
普段ほとんど呟かないのですが、自宅待機中なので、それとなく何か役に立ちそうなネタを、思いついたものから試して呟やいていこう。そうすれば仕事してる感覚を忘れなくていいかもしれない。と思い立って1日1UIネタ投稿を実践してみたものの、早くもネタ切れ感が・・・
いくつかツイートできたので、このブログにまとめておこうと思います。
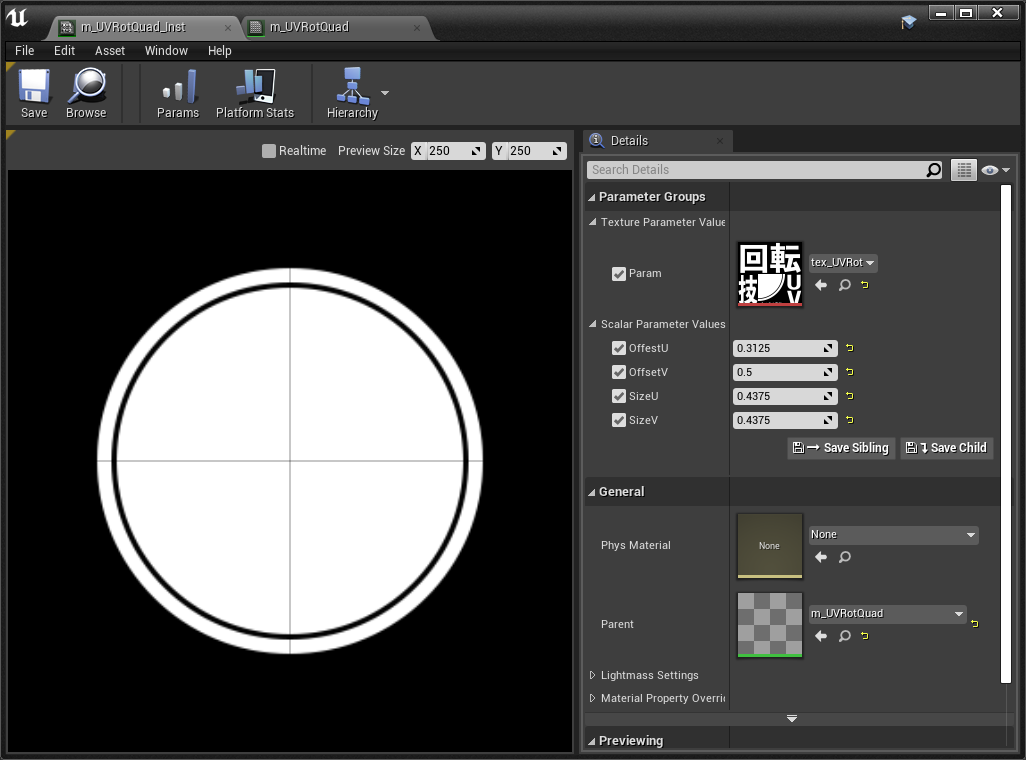
UIでよくやるテクスチャ節約術

UIでよくやるテクスチャ節約術
— みつまめ杏仁 (@MMAn_nin) 2020年4月16日
1/4にカットしたパーツを回転させて元のカタチに復元するマテリアルができた#UE4 #UI制作 pic.twitter.com/RnNQM662vG


UIデザイナーで実装を経験した方なら、一度は経験されているのではないでしょうか。
UE4のマテリアルで復元するので、表示に使うImageオブジェクトは1つで済むというネタです。
あつ森のUIが気になるシリーズ フキダシ編

あつ森は Nintendo Switchのソフト、『あつまれ どうぶつの森』 のことです。
今日はあつ森のフキダシを再現してみたくて試してました pic.twitter.com/I88g0ig9be
— みつまめ杏仁 (@MMAn_nin) 2020年4月17日
動きはTwitter に動画を上げているので上のリンクから確認できます。
結構 たくさんの いいね を頂いてびっくり。
ルビも振ろうか迷ったけどフキダシを検証したかっただけなので今回はパス。
一応過去記事を貼っておこう。
この後
ぷちコンの受賞があってブログ記事を書いてたりしたので少し間があきます。
あつ森のUIが気になるシリーズ DIYカード編

あつ森のDIYレシピカードのUIが気になったので、パーツ構成を考えてみた。
— みつまめ杏仁 (@MMAn_nin) 2020年4月18日
カラー管理もうまくされてるし、作成可能アイコンを2種類用意してるのはさすが。キラ表現のカラー変化具合がどうなってるのか気になる pic.twitter.com/alcQPIKzEh
描かないと怠けるのでトレーニングも兼ねて、題字と背景のストライプ以外は手描き。
最初にツイートした時に上げた画像が間違ってたのであとから修正しました。
自分の字がいまいちで、何度も書き直しました。
以外にぴょんたろうがいい感じに描けたので満足。
UE4を全く使わなかった。
Photoshopの操作で気になったやつ

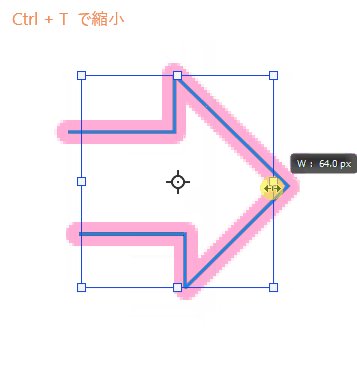
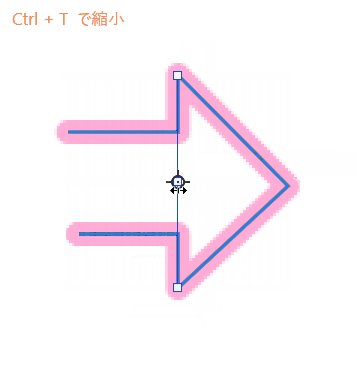
Photoshopでアンカーポイントを整列させる方法って他にあるのかな?
— みつまめ杏仁 (@MMAn_nin) 2020年4月21日
揃えたいやつを選んで Ctrl + T してる pic.twitter.com/DIs1EASqha
ちょっと気になってたやつ。
一度操作した後で Ctrl + Shift + T で重ね掛けしておくと安心、というのを教えていただきました。
レイヤーブレンド『オーバーレイ』を調査

ゲーム画面でPhotoshopのオーバーレイと同じ表現がコスト高なことを説明したくて調べてたら、UE4にマテリアル関数が用意されてて、それを調べたらとても解りやすかった件#UI制作 pic.twitter.com/DhHXlMpkGV
— みつまめ杏仁 (@MMAn_nin) 2020年4月21日
Photoshopでレイヤーを重ねながら、その計算方法を暴いてやろうとゴニョゴニョやってたんだけど、だんだん面倒くさくなってきて、諦めかけた時にふっと、UE4のマテリアルに関数があったような・・・と思ってUE4起動したらドンピシャでした。


古の秘術?

その昔やってたテクニックをUE4で再現。
— みつまめ杏仁 (@MMAn_nin) 2020年4月22日
1枚のテクスチャから表示・非表示可能なフチドリを作るやつ。キャラセレとかアイコンのフォーカス処理とかで使ってた方法。#UE4 #UI制作 pic.twitter.com/UB6Hld7R5o
シェーダーで縁取らないので事前にPhotoshopでの仕込みが必要です。
Switchの深世海をちまちまプレイしてたのもあって、メンダコを元ネタにしてキャラを描きました。それとなくアメリカンな雰囲気を醸してみたつもり。



当時は、今ほどシェーダーをいじることができなかったので、いくつか用意されているテクスチャのブレンド方法を組み合わせるくらいしかできなかった。そのときはフチドリは加算半透明で、2種類のブレンドを1枚にまとめられなかったけど、今回試した方法だとマテリアル1個でできるんじゃ、と後から思ってみたり。よし次のネタにしよう。
そろそろメニュー画面でも

ScreenPosition使った表現を試しつつ、テキトーなメニュー画面を作ってみた。カラーはマテリアルで調整。#UE4 #ue4UMG #UI制作 pic.twitter.com/S88lWNus67
— みつまめ杏仁 (@MMAn_nin) 2020年4月23日
動きはTwitter に動画を上げているので上のリンクから確認できます。
最近UMG触ってないよね、ということで ScrennPosition のネタで何かUIを作ろうとしたらできた感じ。頑張ってオシャレ感を出そうとしてみたけど難しい。無理やりお花を置いた感じが雑な作りで申し訳ない気になる。
テクスチャあまり使ってないよアピール。

あつ森のUIが気になるシリーズ タヌポートのフレーム編

今日はあつ森のタヌポート端末のUIを試してみた。
— みつまめ杏仁 (@MMAn_nin) 2020年4月24日
上下に開くフレーム的な表示。#UE4 #ue4UMG pic.twitter.com/iiGDETiaLQ
動きはTwitter に動画を上げているので上のリンクから確認できます。
またまた大人気 あつ森 のUIからネタを頂きました。ゲームの仕様上ものすごい量のテクスチャメモリを使ってそうなので、どんな やりくり をしているのか気になる。
大きめのUIパーツはメッシュ使ってる気がする。
どうぶつの森のUIは、ほぼ直線の無い柔らかなシェイプで構成されていて、色の選び方と見せ方の工夫がとにかくステキです。隅々まで丁寧な作りに頭が上がりません。見せたいデザインにちゃんと技術が寄り添っている。そんな印象を受けます。
以上です
最近なるべくいつもの時間に起きるようにしていて、食事の時間をずらさないようにするだけでもリズムが崩れていない感覚はあるので、このまま維持していこうと思ってます。
買い物に行くときは徒歩で行くようにしていますが、椅子に座らない時間が長くて、さらに歩く時間も激減したので、さすがに足腰が弱まっていきそうな予感がしないでもない。
出社できるようになるまで まだ時間がありそうなので、この1日1UIネタ投稿をもうしばらく頑張って続けてみたいと思います。
最後に
UIデザイナー志望、または現役のみなさま。
もし時間があるなら、ぜひぜひこの機会にアンリアルエンジンでオリジナルのUIにチャレンジしてみたり、気になるゲームの目コピーをされてみてはいかがですか?
きっといい経験が得られます。たくさんUIを作るほどスキルになって積みあがっていきますよ。
ではでは
ステキなおうちライフを!