もう年末、プロジェクトは終わってないけど年内分の仕事もなんとなく納まったのでやれやれです。年々体力に自信がなくなっていくのがヤバイですね。
この7月から参加している UIチャレンジ企画 について作ったものを振り返ってみようと思い立ったので、記事にまとめることにしました。
この企画は、「皆で楽しむUIチャレンジ」をコンセプトに、デザニメ・ラボ さんがTwitte上でお題を出して作品募集、レビューを動画で配信もされています。
最近のから順番に振り返っていきます。
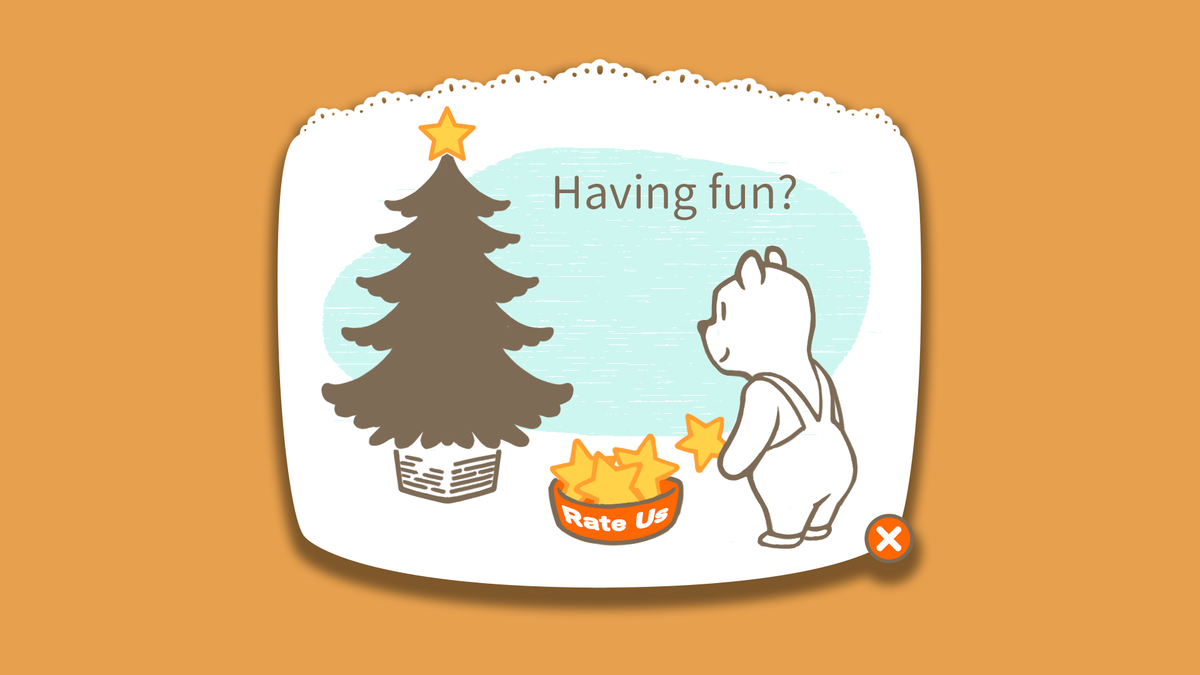
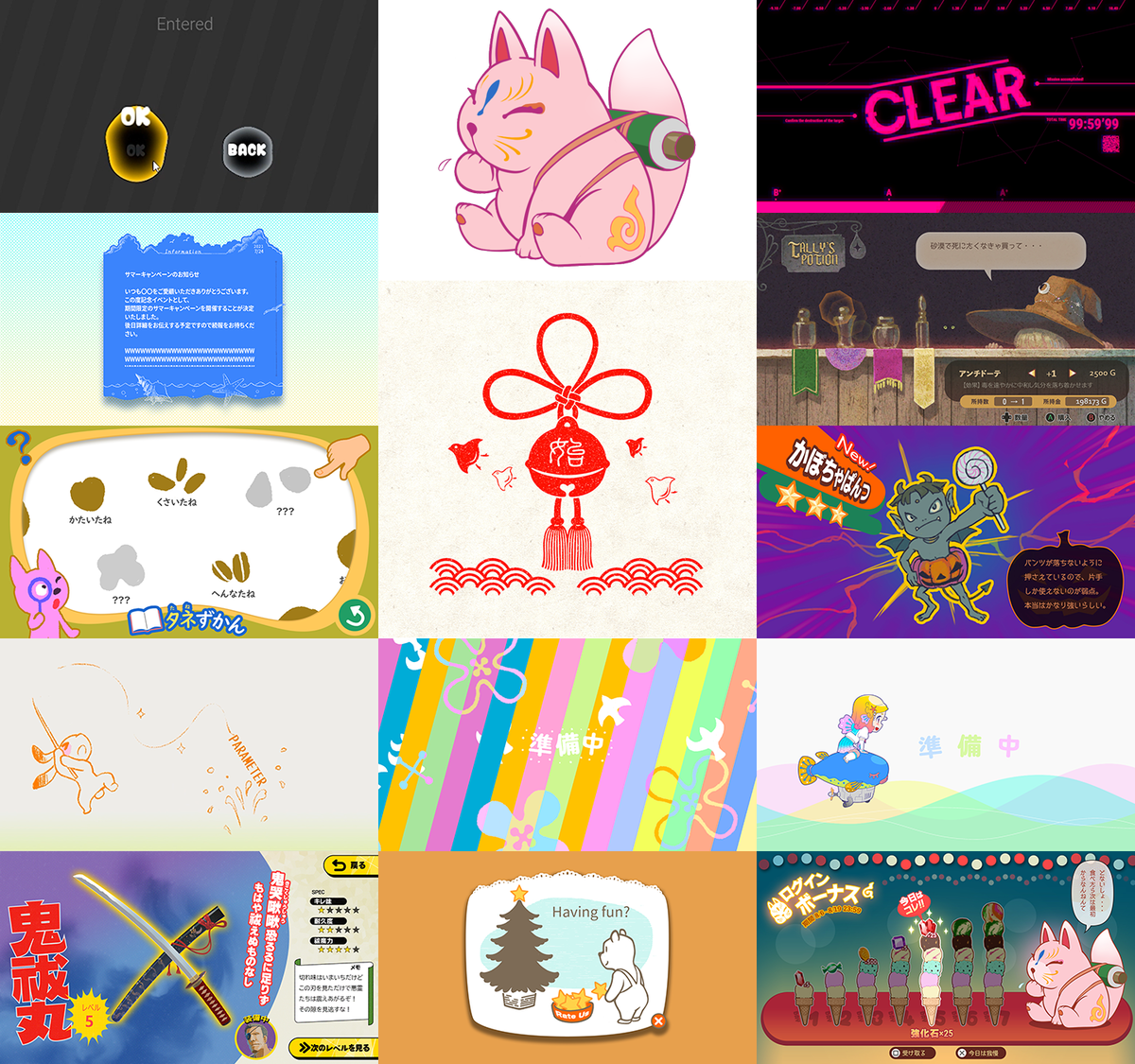
第12弾 ストアレビューダイアログ画面を作ってみよう!

お題は
皆で楽しむUIチャレンジ企画、第12弾✨
— デザニメ・ラボ (@design_anime_lb) 2021年12月2日
参加者は、下記ハッシュタグをお願いします🙏#デザニメUIチャレンジ
YouTube配信OKな方は、@design_anime_lb
を添えてツイートして下さい。
〆切は、12/23(木)23:59です🗓️
🔽画面参考https://t.co/ReodxW3GMDhttps://t.co/aEGh3kgPlB pic.twitter.com/29mY3Qmcgk
四角いウィンドウはやめよう、角丸もちょっと違うな、というところまで考えてはいたものの、結局前日まで作業しなかったのはちょっとだけ後悔。
年末にかけての気ぜわしさと、ブログの記事が思うように進まなかったのもある。
ほとんどラフだけど、なんとか投稿はできた。
第12弾 今回時間切れ投稿です
— みつまめ杏仁 (@MMAn_nin) 2021年12月23日
RateUs がボタン感薄いのとか、星をツリーに付けるのとかやりたかったな@design_anime_lb
#デザニメUIチャレンジ pic.twitter.com/Oll5pS4RYH
ぼくは ある程度遊びこんでから判断したいので、ストアレビューダイアログが出てきたらすぐに閉じてしまう。なのでわざわざ専用で手の込んだダイアログが出てきたら、諸々リソースの使い方として勿体ないんじゃないかと気になったりする。1点もので1度条件を満たせば2度と出なくなるようなUIは、常駐させないようにしてなるべくエコなつくりを目指す。
とはいえせっかくのUIチャレンジなんで、普通だとやらない表現を試すのも楽しみ方のひとつだと思う。
評価の☆をつける時の雰囲気を少しでも変えられたらいいな、と考えてクリスマスツリーのオーナメントに見立てて並べられるようにしてみた。
雰囲気的に、☆をツリーにつけるときの動きを直線的にしたくなくて、いい感じのカーブにするにはどうすれば・・・と悩み始めたときにはもう締め切り前日。
投稿後にベジェ曲線で柔らかいカーブでやろうと思ったりしたので、スプライン補間について調べてUE4で実装したのがこれ。
なんとかUMGで動くようにしてみたけど、日付変わってしまった
— みつまめ杏仁 (@MMAn_nin) 2021年12月25日
ハッピーホリデー!#デザニメUIチャレンジ pic.twitter.com/ftV9vlvQbi
投稿した時の絵だと、操作方法を誘導できていないので、クリック位置を示す表示をツリーに加えた。
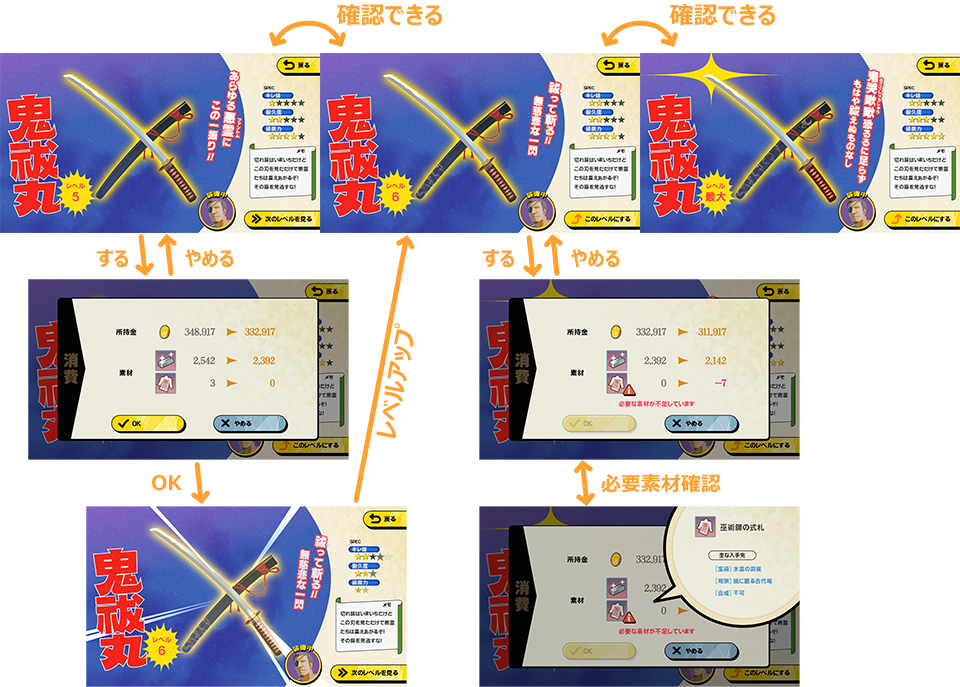
第11弾 武器強化のレベルアップ画面を作ってみよう!

お題は
皆で楽しむUIチャレンジ企画、第11弾🎉
— デザニメ・ラボ (@design_anime_lb) 2021年11月4日
参加者は、下記ハッシュタグをお願いします🙏#デザニメUIチャレンジ
YouTube配信OKな方は、@design_anime_lb
を添えてツイートして下さい。
〆切は、11/25(木)23:59です🗓️
3週間と長めにとっていますので、
たくさんのご参加、お待ちしております✨ pic.twitter.com/HnqRN8Ezdj
演出メインか~エフェクト頑張るかな~、とちょっと余裕かましつつレイアウトを考えていたら、はたと気づいてしまった。これはビフォーアフター のいるやつや!
レベルアップ前とレベルアップ後の差分を作る必要が出てきた。そこでいろいろ流れを考えていたら、結構ガチな遷移を考えることに。結局そこそこ手間がかかることになった。
武器の名前を考えていた時に、ふとレトロな表現がやりたくなって、Photoshopのシェイプで作字にチャレンジ。

読みは キフツマル かな。赤色にしたときにそれっぽくなったので満足。
せっかくレトロ感のある武器のロゴができたので、全部昭和にしてしまえということで、昔のゲーム攻略雑誌みたいなテイストにすることに決める。
今ほど自由度の高い DTP環境がなかったので、あまり手の込んでないシェイプやグラデーションを使っていくスタイル。
仕上げとして、フィルタ的にハーフトーンの点描を加算半透明でかぶせて、昔の印刷物の雰囲気を醸してみたけどどうだろう。

武器に日本刀を選んだので結構苦労した。最近は資料が溢れまくってるので、テキトーに描くといい加減なのがすぐにバレてしまう。柄巻きは意外に奥が深いことが分かった。鍔や下げ紐のバリエーションを、武器のレベルで変えたかったけど、時間の都合で断念。結局鞘の蒔絵が描き足されていくことでグレードを表現。
 最後のレベル、月に鳥(ホトトギス)は花札を参考にして描いた。
最後のレベル、月に鳥(ホトトギス)は花札を参考にして描いた。
なんとか見れる形になったので投稿します。作り始めたらアレもコレもと欲張って大変なアセット量になってしまった。いつも思うけどUI担当のプログラマさんって大変だなぁ・・・
— みつまめ杏仁 (@MMAn_nin) 2021年11月23日
配信OKです @design_anime_lb#デザニメUIチャレンジ #UE4 #ue4UMG pic.twitter.com/PAeWYU9kUy
フローとしてこんな感じ。

次レベルのスペックを確認してから、上げるかどうか考える仕様。
今改めて見直すと、次のレベルを確認する際に、一時的な表示であることをあまり強調できていないので、上げた気にならないかが懸念。
用意するアセットが多くて大変だったけど、楽しかったので、ガッツリと作ってしまった。
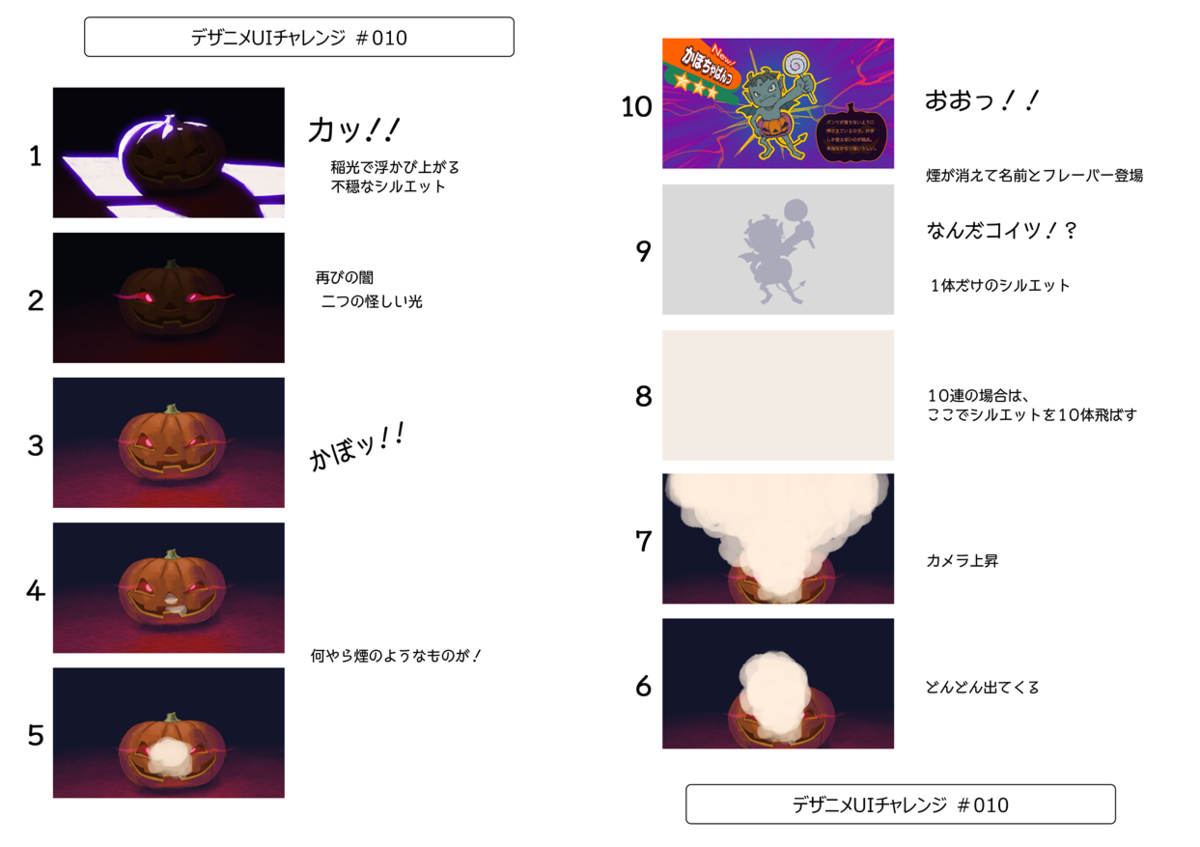
第10弾 ハロウィンガチャの結果画面を作ってみよう!

お題は
皆で楽しむUIチャレンジ企画、ついに第10弾🎉
— デザニメ・ラボ (@design_anime_lb) 2021年10月7日
参加者は、下記ハッシュタグをお願いします🙏#デザニメUIチャレンジ
YouTube配信OKな方は、@design_anime_lb
を添えてツイートして下さい。
〆切は、10/21(木)23:59です🗓️
たくさんのご参加、お待ちしております✨ pic.twitter.com/a1DF3sTB90
アイデアはありつつも手を付けるのが遅かったので、絵を描き始めてから間に合わないことに気づいて、絵コンテでの参加。
カメラ移動の都合で2枚目は下から上という変則的なナンバリング。
かぼちゃの吐く煙でちょっとだけアイデアがあったので試してみたかった。
素材に時間がかかるタイプは、まとまった時間を作らないと、思うようなクオリティに持ってくのが難しい。
多人数で開発していると、キャラや背景はお任せすることが当たり前になってしまっているので、素材を用意することを失念しがち。
割と冗長かなと思ったけど、常設のガチャと違い、ハロウィンイベント用ということで、ちょっと特別感を出せば、多少長めの演出でも大丈夫かな?という判断。
ガチャならではの「何が出るかな?」感は煙からシルエットをフェードインで演出。
煙で画面を埋めると、その後の画面遷移がラクなので。
場面は、どこか西洋の豪華な屋敷のカーペットの敷かれた広間。
古風で使い古された演出のステレオタイプだけど、なんとなくハロウィンに合いそうと思った。
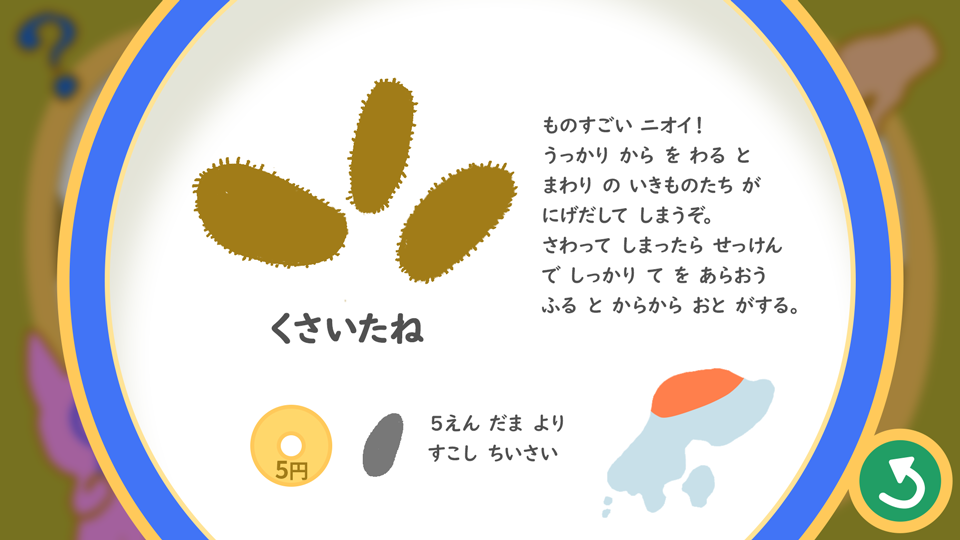
第9弾 ポップな図鑑(子ども向け)画面を作ってみよう!


お題は
皆で楽しむUIチャレンジ企画第9弾🎉
— デザニメ・ラボ (@design_anime_lb) 2021年9月23日
参加者は、下記ハッシュタグをお願いします🙏#デザニメUIチャレンジ
YouTube配信OKな方は、@design_anime_lb
を添えてツイートして下さい。
〆切は、10/7(木)23:59です🗓️
たくさんのご参加、お待ちしております✨ pic.twitter.com/KDTMKcgDuM
今見ると、フツーに子ども向けで、ポップさはどこに?という感じ。
ゲームが存在するとしたら、タネのグラフィックはキチンと描き込まれている想定。
お題が「子供」ではなく「子ども」だったので、勝手にターゲットの年齢を低めに設定。
純粋に図鑑を喜ぶ年頃だとしたら、小学校上がる前かなということで、操作ナビ表示をハンドサインで示そうと試してみた。

こういうシンプルにループするパターンアニメーションはシェーダーにやらせると、タイムラインを消費せず、アセットも分けなくてよくてメリットが大きい。タイムラインによるフェードイン/アウトを重ねやすいのもいい。
戻るボタンについては、押したらすぐに大きな反応があって学習コストが低いのと、押した結果に時間消費以外のリスクがほぼ無い設計なので、シンプルにピクトアイコンを採用。
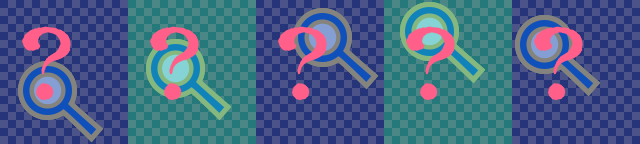
結構テクスチャの作りに手間取ったのが虫眼鏡の動き。

虫眼鏡越しにチラ見せする?をいい感じにパターン化するためにPhotoshopのマスクを工夫しながら調整。

これもずーっと勝手にループしてるやつなので、タイムラインを使わずにパターンアニメーションさせるためにシンプルなシェーダーを用意。

なるべく絵の情報量をタネに集中させるために、UIの質感表現は極力減らした。
という言い訳が通じればラッキーだなと思いながら、調整に時間がかかるドロップシャドウやグラデーションは控えめにした。
UE4使って作ってみたかったのもあって、絵素材を用意する時間を減らしたかったというのも言い訳としては大きいかな。
チェレンジ第9弾 のラフができた
— みつまめ杏仁 (@MMAn_nin) 2021年9月30日
キャラと手を配置して何をする画面なのかをそれとなく示す感じで
#デザニメUIチャレンジ pic.twitter.com/l4DlgGBy4G
チェレンジって、きっと Challenge のスペルが混ざってタイプしたのだと思う。たぶん。
第8弾 VTuberのライブ配信準備中の画面を作ってみよう!


お題は
皆で楽しむUIチャレンジ企画第8弾🎉
— デザニメ・ラボ (@design_anime_lb) 2021年9月9日
参加者は、下記ハッシュタグをお願いします🙏#デザニメUIチャレンジ
YouTube配信OKな方は、@design_anime_lb を添えてツイートして下さい。
〆切は、9/23(木)23:59です🗓️
たくさんのご参加、お待ちしております✨ pic.twitter.com/1dyCOXptTK
ジャンルは、ポップ、キュート の指定。
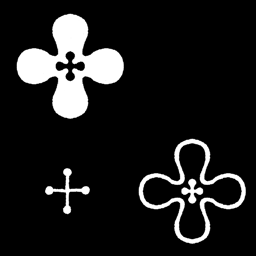
ポップさは色数をたくさん使いつつ、キュートさはお花と小鳥を、と考えたのが最初のやつ。
第8弾参加します
— みつまめ杏仁 (@MMAn_nin) 2021年9月17日
キャラを描けたら乗せたやつ作るかもです#デザニメUIチャレンジ #UE4 #ue4UMG pic.twitter.com/2QX5ocr4No

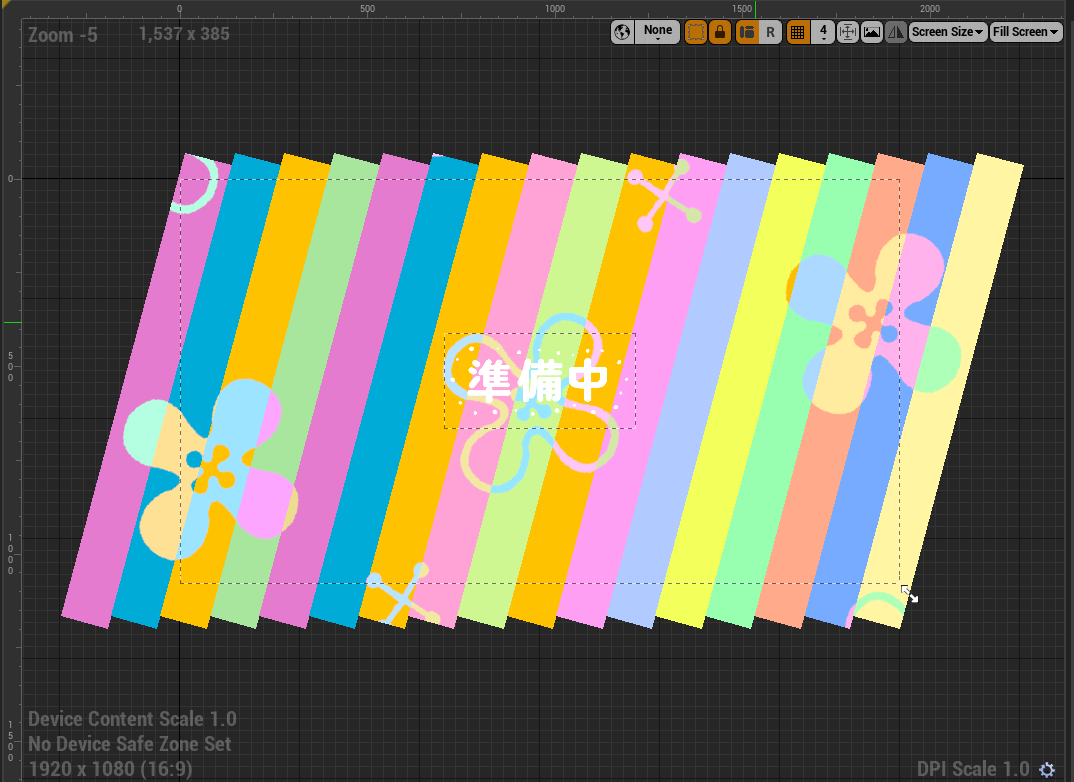
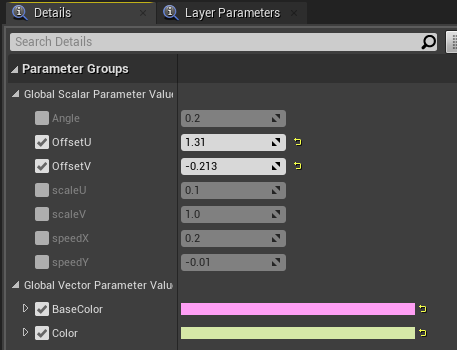
色の帯 1本毎にマテリアルインスタンスでパラメータを調整しながら絵がつながるようにした。


またこの色の帯の優先順位をばらつかせるように個別に設定して、小鳥のパーツを飛ばすと間を縫って飛ぶような見せ方ができる。
ちょっと北欧風過ぎたのと、他の方の作品を見てると、キャラが居たほうがそれっぽいなと思い立ち、急いでキャラを描いた。
なんとなく水棲生物系モチーフは少なそう、と勝手に判断。
キャラはできたものの1つ目のと全然合わない感じなので、新しく画面を作り直すことに。
ループ素材としてカラフルなウェーブを雲海に見立てて、多重スクロールで奥行き感を演出。文字は流そうかと思ったけど、魚つながりで、飛び跳ねてる方が面白そうだったので、放物線の動きをネットで調べてブループリントで実装。
キャラ描いてみたけど全然違う方向性になったので、別のビジュアルをつくってみる。
— みつまめ杏仁 (@MMAn_nin) 2021年9月19日
UIチャレンジ 第8弾 2本目
配信・コメントOKです @design_anime_lb
#デザニメUIチャレンジ #UE4 #ue4UMG pic.twitter.com/TCinR1KBi0
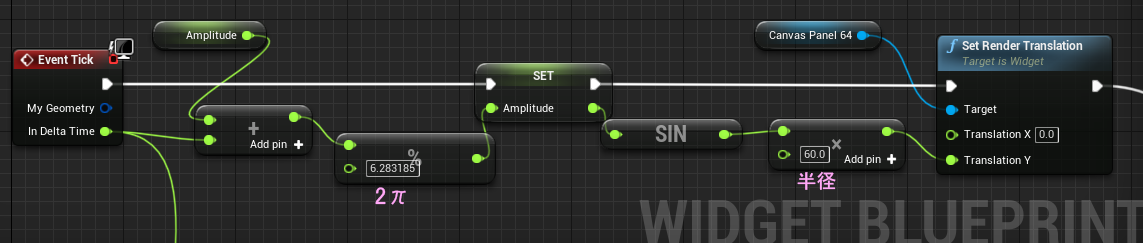
キャラが上下に揺れるのは、動きが単純なのと緩急が一定なのでタイムラインでやるより計算したほうが効率的と判断。

サインカーブほんと便利。
こんなに使えると知ってたら、数学の成績上がってただろうな。
そこそこ頑張って描いたので高解像度版を貼って供養。

第7弾 ファンタジーゲームのショップ画面を作ってみよう!

お題は
皆で楽しむUIチャレンジ企画第7弾🎉
— デザニメ・ラボ (@design_anime_lb) 2021年8月26日
参加者は、下記ハッシュタグをお願いします🙏#デザニメUIチャレンジ
YouTube配信OKな方は、@design_anime_lb
を添えてツイートして下さい。
〆切は、9/9(木)23:59です🗓️
たくさんのご参加、お待ちしております✨ pic.twitter.com/ATwFjc2oDs
ファンタジーのショップといえば、禿頭のムキムキマッチョ親父が真っ先に浮かんだけど、ムサイ絵にしたくなかったのと、店の近くでボタンを押すとリストが出てくるタイプのはフツー過ぎるでの、ちょっとだけダイエジェティックにしたかった。
そこでアイテムの形が分かりやすく見せるには、カウンターに並べるのがよさそう。
たくさん並べられないのが難点だけど、ファストトラベルとかがある想定なら大丈夫。
と勝手に納得して描き始めたものの、慣れないタッチで挫けそうになった。
布の色で効果のカテゴライズ、形でグレードを表す仕様。
例えば緑の布は 体力回復 とすると、どこのショップでも体力回復系は緑。効き目が大きいほど、房飾りがついたり、装飾性が上がっていく。効き目がしょぼいと、ぼろぼろになっているとか。
ゲームの世界観についても考えながらなので、それなりに時間がかかった。
カウンターの向こうにいるのは、店主兼魔法使いである黒猫(瞳しか描いてない)と店番兼魔法使いの弟子。
UI自体はシンプルで、UE4で作ろうかと考えていたけど、時間が取れずに静止画で投稿。
実際作るとなったら愛らしいキャラモデリングでかわいいボイスでいい感じにアクションしてくれると思う。
第7弾 滑り込み参加します
— みつまめ杏仁 (@MMAn_nin) 2021年9月9日
もうラフすぎて泣けてくるのですが、イメージ案ということで・・・
盗難防止で購入後に瓶に詰めてくれるスタイル。垂れてる布のカラーと形でポーションのカテゴリとレベルをそれとなくユーザーに刷り込む仕様
配信・コメントOKです#デザニメUIチャレンジ pic.twitter.com/aFrxoXPwHI
フリーカーソルで瓶を選ぶとそこでようやくアイテムの詳細と値段が分かるというのは、せっかちなDだとまぁ普通は NGが出ると思う。
表現力が上がって、世界の情報量が増えてるいるからこそ、まったり本気のロールプレイができてもいいんじゃないかと思う。
第6弾 ログインボーナス画面を作ってみよう!

お題は
皆で楽しむUIチャレンジ企画第6弾🎉
— デザニメ・ラボ (@design_anime_lb) 2021年8月5日
参加者は、下記ハッシュタグをお願いします🙏#デザニメUIチャレンジ
YouTube配信OKな方は、@design_anime_lb を添えてツイートして下さい。
今回、制作期間を2週間にしたので、〆切は、8/19(木)23:59になります🗓️
たくさんのご参加、お待ちしております✨ pic.twitter.com/7xKbeuMhZS
テーマはジャンル不問。
補足に、ログインボーナスのロゴだけでもOK。キャラや背景にフリー素材を使ってもOK。
とある。
8月入って暑い盛りで、なんとなく夜祭のイメージで、お狐様かな~と思って描き始めたラフ。

ただ並べるだけなのもつまらないので、アイスを積み上げてみる。
途中で食べると、ボーナスのグレードが上がらない仕様を考えて、説明がいるなと思ったので、フキダシを乗せる。
ちょっとモルカー味を足してできたモッチリお狐様が誕生。

画面上部のカマボコ ●●●●は最初アイスクリーム屋台の庇(ひさし)のイメージだったけど、カメラに近いというか、見ている方への圧が強いので、祭りの提灯のイメージに変更。
第6弾参加します
— みつまめ杏仁 (@MMAn_nin) 2021年8月15日
ログインボーナス画面
逆に受け取らないことで豪華になっていく仕組み
以外に要素が多くて時間がかかってしまって力尽きた😝
作ったことない画面だったので面白かったです
コメント配信OKです
#デザニメUIチャレンジ pic.twitter.com/9WMecGRJaJ
このチャレンジで さくの賞 をいただくことができた。
いただいたAmazonギフトで気になってた本をゲット。
第5弾 何度も見たくなるローディング画面を作ってみよう!

お題は
皆で楽しむUIチャレンジ企画第5弾🎉
— デザニメ・ラボ (@design_anime_lb) 2021年7月29日
参加してくれる方は、
下記ハッシュタグをお願いします。#デザニメUIチャレンジ
YouTube配信OKな方は、好きなジャンルの「@名前」を添えてツイートして下さい☺️
(@design_anime_lb)自由
(@HanaSakuno)デザイン
(@takayuP4)アニメ
ラフでもOK👌 pic.twitter.com/lhDrWM9nFf
補足に、ネタ要素やストーリーを入れたりなど工夫して、「もう一度見たい」
と思わせるローディングを考えてみよう!
とある。
ヒトは同じパターンが繰り返されてるとわかったとたん興味を失ってしまう生き物。
常に新鮮な体験を求めているものなので、ランダム要素は必須。
さらに何らかの報酬が脳内に生じればカンペキ。
とはいえ、ゲームの本編を遊びたいのに遊べない時間なのはストレスでしかないので、ローディング画面が好きな人はまずいないと思うし、ローディング画面を見るためにゲームをプレイしているわけではないと怒られそうなので、できる限り簡素に作るのが基本として今まで生きてきた。実際ロード時間(+メモリへの展開時間とかモーションのセットアップとかセーブデータの反映とか諸々含んでる)を少しでも短くするするために、バックグラウンドで処理したりシビアなメモリ管理をエンジニアの手によってなされている。なかなかUIに処理を割いてくれと言いにくい。
コンソール機では、一定時間以上になればプレイヤーに有益な情報を表示しなさいとか、文言縛りとか、いろいろレギュレーションがあったりする。画面がフリーズしていないことを表すための動きが最低限あればまぁ大丈夫。
で、何が釣れるかな?というドキドキをメインに考えてみた。
釣り上げるのは、TEXTURE とか ゲームを構成する何かをテキストにしたもの。
第 5 弾参加です
— みつまめ杏仁 (@MMAn_nin) 2021年7月31日
ちょっと雑だけど何とか一日でここまで作れた
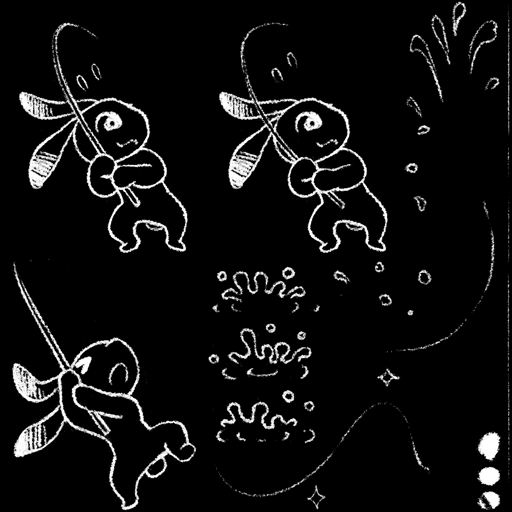
常駐するので容量抑えないといけなかったりするけど1024x1024 GrayScale(R8) 1枚
ネタは塊魂の影響ですね
配信・コメント OKです#デザニメUIチャレンジ #UE4 #ue4UMG pic.twitter.com/CrzdcUqQkP
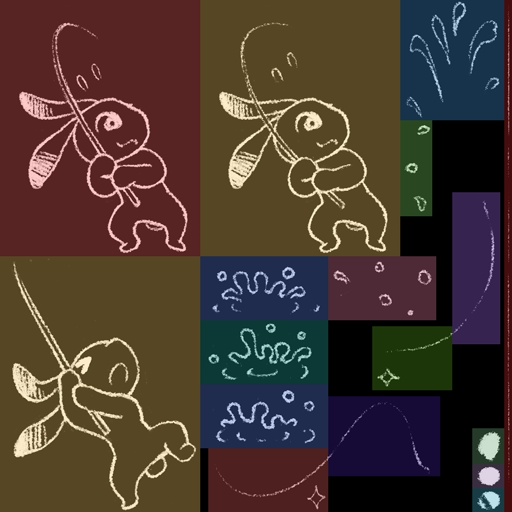
テクスチャアトラスはこんな具合。

UVの範囲にカラーをつけるこうなってる。

竿のカーブが一番難しくて時間がかかった思い出。
もうひとつおまけで作ったのが、簡単なシェーダーで動くやつ。
テキストを動かしてゾートロープの実験してたらそれっぽい見え方をするのができた
— みつまめ杏仁 (@MMAn_nin) 2021年8月1日
ぴったり合う瞬間が一番最高速なので可読性は一見すると低いけど、スクロールの残像でなぜか読めてしまうという不思議#デザニメUIチャレンジ pic.twitter.com/oHcaTzUWmu
第4弾 夏をイメージしたフレームデザインを作ってみよう!

お題は
皆で楽しむUIチャレンジ企画第4弾🎉
— デザニメ・ラボ (@design_anime_lb) 2021年7月23日
参加してくれる方は、
下記ハッシュタグをお願いします。#デザニメUIチャレンジ
YouTube配信、コメントOKな方は、好きなジャンルの「@名前」を添えてツイートして下さい☺️
(@design_anime_lb)自由
(@HanaSakuno)デザイン
(@takayuP4)アニメ
ラフでもOK👌 pic.twitter.com/dOG0t4qpMl
テーマが、 青空・海・スイカなど夏をイメージさせるデザイン
最初に考えたラフ

雰囲気は気に入ってたんだけどうまく描ける気がしなくて断念。
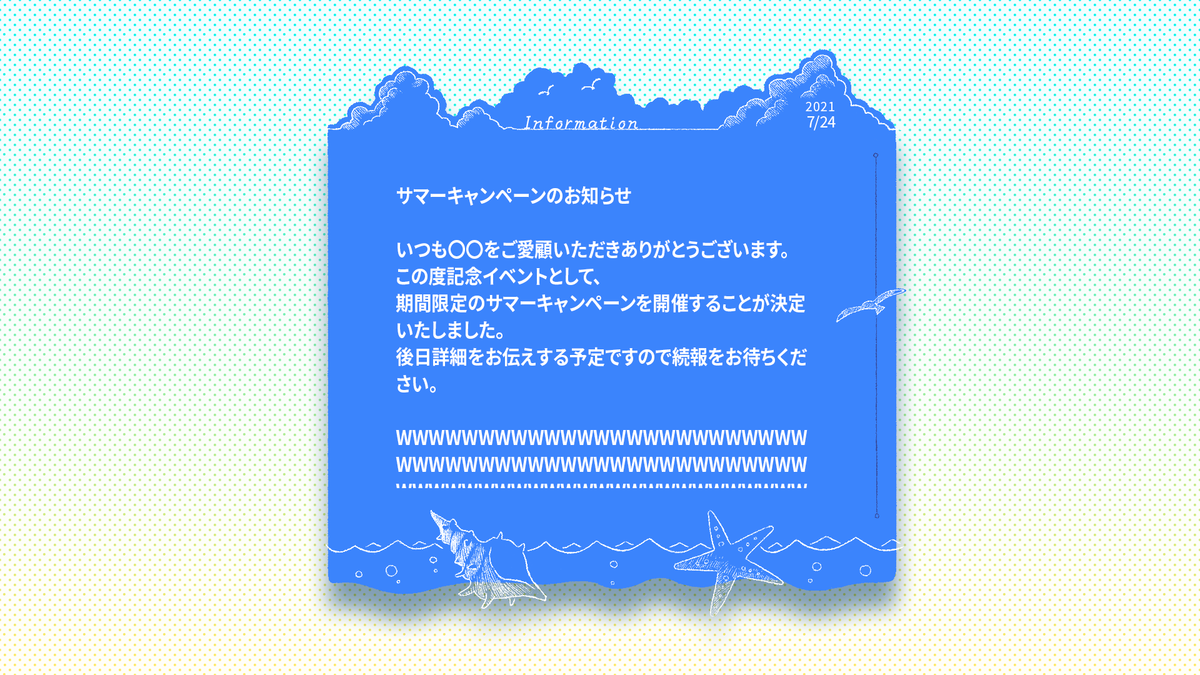
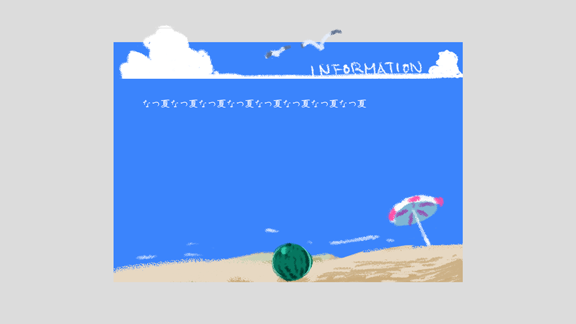
夏といえば、空は青く雲は白く眩しくということで、思い切って2色で描いてみようということに決めた。
なんとなくオシャレなリゾート地のボートハウスなんかにありそうな看板をイメージ。
あとはとにかく四角いウィンドウにするのがイヤイヤ期なので、雲のシルエットを出したり、下は波のイメージでカット。
第4弾参加
— みつまめ杏仁 (@MMAn_nin) 2021年7月25日
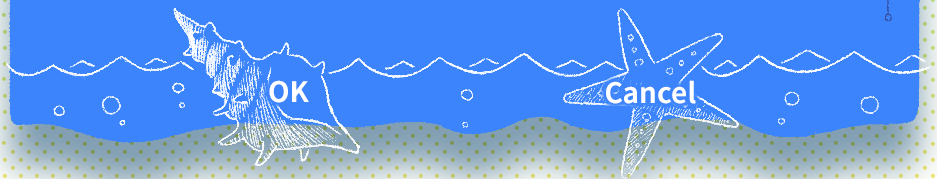
Photoshopのブラシが楽しかったので、チョークアート風のシンプルフレームにしました。ダイアログウィンドウ的な用途を想定#デザニメUIチャレンジ pic.twitter.com/Q5dl8wEoQJ
ネタ的にカモメのスクロールバーがお気に入り。
下のでっかいヒトデや貝のモチーフは、ボタンを想定。

第3弾 ゲーム終了時の「CLEARの文字」を作成してください。


お題は
皆で楽しむUIチャレンジ企画第3弾🎉
— デザニメ・ラボ (@design_anime_lb) 2021年7月16日
参加してくれる方は、
下記ハッシュタグをお願いします。#デザニメUIチャレンジ
YouTubeライブ配信、コメントOKな方は、好きなジャンルの「@名前」を添えてツイートして下さい☺️
(@design_anime_lb)ラフ
(@HanaSakuno)デザイン
(@takayuP4)アニメ
ラフでもOK👌 pic.twitter.com/5fmVm6VGHl
テイストに サイバー風デザイン の指定。
何をもってサイバーとするかとても難しくて、よく見るのはステレオタイプのものがほとんど。仮に定義しても、「カッコイイ」「カワイイ」のように個人差が大きいので、ナンカチガウ になりがち。とりあえず、斜め線 と 半透明、グロウ(発光)の要素を入れておけばそれっぽくはなるけど、何か革新的なテクノロジーに紐づくモチーフ(最近ならHMDとかARグラスがポピュラーかな)を匂わさないと、ディスプレイ表示だけで新しさを出すのは難しいなと思う。
とかなんとか分かったような分かってないようなことを書いてるけど、とりあえず無駄そうに見える幾何学的なラインを光らせたり重ねて視差を作ればええんとちゃう?
というのが落としどころかと思いつつも、リザルト画面として使えるようにしてみた。
"皆で楽しむUIチャレンジ企画第3回"参加
— みつまめ杏仁 (@MMAn_nin) 2021年7月17日
ざっくりだけど雰囲気はこんな感じかな
文字は無加工
それとなくリザルト情報入れ込んでます
#デザニメUIチャレンジ pic.twitter.com/K1nPqUZLqv
QRコード は 3か所の 回 を1pxのブラシ(鉛筆)で描いて 2階調化したノイズ重ねる。それをニアレストネイバーで拡大して完成。

一応コードリーダー通してみて反応がなかったので(ホンモノはデータサイズが規格化されてる)、デザインモックとしてはバッチリ。バーコード的なものもサイバー風かなと思って置いた。
かつてのアーケードゲームってオンラインじゃなかったので、リザルト画面に出たQRコードを ケータイ で読むとランキング登録できるという仕組みを提案したことがあった。いろいろ大人の事情で実現しなかったけど。
今はもうスコアを勝手にアップされる時代なので、コンソールのゲーム画面でクーポンコードを発行して、それをスマホから利用できるようにするとか?
画像が小さいとちょっと見えにくいので部分拡大。

実装はできてないけど、レンダーターゲット使って、レイアウトをいったんキャッシュ。シェーダーでモザイク化したやつを加算する想定。
第2弾 ゲーム開始前の「スタートボタン」を作成してください。

お題は
皆で楽しむUIチャレンジ企画第2弾🎉
— デザニメ・ラボ (@design_anime_lb) 2021年7月9日
参加してくれる方は、
下記ハッシュタグをお願いします。#デザニメUIチャレンジ
YouTubeライブ配信、コメントOKな方は、好きなジャンルの「@名前」を添えてツイートして下さい☺️
(@design_anime_lb)自由
(@HanaSakuno)デザイン
(@takayuP4)アニメ
ラフでもOK👌 pic.twitter.com/wt206jTAnh
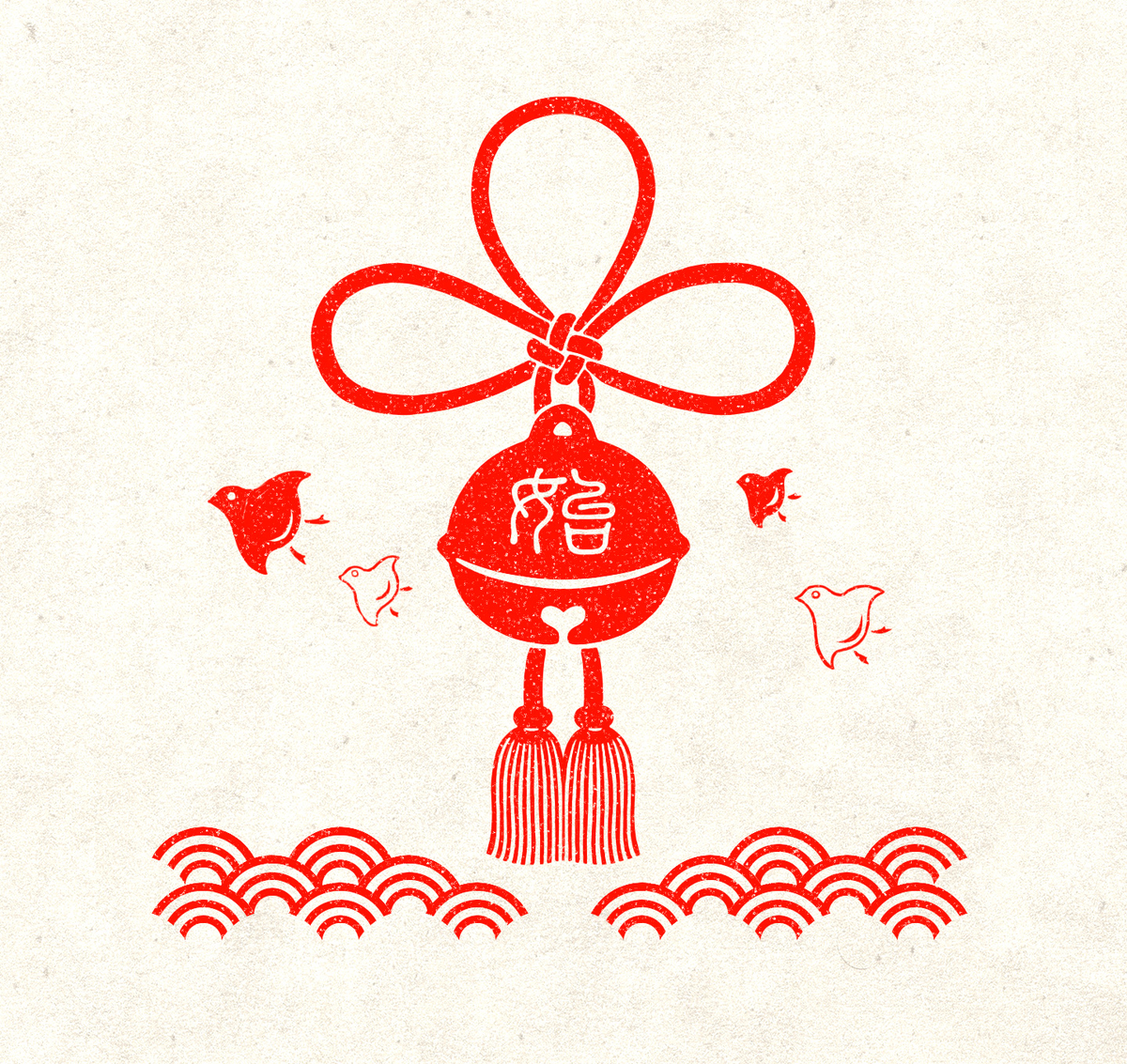
テイストに 和風イメージ が指定されてて、きらびやかで雅な感じのモチーフは、まぁ誰かやるでしょう、ということで趣を変えてみた。
紙の白に朱色だけを使い、全体的に紅白のめでたい感じを演出しつつ、フラットベースで大き目のモチーフをあしらうことで、地味にならないようにしてみたんだけどどうかな。
第2弾参加させていただきます。縦画面用に作ってみたけど解像度の設定がうまくいけてない気がする。シンプルに単色です。上の空白にはタイトルロゴが入ると思う。配信/コメントOKです。#デザニメUIチャレンジ #UE4 #ue4UMG pic.twitter.com/8YrvkeNhqc
— みつまめ杏仁 (@MMAn_nin) 2021年7月10日
デパートとかショッピングモールの新春初売りセール広告みたいと言われればそんな気もする。
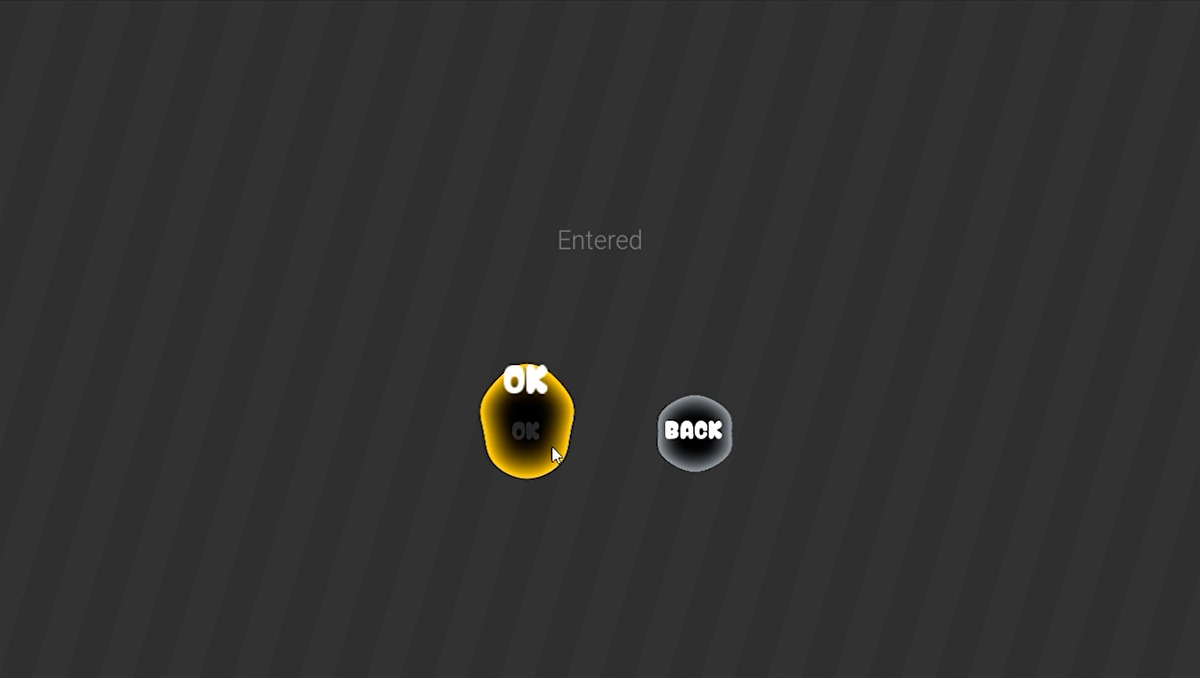
第1弾 「スプラトゥーン2」と「ウマ娘」からインスピレーションを受けて、オリジナルの「OKボタン」を作ってください。

お題は
毎週金曜日に、自分にお題を出して、土日に制作というのをチャレンジしてみます😆
— はなさくの|ゲームUIデザイナー🎮 (@HanaSakuno) 2021年7月2日
初回は、しばりのあるお題にしました。
もし一緒にやってくれる方は、ハッシュタグをつけてツイートしてもらえると嬉しいです。#ゲームUIチャレンジ#001スプラ・ウマ娘
見つけたら、リツイートなど反応します☺️ pic.twitter.com/6pui2uRqJG
このツイートが始まりでした。
この時はまだ、デザニメ・ラボ発信、というより はなさくの さんの公開チャレンジで、並走ウェルカム!といった趣の企画。
版権の絡みそうなものは避けたがる体質なので、参加しようか躊躇ったけど、水タイプと草タイプというか軸の合わなさそうなモチーフを合わせようという大胆なチャレンジに興味が湧いた。
シェーダーを使っていろいろ遊んでた頃なので、輪っかを揺らすことでスプラのリキッド感を表現。ウマ娘は、決定時の演出効果を真似る感じで。


@HanaSakunoさんの企画にチャレンジです
— みつまめ杏仁 (@MMAn_nin) 2021年7月3日
スプラの液体っぽさとウマ娘の決定時のエフェクトを意識してみたけどどうだろう
入力デバイスをどうするか悩んで一応マウス対応しつつタッチもいけると思うけど#ゲームUIチャレンジ #001スプラ・ウマ娘#UE4 #ue4UMG pic.twitter.com/oAlYYHoPGI
もう半年前になるのか、ちょっと懐かしいな。
参加してみて
第12弾まで全てに参加できた。皆勤賞!
ネタが思いつけないと「今回は不参加でもいいかな」って考えつつ日々を過ごしてしまい、締め切りが近づいてくると、そわそわしてくる。
ある時、
─── ここで降りたら、逃げたことにならないか?
と思うようになった。使命感に目覚めたということか。
今までのUI開発経験を思うと、それなりの数をこなしてきた自負のようなものが少しはある。どんなテイストでもデザインできるのがプロってやつだとするなら、UIチャレンジのどんな弾でも立ち向かって解決できないと、あるかないか ほとんど意識したことないプロ意識とはいえマジで無かったことになってしまうとさすがにつらい。
とかなんとか、真面目そうなことを書いてみたけど、実際はそれなりに楽しみつつ、自分なりのチャレンジができて収穫もあった。
UIを好きにデザインするのは難しくて、なかなか本腰が入らない。アートディレクターやディレクターのOKが出るまでは、ラフというか仮デザインというのに慣れてしまってるのもあって、UIチャレンジも丁寧に仕上げて出せていないところが結構ある。このあたりちょっと罪悪感みたいなものが残ってたりするのはこの長年の習慣のせいだと思いたい。
あともうちょっと言い訳すると、Photoshopでレイアウトをキッチリ組んでOKもらっても、テクスチャに落とし込むときに、中途半端な大きさだったりして、調整することがほとんど。特にインタラクションで発生するエフェクト素材は、サイズが読みにくかったりする。デザインチェックの段階で、ピクセルレベルで仕上げてしまうと、実装する際に詰んでしまうこともしばしば。キッチリしたものにOKもらってるぶん変えるのをためらってしまうことになる。
この辺はプロジェクトや現場の人間関係、信頼度によるところも大きいので、環境が変われば、採れる戦略も多少変わってくる。
ぼくの場合は80点くらいの完成度でプレゼンする。OKが出たらさっさとアセット作ってエンジン上で90点くらいに整える。残りは、他のUIが出揃ってきてからゲームを触りながら調整することが多い。
何かを固定するための複数のネジを締めるとき、ひとつずつを確実に締めていくやり方は、歪みが出たときに他のネジに負荷が掛かるし、直すのが大変になって時間がかかってしまうというのを学生のころ学んで、今でも大事にしている。
決して手を抜いてるわけでもないけど、渾身かといえばそれほどでもないところはやむなしと自分に言い聞かせつつ、UIチャレンジでの自分の役割は、他の参加者に少しでも刺激になれるように、ちょっとでも大胆に、そして誰もやらなさそうな方向性を提案することだと思って作ってた。
別にコンペでもないし、優劣とかなくて気軽に参加できるのがいい。「なるほどその手があったか~」といえるものに出会えるのが楽しみでもある。
というわけで、2021年 デザニメUIチャレンジ 何とか走りきれた。
開催してくださったデザニメ・ラボさん のお二人、はなさくの さん、たかゆ さん、参加された皆様おつかれさまでした。
来年もできる限り参加したいと思います。

ではでは
ステキな UIチャレンジライフを!
みなさまお年を