最近Twitterにあげたやつ

Discordのあれを 1枚のテクスチャ で試してみた。
— みつまめ杏仁 (@MMAn_nin) 2021年2月13日
回転アニメーションはUMG#UE4 pic.twitter.com/LrRYPmifHp
とくに何かに使えそうというほどのものではないけど、つい出来心で「テクスチャ1枚できそう」って思ってしまったやつ。

ゲームって、基本リアルタイムレンダリングです。AfterEffectsのように、どんなに重い描画処理だろうと1フレームずつキッチリ計算してエンコード、後から滑らか再生といういうわけにはいかないので、効率のいいデータ管理や描画処理が求められます。その中でも UIに関しては、メモリに常駐させる要素も多く、扱えるデータや処理は他のキャラや背景、エフェクトに比べると圧倒的にシビアです。
テクスチャを複数枚持つのと、1枚にまとめるのとでは、占有するメモリサイズが同じでも効率が変わってきます。テクスチャキャッシュの使い方とファイルアクセスの回数をできるだけ少なくする工夫がポイントだったりします。テクスチャが大きすぎても逆にキャッシュに乗らなくて効率が下がることがあります。 この辺は新しいハードが出るたびにちょっとずつ技術革新がなされているので、徐々に頭を悩ませる機会は減ってる気はしますが、ゲームの構造が複雑になってるぶん別の悩みに置き換わっている気がしないでもないです。
長々と書いてしまいましたけど、参考程度に作り方のご紹介。
まずは回したい素材をモノクロのフラットな絵で用意します。
テクスチャサイズは 128x128


以前にもブログに登場した MendakoChanです。
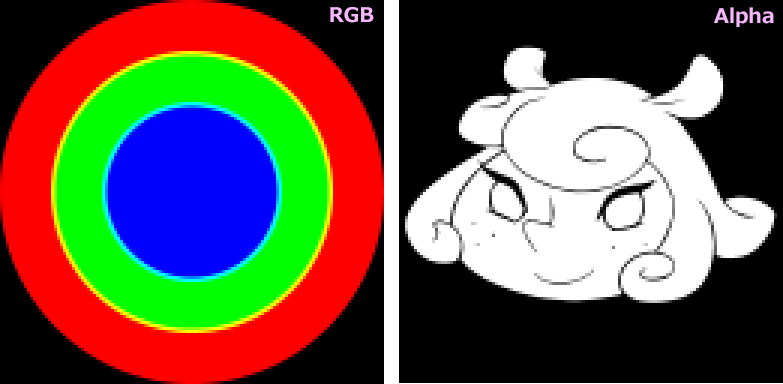
これをPhotoshopでアルファチャンネルにします。
次はRGB(色)チャンネルのレイヤーを作ります。

レイヤーのブレンドは、 覆い焼き(リニア)-加算 にします。
この状態でテクスチャに描き出してみます。
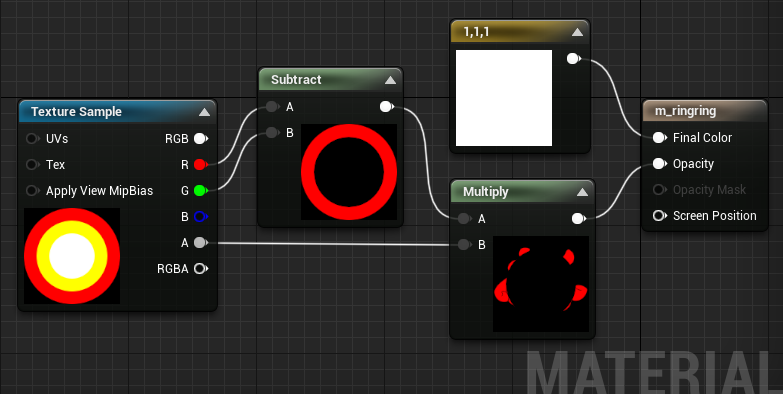
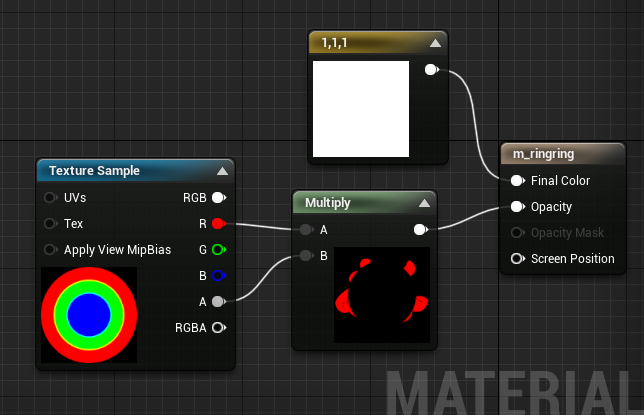
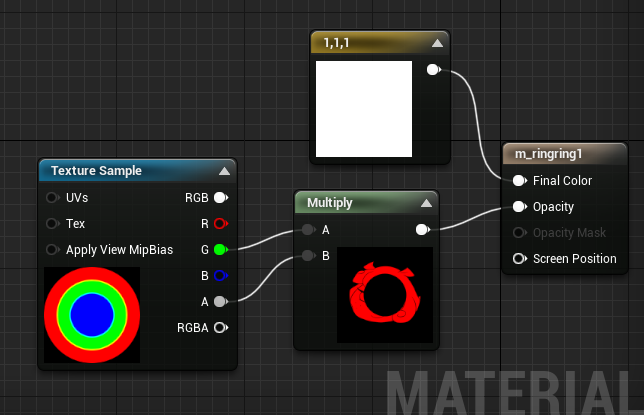
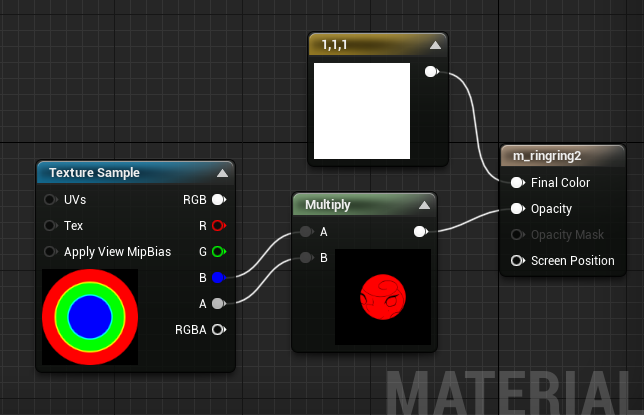
UE4にインポートしたら、マテリアルはこのようにつなぎます。

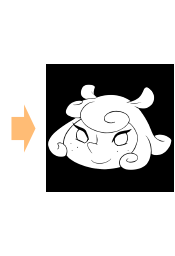
これで、リング3つ分作ったら Widgetで重ねて表示してみます。

隙間が空いてしまいました。
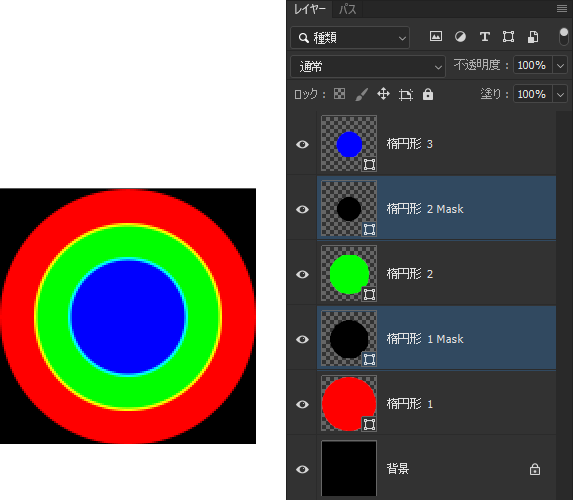
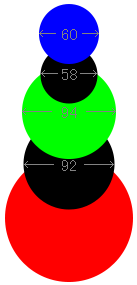
そこで、テクスチャにリングに一工夫。
ほんの少し小さい黒丸を間に 通常ブレンドで挟みます。


黒丸を入れることで、テクスチャにリングができたので、マテリアルは Subtract が減った分シンプルになります。



確認してみます。

隙間が消えました。いい感じです。
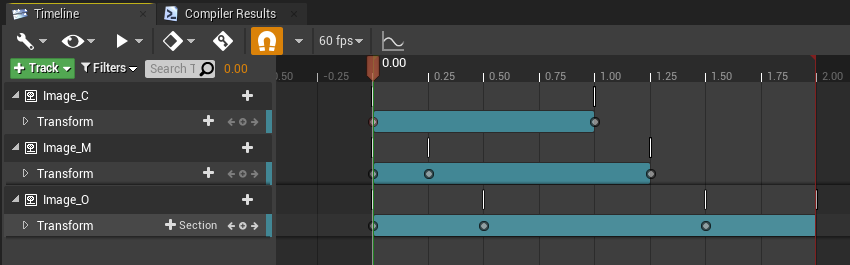
あとは、時間差をつけてアニメーションさせるだけ。


キャプチャが若干同期してなくてぎこちないですがなんとか完成です。
ちょっとやってみたかっただけのネタです。
何かのヒラメキになればいいのですけど・・・
マダミス遊んだ
先日、マーダーミステリーというジャンルの『狂気山脈 陰謀の分水嶺』 というゲームを遊びました。この記事では内容には触れないのでご安心を。マダミスはここ数年での人気がうなぎ上り?のようで、気にはなりつつも、ある程度人数が揃わないとプレイできないというのと、昨今の感染症対策により指を咥えて眺めるしかなかったのでした。
ふと雑談のはずみで、急遽やろうということになったので、バタバタと準備を進めることに。
いろいろ訳あって、ボイスチャットの環境を用意してなかったので、やんわり断ろうと思ったけど、このまま時代の 並 にノリ遅れるのはカッチョ悪いよなと思い、家族の前ではいつかリモートワークをする日がくるかもしれないなどとつぶやきながらなんとか書斎を確保。
Discord の扱いも含め完全なる初心者だったので、最初は緊張したけどそのうち慣れた。音声の調整に手間取ったので、なんかうまいことフィードバックできる仕組みがあればいいなと思う。
で、ボイスチャットは Discord 、 ゲームはオンラインセッションツールとして ココフォリア を選択。
プレイは共有のボードに並んだカードをめくりつつ、会話しつつで進めていく。カードは最初「非公開」の状態で伏せられてて、めくる際には「全員に公開」と「自分だけが見る」という状態を選べる。これだけの操作で、十分ゲームになりうるのがすごい。全体公開はそのまま隠し事はしません、というポーズになるし、特定の誰かを揺さぶる効果もある。自分だけが見る場合、カードの情報をそのまま伝えてもいいし、嘘を混ぜてもいい。見せないことで疑惑の種を蒔くこともできる。
そもそものゲームのメカニクスがうまくできてるのもあるけど、アプリ的にインターフェイスを見てみるととてもシンプル。カードのグラフィックの上で右クリックして選択するだけの機能があれば遊べてしまう。あとはカードやチップ、トークンなどのグラフィックを配置して、マウスでドラッグできれば十分だ。テキストチャットとダイスロールの機能も用意されてるので、結構な数のアナログゲームが遊べそう。ネックになるとしたらハンドアウトなど諸々のグラフィックを用意する手間かな。裏と表の扱いも準備するとなれば大変そう。
とはいえ物理カードがなくても遊べるのが素晴らしいので、オリジナルのアナログゲームを作ってみたいなと思ったら、印刷しなくても、この環境で遠くの仲間とテストプレイしたり調整できるのはすごくいい環境。
とまぁ、
そんなこんなで、とても楽しく遊べました。シナリオも面白かった。
額を寄せ合って遊ぶアナログゲームにとっては厳しいご時世ですが、こういったセッションツールやチャットの環境がどんどん登場して進化してるのは興味深いですね。
アナログゲームとデジタルゲームの境界が一部で溶けていく感じがして、ちょっとワクワクしてます。
ではでは
今回はこの辺で