オモムロに電光掲示板(流れるやつ)を再現してみたくなって試してみたら、なかなかいい感じになったのでメモっておくことにします。

たまにゲームで見かけるのが、ドット風のテクスチャでマスクされて、UVスクロールしているやつ。穴のたくさん開いた板の向こうを看板が滑っているようにみえるので残念な気持ちになることがあります。まぁこんなところが気になるのは職業病ですね。
・・・
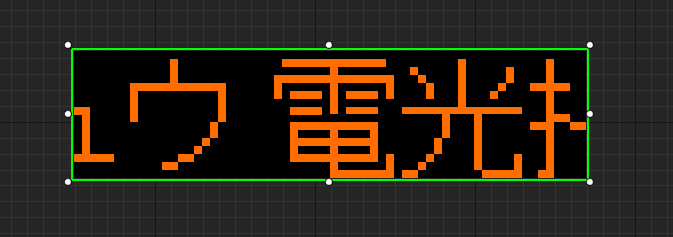
まずテクスチャを用意します。
 ←256x16 px
←256x16 px
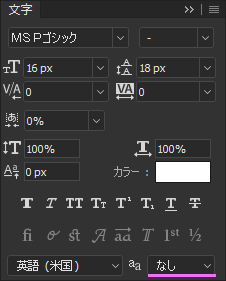
フォントはアンチエイリアスを無しにします。Photoshopの書式設定は以下のとおり。

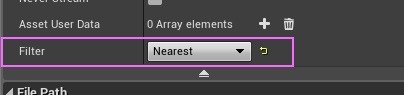
UE4のインポート設定は GrayScaleにします。ここで重要なのがフィルター設定。

拡大表示してもドットがボヤけないように、Nearest にしておきます。
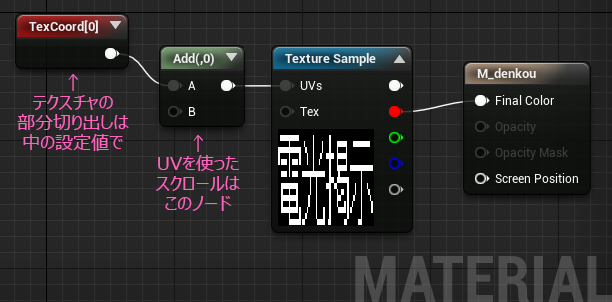
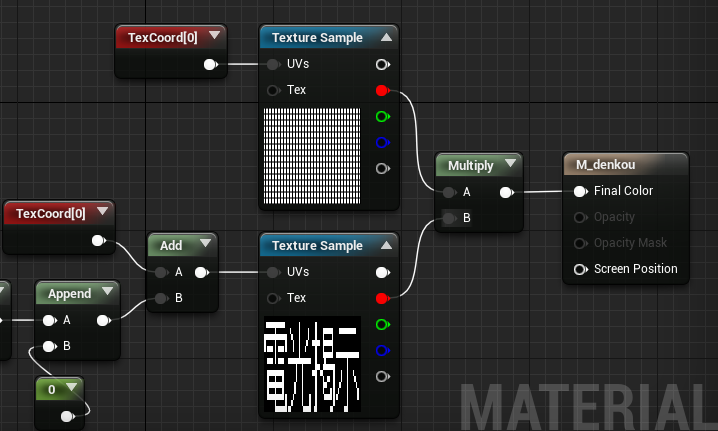
できたテクスチャを使ってマテリアルを用意していきます。

テクスチャの一部を切り出す(トリミング)ので、TexCoordinateノードのタイリング設定は以下。
- UTiling: 0.25
- VTiling: 1.0
これで256x16のテクスチャの内、 64x16 (タテヨコ比 4:1)の部分が目に見えることになります。
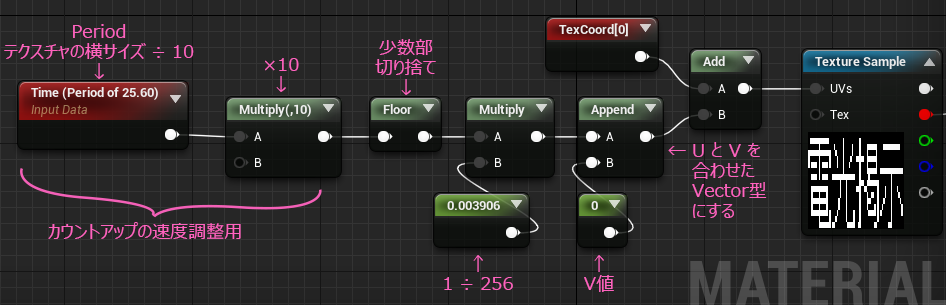
Add ノードで値を追加すると、UV値が移動します。そこで移動用の仕組みが以下。

Time ノードは、Period という設定値を持っていて、値を設定しておけばその値までカウントしたらまた 0 に戻って・・・を繰り返します。ここではテクスチャサイズを入れておけばいいのですが、カウントアップの速度がそのままスクロールスピードになるので、いったん 1/10 した値を入れておきます。すると、 0.0 → 25.6 でループします。
そしてその値を 10倍することで、 0.0 → 256.0 にできます。
このあとの Floor ノードの手前で 0.0 ~ 256.0 という値になっていれば問題ありません。
さらにスピードアップするなら、 Period = 2.56 で 100倍すればOK。
この状態で見た目にそれっぽくなります。
下はWidgetのキャンバスに Image パーツを置いてマテリアルをセットした状態。

パーツのサイズは 1024x256 です。 テクスチャのフィルタ設定を Nearest にするとピクセルがボケずにそのまま拡大されるのが分かると思います。
もう少し雰囲気を出していきましょう。
タイリング用のマスクテクスチャを用意します。
 ← 16 x 16 px
← 16 x 16 px
これをインポートして、先ほどのマテリアルに持ってきます。

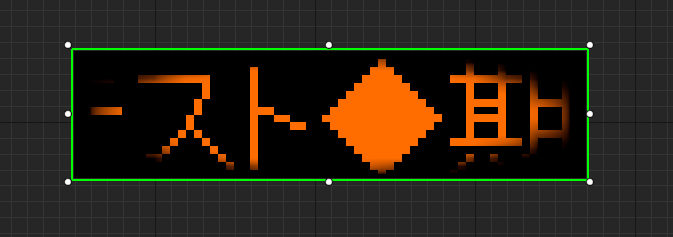
Multiply で掛けるのですが、そのままだと、↓こうなるので・・・

TexCoord先生にタイリングをお願いします。
- UTiling: 64
- VTiling: 16
Tilingの値は、1.0以上の場合は、言葉の通り繰り返し回数なのでイメージしやすいですね。

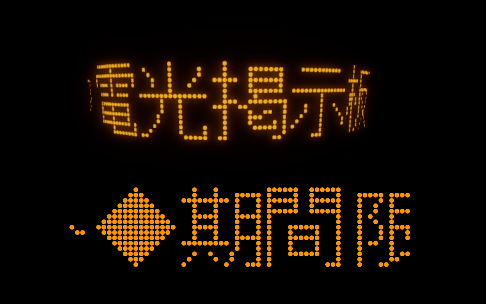
いかがでしょうか?かなりいい感じになったと思います。
今回のマテリアルはWidget専用というわけではないので、いろいろ応用できます。
せっかくなので、マテリアルドメインを通常の Surface にしてシリンダーに貼ってみました。
(文字テクスチャの部分切り出しは無しにしています)
Emissiveの値を強めておいて、ポストプロセスでBloomを有効にすると雰囲気アップです。

マスクテクスチャのデザインを変えると、ちょっと雰囲気を変えることができます。
 ← LED風
← LED風
 ←ブラウン管風
←ブラウン管風
この色付きのマスクの場合、文字のカラーを変えるといい感じになるのでオススメです。
でちょっと遊んでみたのが冒頭のやつです。

かなり雰囲気が出せました。
タイリングの回数が多くて処理が・・・となるのであれば、マスクテクスチャをあらかじめいくつかタイリングした状態にすれば、回数を減らすことができます。
テクスチャの容量は増えますが、描画の負荷は減ります。
 ← 32 x 32 px
← 32 x 32 px
- UTiling: 64 → 32
- VTiling: 16 → 8
今回はこの辺で。
ではではステキな電光掲示板ライフを!