ついに大晦日ですねぇ。このブログもペースは落ちてますが、なんとかマル2年続けることができました。これも多くの方に読んでいただいているのが、励みになっています。ありがたや、ありがたや。
2年も経つとエンジンのバージョンも随分アップデートされてきました。そろそろ過去記事をメンテした方がいいかもしれないなぁ と思うんだけど、それよりも新しい記事書かないと、という想いがその思いを押しやってしまって結局のところネタを思いつかなくて筆が重くなるという、よくわからない悪循環のような状態になっている今日この頃です。大晦日ということで、小ネタを載せて2017年を締めようかと思います。
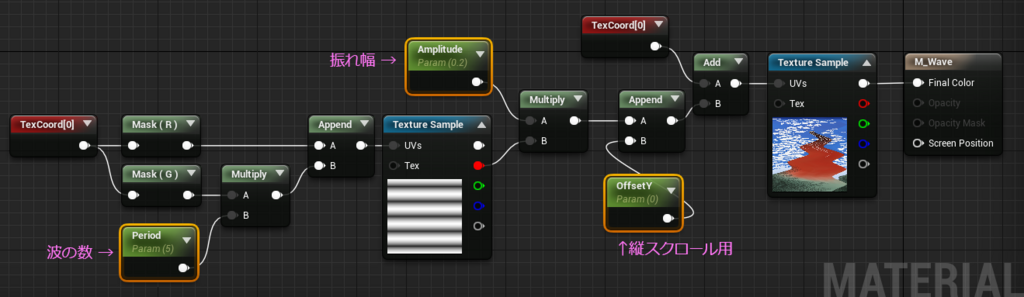
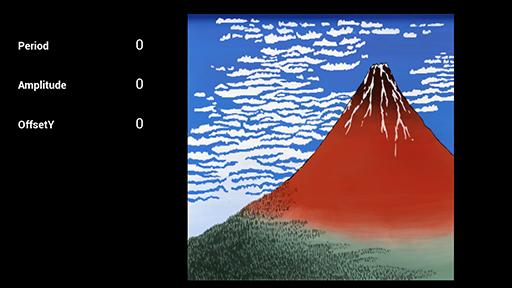
マテリアルで絵を揺らします。パラメータで制御できるので、いい感じにアニメーションさせればそれなりに使い途はある・・・と思いたい。

制御用パラメータは3つ。
- Period ・・・波の数
- Amplitude ・・・ 左右の振れ幅 0でまっすぐ
- OffsetY ・・・ タテ方向のスクロール用
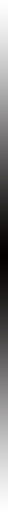
真ん中のシマシマのテクスチャは、こんなやつ。

8 x 512px のグレイスケールテクスチャです。
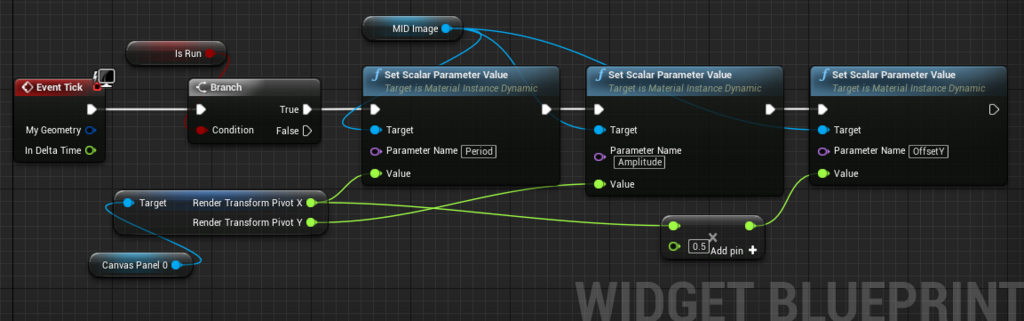
あとは、タイムラインからパラメータ用の数値を取り出して、横流しをしてやればOK。
アニメーションを再生して、

EventTick で取り出して横流しです。

この例では、最初からある キャンバスパネル の Pivot は演出に使わないので、Pivot にアニメーションを仕込んでいます。Pivotは XとYの2つしか値を持っていないので、 OffsetYとして 0.5を掛け算して 再利用しています。
アニメーションを再生するカスタムイベントが呼ばれると動きます。



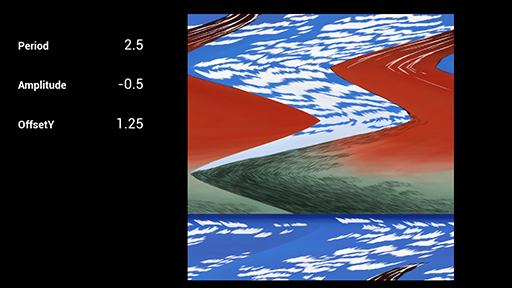
うにょ~んと動くので、なかなか楽しいです。
動画でお見せできないのが残念ですが、興味を持っていただけたならぜひ試してみてください。
どこで使うんだろうというネタですが、これで今年は締めさせていただこうと思います。
ではでは
来年もよろしくお願いいたします。
ステキなUE4ライフを!