スプラトゥーンのフェス楽しかったです。もうないのかと思うとさみしい。開発スタッフおつかれさまです。
で、そのスプラトゥーンのバトル結果ゲージをつくってみようと思い立ってそれっぽくなったのでメモ。
今回はマテリアルがメインです
まずはテクスチャ。
シームレスなパターンなのですが、ぼかしが強いのでちょっとだけ工夫します。
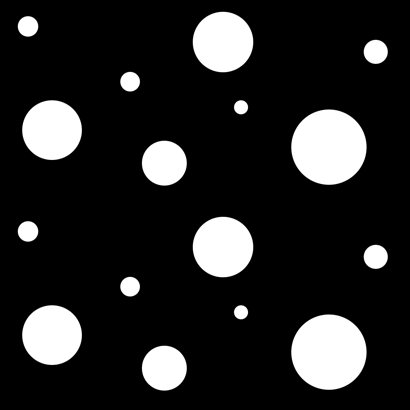
Photoshopで 1024x512のテクスチャに大小の●を描きます。この段階でハミ出さない無いように注意しながらいい感じに配置します。

これをタテ2倍にします。拡大ではなくコピーで。

これをぼかします。

これを カンバスサイズ 1024x512 で真ん中をだけを残せば出来上がり。

これを24bitのTarga形式で書き出します。
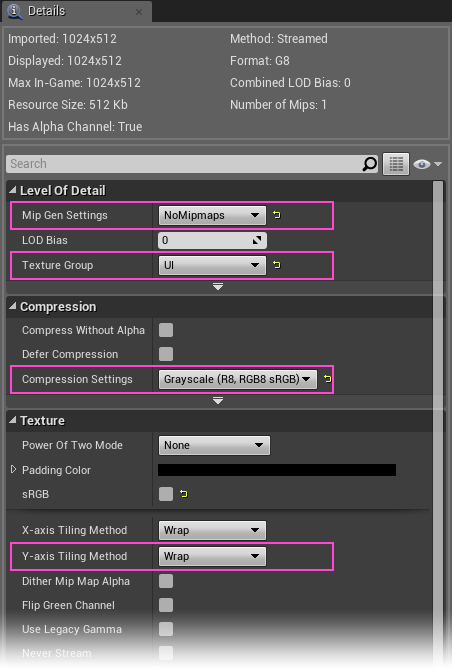
UE4のインポート設定は以下。

テクスチャをもう一枚用意します。1024*512です。

ゲージごときにでかいテクスチャですが、RGBAフルで持ってないので512KBです。
圧縮するとノイズ(ゴミ)が出るので非圧縮でグレースケール(輝度情報のみ)なのです。まだサイズを小さくできますが説明が増えるので、今回はこのサイズでいきます。
できたテクスチャアセットからマテリアルを作成します。
右クリックから Create Material が便利。
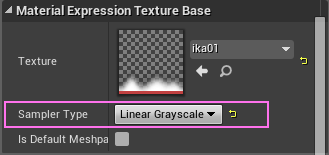
上の操作だと一つ目は最初からつながれてます。TextureSampleノードにエラーが出てたら、設定 Sampler Type を LinearGrayscale に変更します。

そこにもう一つのテクスチャアセットをドラッグ&ドロップします。
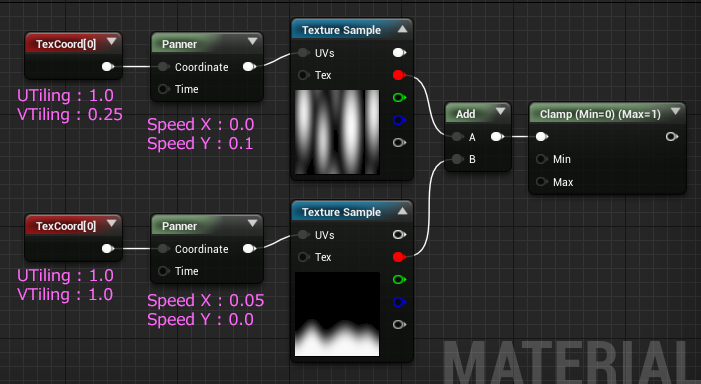
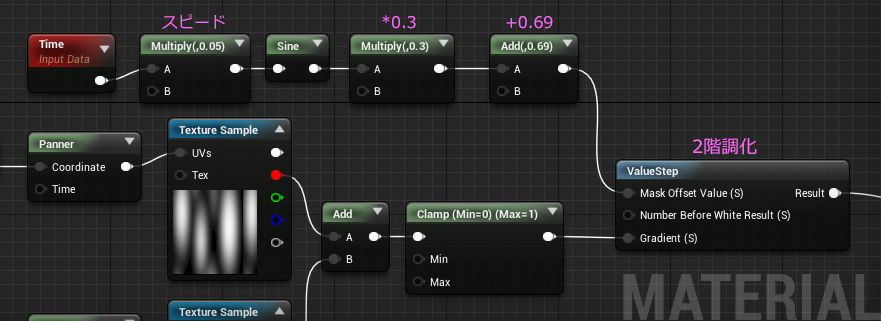
この2つのテクスチャに必要なノードをつないでいきます。

Addすると、1.0以上の値になる部分がでてくるのでクランプしています。
TextureCoordinateノードのTiling値は、●が正円になるように見た目で調整します。
次にこのグレーのモヤモヤした状態を2階調化します。
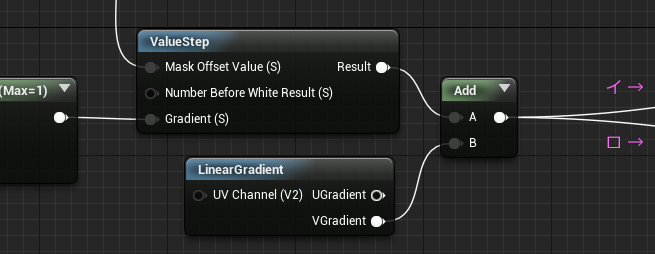
上のクランプした値を ValueStep ノードの Gadient ピンにつないで、
Mask ピン には、サインカーブを調整しながらつなぎます。

基本の部分はだいたい完成です。
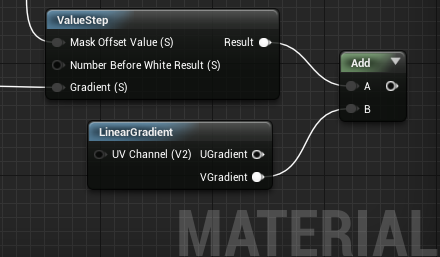
ラバランプっぽくするためにリニアグラデーションを加算しておきます。

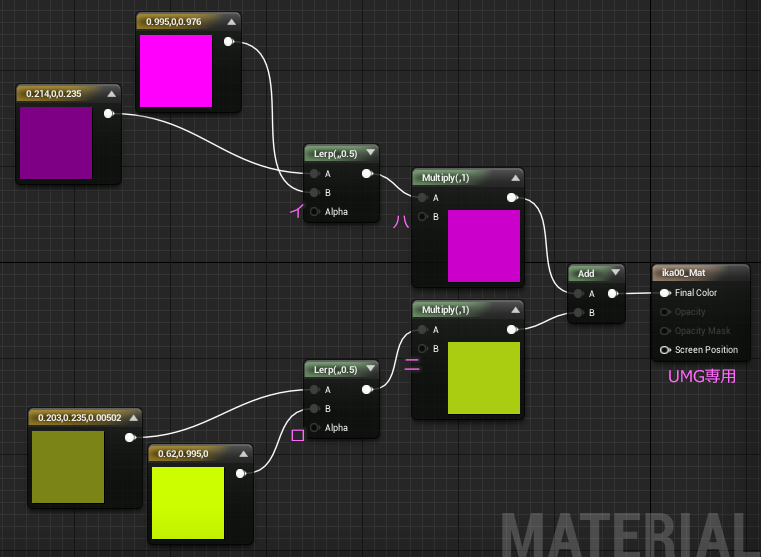
ここでいったんこの部分はここまでにしておいて、カラーの部分を作っていきます。

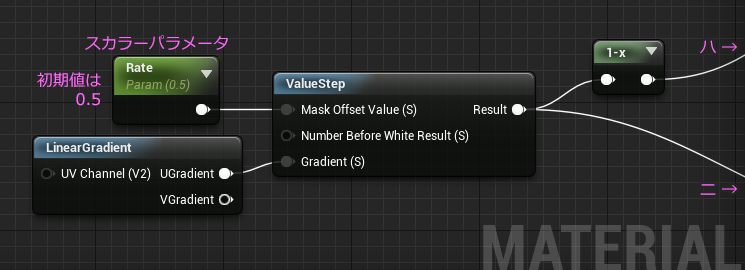
ここに、ゲージの割合を調整する部分をつなぎます。

LinearGradient と ValueStep は棒ゲージを作る際はとても便利な組み合わせです。
OneMinus ノード(1-x) で白黒反転です。
最期の仕上げにテクスチャと合体です。

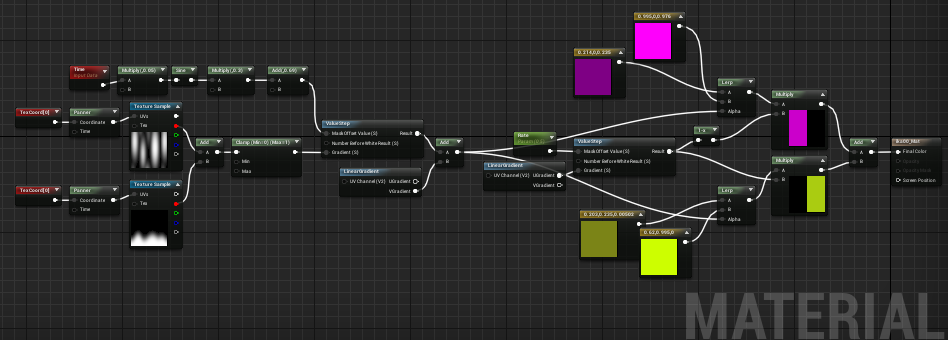
全体にだいぶ大きくなりました。

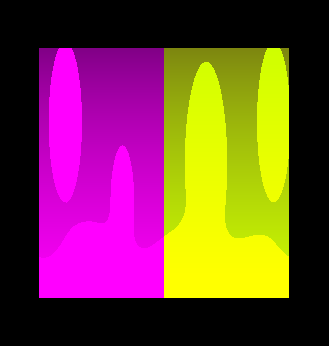
マテリアルエディタのプレビューではこんな感じです。

かなり もにゅ~ って感じになりました。
マテリアル完成です。
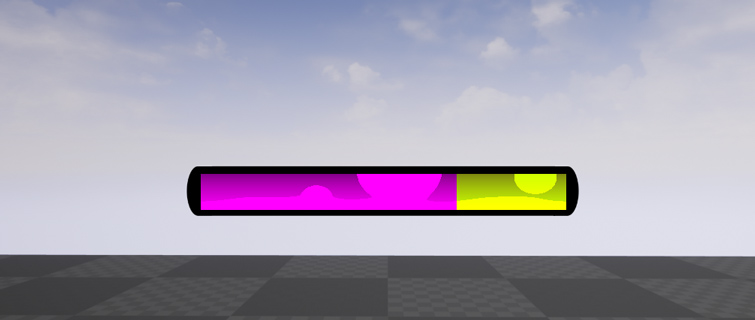
あとはこれをUMGのImageパーツにでも貼り付ければ出来上がり。
スカラーパラメータをつないであるので、Widgetブループリントからいじってやればゲージらしく色の割合が左右に変化します。

Photoshopのグラデーションのきめ細やかさと、サインカーブの具合で滑らかになったり雑になったりするので、調整次第ですがこういった見た目にちょっとひと工夫入れるだけでUIもゴージャスになります。