今回は、キャラ絵としていい感じに抜くためのテクニックを紹介。
UE4には高解像度でキャプチャするツールがあります。
キャプチャツールの使い方は公式に上がってるので、詳しい機能についてはそちらをご覧いただければと思います。
タイトルは明かせないのですが過去にとても大量のキャプチャで四苦八苦したときのノウハウになります。
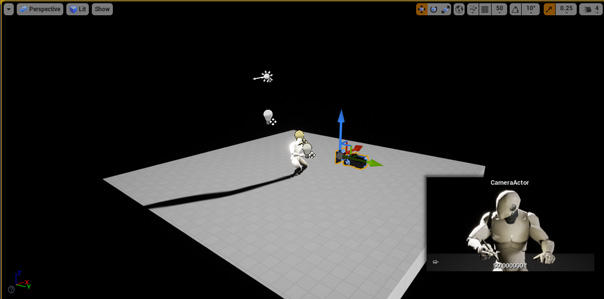
撮影用のレベルを作っておくと便利です。
ライトとカメラ、キャラの3つのポジションを決めておけば、キャラ修正やポーズ変更の時、以前に撮った絵との差し替えがスムーズにできます。

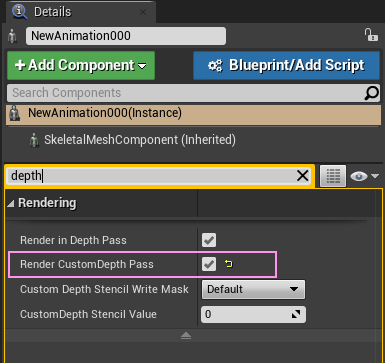
まず抜きたいキャラに対して、Custom Depth への書き込みを設定します。
Render CustomDepth Pass を有効にします。

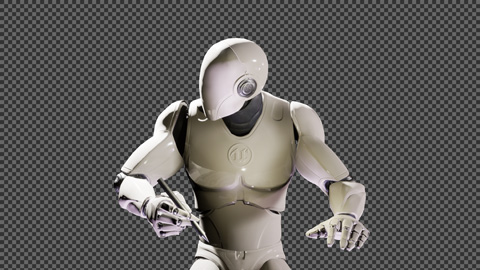
これを設定すると背景を抜くことができます。
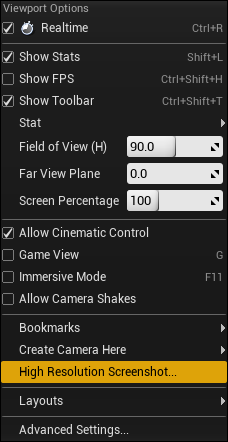
F8キーを押してビューポート左上の▼ボタンから、
高解像度スクリーンショット を選択します


チェックボックスがいくつか並んでいます。
一番下にある マスクとしてカスタム深度を使用 を有効にします。

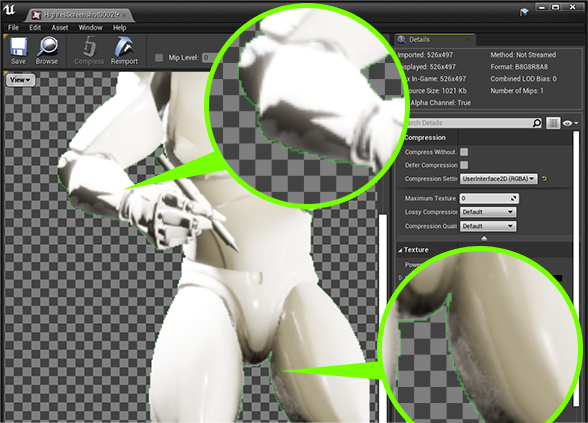
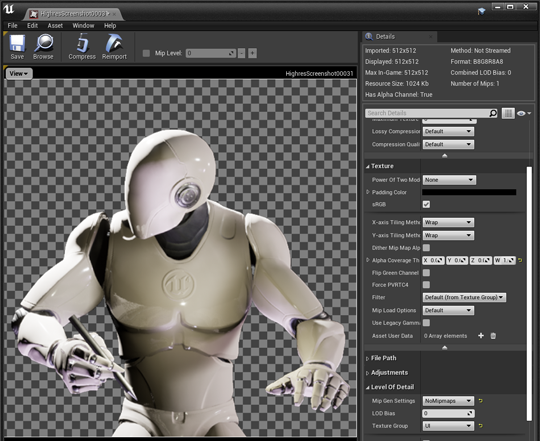
CustomDepthを有効にした状態でキャプチャすると、PNG形式で書き出されて、Photoshopだと緑の部分は抜きになっていますが・・・

実際には緑はしっかり残っていて、透明で見えないだけなのです。Photoshopでは確認の術がありません。

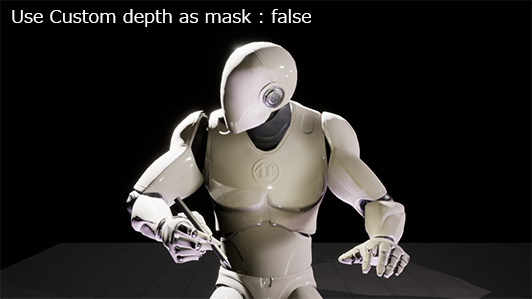
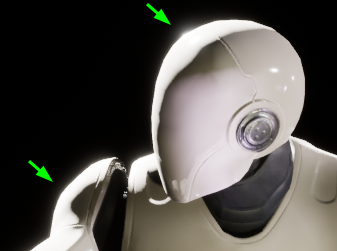
しっかりエッジに侵食しているのが分かります。
なので、キャプチャする際はCustomDepthを有効にしたやつと無効にしたやつの2枚をキャプチャするのをオススメします。
キャプチャする前に、撮影用のカメラを切り替えないといけませんね。
F8でゲームを一時的に抜け出すと専用のカメラに切り替わりるので、キャプチャ用のカメラに乗り換えます。
念のためカメラのトランスフォームをロックしておくことをオススメします。

再びワールドアウトライナから同じ撮影用のカメラを選んで右クリックして Transform > Lock Actor Movement を選択するとロックできます。
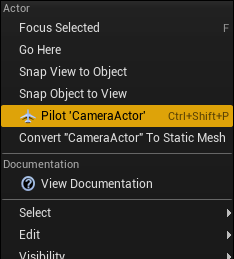
この流れでもう一度撮影用のカメラで右クリック、今度は飛行機のアイコンがついた Pilot~ を選択します。

これでカメラが切り替わります。
ようやく撮影できます。

倍率はディスプレイに描画しているサイズに対しての倍率になるので要注意です。
エディタのビューポートが小さいと小さくキャプチャされます。少しでも大きくしたい場合は F11 キーを押して全画面(Immersive Mode)にしてからにしましょう。
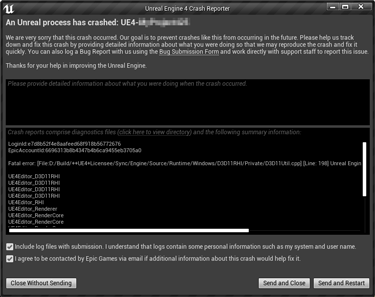
倍率は、大きくするとポスターなんかでも耐えられる大きさを撮れますが、使っているグラボの限界を超えるとエンジンがクラッシュします。慎重にほどほどに。
ちなみに RTX2060 を使っていますが、 1920x1080 を 7.0倍にしてキャプチャするとクラッシュしました。

6倍だと 11520x6480px にもなります。250~300dpi で 横幅がおよそ1mほど。
A0のポスターサイズです。

比較するために 1.0~6.0 の倍率で撮った画像から、一部分を同じ大きさで切り抜いてみました。

6倍のやつは、PNG圧縮された状態で 22MBありました。
で、いざキャプチャ!

マスクとしてカスタム深度を使用 を するVer と しないVer の2枚を撮ります。

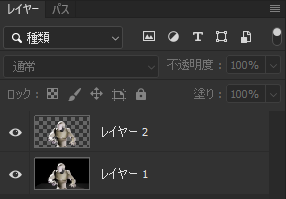
この2枚をPhotoshopで開きます。
Photoshopの隠れた? テクニックを使います。
同じサイズのドキュメント間でのみ使えるテクニックです。
抜きになっている方を、抜きになってない方に移動して、
Ctrl + Alt + Shift キーを押しながらドロップ。

これでぴったり同じ位置に重なります。

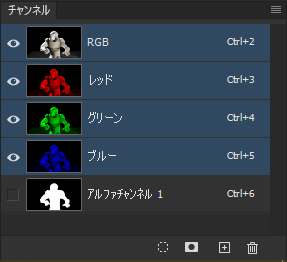
次にアルファチャンネルを作ります。
2つほど方法があるのですが、簡単な方で書きます。
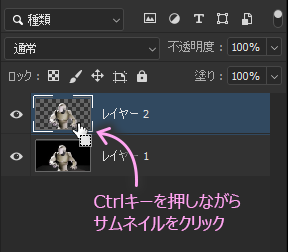
後から重ねた方の、抜きになっているレイヤーのサムネイルを、 Ctrl キーを押しながらクリックするとピクセルの存在する部分を選択範囲として取ることができます。

その状態のまま、
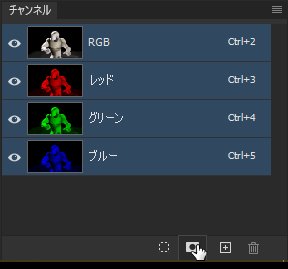
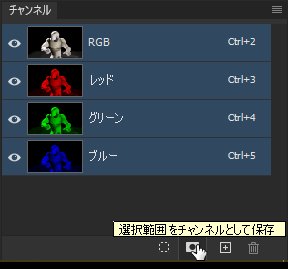
チャンネルパレットにあるボタンから選択範囲を保存します。

新しくアルファチャンネルができます。

アルファチャンネルが無事できれば、抜きのレイヤーは不要なので削除できます。
あとは、テクスチャに合うようにトリミングして完成です。
サイズ調整する場合は、スマートオブジェクトにすると非破壊で差し替えがラクです。
フォーマットがどうしてもPNGじゃなきゃ死んじゃう!でなければ Targa形式(*.tga)での保存をオススメします。
エンジンにインポートして確認。
緑のフチドリは出ていません。

完成!
ここからはおまけ
このキャプチャにはブルームが入っていたりします。

ブルームの有り無しで絵の華やかさが変わったりするので、基本有効にしておきたいところですが、輪郭の部分はアルファで容赦なくバッサリ切られます。
また、Sci-Fi系や魔術系のキャラなどの発光パーツでは必須です。ビームサーベルとかw
ポストプロセスで描かれているので、カスタム深度とは無縁なのです。
そこでマテリアルを使って再現します。
使うテクスチャは別に用意したりせずそのまま使えますが、少し地味なので、Photoshopで盛ることにします。
アルファを作ってトリミングしたテクスチャにブラシでブルームを足してやります。

ちょっとはエモくなったかな?
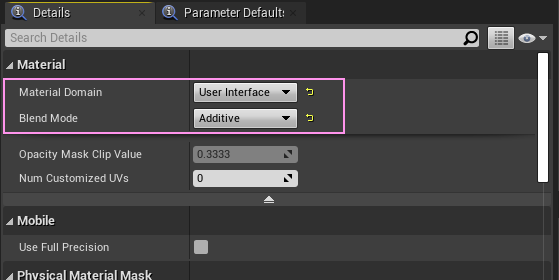
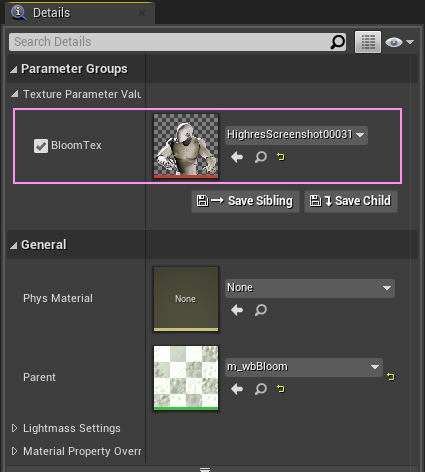
まず、このブルーム用のマテリアルを用意します。

汎用のマスターマテリアルとして使うので、テクスチャはTextureSampleParameter2Dです。
マテリアルドメイン(右端の茶色いノード)の設定を Additive(加算)に設定します。

あとはこのマテリアルからインスタンスを量産して、そこにキャラごとのテクスチャをセットして運用します。
マテリアルインスタンスは、アセットブラウザのマテリアルアセットアイコンの上で右クリックすると一番上に出てきます。

アセットブラウザに並んだ状態 (名前は適当)

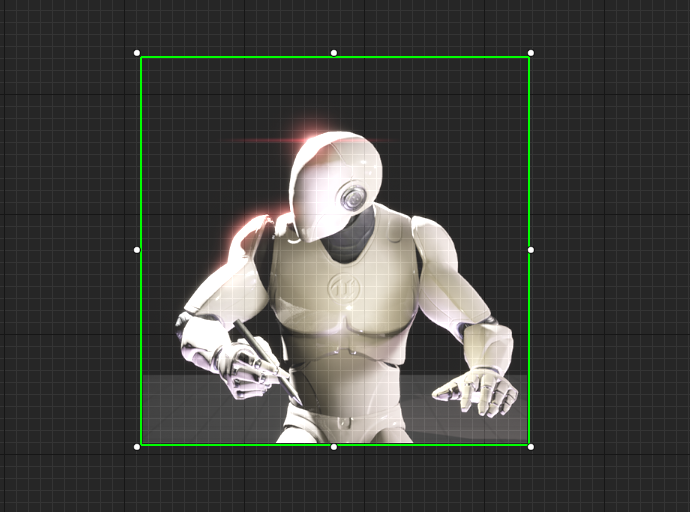
これをUMGでレイアウトします。
まずImageを一枚レイアウトしたら、マテリアルインスタンスの方をセット。

加算なので、グリッドが透けているのがわかります。
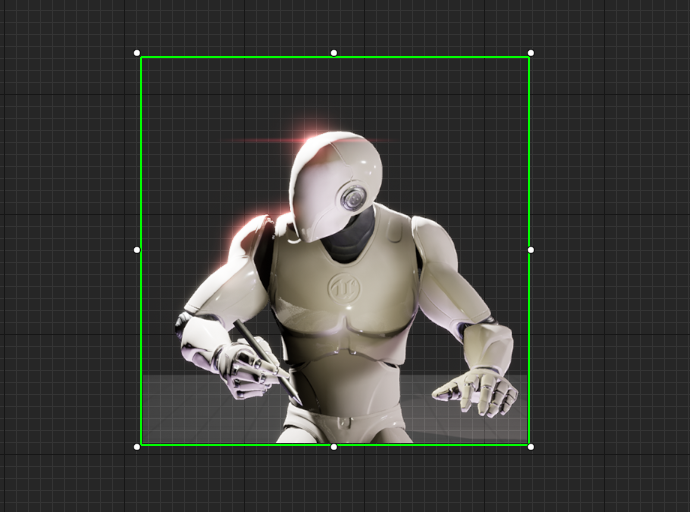
ここにもう一枚同じ大きさのImageを手前に重ねておきます。同じポジションです。
複製(Ctrl+W)すると速いです。
こちらにはキャラ絵のテクスチャをそのまま貼ります。

ブルームマシマシ再現完了です。
適当なレベルで表示してみると、

おお、まぶしい!
キャプチャした時に床が入り込んでたので、下の方が白くなってます。このようなブルーム再現で使う場合は、カメラに入らないようにするか、Photoshopでレタッチして完全な黒にしておくといいです。
昔はHIGHモデルを表示するのはコストがかかったもんです。テクスチャ容量に頂点数、モーションに、ライティング、さらに口パク。画面に大きく出るので細かいとこまで作りこまないと安っぽさが目立ってしまいます。制作コストもかかるし、ロード時間の問題もあって、キャプチャして 2D で表示するのは、それなりに旨味がありました。
最近はサクサクロードできて、モーションもいい感じに再生できる時代なので、今回のテクニックは、パブ系の素材か、ゲームだとインベントリ内に表示するアイテムのグラフィックぐらいでしょうか。
ちょっと枯れた感じがしなくもないですが、誰かのお役に立てれば幸いです。
ではでは
今回はこの辺で
ステキはキャプチャライフを!