ふと気になって、グレースケールについて調べることにしました。
UI表示のためのテクスチャは、アルファチャンネルを使った半透明で「抜き」を扱うことがほとんどなので、Photoshopで作ることが多いと思います。
で、ちょっと解像度の話
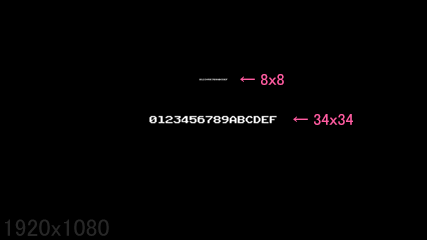
最近のモニタ解像度は1080pがまだ強い印象ですが、PS4Proのせいで4K対応も考えなくてはなりません。解像度が低いうちは1文字が 8x8(実際は7x7) で下のような大きさでしたが、(っていつの話やねん!)

↑この 320x240(4:3)をTV画面サイズとしたときに、単純に 1440x1080(4:3)に拡大して、だいたい同じようなバランスの大きさにしてみたら、1文字につき 約34pxは必要になります。
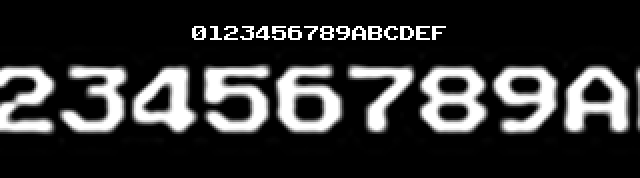
下図は、いったん1440x1080を横に拡張して 1920x1080(16:9)にしたものを上の画像に合わせて縮小したものです。

拡大前と後を比較用に近づけて並べてみました。

↑の画像のように拡大してボケボケだとかっこ悪いので、鮮明なテクスチャを用意したいものです。そのためにはテクスチャ解像度を上げることになるのですが、当然グラフィック用のメモリを圧迫します。UIのために容量を存分に分け与えてくれるなんてことは滅多に無いので、テクスチャの節約について考えなくてはなりません。解像度を確保するのに結構やりくりが必要です。
そこで登場するのがグレースケールテクスチャ。単純なマテリアルだけで着色できるし、最近はシェーダーで加工するのが手軽になったので 結構活躍できます。何よりもファイルサイズが1/4で済むということは、RGBA32bitの絵のサイズと比べて4倍のサイズの大きさのテクスチャが作れるということです。
で、Photoshopの話
Photoshopでこのグレースケールテクスチャを作る方法は、大きく2つ。
- 先にグレースケールで作業を開始する
- 後からグレースケールに変換する
実際に作業してみると問題が見えてきました。
気にしなければどうということはないですが、品質的に解像度の大きなモニタだと粗さが際立ちます。
先にグレースケールのドキュメントとして作業を始める場合の問題点は、ブラシカラーが K値(CMYKのK)で扱うので0~255階調ではなく、0~100の”%” というところ。

小数点が使えないので、階調の少ない環境で作業することになります。あくまでもこれはブラシや塗りつぶしで細かく選択できないだけで、ぼかしフィルタやトーンカーブではしっかりと256階調が使われます。ゲージとかのリニアなテクスチャを作るにはちょっと工夫が必要です。あと個人的に気になるのは、作業効率という点でカラーが使えないので、UVのアタリ取りとして色分けできないところです。
後からグレースケールにした場合は要注意です。
Photoshopの初期設定だと、以下のようになります。
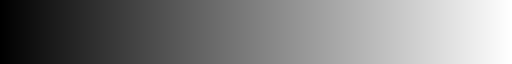
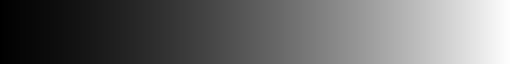
まず RGBで 256階調のリニアグレー

これをグレースケールにモードチェンジするとこうなります。

ピクセルを2倍に拡大していますが、ちょっと分かりにくいですね。
さらに部分拡大(1600%)にすると見えてきます。

モニタによっては見えにくいですが、ディザ処理がされています。これはテクスチャの扱いによっては(雲とか煙みたいな繊細な半透明を扱うときとか)ノイズになります。
これを回避するには、カラー設定を変更します。
編集 > カラー設定

変換オプションの「ディザの使用...」のチェックを外します。
チェックを外してからグレースケールにすると、ディザはなくなりましたが、

キレイに並んでいたはずの段階がなんか怪しいことになります。
拡大してみるとなんだか不規則に並んでいます。よく調べてみるといくつもの段階が省略されているのが分かります。

なぜこんなややこしいことをしているのか分かりませんが、Photoshopなりの愛か何かなんでしょう。いろいろ補正が入ってしまうのは仕方ないですが、なんだかやるせない感じに包まれつつカラー設定をいじっていたら、いい感じにできるやつを見つけました。
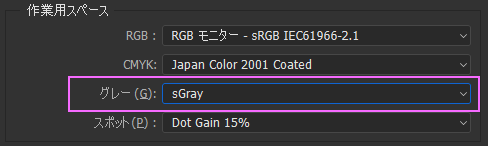
編集 > カラー設定
の 作業用スペースにある「グレー」を sGray に変更します。

この設定を変えてから、グレースケールにモードチェンジすると、損失のない素直なグレースケールに変換できました。
これなら、256階調のグレーでペイントできて、作業途中でカラーも扱えるのでいい感じです。
あとはこれを書き出せばテクスチャとしてエンジンで利用できます。
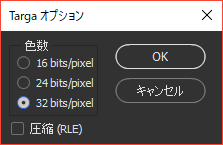
テクスチャフォーマットはTarga形式。拡張子TGAで書き出します。このフォーマットは可逆圧縮で劣化しないし、結構いくつものビットフォーマットに対応してるので大変使い勝手がいいです。PhotoshopでTarga書き出しを行うと、普通だとポップアップが出て面倒です。

しかもこのポップアップ直前の書き出し時の選択肢を覚えているので、切り替えが必要な時に一瞬戸惑うので嫌いです。アルファチャンネルの有無で見てくれればいいのに・・・
このポップアップがグレースケールで書き出す際は出ないので、ちょっとだけ幸せな気持ちになります。
書き出したファイルサイズを見てみるとちゃんと差があることが分かります。
例えばこんな画像。サイズは 256x256px

これを↓のようなチャンネル構成にしておいて

それぞれのBPP(bits/pixel =1ピクセル当たりのビット数)で書き出してみました。
グレースケールを1とすると、だいたい3倍、4倍になってるのが分かります。
で、整理すると
グレースケールでのペイントや塗りつぶしは100段階の中からしか選べない。(256階調を使えないという意味ではない)
RGBモードのドキュメントで作業してからグレースケールに変換した際に、Photoshopの初期設定だと問題があったので、設定を変えないと、きちんとリニアなグレーにならない。
ということで今回はこの辺で。
解決策が見つかったので、次回はエンジンに持っていって検証します。
ではでは
ステキなグレースケールライフを!
で、先日の話
ようやく勇気を出して、Twitterのアカウントを作りました。
このブログにあるコメントしづらかったり、何かネタを提供してくださる場合などお気軽にご利用くださいませませ。お手柔らかに宜しくお願いします。