先日 X でネタを恵んでくださいとお願いしたら、いくつか頂戴したのでもう少し続けられそうです。ありがとうございます。今回は前回作ったゲージで使ったディゾルブテクスチャを使ったネタを紹介します。ゲージ本体とは直接のつながりはないですが、シェーダーに慣れるためにはもう少しアレンジのための手法を紹介しようと思います。ヒントになればうれしいですね。
ではさっそく
60. UVをぶっ潰す

前回作った小さなノイズテクスチャを使っています。

テクスチャを画面に描画するとき、UV座標空間を使って相応するピクセルを抽出(サンプリング)します。
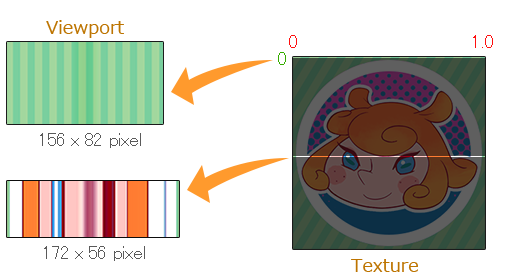
UV空間に何も手を加えない場合 Viewportに配置した矩形に合わせるように描かれます。下図は一枚のテクスチャを適当な 156 x 98ピクセルの矩形に貼った場合です。

Viewportに描くときにスケールをかけると絵が変形します。
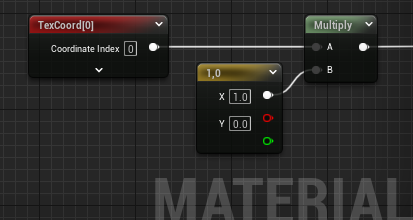
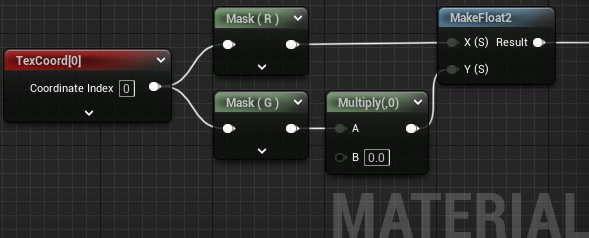
テクスチャの一部分を切り出す基本は、掛け算と加算です。
さてここで、UVのうち V に 0 (ゼロ)をかけてみます。

または、

で、UV空間の V方向のサイズがなくなります。
Viewportに置かれた矩形はテクスチャのUV座標からサンプリングして埋められるので、結果 タテに伸びた状態で描かれます。
V方向に座標をずらしてみると、ずれた位置を取り出すことができます。

面積ゼロなのにカラーは存在しているという、ちょっと不思議に思えるかもしれませんが、現象だけを認識してさらっと流しましょう。
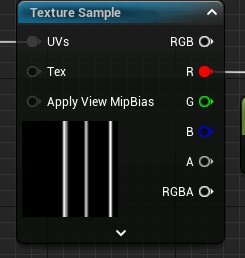
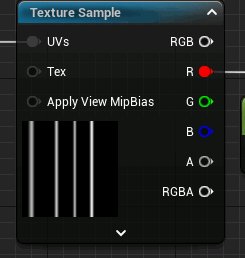
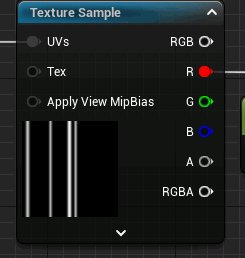
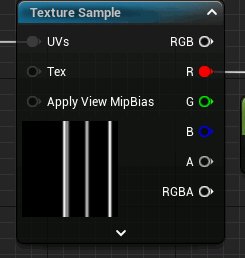
ではノイズテクスチャで試してみましょう。
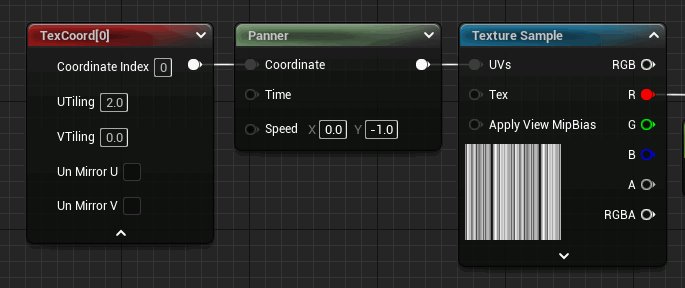
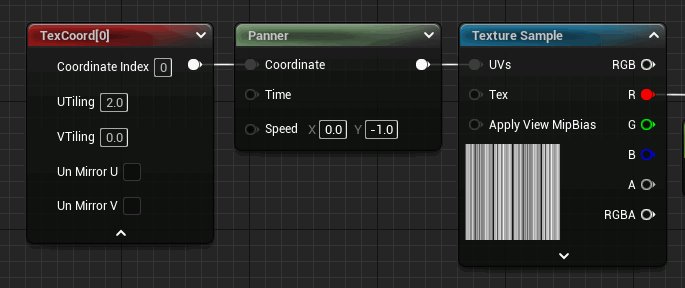
UV空間のスケールには、TexCoordノードでも指定ができます。ノイズテクスチャはちょっと小さいのでU方向に2倍、V方向はゼロにします。
これをスクロールさせるために便利な Pannerノードを使います。

マンガの流線効果のようなものが出来上がります。V方向のスケールをゼロではなく0.0001 みたいな値にすると、流れている方向が視認できるようになります。テクスチャの解像度と移動速度によって印象を変えることができます。
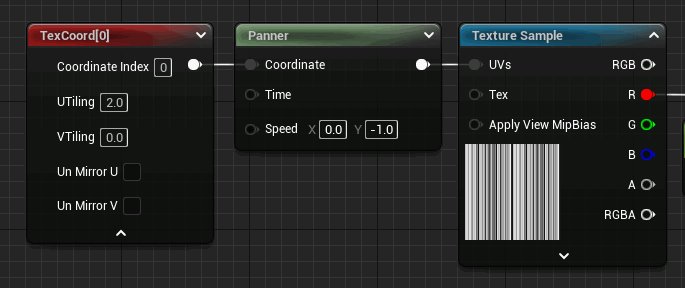
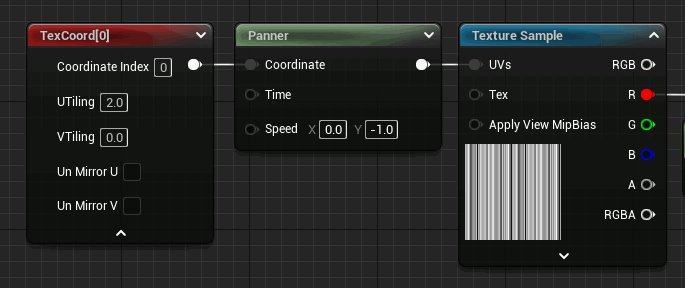
今回はゼロにして使います。
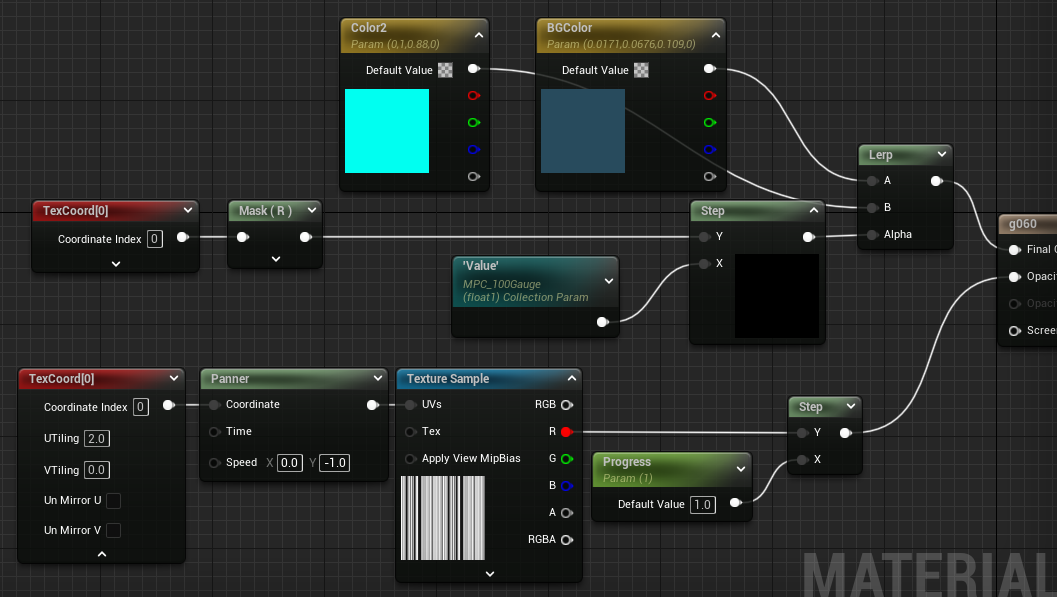
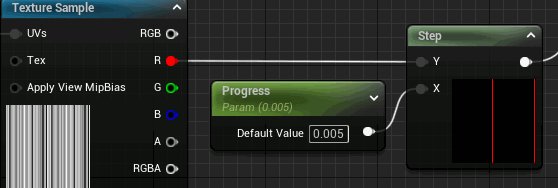
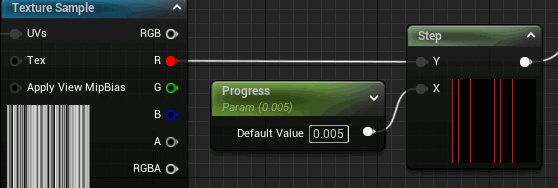
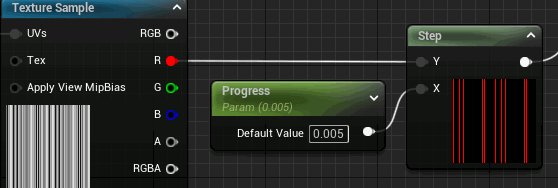
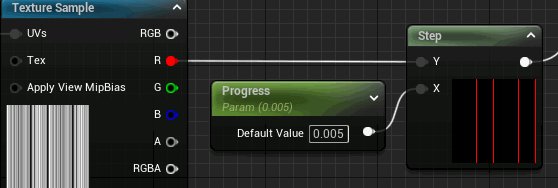
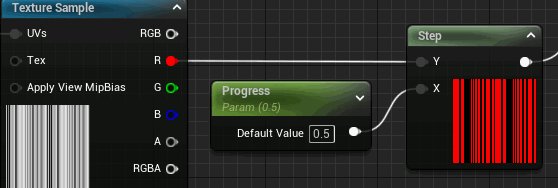
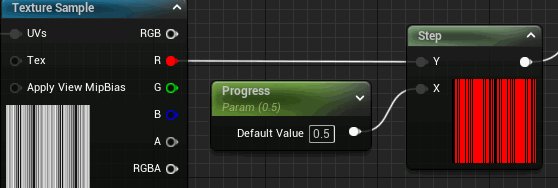
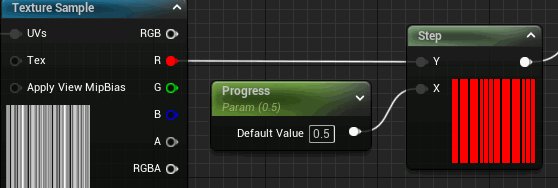
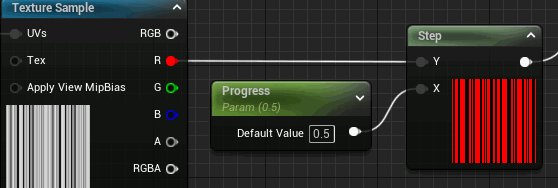
この状態を Stepノードで2階調化すると出来上がり。シンプル。

ScalarParameterノードを Progressと命名、ブループリントから操作すると、古いフィルム傷のように動くディゾルブが完成。


下のようなサンプルで試してみましょう

V方向をゼロにしてスクロールさせるとラインが横に移動するような動きになります。

ノードの扱いに慣れてきたら、このようにテクスチャでいろいろ遊んでみて、できることの引き出しを増やすといいですよ。かならずヒラメキにつながります。
テクスチャだけでも面白い表現が作れますが、次は
61. 変形アニメーションとの合わせ技

アニメとかでよく見る表現ですね。とくにロボットものの目が光るやつ。
日本語だと光条とか光芒とかいうのに近いのかな。
面積のある光が消えるときに、ただスケールでつぶすより趣きが出ます。ここにディゾルブテクスチャを使います。
![]()
用途が限定的なので、ちょっと遠慮して小さめにしています。
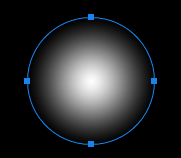
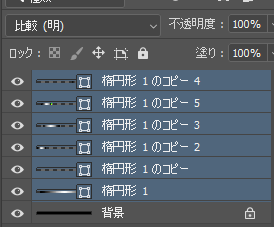
作り方は円形のグラデーションを

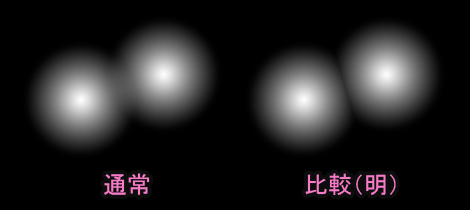
レイヤーで重ねて作ります。ブレンドは 比較(明)がオススメ。


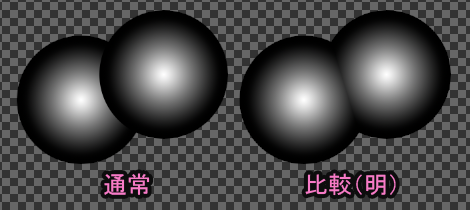
上図のような不透明ではなく、白一色で透明のグラデーションでもきれいに重なりますが・・・

重なり合った部分がお互いの干渉を受けて変化します。
下図 左は透明部分ありの通常ブレンドで右は不透明の円形グラデ 比較(明)

この辺も実際に試してみて結果を確認すると、ピクセルシェーダーへの理解が深まると思います。偉そうなこと書いてますが、自分自身まだまだ探求の途中です。
円形グラデを配置します。

大きさと配置次第でいろんな消え方がつくれます。
ゲージ部分は中央から増減するようにしました。

テクスチャをそのまま透明度にしているだけのシンプルな構成。
これも ScalarParameterノードでコントロールします。
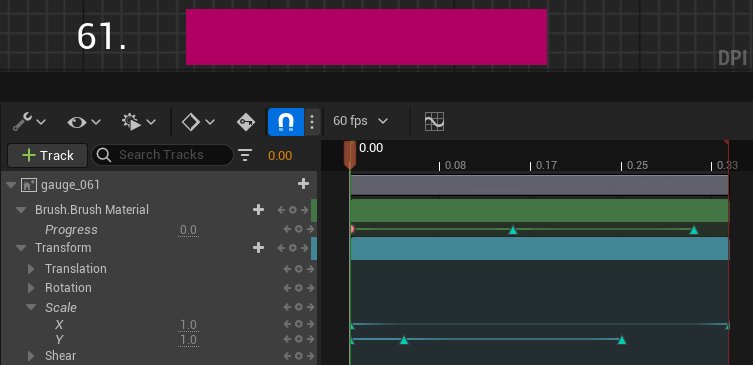
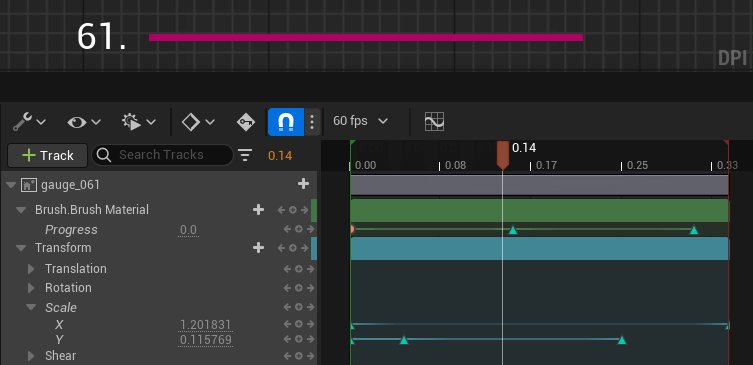
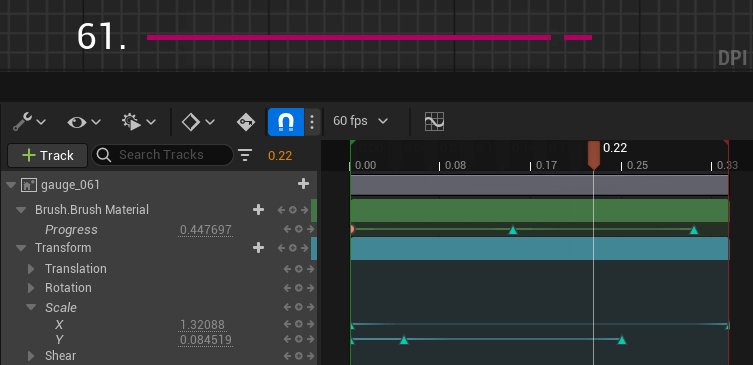
あとはタイミングで ディゾルブを動かすだけ。
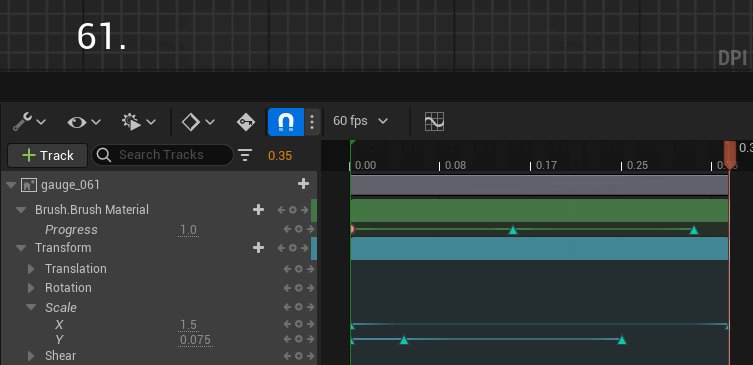
タイムラインでアニメーションを作ってブループリントで再生します。
変形は Transform の Scale です。

今回は以上の2本です。
ゲージのふるまいを考えるときに、シェーダーだけで完成できることもありますが、他の要素の動きと組み合わせることも視野に入れてイメージを広げられるといいですね。
ゲームのUIデザインは、ゲームと同じくユニークであって、ゲームのアイデンティティを支える存在です。どれだけ似た形、色であったとしても、作り方が変わればどこかに現れるはずです。それを信じて工夫を忘れずにチャレンジし続けていきたいものです。
次回はいただいたネタをやってみようかな
ではでは
ステキなゲージライフを!