連続でネタ投稿というのも自分にとっては面白いチャレンジになっていたので楽しかったでのすが、仕事の準備したり気になってたゲームを始めたりで、結局小ネタツイートは2週間で終了してしまった。ネタ切れなんてとんでもない・・・と思ってはいるのだけど、事前にいくつもネタを思いつくことはないので、常にネタ切れ状態であることもまた事実(汗)・・・お題箱作ろうかな。
さてさて、
いろいろUIデザインを考えていくとき、ただカタチを置いていくだけだと面白くないので、素材感を乗せてみたりするわけです。最初はネットのフリー素材で試してみて、いい感じになりそうだったら自作します。Photoshopであーだこーだと試行錯誤するわけですが、そこで今回たまたま面白いパターンができたのでメモ程度に記事にしておきます。
元のモチーフは『墨流し』です。マーブリングとも言われたりするやつです。
美術の時間とかで技法として見かけたことがあるかもしれません。
技法については以下のエントリーで詳しく知ることができます。
http://nihonga-hobbytimes.com/2018/04/18/%E3%80%8C%E5%A2%A8%E6%B5%81%E3%81%97%E3%80%8D/
漫画でも混乱中の思考を表現するときなんかに見かけることがあります。
今回は、そんな墨流しをシームレスなパターンとして作成します。
シームレスだとゲーム画面で容量の節約が出来て便利そうです。
歪みツールはドキュメントの端の処理ができなさそうだったので、仕上げに使うとより効果的だと思います。
まずPhotoshopで新規ドキュメントを作ったら、モノクロで進めるので D キーを押して描画色と背景色を白黒にリセットします。解像度は 1024x1024で作成してしますがタイリングの回数と相談で、いろいろなサイズを作りながら調整することにはなります。
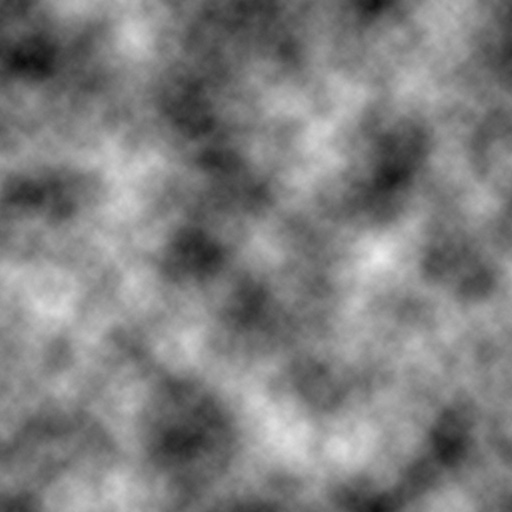
フィルタ > 描画 > 雲模様1
雲模様1は描画色と背景色の2色でランダムな模様を生成します。

フィルター > ノイズ >ノイズを加える
グレースケールでノイズを掛けます

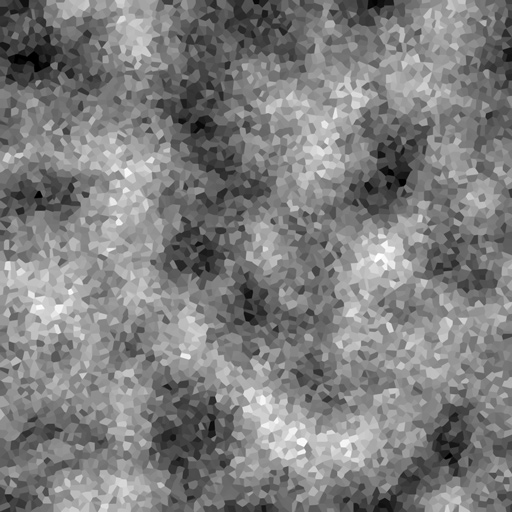
フィルタ > ピクセレート > 水晶
うまく黒と白の粒が散らばってくれるといい感じになります。

これで基本ができました。かんたん。
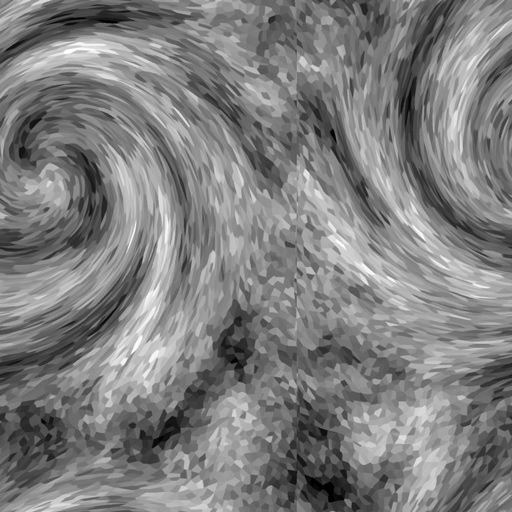
ここからは 渦巻とスクロールを交互に数回繰り返します。
フィルタ > 変形 > 渦巻

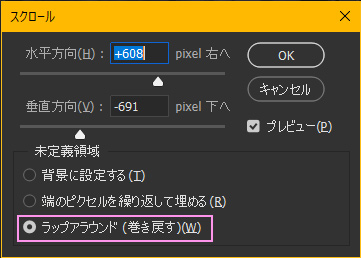
フィルタ > その他 > スクロール
シームレスにしたいので、ラップアラウンドを有効にします。


適当な距離を見計らってずらします。
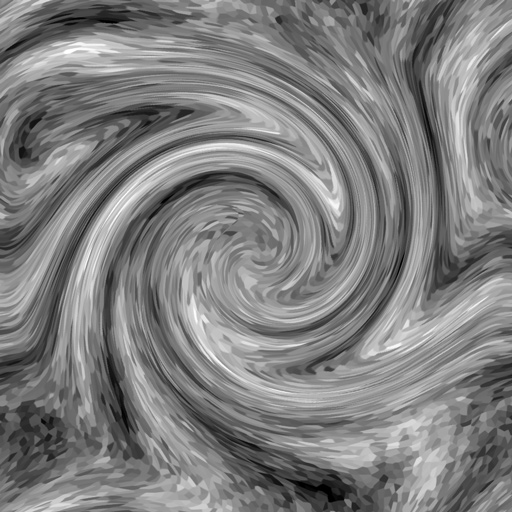
再び渦巻

渦巻 ⇒ スクロール ⇒ 渦巻 ⇒ スクロール ・・・・ を何度か繰り返します。
渦巻は毎回向きと量をいじるのをオススメ。
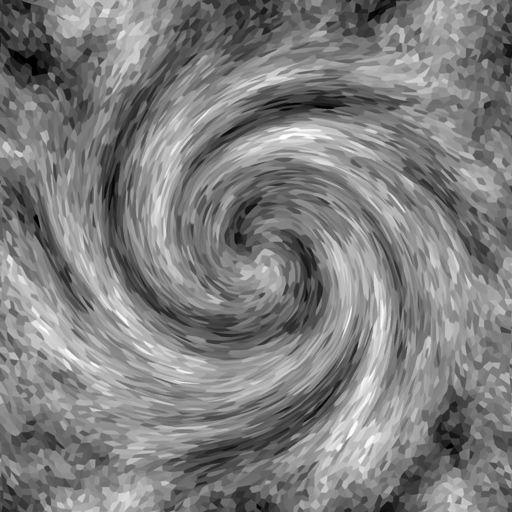
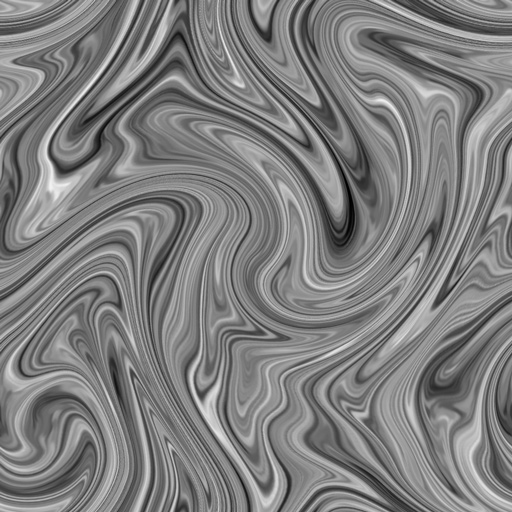
で、できたのがこれ。

これをPhotoshopのパターンとして登録してタイリングを確認してみるとこんな感じ。

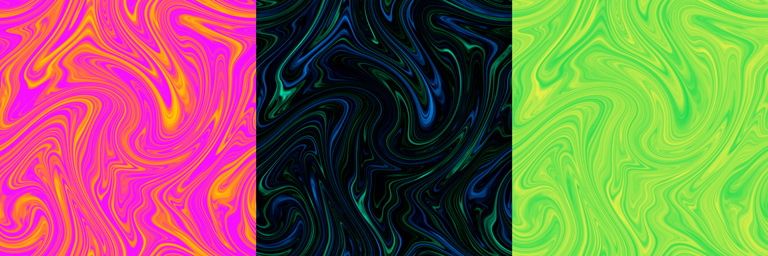
グラデーションマップで色を変えると・・・

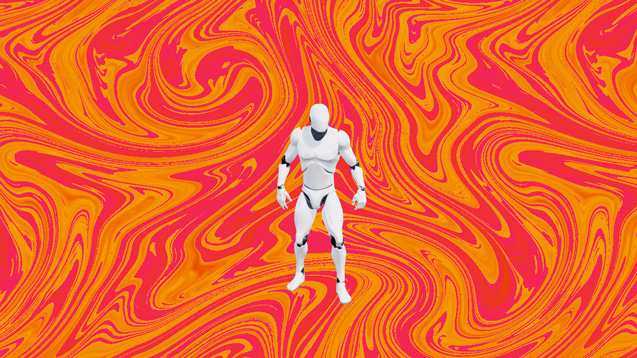
さっそくこのテクスチャをUE4にインポートして遊んでみました。
ポストプロセスマテリアルを作ってこれをセット。
Lerpでカラーを乗せて、グレーマンのCustomDepthをTrueにして、歪み用のノイズテクスチャでうにょうにょと動かせば出来上がり。

このブログは動画をアップできないので、Twitterに貼ります。
動いてるのはそちらをみていただければ。
UMGだと、体力ゲージのデバフ表現だったり、フォントマテリアルとして乗せてみたりしても面白そう。
ではでは今回はこのへんで
素敵な墨流しライフを!