キングダムハーツIIIのトレーラーを見てて急に作ってみたくなったのでメモメモ。
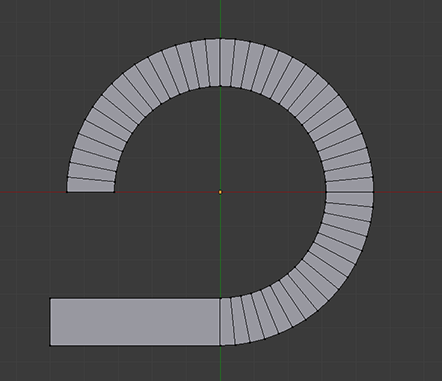
3/4の円形部分と直線部分が合わさったゲージで、スクショから割り出した直線部分の長さは円周のおよそ1/2。全部で円周の5/4な長さっぽいです。

UVスクロールを使うのでこの辺りをアバウトに設計するとゲージの増減速度が不自然になるので慎重に進めます。円形部分のUV編集をエコに作りたいので、円周の5/4に決めます。
メッシュはBlenderで作っていきます。
まだまだ操作に詳しくないので手探り状態ですが、なるべく細かく手順を書くようにします。
まずは作業するビューをテンキーの[7]と[5]を押してトップ・平行投影に切り替えます。

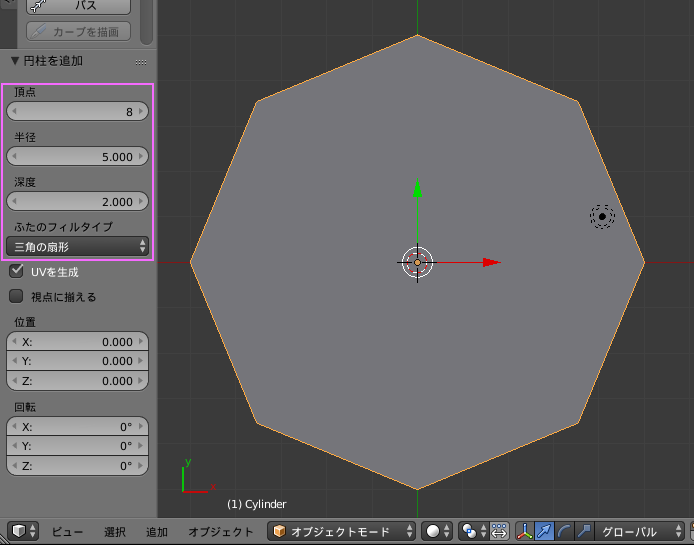
円柱を生成します。設定値は以下。

半径は計算しやすいように 5 にしています。今は大きさではなく頂点の形状が重要なのでいったんサイズのことは忘れても大丈夫。
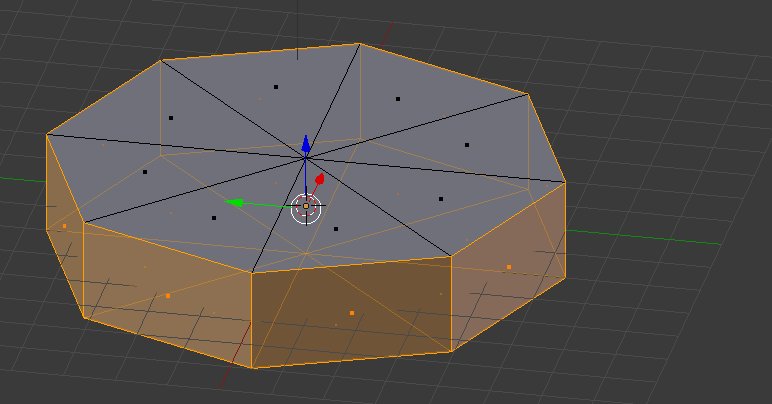
モードを 編集モードに切り替えます。

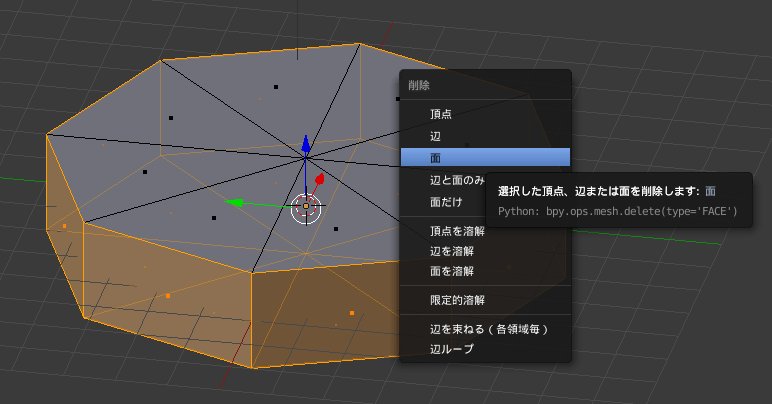
手前(Z軸プラス側)のフタだけが欲しいので、オブジェクトを回しながら、フタ以外の他のメッシュを選択して削除(Deleteキー)します。

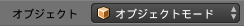
フタだけになったら、オブジェクトモードに戻します。

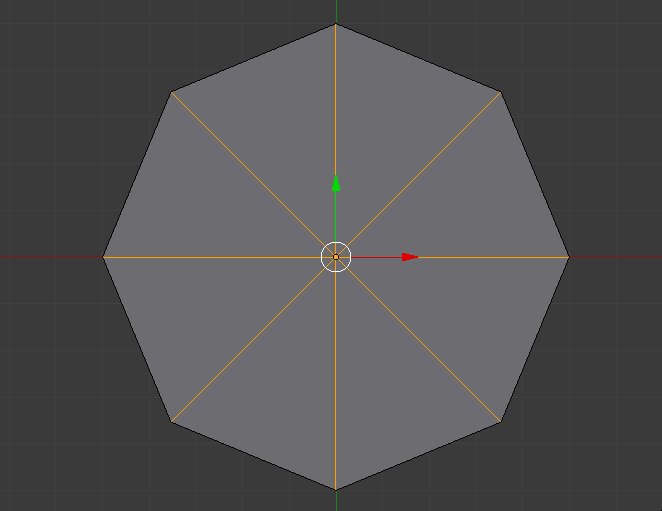
円柱から作り始めて少し浮いている状態なので、スケールでつぶします。

拡大縮小のZ軸に 0 を入力するとペシャンコになります。
続けて、このつぶれた状態を適用してスケールを 1倍に戻します。
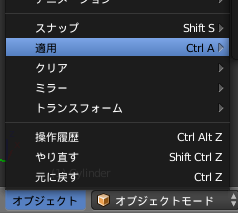
オブジェクトモード左のオブジェクトメニューをクリックして、
適用 > 拡大縮小 を選択。

これをやっておかないと、画面に表示する際に扱いにくくなります。
次に中を抜きます。
編集モードに切り替えます。

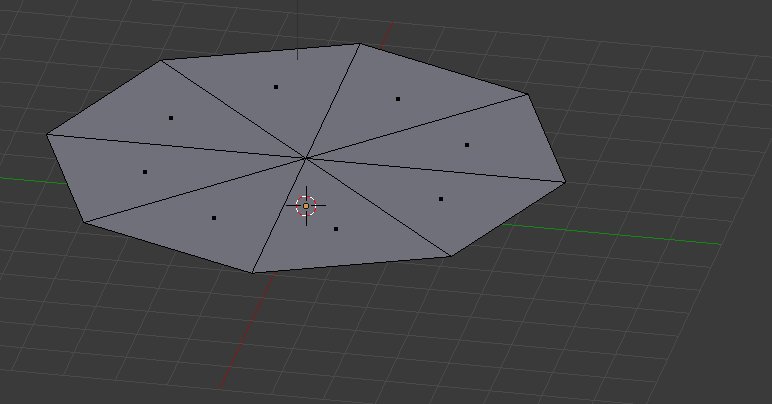
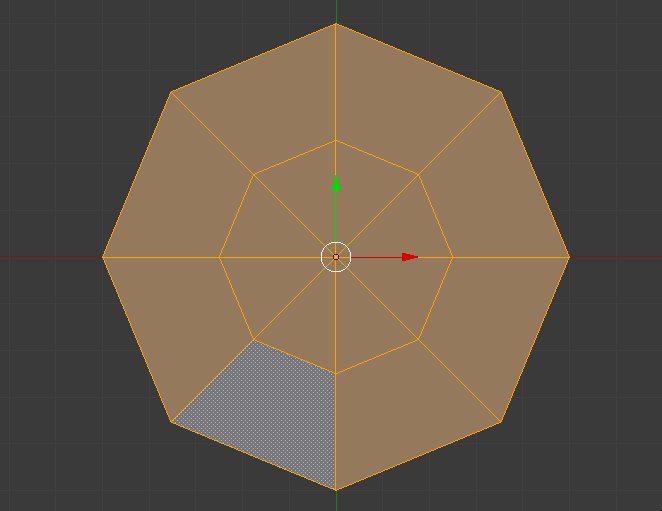
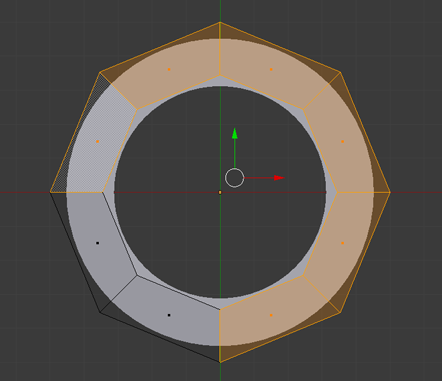
まず放射状のエッジを8本選んでおいて、 ツールにある 「細分化」 を掛けます。

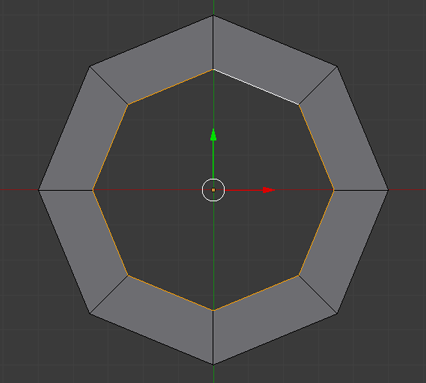
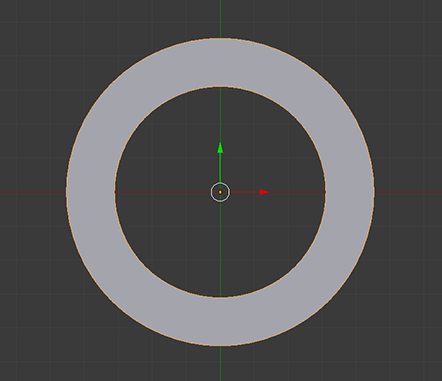
細分化で分割できたら、中央のメッシュを削除して穴の大きさを調整します。

このへんでテクスチャを用意します。

サイズは 512x32 、UVを当てやすくするために 51x32で色分けします。
右端に 2px 余りが出ます。
Blenderに戻ってマテリアルをセットします。
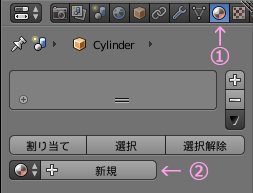
編集モードでメッシュを全て選択した状態で、マテリアル設定に切り替えて、新規マテリアルを作ります。

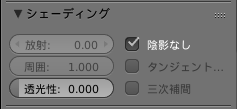
シェーディング設定にある陰影無しにチェックを付けると作業しやすくなります。

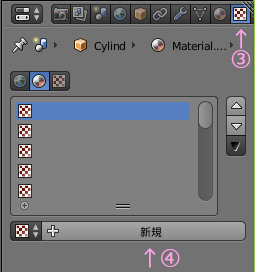
次にテクスチャをセットします。

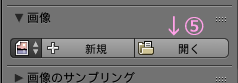
新規ボタンを押したら、用意しておいたテクスチャをセットします。

テクスチャをセットできたら UVを編集します。
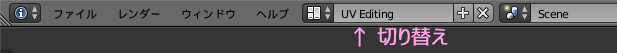
まずエディタのレイアウトを UVEditing に切り替えます。

最初は適当なテクスチャが当たっているので、今回用意したテクスチャをセットします。

すると以下のようになります。

メッシュのワイヤーが表示されていない場合は、右側のビューからメッシュを選択すると表示されるようになります。
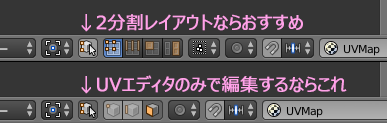
UVを動かす際に、UV編集対象のメッシュを選択しながら編集を進めるのですが、以下のスイッチを変えると、メッシュの選択方法が変わります。

まずは上段のスイッチで進めます。
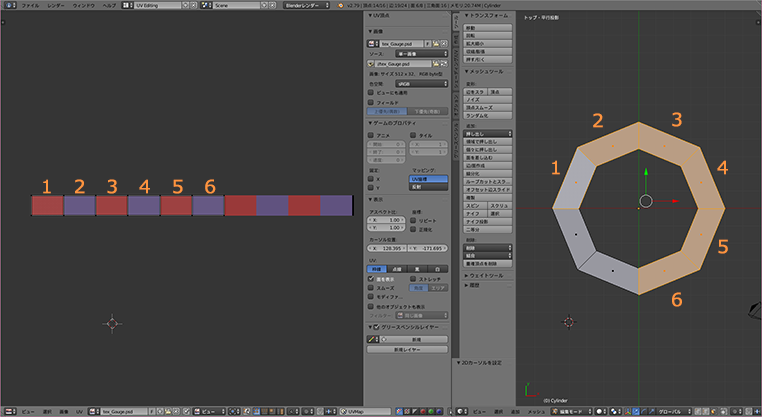
Blenderの初期設定では、UVEditingレイアウトにすると2分割されます。
右のビューで編集対象のメッシュを選択状態にします。

すると、下のようになるので、

まっすぐにします。UVメニューにある ピクセルに吸着 を使うと正確です。

メッシュとUVの位置関係はこんな感じ。

ここでモディファイアを使います。
エディタのレイアウトを Default に戻します。
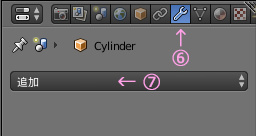
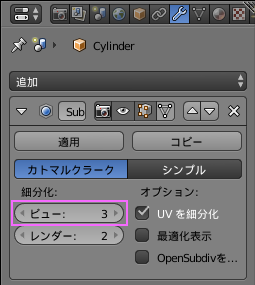
モディファイア設定に切り替えて、下のプルダウンリストをクリックします。

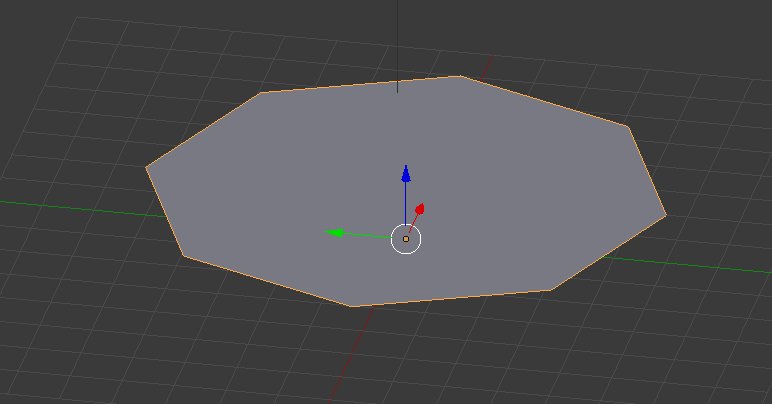
細分割曲面 を選択。

詳細設定ができるようになるので、ビュー の値を 3 にします。

カーブしたゲージはなるべく細かい方がテクスチャの歪みが少なくなります。

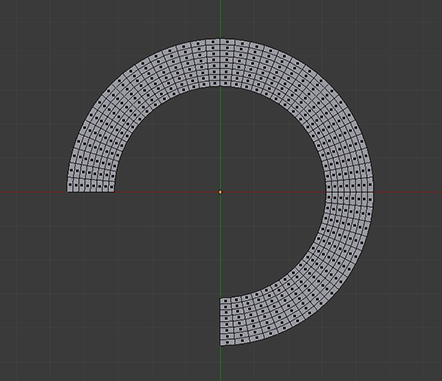
一旦オブジェクトモードにして、「適用」します。

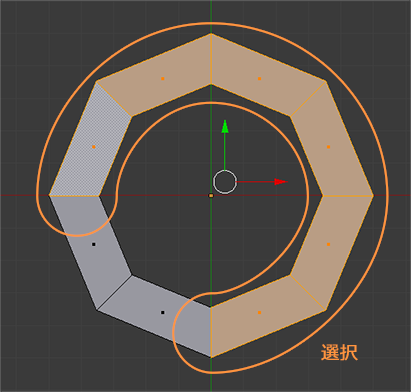
編集モードにして左下 1/4 のメッシュを削除します。
選択が残っていれば、選択メニューから 反転 を選ぶとラクです。

かなり細かいので、いくつかのエッジを溶かします。

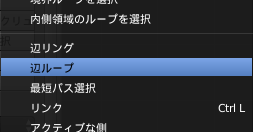
辺をひとつ選んで、選択メニューから 辺ループ を選択。

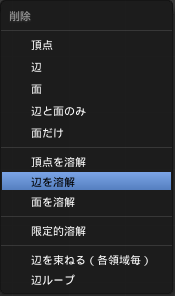
続けて、Deleleキーを押したらコンテキストメニューがポップするので、辺を溶解 を選択します。

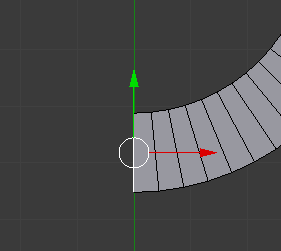
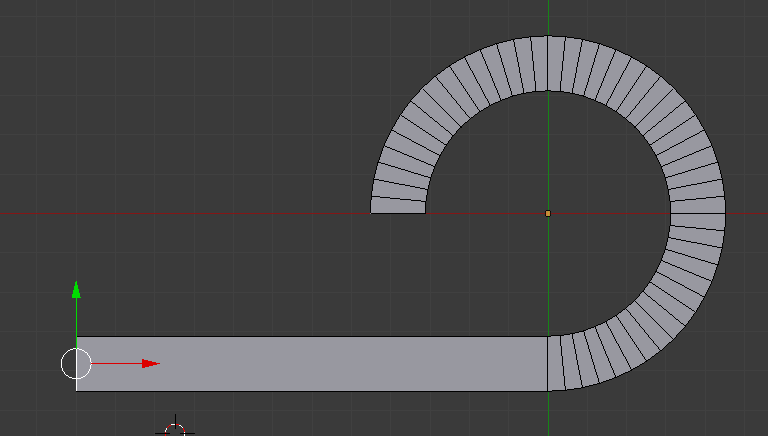
最終的にこうなりました。

直線部分を作るので、延ばす部分の辺を選択します。

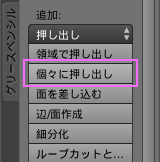
ツールメニューから、個々に押し出し を選択。
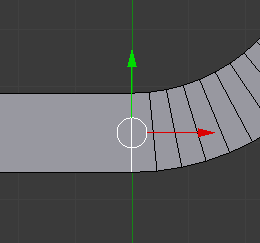
クリックした瞬間に、マウスカーソルにくっついてくるので・・・

慌てずに、Ctrl キーを押して移動方向を水平にしたら指を離します。

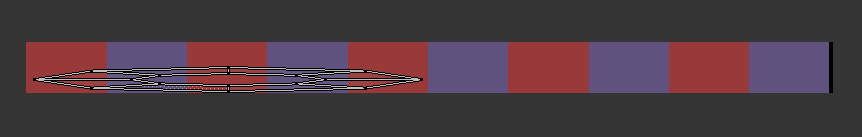
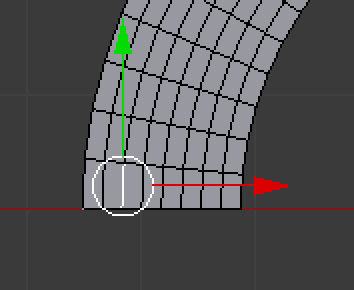
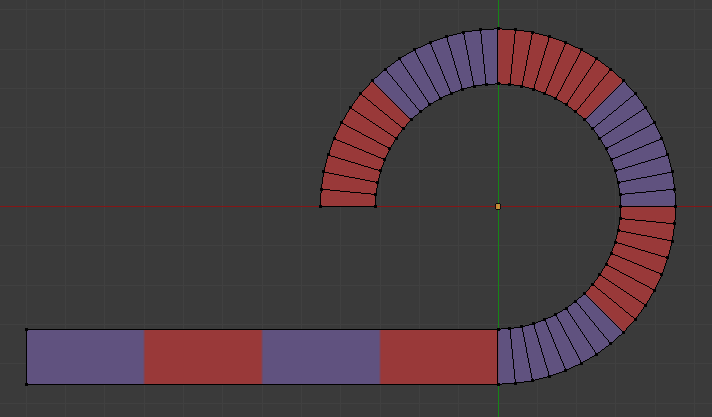
長さを求めるために、再び辺を選択します。

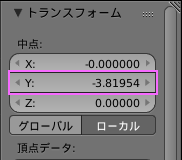
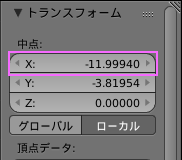
辺の中点の座標を確認します。中点は上の図だと 緑と赤の矢印の交点です。

この値を半径とします。円周の長さは 2πR なので、
半径 × 2 × 3.14159 になります。
その半分ということでさらに 2で割ると直線部分の長さが判明します。
直線部分の先端の辺を選択して、長さを入力します。


メッシュは完成です。あとは直線部分のUVを編集します。
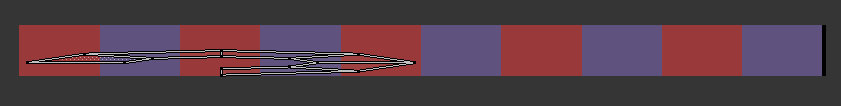
ぺしゃんこになってるので広げます。

マウスの右ボタンでドラッグすると頂点を1つずつ移動できます。
(ちょっとだけ右ボタンドラッグすると、指を離してもマウスについてきます。これややこしい。)
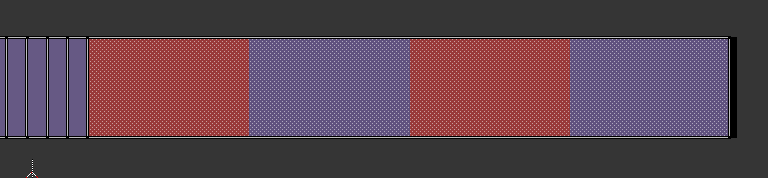
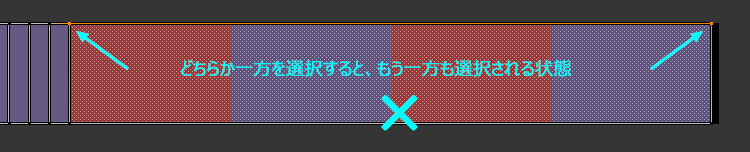
四角く広げたら面のつながりがおかしくなってないか確認します。

選択タイプを変えると確認がラクです。

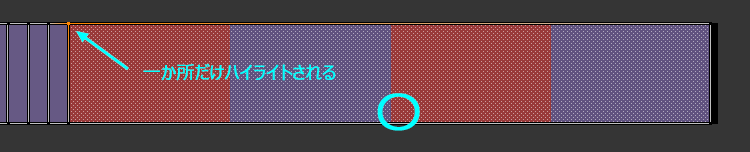
一見うまくつながっているように見えますが、一か所だけ 頂点 を選択すると・・・

この場合は、直線部分のメッシュを選んだ状態で、メッシュメニューの 面 > UVの反転 を選ぶと解決します。
で、いい感じなのがこれ。

モデルを確認します。エディタのレイアウトを Defaultに戻します。

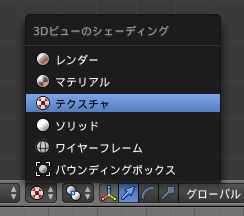
ビューを テクスチャー に切り替えてみると・・・

いい感じにUVが当たっています。
これで完成です。あとは FBXで書き出すだけです。
さすがに長くなってきたので、続きは後編で。
UE4に持って行って、マテリアルを作って、テクスチャを整えて、ブループリントからいじれるようにします。
ではでは
ステキなゲージライフを!