遅ればせながらようやく 4.14インストールできた。
なんといっても試してみたかったのが、フォントのフチドリ機能!
というわけでさっそくWidgetを作ってみる。
Designerモードで、Textblockを置いたところ。

設定を確認してみると、特に変化は見られない・・・

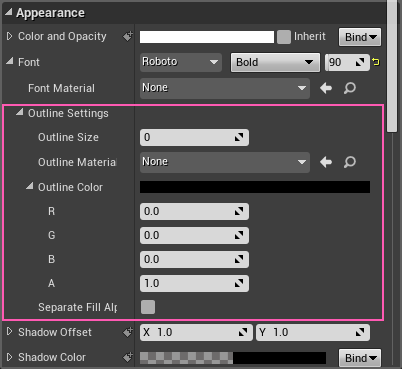
いろいろ開けていくとありました Outline Settings

サイズとカラーをセットしてみるとこんな感じに。

おおっこれは嬉しい!Epicさんありがとう!
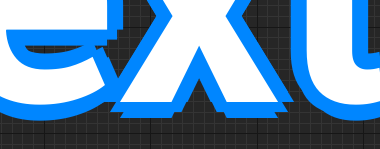
私はてっきり、サイズ(太さ)を変えたりしたら、こうなるんじゃないかと期待していなかったのです。↓(同じものを8方向にずらして敷いているだけ・・・)

一人で盛り上がりつつ、
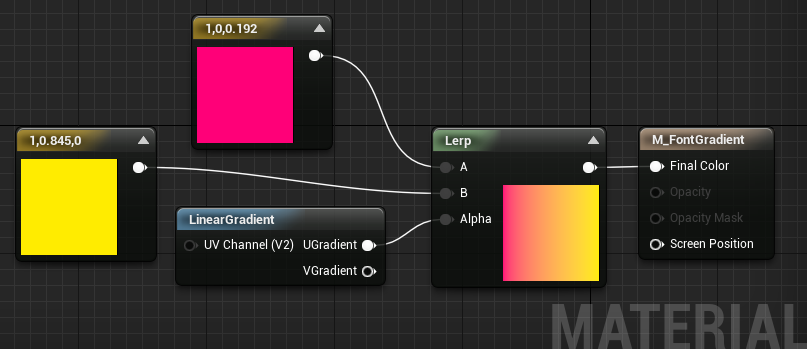
次にアウトラインマテリアルを試してみます。
作ったのはこんな感じ。

これをセットしてみます。

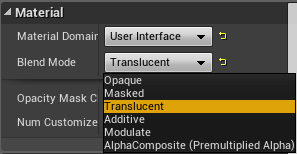
どうやら「乗算」ブレンドされるようです。マテリアルのままの色を出したい場合は、フチドリのカラーは「白」にしておくのがベスト。
マテリアルドのブレンドモードは特に違いはないのですが、Additive(加算)だけは描画されなくなります。(相変わらず加算の対応がよろしくないです。Epicさんよろしく)

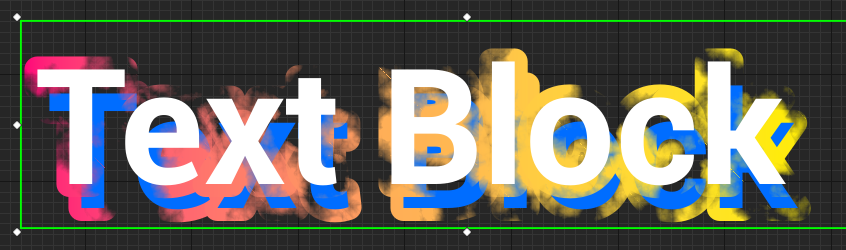
Opacityにノイズ入れてみたらこんな感じ。

これにドロップシャドウを足してみましょう。

ドロップシャドウというか、もう一つ色違いのテキストブロックが描画されているだけですね。ドロップシャドウにもフチドリがつきます。
Separate Fill Alpha というチェックボックスがあったので試してみました。

アルファ値を「文字とは別」にするよ。というフラグのようで、
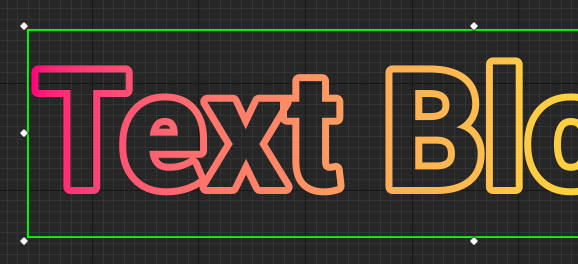
文字のアルファだけを0.0にすると下のようなこともできます。

Photoshopのレイヤーの塗り(%) で調整するのと同じ見た目が作れます。
気を付けないといけないのは、フチドリのサイズと文字のカーニングです。上図のxとtのところのように重なってしまいます。
あと、Separate Fill Alpha にチェックを付けると、フチドリと文字の間にスキマができるのが若干気になりますが、この機能はスバラシイです。
しばらくいじっているうちに、下のようなのができました。

テクスチャは使っていません。
ドロップシャドウのアルファ値は、0.0にすると、フチドリが消えてしまうので、0.001 というほとんど透明で見えない値を入れています。
このフチドリにマテリアルアニメーションを入れてみました。

↑GIFアニメで 700KB弱あります。
この動くフチドリをON / OFF すれば、カーソルフォーカスの代わりとして使えそうです。アニメーションのキーを打てないようなので、切り替える方法は今のところ思いつくのは2通り。フチドリのアルファ値を変えるのと、マテリアルのパラメータを変更する方法。
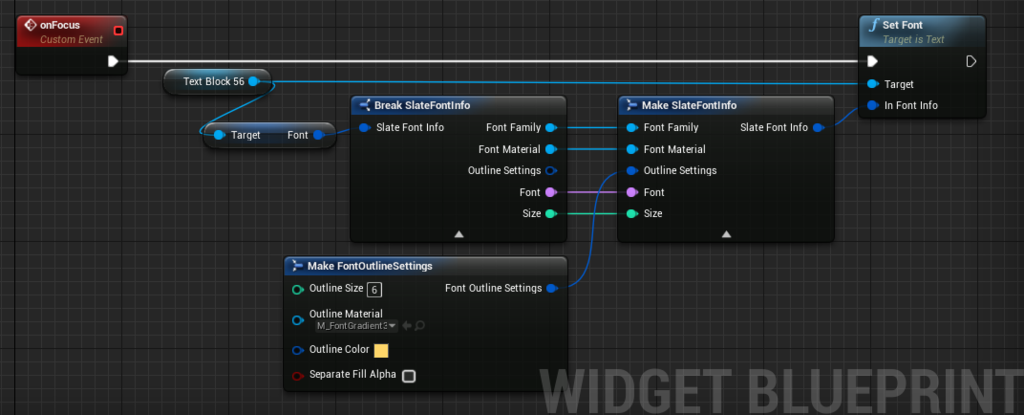
フチドリのアルファ値を変えるのは下のような感じでできた。

一度今のフォント設定を取り出したら、OutlineSettingsのとこだけMake FontOutlineSettingsノードで作った値に差し替えて戻します。
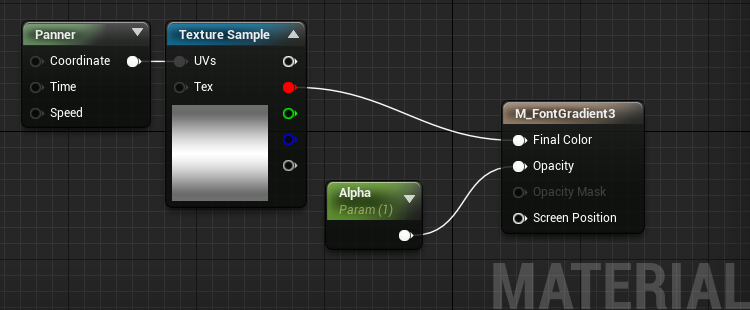
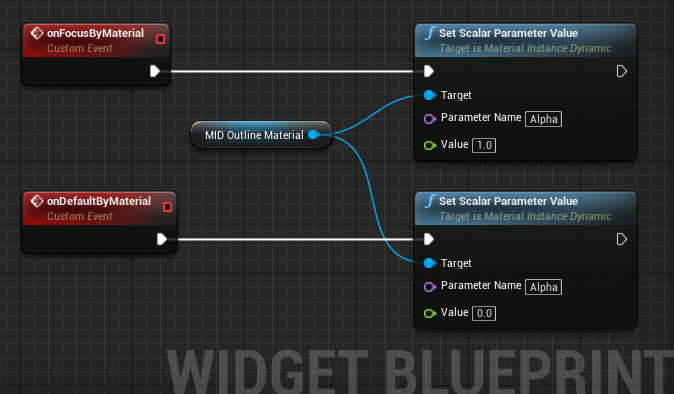
マテリアルで変える場合は下のような仕込みをしておいて、

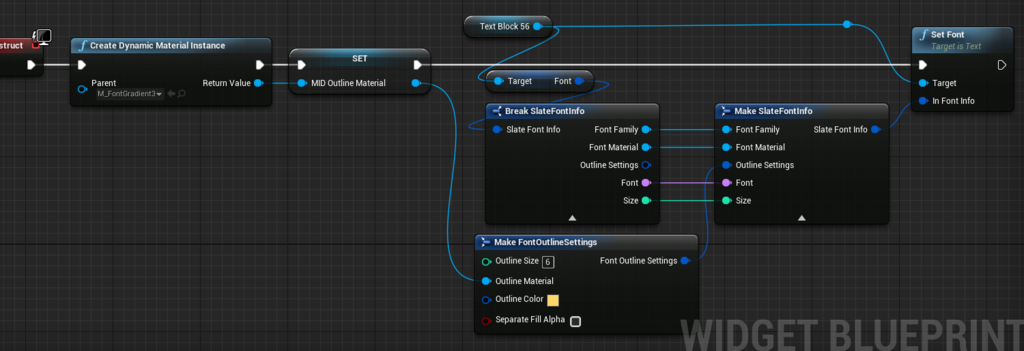
マテリアルインスタンスダイナミックにしてアウトライン設定で差し替えておきます。

あとは普通にSetScalarParameterValue ノードでいじるだけ。

ひと手間かかりますが、パラメータを扱うときにスッキリします。
ちょっとキャプチャのコマを節約したので、ぎこちないですが動かすと下のような感じになります。

どうでしょうか。
まさかここまでできるとは思ってもみなかったので、すごくウレシイです。
改めて、Epicさんありがとう!
つぎは、マイターの種類が選べるようになるとか?
ではでは今回はこの辺で
ステキなフチドリライフをぜひ!