Widgetで何か表示しようとすると、UMGでキャンバスにパーツを置いていきます。これはあらかじめ表示する数が分かっている場合ですが、数を必要に応じて動的に配置したいときは、別のWidgetブループリントをアセットとして用意しておいて、これをCreateWidgetノードを使って並べます。

テキストを表示する際に色をつけたり、ボールドにしたりしたくなった場合にいちいちアセットから用意するのもなんだかな~・・・ と常々思っていました。
ありました。
ブループリントだけで自由に作る方法が。
Create Widget ノードを取り出してよく見ると、Construct NONE と書かれています。
そうか!?
ということで、さっそく実践。
まず変数を用意します。といっても正しくはクラスです。
Variablesのところの追加ボタンをクリックして、"text" で検索すると出てきます。

上の図のように白い▲のところから Class を選択します。
Detailsタブから名前と初期値をセットするのですが、下のようになっているので焦らずにコンパイルします。

適当に名前を付けて、一番下のプルダウンを TextBlock に変更します。

これをグラフにドラッグ&ドロップします。

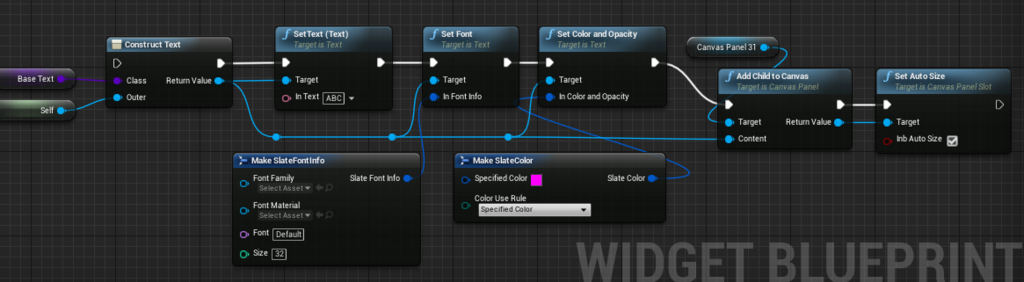
ドロップしたクラスのピンからドラッグしてConstruct Object from Class ノードを取り出します。

クラスからオブジェクトを作るぜ! というノードです。

ノードのキャプションが Construct Text になっています。似てますね。
Outerピンに何もつながないでいると、コンパイルエラーになるので、Selfノードをつないでおきます。

最後にReturnValueを適当なキャンバスパネルに Add Child to Canvas してやります。

これが基本のフローです。
色とかフォントを変えるのはこんな感じ。

端っこのAutoSizeは、有効にしておかないと、文字が欠けてしまってすべて表示されません。
この方法を使えば好きなだけ画面にテキストを表示できます。
ショットガンのヒットダメージ表示とかにも使えそうです。
Imageも同じ方法で大量生産できます。
ではでは
次回もうちょっと遊んでみます。