前回パーツを一通り揃えるところまでできました。
さっそく表示するところを作っていきます。
まずは、Widgetの編集モードをGraphに切り替えて、EventConstructから。

準備前にパーツが表示されないようVisiblity は Hidden にしておきます。
UMGで配置したパーツは基本的にSlot(Canvas Panel Slot)経由で扱うことになるので、いちいち変換処理入れなくて済むように、ここで配列に積んでしまいます。
あとで、「何番が何だっけ?」ということになるので良いカタチではないですが、ここは処理優先ということで。
新しく Vector2D型の変数を一つ用意します。

テキストブロックの周りにいくらかの余白を持たせるための値(定数)です。
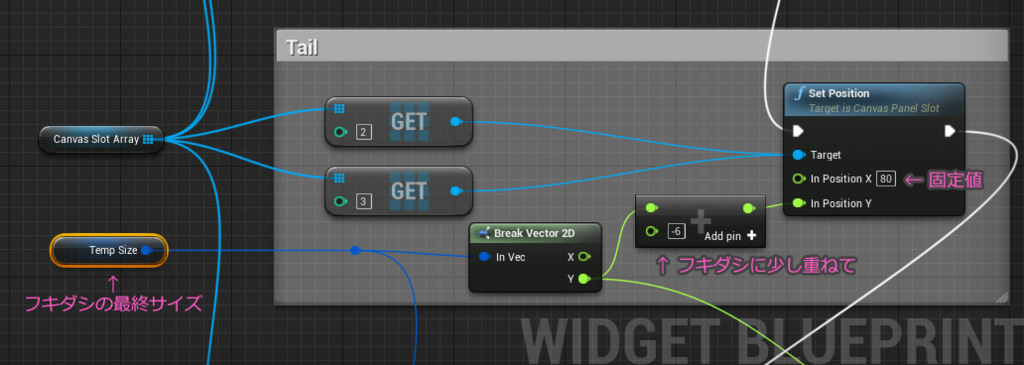
ここで、フキダシを組み立てる関数を作っていきます。

画像があまり拡大されないようなので見にくいかもしれないですが、分割するよりはましかと思ってできるだけコンパクトにしてみました。
ここでやってるのは、
①まず非表示にする
これは、この関数が単体で呼び出されるのを想定してます。
②テキストを流し込む
③テキストブロックのサイズを取得
④取得サイズと余白を足したものを、フキダシ本体のサイズにセット

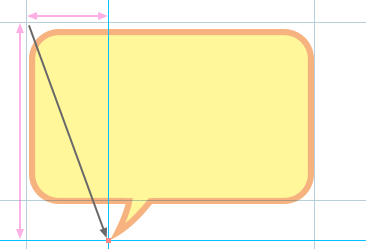
⑤フキダシの中央に収まるように、テキストブロックの位置を計算して移動

取得して余白を足した後のフキダシ本体のサイズ④を2で割ると中心点の位置が分かります。今度はここからテキストブロックのタテヨコ半分のサイズ、1/4のサイズを引き算するとテキストブロックの表示位置が判明します。


次にシッポの位置を調整します。
今回のデザインでは、サイズの影響を受けるのはY座標だけにしたいので、いったんBreakVectorノードでFloat型に分解します。フキダシに少し重なるように調整します。

横方向は固定で 80 をセットしています。
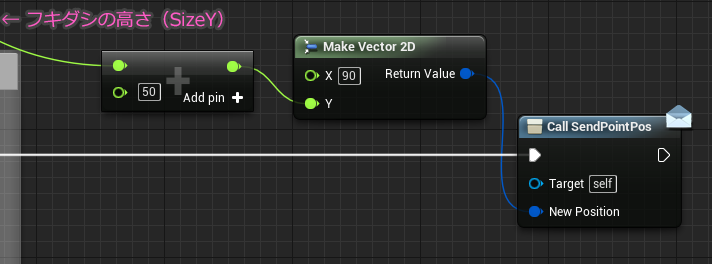
最後に▼の位置を調整します。

ここで見た目については一旦完成です。が、右端に見えている白いラインの先はイベントディスパッチャーにつないでいます。

シッポの先端付近を計算してイベントディスパッチャーで送信します。

ようやくここでWidgetは完成です。
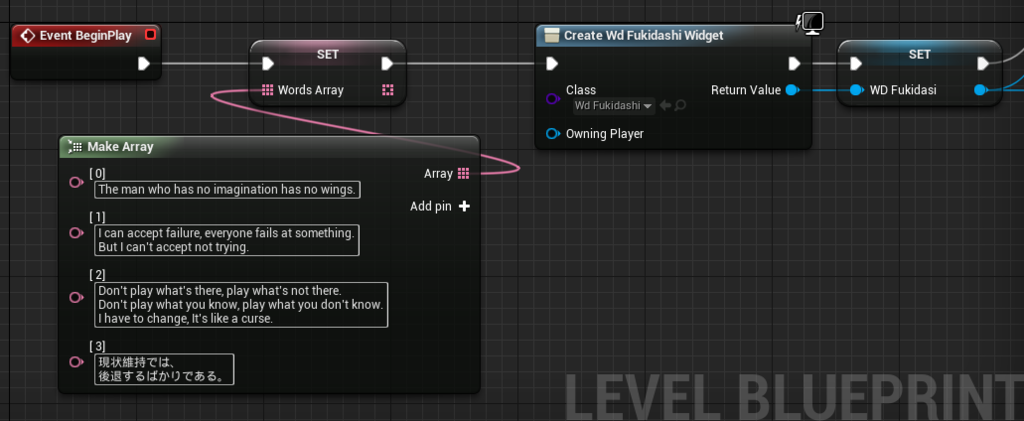
とりあえずテストはレベルブループリントでやります。テキストをいくつか配列に仕込みます。あとはいつも通り Create Widget して一旦変数化(Promote to variable)しておきます。

次にフキダシの表示位置を管理するための変数をFloat型で2つ用意します。

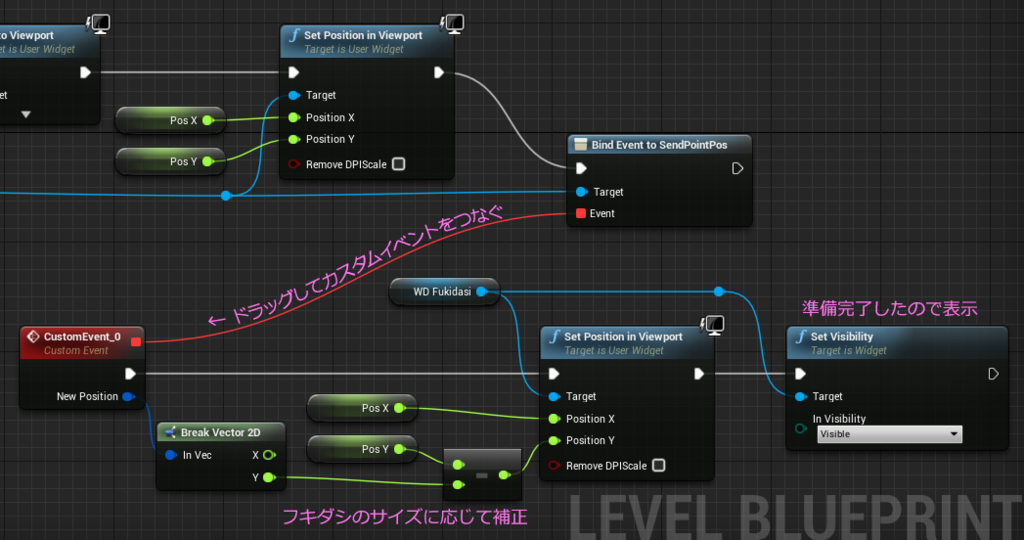
Add to Viewport します。ポジションは Set Position in Viewport ノードを使います。

Set Position in ViewportノードのポジションはVector2D型で受け取るようになっているので、Split Struct Pin してFloat型に分解します。

続けて、Widgetに用意したイベントディスパッチャーにバインドしておきます。

あともう少し。
テキストの表示進行を管理する変数を Int型で一つ用意します。初期値は 0。

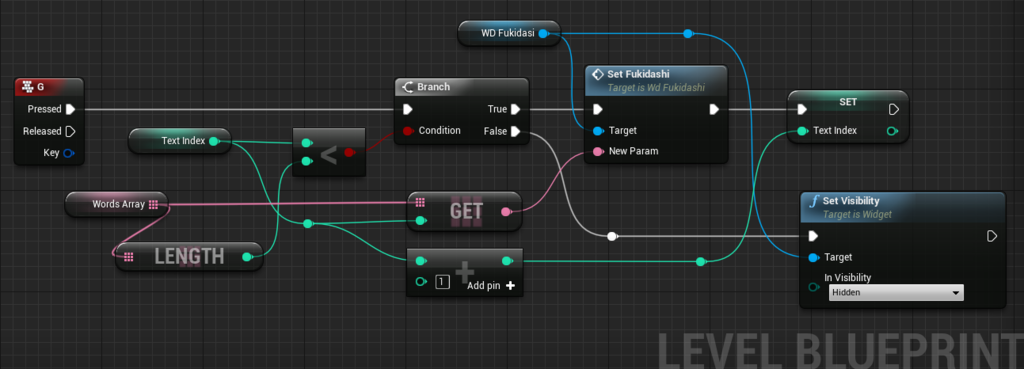
ひとまずキーボードのGキーを押したらフキダシが現れて、テキストの配列を全部表示するまで順番に送っていく仕様にしました。

全て表示しきったら false に流れて Hidden になります。
完成です。

"想像力のない奴に、翼は持てない。" ―― モハメド・アリ

”失敗を受け入れることはできる。だって誰もが何かしら失敗はするんだから。でも挑戦しないでいることには耐えられない。” ―― マイケル・ジョーダン

"そこにあるものではなく、ないものをプレイするんだ。知っていることではなく、知らないことをやる。変化しなければいけない。それは呪いのようなものだ。"

最後にもうひとつ名言を
"I will prepare and some day my chance will come." ―― Abraham Lincoln
ではでは、今回はこの辺で~