キャラセレを作ってみる サムネイルを並べる
どうもです。まだ続いてますよ~。
あまり間が開かないようにしたいのですが、なかなか時間がとれなくてペースが悪いですが頑張って更新していきます。UE4でUIを作ることになった初心者の方向けに、オペレーションを幾分丁寧に書いてるのもありますが、そろそろ扱いに慣れてきている頃合いだと思うのでスピード上げていきたいと思います。
サムネイルを並べる前に、いったん過去記事のリンクを並べておきます。
タイトル名がいつの間にか変わっていたのに気づいて修正しました。
今回サムネイルを画面に並べるところを作ります。
コンテンツブラウザを見ると、WidgetBlueprintアセットが2つあります。2回目の記事で背景を置いたWidgetを編集します。
Wrapボックスを使ってみる
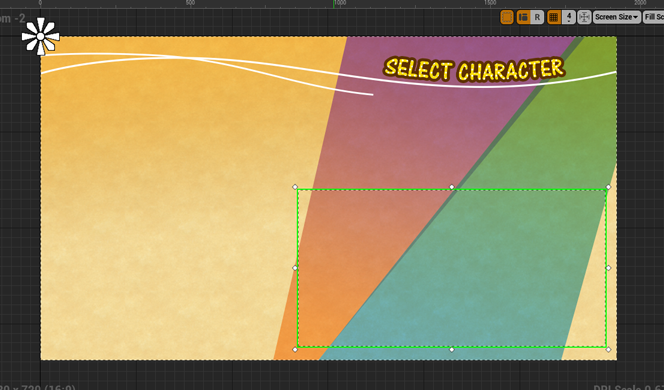
編集モードをDesignerに切り替えて、キャンバスにWrap Box(ラップボックス)をドロップします。
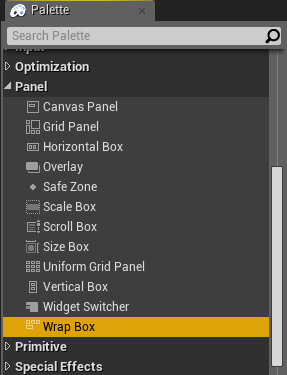
Wrap BoxはPaletteタブのPanelカテゴリの中にあります。


キャンバスの中で大体の位置を決めたら、設定を変更します。

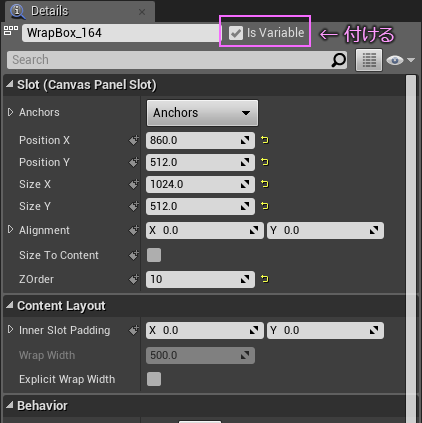
サイズは、256x256のサムネイルが4つ横に並ぶので1024、縦に2つ並ぶので512にしています。
この WrapBoxはブループリントから触るので、isVariable のチェックボックスにチェックを付けます。名前は適当で構わないですが、ブループリントで扱う場合パーツの種類で動作や扱えるノードが変わってくるので、なるべくアンダーバーより前は名前を残すことをおすすめします。なので、上の画像だと、「164」 の部分をリネームする感じです。
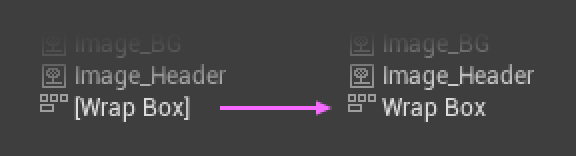
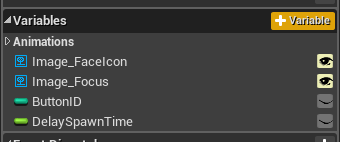
ちなみに isVariable にチェックを付けるとキャンバスに置いているパーツのリストが変化します。

ブラケット[ ]が外れます。小さな変化ですが、知っておくと後で以外に役立ちますよ。
これでキャンバスの準備は完了です。
編集モードをGraph に切り替えます。
Initialize関数を作る
イニシャライズと読みます。役割はこれから仕事をするための準備をするところです。機能の多いものを作ろうとすると、何かと下ごしらが必要になります。UIを作っていると後から機能が増えたりすることはよくあることで、準備するものもまた後から増えることになります。なくても何の問題もないですがオススメしたいので作っていきます。
まず関数を新しく追加します。名前は Initialize とか Init でOK。

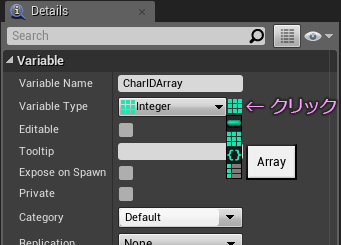
次にサムネイルの並びを設定する配列変数を新しく追加します。
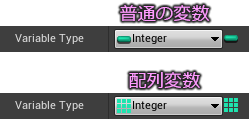
配列変数は VriableType のプルダウンメニュー右側にあるアイコンをクリックして切り替えることで簡単に変更できます。


キャラクターはID番号を振って管理するのが一般的です。
分かりやすく0~7の整数で管理したいので、Integer型で用意します。
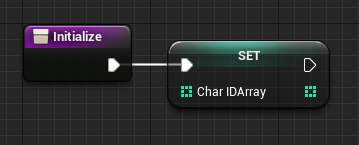
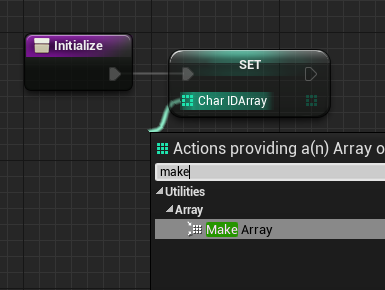
できた配列変数をさっきのInitialize関数の中に Set でドロップしてつなぎます。

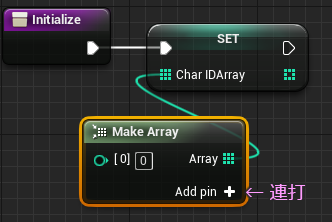
左右に四角いピンがあります。値を入力したいので、左のピンからドラッグして、Make Array ノードを取り出します。

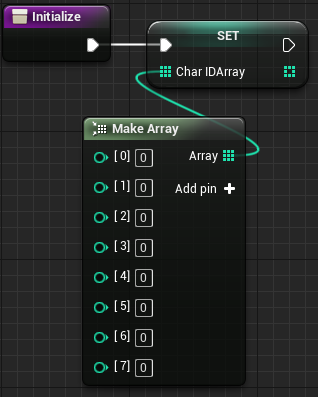
取り出せたら、Add pin + をクリックして[7]まで増やします。

こうなります↓

値が全部 0 になっているので、ここにキャラの番号を入れていきます。
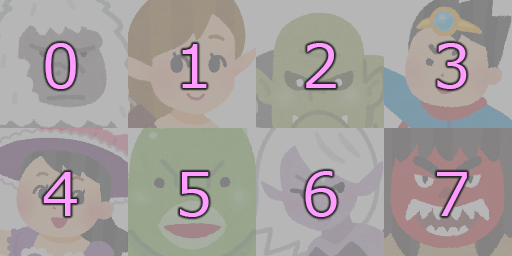
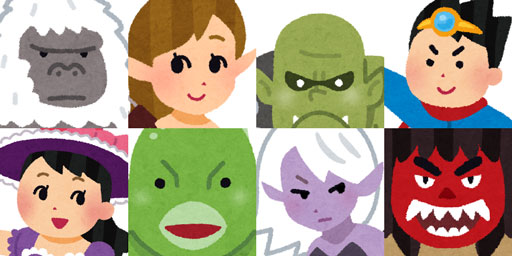
サムネイルのテクスチャは ↓ のように並んでいるので、
数字が重複しないように入力します。順番はお好みで。
0~7を入力し終わったら、関数はいったん編集完了です。
EventGraph に戻ります。

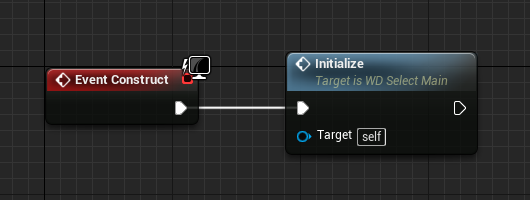
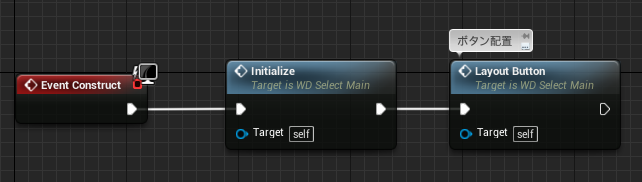
Event Construct という赤いイベントノードに、できたてのInitialize関数をつないでやります。

よくみたら、関数のノードなのにイベントと同じアイコンになってます。ちょっと難しくなるのですが、関数は仕事をしたら結果や成果を報告することができます。戻り値とか言うとプログラマっぽくなりますね。ノードの右につく出力ピンにあたります。それがあればfのアイコン。なければイベントのアイコンになります。
WrapBoxにサムネイルを追加する
次にいよいよサムネイルを並べる関数を作ります。

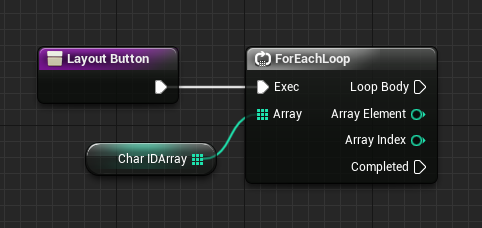
ここに For Each Loop ノードをつなぎます。(キーボードの F を押しながらクリック)さらに先に作っておいた配列変数をGetで取り出して ForEachLoopノードにつないでやります。

この「ふぉーいーち」ノードは配列変数のために用意されているノードで、配列変数に仕込まれた値のぶんだけ回しますよ。という働きをします。今回用意した配列変数は [0]~[7]まで値が入っているので、8回だけ回してくれます。ここでいう「回す」というのは、右上の LoopBody と書かれた実行ピンの先につながっているものが対象です。配列変数の中身の分だけ回すと、右下のComplete のピンから出てきます。
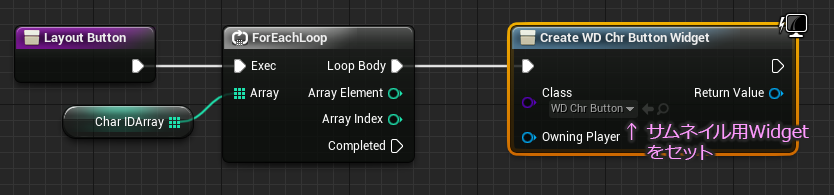
次にCreate Widgetノードを取り出して、Loop Body の実行ピンにつなぎます。

ノードのClassのところに、サムネイル用に用意したWidgetをセットしてやります。
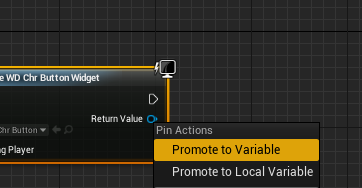
セットしたら、CreateWidgetノードの右に ReturnValue ピンがあるので、このピンの上で右クリック 、メニューから Promote to Variable を選択します。

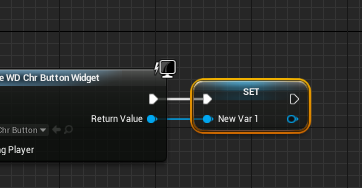
新しく変数が作られるので、

これをいったんグラフから削除(Deleteキー)します。
消しても左のVariableタブの中にはちゃんと残っているので、これを配列型に切り替えます。名前も変えておきます。WD_Buttonsにしました。
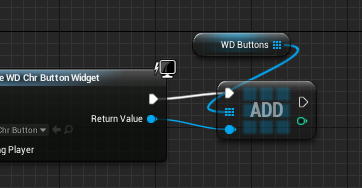
改めてこの配列を Get でグラフにドロップします。

この配列は空っぽです。そこでForEachLoopで8回CreateWidgetした結果(ReturnValue)を配列に追加するのでAddノードをつなぎます。Addノードは配列専用のノードで配列変数からドラッグして探すとすぐに見つかります。

この配列は、後から個別にサムネイルのボタンを制御するために利用します。
いよいよ WrapBox に追加します。
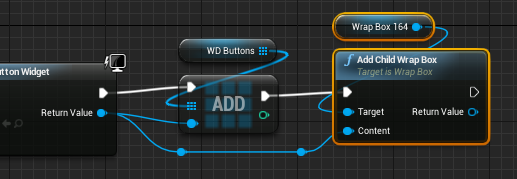
isVariable のチェックを付けると、Variableリストの中に、WrapBoxが変数として存在するようになるので、これをグラフに Get でドロップします。
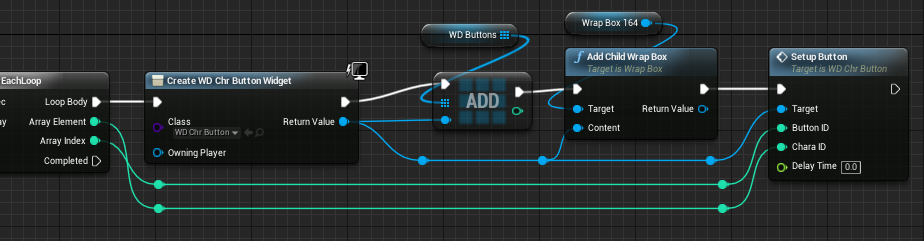
ドロップしたら、そこから Add Child Wrap Box ノードを取り出して下図のようにつなぎます。

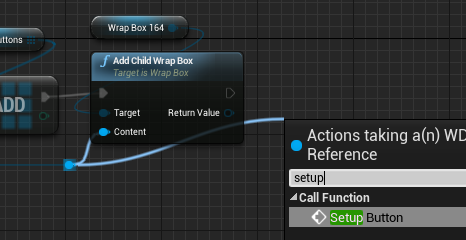
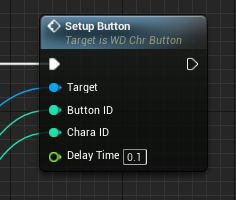
さらに、サムネイルを作ったときに用意したセットアップ用の関数を取り出してつなぎます。この関数は、サムネイルのWidget内にしか存在しないので、ReturnValueからドラッグした場合だけ検索できます。


この関数にはパラメータ(引数)を渡せるように作っていました。

なので、ピンに値を渡せるようにつなぎます。

ForEachLoopから出てくる値は2つあります。
Array Element は、 配列の中身(Initialize関数で Make Array で仕込んだ中身)
Array Index は、順番(0~)
まだパラメータのピンが残ってますが、早く表示してみたいので、次に進みます。
これで、WidgetがCreateされて、作ったそばから配列に積んでいって、WrapBoxに子供として追加して、最後にサムネイルの関数に必要な値を渡す仕事が1セット。合計8セット行われるようにできました。
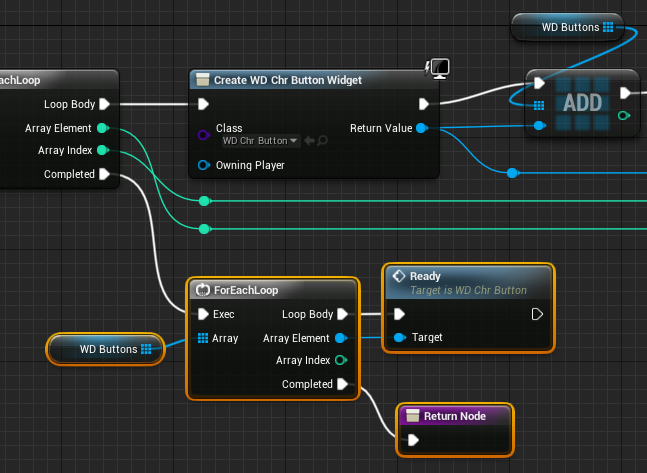
この仕事が終わったらサムネイルの出現用のアニメーションを呼びたいので、下図のようにつなぎます。

Completedのピンから、また次のForEachLoopをつないで、サムネイルの中のReady関数をつないでやります。仕上げにReturnノードをつないでおきます。
だいたいできました。
ここで、EventGraphに戻って、この関数をつなぎます。


これでコンパイルして保存します。
レベルを用意する
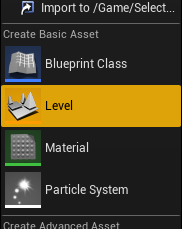
Widgetを表示するためには、レベルを用意する必要があります。レベルはコンテンツブラウザから作成します。

適当に名前を付けたら、ダブルクリックします。
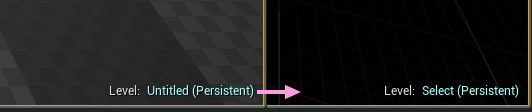
レベルを開くとビューポートの右下が変化します。下は”Select”という名前のレベルを作った場合。

Persistant というのは今編集対象のレベルを意味しています。
ここが切り替わったのを確認したら、レベルブループリントを編集します。
レベルブループリントの編集方法は少し変わっていてエディタの Blueprints ボタンの右にある小さな▼をクリックしたらコンテキストメニューが出てくるので、この中からOpen Level Blueprint を選びます。

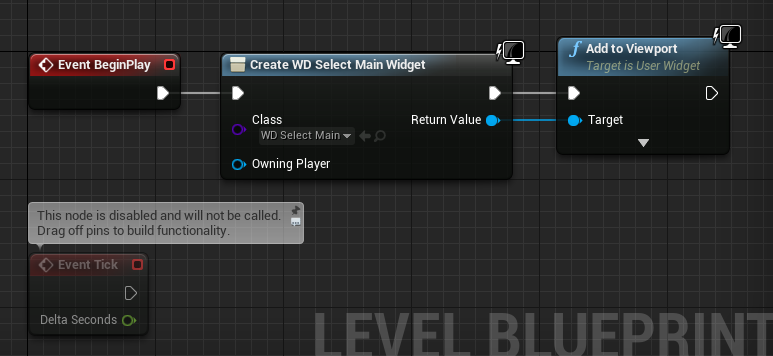
グラフエディタが開いたら、Event BeginPlay ノードに Create Widget ノードと、Add to Viewport ノードをつなぎます。

CreateWidgetノードの、Class のところは、今回作ったメインのWidgetをセットします。
コンパイルして保存しておきます。レベルは保存の方法も少し変わっています。ビューポートの上にあるSave Current ボタンから保存します。

レベルが用意できたので、さっそくPlayしてみましょう。
保存の時と同じくビューポートの上にあるPlayボタンをクリックします。
うまく表示されるでしょうか?

おや? いつまで経ってもサムネイルが表示されません。Escキーを押して再生を止めます。
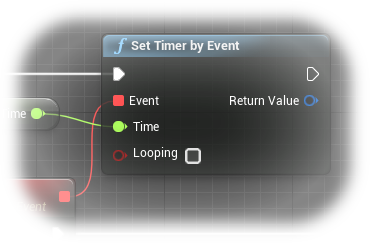
わざとらしいことしてごめんなさい。原因はサムネイルWidgetに仕込んだ Set Timer by Event ノードです。このノードは数値を受け取ると、受け取った時間だけ待機してその後つながったイベントを実行します。 実は 0 を渡すと仕事をしなくなるのです。

気を取り直して、先ほどの関数を編集します。
サムネイルのSetupButton関数に0以外の数値を入れて再生してみましょう。

コンパイルしてエラーがないのを確認したら保存してPlay・・・

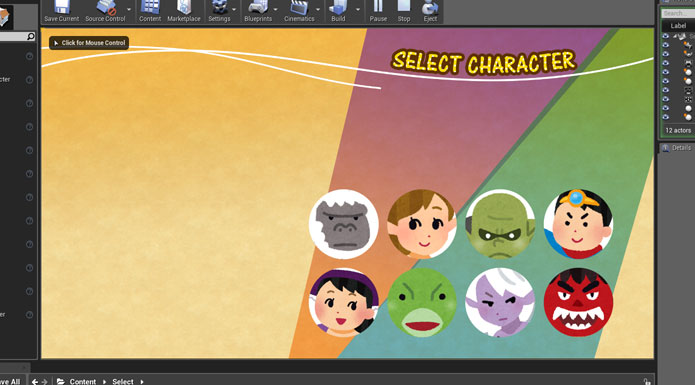
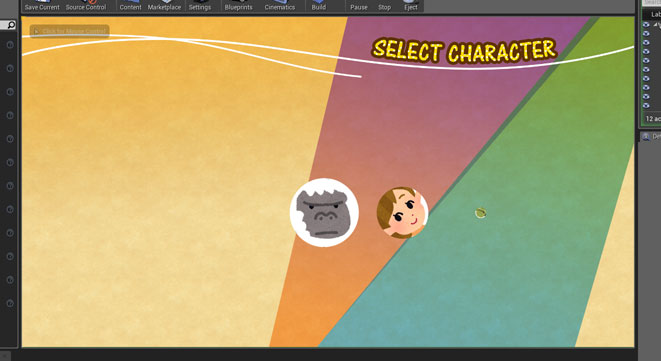
ようやく表示されました。
ただ一斉に出てきて面白くないので一工夫します。このままだと、わざわざDelayTime入れた甲斐もないです。
ふたたびさっきの関数を編集します。
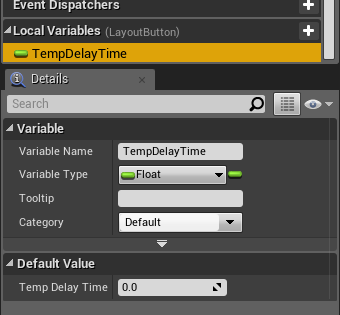
まずローカル変数を用意します。左のMyBlueprintタブの中に Local Variables というカテゴリがあるので、そこに追加します。

DelayTimeは小数点で扱うのでFloat型です。ちなみにTempというのは「テンポラリ」の略で、「一時的な」という意味でよく使われます。このローカル変数はこの関数内だけで活躍します。関数の外には一切出ていけず一生をここで過ごします。さらに関数が仕事を終えるとこのローカル変数はメモリから破棄されて消えてしまいます。
実はそこがメリットだったりします。
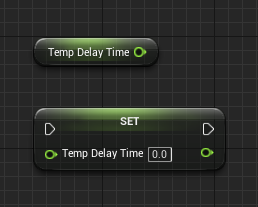
で、さっそくつないでいきます。ローカル変数とはいえ扱い方は普通の変数とまったく同じです。グラフに ドロップして使います。
GetとSet の2タイプ をドロップします。

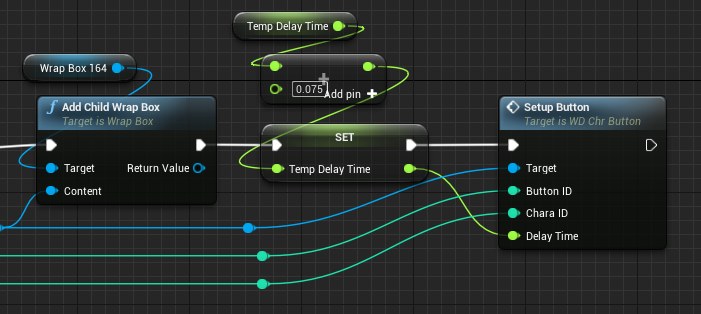
間にFloat 同士の足し算 をするノードを挟みます。

慣れないと解りにくいかもですが、
まず自分の値をGetして、そこに値を足して、自分自身の値を更新(Set)しています。
この処理を、Add Child Wrap Box の後に 瞬間的に行います。そしてすぐその値を渡しています。
足し算は適当にいろいろな数値で試してみてください。ちなみに 1.0 は1秒と同じ長さです。
これで完成です。
コンパイルして保存したら、再びPlayして確認してみましょう。

しゅるしゅる~


やった。うまくいきました。
やっぱりこういうインタラクションがあるのと無いのとでは印象が変わってきます。さらに視線誘導にも役立ちます。
今回はここまでにします。
なかなかのボリュームになってしまいました。
サムネイルも表示できたので、次回はカーソルの登場です。
ではではステキなサムネライフを!
キャラセレを作ってみる サムネイル編2
前回のつづき
Widgetブループリント
サムネイルの絵とアニメーションが用意できたのでいよいよブループリントを触っていきます。編集モードをDesigner から Graph に切り替えます。

まずは必要そうな変数を2つ用意します。
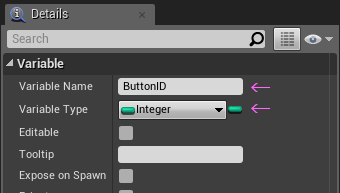
ひとつは自分自身の番号を保持しておくという役割。セレクトするキャラ8体。0~7のボタンの番号なので Integer型(整数型)です。
もう一つは演出用で、アニメーションの再生開始を遅らせるための時間を受け取る役割です。時間は小数点で扱うので、Float型(浮動小数型)にします。

変数は、エディタウィンドウ左の +Variable ボタンをクリックしていくつでも増やせます。作ったら名前(VariableName)をつけて型(VariableType)を変更します。


次に関数を用意します。
関数も変数のようにエディタウィンドウ左の +Function ボタンで増やせます。
クリックするとグラフが関数を編集する状態に切り替わります。

関数は作ったらまず名前を決めましょう。名前が役割を表します。今回作るこの関数はサムネイルとしてID番号と演出時間を受け取ってサムネイルの絵を切り替えるという仕事をします。なので、setupButton と名付けることにします。
名前は、リストに新しく増えた New Function 0 のところでファンクションキーの F2 を押すか、ダブルクリックするか、右クリックするかで変更できます。
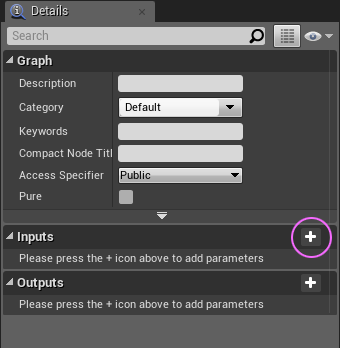
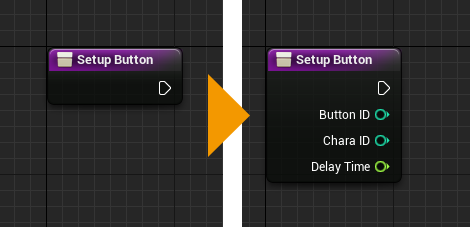
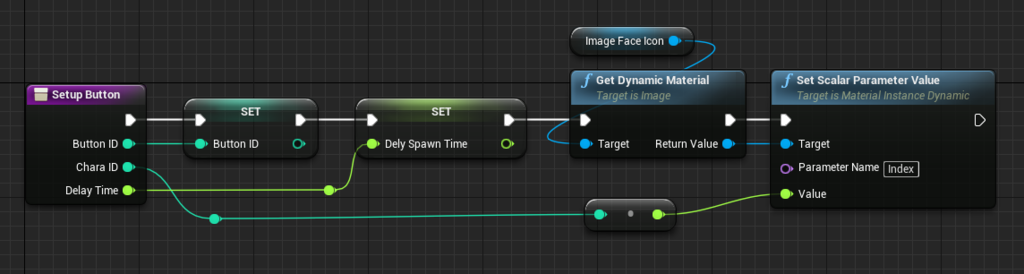
変更したら次に引数(パラメータ)を受け取る準備をします。関数は必要な情報をもらって仕事をすることが多いです。グラフの真ん中に鎮座する紫にノードをフォーカスした状態で、Detailsタブにある、Inputsという項目の右端にある + ボタンを3回クリックします。

変数を作ったときのように名前と型をセットします。

この名前はピンの名前になります。

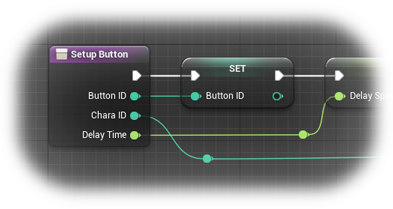
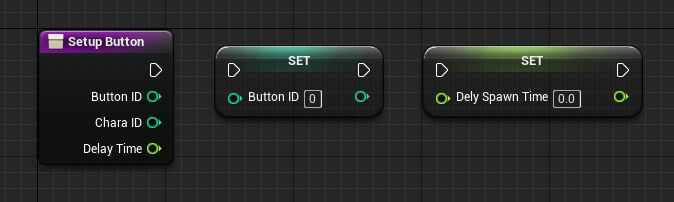
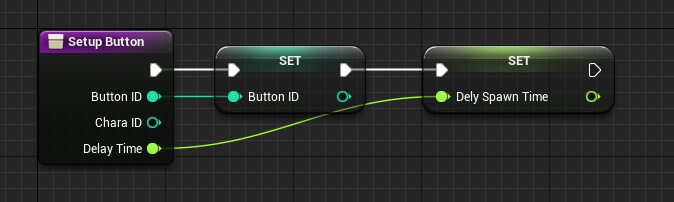
引数のピンから値が渡されてくる想定なので、先に用意した変数にとっとと入れる想定にしてやります。Variablesのリストからグラフにドラッグ&ドロップします。Get か Set か訊かれるので、ここは Set を選びます。(Altキーを押しながらドロップするとラクちん)

これをつなぐとこうなります。白いラインが処理の順番でそれ以外がデータ(値とか)の移動を表しています。

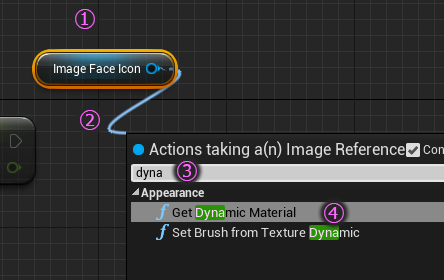
つぎに、残された引数のピン CharaIDをつなぐ先を召喚します。キャンバスに置いたImageパーツが、Variablesリストにいるはずなので、これをドロップします。今度は Get を選択しますす。(Ctrlキーを押しながらドロップするとラクちん)

置いてらノードの右についているピンからドラッグして、dyna と検索します。

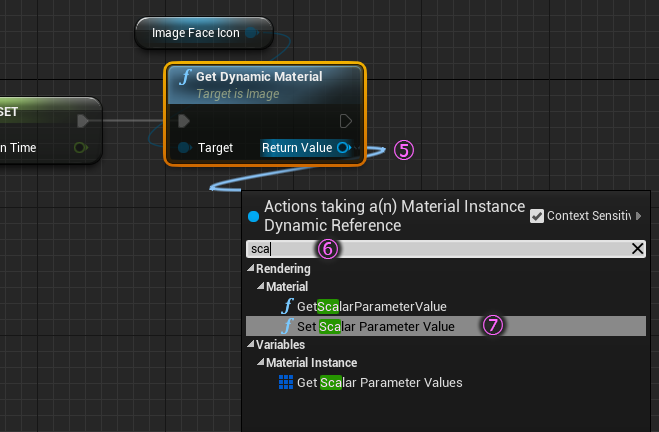
Get Dynamic Material ノードを取り出したら、さらのその右にあるピンReturnValueから ドラッグして、sca と検索します。

SetScalarParameterValueノードを取り出したら、さきほど設定した引数の CharIDと結んでやります。

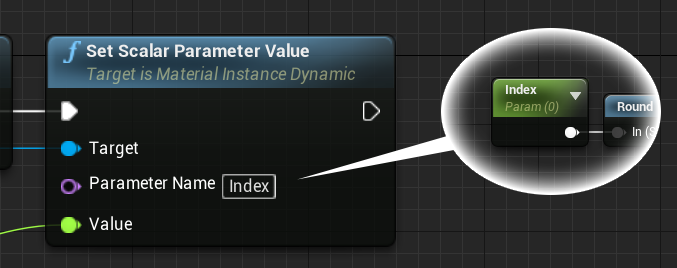
SetScalarParameterValueノードで忘れてはいけない設定があります。ParameterNameです。これはマテリアルを作ったときに決めた名前になります。

ここを間違うとうまく働いてくれません。
これで、サムネイルの絵をセットアップする関数は完成です。
この関数は親にあたるWidgetブループリントから呼び出されます。呼び出される際に引数に値が渡されてきます。
次に作ったアニメーションを再生するイベントを用意します。
編集ウィンドウのタブを、関数から EventGraph に戻します。

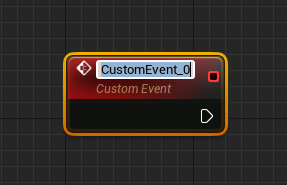
グラフの何もないところで右クリックして、AddCustomEventノードを取り出します。

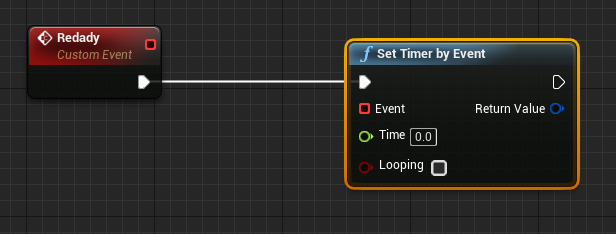
適当なに名前を付けますが、このイベントが呼ばれると表示を開始するので、Ready と名付けます。この白いピンからドラッグして Set Timer by Event ノードを取り出します。

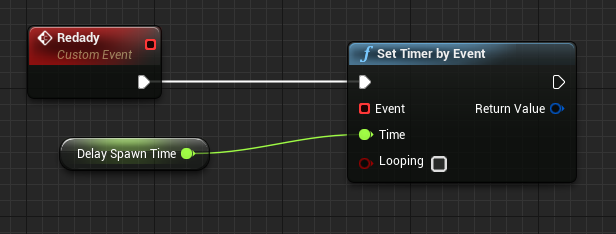
このノードの Timer ピンに、最初に作った変数 DelaySpawnTimeをGetでつなぎます。

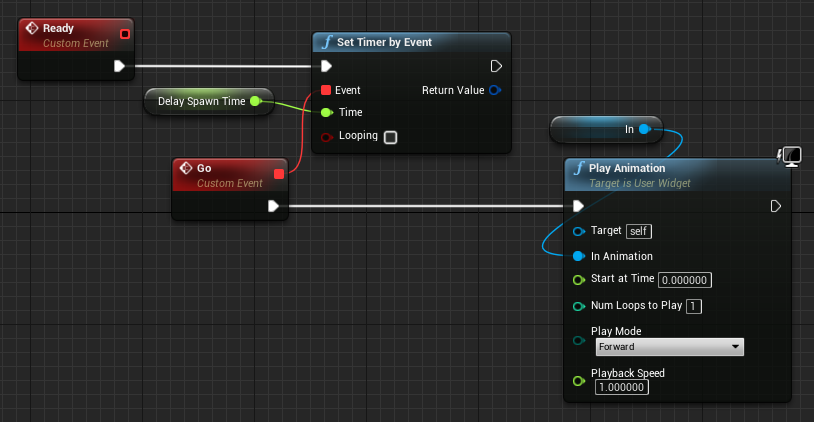
Set Timer by Eventノードは、指定した時間が経ったら、イベントを実行するというタイマーの役割をします。なので、新しくカスタムイベントを追加してつなぎます。

Add Custom Eventノードを取り出して、Go という名前にしました。ここでアニメーションを再生させます。Variables の中に Animationsという項目があるのでここから作っておいた登場アニメーションをグラフにドロップします。

Getでドロップしたら、PlayAnimation ノードを取り出してつなげば、このイベントは完成です。

これで登場演出のイベントが用意できました。
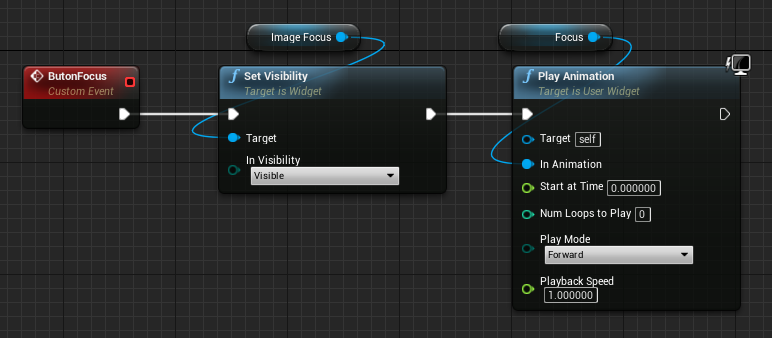
次にサムネイルを選択肢のボタンとして機能させるためのイベントを用意します。また、カスタムイベントを新しくグラフに追加します。これはカーソルが乗ったときのフォーカスイベントになります。

上の Image_Focus というのは、フォーカスアニメーションを付けたImageパーツです。そのパーツに対して Visible(= 表示する)という指示をして、フォーカスのアニメーションを再生しています。
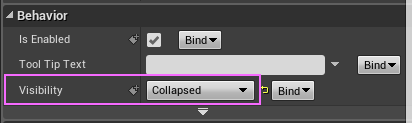
ここで表示しているということは、普段は表示されていないということにしたいので、Designer に戻って設定を非表示にしておく必要があります。フォーカス用のパーツを選択した状態で、Behavior > Visibility を探して、 Collapsed にします。

再び編集モードを Graph に戻します。
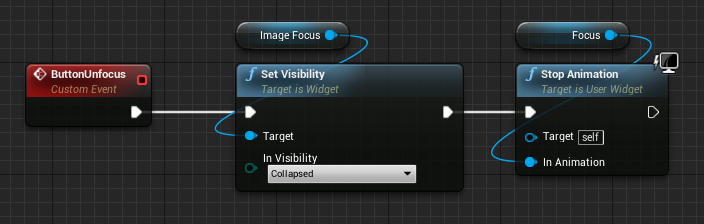
最後にカーソルがいなくなってフォーカスが外れたアンフォーカスイベントを用意します。

フォーカス用のImageパーツを非表示にして、ループアニメーションを止めます。
これで、最低限の機能を持ったサムネイルが完成しました。
作った機能をまとめると4つ。
- キャラのID番号をもらって絵を切り替える(関数)
- サムネイルが画面に登場するイベント
- カーソルが乗ったときのフォーカスイベント
- カーソルが離れたときのアンフォーカスイベント
実行されるとまず1が呼ばれ、続いて2が呼ばれます。あとは、3か4が適宜呼ばれます。ここでいう「呼ばれる」というのは、「働け」と指示されることでそのタイミングで処理が流れることになります。
こんな感じでUIの部品を作っていきます。
UMGでUIを作る場合、Designer で見た目のグラフィックを仕込んでおいて、Graph でイベント関連の処理を用意しておきます。これをなるべくシンプルな機能のみの部品(=アセット)として作っておくことで、画面作りと調整の効率が向上します。
サムネイルが完成したので
次回は画面にサムネイルを並べていきます。
ではでは ステキなカスタムイベントライフを!
キャラセレを作ってみる サムネイル編
前回の続き
ちなみにサムネイルのスペルは thumbnail ですよ皆さん。
選択用サムネイルを作る
まずはサムネイルの準備をします。テクスチャにはキャラクターの顔が複数並べてあるので、このままでは使えません。そこで部分的に切り出すためのマテリアルを用意します。
まずはマテリアルを作る
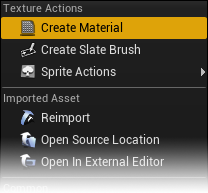
コンテンツブラウザにあるテクスチャアセット(赤い下線)のアイコンの上で右クリックすると、

コンテキストメニューが現れて、中に Create Material という項目があるので選択します。

できたマテリアルアセットのアイコンに適当な名前をつけて編集開始です。
すると最初からテクスチャノードがつながった状態になっています。

この仕様が地味に便利だったりします。
後からテクスチャアセットをドロップしても構いません。
さっそくUMGで使うための変更をします。
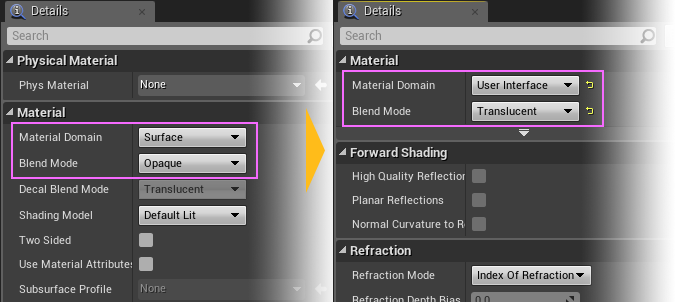
右端の大きな茶色のノードをフォーカスした状態で、ウィンドウ左のDetailsタブから設定をUMG専用に変更します。

UMGでマテリアルを扱う場合は必ず User Interface に切り替える必要があります。
Blendモードは、アルファチャンネル(透過)を使う場合は Tanslucent を選びます。アルファチャンネルが要らない場合は、Opaque(オペイク、不透明)を選びます。
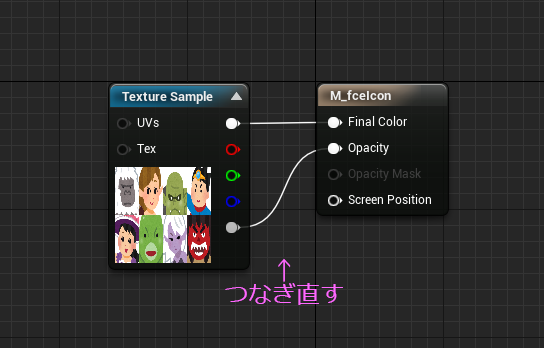
設定するとグラフが変化します。つながっていた線が切れているのでつなぎ直します。

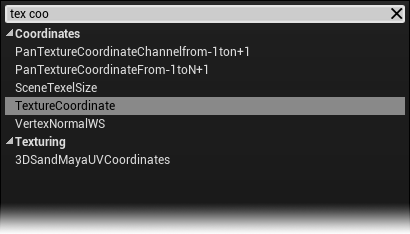
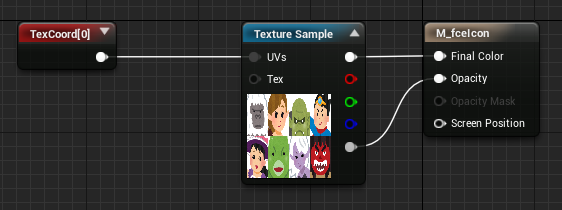
つぎに、テクスチャを部分的に取り出すための TextureCoordinateノード を取り出します。グラフの何もないところで右クリックして 下図のように検索するか、

キーボードの [U] キーを押しながら左クリックでも取り出せます。
取り出せたら下図のようにつなぎます。

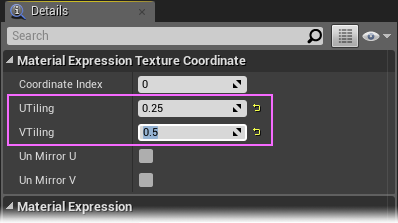
赤いTextureCoordnateノードをフォーカスした状態で、左のDetailsタブから値を入力します。

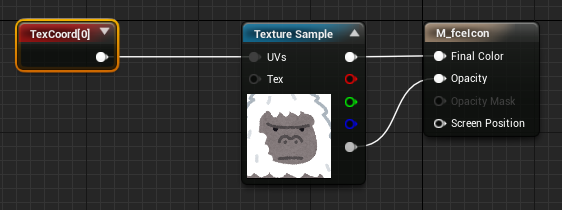
UTiling と VTiling の値をそれぞれ 0.25、0.5 と入力して書き換えます。
する下図のようにTextureSampleノードのサムネイルが変化します。

どうなっているかというと、TextureCoordinateノードはテクスチャのタイリングを制御するノードです。このノードが最初に持っている値は 1.0 。これはテクスチャをすべてそのまま使うという意味です。それをより小さい値にしたことで結果的に一部だけを切り出すカタチになりました。テクスチャというのはUとVという座標系で管理されています。図で見てみると以下のようになります。

というわけで
TextureCoordinateノードは、テクスチャの一部分をトリミングするのに使います。
(設定する値が ”Tiling”なので、タイリングするときにも使えます。)
さてさて、 左上のUVを切り出せたら、つぎにUVを移動できるようにします。
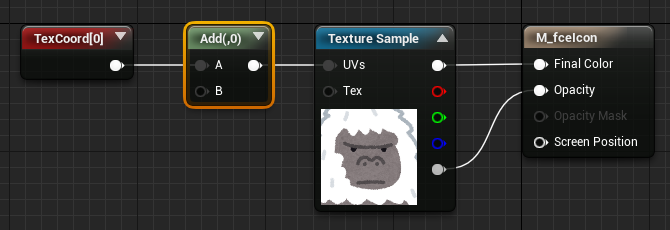
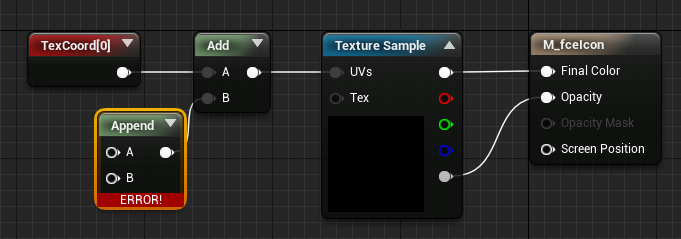
TextureCoordinateノードから出てきた値に足し算をしたいので、Addノードを間に入れます。(キーボードの Aキーを押しながらクリック)

空いている B の入力ピンにつなぐのは UとVの2つの値なのでAppendVectorノードをつなぎます。

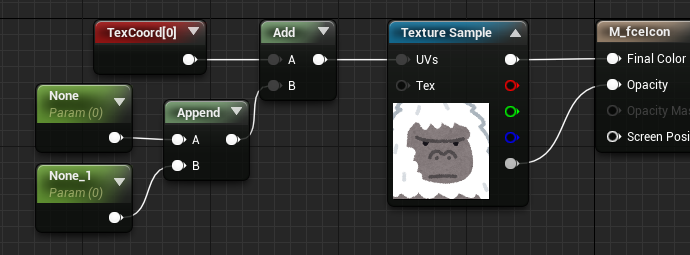
エラーがでますがほっておいて、ScalarParmeterValueノードを2つ取り出してつなぎます。(キーボードの Sキーを押しながらクリック)

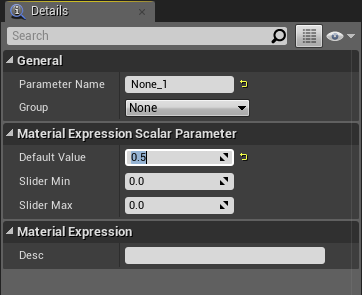
このスカラーパラメータバリューというノードに、0.25とか、0.5とかの値を入れるとUVが移動しているのが確認できます。

これで進めてもいいのですが、せっかくなんで楽をしたいと思います。
参考までに以前書いた記事を貼っておきます。
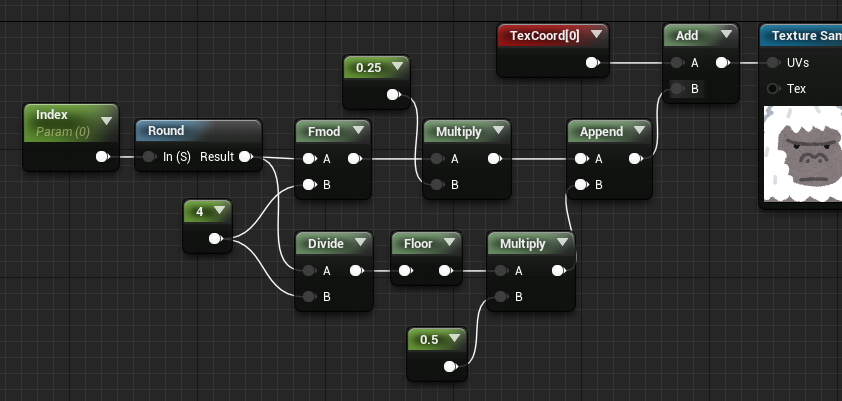
できたのがコレ。

小数点の数値だけが書かれたノードは、Constant(定数)ノードです。キーボードの1を押しながらクリックすると取り出せます。固定の値を扱うときに利用します。
左端の Index と書かれたノードが、後から値を渡すための ScalarParameterValueノードです。これに値(0~7の整数)を入れてみてキャラがいい感じに切り替わったらマテリアルは完成です。左上の Applyボタン → Saveボタンと押して閉じます。
新しくWidgetブループリントを作る
サムネイル用に新しくWidgetブループリントを作ります。作り方は背景と同じです。
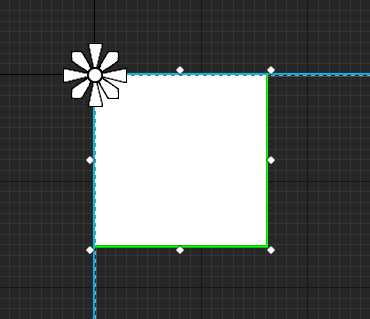
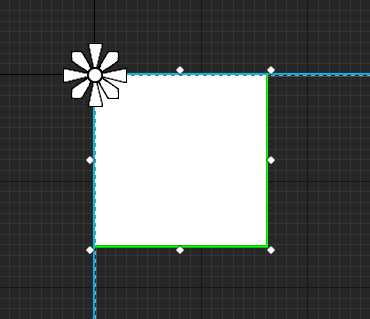
キャンバスに置くImageパーツは サムネイルのサイズ 256x256にします。

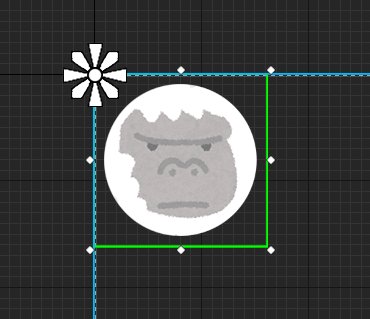
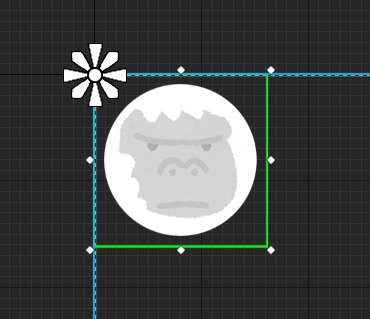
このImageパーツにさっき作ったマテリアルをセットします。
背景のテクスチャと同じ要領で、コンテンツブラウザで先にマテリアルを選んでおくと、矢印ボタンでクリックするだけでセットできてラクチンです。

アニメーションをつくる
サムネイルが登場と退場するとき、あとはフォーカスされている状態の3つのアニメーションを用意します。
UMGのエディタウィンドウ右下に、緑色の +Animation ボタンがあるのでクリックします。

クリックすると、すぐ下に New Aimation というのが現れるので、わかりやすい名前に変更します。この名前をフォーカスすると右側にタイムラインがアクティブになります。その状態でキャンバスに置いたImageパーツに動きを付けていきます。

今回は0.2秒で、回転しながら拡大するようにしてみました。

同じ要領で退場のアニメーションも作っておきます。
登場と退場ができたら、最後にフォーカスアニメーションです。登場と退場は無くても困らないですが、フォーカスしているかいないかは、UIにとってはとても重要な表現になります。マウスやタッチするタイプのUIではホバーアニメーションに相当します。
フォーカスのアニメーションは、サムネイルと同じ形で動かしたいので、サムネイルを切り出すために作ったマテリアルをDuplicate(複製)します。
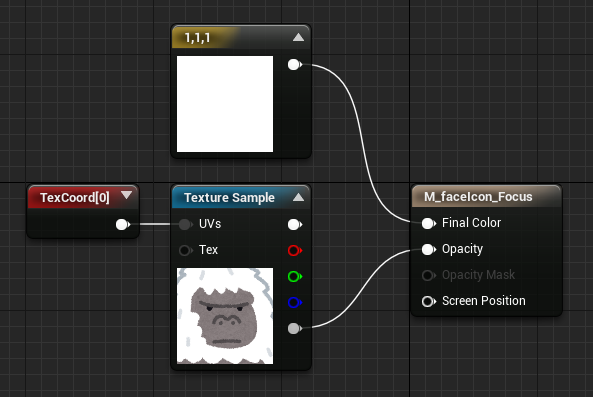
マテリアルの複製を作ったらさっそく編集します。ほとんどいらないのでバッサリとノードを削除します。できたのがコレ。

TextureCoordinateの値はそのままです。上にあるのは Vector3 ノードです。
RGBのカラーを扱うときに便利なノードです。キーボードの 3を押しながらクリックすると取り出せます。これをUMGに戻ってセットします。
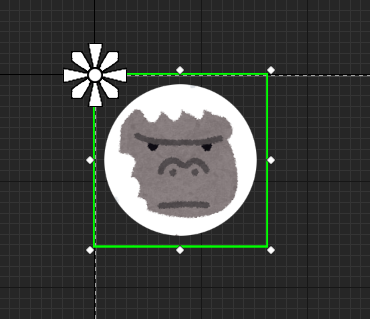
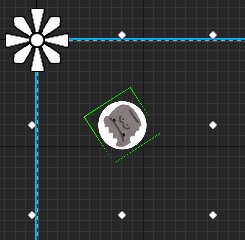
再びキャンバスに、Imageパーツを配置します。ZOrderの値はサムネイルよりも大きい数値にします。

ここに作ったフォーカス用のマテリアルをセットします。

この白い●をアニメーションさせます。カーソルが乗っている間ずっと点滅するので、アニメーションはループするように作ります。

アニメーションが3つできたらいよいよブループリントの編集です。

随分長くなったので、いったんここまでにします。
次回サムネイル編2でお会いしましょう!
ではでは
ステキなサムネイルライフを!
キャラセレを作ってみる 背景編
前回の続き
テクスチャのアセット化
テクスチャ素材の準備ができたところでUE4のアセットに変換します。方法は2つあって、作ったテクスチャを、コンテンツブラウザから右クリックしてインポートするか、フォルダからドラッグ&ドロップすることでアンリアルのアセットに生まれ変わります。アセットになったらまず設定を変更します。できたアイコンをダブルクリックするとエディタが開きます。

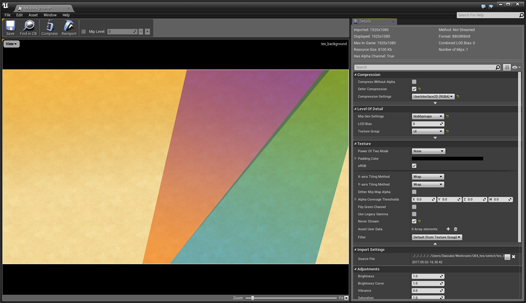
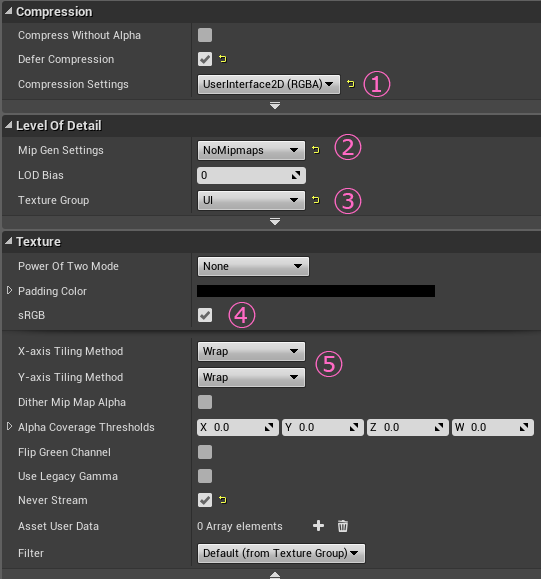
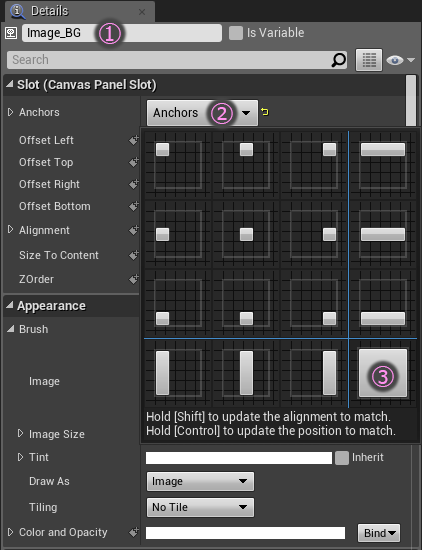
テクスチャの設定で注目するのは下図の①~⑤。(UE4 Ver 4.15.2)

①・・・テクスチャの品質
今回UMGで作るので、ノイズやピクセルの劣化は見た目に悲しいことになります。ピクセルパーフェクトな見た目を目指すなら迷わず UserInterface2D を選択します。このフォーマットは非圧縮で色の再現度もバッチリ、テクスチャメモリを結構消費しますが必要経費ということで。容量を節約するなら Grayscale テクスチャもオススメです。
②・・・ミップマップの設定
2DでのUI表示は、カメラからの距離が固定なので、ミップマップは不要です。このチェックをオンにすると、ミップマップが自動で作成されてテクスチャ容量が増えるので、これも迷わず確実に絶対 NoMipmaps を選択します。ミップマップが必要なのは主に背景オブジェクトです。
③・・・一括変換のために
ここは特に重要ではないですが、テクスチャをグルーピングしておくことで、まとめてフォーマット変換や調整を掛けることが出来るようになります。まぁリストに UI というのがあるので UI テクスチャだよ。という自己主張に使う程度で問題ないかと。主にプログラマが利用すると思います。
④・・・sRGB か リニアか
Photoshopはデフォルトの設定ではsRGB表示になっているはずです。なので、Photoshopで調整したままの色味でUE4のテクスチャにしたければ、このチェックをONにしておきます。
sRGBはTVモニタと人間の目の特性に向けて最適化された色空間なので、リニアなグラデーション表現は考慮されていません。0~255までの階調を等間隔で扱うにはこのチェックをOFFにします。
⑤・・・タイリングするかしないか
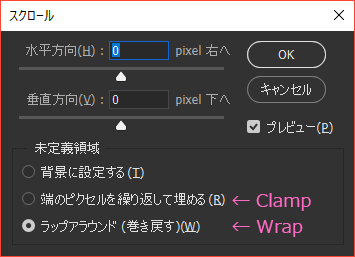
Wrap(ラップ)は画像がタイリングされていて UV の範囲が 0~1 を越えても同じ絵が繰り返し現れます。
Clamp(クランプ)は、UVの範囲 0~1 の外には何も絵がない状態になります。
イメージしにくい場合は、Photoshopのフィルタに「スクロール」というのがあるので、触ってみると分りやすいと思います。

絵の用途に合わせて設定します。
UIで扱うテクスチャで重要な設定項目はこのくらいです。
UMGでテクスチャを配置
テクスチャのアセット化が終われば、まずはメインとなるWidgetブループリントを用意します。コンテンツブラウザで 右クリック > User Interface > Widget Blueprint

適当な名前を付けたらダブルクリックしてエディタを開きます。
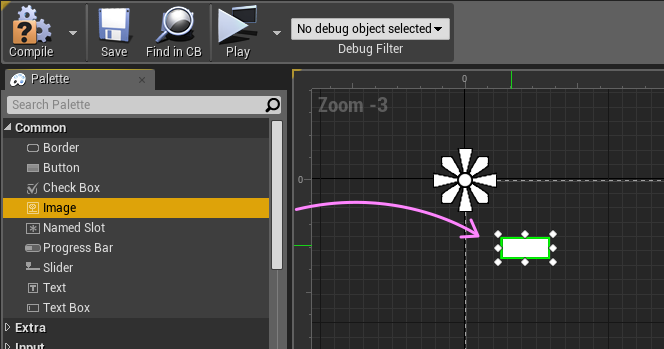
編集モードを Designer に変えて、

左端のリストから Image を探してキャンバスにドロップします。

これが背景の素になります。以下設定。
まず適当に名前を付けてアンカーを選択。

アンカーは配置する際の基準となる場所の設定とサイズをどこかにフィットさせるかどうかの2種類の設定があります。背景は画面全部でスキマがいらないので、右下のアイコンを選びます。
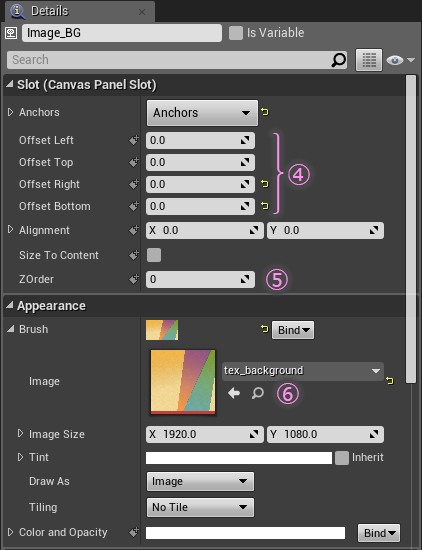
で次の設定。
Offsetはすべて 0.0 にします。これで見た目に全画面に拡がります。
このOffsetは画面の端からどれだけスキマを空けるかという値になります。

背景は画面の一番奥に表示するので ZOrder は 0 にします。
数値が大きいほど手前になります。
設定項目 Appearance > Brush の Image のところに、テクスチャかマテリアルをセットできるので背景のテクスチャをセットすれば背景は完了です。
コンテンツブラウザで、セットしたいアセットをクリックしておいてから、虫眼鏡アイコンの左にある矢印アイコンをクリックするのがオススメです。プルダウンからアセット名を検索してもOKですが、アセットが増えてきたり、同じ名前のアセットが別の場所にいたりするので、ちょっぴり面倒な気がしています。
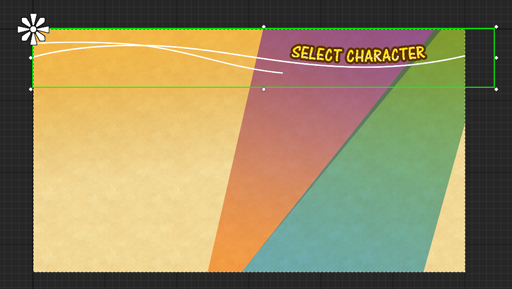
同じ要領で、画面見出し(画面タイトル)を配置します。
見出しは全画面ではないので、アンカーはデフォルトのままでもOK。
ZOrder は背景より大きい値にしないと手前に表示されないので、 1 をセット。

テクスチャのサイズが画面より少し大きい(2048x256)ので、バウンディングボックスがはみ出ていますがここは気にしない。(昔からのクセで2のべき乗サイズで作ってしまうクセが抜けない・・・)
今回はこの辺までにします。画像を置くだけなら結構カンタンです。
次回は 選択用のキャラクターサムネイル を作っていきます。
ブループリントも触っていきますよ~。
ではではステキなUMGライフを!
キャラセレを作ってみる 素材編
UE4のUMGでUIライフを楽しんでおられる紳士淑女の皆様いかがお過ごしでしょうか。
久しぶりにガッツリとUI画面でも作ってみようかな~と、思い立って準備を進めてみたものの結構かかってしまった。ゲームにはつきもの、キャラクターセレクト画面を作ってみようと思います。
で、なんとなくレイアウトしてみたのがコレ↓

自分のヘタなイラストを用意して並べると公開するまで何光年かかるかわからないので、いらすとや さんの素材使わせてもらいました。怒られたらゴメンナサイします。
動きはカーソルを動かすたびに画面左の大きいキャラ絵が、フォーカスしているキャラ絵に入れ替わります。同時に能力を比較するグラフを更新します。
今回は素材編ということで、素材を用意するとこまでを説明します。
少しづつ機能を追加しながら説明をしてゆこうと思うので続きが気になる方は、
ぜひ いいね ボタンをクリックしてください。(冗談です)
素材を準備
キャラセレは登場するキャラクターが多いほど準備が大変ですが、
まずは画面を構成するために用意する素材は以下の7種類。
- 背景
- 見出し(画面タイトル)
- 選択用のキャラクターサムネイル
- カーソル
- フォーカスしている状態の大きいキャラクターイラスト
- キャラクターの名前
- キャラ性能グラフ(おまけ)
まずは絵素材を用意するところから始めます。
1. 背景
サイズは今回 1920x1080 のフルHDで用意しました。

動きはなくてシンプルな1枚絵です。
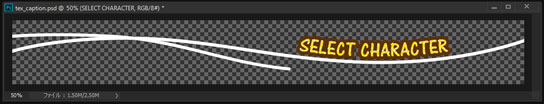
2. 見出し(画面タイトル)
透過の状態で、テクスチャ化します。

透過(透明度情報)をアルファチャンネルとして扱えるフォーマットならOK。
Photoshop形式もOKですが、個人的にレイヤーを統合していないPhotoshopのラスタライズ画像は信用していないので、PNGとかTGA(Targa)をオススメします。アルファチャンネルを透過として扱わない場合があることを考えると、やっぱり汎用性が高くて可逆圧縮なTGAが最適かなと思う今日この頃です。
3.選択用のキャラクターサムネイル
キャラクターの部分をトリミングしてサムネイルにします。
キャラクター1体が 256x256 です。

でアルファチャンネルを下図のようにしました。

レイヤー上でくり抜いてしまうと、後から調整が面倒になるのでこのような構成にしています。レイヤーマスクを使うのもありです。これができるからPhotoshopが手放せないんですよね。
アルファチャンネルの白い部分が、見た目のカタチになります。

4.カーソル
サムネイルの形に合わせてデザインします。

これも重ねて使うので透明部分があります。
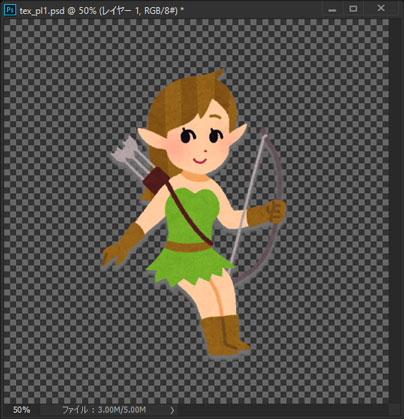
5.フォーカスしている状態の大きいキャラクターイラスト
なるべく大きい絵でキャラクターを魅力的にみせたいものです。

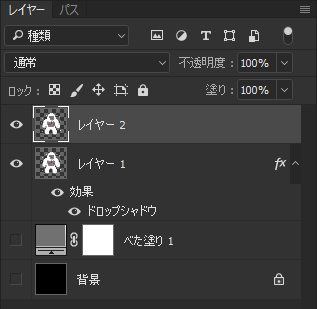
これも透過で作成します。表示した際に少し浮き出た感じにしたいので、レイヤー効果の「ドロップシャドウ」を使っています。
この見た目でアルファチャンネルを作るときアナタならどうしますか?
スタイルをラスタライズすればドロップシャドウの分のピクセルが選択範囲として取れますが、アンドゥ―で戻すか、レイヤーを複製してからじゃないと元の状態を維持できないので面倒です。実はPhotoshopには隠しショートカットキーがいくつかあります。
そのなかでも便利なのが Ctrl + Alt + Shift を押しながら E キーです。

状態によっては新規レイヤーが必要ない場合もありますが、ここでショートカットキーの出番です。すると、表示されている状態を結合した状態で新規レイヤーにラスタライズしてくれます。

どれだけレイヤーが重なっていようが、レイヤー効果がかかっていようが、問答無用に表示状態が1枚のレイヤーにまとまるので、アルファチャンネルを抽出するのがものすごくラクちんになります。あとは、レイヤーのサムネイルを Ctrl キーを押しながらクリックするだけで選択範囲が取れるので、そのままアルファチャンネルを作成できます。アルファチャンネルが取れて用が済んだらこのレイヤーは削除するのをお忘れなく。

アルファチャンネルが作れたら、背景を表示してテクスチャとして書き出します。

エルフアーチャーかわいいなあ。
6.キャラクターの名前
キャラクターの名前は別のテクスチャにまとめます。これは演出の都合もありますが、デザインの調整がラクなのと、あとから名前が変わったりするからです。最近は手軽にワールドワイド向けのゲームが販売できる時代なので、ローカライズの手間を考えると別にしておくと差し替えが簡単です。

これも透過で、作り方はキャラ絵と同じです。
7のキャラ性能グラフはちょっと特殊なので後日説明記事とともに載せます。
素材は以上です。
次回はWidgetを作成していきます。
では今回はここまで。
マクロライブラリを作る

久しぶりです、大丈夫まだ生きてます。
UIの画面を作っていると、「あとはカーソルを動かせれば完成なのに・・・」「パッドのトリガーでページ切り替えしたい・・・」「ウィンドウを閉じたり開いたりしたい・・・」「Xボタンを押しながらだとスクロールができて・・・」などなど、実際に動かして確認したくなります。
UIはユーザーが操作するからUIであるということで、キー操作を受け付ける動作が必須です。そのあたりの処理は、ブループリントマクロライブラリを作ることで面倒なキー入力周りの処理が一気にラクになります。プロジェクトに一つ置いておけば、どのブループリントからでも簡単に利用できます。

同じようなキー入力処理をやるためのしくみを、ちょうど一年前に書いていました。
この時は親クラスを先に作って、そこから子クラスを作る流れでした。
それなりに手数が必要になります。
今回はクラスとか気にせず気軽にキー入力周りを扱うためのマクロを作ります。
これは使いたいときにどのブループリントでも呼び出して使うことができます。
作ってみる
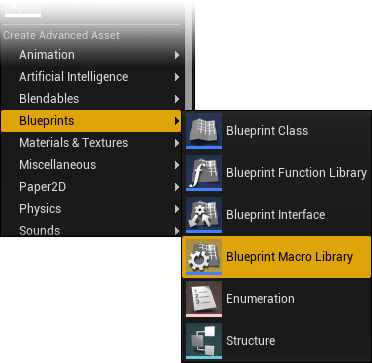
まずコンテンツブラウザで右クリックして、
Blueprints > Blueprint Macro Library を選択します。

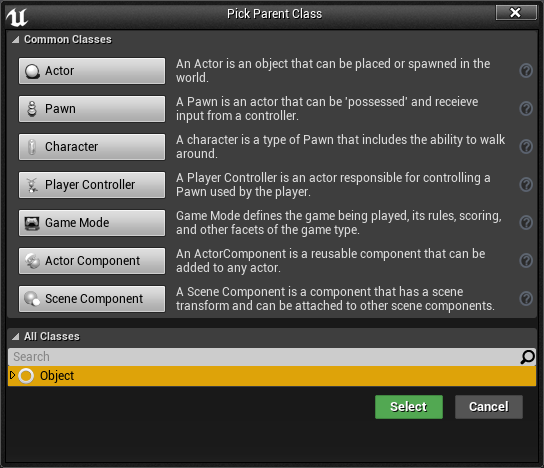
ダイアログが出てくるので、

Object をフォーカスしてからOKボタンを押します。
アイコンが出てきたら名前を付けてやります。この名前はただのアセット名なので後でなんのために作ったかわかるようになっていればなんでもOK。マクロライブラリ自体がいろんなブループリントから参照されるので、UI_Common とかでいいかなと思います。
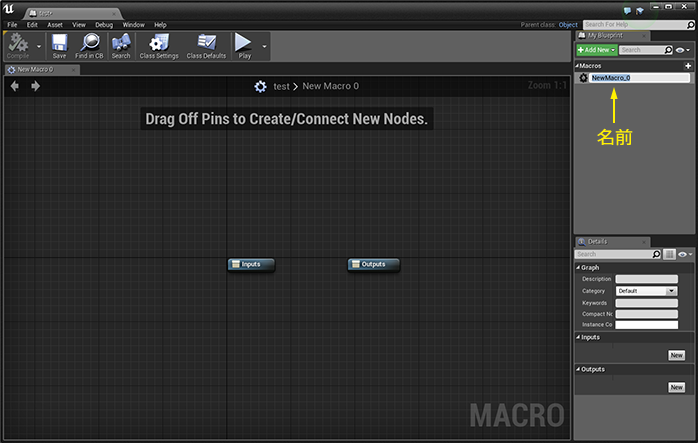
名前を付けたらアイコンをダブルクリックして編集開始です。
エディタが開くと下のような形になっているので、まずは右上のフォームからマクロの名前を入力します。

この名前がノードとして扱われることになります。右上の + ボタンでいくつでもマクロを追加できます。
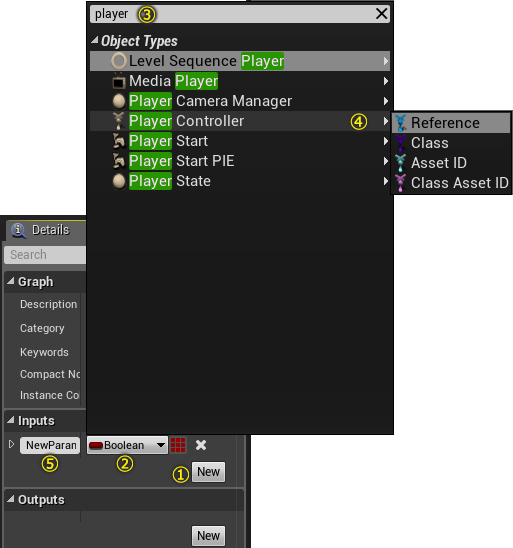
今回、UI_InputCheckSimple という名前で進めます。
引数(パラメータ)をセット
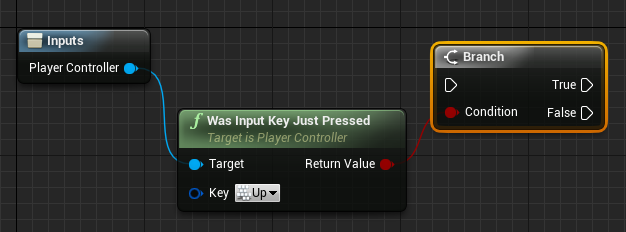
レベルブループリント以外でInputノードが使えないので、キー入力を受け取るためには、Was Input Key Just Pressed ノードを使います。
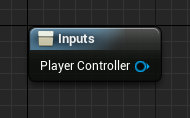
これは get Player Controller ノードから値をもらわないと働いてくれないので、まずは Player Controller型 のマクロの引数(Inputパラメータ)を追加します。

最後じゃなくてもいいので、名前は必ず変更するようにします。

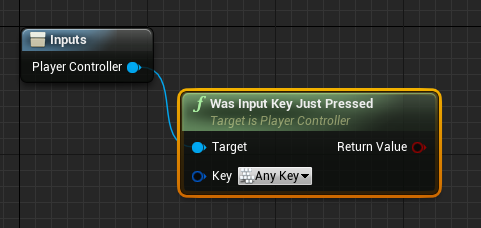
どんどんつなぐ
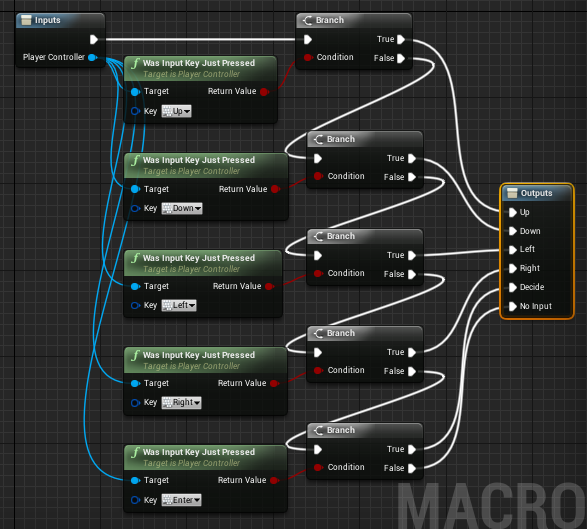
そこからドラッグして Was Input Key Just Pressed ノードを取り出します。

このノードのKeyの横にあるプルダウンから押したかどうかを検出する対象を選びます。で、ブール値(true か false)の出てくる赤いピンがあるので、そこからブランチノードをつなぎます。(ブランチノードはキーボードの[ B ]を押しながらクリックすると取り出すのがラクチンです)

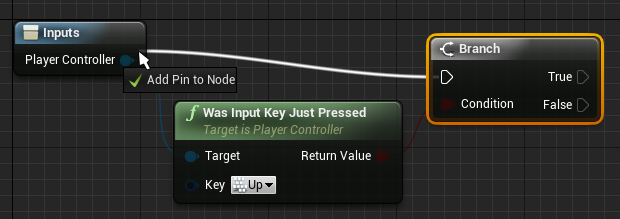
実行ピンがまだつながっていないので、ブランチノードからドラッグして、Inputsノードの上でドロップします。ドロップ場所に気をつけて、いい感じにドロップするとうまくつながります。

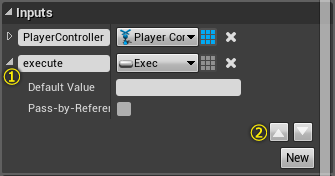
後からのものは下に足されていくので、順番が気になる場合は変更します。Inputsノードを選択している状態で、Detailsタブの中にある項目から変更できます。

これを1セットとして、
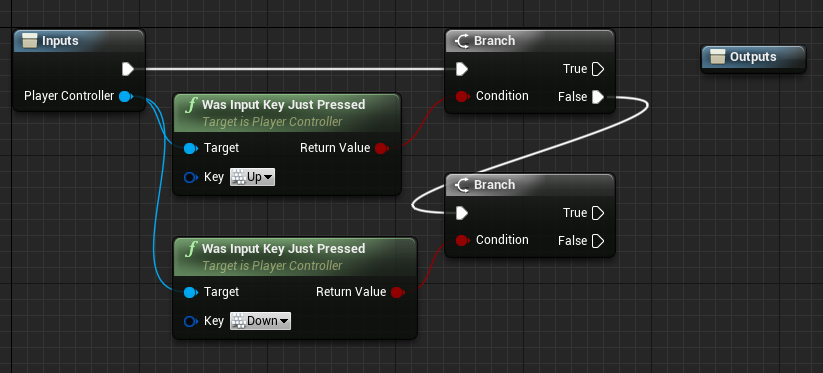
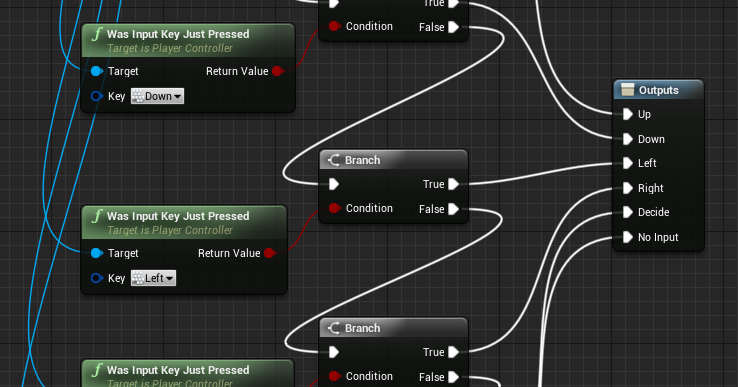
ブランチノードの false から次の Was Input Key Just Pressed ノードへ、数珠繋ぎになるようにつないでいきます。

一通りつないだら、true のピンを Outputsノードにつないでいきます。
さっきやったドラッグ&ドロップが便利です。

なるべくわかりやすいピン名にしておきます。

でき上がりです。
上・下・左・右・決定 を検出できるようになります。
これをコンパイルしてエラーが無ければ保存して閉じます。
使い方
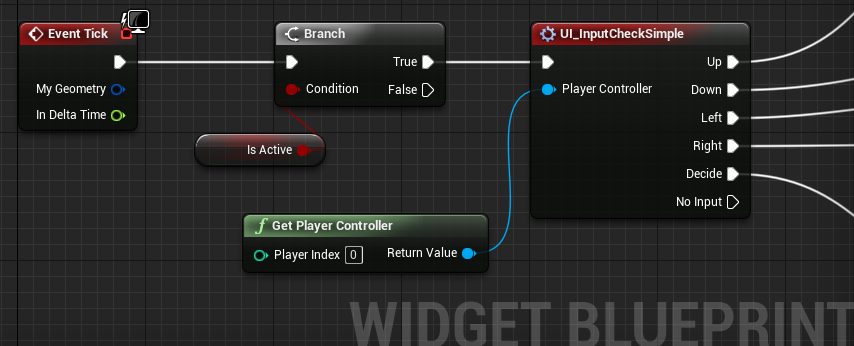
使いたいブループリントの Tick ノードにつないで使います。
同じプロジェクト内であればどこでも呼び出すことができます。
↓サンプル

マクロを作成する際にインスタンスカラーというのが設定できます。キー入力イベント関連なのでノードに赤色を付けてみました。

次回以降
このマクロを使って、キャラセレ画面を作ってみる記事を書こうと思います。
ではでは~
UE4のテキスト効果
相変わらず記事を書く時間が取れないまま4月ですよ。ニューカマー達が押し寄せてきてます。すぐそこに!
というわけで、ぷちネタを思いついたので、書いておきます。
もう誰かがやってそうですが・・・・
なんとUE4の最新バージョンで
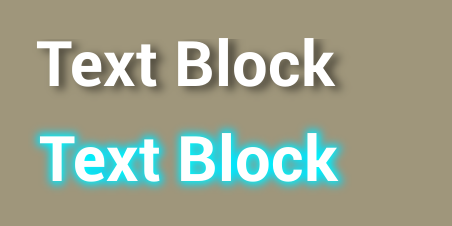
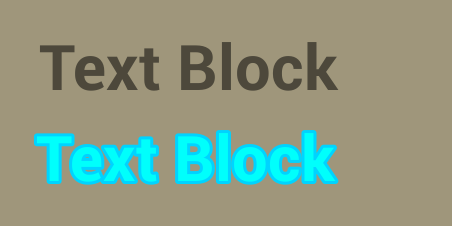
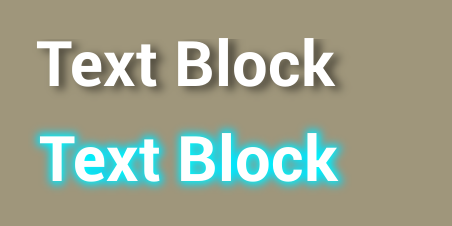
Widgetのテキストブロックに、ソフトなドロップシャドウが! さらにグロー処理も!

・・・
実はこれ、エイプリルフール向けのネタとして準備していたものです。
種明かしをすると、Ver 4.15から実装された、Background Blur パネル を使用しています。
シャドウとグロー用のテキストブロックを置きます。

そこに Background Blurパネルを重ねます。

仕上げにテキストブロックを重ねて完成です。

大したネタではないですね。すみません。
この方法はあくまでも背景がシンプルな単色だからできる方法です。
テクスチャで表現する方法だと、テキストの変更に合わせるのは大変です。
使いどころは限られますが、うまく使える場面はきっとあると思います。
今回は短いですがそろそろ寝ます。
ではでは
ステキなWidgetライフを!