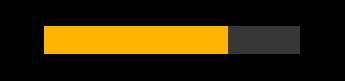
ゲージの端が斜めになっているタイプの作り方について書いてみようと思います。
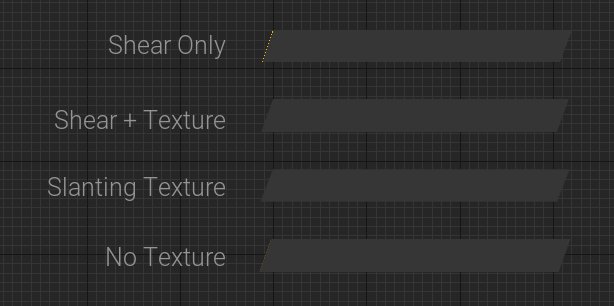
シンプルな四角形ではあるけど安っぽく見えないのがいいですよね。ただ両端の処理をちゃんとやってるか、やってないかでクオリティに差がでてきます。
アンリアルエンジンのUMGにはシアー(Shear)がプロパティとして用意されているので簡単に斜めにすることができますが、
![]()
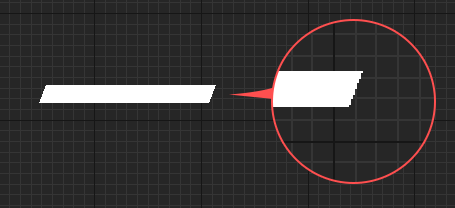
何も対策をしていないと
アンチエイリアスがかからないので、ピクセルがガタガタになります。

ディスプレイの解像度が高くピクセルの物理サイズが小さければ目立たないのですけどね・・・
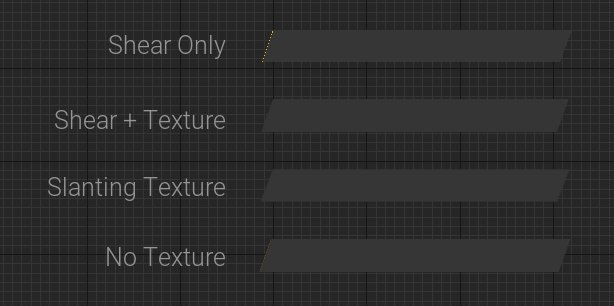
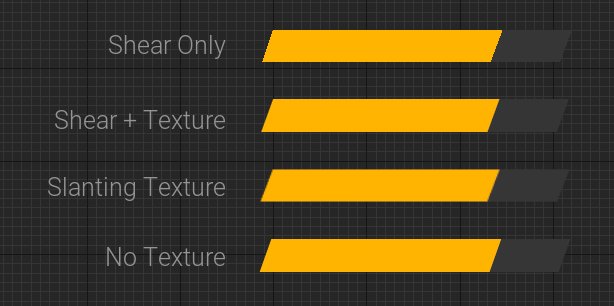
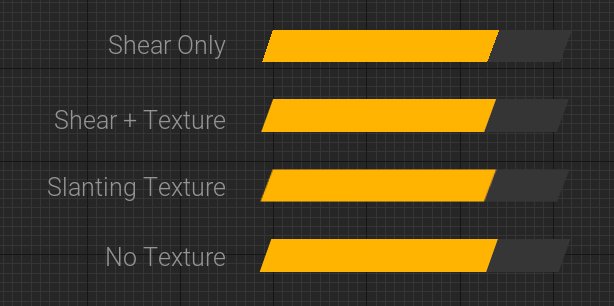
参考になればといくつかの方法を試してみました。

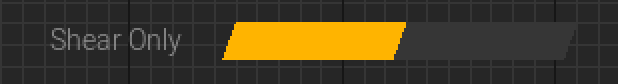
テクスチャを使わずシアーだけで作る方法
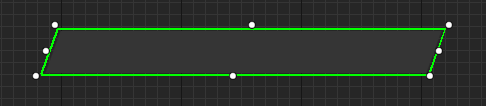
ゲージとして機能させるための簡単なシェーダーを用意します


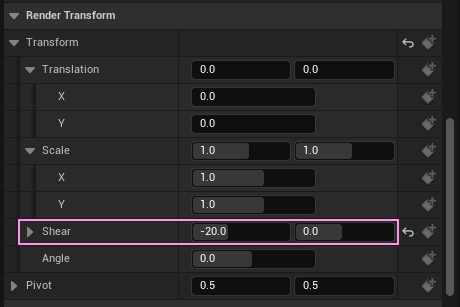
これを Render Transform の Shear で傾けます


手っ取り早く絵作りと動きの確認をしたいときに使えると思います。
後日ブラッシュアップする時間を確保できれば問題ないかと。
当然ガビガビ。
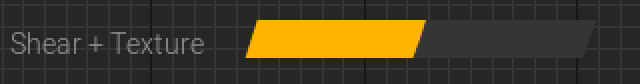
シアーにテクスチャを使う方法
シアーで傾けるけど最小限のテクスチャで綺麗になるので、一番エコかもしれない。
シアーだけで作ってみたけど、やっぱり端っこのガビガビが気になった時にこの手法に切り替えるといいと思います。
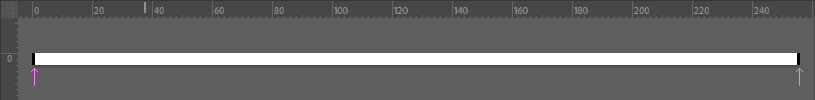
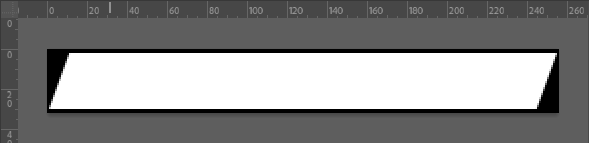
テクスチャはこういったものを用意します。(横方向のゲージの場合)

ゲージの長さに合わせた長さで、両端を1ピクセルだけ黒にします。Grayscaleです。
高さは圧縮を考慮して 4 ピクセル。
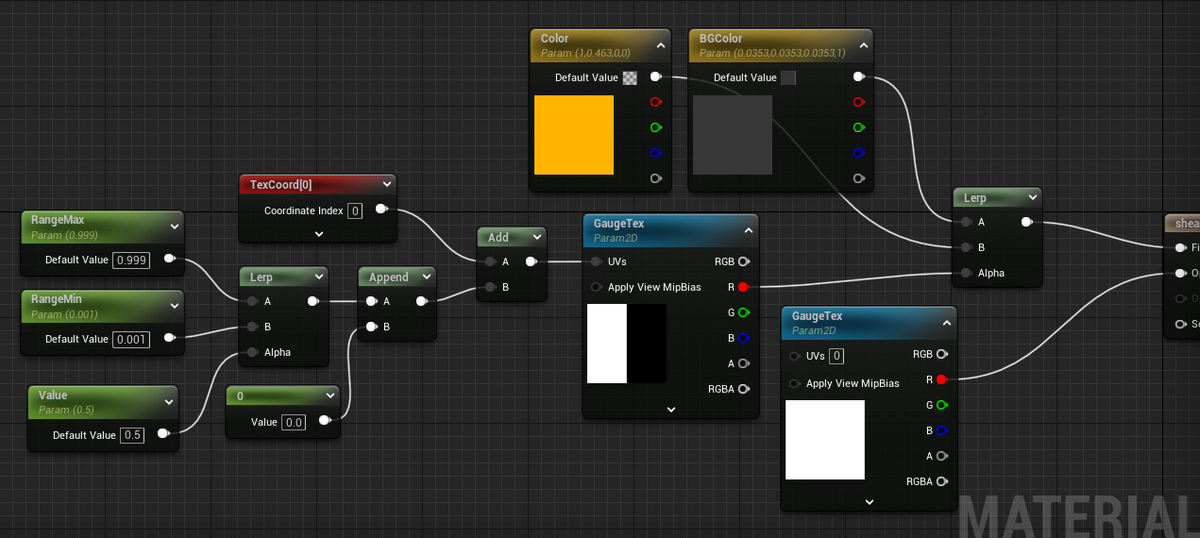
このテクスチャをゲージ本体のカラーとして、ゲージの形として使用します。

テクスチャの両端に隙間をつくる形になるので、前回の記事を参考に Lerpノードで余白を調整するようにしています。
ゲージの長さと、テクスチャの解像度に合わせて RangeMin と RangeMax を調整します。
テクスチャの端の1ピクセルは、表示される大きさによって細くなったり太くなります。
UMGのキャンバスに置いた Image に、このマテリアルをセットしてシアーで傾けます。


テクスチャを作りこむ時間が惜しいときや、アトラスに余裕がないときなどにおすすめです。
テクスチャで傾きを調整したい作り方
テクスチャに依存するのでサイズと角度が固定になります。またエンジンでの調整よりはテクスチャの更新が主軸になるので、分業体制なら能率の向上が期待できます。
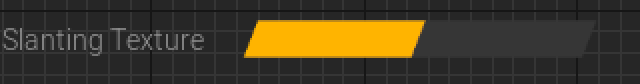
テクスチャはこんな感じ。

まずはグレースケールでマスクとして使います。着色はマテリアルでやります。
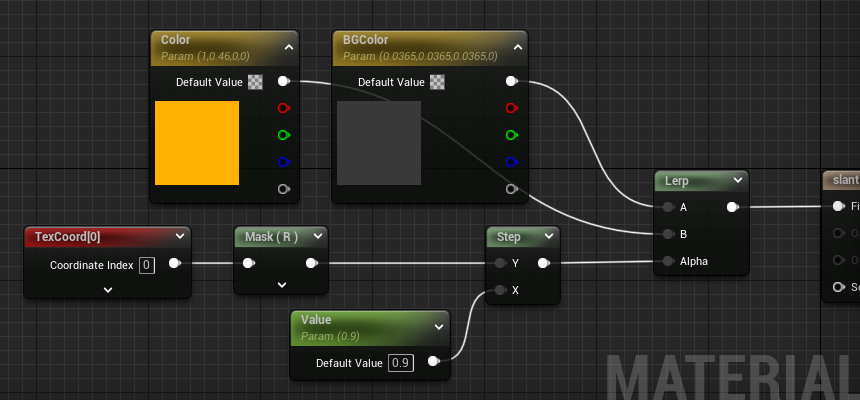
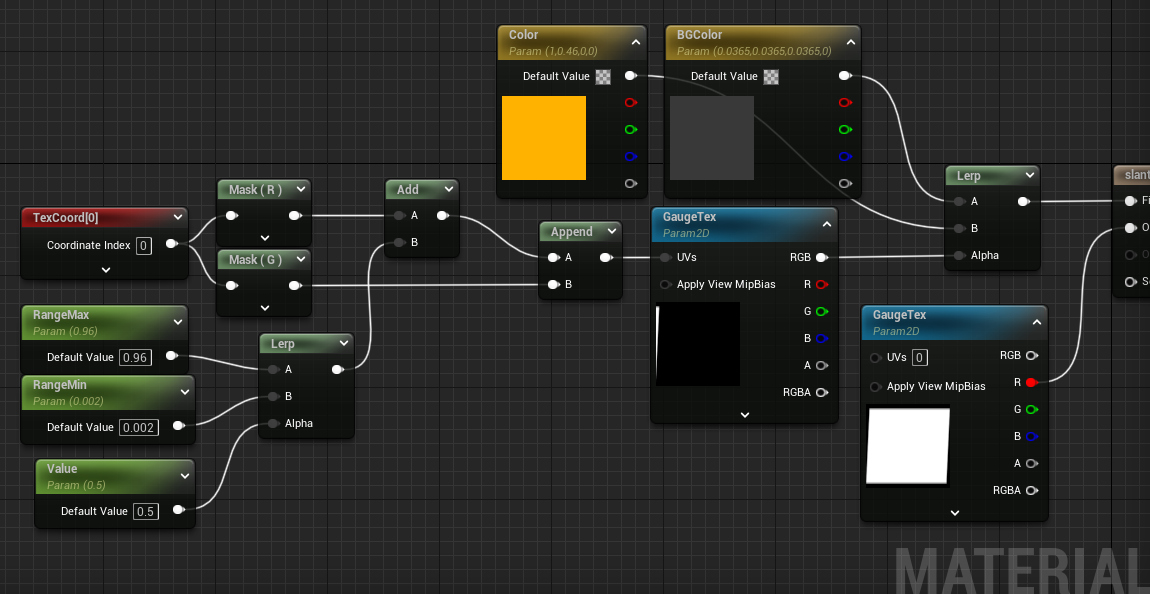
シェーダーの原理は上のテクスチャを使ったシアーと同じ。ただ

上の例ではUV操作のところを変更しています。
Append と Add ノードの順番が違うだけです。

計算結果は変わらないので(正解と間違いとかではないのでご安心を)表現したい都合に合わせて使い分けるといいと思います。
UVを分解した方が後から細工がしやすかったりします。たとえばゲージカラーをグラデにするのが簡単です。


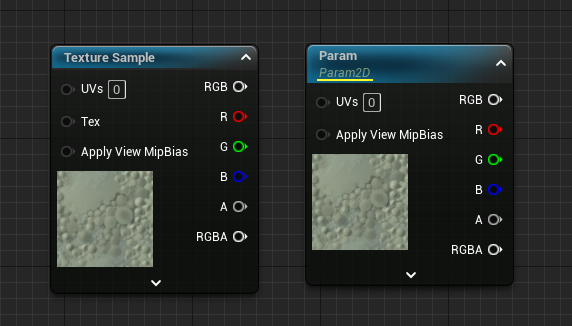
特に加工とかしないのが決まっているのであれば Vector2 にしてしまった方がスッキリします。
また、テクスチャサンプラーをパラメータにしておくとマテリアルインスタンスで差し替えができるので、シアーを使ったスタイルから移行するのが簡単です。

マテリアル内にテクスチャを直置きすると、マテリアルインスタンスを作る手間は減るのと、プレビューしながらノードを試せて便利なのですが、参照をガッツリ持ってしまうのがリスク。ゲームのUI は全体的に汎用性の低い仕様のものが多いので、パラメータを使わないケースがそれなりにあったりします。
といいつつもゲージについては汎用的に作れるケースが多いのも事実。プロジェクトの方針に沿って計画的に使い分けていきたいところ。

実は上下の端が薄くなるようにアルファ値を少し下げています。若干ボケた見た目になりますが、ゲージの表示位置が動くゲームだとこれがアンチエイリアスの効果を代替してくれたりします。
テクスチャならではのピクセル単位の調整ができるのがウリです。それなりに容量は消費しますが。
テクスチャを使わずに作る方法
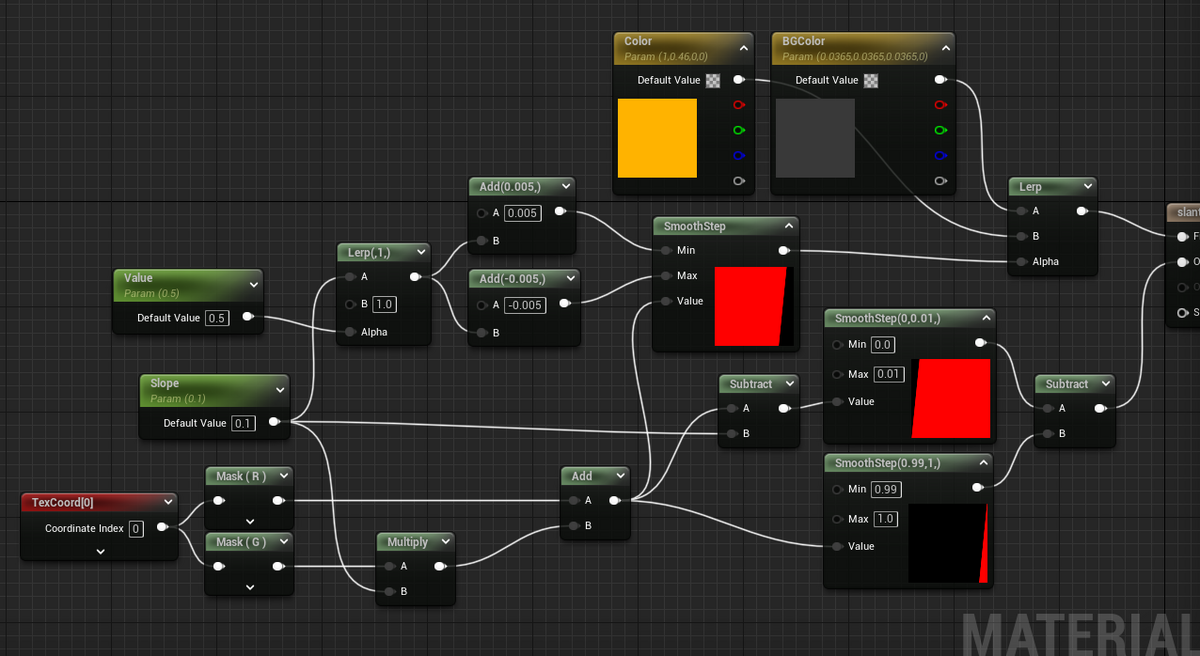
テクスチャを使用せずシェーダーのみで作成するので解像度に依存しないのが強み。シェーダーを工夫できればどんどん表現を盛ることができる。計算負荷が問題になるかもしれないのでやりすぎに注意。

SmoothStepを使ってエッジをマイルドにしていますが、表示しながらマイルド具合を微調整するので、仕上がりはきれいですが、調整に時間がかかるのがタマにキズ。
上の例でもなかなかに細かい数値を入れています。
SmoothStepノードについての公式ドキュメントはこちら
→ Unreal Engine の Math マテリアル表現式 | Unreal Engine 5.0 ドキュメント
ここから ややこしい部分をピックアップして解説していきます。
まずは SmoothStepノードのMin とMax の調整について。
何も調整していない場合

Min = 0.0
Max = 1.0

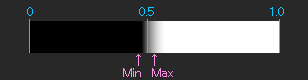
Min と Max を近づけてみます
0.5 を基準にそこから ±0.05 を Min と Max にする。

Min = 0.45
Max = 0.55

Min と Max がグラデーションの傾斜の開始位置と終了位置になります。
Min と Max の距離を調整することでシャープさを加減できて、離れるとぼんやり、近すぎるとガビガビになります。
次は 傾き について。
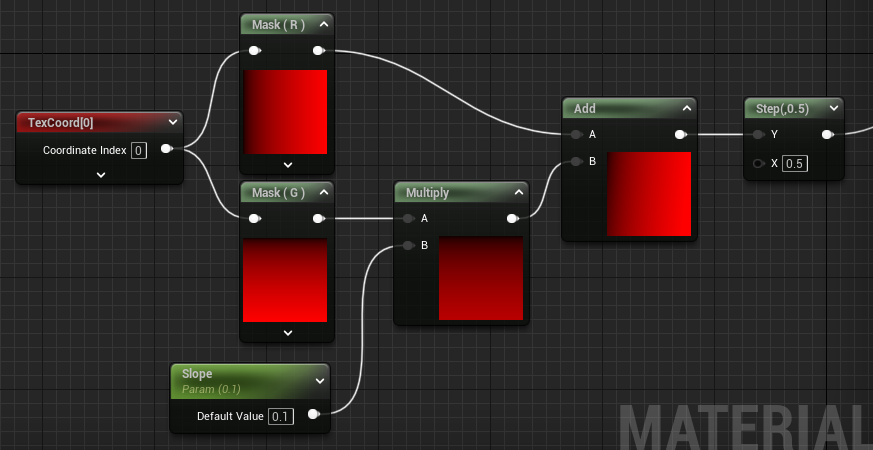
傾きは UVを分離して、片方に ±1.0の値を掛けて、足し算すると作れます。
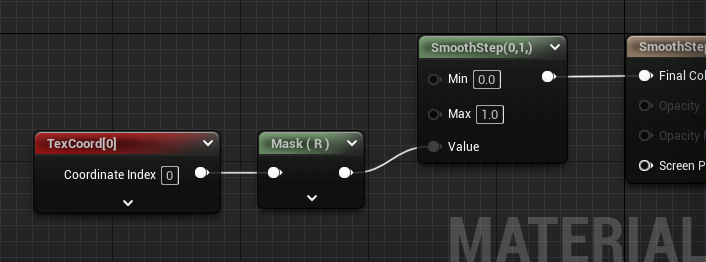
下図は傾きをつくる部分だけを抜き出したもの。

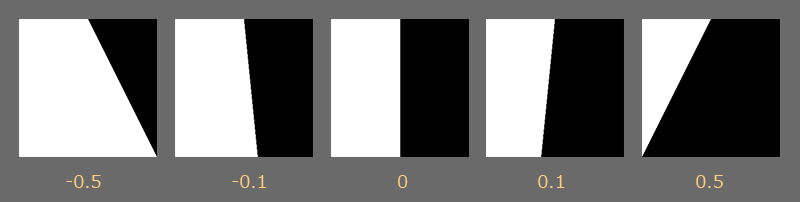
グラデーションを Stepノード(X=0.5)で2階調にすると確認しやすいです。

Stepノード も SmoothStepノード も、グラデーションとは別の値を調整して全体の位置を変えることができます。
SmoothStepノードで便利なのが、 Min(最小値)とMax(最大値)を入れ替えるだけで反転させられることです。Stepノードでも可能ですがちょっとややこしくなりそうなので今回は説明は省きます。

次はテクスチャを使わないぶん、ちょっと手間が必要なのがゲージの両端を合わせる部分。
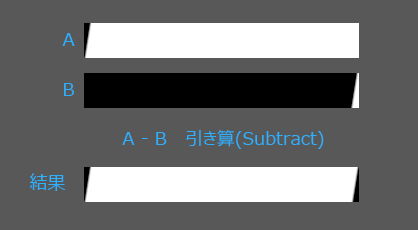
SmoothStep で 2つの見た目を作って計算して作ります。下図は引き算の場合。

黒が 0 、 白が 1.0 です。グレーはその間。

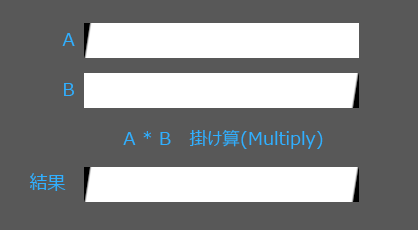
掛け算でも作れます。

上の図の B は、SmoothStepのMinとMaxを逆にすると作れます。

この合わせたやつを Alpha につなぐことでマスクとしてゲージの形となります。

いかがでしたか?
斜めゲージのシンプルな作り方をいくつか紹介しました。デザインと表現したい仕様に合わせて組みあわせていけばいろんなタイプのゲージが実現可能です。
エフェクト的なオーバーレイ表現や、満タンや空の時、チャージ中、段階、などなどアレンジを楽しんでいただけたら幸いです。
最後におまけで適当なゲージを作ってみました。

テクスチャはこんなやつ
![]() (実寸)
(実寸)
256x32pxのテクスチャにして使用しました。
ブルーム(光彩の外側)は横方向だけ1/2サイズのテクスチャにして拡大表示。
 (実寸)
(実寸)
288x64px サイズでゲージの後ろに配置。
テクスチャに高さがあるのでシアーは使っていませんが、後乗せのエフェクトやら装飾なんかでも使えるので工夫次第で盛りもりにできます。
斜めゲージの端っこの処理の記事でしたがゲージづくりのテクニックがそれなりに紹介できたので満足です。
ではでは
今回はこの辺で
素敵な ナナメゲージライフを!