前回のつづき
Widgetブループリント
サムネイルの絵とアニメーションが用意できたのでいよいよブループリントを触っていきます。編集モードをDesigner から Graph に切り替えます。

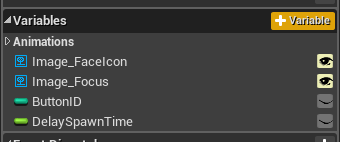
まずは必要そうな変数を2つ用意します。
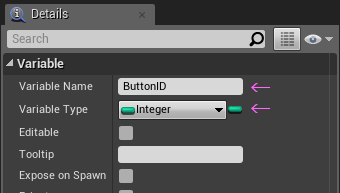
ひとつは自分自身の番号を保持しておくという役割。セレクトするキャラ8体。0~7のボタンの番号なので Integer型(整数型)です。
もう一つは演出用で、アニメーションの再生開始を遅らせるための時間を受け取る役割です。時間は小数点で扱うので、Float型(浮動小数型)にします。

変数は、エディタウィンドウ左の +Variable ボタンをクリックしていくつでも増やせます。作ったら名前(VariableName)をつけて型(VariableType)を変更します。


次に関数を用意します。
関数も変数のようにエディタウィンドウ左の +Function ボタンで増やせます。
クリックするとグラフが関数を編集する状態に切り替わります。

関数は作ったらまず名前を決めましょう。名前が役割を表します。今回作るこの関数はサムネイルとしてID番号と演出時間を受け取ってサムネイルの絵を切り替えるという仕事をします。なので、setupButton と名付けることにします。
名前は、リストに新しく増えた New Function 0 のところでファンクションキーの F2 を押すか、ダブルクリックするか、右クリックするかで変更できます。
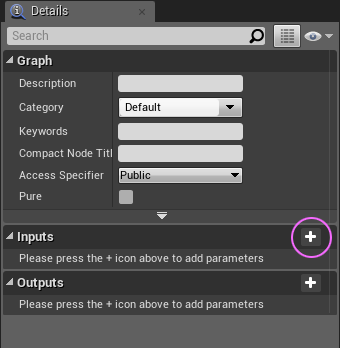
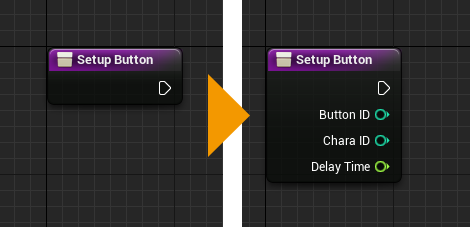
変更したら次に引数(パラメータ)を受け取る準備をします。関数は必要な情報をもらって仕事をすることが多いです。グラフの真ん中に鎮座する紫にノードをフォーカスした状態で、Detailsタブにある、Inputsという項目の右端にある + ボタンを3回クリックします。

変数を作ったときのように名前と型をセットします。

この名前はピンの名前になります。

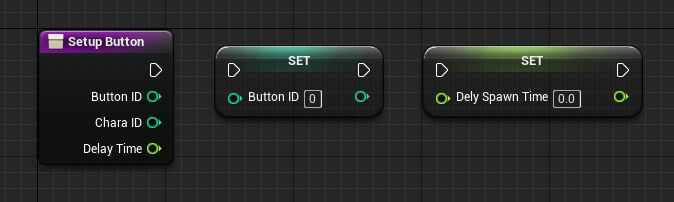
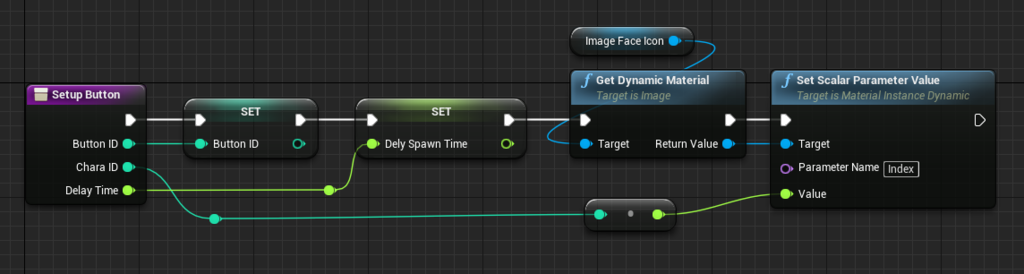
引数のピンから値が渡されてくる想定なので、先に用意した変数にとっとと入れる想定にしてやります。Variablesのリストからグラフにドラッグ&ドロップします。Get か Set か訊かれるので、ここは Set を選びます。(Altキーを押しながらドロップするとラクちん)

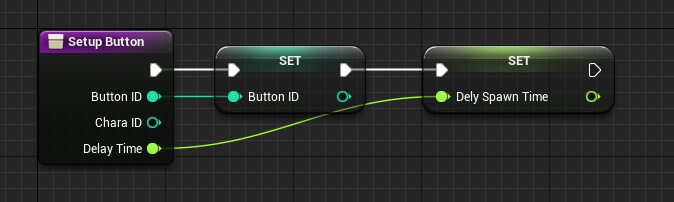
これをつなぐとこうなります。白いラインが処理の順番でそれ以外がデータ(値とか)の移動を表しています。

つぎに、残された引数のピン CharaIDをつなぐ先を召喚します。キャンバスに置いたImageパーツが、Variablesリストにいるはずなので、これをドロップします。今度は Get を選択しますす。(Ctrlキーを押しながらドロップするとラクちん)

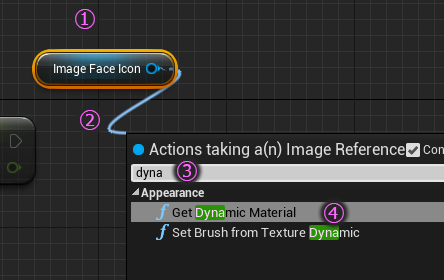
置いてらノードの右についているピンからドラッグして、dyna と検索します。

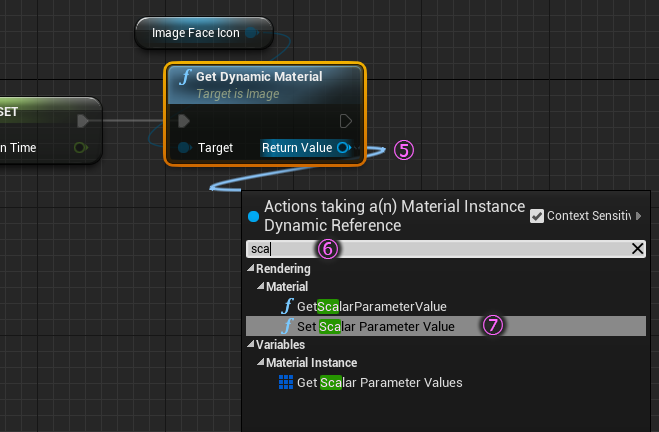
Get Dynamic Material ノードを取り出したら、さらのその右にあるピンReturnValueから ドラッグして、sca と検索します。

SetScalarParameterValueノードを取り出したら、さきほど設定した引数の CharIDと結んでやります。

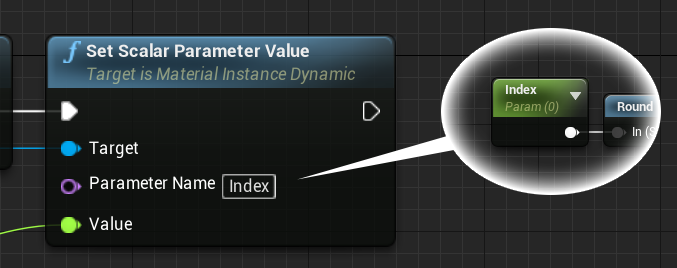
SetScalarParameterValueノードで忘れてはいけない設定があります。ParameterNameです。これはマテリアルを作ったときに決めた名前になります。

ここを間違うとうまく働いてくれません。
これで、サムネイルの絵をセットアップする関数は完成です。
この関数は親にあたるWidgetブループリントから呼び出されます。呼び出される際に引数に値が渡されてきます。
次に作ったアニメーションを再生するイベントを用意します。
編集ウィンドウのタブを、関数から EventGraph に戻します。

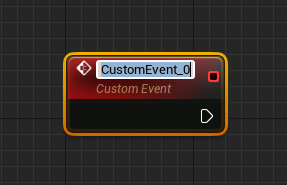
グラフの何もないところで右クリックして、AddCustomEventノードを取り出します。

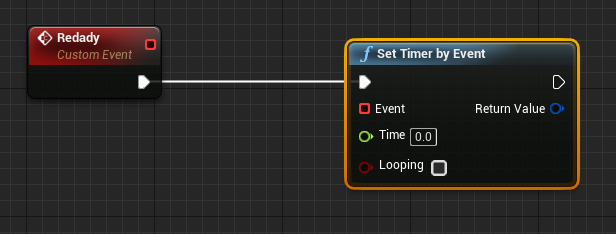
適当なに名前を付けますが、このイベントが呼ばれると表示を開始するので、Ready と名付けます。この白いピンからドラッグして Set Timer by Event ノードを取り出します。

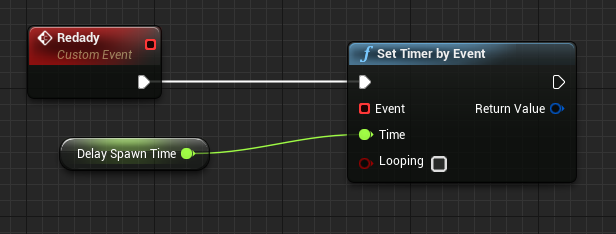
このノードの Timer ピンに、最初に作った変数 DelaySpawnTimeをGetでつなぎます。

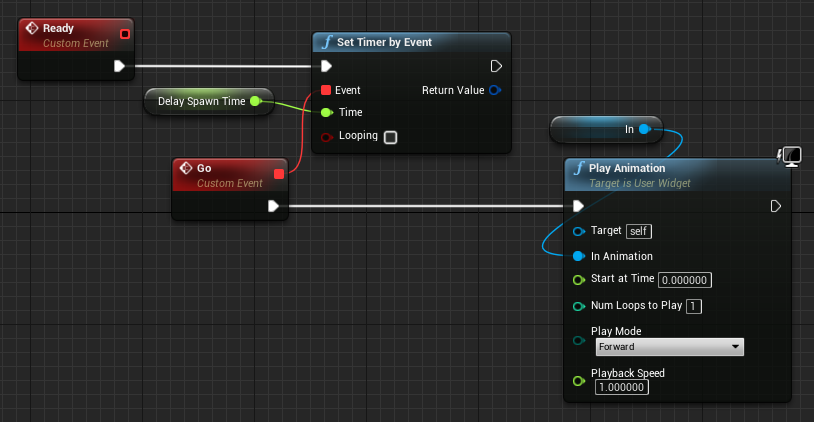
Set Timer by Eventノードは、指定した時間が経ったら、イベントを実行するというタイマーの役割をします。なので、新しくカスタムイベントを追加してつなぎます。

Add Custom Eventノードを取り出して、Go という名前にしました。ここでアニメーションを再生させます。Variables の中に Animationsという項目があるのでここから作っておいた登場アニメーションをグラフにドロップします。

Getでドロップしたら、PlayAnimation ノードを取り出してつなげば、このイベントは完成です。

これで登場演出のイベントが用意できました。
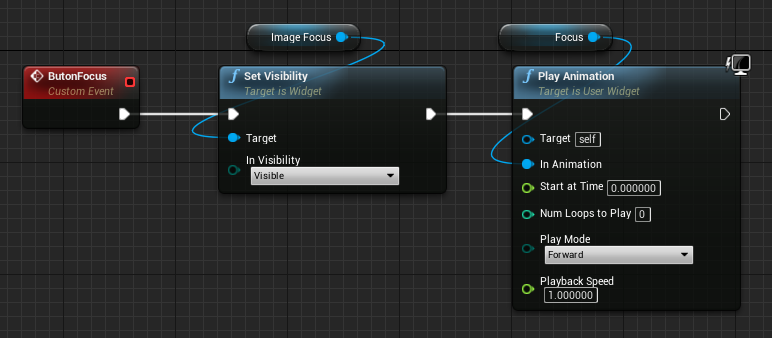
次にサムネイルを選択肢のボタンとして機能させるためのイベントを用意します。また、カスタムイベントを新しくグラフに追加します。これはカーソルが乗ったときのフォーカスイベントになります。

上の Image_Focus というのは、フォーカスアニメーションを付けたImageパーツです。そのパーツに対して Visible(= 表示する)という指示をして、フォーカスのアニメーションを再生しています。
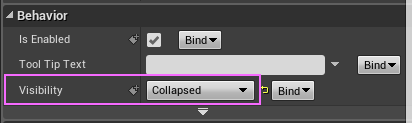
ここで表示しているということは、普段は表示されていないということにしたいので、Designer に戻って設定を非表示にしておく必要があります。フォーカス用のパーツを選択した状態で、Behavior > Visibility を探して、 Collapsed にします。

再び編集モードを Graph に戻します。
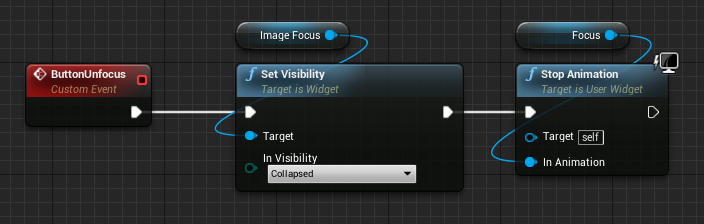
最後にカーソルがいなくなってフォーカスが外れたアンフォーカスイベントを用意します。

フォーカス用のImageパーツを非表示にして、ループアニメーションを止めます。
これで、最低限の機能を持ったサムネイルが完成しました。
作った機能をまとめると4つ。
- キャラのID番号をもらって絵を切り替える(関数)
- サムネイルが画面に登場するイベント
- カーソルが乗ったときのフォーカスイベント
- カーソルが離れたときのアンフォーカスイベント
実行されるとまず1が呼ばれ、続いて2が呼ばれます。あとは、3か4が適宜呼ばれます。ここでいう「呼ばれる」というのは、「働け」と指示されることでそのタイミングで処理が流れることになります。
こんな感じでUIの部品を作っていきます。
UMGでUIを作る場合、Designer で見た目のグラフィックを仕込んでおいて、Graph でイベント関連の処理を用意しておきます。これをなるべくシンプルな機能のみの部品(=アセット)として作っておくことで、画面作りと調整の効率が向上します。
サムネイルが完成したので
次回は画面にサムネイルを並べていきます。
ではでは ステキなカスタムイベントライフを!