UE4のUMGでUIライフを楽しんでおられる紳士淑女の皆様いかがお過ごしでしょうか。
久しぶりにガッツリとUI画面でも作ってみようかな~と、思い立って準備を進めてみたものの結構かかってしまった。ゲームにはつきもの、キャラクターセレクト画面を作ってみようと思います。
で、なんとなくレイアウトしてみたのがコレ↓

自分のヘタなイラストを用意して並べると公開するまで何光年かかるかわからないので、いらすとや さんの素材使わせてもらいました。怒られたらゴメンナサイします。
動きはカーソルを動かすたびに画面左の大きいキャラ絵が、フォーカスしているキャラ絵に入れ替わります。同時に能力を比較するグラフを更新します。
今回は素材編ということで、素材を用意するとこまでを説明します。
少しづつ機能を追加しながら説明をしてゆこうと思うので続きが気になる方は、
ぜひ いいね ボタンをクリックしてください。(冗談です)
素材を準備
キャラセレは登場するキャラクターが多いほど準備が大変ですが、
まずは画面を構成するために用意する素材は以下の7種類。
- 背景
- 見出し(画面タイトル)
- 選択用のキャラクターサムネイル
- カーソル
- フォーカスしている状態の大きいキャラクターイラスト
- キャラクターの名前
- キャラ性能グラフ(おまけ)
まずは絵素材を用意するところから始めます。
1. 背景
サイズは今回 1920x1080 のフルHDで用意しました。

動きはなくてシンプルな1枚絵です。
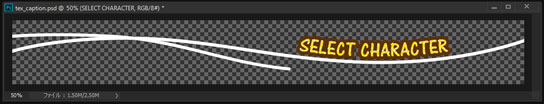
2. 見出し(画面タイトル)
透過の状態で、テクスチャ化します。

透過(透明度情報)をアルファチャンネルとして扱えるフォーマットならOK。
Photoshop形式もOKですが、個人的にレイヤーを統合していないPhotoshopのラスタライズ画像は信用していないので、PNGとかTGA(Targa)をオススメします。アルファチャンネルを透過として扱わない場合があることを考えると、やっぱり汎用性が高くて可逆圧縮なTGAが最適かなと思う今日この頃です。
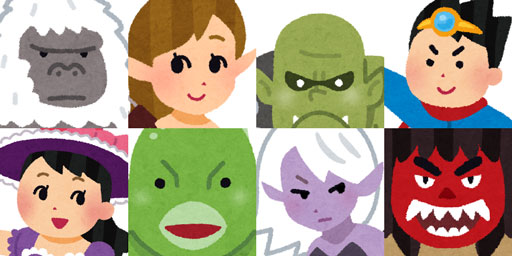
3.選択用のキャラクターサムネイル
キャラクターの部分をトリミングしてサムネイルにします。
キャラクター1体が 256x256 です。

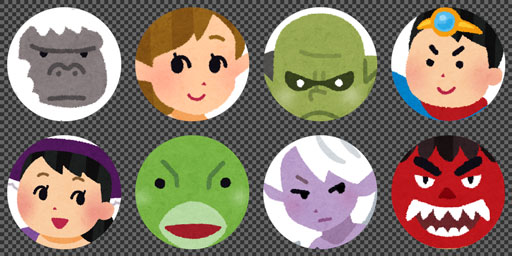
でアルファチャンネルを下図のようにしました。

レイヤー上でくり抜いてしまうと、後から調整が面倒になるのでこのような構成にしています。レイヤーマスクを使うのもありです。これができるからPhotoshopが手放せないんですよね。
アルファチャンネルの白い部分が、見た目のカタチになります。

4.カーソル
サムネイルの形に合わせてデザインします。

これも重ねて使うので透明部分があります。
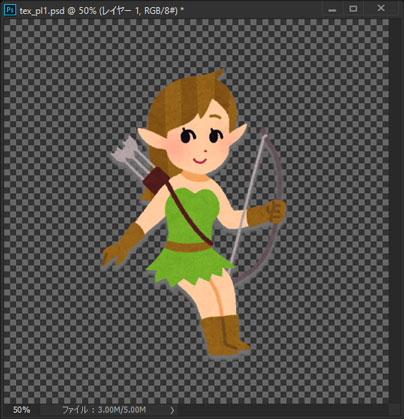
5.フォーカスしている状態の大きいキャラクターイラスト
なるべく大きい絵でキャラクターを魅力的にみせたいものです。

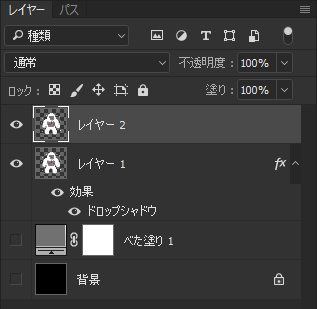
これも透過で作成します。表示した際に少し浮き出た感じにしたいので、レイヤー効果の「ドロップシャドウ」を使っています。
この見た目でアルファチャンネルを作るときアナタならどうしますか?
スタイルをラスタライズすればドロップシャドウの分のピクセルが選択範囲として取れますが、アンドゥ―で戻すか、レイヤーを複製してからじゃないと元の状態を維持できないので面倒です。実はPhotoshopには隠しショートカットキーがいくつかあります。
そのなかでも便利なのが Ctrl + Alt + Shift を押しながら E キーです。

状態によっては新規レイヤーが必要ない場合もありますが、ここでショートカットキーの出番です。すると、表示されている状態を結合した状態で新規レイヤーにラスタライズしてくれます。

どれだけレイヤーが重なっていようが、レイヤー効果がかかっていようが、問答無用に表示状態が1枚のレイヤーにまとまるので、アルファチャンネルを抽出するのがものすごくラクちんになります。あとは、レイヤーのサムネイルを Ctrl キーを押しながらクリックするだけで選択範囲が取れるので、そのままアルファチャンネルを作成できます。アルファチャンネルが取れて用が済んだらこのレイヤーは削除するのをお忘れなく。

アルファチャンネルが作れたら、背景を表示してテクスチャとして書き出します。

エルフアーチャーかわいいなあ。
6.キャラクターの名前
キャラクターの名前は別のテクスチャにまとめます。これは演出の都合もありますが、デザインの調整がラクなのと、あとから名前が変わったりするからです。最近は手軽にワールドワイド向けのゲームが販売できる時代なので、ローカライズの手間を考えると別にしておくと差し替えが簡単です。

これも透過で、作り方はキャラ絵と同じです。
7のキャラ性能グラフはちょっと特殊なので後日説明記事とともに載せます。
素材は以上です。
次回はWidgetを作成していきます。
では今回はここまで。