UE5の早期アクセスが公開されましたね。まだ触れていないので祝祭のツイートを眺めてるとマウスを操作する中指がつりそうです。UIがスッキリしてモダンな雰囲気を醸しているのがなんだかさみしくもあります。
UE4のアイコンはそれなりに丁寧で考え抜かれてる感があって好きです。似たような機能を差別化するには、ある程度情報量が必要で、UE5の開発者がどんな解決を見せてくれるかとても興味があります。
パネルの開閉に期待です。シングルモニターでの作業が捗りそうな予感。
エディタとしての操作方法が変わっても、UE4での経験値はそのまま引き継げそうな話もチラホラあるので、安心してUE4を触っていこうと思います。
単純な構造ではあるけどひとまず動くものができたので、見た目に手を入れていこうと思います。

UMGに馴れるのを主軸にして書いていこうと思っているので、まずはデフォルトのボタンデザインから作りかけ感がにじみ出るのを抑えることにします。テクスチャを作れる環境が必要となります。PNGをブログに貼っていますので、右クリック保存ができれば利用してみてください。テクスチャのインポート操作についても説明しています。
今回の内容は、以下の2つの記事の内容を作り終えた後のおまけ編となっています。
目次
- Buttonの見た目を変える方法
- テクスチャをインポート
- さあカスタマイズを始めようか
- まず、手っ取り早くコピペで!
- オリジナルのButtonに差し替える!
- いろんなデザインを試したい!
- 適用していく
Buttonの見た目を変える方法
UMGのボタンコンポーネントである Button の見た目を変える方法は、デザインを変更したい Button を選んでDetailsタブから各種パラメータをいじっていくのが基本の操作になります。
公式ドキュメントにさらっと書かれています。→ スタイリング

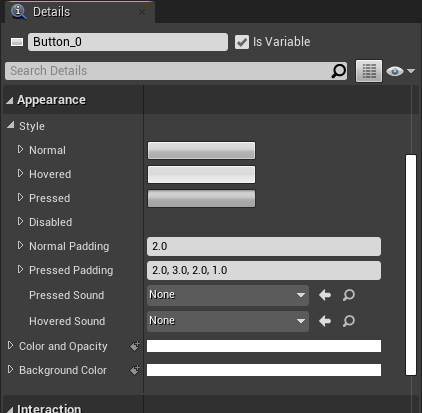
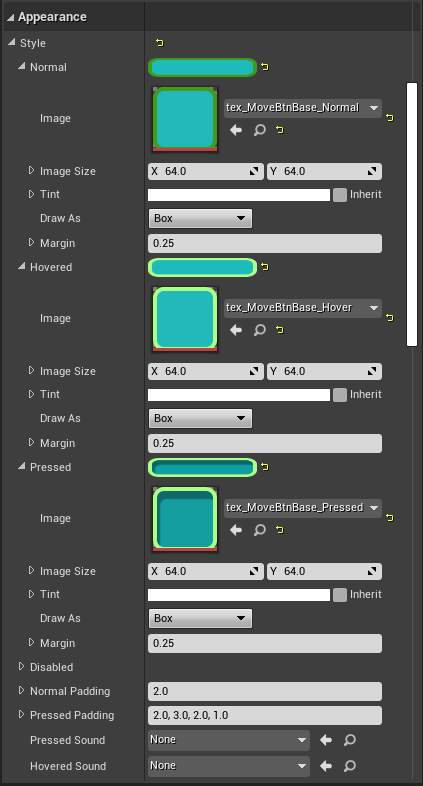
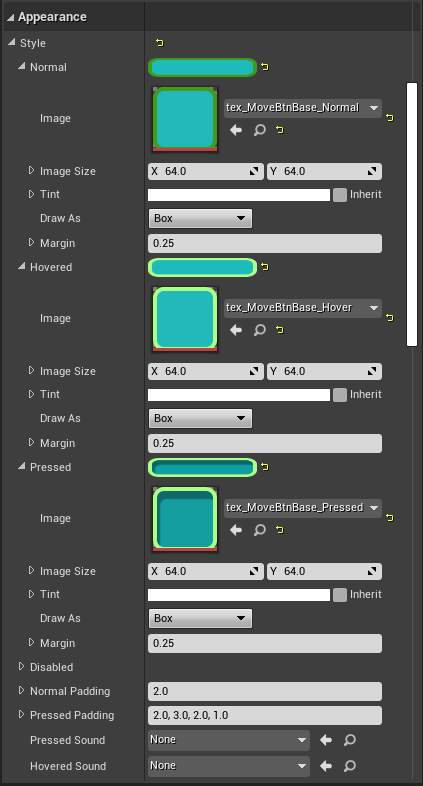
Appearance(アピアランス)の項目を編集します。

Normal ・・・ 通常時の見た目
Hovered ・・・ マウスカーソルが重なった時の見た目
Pressed ・・・ クリックした時の見た目
Disabled ・・・ 使用不可の時の見た目
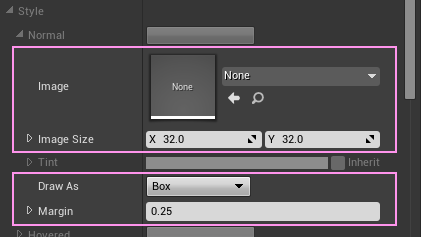
それぞれ中を開けると

Image ・・・ テクスチャをセット
Draw As ・・・ 描画する方法 None / Box / Border / Image の4種
Margin ・・・ Draw As が Box または Border の時に設定可能
Tiling ・・・ Draw As が Image の時に設定可能
Draw As の Box と Border は 古いところで Flashでは Scale9Grid 、Unityだと 9Slice と同じものです。四隅を引き延ばすので小さくミニマムなテクスチャで高解像度な見栄えが出来上がります。
Border は 9分割した中央部が描画されないので、描画負荷を下げたいときに指定します。
ボタンひとつにつき、Normal、Hoverd、Pressed、Disabled(※必要に応じて) 毎に、テクスチャセット、Margin再設定 なので、結構手間を必要とします。

セットするだけで、このふるまいを得られるので安いかどうかは検討案件です。

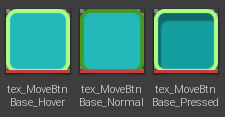
Disabled は無い想定で3種類のテクスチャを用意しました。
サイズは 64x64ピクセル
↑ ブラウザからDLしてご利用いただけます
ゲーム開発には可能な限り PNG を避けておきたいと考えているのですが、3分クッキング的にブログに乗せられるフォーマットとしてPNG にしました。
いろいろ理由があって書きだすと長くなるのでやめておきます。
UE4にはちょっとだけステキな機能があるので、PNGでもリスクが減るのはうれしい限り。
テクスチャをインポート
テクスチャが用意できたら、UE4へのインポートが必要です。
アセットが増えてきたので、テクスチャ専用のフォルダを作ります。
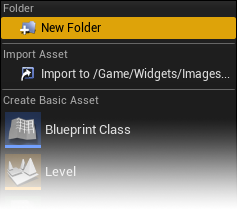
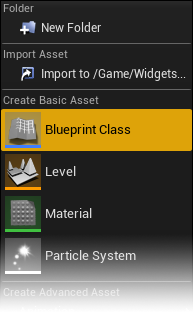
まずは、コンテンツブラウザの何もないところで右クリックして新しいフォルダを作成します。


Widget 専用テクスチャなので、 Widgets フォルダの中がおすすめ。
メッシュやテクスチャなど、外部のDCC系アプリでテクスチャを作成することになりますが、UE4で扱う場合、Windowsのエクスプローラでファイルをコピーしたり移動するのはできません。かならず インポート という操作を経て、UE4内で使用可能なアセットに変換する必要があります。このアセットのことを中間データと言ったりします。
ファイル形式をもとに説明すると PSD は完全に作業データです。
ゲーム制作においては、TGA や PNG 、DDS も 中間データ に含みますが、しいて分類にするなら、テクスチャインポート用データといったところでしょうか。
ゲームハードやサービスごとにネイティブなデータ形式がそれぞれ存在します。
ゲームエンジンがパッケージを作る際にターゲットになったプラットフォームに合わせて最適化してくれます。
使い勝手のいい状態を維持しつつ、用途に応じたいろんなメタデータをくっつけたり、メモリ使用量をコントロールしたりするために、インポート という操作フローが必須なのです。
PSDのような自由度の高い作業データは、思い出や不安がたくさん詰まっています。
プロジェクトフォルダの中に直接PSDを置かないのは、そういった個人的な感傷を共有の場にコミットさせないということでもあります。そんなセンシティブで巨大なPhotoshopデータはそっとしておくワークフローになっているのが素敵です。
続きに戻りましょう
ダウブルクリックしてフォルダを開いたら
また、何もないところを右クリックします。

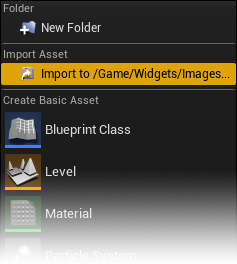
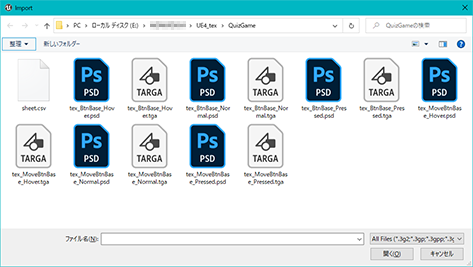
Import to ~ (~は今開いている場所=フォルダパス)を選択すると、Windows形式のファイル選択ダイアログが出てくるの、インポートしたいPNGファイルを選択します。

開くと
コンテンツブラウザにアイコンが現れます。

ダブルクリックするとインポート設定のダイアログが開きます。

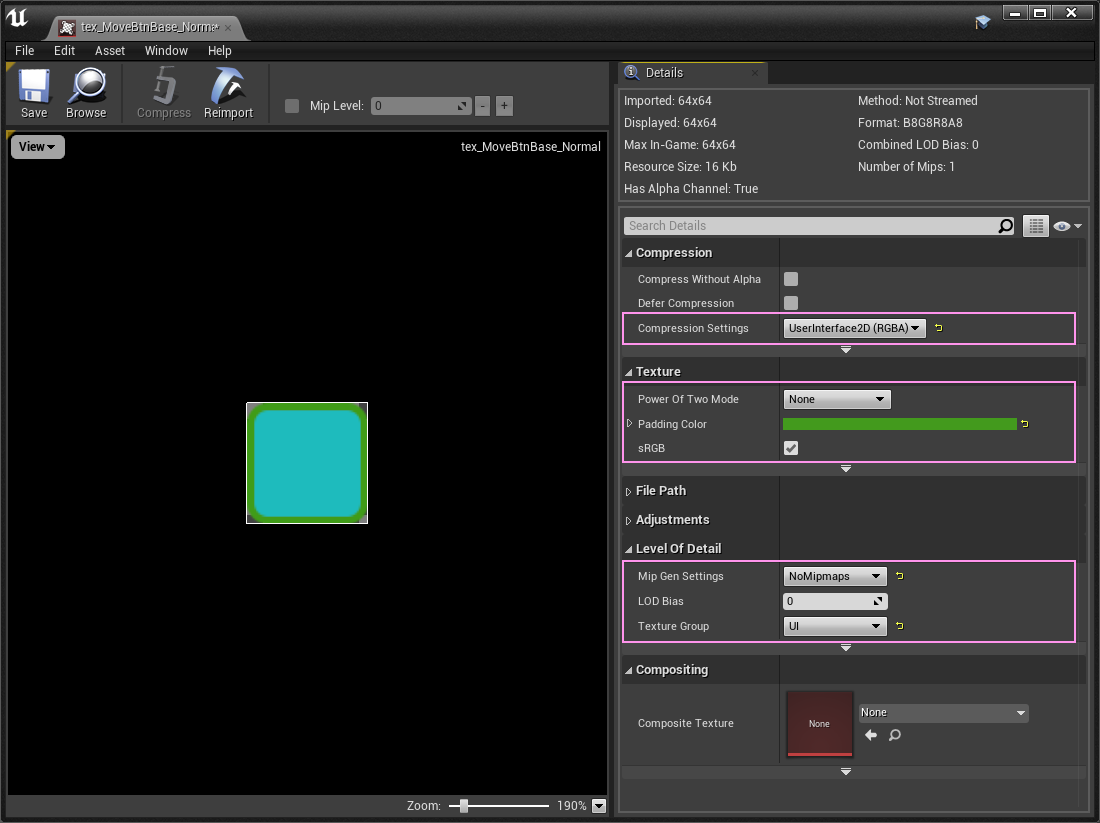
確実にチェックしておきたいのが、品質 と ミップマップ
まずは上から

UMGで使用するため、
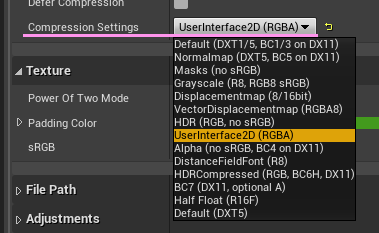
Compression Settings は UserInterface2D(RGBA) を選択します。
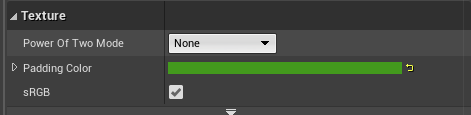
次は、サイズとPNG、sRGB対策

Power Of Two Mode は、自動判別されるので、基本気にしなくても大丈夫ですが、2のべき乗の対応が必要になればここを変更します。強制的に2のべき乗サイズのテクスチャにできます。
PNGをインポートした場合に限り、Padding Color が大事になります。
Photoshopが出力するPNG形式は、完全透明の部分のカラーが白になるので、BC5などピクセル圧縮が掛かると、意図しない白いゴミピクセルがうっすら見えることがあるためです。表示されたときにフリンジのようなゴミピクセルが見えたら、このPadding Colorを変えてみてください。
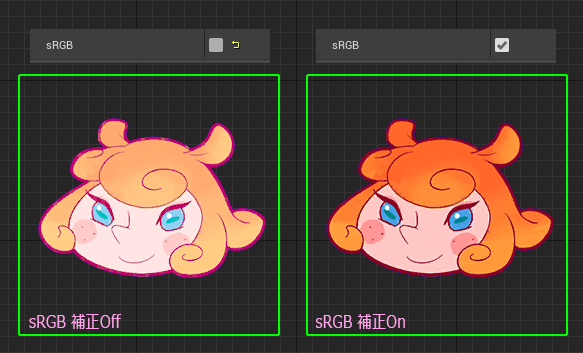
普段のPhotoshopでの作業はカラーマネジメントを変更しない限り sRGB 環境になっているので、チェックがついている状態できちんと見えていればOK。

sRGBに応じた補正が不要なリニアなデータを作成した場合は、このチェックを外します。
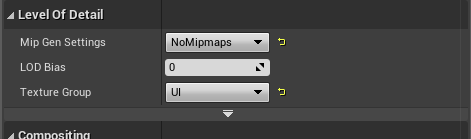
次は Level Of Detail

これがミップマップを生成するかどうかの設定です。
ゲームの描画は基本リアルタイムレンダリングで、カメラからの距離と、ポリゴン面の角度に合わせて、最適なテクスチャの解像度を動的に変更する仕組みがあります。その仕組みに対応するために事前にいくつかの解像度のテクスチャを作ってしまいます。
ゲーム中にリアルタイムに作るのは負荷が大きいので、インポート時に作ってしまえというわけです。内容は単純でオリジナル面積の1/4、1/16、1/64 ・・・と、何段階かの縮小テクスチャが作られ並べられます。
2D表示が主な UI はUMGのキャンバスに描くのでカメラは存在しません。ミップマップは不要なのです。作ったテクスチャにさらにミップマップ用のデータが追加されるとなると、データ容量がもったいないので、Mip Gen Settings は NoMipMaps を選択します。Gen はおそらく Genarate = 生成 の略記でしょうね。
64x64とか 256x256、1024x1024 みたいなべき乗の正方形テクスチャをインポートすると、自動で ミップマップを生成する設定になっているので、必ず確認しましょう。
ちなみに、テクスチャサイズを長方形にしたり2のべき乗でないサイズにすると、自動的に NoMipmaps にされ変更できなくなります。
Texture Group はテクスチャとしての用途を明示しておくことで、強制的なクオリティコントロール時に効果を発揮します。ここは UI を選択しておきましょう。
・・・
ひとまず大事なインポート設定は以上です。
特殊な状況じゃなければ、通常のテクスチャの場合はこれで問題は起こらないと思います。
残りの必要なテクスチャをインポートしましょう。
テクスチャ一枚ごとにちまちま設定するの大変という場合は 一括して行う方法もあります。
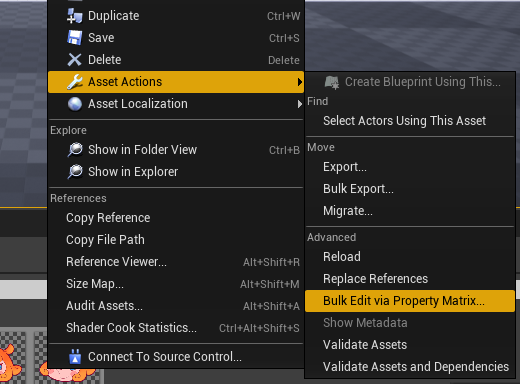
コンテンツブラウザで複数選択して、右クリック
Asset Actions > Bulk Edit via Property Matrix... が便利です。

使い方は今回は説明を省きますので、興味のある方は 公式ドキュメント かこちらをどうぞ。
さあカスタマイズを始めようか
必要なテクスチャをインポート出来たら、

Button の設定を編集していきましょう。

Image にインポートしたテクスチャをセットします。検索で探してもいいし、コンテンツブラウザからの ドロップも便利。
Image Size はテクスチャをセットした際に自動で読み取ってくれるので基本放置。
Margin は 0.25 で問題ないデザインなので、そのままにしています。
Disabledの下にある、~ Padding というパラメータは、クリックした際に凹む動きを実現する数値です。WEB の CSS で見かけることも多いかな。マイクロインタラクションってやつで、クリックした感が出るので地味にありがたい設定です。動いてほしくないときは、Normal Padding の値と、 Pressed Padding の値を同じにします。
SEの設定もできます。
これでようやくボタンひとつぶんの設定完了。
まじか! これを1個1個設定するの?なんかメンドクサくない?
はい。がんばれー!
で、ここまでは、マニュアル通りの答え。
とはいえ効率悪いよね?
ゲームのプロトタイプを作るとき、最初からおしゃれでいい感じのデザインで作ることはマレです。まずはアリものでアイデアが消えないうちにサクッと作りたいものです。
とはいえ、見た目でテンション上がるのは間違いないので、少しでも見映えはよくしたい。でもコストはかけたくない。
で、ここからは、ゲーム開発者としての答え。
後からボタンのデザインを差し替える方法を紹介します。
一時的に解決する方法と、後々のことを考えてメンテナンスできる形に変更する方法があります。
今判明している方法を3つご紹介。
まず、手っ取り早くコピペで!
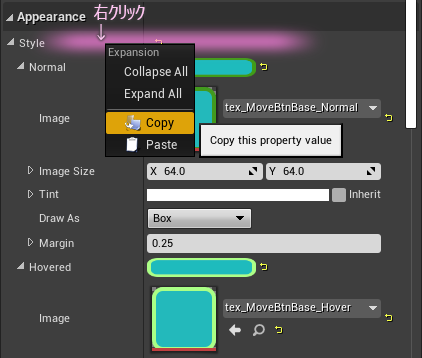
設定の済んだ Button の Details > Appearance > Style のところで右クリックすると小さなメニューがポップアップするので、Copy を選びます。

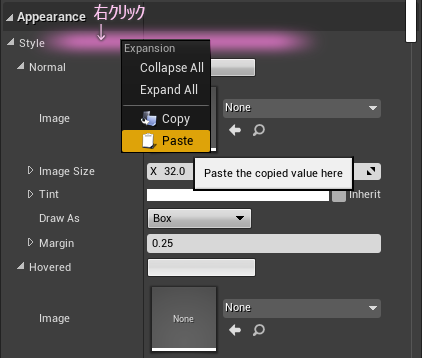
次に、設定のされていない Button で 同じように Style に 今度は Paste を選びます。

これだけで移植できます。
この方法はデザインを変更するたびに、複数のアセットを開いて編集する必要があるのと、うっかりペーストし忘れが起こるかもしれないので注意が必要です。
オリジナルのButtonに差し替える!
新しくButtonアセットを作って、それと入れ替えます。

そうすれば、このアセットをひとつ変更するだけですべてに反映されます。
問題なのは、入れ替える際、OnClickなどのButtonにまつわるイベントが解除されてしまうことです。
差し替えにかかる手間はこの一度きりなので、後々のことを考えてキリのいいところで一気にやってしまうのも手です。
作り方は、
コンテンツブラウザの何もないところで右クリックして Blueprint Class を選択

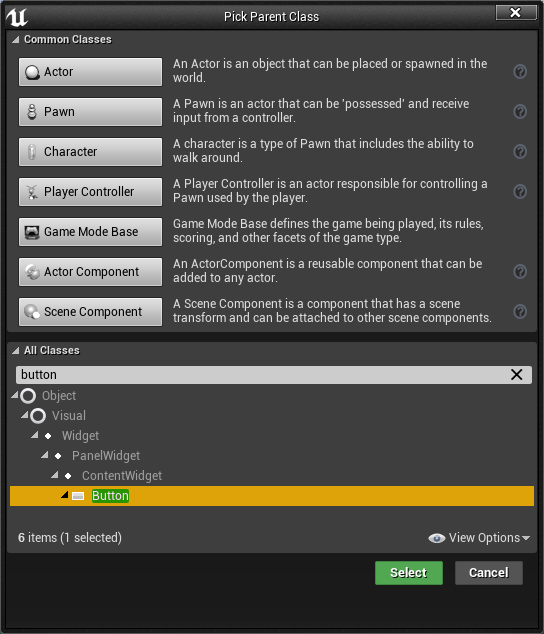
Class 選択のダイアログがでてくるので、 button で検索

ヒットした Button をハイライトしたら、Select ボタンをクリックします。

適当に名前を付けるとアイコンが変化します。

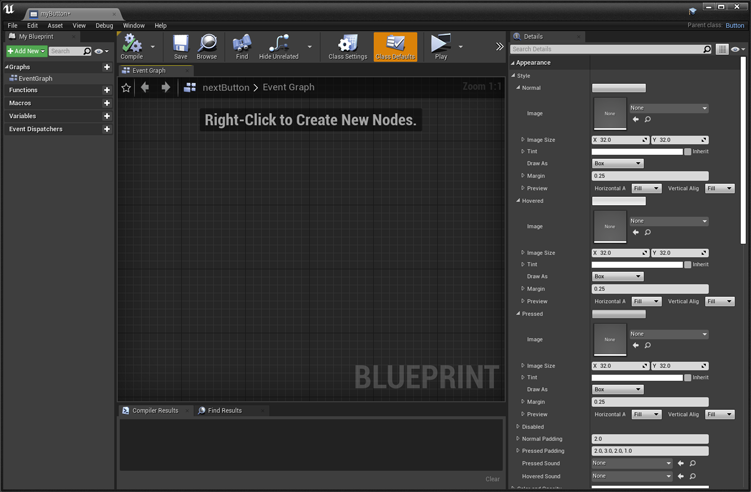
ダブルクリックして編集します。

キャンバスが無く、Detailsタブも Appearance が一番上にいます。
ちょっと様子が違うようですが、スタイル設定をいじっていきます。
カスタマイズが終了したらコンパイル。
保存したら閉じてもOK。
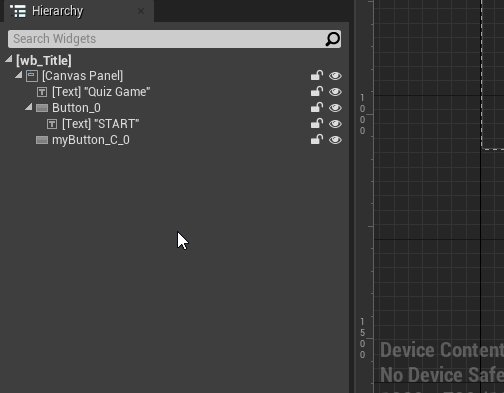
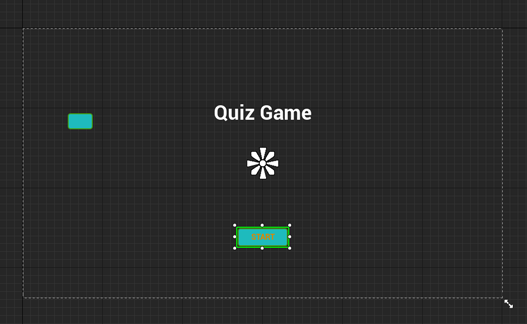
ではタイトル画面のWidgetを開きます。

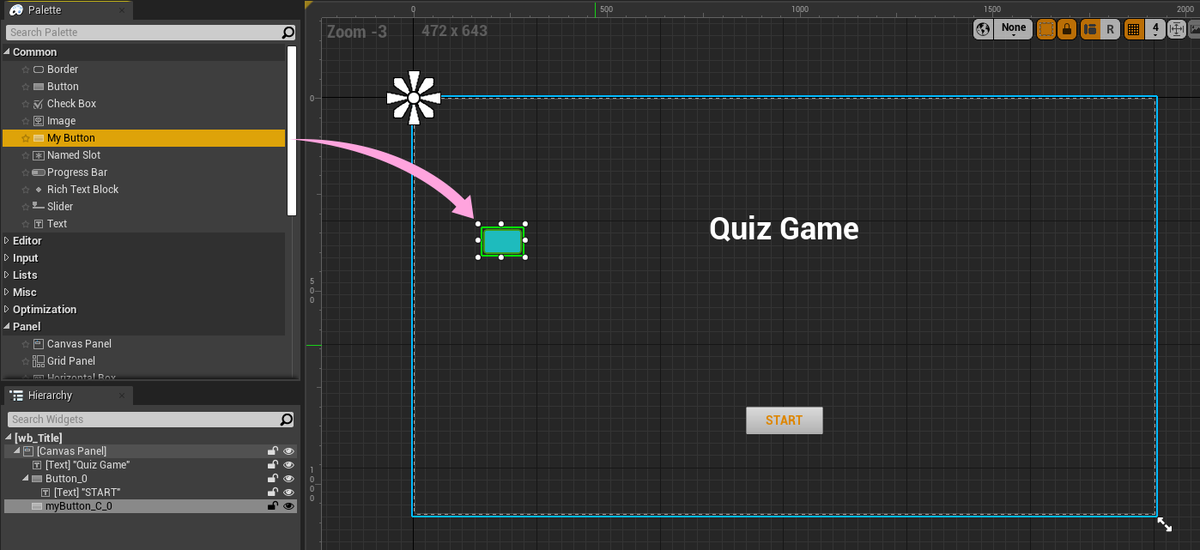
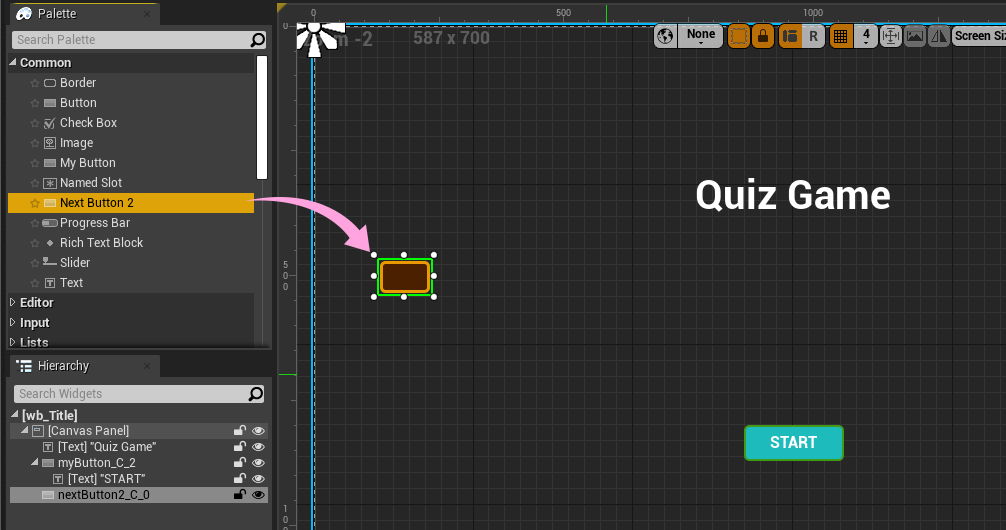
Designer モードにすると、左の Common リストのところに さっき作った Button が追加されているので、キャンバスにドロップします。

じつはこれ、この後削除します。リプレイスするために一時的に必要になるためです。
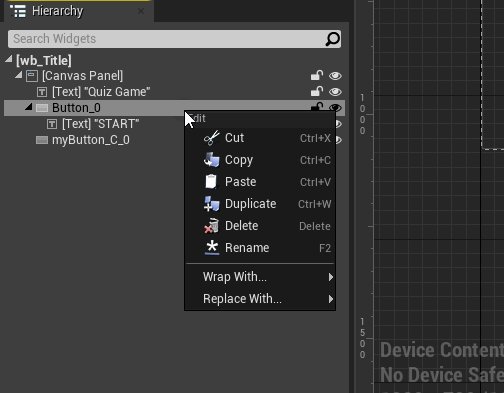
ヒエラルキーの中で先に置いてあった、Button を選択して右クリックメニュー
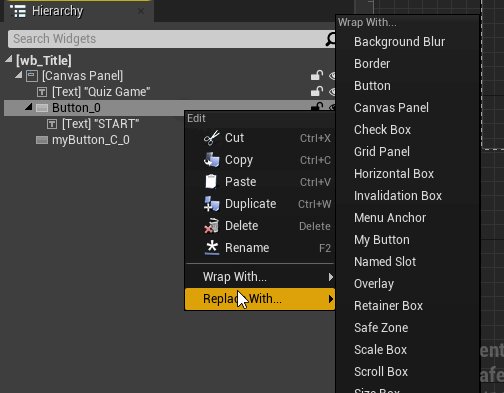
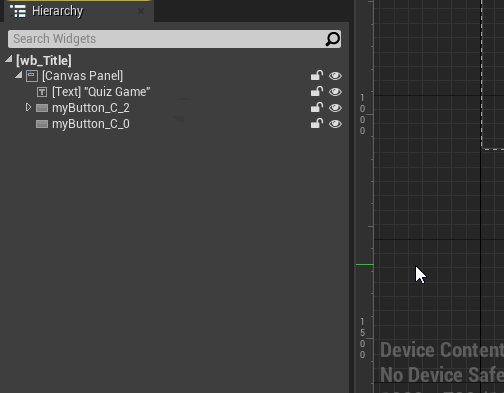
Replace With... からの Replace With 作ったやつ_C を選択。

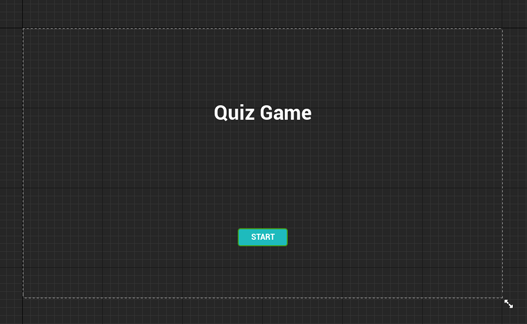
入れ替わりました。

ドロップしたやつは削除します。ついでに文字の色も見やすくなるよう変更。

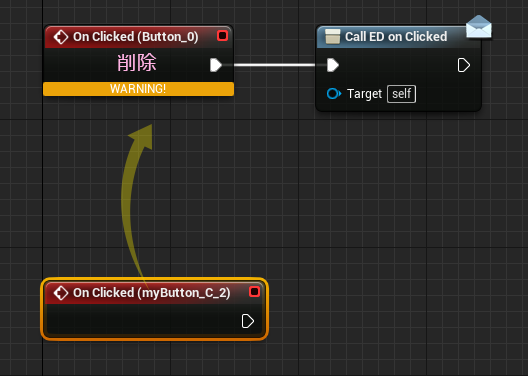
ここでコンパイルしてみると・・・!

どうやら少々機嫌を損ねてしまった様子。
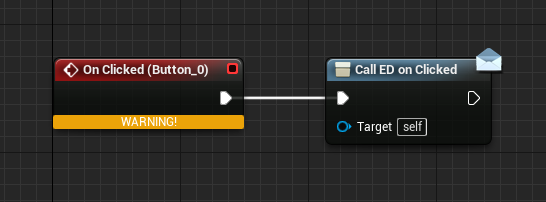
編集モードを Graphに替えます。
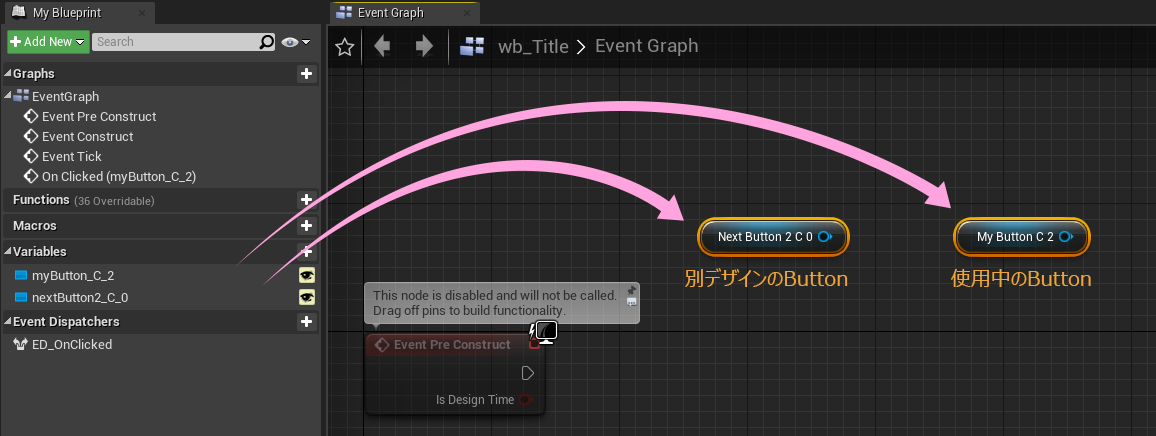
原因はこれでした。

Button が別の Button に替わってしまったので、この OnClicked イベントが無効になってしまいました。
ここも差し替えます。
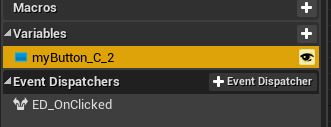
Variables リストにある、新しい Button を選択した状態で、

Detailsタブの下のほうにある 緑色のボタンをクリック。

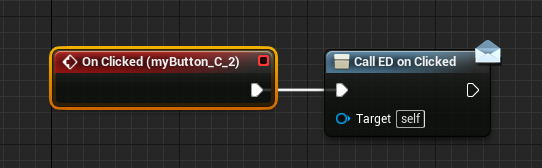
グラフに新たな On Clickedイベントのノードが現れるので、古いのと交換します。


これでコンパイルできれば大丈夫。

この方法だと、確実に差し替わるので、今後のデザイン変更にも強い構造になりますが、ブループリントもそれなりに編集することになるので、状況によっては手間取ることもあると思います。
デザインの差し替えを想定するなら、先に自前の Button をデフォルトの状態のままで組んでいくのはとても効率が良い気がします。
いろんなデザインを試したい!
もう一つデザインを差し替える方法があります。
ブループリントを使ったコピペ方式のようなものです。
手でコピペするのと同じで局所的な対処になるのですが、デザインの付け替えが気軽に行えます。
新しく作ったオリジナルボタンアセットをキャンバスにドロップします。

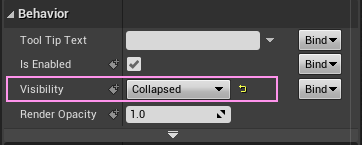
すぐに 非表示にしておきます。

同じ非表示でも Hidden より Collapsed の方が描画の負荷が少ないです。
この設定は、レイアウト作業中には反映されなくて、ゲームをプレイすると反映されます。
編集モードを Graph にします。
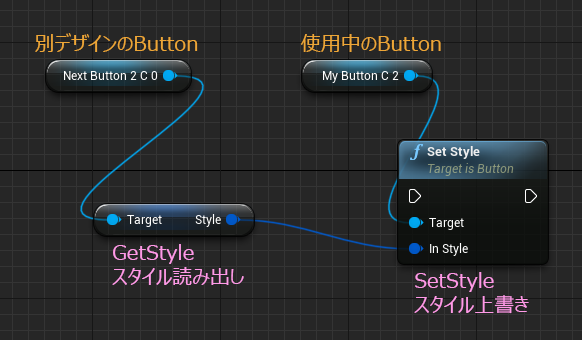
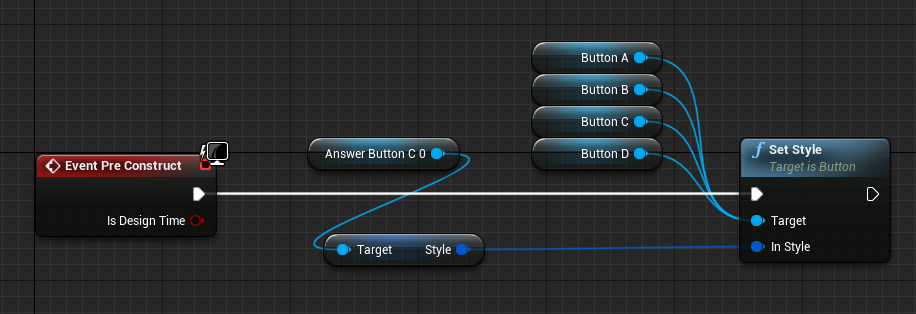
Variables リスト から Button をドロップ。

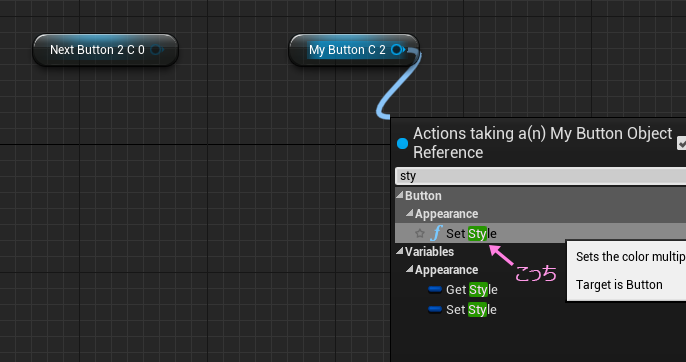
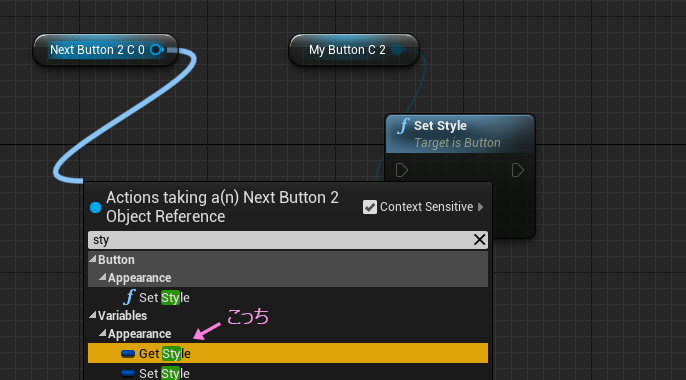
それぞれのGetノードから、スタイルに関するノードを取り出します。
styで検索すると見つけやすいです。
スタイルを上書きする Set Style ノードは2つあります。
fアイコンのついた方が関数タイプで、複数の Button に対して対応可能。
青い コッペパンの形のアイコンの方は自身のパラメータ専用なので、1対1 にする場合。
今回は 関数タイプにします。

スタイルを読み出す Get Style ノード

取り出したノード同士をつなぎます。

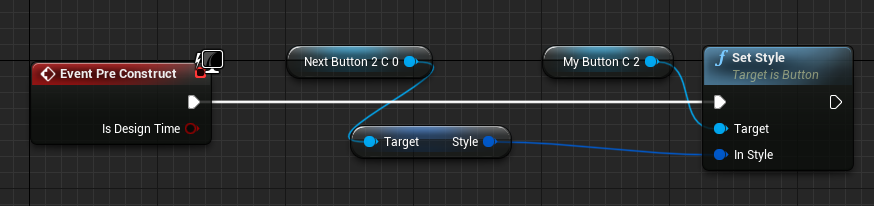
これを Event Pre Construction につないで確認してみましょう。

Designer モードにしてから コンパイルすると変化する瞬間が見れます。

いくつかのデザインを用意してからキャンバスに非表示設定で並べておいて、つなぎ替えるだけで、結構手軽に見た目を変えられます。しかもスタイルだけを差し替えるので、On Clicked などのButtonイベントはそのままなのもうれしい。
デザインを検討している段階では助けになるのではないでしょうか。
不要なアセットが増えるのと、Get → Set の処理が負荷になるのを放置するのはプロジェクトにとって迷惑になる恐れがあるので、デザインがFIXしたら、タイミングを見てお掃除はしたほうがよさそう。
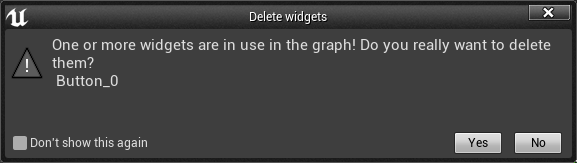
削除する際に警告が出ることがあります。

誰か使ってそうだけど、ほんとに消していいの?
最近のAAAクラスのゲームは、アクセシビリティにも配慮をするのが当たり前みたいな空気になってきた感があるので、この方法を使うと、色覚特性に合わせたボタンデザインを用意して、オプション設定を見て差し替えることができます。むしろモダンな実装方法になっていくかもしれない。
適用していく
とりあえずで、この3つの方法で一番試しやすそうな方法を実践してみてください。
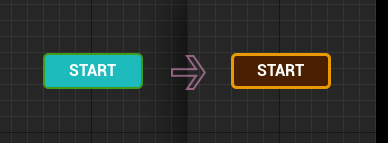
今回の用意した緑のボタンデザインは、画面遷移を伴うところに使いたいので、クイズの回答ボタンは別のデザインが好ましいです。
改めて
メイン画面の 回答ボタン のテクスチャも用意しました。
このデザインだと、Margin の値は 0.25 ではなく 0.5 になります。
Button のサイズも 縦方向は このテクスチャに合わせて 84 に変更したりしてます。
その辺は 見た目にボケたり、ガビったりしなければOK。
差し替えが面倒に感じたので、ひとまずブループリントで差し替える方法を採用してみました。SetStyle を関数タイプをにすると便利です
このようになりました
いかがでしたでしょうか。
ずいぶん 見た目に仮っぽさが減ったと思います。
このUMGの Buttonコンポーネントについては、まだ知らない仕様や賢い使い方がありそうなので、発見できれば記事にしていこうと思います。
個人的にこの手の『エンジンに最初から付いてるコンポーネント』系は、機能が豊富すぎて敬遠してしまいがちなんですが、そこはEpicさんなんで無駄のない仕様に仕上がっていると信じてます。いまのところは。
今回のおまけ編はここまでです
わかりにくいとことか、ツッコミなどあれば、このブログのコメント機能か、Twitterにてお待ちしています。
あとリクエストとかもあればお待ちしてます。
ではでは
ステキなUMGライフを!





