前回作ったサインカ~~~~ブテクスチャをもうちょっと使っていきます。
ゲージの機能としてはスタンダードなつくりだけど、見た目を変化させてちょっとした味わいを付加してみます。

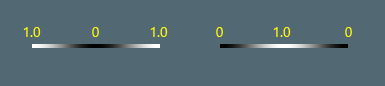
使用したテクスチャは2枚
一つ目がゲージのシルエットを決める基本形。

上下にそれとなく余白があるのがポイント。
タイリング設定はタテヨコともに Clamp にしています。
2つ目は前回のグラデーションを90度回しただけのもの。
![]()
これを使って、ポテトゲージを作っていきます。
なんとなくギザギザが、お弁当とかで見かけるフライドポテトを思い出したから。
調べたら「クリンクルカット」というタイプの形状だそうです。ねじりん棒?横綱あられ?
さてさて
44. うにょうにょするだけのやつ

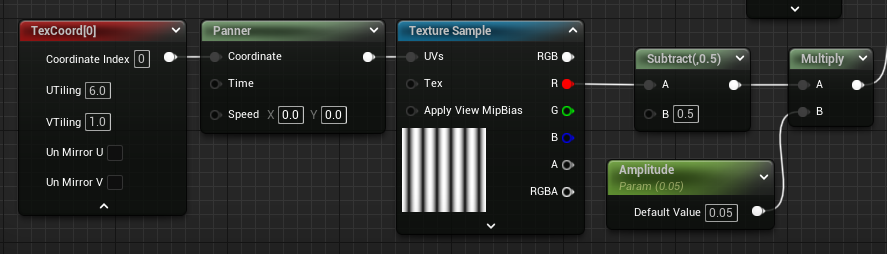
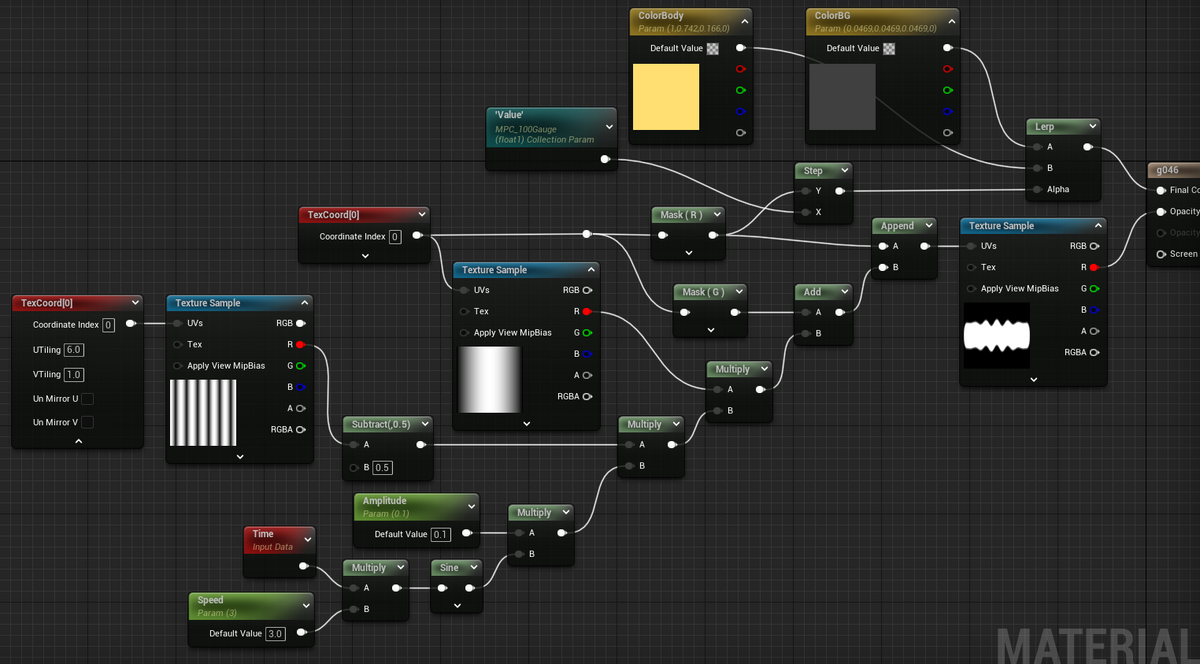
この動きの基本はテクスチャのUV移動です。

~~~の数はテクスチャのタイリング回数で調整します。TexCoordノードの UTiling

波の高さを調整するために 0.05 を掛け算しています。外から介入できるようにScalarParameterノード(名前は Amplitude)にしています。
UVの値を足したり引いたりすると、テクスチャの切り取る範囲が変化して、スライドするような動きになります。
このタイプもAddノードで Vの値に加算しています。
テクスチャサンプラーから取り出した値を使っているのがポイント。
UVCoordの V値 に影響するので以下のような流れになっています。

UV座標を全体まとめてではなく、部分的に変化させることができます。
サンプラーがこの歪んだ値を使って、テクスチャからカラーを取り出すので、結果 歪んだ見た目になります。

今回 ~~~という規則的な形状なので、歪んでいるような印象になりにくいですが、
例えば下のようなテクスチャを使うと

不規則に変形します。

変形の度合いは乗算で調整できますが、左右の端が切れているのがわかります。
これはゲージの元になるテクスチャに余白がないからです。

この手法を「ディストーション」、歪ませるテクスチャを「ディストーションテクスチャ」と言ったりします。普通に絵に対してかけるとぐにゃぐにゃです。

ディストーションテクスチャを先の ~~~ に変えると下のようになります。

いろいろなかたちのテクスチャで試すと面白いですよ。
ディストーション シェーダー で検索してみるといろんなサンプルが見れます。
結構普通にゲーム内で見かけることができます。
炎の揺らめきや背後の空気の揺らぎ(陽炎)、剣を振った時の残像、水中表現(メッシュの頂点を変形させている場合がある)、グリッチ等々
テクスチャに対して歪ませているわけではないですが、原理は同じです。
ピクセルを部分的に移動させることで光の屈折を疑似的に表現できる手軽さが人気の秘訣でしょうね。
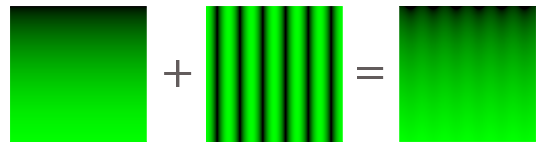
前回は ~~~ を直接形状として利用しましたが、今回は別のテクスチャに影響させて~~~ を作りました。
動かないのであればイラレで作れば速攻で作業終了ですが、動かすことができるのと、波の大きさを調整できるのが、シェーダーでゲージを作ることの醍醐味ですね。
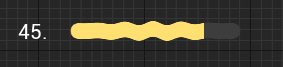
45. 部分的にうにょうにょするやつ

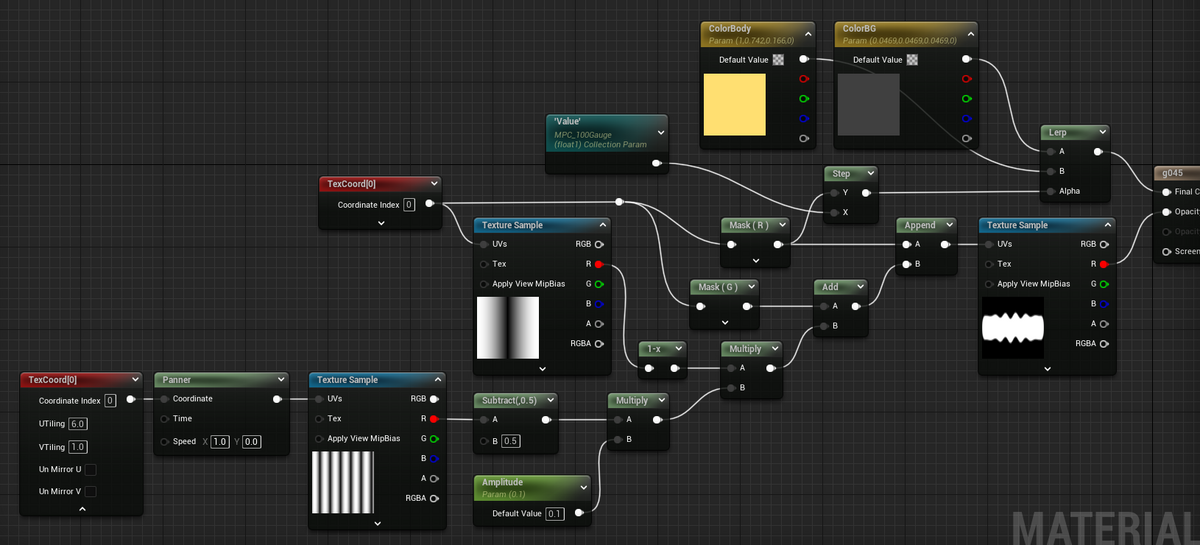
44 で作ったやつを一歩進めて、ゲージの端っこは変化を弱めたやつを作ってみます。

~~~テクスチャがいい感じに真ん中と端でグラデーションになってるので同じものを利用しています。
![]()
ただ、タイリングしないのでTexCoordノードは使いまわすことはできず別になります。
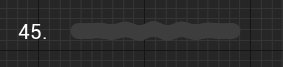
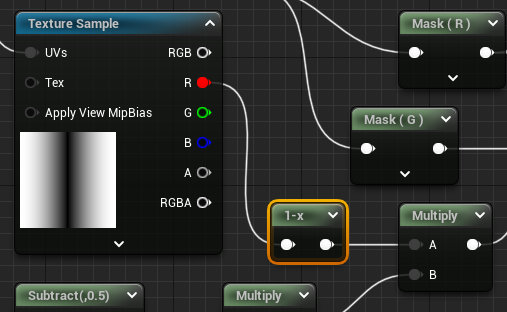
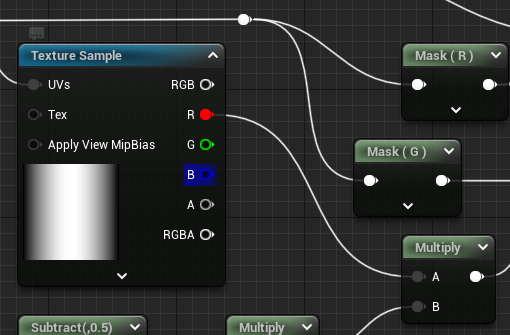
1-x (OneMinus) ノードを入れているのですが、

入れないと下のようになります。

中央部分の~~~が抑えられ、端がうにょってます。
1-x ノードを経由することで反転します。

結果オーライのままにしておかずに、テクスチャを反転しておけば、1-x ノードが不要になることに気づくことも大事です。

計算量は少ないほど喜ばれるので、こういった最適化はどんどんやっていきましょう。
次行ってみましょう
UV移動で~~~を動かすのをやめて、波の高さを動かすとどうなるでしょうか。
46. その場でうにょうにょ

タイマーとサインを使ってループするようにしたのを、波の高さを調整するところに掛け算してやります。

また違った印象になりましたね。
モノクロのテクスチャ(グレイスケール)はいろんな用途に転用しやすいので楽しいです。ビット数が少ないぶん色数が少なく分圧縮時の劣化が抑えられるし、解像度を高くできるのが魅力的。なによりもシェーダーで扱う際に「色」とは思わずに 0~1 でイメージしやすいのもいいですね。
ゲージが減少するときだけアニメーションを入れるとこんな感じになります。

サインカーブではなく、リニアなグラデーションにすると、もっと尖らせたり、ノイジーなグラデーションでランダムにしたり、いろいろ応用できます。
ということで、今回テクスチャに歪みを与えてうにょうにょするゲージを作りました。
そろそろ本気でネタ探ししないとやばくなってきた。
さぁ今までの 1~46 をノーヒントでやってみよう! というので 92本作ったことにできればいいなぁ、だめかな?
毎日暑い日が続きますが、クーラーの効いた部屋でゲージでも作りながら、この夏を乗り越えていきましょう。
過去記事でわからないところやツッコミなどあれば、 当ブログのコメントか X でご相談いただければ補足していきます。
ではでは
ステキなゲージライフを!