前回の続きを書いていきます
シェーダーの勉強にゲージを100本作るという、さすがに無茶で無謀な提案を有言実行すべくチャレンジしながら記事にするという企画。途中で挫折しないか心配だけど、やるしかないと心を決めて頑張る。出来たら薄い本にでもしようかな。
まずは、シンプルなゲージの作り方をある程度網羅して、あとはその組み合わせとアレンジを楽しみながらネタが尽きるまで作っていこうと考えています。
前回テクスチャを使わないで シェーダー(マテリアルアセットで制作するので「マテリアル」と言ったほうがいいのかもしれませんが、ここでは「シェーダー」で進めます)だけで作るシンプルなゲージを 16本紹介しました。
通常 UV座標というのは、テクスチャをサンプリング(抽出)するために使うのですが、ちょうどいい感じにグラデーションに転用できるのでゲージに利用しています。
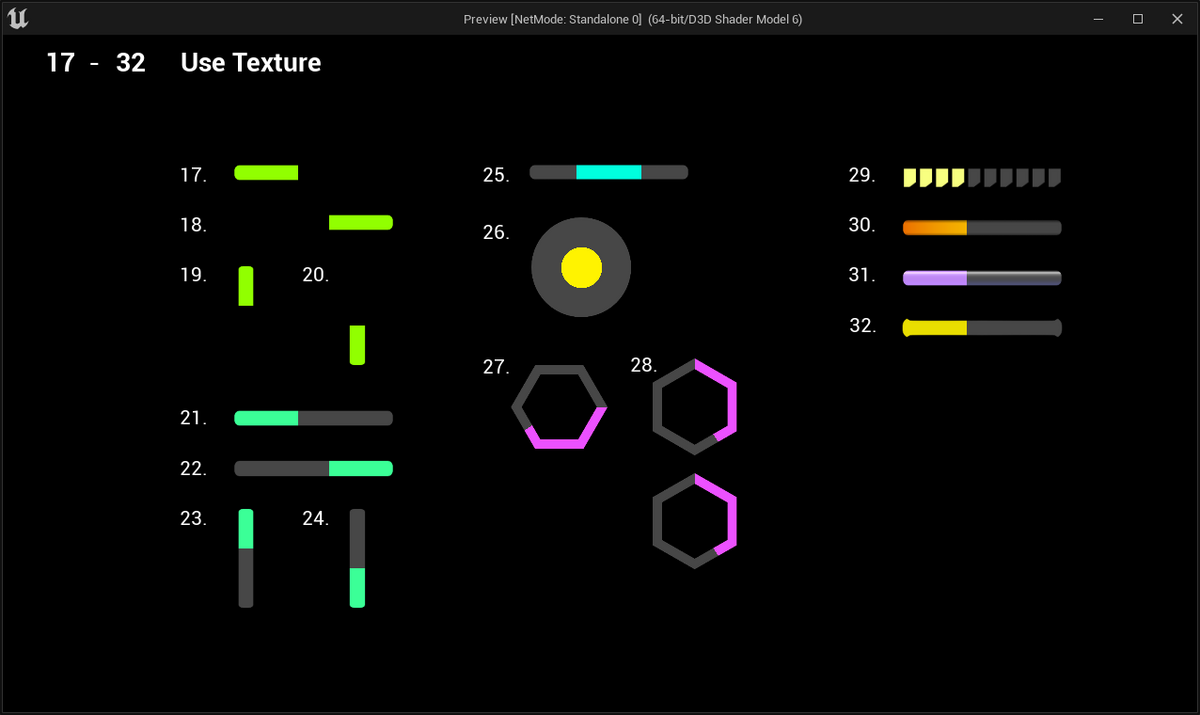
今回はそこにテクスチャを使用して形状に変化を加えていきます。

ではさっそく
17. 左から右へ

まずは肩慣らし
テクスチャはゲージの形状として作成します
![]() (256x32px)
(256x32px)
白黒(グレースケール)で作ったテクスチャなので 1. のゲージに掛け算するだけです。ね?簡単でしょう?(柴埼さん風に)

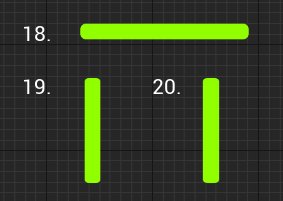
18. 19. 20. も前回の 2. 3. 4. にテクスチャを掛け算します。

横向き用のテクスチャを縦向きに使うと 当然 縦に伸びます。

縦長テクスチャを用意すれば済むことなのですが、UVの扱い方をいろいろ覚えておくほうがアレンジを楽しめると思うのでテクスチャを90度回転させる方法を紹介します。

U と V を入れ替えるだけです。ComponentMaskノード を使うと UとV を分離できるので、それをもう一度 1本にまとめるとき(MakeFloat2 ノードを使っていますが、UEでは AppendVectorノードでも同じ動作になります)に逆につなぎます。
シェーダーでは、 座標やカラーなど複数の数値をひとまとめにして扱うことが多いです。Vector2 とか Vector4(Float2とかFloat4も同じ)という表記を見ることがあると思いますが、中にいくつ数値を持っているかを表しています。
そのひとまとめの中から欲しい値を抜き出すときに、一時的にラベルのような文字を割り当てて扱います。
これが UV、 XYZ、RGBA などです。値を取り出す際は並び順が大事で、順番に割り当てます。例えば U と X と R はどれも1つ目の値を取り出します。V と Y と G は2番目というルールです。
電気製品とかの配線ケーブルを例にすると下図のようなイメージ。

ぞれぞれはただの数値でしかないので、組み換えようが、別の場所で使おうが自由です。
TexCoordノードから取り出せるのは Vector2(Floatが2本まとめられている状態) で1つ目が U、2つ目が V の値が取り出せます。
UEの ComponentMask ノードは RGBAで扱うようになっていますが、カラーしか扱えないということではないのでご安心ください。
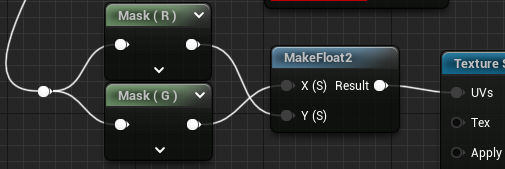
ComponentMaskノードを展開するとこうなってます。

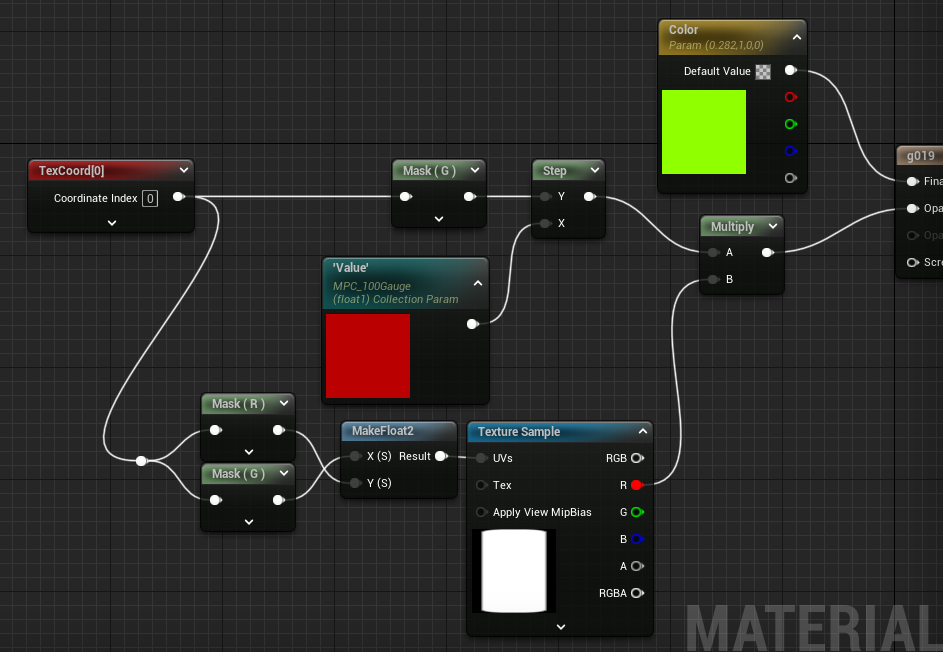
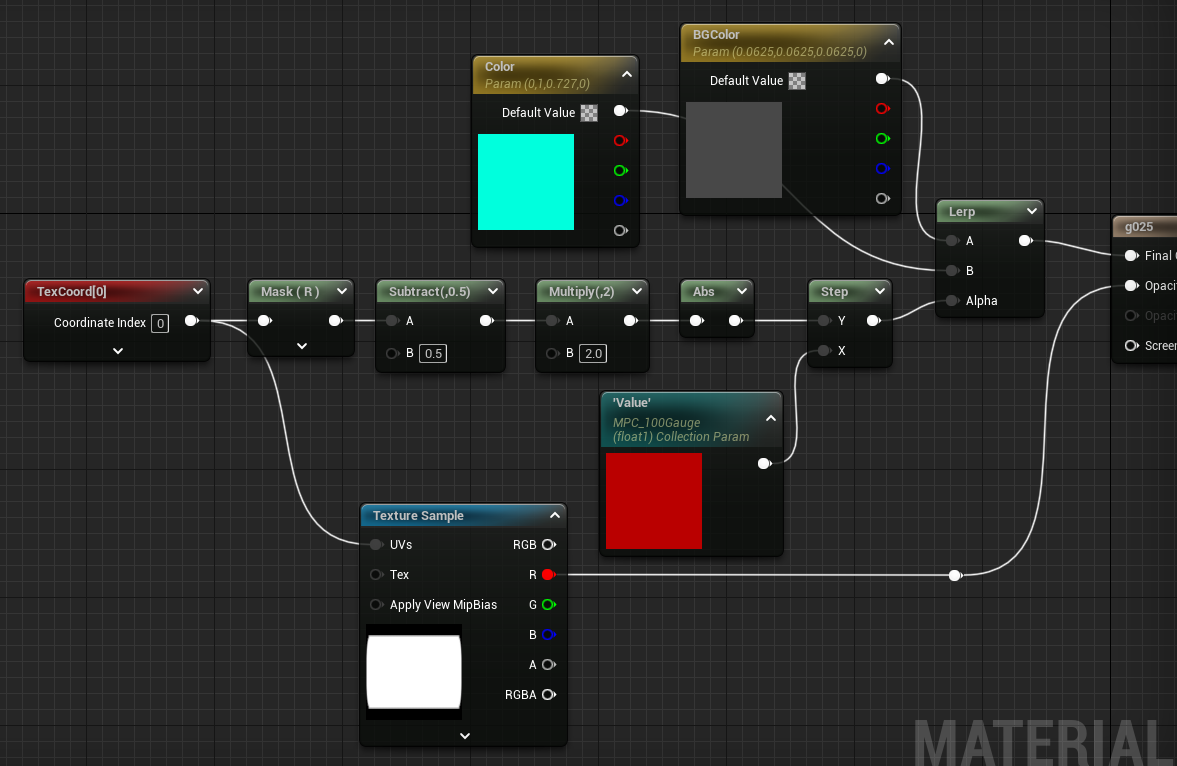
ということで、UV入れ替える部分については以下

UV の U を Rとして取り出して MakeFloat2ノードの Y に、V を G として取り出して X につないで最終的に Texture Sampleノードには 入れ替えられた UV が渡されるという流れ。
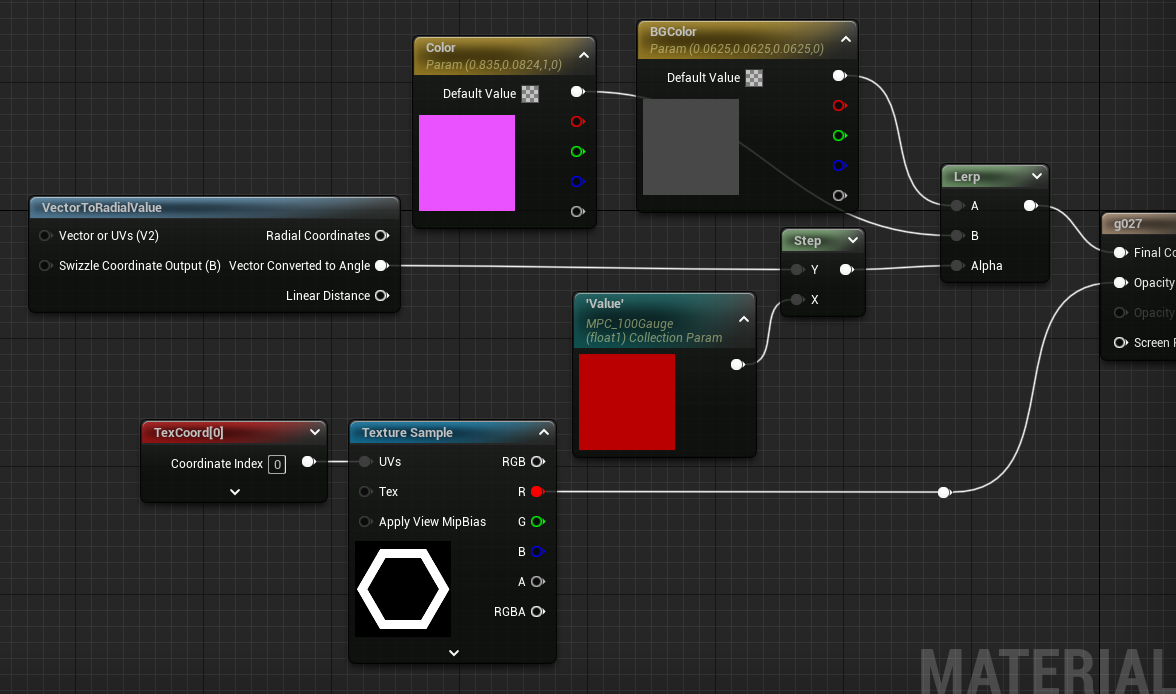
21. 背景をつける

17.~20. はテクスチャをゲージのシルエットとして利用しました。次はゲージの背景があるバージョンです。

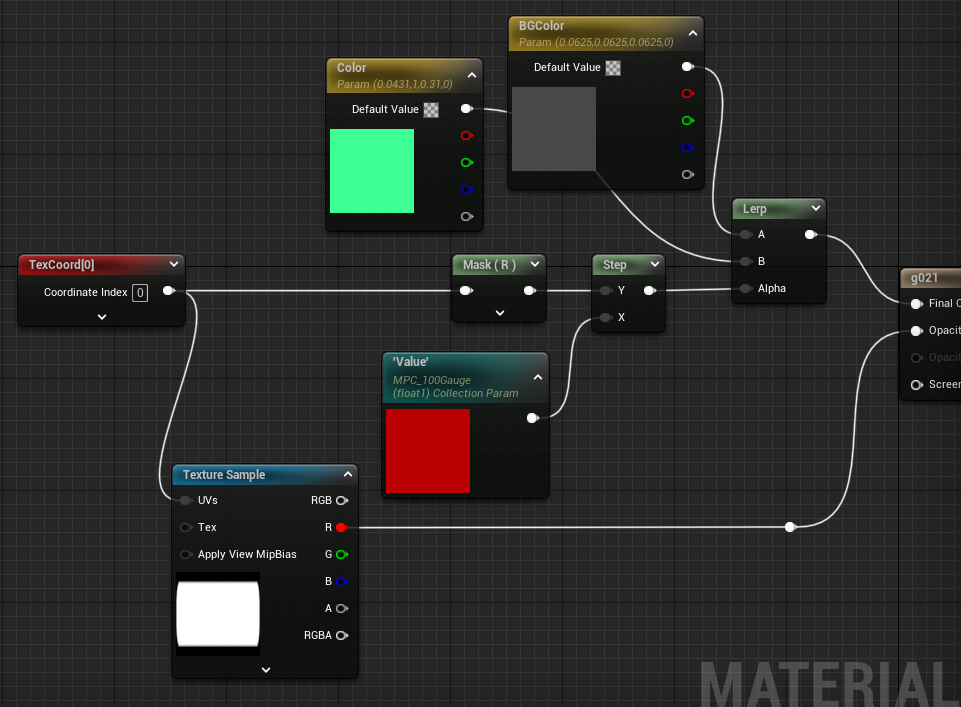
テクスチャをそのまま Opacity につないでるだけなので簡単です。掛け算しないだけこちらの方がシンプルかも。
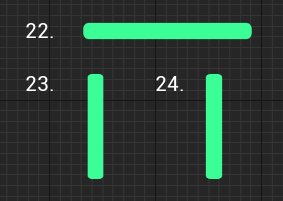
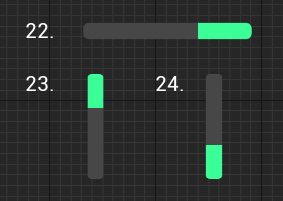
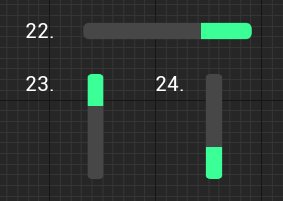
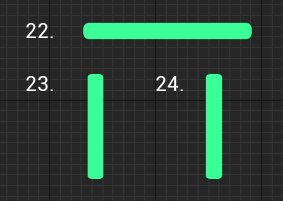
22. ~ 24. も同じように 6. ~ 8. にテクスチャを 追加して Opacity につなげば完成。

23. と 24. については、縦方向なので、UVを入れ替えるだけ。
25. 中央から

こちらも同様に 17.で使用したテクスチャをそのまま Opacity につないで終わり。

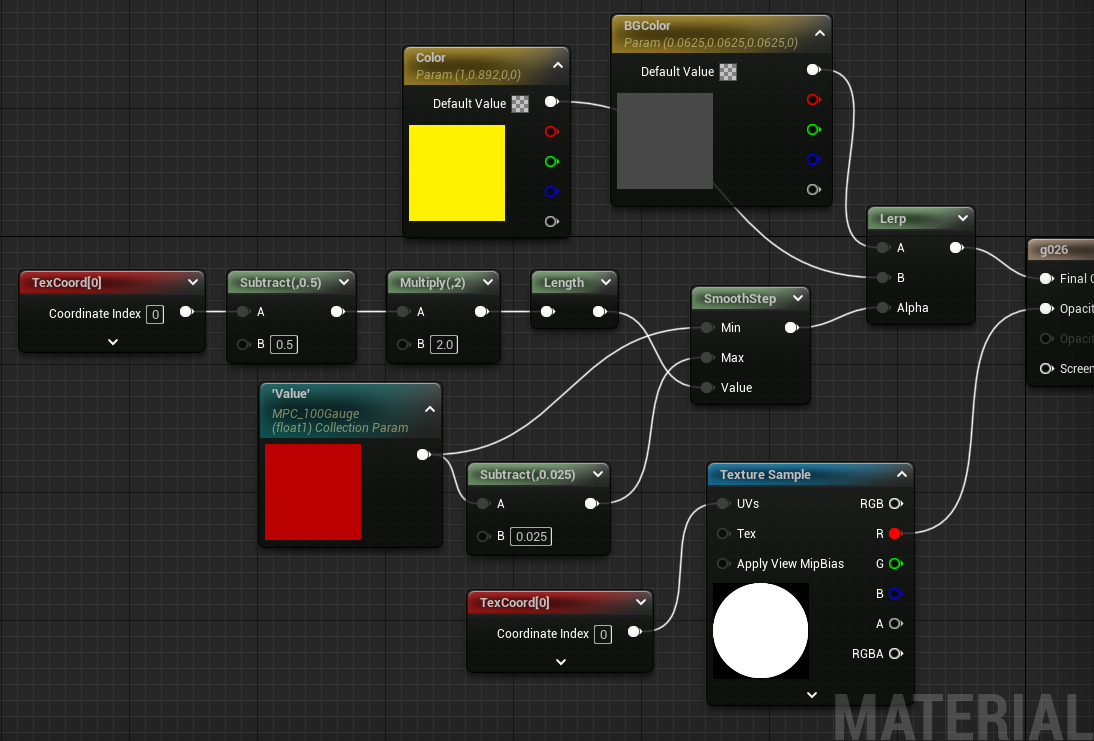
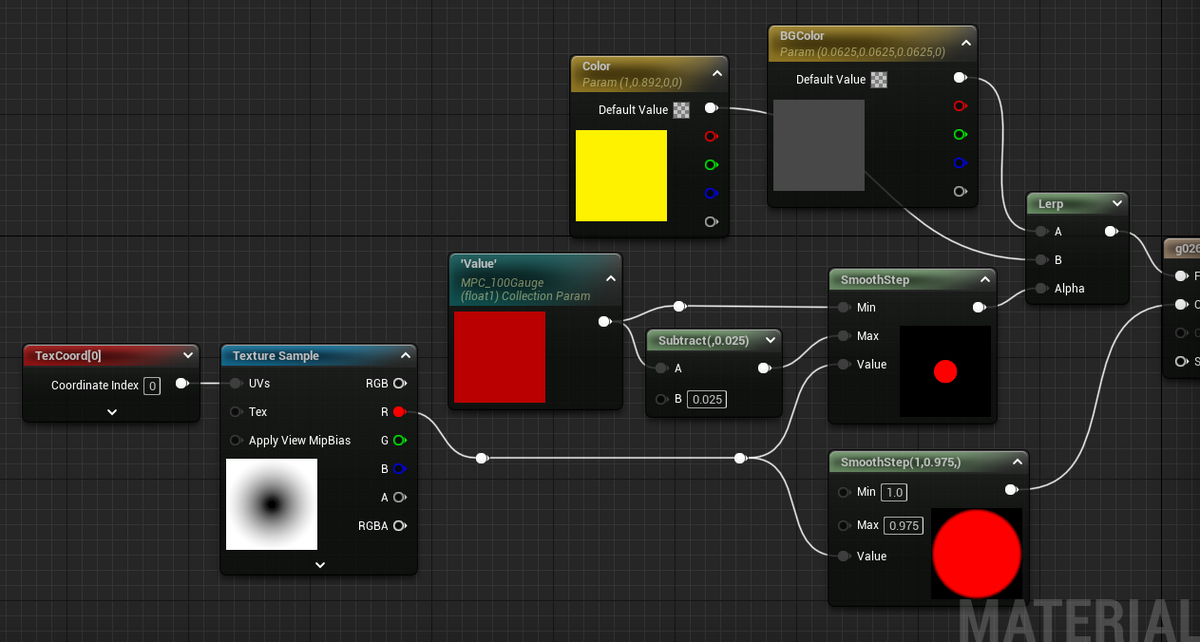
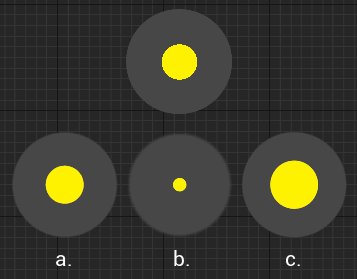
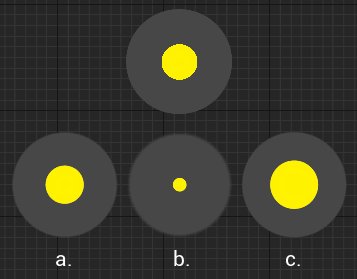
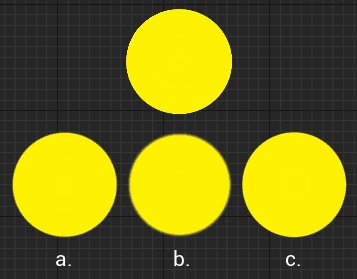
26. 円形のやつ

これはテクスチャを使わずジャギーを消して滑らかな円にしています。
Stepノード を Smoothstepノードに変更するだけ。

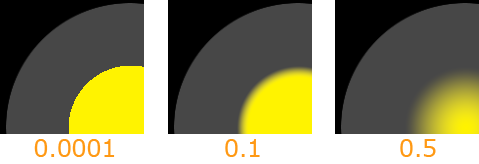
Stepノードは、「しきい値」を境界に 0 と 1 に分けます。Photoshopの 2階調化 と同じ理屈。一方の Smoothstep は 0 と 1 の変化に幅を持たせることができます。

Stepよりも入力が一つ増えます。変化の始まりと終わりを指定するイメージで、Min と Max の 差分が滑らかさになります。Min と Max の差が大きいとぼんやりして、差が小さいと、くっきりします。
表示する解像度によってはボケた見た目になったり、Stepのようにパキっとなったりするので、それなりに調整が必要です。

ちなみに Stepノードは 入力ピンのつなぎ方によって、0 と 1 の分けられ方を反転することができます。

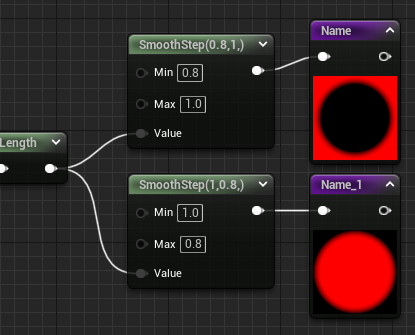
Smoothstep ノードの場合は Min と Max の値で、大小を入れ替えるだけです。

一応背景はテクスチャにしてみました

Lengthノードを使っていますが、テクスチャが用意できればテクスチャに置き換えることができます。リニアなテクスチャを作るのが難しいので、調整が必要ですが。
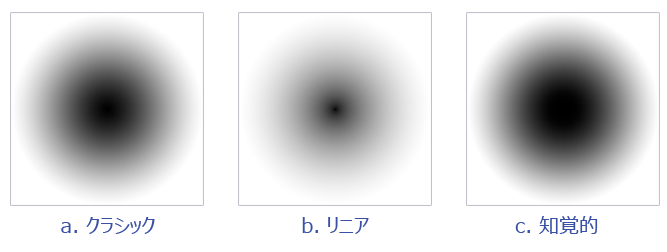
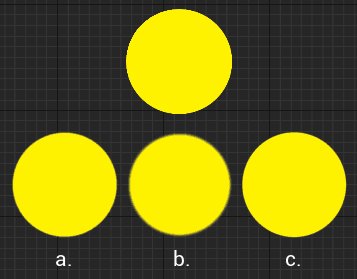
参考までにPhotoshopで作れる簡単な円形グラデーションですが、傾斜に個性があります。

これをsRGBを false にしたテクスチャで試しみます。

動かしてみたのがこちら

皮肉なことに、Adobeが「リニア」と言っているやつより、「クラシック」のほうが Lengthノード に近い印象です。知覚的はパッと見 Lengthノードに近いけど、値が小さくなる際に違いがわかります。リニアだから正義というわけではないので、感覚的に納得度合いの高いグラデーションが用意できればいいですね。
テクスチャで作ると、計算負荷は下がりますが、メモリ使用量と品質のバランスに悩むので、画面内のゲージの表示サイズが確定してから、テクスチャに差し替えるといいのかもしれません。またはあえて、解像度の高いグラデーションテクスチャを常駐させておいて汎用的に使用するのも効率的だったりします。
UEはグラデーションをアセットとして扱えるのもいいですね。そのタイプはまたいずれ。
Photoshoだけで頑張るのであれば、容量は大きくなるけど16bitのテクスチャも有効です。
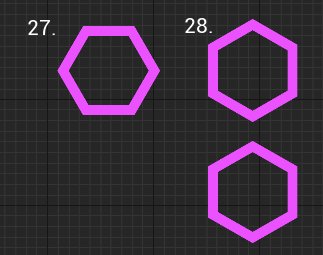
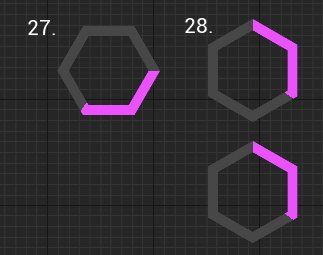
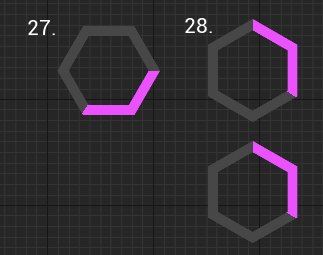
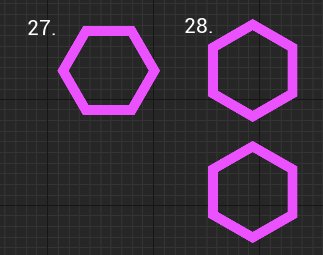
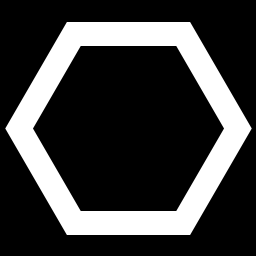
27. 28. 円グラフなやつ

12. 13. にテクスチャを反映させます
そのままでもいいですが、リング形状にすると中にアイコンを置いたりできますね。


グレースケールなテクスチャをアルファとしてOpacityにつないで終わりです。

グラデーションが用意できれば計算量は減らせます。

テクスチャ容量に余裕があればそれなりにパフォーマンスに期待できるかも。

計算負荷はピクセルの量に比例します。テクスチャはデータ転送とキャッシュ効率などに影響します。状況によってクオリティと相談しつつ選択していきたいですね。
29. 一定量ずつ増減するやつ

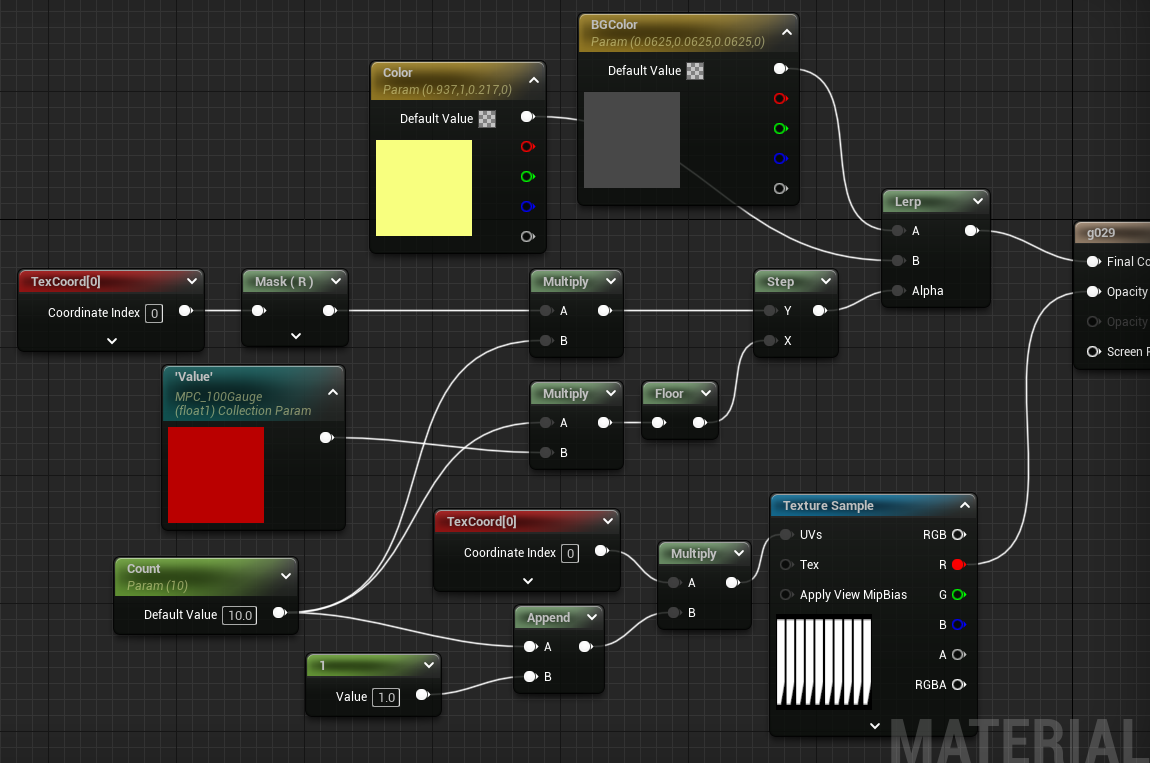
このタイプはテクスチャと組み合わせてようやく意図通りになりますね。
ひと目盛り分のテクスチャを用意してタイリングで並べます。
![]()

Count というScalarパラメータの数値を増やすと、目盛りの数を増やせます。

合わせて表示サイズを調整してやれば長さの変わるゲージが完成。
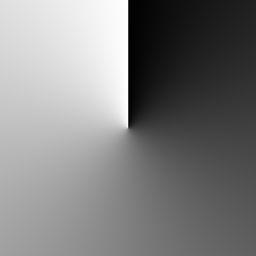
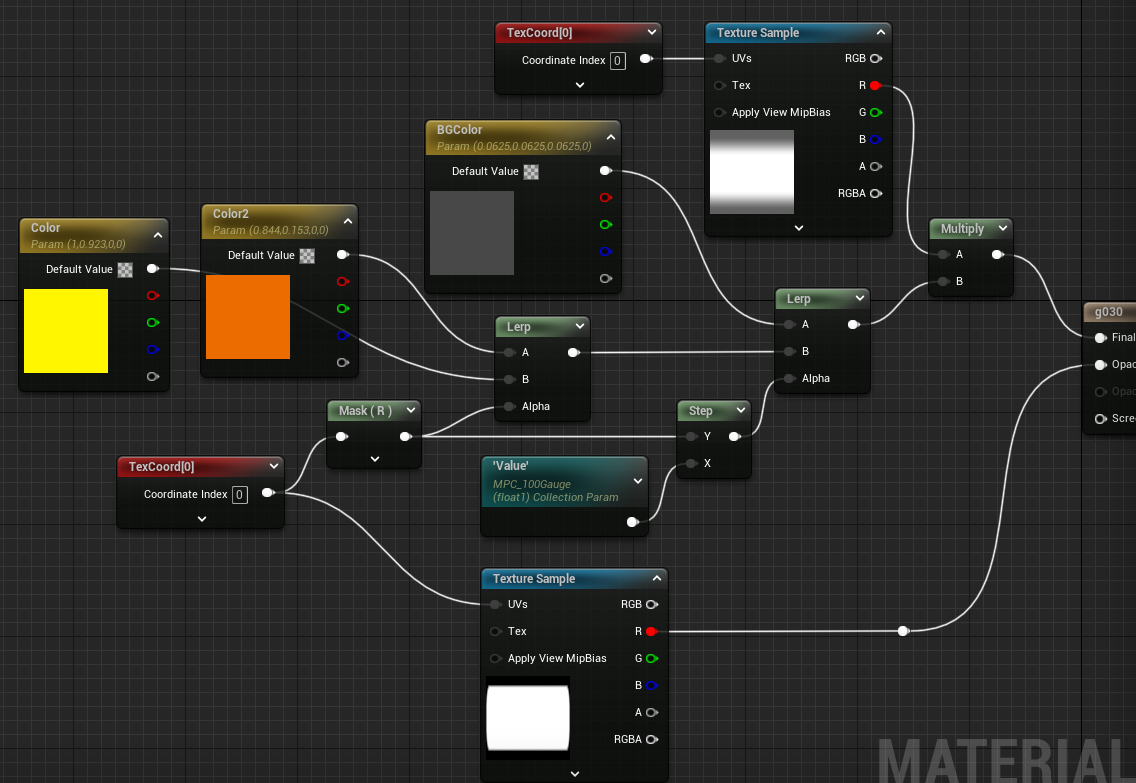
30. ゲージに着色する

これも 14. で作ったゲージのシルエットをテクスチャに頼ることにしたタイプ。
17.~ で使用したテクスチャと同じようにつなぐと完成。
でもそれだけだと簡単すぎるので、ゲージ本体にもテクスチャをブレンドしてみます。
![]() (16x32px)
(16x32px)
この小さなテクスチャを乗算(Multiply)することで、割合で輝度を下げることができます。グラデーションに渋みを出したり、シャドウ表現に使えます。

テクスチャは描画するサイズにフィットするように使われます。小さいと引き延ばされるので、容量を節約したいならぎりぎりまで切り詰めることができます。ターゲットのプラットフォームと変換後のフォーマット次第ですが、今のところ 4の倍数で調整すると無駄がなさそうです。
31. ゲージ量で色が変わるやつ

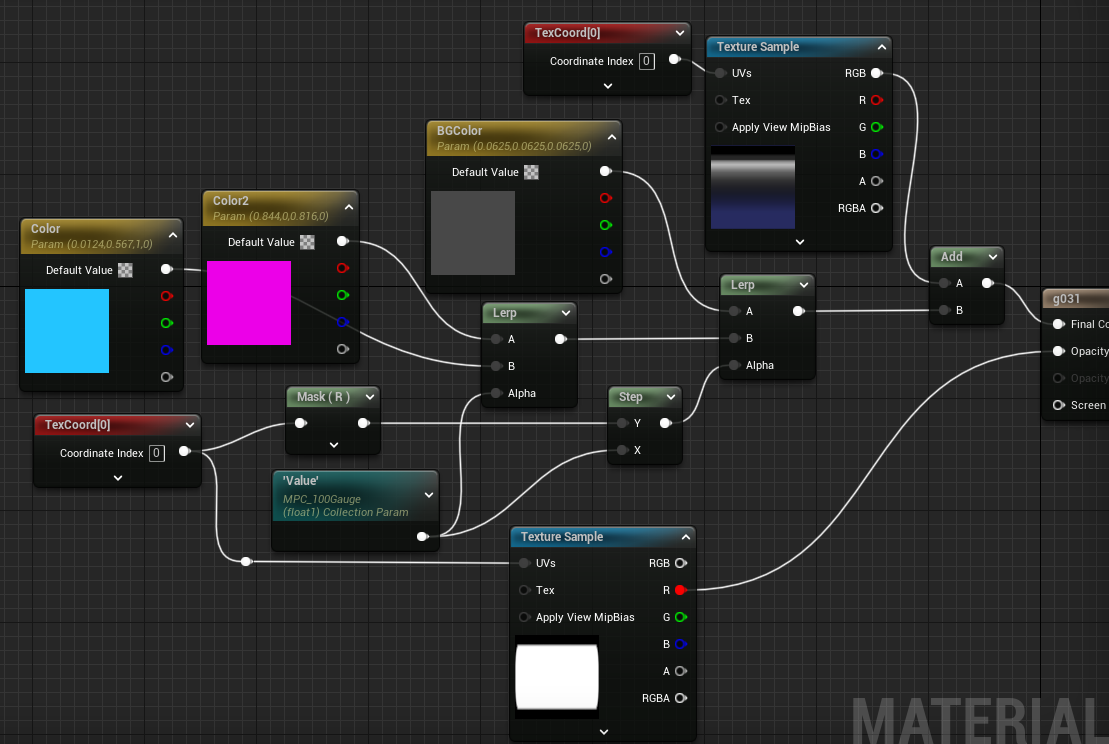
これも 30. 同様にシルエットに 15. のゲージにテクスチャを使いつつ、ゲージ全体にテクスチャをブレンドしてみます。
![]() (16x32px)
(16x32px)
今度は加算(Add)にします。

シェーダー内で、カラーに対して加算(Add)すると、Photoshopのレイヤーブレンドにある 覆い焼き(リニア)と同じ見た目になります。
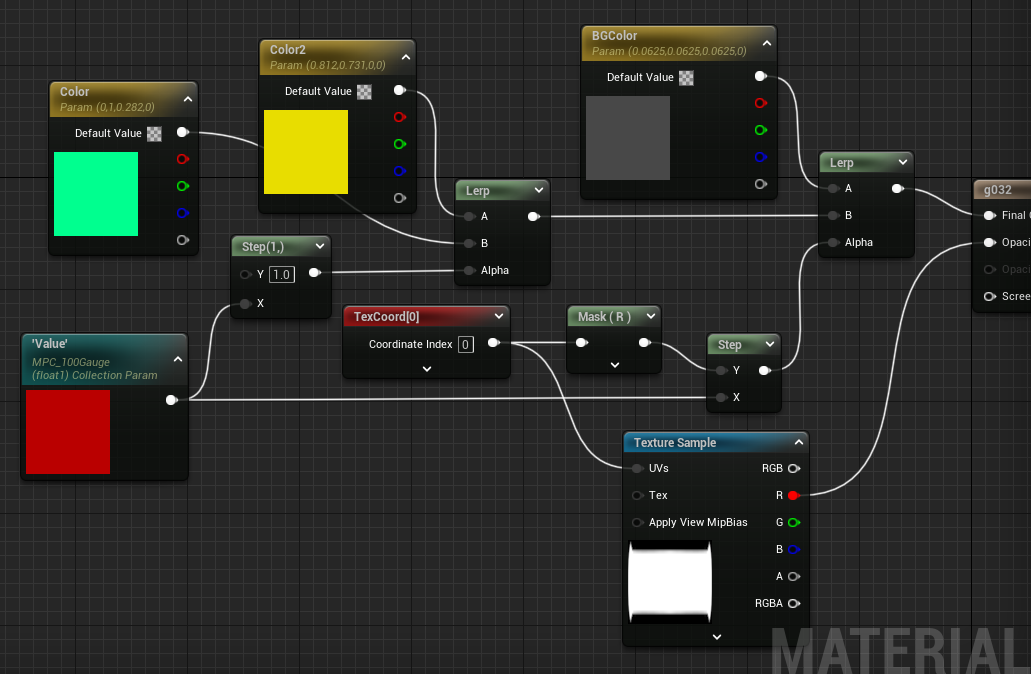
32. 満タンの時に色が変わるやつ

流れでアレンジし始めるとネタが早く尽きそうなのでここはシンプルにシルエットだけにします。
![]() (256x32px)
(256x32px)
ちょっとだけデザインを変更。

今回はここまで
シンプルでノードも少ないので写経するにしてももそれほど時間はかからないと思う。できるだけ時間をかけずに最低限の機能を持たせたいときなどにサクッとしれっと作って、涼しい顔でデキる奴アピールしてやりましょう。
まだ三分の一か・・・先は長いな。
ではでは
素敵なゲージライフを!