超簡単お手軽ゲージを作ってみます。マテリアルは使いません。
Widgetブループリントを一つ用意します。
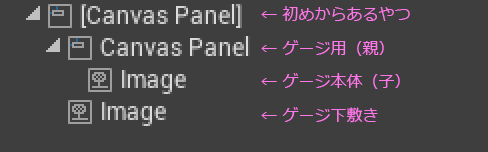
キャンバスに配置するパーツは3つ。

ゲージ用のキャンバスとゲージの下敷きは同じ大きさにします。下敷きは暗めの色にしておきます。
ゲージ本体の「Image」をキャンバスの子供にしたら、設定をサクッと変更します。
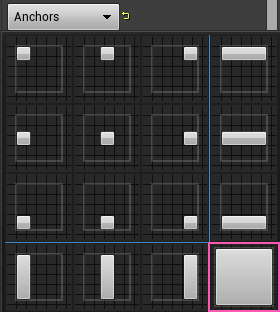
まずはAnchors(アンカー)を右下のやつに変えたら、

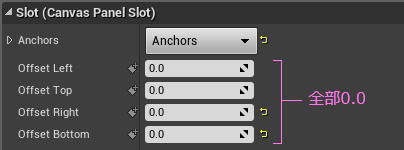
すぐ下にあるOffset関連の値をすべて0.0にします。

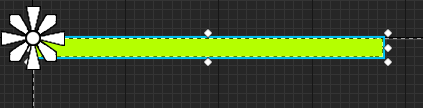
カラーを適当な色にしたら、

最後にキャンバスパネルの isVariable のチェックを入れて完成です。

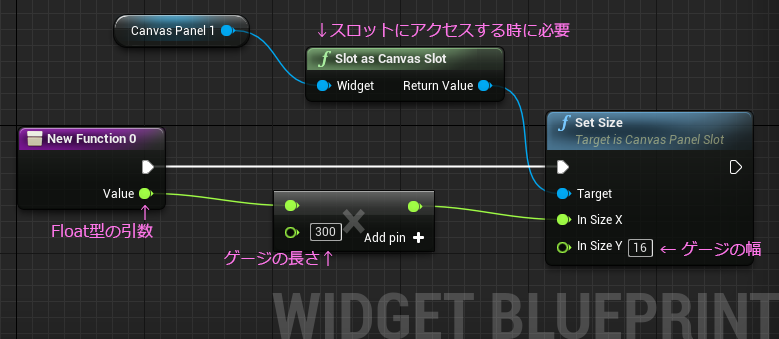
編集モードをグラフに切り替えて、MyBlueprint のタブから、Function(関数)をひとつ追加します。
中身は以下。

コンパイルしてエラーがなければ保存して完成です。
レベルから確認してみます。
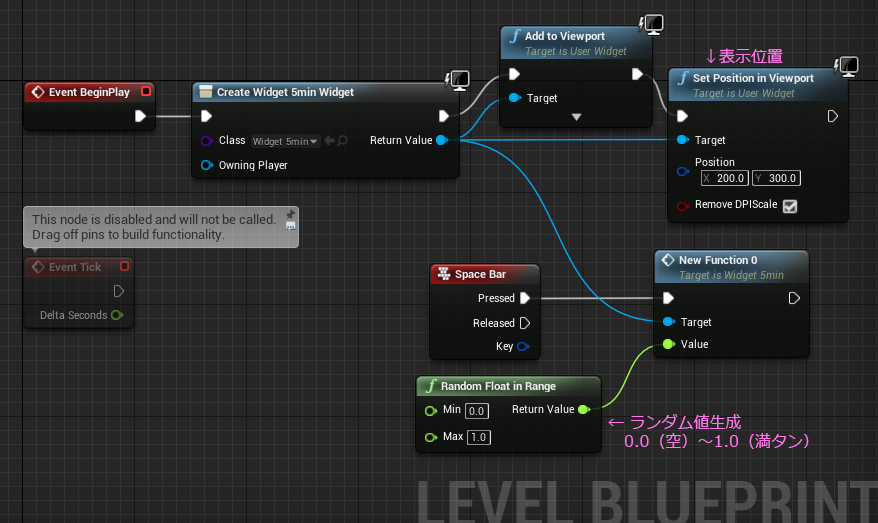
レベルブループリントを編集します。

再生してみると、



スペースキーを押すたびに長さが変化します。
完成です。
実際に時計見ながら作ってみたのですが、5分かからなかったです。
見た目には安いですが、このスピード感は大事です。
ゲージ一本でゲーム性やバランスが大きく変わるのはよくある話です。
ではでは
ステキなゲージライフを!