9
メッセージは立木坂から届いたものだった。一時的にチームから捨てられたという表現をしていたが、まぁアイツのデフォルトの物言いなので無視しつつ、やり取りしていると、どうもスタンプの絵を描く仕事を請けたらしい。プロデューサーの手の速さに若干の不気味さを感じる。良いものにしたいという気持ちで動く分にはプロジェクトチームのメンバーとして当然だ。なぜかプロデューサーという立ち位置が個人的にあまり好きになれない。プロデューサーの職分というより、たまたまそこにいる人間との相性な気もするが。
ただ、仕様決定の場に不在なことが多いのもあって、どうしても現場からの距離を感じざるを得ないし、外から中をつついてかき混ぜてくるような印象しか持てないのは、個人的すぎる感傷が由来なのは分かっているつもりだ。今のところ、この心象を変えてくれるほどの出会いは無い。単にプロデューサーと仲良くなればいいだけの話だと言われてしまったら、言い返せるほど経験値が高くないし、まぁ人見知りだから仕方がない。ということにしておこう。
で、プロデューサーのことはさておき、立木坂はスタンプの仕様を教えろと言ってきた。仕様もなにも自分もさっきスタンプ機能追加の件を聞いたばかりだと返したら、
(立N)じゃあ表示サイズと、種類を教えてください
・・・コイツ人の話聞かないやつだな・・・
(自分)まだ決めてない
(立N)何にも決まってないのに何を描いたらいいんですか?
(自分)訊かれても困る
(立N)うーん、とりあえず猫でも描いて癒されます
(自分)じゃそれ
(立N)はーい
という流れになった。なんかアヤフヤなままで不安しかないが、出来に関してはこちらから依頼したわけではないので、いったんモックの完成を目指そう。やることは増えたが素材を用意する手間は省けたのはありがたい。絵の内容はまた別途すり合わせの時間をとればいいだけのことだ。後でスケジュールの確認もしなきゃな。
さて、ここまでできたけど、なんか忘れてるものがないか、

ラフはどんな感じだったかな。

そうだ、左右の振り分けが簡単にできたせいで、この < > を置くの忘れてた。
自分のコメントに色を付けるのは簡単だ。ストラクチャから値を引き出せるようにしたから、すでに要領は得ている。サブメニュー表示はちょっと重めなのと、レイアウトが安定してからにしたい。ここは、 < > を作っていこうか。
とはいえ、これは少々作り替えが必要だな。
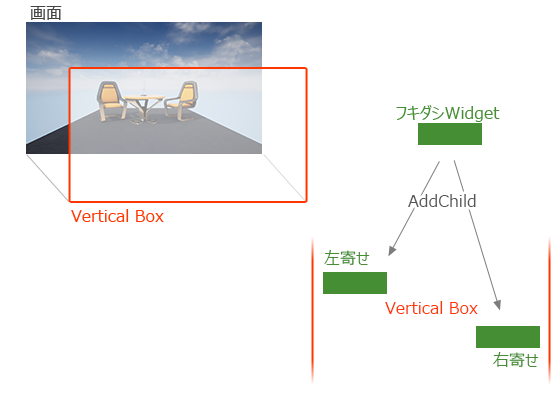
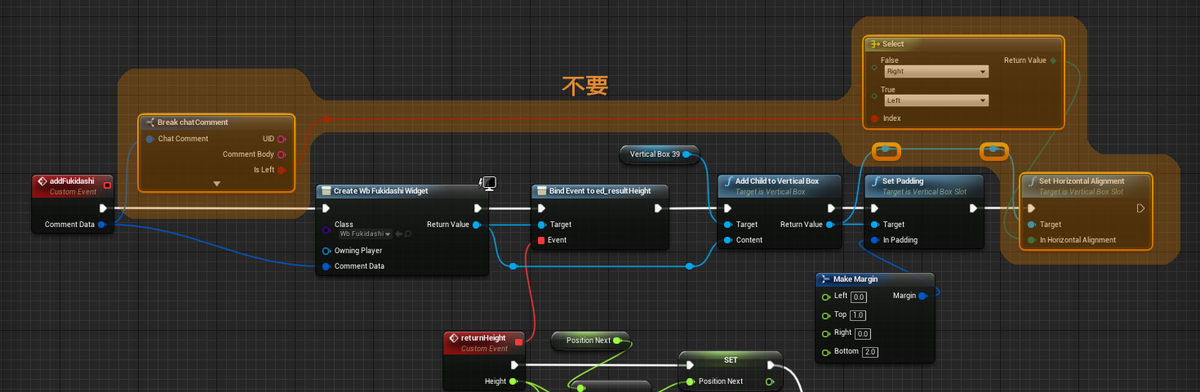
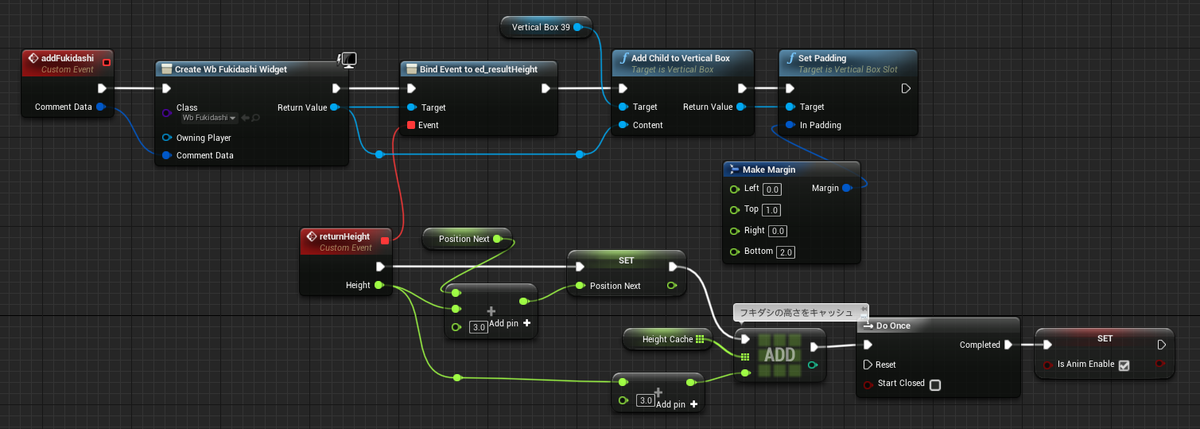
現状、フキダシWidgetは必要最小限のサイズでしか表示していない。そして、横幅が画面サイズと同じ Vertical Box に対して AddChild している。 さらに、isLeft というブーリアンの値でもって、setHorizontalAlignment ノードを使って左右にレイアウトしている。

ここに < > を表示しようとすると、①重ねて出すか、②VerticalBox を2つ左右に分割するか、③フキダシの方に追加するか。今思いつくのはこの3つ。
①の重ねて出す方法は、新しく< >の専用Widgetを作り、フキダシ追加に合わせて一緒に追加。Y方向にマイナスマージンの値を入れれば実現できそうだ。当然フキダシの高さが可変なので、値を調整してやる必要がある。
②は左右が独立することになるため、同じ高さを維持できさえすれば、シンプルなつくりが期待できるが、2つのVerticalBoxにアクセスすることになるので、その切り替えがちょっと面倒な印象。
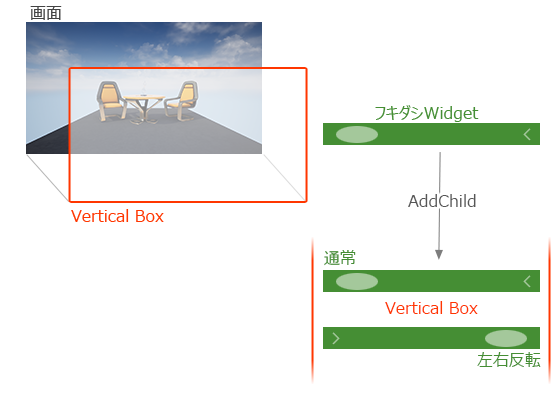
③は、フキダシWidgetのレイアウトをいじるだけで解決できそうなので、今のしくみから大きく変わることはない。ただし、左右の振り分けではなく左右反転になる。
あとは、スクロールアウトした際の処理だけど、①と②、どちらも別々のWidgetが追加されているので、画面から消すときに常に2つづつ消すことになる。③は今まで通り。
これはチャットのUIだ。時系列で過去から現在にかけてリニアに並んでいる。余計な要素は入れない方が、サーバーとの差分が無い分シンプルに管理できるはず。発言順がそのまま表示順になっていた方がチェックがラクだし、なにより表示する側の都合でしかないのに、システム側に表示側の都合に合わせろというのは、後々のことを考えると経験から言ってリスクである可能性が高い。
ここは③のフキダシWidgetに手を加える方法で進めていこうと思う。
やることは今のレイアウトにパーツを追加することと、フキダシのサイズ可変に同調できることがゴールだ。左右反転については、フキダシWidgetの中でやってるので、むしろレイアウトWidgetでやってる左右振り分けが不要になるはずだ。

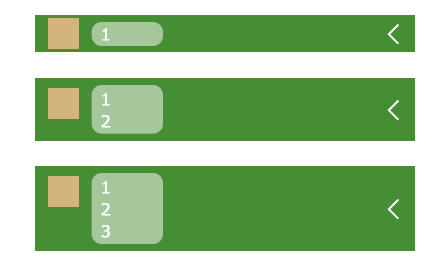
縦方向の可変イメージはこんな感じ。

さっそく < のテクスチャを作ってインポートする。

とりあえず、SideArrow と名付ける。
これをキャンバスに配置するわけだけど、まぁ試しながらやってみるか。
Size to Content の仕様と、アンカーのストレッチに悩まされつつ、1時間ほど試行錯誤を繰り返してようやくなんとかなった。と思う。

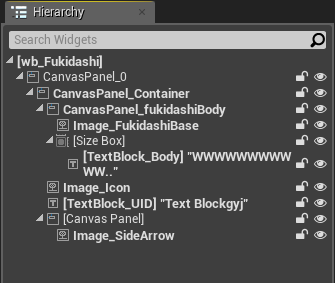
フキダシの下敷き画像は、親のキャンバス(CanvasPanel_Container)にサイズ依存していたので、SizeBox以下とフキダシの下敷き画像を、新しく追加したキャンバスパネル(CanvasPanel_fukidashiBody)でくるむことで、階層的に一段下げた。そしてその CanvasPanel_fukidashiBody と同階層に SideArrow を追加するのだが、親キャンバス(CanvasPanel_Container)のSize to Contetnt が利いているせいで、サイズの変化するフキダシに対して、右端をアンカーとした SideArrow が配置できない。そこで、SideArrow も サイズ固定した CanvasPanel でくるむことで位置を確保。

危なかった。一瞬あきらめかけたけどなんとかなった。
あとは、レイアウトWidgetの方を編集。フキダシWidgetを追加する関数のところで左右振り分けの処理をバッサリ。

こうやってノードが減ってスッキリすると気持ちがいい。

これでいけるだろう。

何度も再生して、そのたびに落胆してきたので、感動するより安堵の溜息が出る。ようやく想像通りになった。この辺はもっといろんなUIを作って経験を積むしかないなと改めて思う。
あとは、自分のコメントに色を付ける処理か。これは、判定するのは表示側ではないのと、作るとなっても大してコストがかからないので、後回しにしよう。それより真ん中のテキスト入力部分が見た目に重いので、ホバー処理を入れてみたい。普段アルファ値で薄くなってて、カーソルが乗ったらハイライトする。
テキスト入力Widget は レイアウトWidget で管理してるから、そこでホバーの判定を取ってもいいけど、すでにEventTickでスクロールの制御をしてるから、今はまだあまり複雑にはしたくない。やっぱりテキスト入力Widgetの方でやるか。外すときも簡単だ。
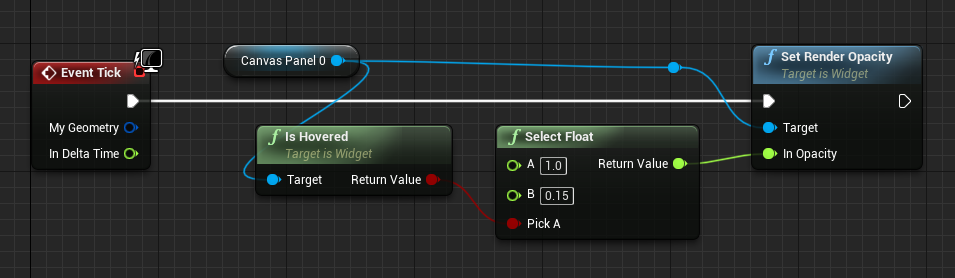
パーツを抱えている親のキャンバスに対して、Is Hovered ノードで判定を取る。on Hovered みたいなちょうどいいマウスイベントはなさそうなので、 EventTickで毎フレームチェックする形になる。処理負荷が心配だけど、後でプログラマに相談しよう。
まずはこんなところか。

Render Opacity は、キャンバスに使うと、配下の子供たちにもフェードが掛けられるとても便利なパラメーターだ。

こちらは詰まることなく予想通りにできた。
ふと辺りで人が動いているのに気付いた。自分の位置からはフロアの扉は見えないが、ばたばたと立て続けに出入りする音でわかる。もうこんな時間か。時計を見たら急に疲れが出てきたような気がする。キリがいいから、今日はこの辺にしておこうか。ここまでくれば、テキスト入力を左右個別に配置するタイプを作ってもいいと思う。
よし、帰ろう。帰り支度をしてフロアを出る。
「お先に失礼しま~す。」
外に出ると雨は止んでいた。薄く雲が残っていて、ぼんやりと残照を拡散していてまだ明るい。急に腹が空いてきた。晩飯について考えながら駅に向かって歩き出した。
つづく