
前回のしくみだと、それぞれの桁が0から目標の数字に向かってUV移動するので、100000 みたいな場合ほとんど動かないことになってしまいます。
もう少しそれっぽく回してみようということで前回の記事で作ったWidgetを改造することにします。
実際のカウンターは、位の小さな桁から動き出して9が0になる(=1回転)タイミングで繰り上がって次の桁が動きます。一緒には回りません。それを律儀にやってると桁が多いほど時間がかかってしまうので、すべての桁を同時に回しつつ回転速度で帳尻を合わすことにします。
まずは数字の回転を受け持つ 子Widget から編集。
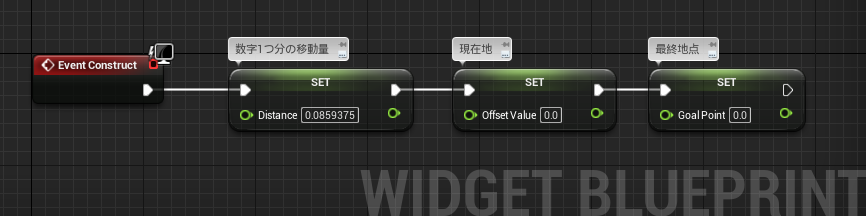
EventConstruct で 変数を初期化します。OffsetSpeedは別のところでセットします。
新しく GoalPoint という変数を用意します。実は前回の GotoNumber という変数をリネームしてます。

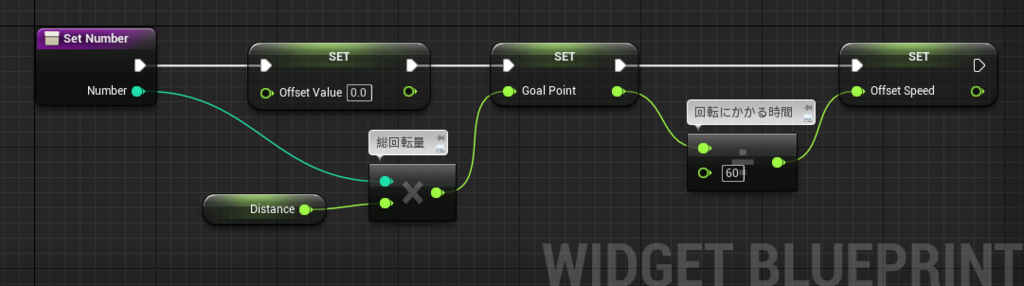
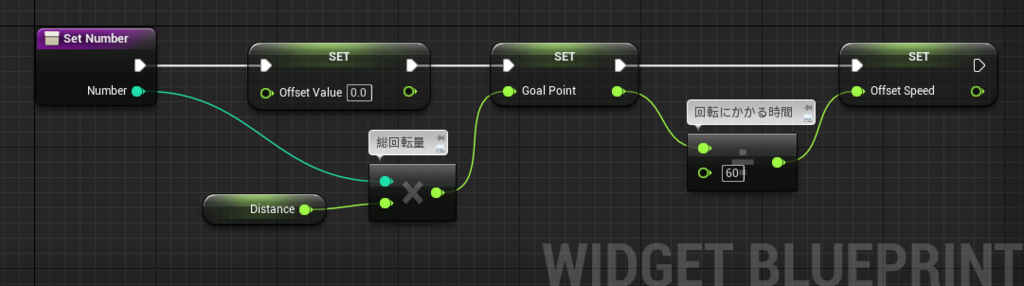
次に 親Widgetから数値を受け取る関数をいじります。

回転するので0→9をひたすら繰り返すのですが、ここは1本の道をイメージします。
例えば 32 という数値を表示する場合、1の位は 3回転した後に2まで回って止まります。012345678901234567890123456789012 ということで、すべての移動量を計算します。その道のりを どれくらいのスピードで進むかを割り算で決めています。
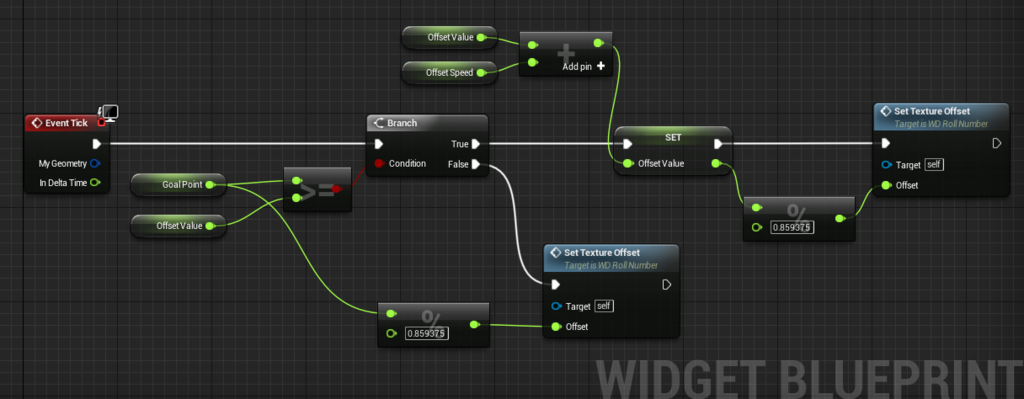
関数の次は、EventTickをつなぎ直します。

ゴール地点 GoalPoint を越えるまでひたすら OffsetValue に OffsetSpeedを加算します。
テクスチャのV値を変化させて数字をスクロールするのですが、0.0 ~ 0.859375 までの範囲しか使っていないので、OffsetValue を %(剰余)を使って範囲を限定します。
子Widgetの編集は終了です。
親Widgetが参照しているので、しっかりコンパイルしてから保存して閉じます。(閉じておいた方が無難です)
最後に親Widgetです。
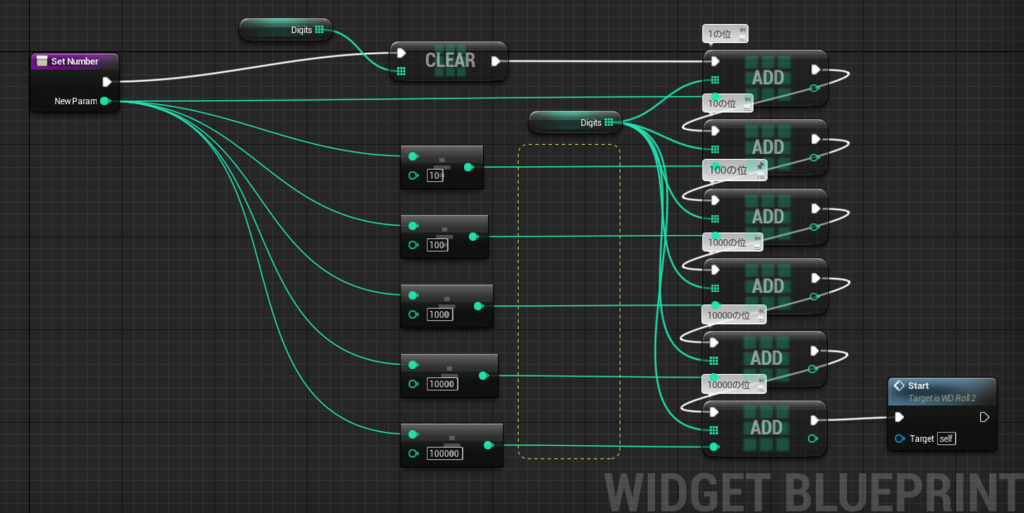
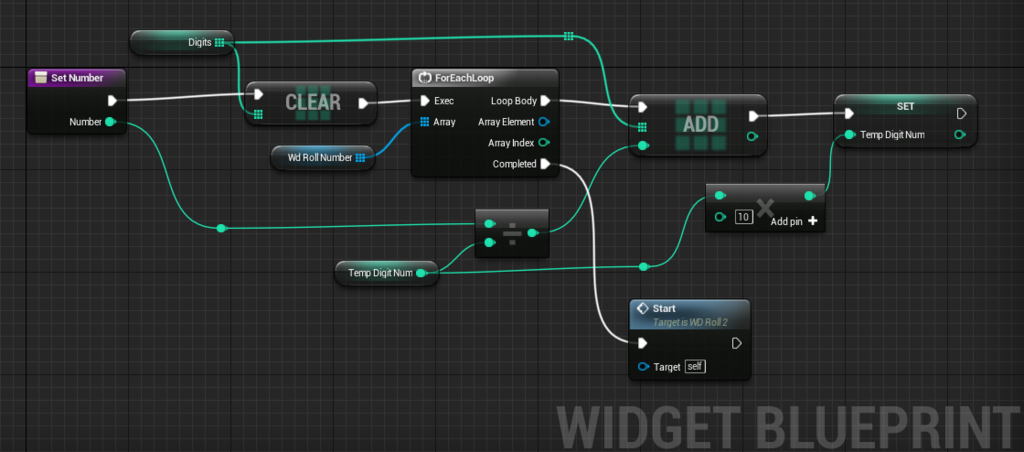
まずは、桁を分解する関数から、%ノードを無くします。

これで十分動くのでOKなのですが、せっかくなのでコンパクトにしてみます。

ぜんぜんコンパクトじゃないですね。かえってややこしくなってる気がします。
桁毎に割り算するための変数 TempDigitNum を、この関数の中だけのLocal変数で用意しました。初期値 = 1 から始めて桁が増えるたびに10を掛けていきます。
このつくりだと、何桁だろうが対応できるので、桁が増えたり減ったりしても編集しなくて済みます。汎用性は大事です。
編集完了です。
動かしてみるとこんな感じ。↓

上の画像はイメージです。実際のキャプチャにPhotoshopでブラーを掛けました。
大きな数字ほど右のカウンタの勢いが増します。
すごく速いので、動かしてみて気づくと思うのですが、高速で回すと車のホイールやプロペラみたいにゆっくりと逆回転しているように見えることがあります。
再現するのはなかなか難しいですね。
この方法だと、演出時間が一定なのでリザルト画面の演出には向いていると思うのですがいかがでしょうか?
ちなみに子Widgetの親Widgetから数字を受け取る関数で、右の方の割り算の数値を大きくすると、ゆっくり回るようになります。

次回はデリゲート(Delegate)を使ったカウンタにチャレンジしてみようかと思います。
うまくいくかな・・・