前回 キーリピート処理を試すために作ったUIパーツのスライダーを並べてそれっぽく操作できるようにしてみようというのが今回の記事です。
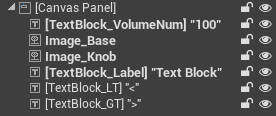
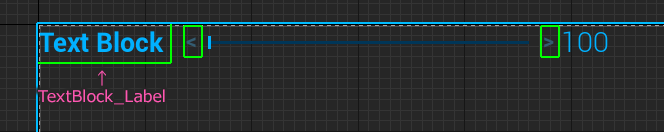
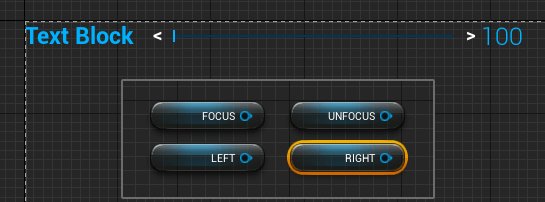
まずは スライダーのWIdgetにパーツとアニメーションを追加します。追加するパーツは3つ。
項目名を示す「ラベル」と、「左右のキーを入力してね」と「いまこの項目を触ってるよ」という意味を持たせる一組の < > になります。


ラベル用のテキストブロックは、ブループリントから内容を書き換えるので、
Is Variableにチェックを付けます。あとの< > はブループリントからは直接触らないので画像等にしてもOK。
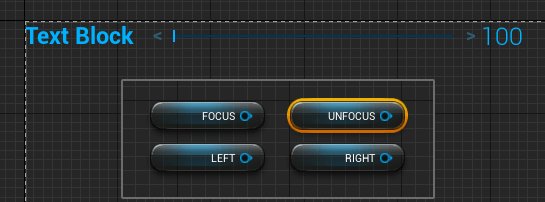
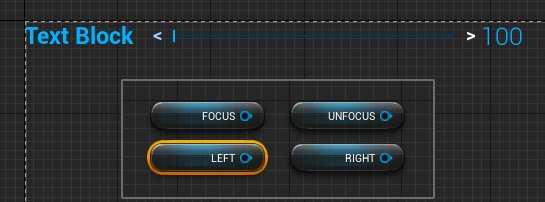
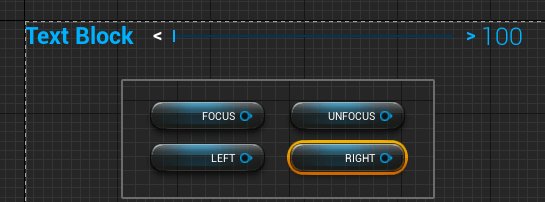
アニメーションは全部で4種類。
- FOCUS ・・・ フォーカスされたとき
- UNFOCUS ・・・ フォーカスが外れたとき
- RIGHT ・・・ →右キー を入力したとき
- LEFT ・・・ ←左キー を入力したとき

左右のキーを入力したときのアニメーションは、ツマミが動くので、必ず必要ということはないですが、キー入力に対するリアクションは、分かりやすいほどユーザーフレンドリーなUIとなります。また、ユーザーは操作しながら無意識的にこのリアクションを記憶して学習していくので、「< > を見かけたら 左右入力できそう」というUI操作に対する期待感を育てることができます。これもひとつのUXです。デザインの段階で記号化のルール作りはとても重要になります。ここ試験に出ますよ(何のだ?)
Widgetブループリント
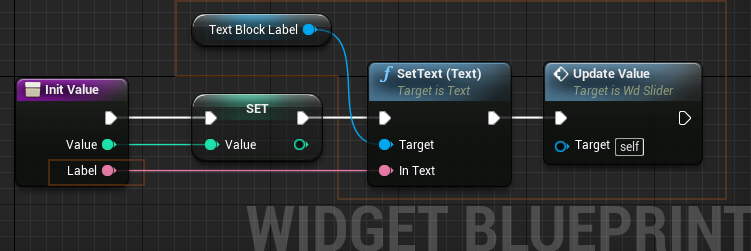
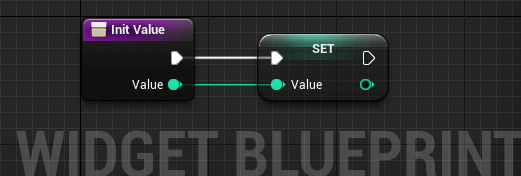
初期状態の値をもらう関数にラベルをセットする処理を追加します。

Text型の引数(Inputsピン)を追加します。最後にスライダーの値更新用の関数をつないでいます。これは前回作ったやつで、処理の順番でおこる不具合対策でここに移動してきました。
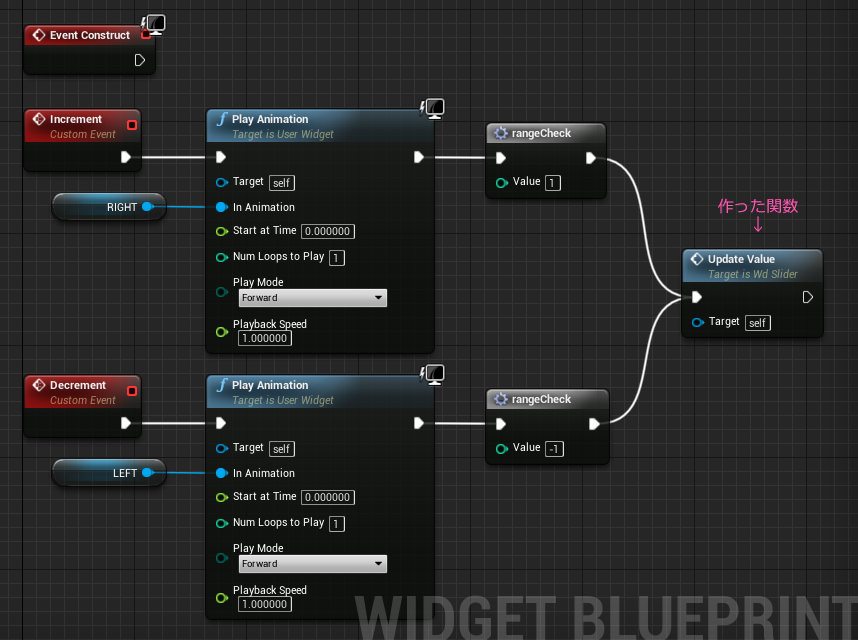
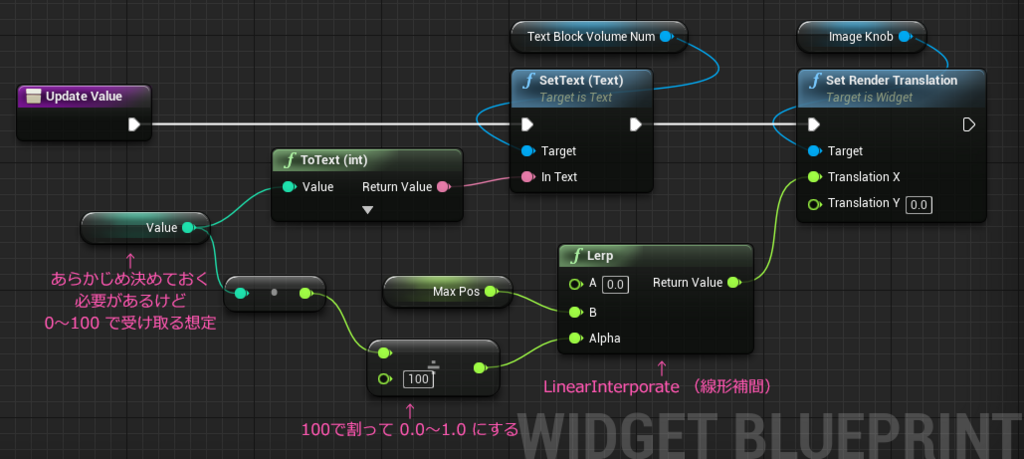
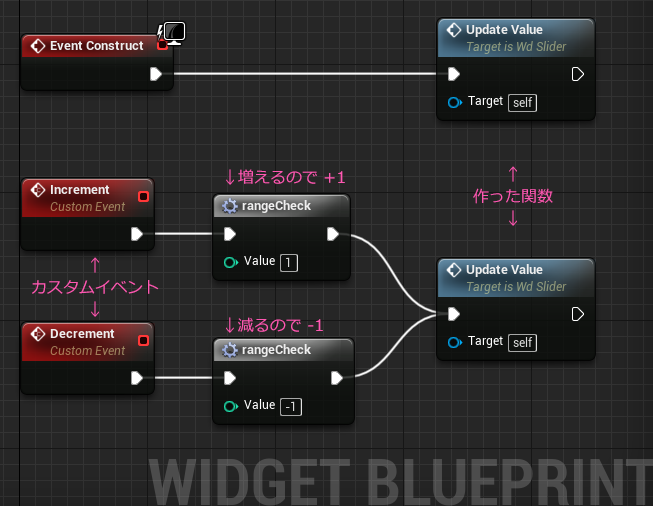
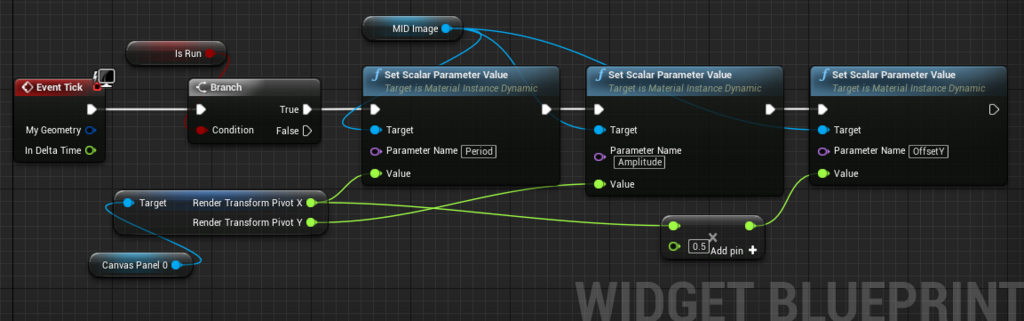
というわけで、EventGraphが変わります。
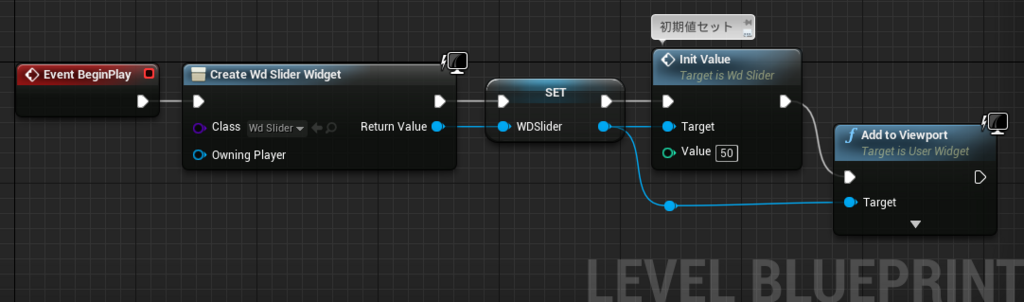
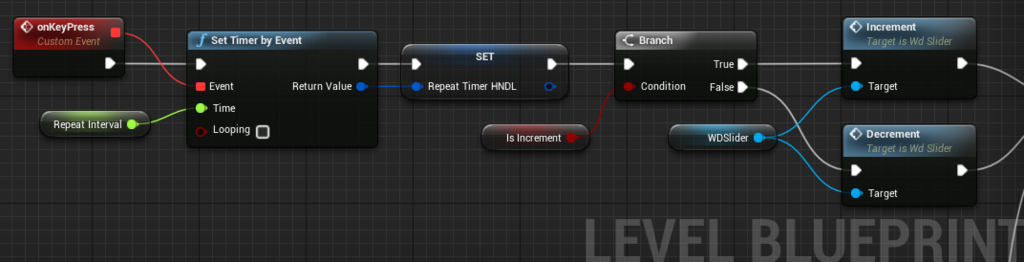
前回↓のようになってたのを・・・

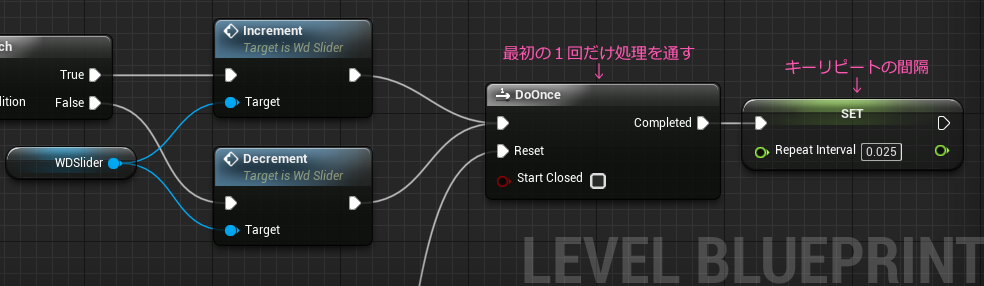
こうします。

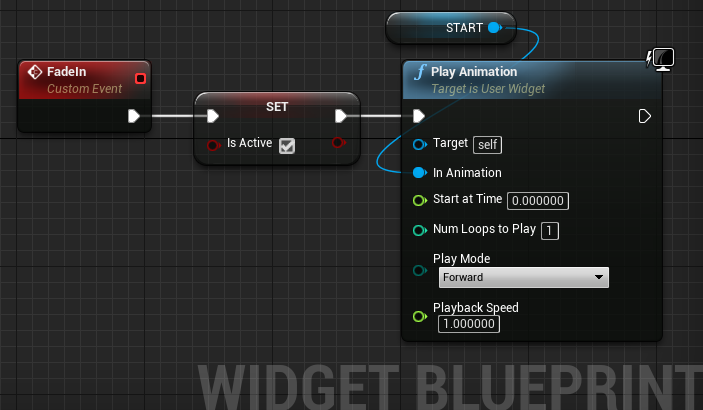
ついでに左右キーを押したときに呼ばれるイベントなので、アニメーションの再生もここで行います。
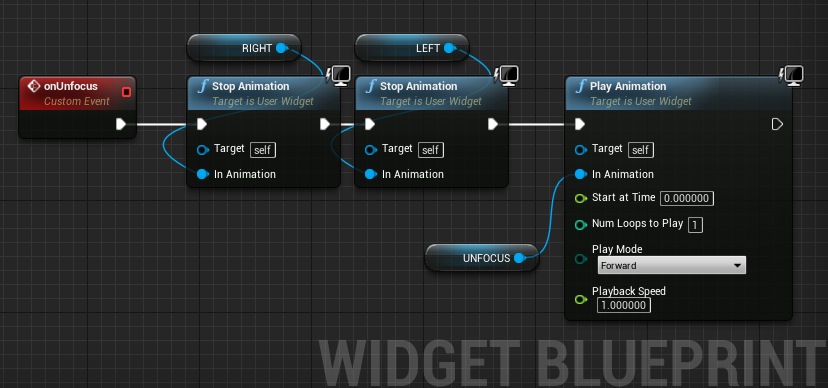
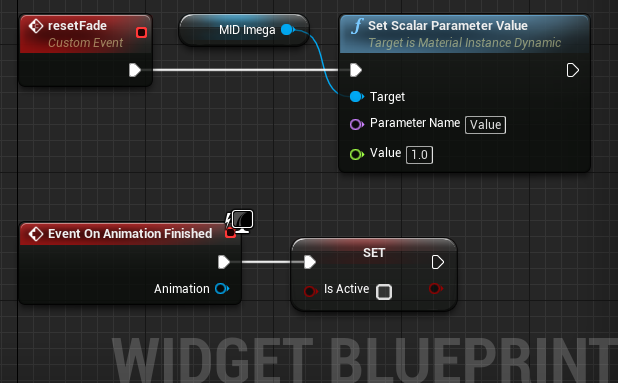
続いてフォーカスとアンフォーカスのアニメーションを再生するイベントを新たに用意します。ただアニメーションをイベントとして再生するだけなのでカスタムイベントにつなぎます。


この2つの違いは、アニメーションの作り方によるものです。
UMGのアニメーションは、基本的にタイムラインの最後まできちんと再生しようとします。しかも同じ要素でのアニメーションがバッティングするとあとから再生したもので上書きされます。最終的に尺の長いアニメーションが勝ちます。
今回の4つのアニメーションでは、左右キー入力したときの LEFT と RIGHTのみ 0.2秒の尺で作りました。フォーカス切り替えでは、0.0 にキーを打っただけです。4つともカラーアニメーションです。
なので、左右キーを押して ”LEFT” か ”RIGHT” のアニメーションしている途中(0.2秒までの間)でフォーカスを切り替えると、一瞬だけ ”UNFOCUS” が再生されて残りの ”LEFT” か ”RIGHT” のアニメーションが再生されます。結果、”UNFOCUS” のアニメーションは敗北することになります。今のところ解決策は2つが考えられます。
- 動いているであろうアニメーションを止める
- アニメーションの要素がバッティングしないようにする
この挙動はバグにも思えますが、利用できる場面があるので、修正されないことを願っています。しくみが分かればきちんと対策できるので。(修正されるといろいろ面倒な処理が必要になる・・・)
このあたりの仕様を踏まえて、必要に応じてStopAnimationノードをつなぎます。
これでスライダーは完成です。次に並べて制御するためのWidgetアセットを新しく用意します。
制御用Widget

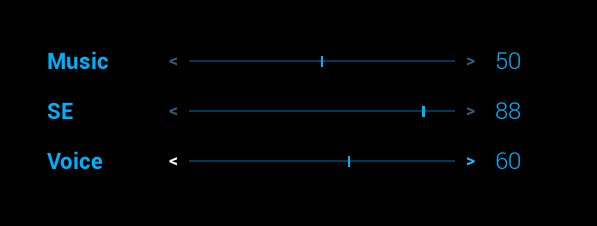
スライダーが一番マッチするサウンド設定の想定です。
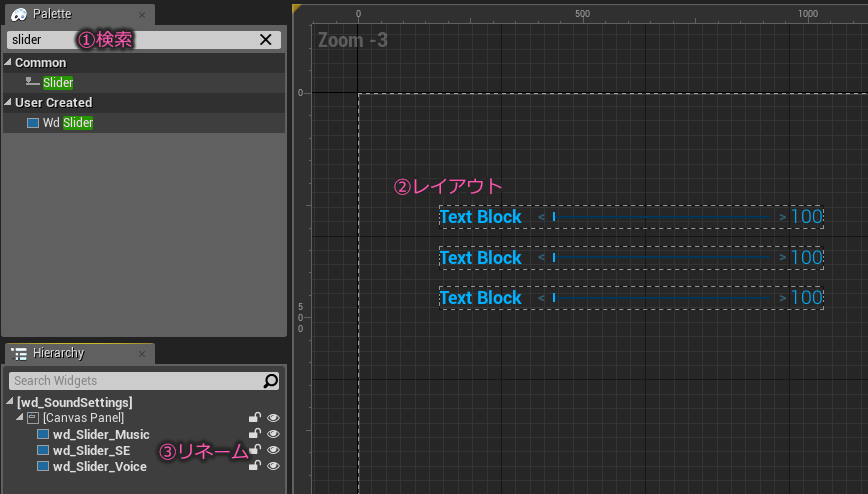
キャンバスにバージョンアップしたスライダーWidgetを並べます。

ブループリント
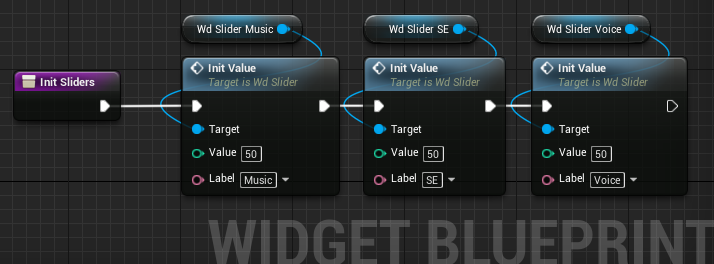
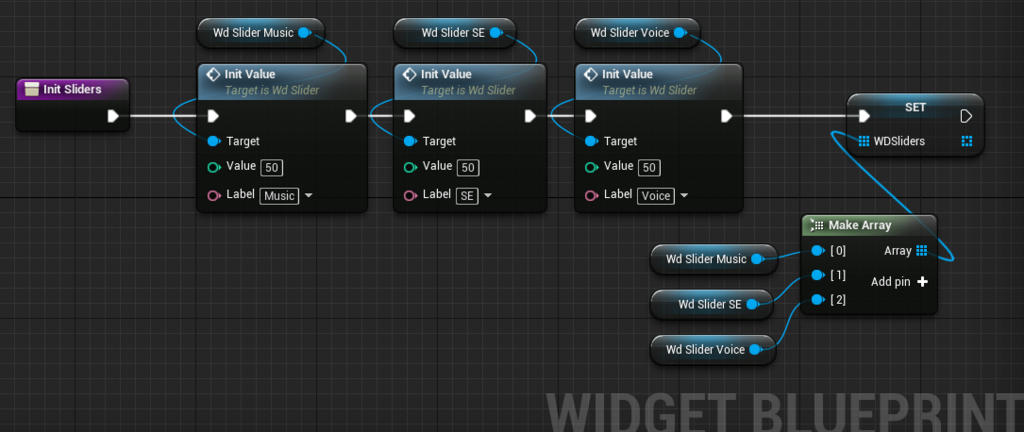
まずは準備する関数 "initSlders" を用意します。

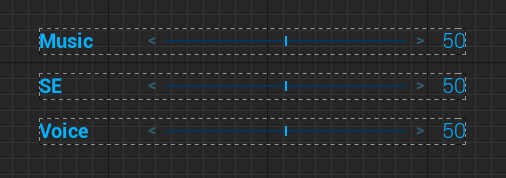
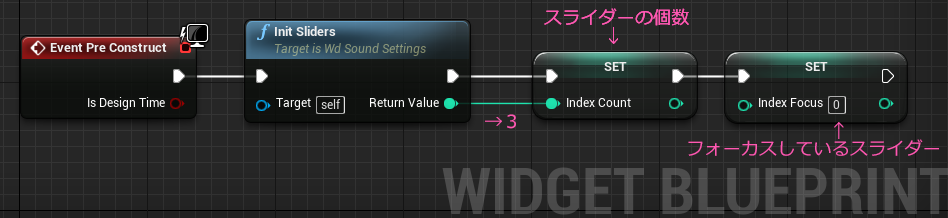
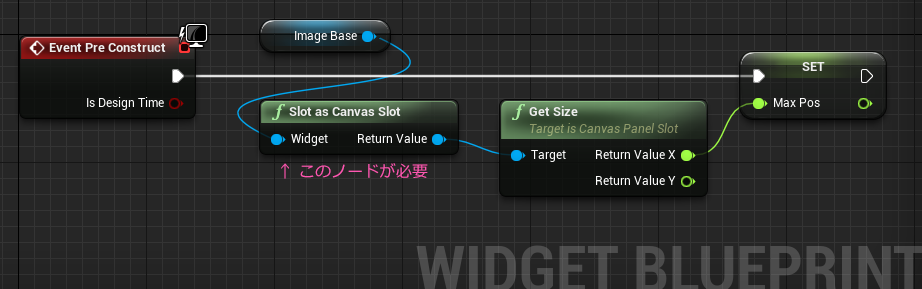
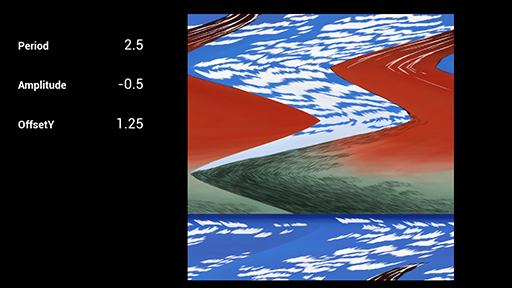
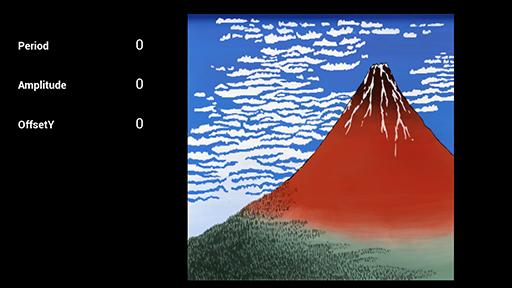
この関数を、EventPreConstructionにつないでコンパイルしてみると、

キャンバスの内容が書き換わるのが確認できます。
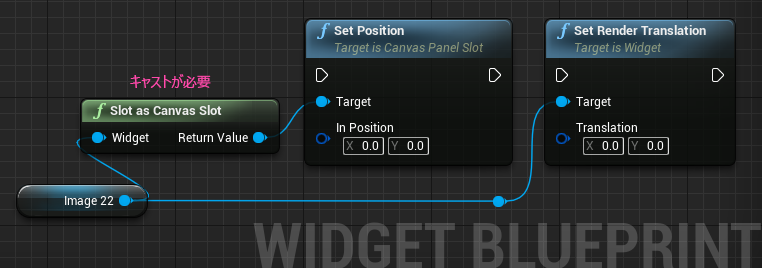
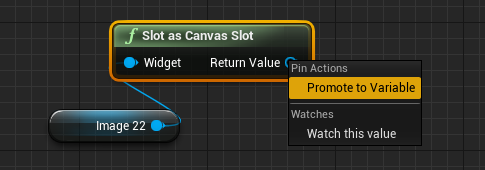
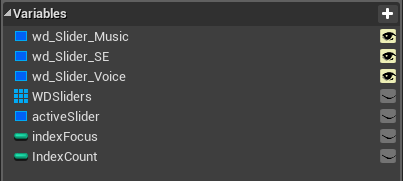
引き続き関数を編集します。変数を2つ用意したいのでスライダーのWidgetノードから、Promote to Variable を2回します。

作ったらすぐに消します。Variables のリストには残るので、リネームして一つは配列化します。

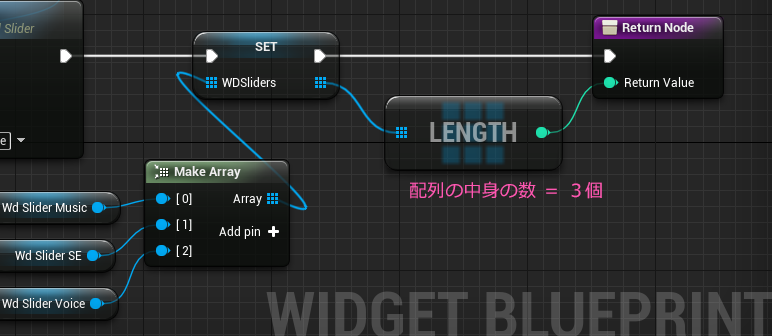
この配列の方を関数に Set で戻します。そこに Make Array ノードをつないで、キャンバスに並べたWidgetを登録します。

仕上げに int型の戻り値(Outputsピン)に配列の登録した数をつないでこの関数は完成。

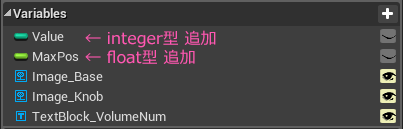
次に、int型の変数を2つ用意します。
配列に登録した3つのスライダーWidgetは、0~2の番号を使って扱うためと、スライダーの個数を保持しておくための変数です。

先の関数からの戻り値を受け取るような形でつなぎます。

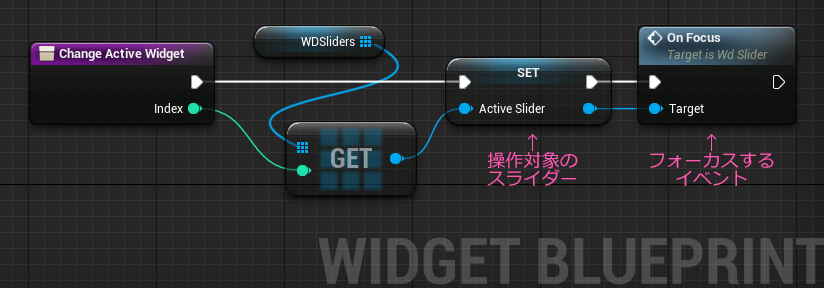
この続きには操作するスライダーWidgetを切り替える関数 "changeActiveWidget" を作って、

くっつけます。

あとは、前回のキーリピート処理を、レベルブループリントから持ってきます。
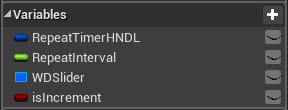
変数は移植できないので、ちょっと面倒ですが再び同じようにfloat型、TimerHandle型、Boolean型の変数をそれぞれ1つずつ用意しつつ、

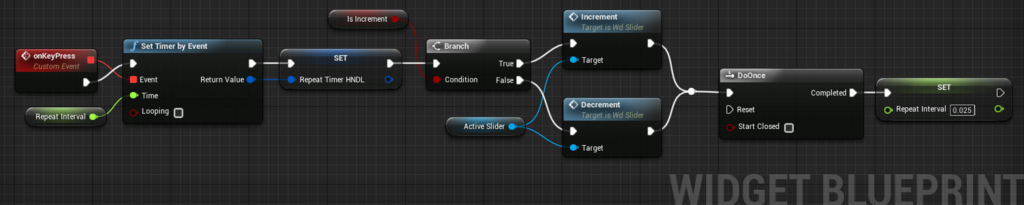
カスタムイベント "onKeyPress" を置いてつないでいきます。

TimerHandle型は、Set Timer by Event のReturn Valueピンから Promote to Variable してもOK。
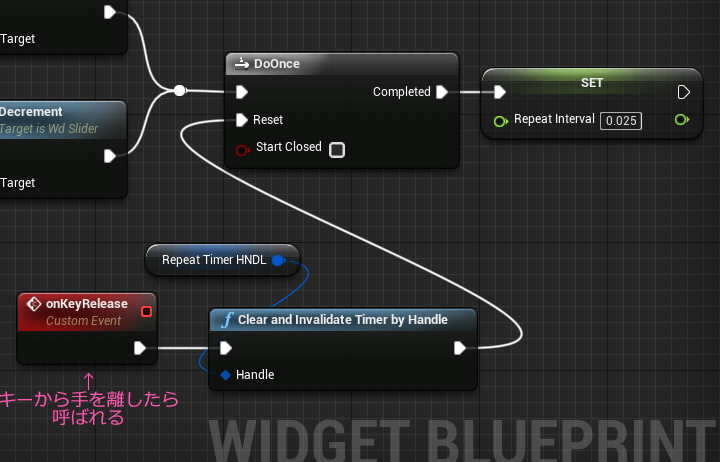
DoOnceノードのResetピンにつないでいた部分は、新たにカスタムイベントをつなぎます。

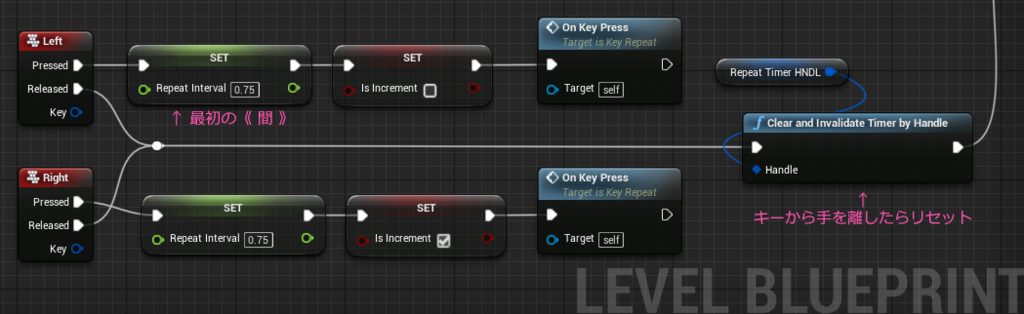
前回のキー入力部分は、

コンパクトにします。

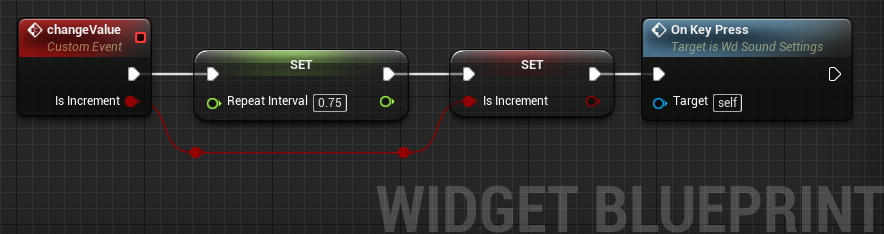
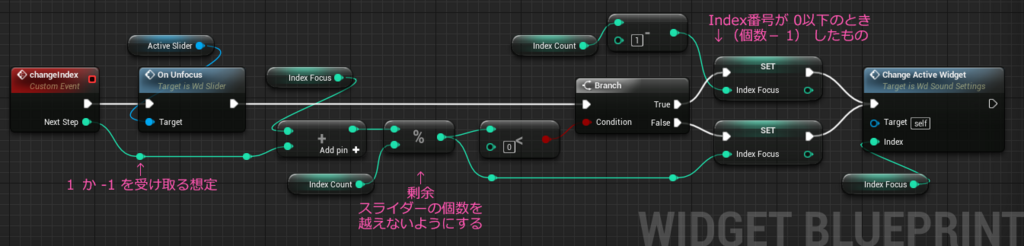
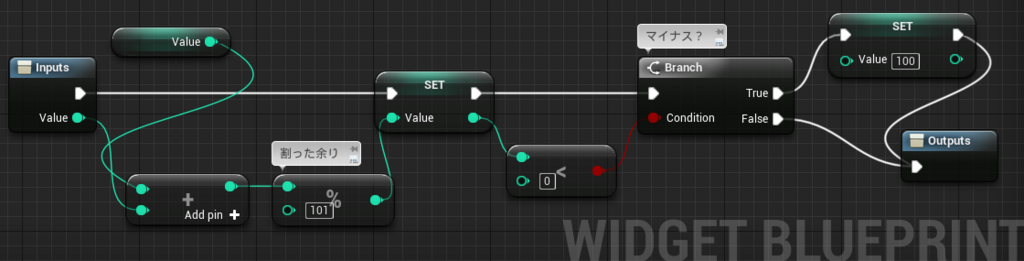
そして最後に、上下に並んだスライダーのフォーカスを順次切り替えるイベントを用意します。

上の2つのイベントは、←→左右キー用と、↑↓上下キー用になります。
それぞれの処理は上下と、左右で内容がほぼ同じなので、trueかfalseか、プラスかマイナスか、で分岐するようにして使い回せる形にしました。
このWidgetは一応完成です。
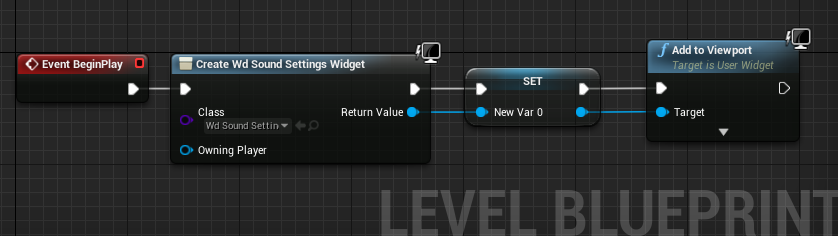
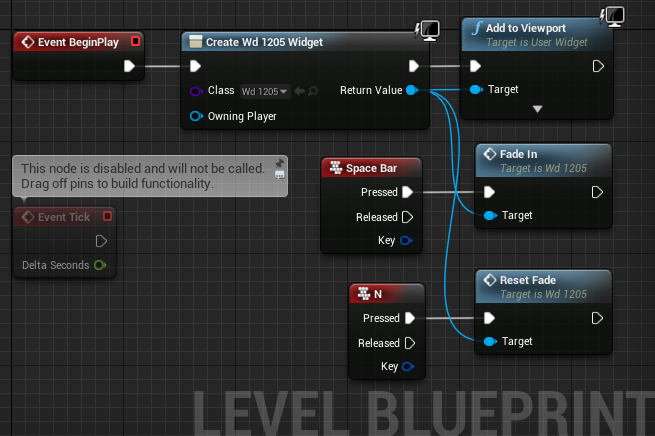
レベルブループリント
前回のレベルを改造するのであれば、Add to ViewportしていたWidgetが変わるので、前回 Promote to Variable していた変数が使い物にならなくなります。

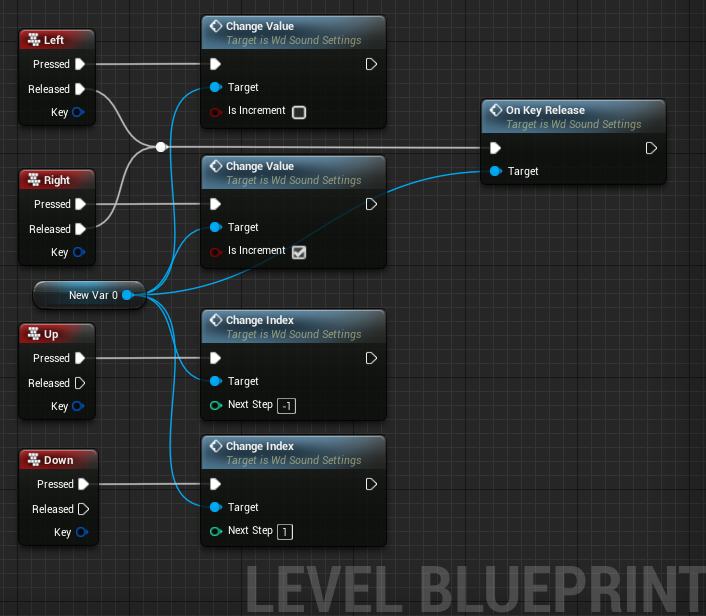
Input ノードで、↑ ↓ ← → のキー入力を検出して、それぞれのイベントを呼び出します。

これで完成です。
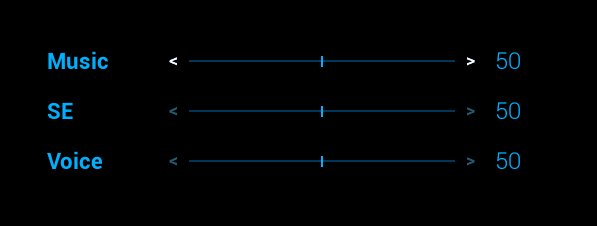
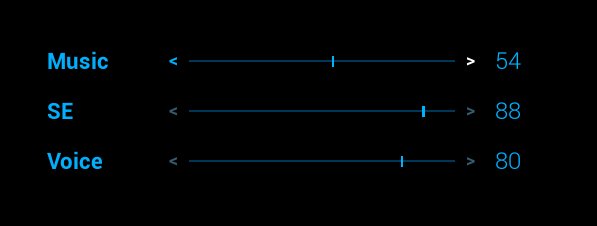
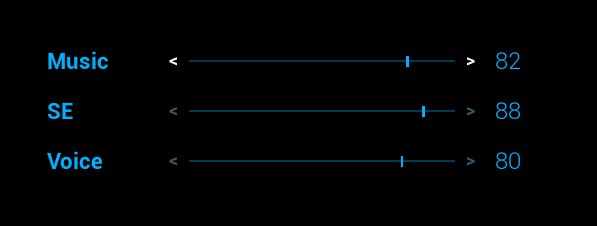
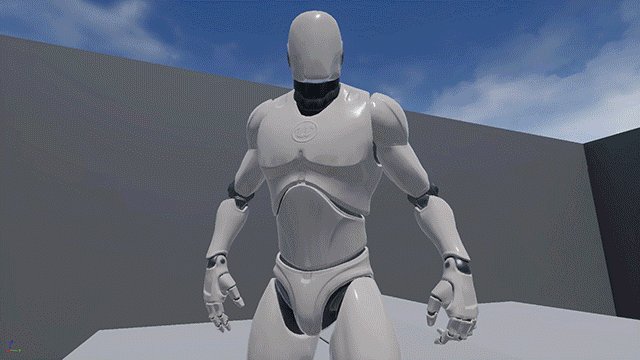
再生して確認してみます。

うまくいきました。
今回はこの辺で。それなりの操作ができるとこまでは来たかなと思います。
次回もうちょっとだけ手を入れます。
ではでは ステキなスライダーUIライフを!


























 ←256x16 px
←256x16 px




 ← 16 x 16 px
← 16 x 16 px



 ← LED風
← LED風 ←ブラウン管風
←ブラウン管風 ← 32 x 32 px
← 32 x 32 px











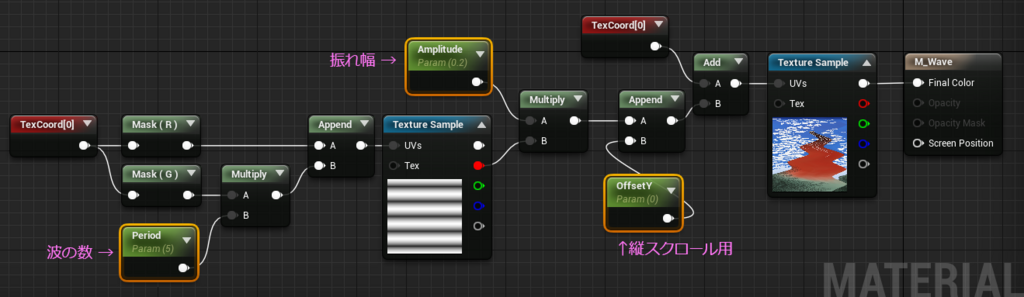
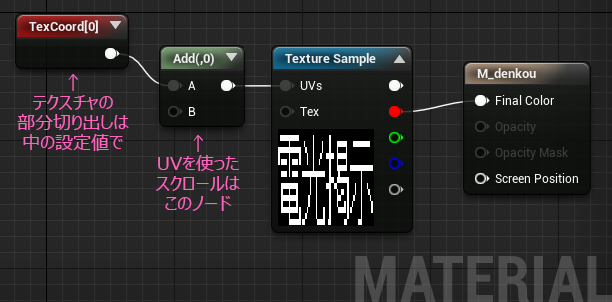
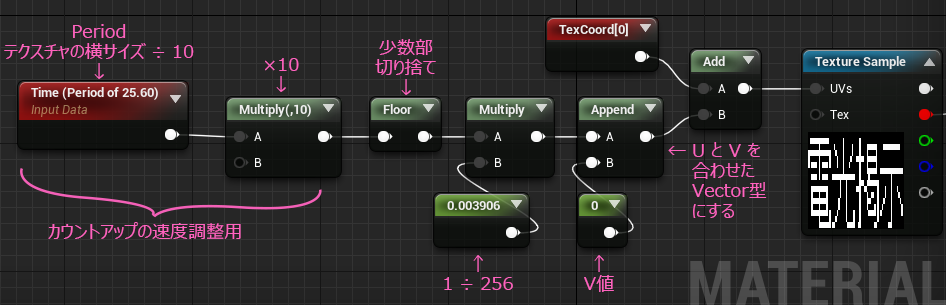
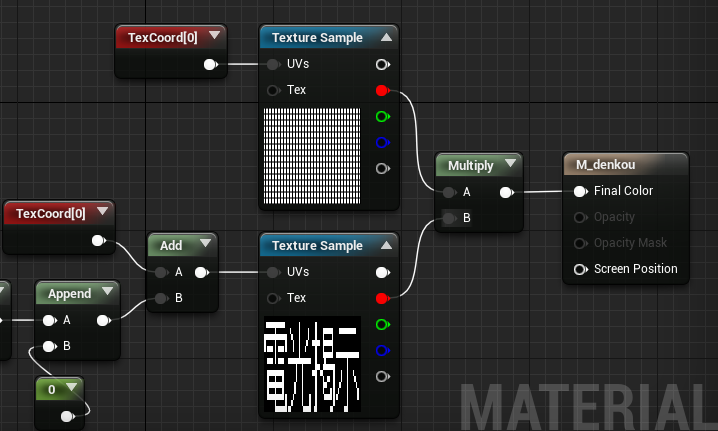
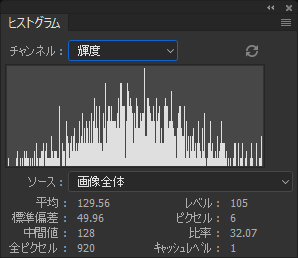
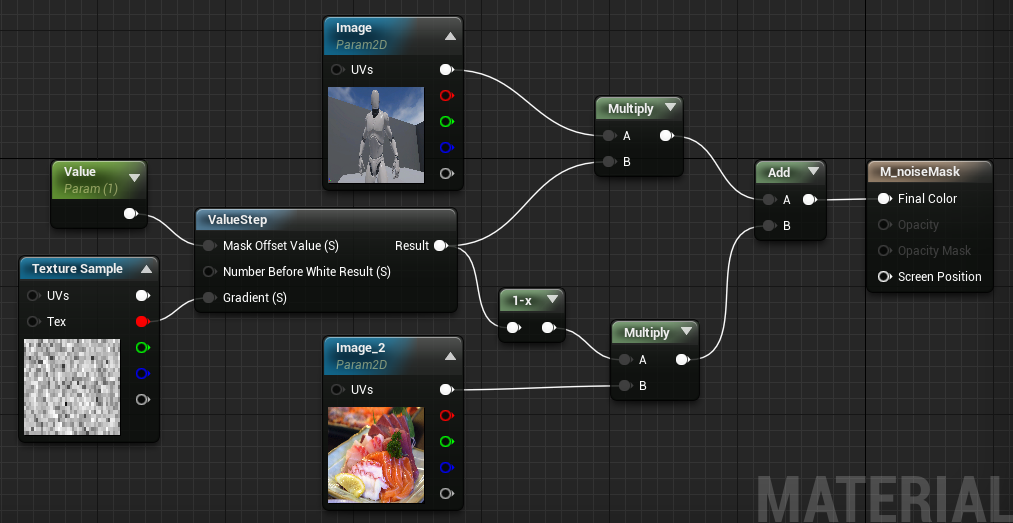
 64x64px をマテリアルでタイリングしました。
64x64px をマテリアルでタイリングしました。