鶏肉は柔らかいのより噛みごたえのある方が好きです。
で前回の続き。
limesode.hatenablog.com
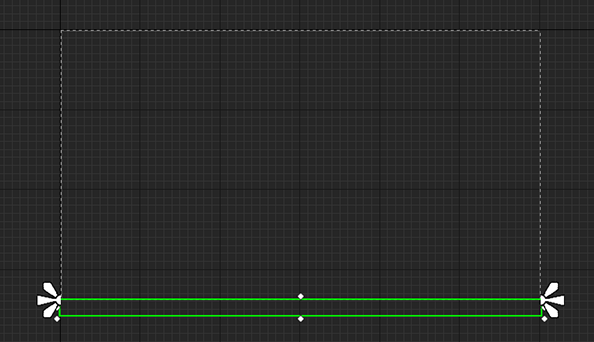
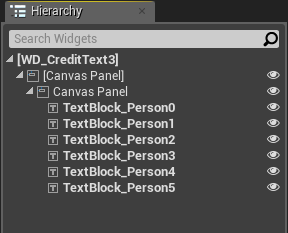
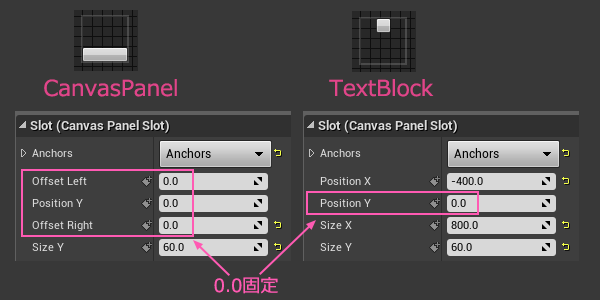
名前を表示するための器が用意できたところで、次に必要なのは中身です。
スタッフロールには関わった多くの人々の名前が載るので結構な行数になることが多く、それをブループリントの中で管理するのはさすがにちょっと躊躇われます。また、スタッフロール用の情報を集めて整理するのはExcelやテキスト系エディタの方が向いています。
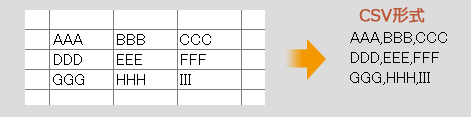
というわけで今回CSV形式のデータを扱います。詳しくはヒストリアさんとこのブログにあります。
[UE4] CSVデータを扱う方法 DataTable編 | historia Inc - 株式会社ヒストリア
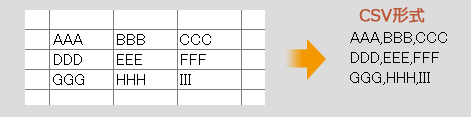
CSVは『カンマせぱれいてっどバリュー』の頭文字を合わせた用語で、簡単に言うと「カンマで区切った値」ということになります。Excelだと簡単に書き出せるのですが、Excelを持ってないのでテキストエディタで作りました。

いくつかのデータをカンマで区切るのですが、今回4つのデータで構成します。
Index番号 , 表示タイプ , 名称(文字列) , 次の行までの待機時間(秒)
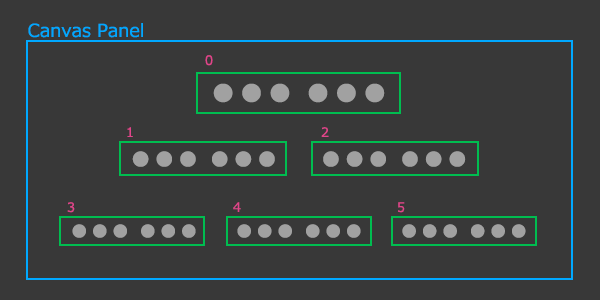
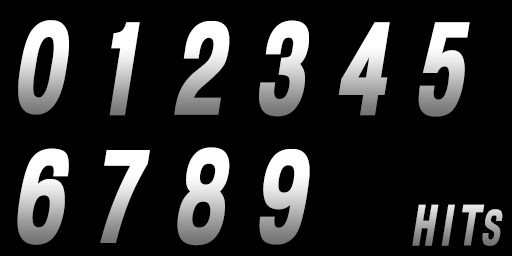
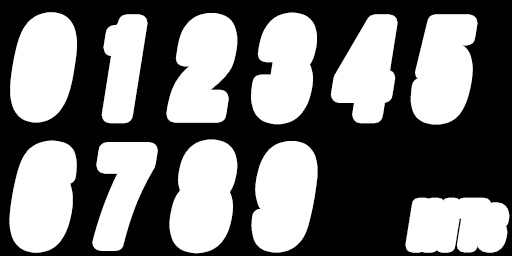
用意したWidgetは3タイプ。表示タイプを『グループ』『パート名』『人名』を0~2の数値で扱うことにします。で、できたのが以下
,NameType,NameString,NextInterval
0,0,STAFF,2.0
1,1,ROSE,1.0
2,2,Abigaile,1.0
3,2,Acropolis Romantica,1.0
4,2,<>Alphonse Dauder<>Anthony Meilland,1.0
5,2,<>Bienvenue<>Benjamin Britten,1.0
6,2,<>Cassandra<>Cioccofiore,1.0
7,2,<>Dorothy Perkins<>Gloria Mundi,3.0
8,1,DAHLIA,1.0
9,2,Anto Norma,1.0
10,2,<><><>Azumabeni<>Ben Houston<>Blookside Snowball,1.0
11,2,<><><>Devon Liam<>Freedom Fighter<>Gregory Stephenl,1.0
12,2,<><><>Happy Face<>Hoshitsukiyo<>Lavender Giantsl,3.0
13,1,TULIP,1.0
14,2,<>Dalvey Snow<>Cardinal Mindszenty,1.0
15,2,<>Finola<>Flaming Prissima ,1.0
16,2,<>Honoonomai<>Lambada,1.0
17,2,<>Maywonder<>Murasaki suisho,1.5
18,2,Page Polka,1.5
19,2,Ruby Prince,3.0
プレーンテキストなので Tab文字 を入れれば見やすくなりますが、文字として扱われてしまうのでCSVとして書き出す直前に置換して消すといいです。
文中の <> は分割するためのデリミタ用の文字です。
この内容で、拡張子 .csv を付けて保存するとUE4でインポートできます。
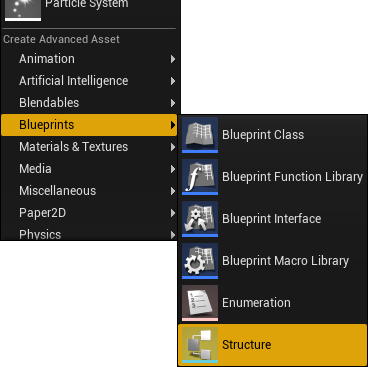
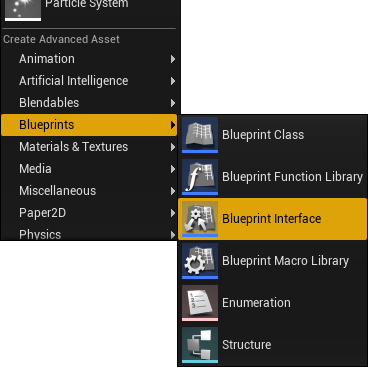
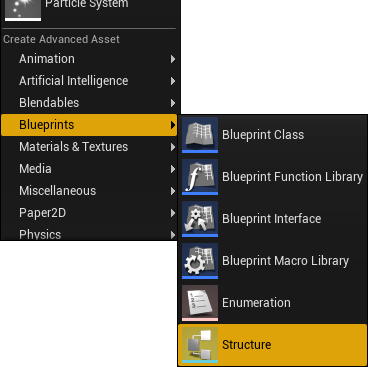
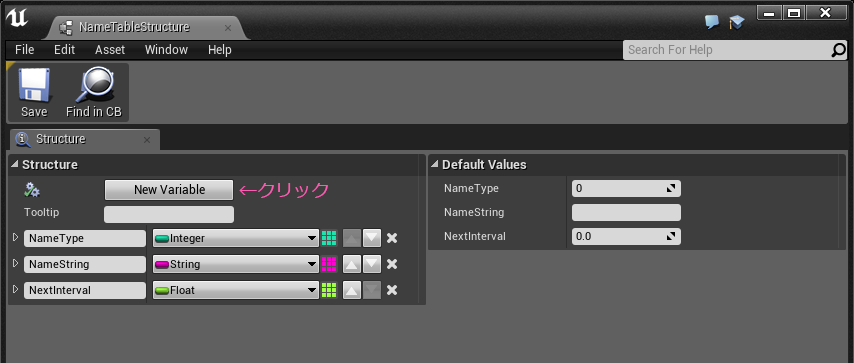
インポートする前に用意するアセットがあります。Structureです。

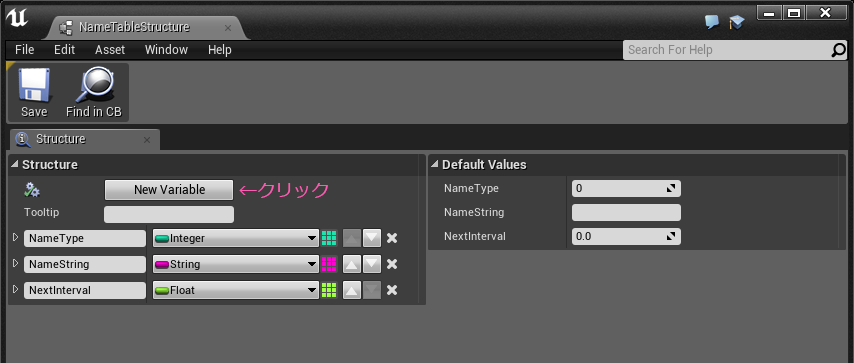
ストラクチャーを作ったら適当に名前を付けて編集を開始します。編集と言っても変数を登録しておくだけのものです。

表示タイプ(Int型) , 名称(String型) , 次までの待機時間(Float型)なので3つ。
4つのデータを仕込んだはずですが、今回 Index番号については特殊な扱いをするので変数にはしません。
追加したら保存して閉じます。
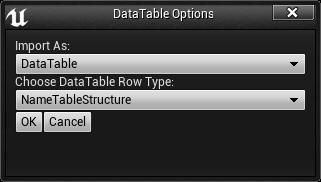
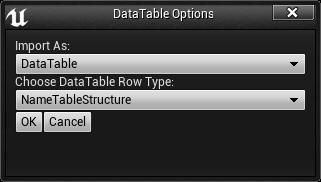
いよいよインポートします。作ったCSVファイルをコンテンツブラウザにドロップすると下のような小さなダイアログが出てくるので、先に作っておいたStructureをプルダウンリストからアセット名で選択します。

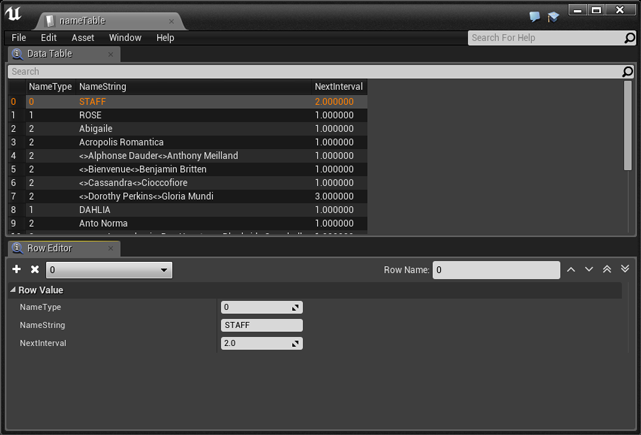
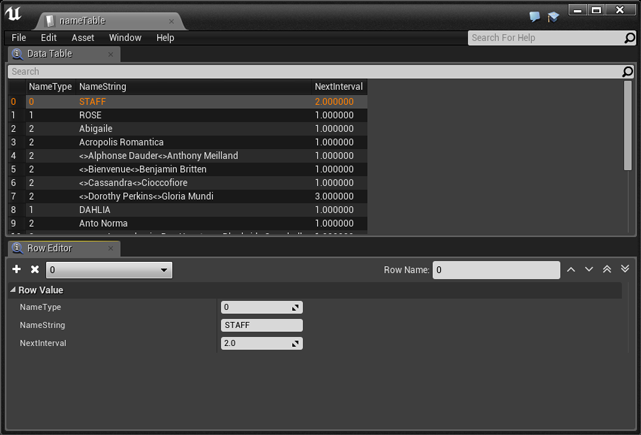
OKするとDataTableアセットのエディタが開きます。

問題なければ左上のFile メニューから 保存 して閉じます。
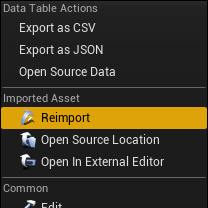
このエディタからも内容の編集が可能ですが、スタッフロールについてはReimportをオススメします。名前の収集がメールベースというケースがほとんどで、最後までExcel等で管理した方が修正も楽ちんでお手軽です。
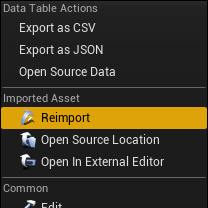
Reimportは、コンテンツブラウザのアセットアイコンの上で右クリックすると簡単にできます。

器と中身が揃ったので、表示する処理を作っていきます。
ブループリントアクターを使ってWidgetを表示します。
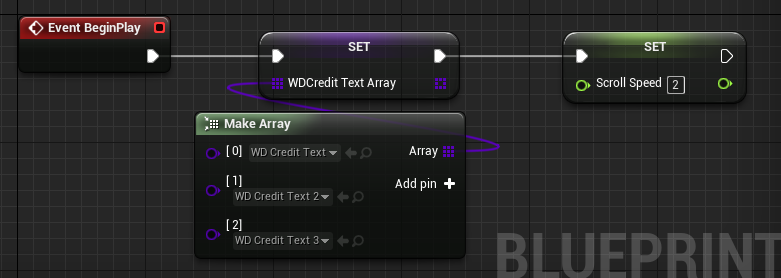
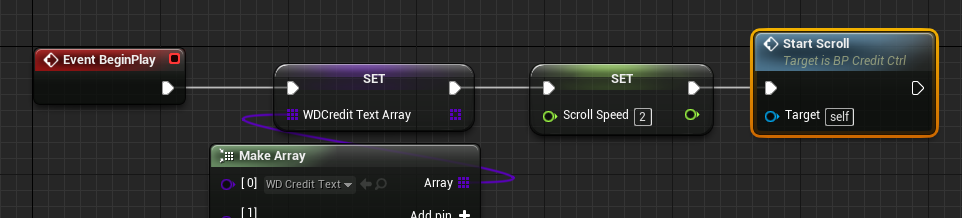
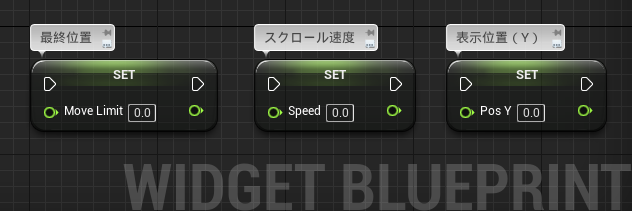
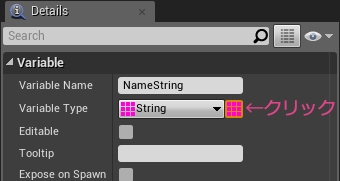
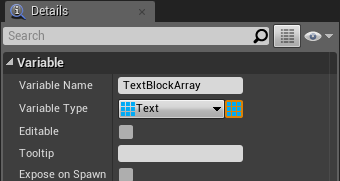
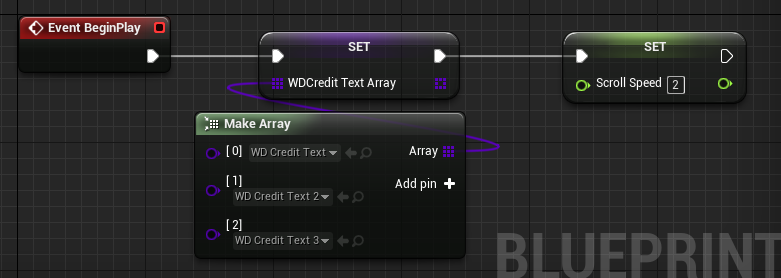
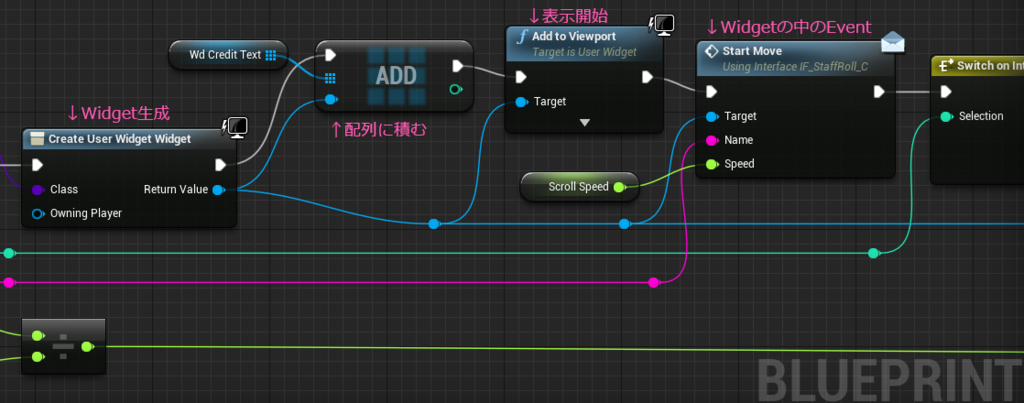
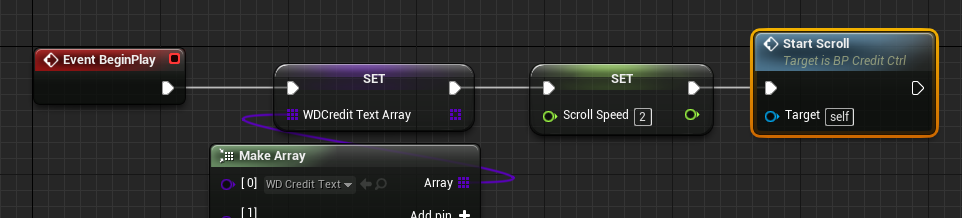
まずは、変数を2つ作って、Event Begin Play のところででセットします。

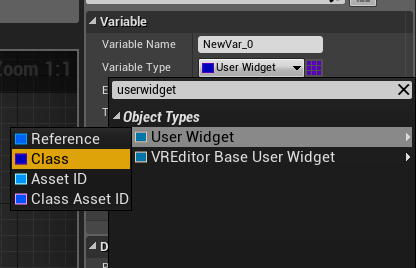
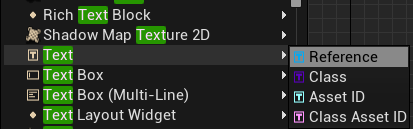
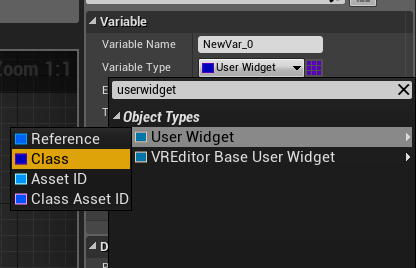
中央の見慣れない色の変数は、 UserWidget型の変数です。作る際にClass を選択するのがポイントです。

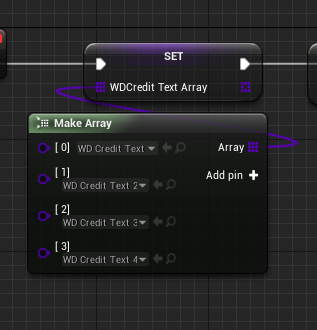
Make Array ノードをつないで、用意してある3タイプのWidgetアセットをセットします。
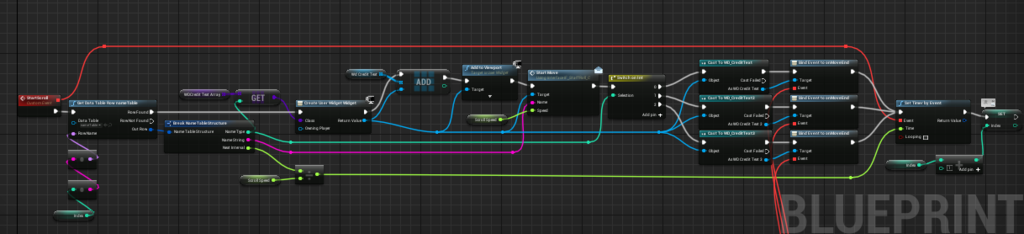
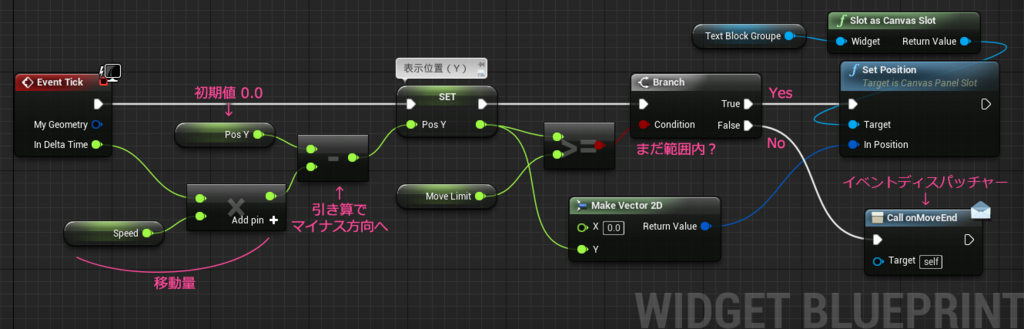
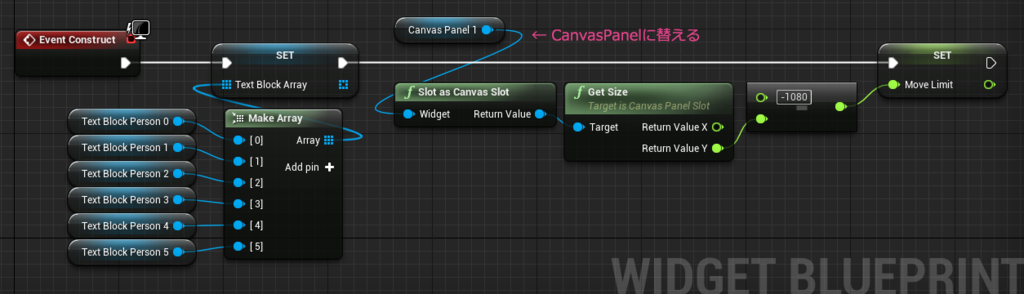
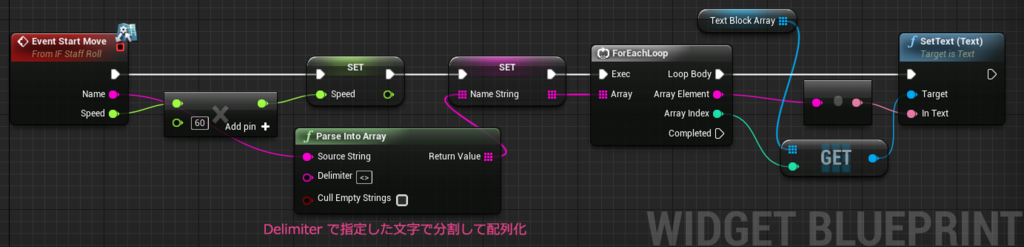
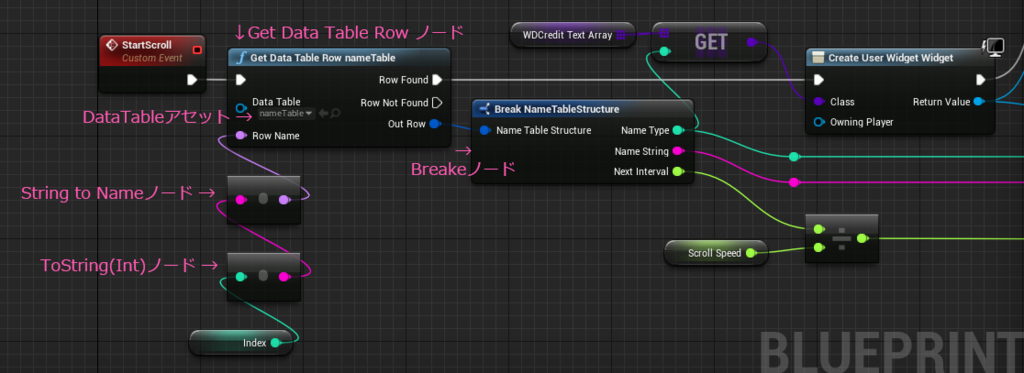
次に、メインとなるカスタムイベントを作ってつないでいきます。
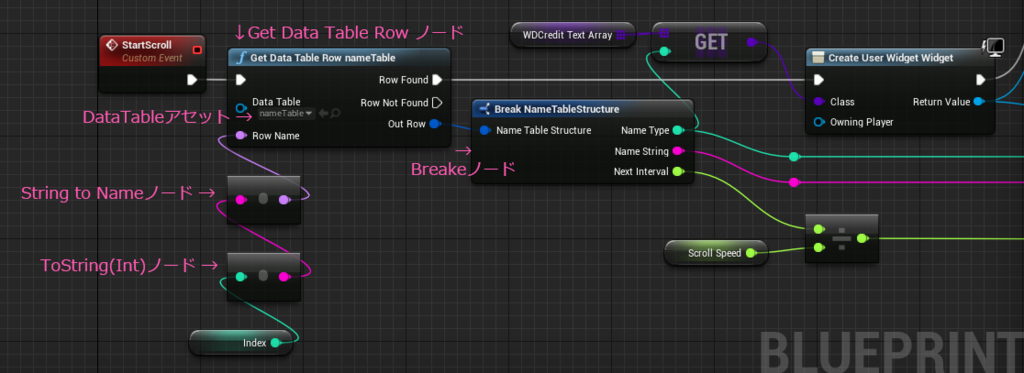
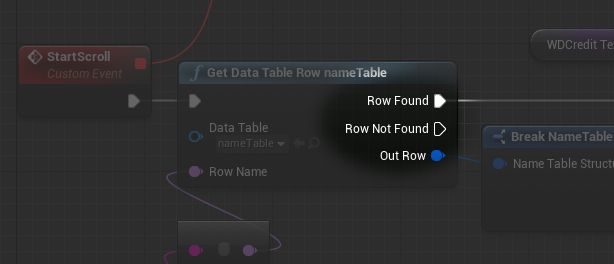
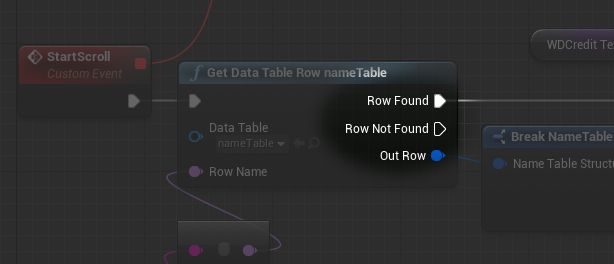
まず最初に、DataTableアセットを取り込みます。

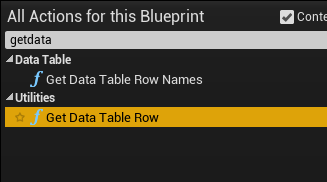
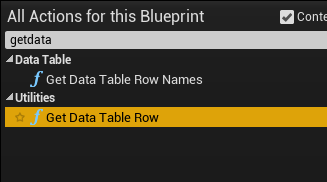
DataTableを取り込むノードは2つ用意されているようで、getdata で検索します。

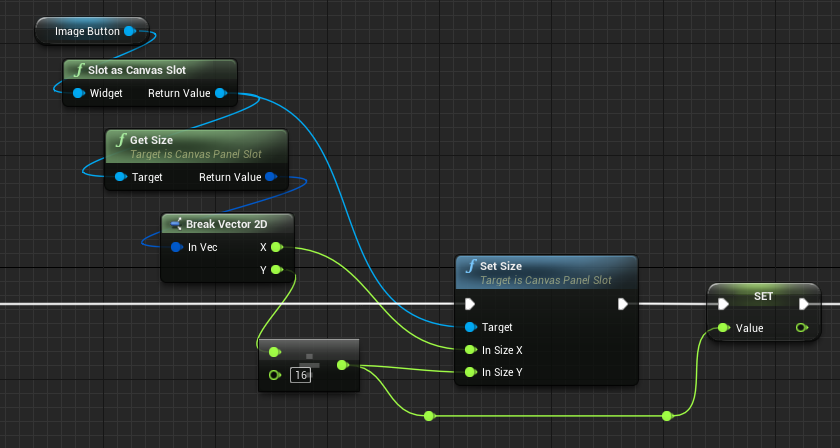
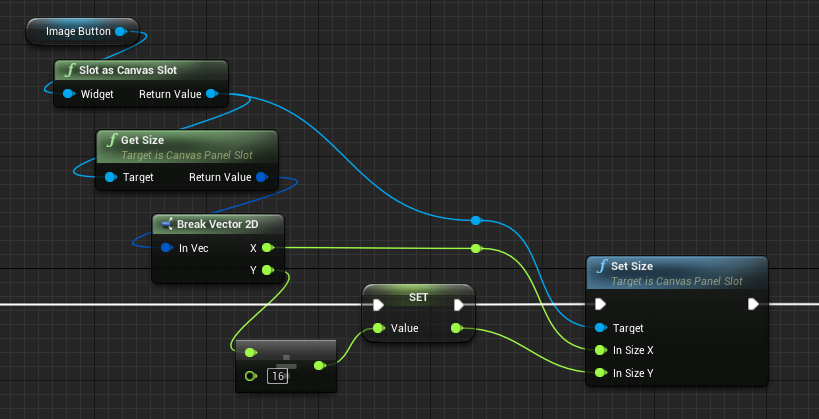
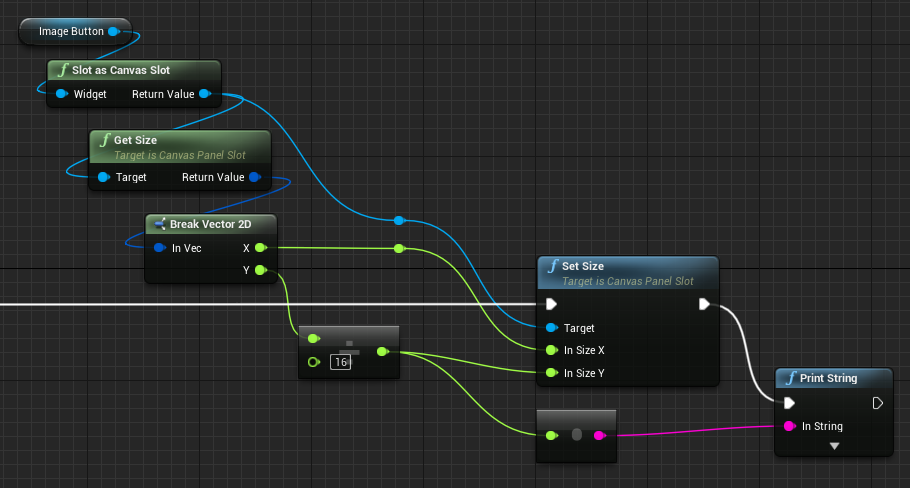
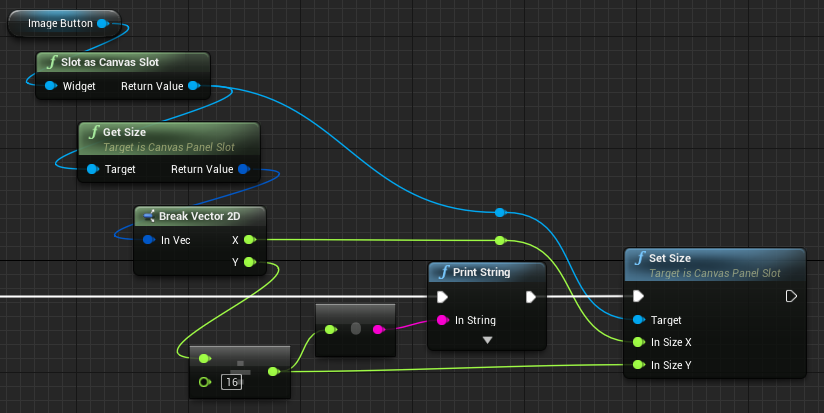
Get Data Table Row ノードは Indexの値をName型に変換して、RowNameピンにつなぐとヒットすれば、その内容を取り出すことができるノードです。青いピンにまとめられているので、Breakeノードで分解すると変数ごとに振り分けられたピンが出てきます。それを使ってどんどんつないでいきます。

図の Wd Credit Text (実際は wd_CreditText)という名前の変数は Create Widgetノードの 右にあるReturnValueピンから、一度 Promote to Variable(変数化)してから配列化したものです。今回インターフェイスを使ったしくみが活かされている部分がここです。
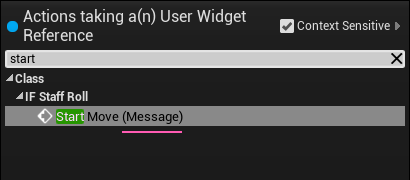
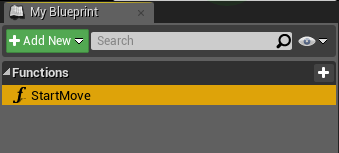
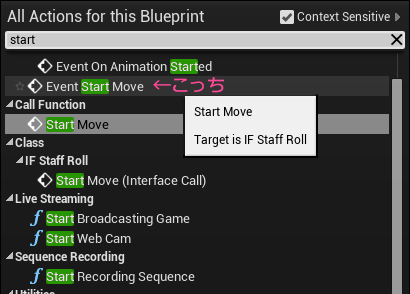
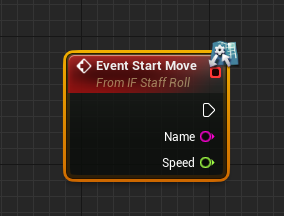
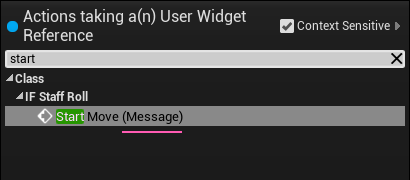
左の Create Widget ノードにはまだどのWidgetが入るか確定していません。確定していない証拠に ReturnValueピンから作った Wd Credit Text の型は User Widget型のままです。普通ならClassの部分にセットしたWidgetアセットの型になるはずです。そしてその型が確定しているからこそ中の関数やイベントを呼び出せるのです。ところが確定していないのに中に作ったイベント StartMove を呼び出すことができています。これがインターフェイスという仕組みなのです。StartMove ノードの右上に 封筒のアイコンがついてます。ノードを取り出す際に ”start” で検索すると取りだすことができます。

インターフェイスを持っている相手なら、誰であるか特定できていなくても、そのインターフェイス経由で関数やイベントを呼び出すことができるのです。
おかげでノードのつながりがシンプルになります。
では続きを。
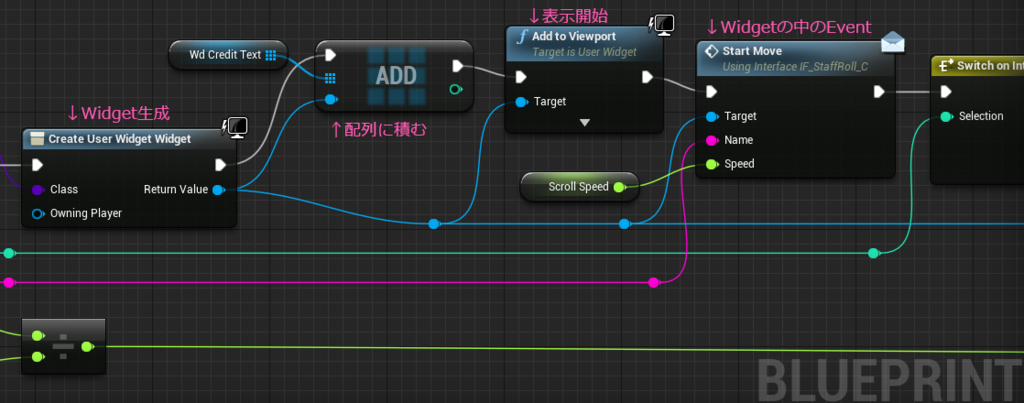
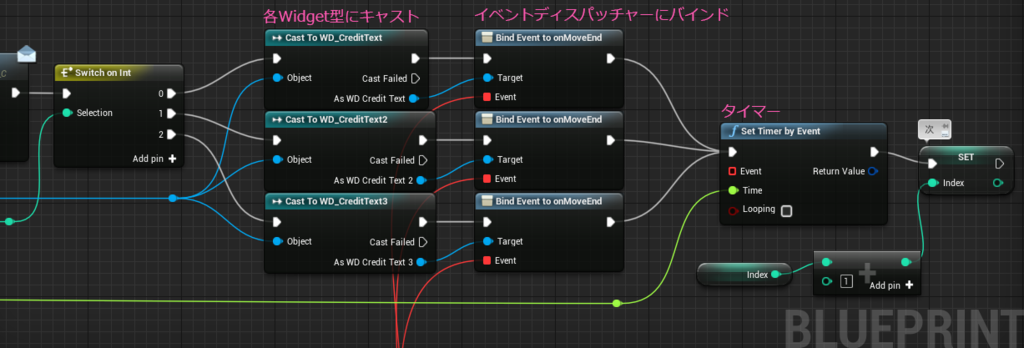
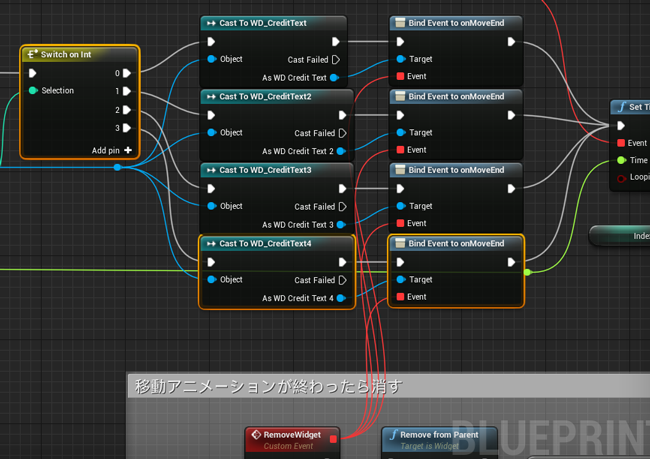
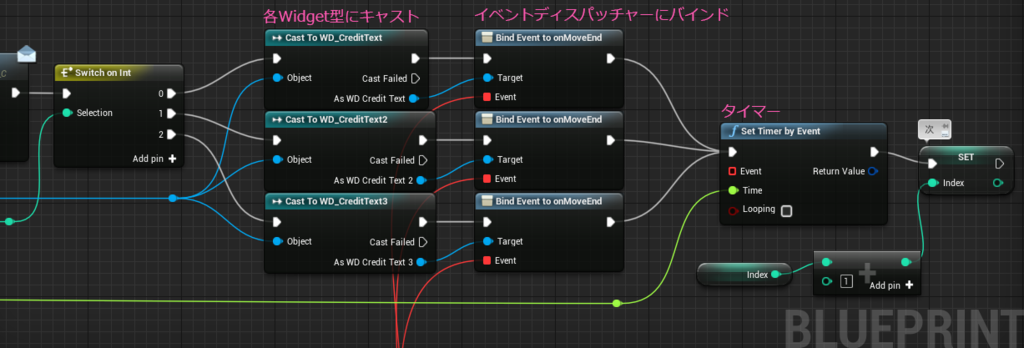
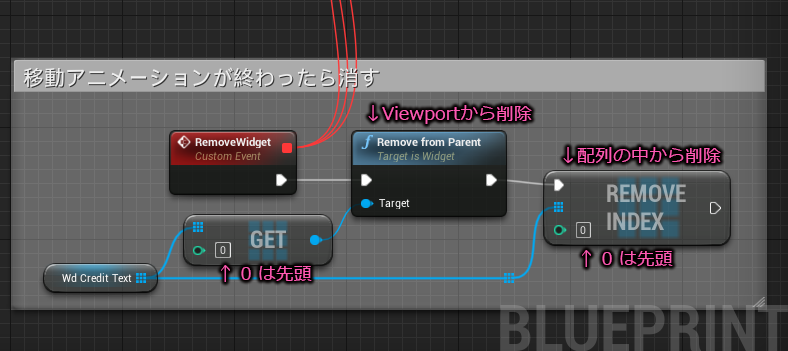
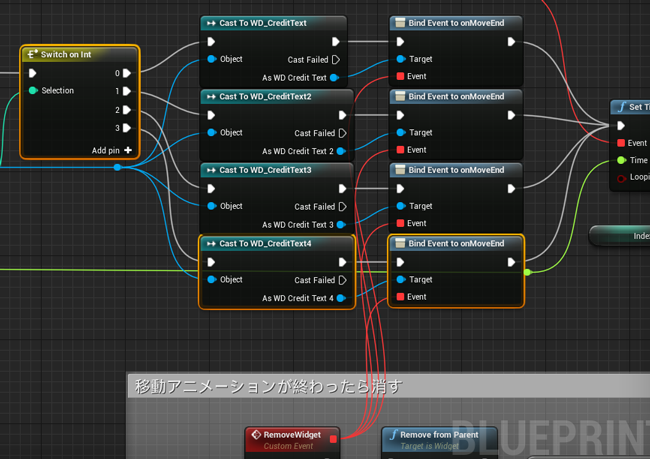
各Widget仕込んだイベントディスパッチャーにバインドしています。これは「移動が終わったら連絡ちょうだいね」という部分で、連絡を受け取ったあとの処理を下の赤いラインの先で行っています。

バインドもインターフェイスの仕組みでできれば、スイッチノードで分けたりキャストしなくて済んだのですが、残念ながら無理でした。Set Timer by Event ノードは指定した時間がきたらEventピンにつないだイベントを呼び出すノードです。で、どこにつなぐかというと、先頭です。

これで、Forloop などのノードを使わずに、イベントがイベントの終わりで自分自身を呼び出すカタチになります。このイベントが呼ばれると
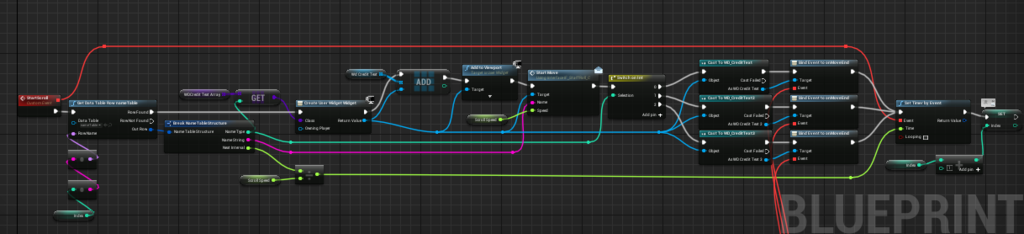
- データテーブルから1行分のデータ取り出す
- 指定のあった名前表示用のWidgetを生成して配列に積む
- Viewportに追加してStartMoveイベントを呼ぶ。このとき名前のテキストを渡す。
- 移動完了の連絡を受け取るためにバインド
- データテーブルの指定通りにタイマーをセット
- Index変数を一つすすめておく
という流れで処理されます。
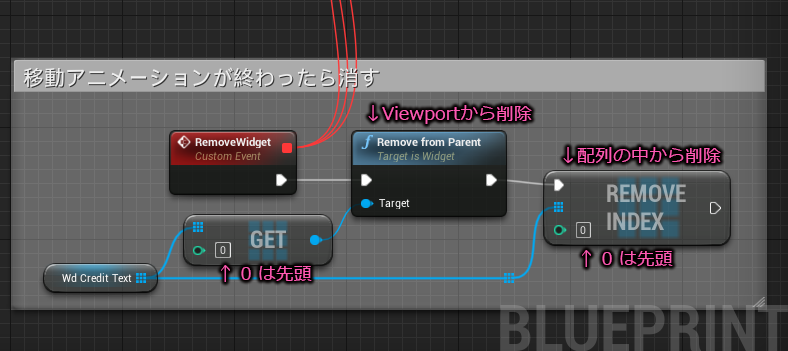
で、移動完了の連絡を受けたら、もうそのWidgetは用済みなので、メモリ節約のために削除してやります。

先にViewportの方から削除します。スタッフロールは下から順番に出てきて順番に消えていくものなので、配列に積んだ一番古いやつ=先頭から消すことで新陳代謝できます。
ほぼ完成なのですが、このイベントを呼び出さないとイベントは動きません。
そこで Event Begin Play の最後につないでやります。

ところで、このループはいつ抜け出るのか?という心配をされている方、ご安心ください。Get Data Table Row ノードが解決してくれます。

Index という変数が肝だったのです。Name型にキャストして検索。見つかれば Row Found、見つからなければRow Not Found に流れます。これで、データテーブルから該当するナンバーが無くなったらこのイベントのループは終了します。
今回も長い道のりでした。
ようやくこの作業が報われる瞬間がやってきました。
では表示してみましょう。
空っぽのレベルを開いて、作ったこのブループリントをエディタのViewportにドロップします。場所は適当で構いません。そのままPLAYボタン押せばOK。

・・・
なんかしみじみ。
自分の名前を入れてみるとより感動するかもしれません。
内容が変わったときは、リストを編集して再インポートすればすぐに確認できます。
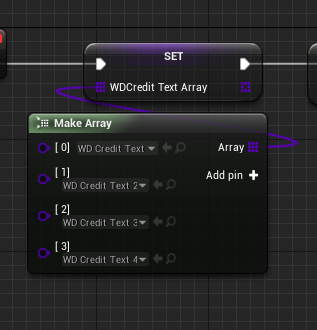
新しいWidgetを追加する場合は、まず↓

そして

あとは、CSVデータの方に追加した表示タイプを入れればOK。
ロゴもWidgetを複製して改造すれば同じ方法でどんどん追加できます。
以上です
ではでは、ステキなスタッフロールライフを!