前回の続き
テクスチャのアセット化
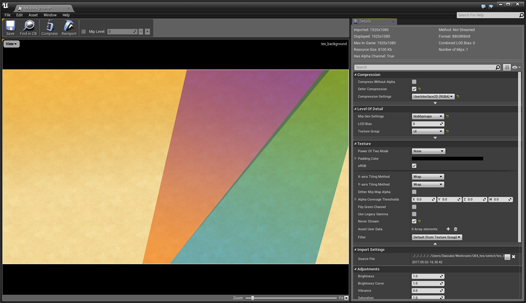
テクスチャ素材の準備ができたところでUE4のアセットに変換します。方法は2つあって、作ったテクスチャを、コンテンツブラウザから右クリックしてインポートするか、フォルダからドラッグ&ドロップすることでアンリアルのアセットに生まれ変わります。アセットになったらまず設定を変更します。できたアイコンをダブルクリックするとエディタが開きます。

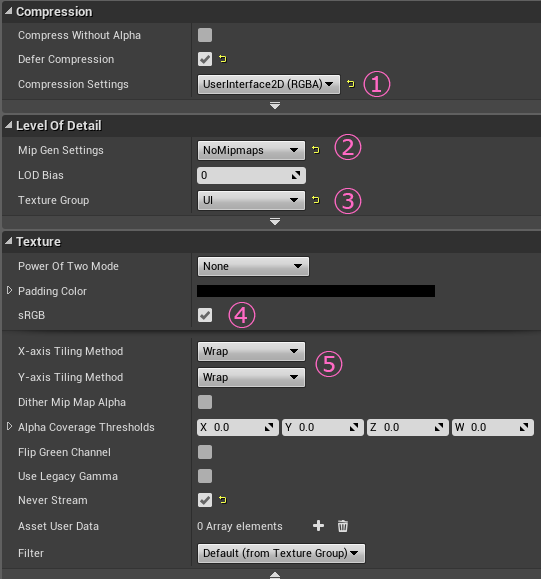
テクスチャの設定で注目するのは下図の①~⑤。(UE4 Ver 4.15.2)

①・・・テクスチャの品質
今回UMGで作るので、ノイズやピクセルの劣化は見た目に悲しいことになります。ピクセルパーフェクトな見た目を目指すなら迷わず UserInterface2D を選択します。このフォーマットは非圧縮で色の再現度もバッチリ、テクスチャメモリを結構消費しますが必要経費ということで。容量を節約するなら Grayscale テクスチャもオススメです。
②・・・ミップマップの設定
2DでのUI表示は、カメラからの距離が固定なので、ミップマップは不要です。このチェックをオンにすると、ミップマップが自動で作成されてテクスチャ容量が増えるので、これも迷わず確実に絶対 NoMipmaps を選択します。ミップマップが必要なのは主に背景オブジェクトです。
③・・・一括変換のために
ここは特に重要ではないですが、テクスチャをグルーピングしておくことで、まとめてフォーマット変換や調整を掛けることが出来るようになります。まぁリストに UI というのがあるので UI テクスチャだよ。という自己主張に使う程度で問題ないかと。主にプログラマが利用すると思います。
④・・・sRGB か リニアか
Photoshopはデフォルトの設定ではsRGB表示になっているはずです。なので、Photoshopで調整したままの色味でUE4のテクスチャにしたければ、このチェックをONにしておきます。
sRGBはTVモニタと人間の目の特性に向けて最適化された色空間なので、リニアなグラデーション表現は考慮されていません。0~255までの階調を等間隔で扱うにはこのチェックをOFFにします。
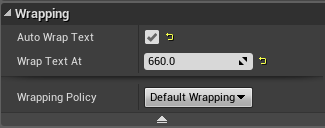
⑤・・・タイリングするかしないか
Wrap(ラップ)は画像がタイリングされていて UV の範囲が 0~1 を越えても同じ絵が繰り返し現れます。
Clamp(クランプ)は、UVの範囲 0~1 の外には何も絵がない状態になります。
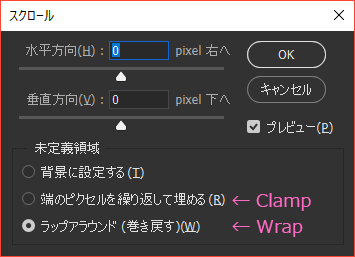
イメージしにくい場合は、Photoshopのフィルタに「スクロール」というのがあるので、触ってみると分りやすいと思います。

絵の用途に合わせて設定します。
UIで扱うテクスチャで重要な設定項目はこのくらいです。
UMGでテクスチャを配置
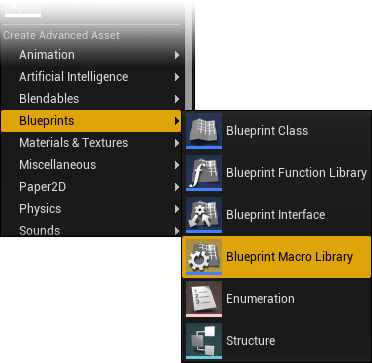
テクスチャのアセット化が終われば、まずはメインとなるWidgetブループリントを用意します。コンテンツブラウザで 右クリック > User Interface > Widget Blueprint

適当な名前を付けたらダブルクリックしてエディタを開きます。
編集モードを Designer に変えて、

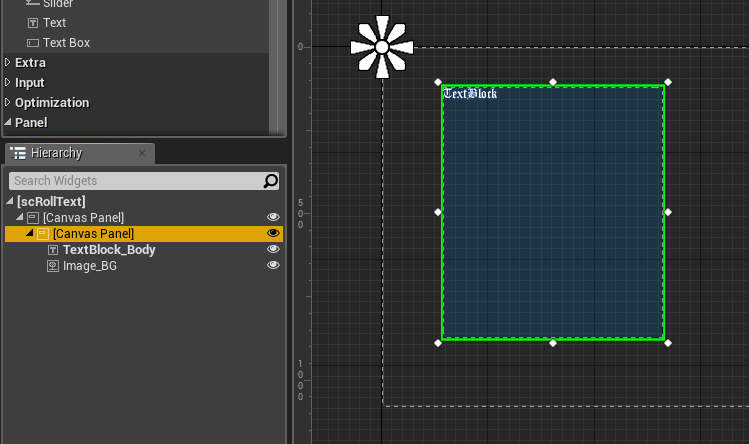
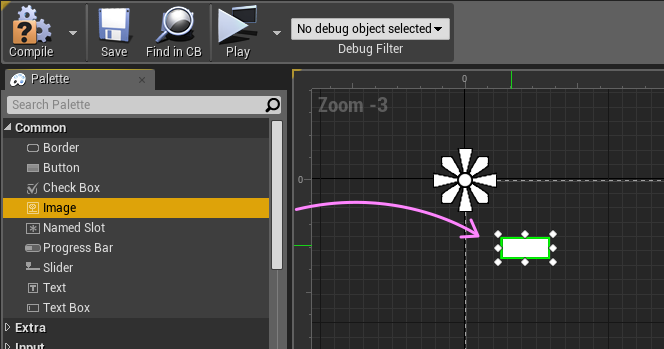
左端のリストから Image を探してキャンバスにドロップします。

これが背景の素になります。以下設定。
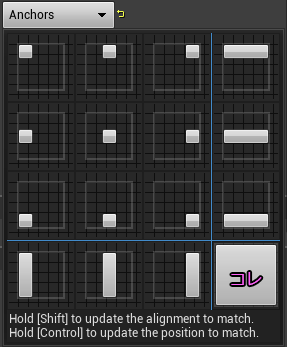
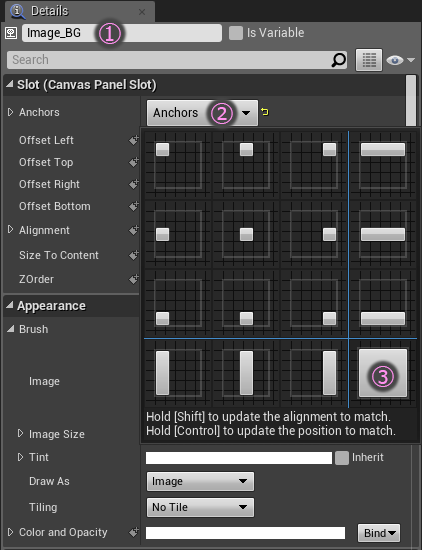
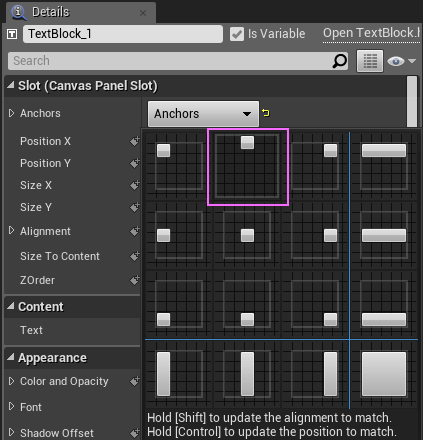
まず適当に名前を付けてアンカーを選択。

アンカーは配置する際の基準となる場所の設定とサイズをどこかにフィットさせるかどうかの2種類の設定があります。背景は画面全部でスキマがいらないので、右下のアイコンを選びます。
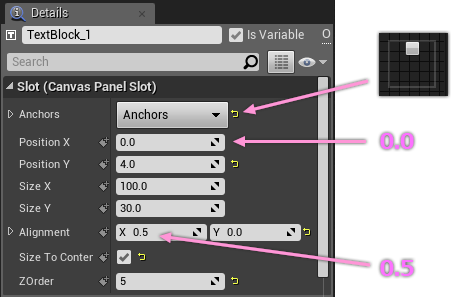
で次の設定。
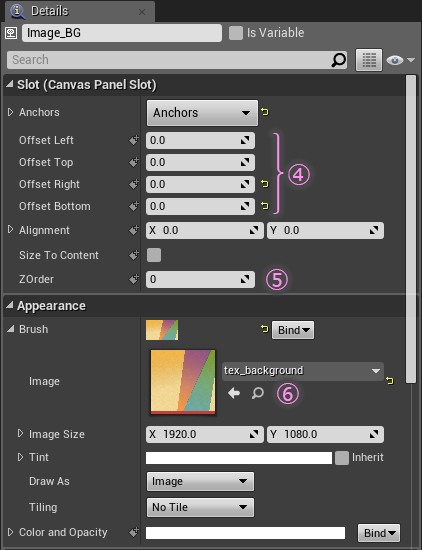
Offsetはすべて 0.0 にします。これで見た目に全画面に拡がります。
このOffsetは画面の端からどれだけスキマを空けるかという値になります。

背景は画面の一番奥に表示するので ZOrder は 0 にします。
数値が大きいほど手前になります。
設定項目 Appearance > Brush の Image のところに、テクスチャかマテリアルをセットできるので背景のテクスチャをセットすれば背景は完了です。
コンテンツブラウザで、セットしたいアセットをクリックしておいてから、虫眼鏡アイコンの左にある矢印アイコンをクリックするのがオススメです。プルダウンからアセット名を検索してもOKですが、アセットが増えてきたり、同じ名前のアセットが別の場所にいたりするので、ちょっぴり面倒な気がしています。
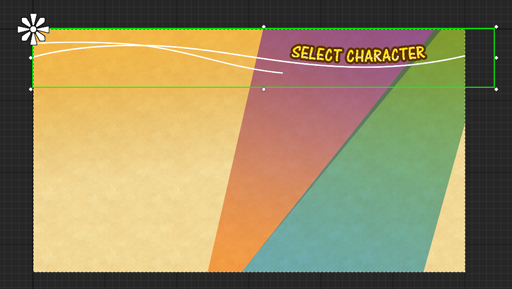
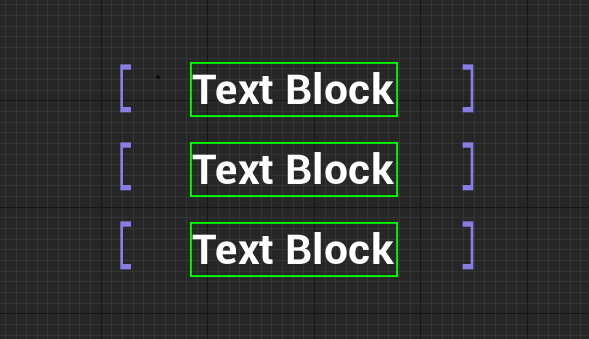
同じ要領で、画面見出し(画面タイトル)を配置します。
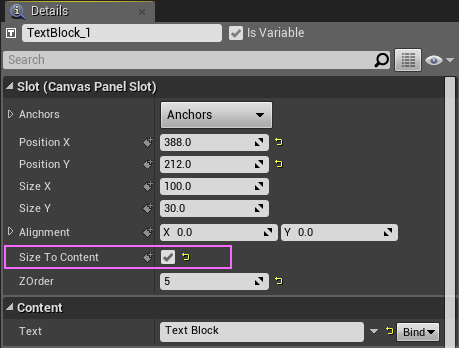
見出しは全画面ではないので、アンカーはデフォルトのままでもOK。
ZOrder は背景より大きい値にしないと手前に表示されないので、 1 をセット。

テクスチャのサイズが画面より少し大きい(2048x256)ので、バウンディングボックスがはみ出ていますがここは気にしない。(昔からのクセで2のべき乗サイズで作ってしまうクセが抜けない・・・)
今回はこの辺までにします。画像を置くだけなら結構カンタンです。
次回は 選択用のキャラクターサムネイル を作っていきます。
ブループリントも触っていきますよ~。
ではではステキなUMGライフを!






































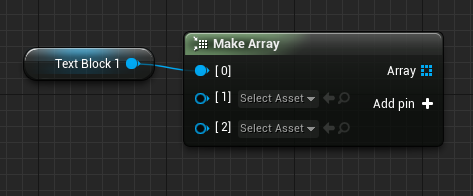
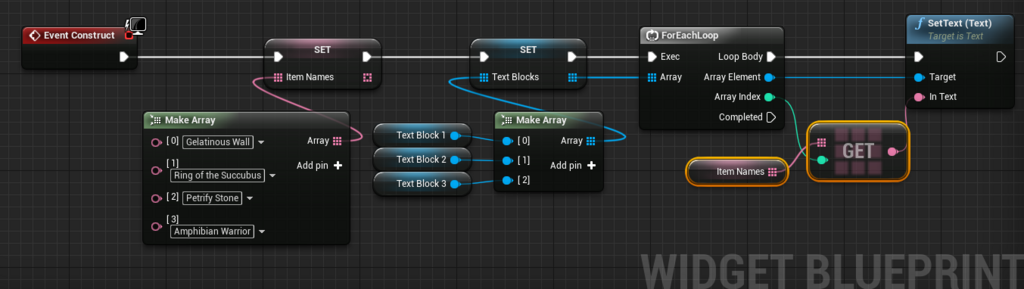
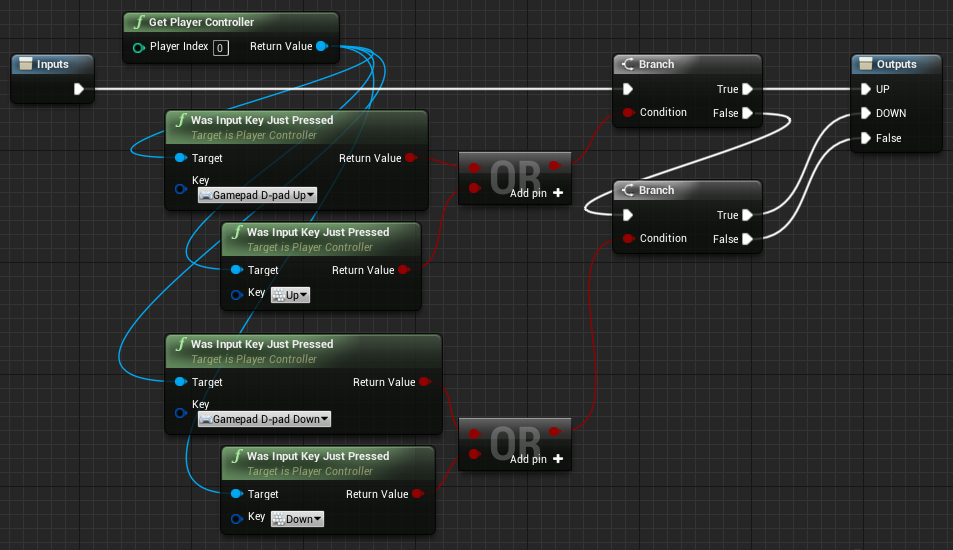
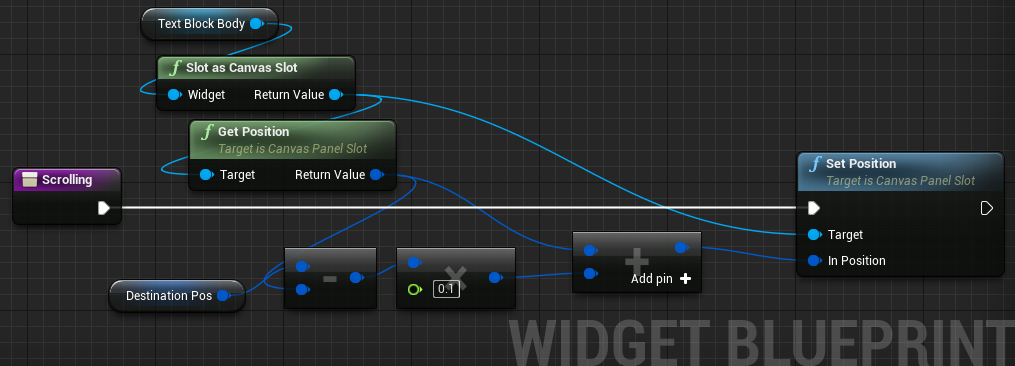
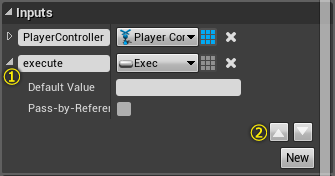
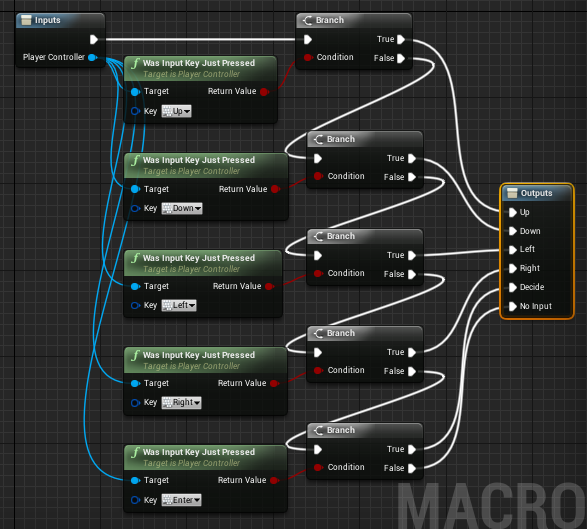
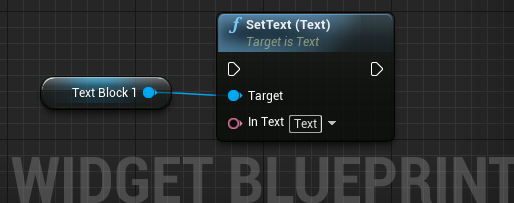
 Add pin をクリックして [2] まで増やします。
Add pin をクリックして [2] まで増やします。