3
翌朝出社してメールをチェックすると、最近よく名前を目にするようになったDCCツール関連の案内くらいしか来てなかった。誰かがフロアに入ってくる気配がしたので振り向くと谷山田がこちらに向かってくるところだった。気だるげに挨拶を交わした後、
「昨日はあれからなかなか鳥囃子さんがつかまらなかったんスけど、何とか見ていただけました」
と報告してきた。静かでなんとなく澱んだようなフロアの空気が、少しだけ動き出したような気がした。まだボンヤリした頭で訊き返す。
「反応は?」
「OKもらいましたよ」
「それはよかった」
なんて淡々とした会話だろう。安堵したのは確かだが。まあ、これでバトンを受け取ったことになるのだから仕方がない。次に走るのは私で、彼ではない。テンションを上げるより、緊張する方が先に来た感じ。ここでようやく血が巡り出した感覚を覚える。
「鳥囃子さんにちょこっと言われたんスけど」
「はい」
背筋を伸ばして返事をする。何だろうこの言い回しだとそれなりにツッコミを受けた感じだな。
「ちょこっとでいいんでLINEぽ過ぎるのなんとかならん?って」
どきっとした。試行錯誤していないところを指摘された気まずさで口の中が酸っぱくなった気がした。
「何となく言われそうな気はしてたのよね」
動揺を見せないように返す。ふと 谷山田にラフを見せた時に訊いた会話がよみがえる。彼はデザインについては目を向けていなかったのだろう。なんとなくその時の印象もあって、その時はデザインをいじるよりは仕様確認だからという言い訳を考えていたような気がする。どうせそのままという訳にはいかないのを分かってはいたものの、あそこまでデザインが出来上がった雰囲気を醸し出してしまうと、逆にデザイナーはこれで行こうとしている、という認識を持たれるのは今までの経験からも簡単に予想できたはずなのだが。
一方でプランナーがExcelのシェイプで作った仕様書の場合、OKもらってからUIデザイナーがデザインに落とすときに解釈で悩むことが多い。プランナーの記号化に対するロジックや表組みの意味などヒアリングするなりして理解していないと、どこまでが仕様の範囲か拙いシェイプやどこかからコピペしてきたアイコンからは掴みかねるのだ。面倒だからと、ほぼ仕様書のまんまで見た目だけ整えて見せると、プランナーの性格にもよるが素直に喜ばれないことも多い。谷山田は頭の中のリファレンスとして、既存の画面イメージをLINEから持ってきていたので、ラフを見せたタイミングでは答え合わせとしては及第点だったのだ。このあたりは毎回チーム編成が変わるごとに小さいながらも対応を変えていかないと、ぼたんの掛け違いが起こりやすくなる。気を付けないと。
「他には?」
「他は特に言われてないっス。先に絵ができてたんで説明しやすかったっス」
仕様がクリアできたのは谷山田のプレゼン能力はもちろんだが、少しは絵の説得力が助け舟として役に立ったということだろう。
「了解、まぁ見た目は追々考えるとして、さっそくモックを作り始めるよ」
「あざっす!よろしくお願いします」
そう言って自席に戻っていった。
時計を見ると始業開始が近い。ようやくわらわらと人が流れるように入ってくる。始業開始と共に、フロアのあちこちで小さな朝会が開かれる。それが済むと自分の仕事時間がスタートするのだ。
さて、実際作るとなるとどこから手を付けようか。スクロールさせるのは少しやったことあるけど、あまり自身は無い。最近ネットでもUMGのことを書いてるページ増えて来ているし、ヒストリアのブログでそれらしい記事を見かけた気がする。EpicGamesの猫アイコンの人がUMGの資料を公開してたはず、お気に入りのフォルダをいくつか開け閉めしているとブックマークを発見した。ひとまずこのささやかな安心感を胸にアンリアルエンジンを立ち上げようではないか同士諸君!などと無理やり自分自身を鼓舞してみる。
テスト用プロジェクトのスプラッシュを眺めながら、まだほんのり暖かさの残ったコーヒーをちびちび飲む。カウントアップする数字を見ていると、ふと昔の風景が頭に浮かんだ。ゲームエンジンが無かったころは、画面のデザイン画を作ったらまずプログラマのとこに行って、パーツの構成と動きを相談しながらすり合わせて決める。そして可能な限り、テクスチャの差し替えと最小限の値だけで調整できるように知恵をしぼり、工夫してデータを用意する。頭の中でシミュレーションしたタイミングの動きや演出の流れを指定書に書いてプログラマに持っていくといった仕事のやり方だった。仮データ作成に1日、指定書に2、3日というのが普通な時代があったのだ。
それが今は、アンリアルエンジンのおかげで指定書の類がほぼ不要になったのだ。
まず基本的な最小限の動作をするモックアップを作り、仕様のチェックを経たあとは組み込んでもらって自分の席で動かしながら調整して仕上げる。といった工程で進めることができるので、表現の試行錯誤にプログラマを巻き込んで申し訳ない気持ちになることは無くなったが、その時にプログラマにゲームを動かす仕組みやらデバッグのコツなんかを教えてもらうことができたのは、今となっては貴重な体験だったとしみじみ思う。そんなセピアな感傷に浸っていると、いつもの画面が現れた。

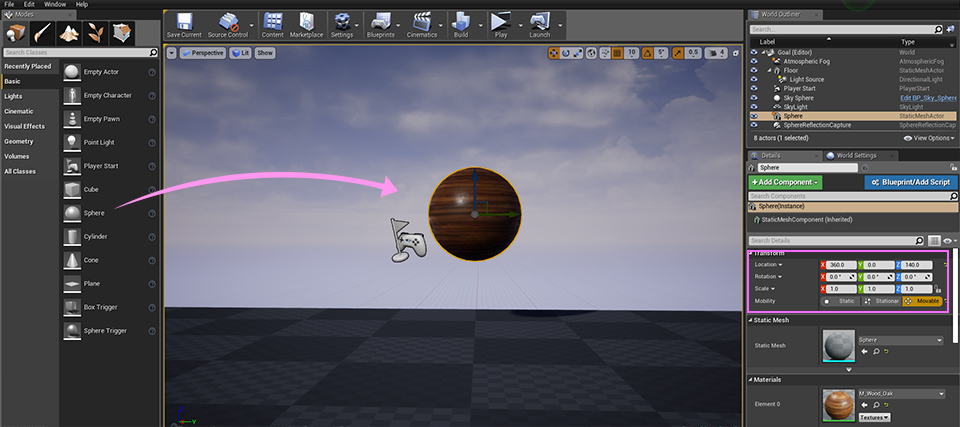
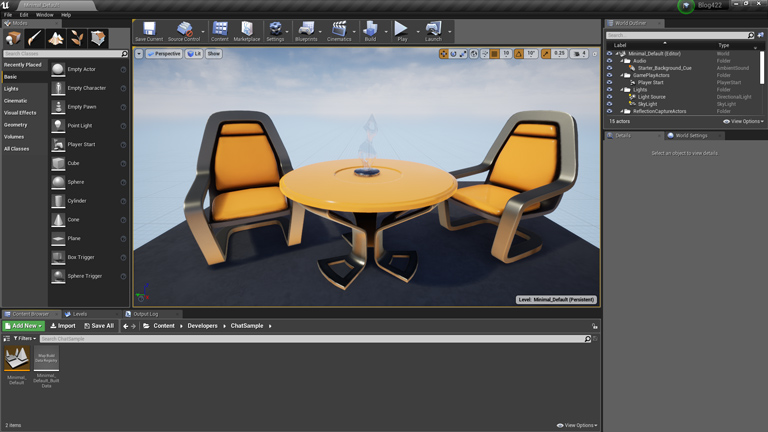
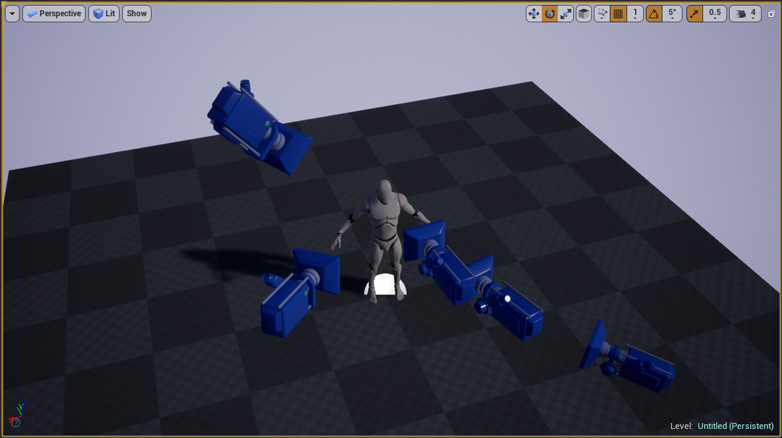
StarterContents付きのプロジェクト。前にこのテーブルの上に乗っているオブジェクトについて暑い(×熱い)議論が交わされたことがあった。よく見ると、とても官能的な形状をしている。と、チームの誰かが言い出して、その後しばらく肯定派とそれ以外という何の足しにもならない派閥が生まれたことがあった。それはさておき、さっそくアセットを作ろう。
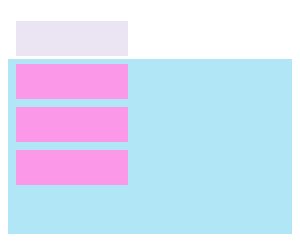
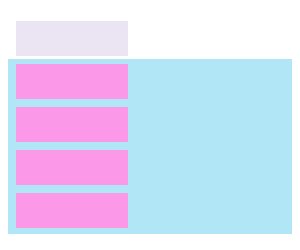
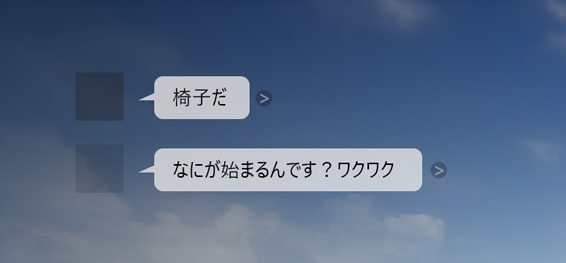
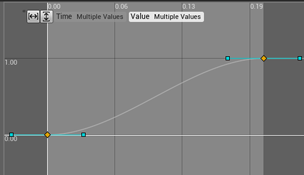
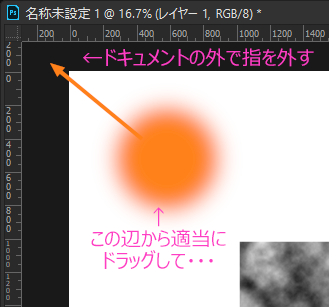
まずはフキダシの並ぶ方向方法を考えてみる。やっぱり上から下に向かって伸びるイメージ? Photoshopのタイムラインツールで、フレームアニメーションを作ってみよう。


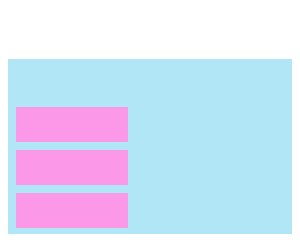
画面が埋まるまでしか違わないが、下から現れて上に消えていく方が素直な印象を受ける。新しいフキダシは常に下から、という印象付けができる。背景が動いていないせいもあるだろう。実際の画面でも背景とは連動しないので、下から積み上がっていく方を採用する。
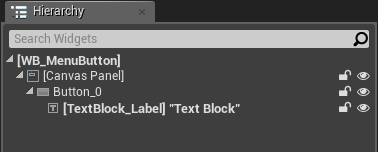
UMGには、縦に要素を並べるVerticalBox というパネルがあるのでこれを使うのがよさそうだ。これを試すために、フキダシパーツの簡単なやつを用意しよう。機能としては、四角の下敷きと順番を分かりやすくするための TextBlockがあれば十分だろう。
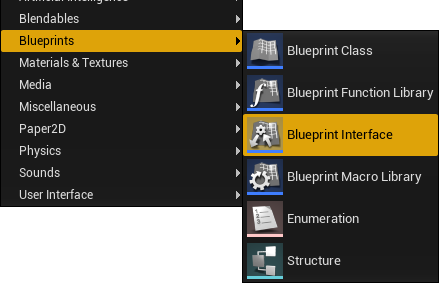
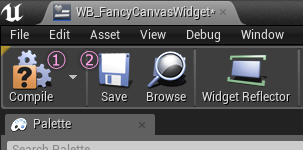
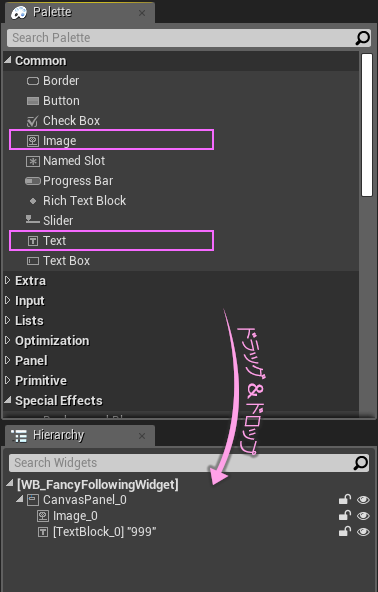
コンテンツブラウザから、WIdgetを一つ生成してエディット開始だ。
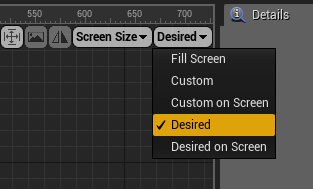
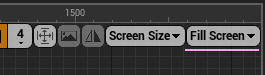
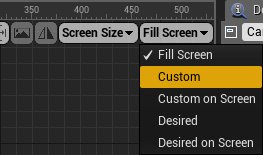
フキダシはパーツのひとつでレイアウトされる側ということになる。画面上の位置は特に気にする必要がないので、キャンバスの右上にあるプルダウンをDesiredにすれば余計なガイド線が出なくなるのでおススメだ。

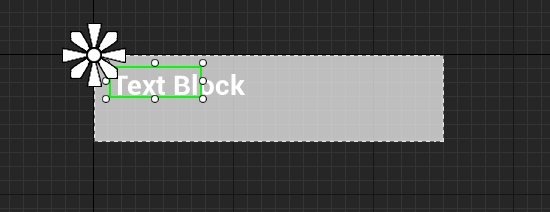
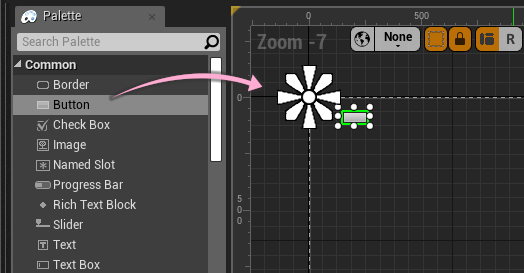
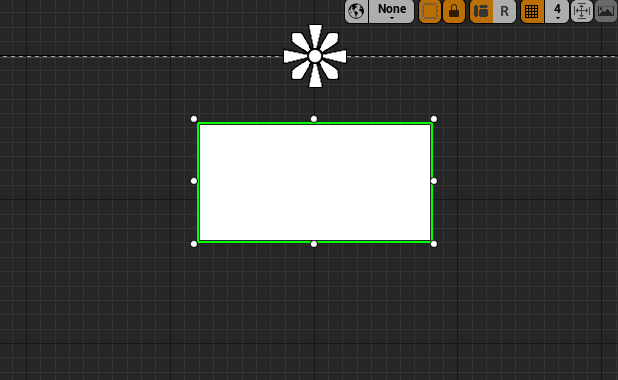
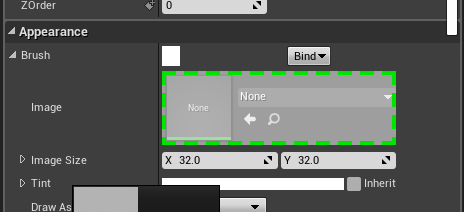
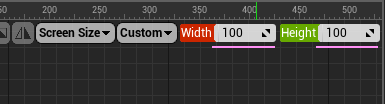
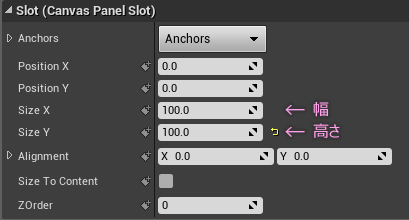
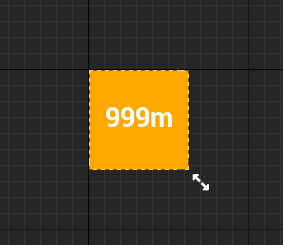
Image を置いて適当な大きさにする。とりあえず 400x100。ちょこっと半透明。
TextBlock を手前に配置。

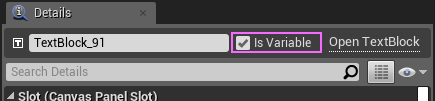
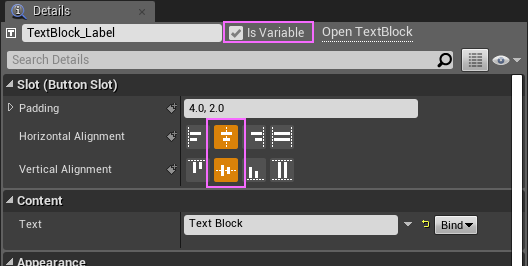
TextBlockは Is Variable にチェックを付けておく。

ひとまずキャンバスはこのくらいでいいだろう。つぎはブループリントの編集に移る。
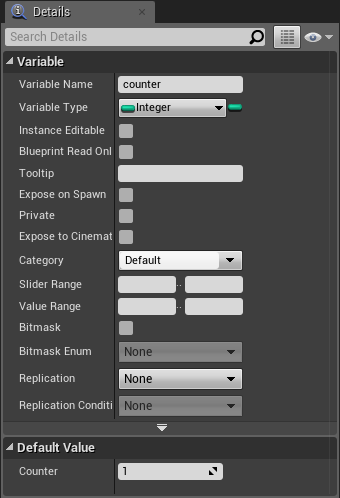
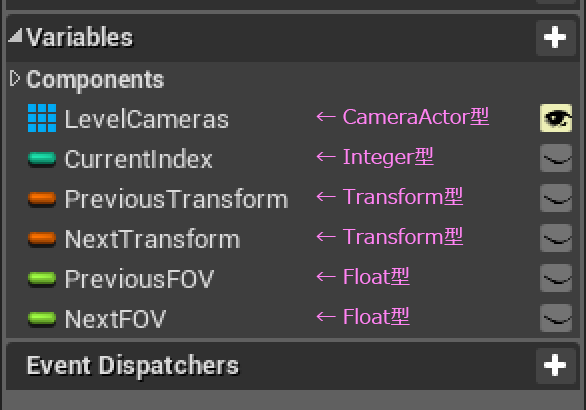
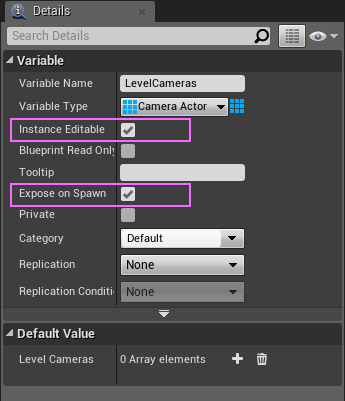
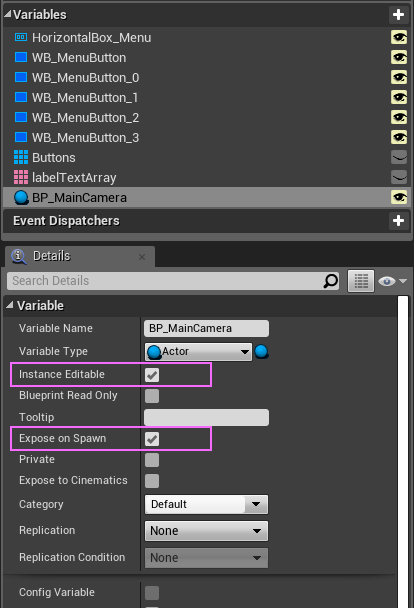
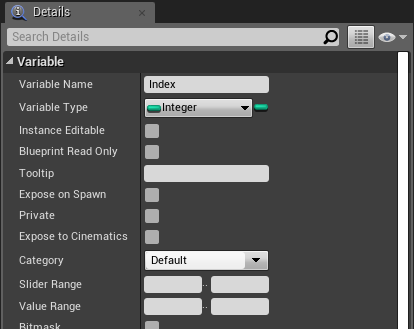
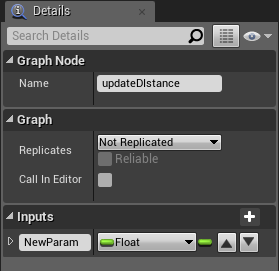
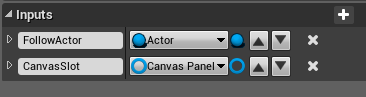
構想としては、このフキダシ用のWidget にいろいろ情報を渡してからVerticalBoxに追加しようと考えている。情報を渡してもらうのはいつか?やはりCreate Widget した時の方がシンプルでよさそう。ということでText型の変数を一つ用意する。

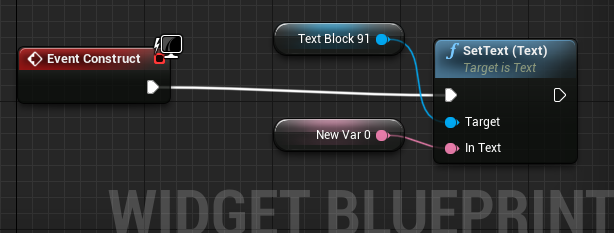
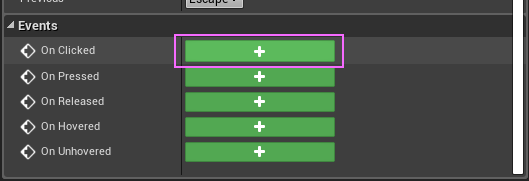
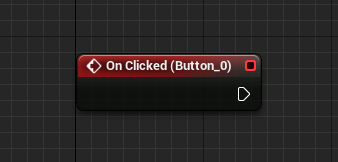
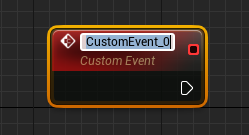
Instance Editable と Expose on Spawn にチェックを付けておくのを忘れないようにっと。あとはこの変数をTextBlockの内容を書き換えるために使えばいいだけだ。イベントは、このWidgetが生成されたときに実行されればいいので、Pre~ではなくこっちにつなぐ。

ようし、こんなもんでいいだろう。保存して閉じて、次のWidgetを用意する。
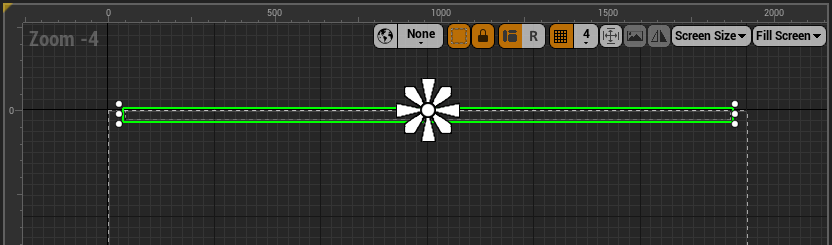
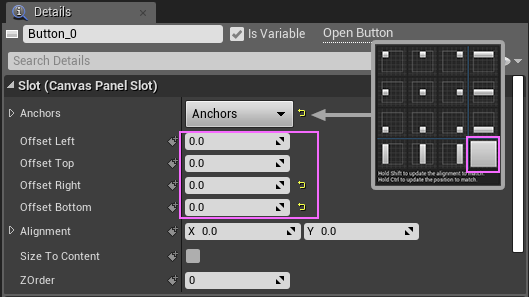
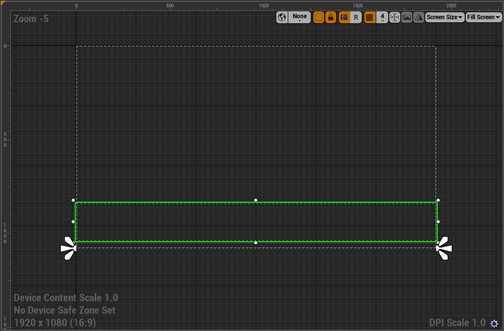
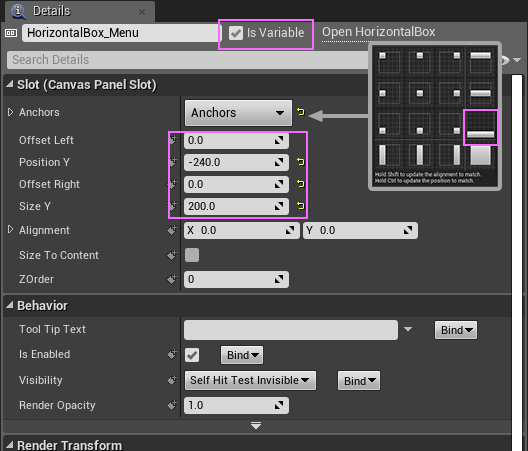
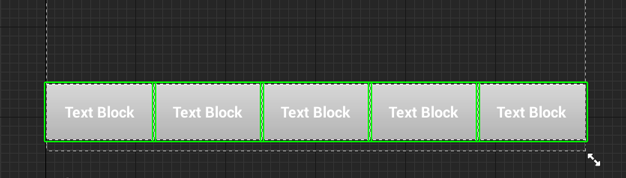
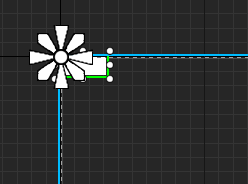
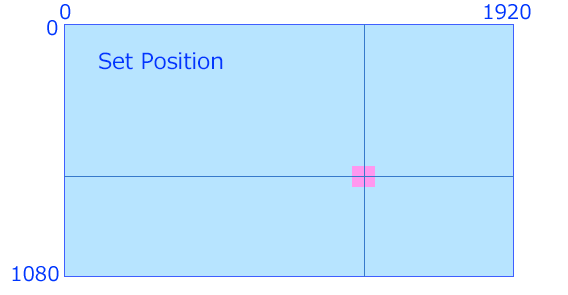
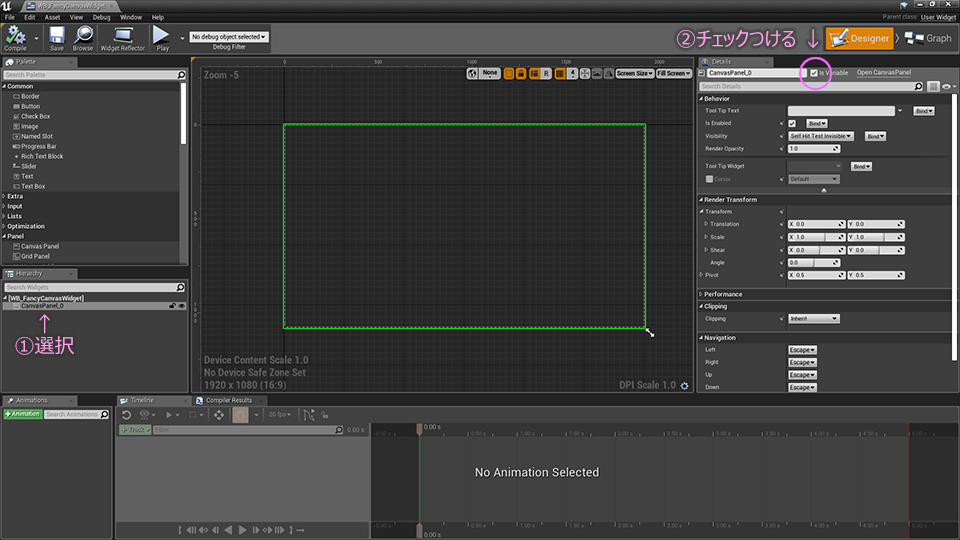
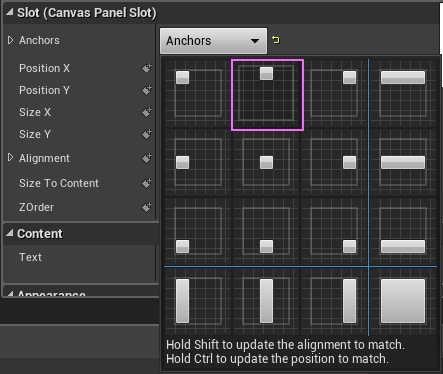
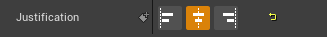
とりあえずVerticalBoxを置いてみる。上から下に向かって並ぶはずだから、いったん画面の上端に置くとしてセンタリングしたいから、Anchorはこれにしてみようかな。

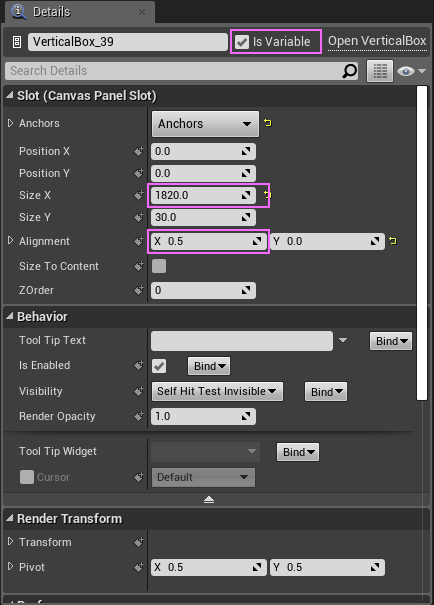
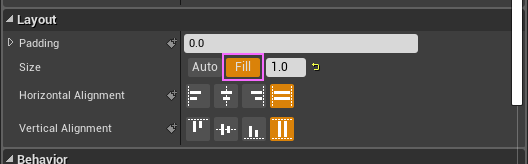
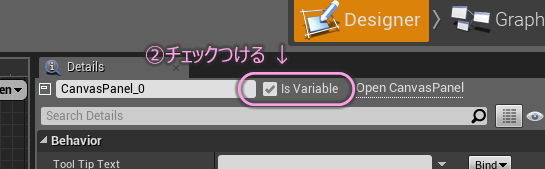
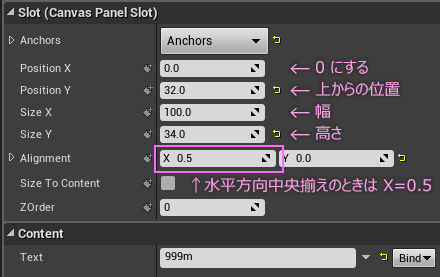
Slotの内容は、Alignment の X を 0.5 にして中央に持ってくるようにして、横幅は広めにとって、おっとIs Variableが付いていないじゃないか。

こんな感じでど真ん中に。

ふう。
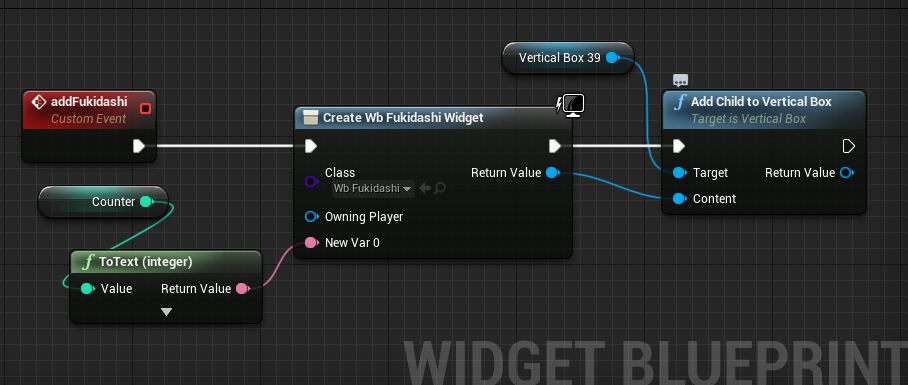
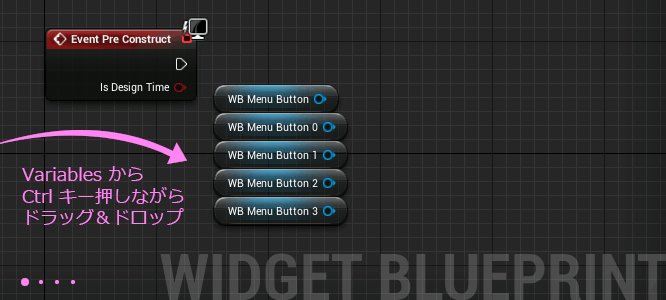
首と肩が緊張しているので軽くほぐす。VerticalBoxを置いたし、次はブループリントだな。まずフキダシに渡して表示する数字をカウントする変数を用意しておこう。

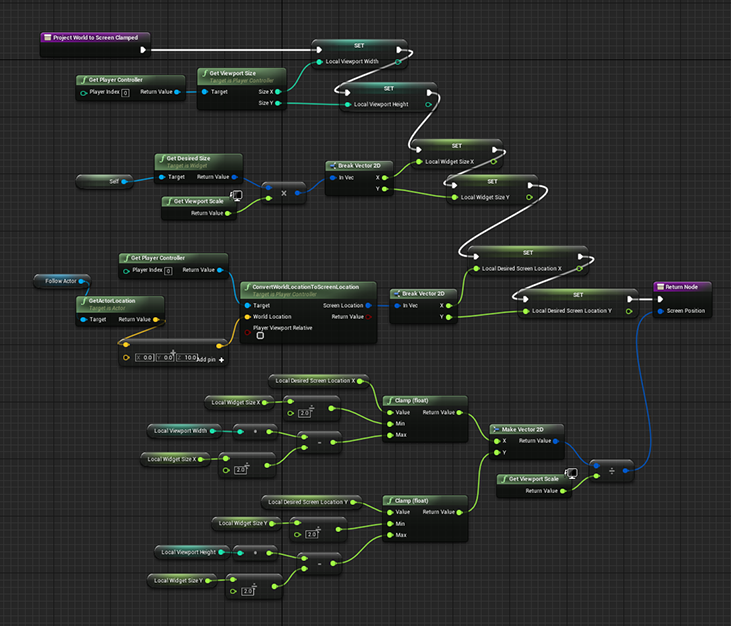
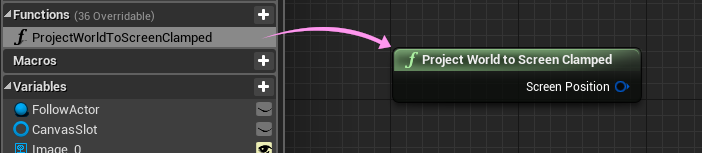
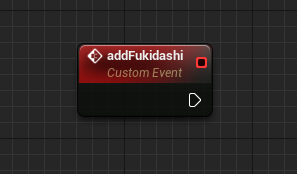
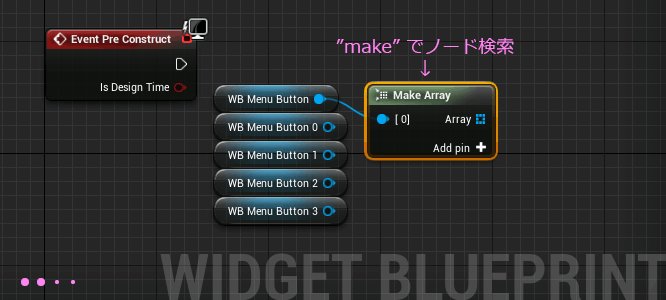
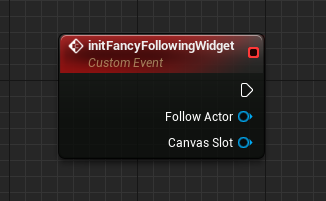
で、次は外から呼ばれたらフキダシを生成する関数。ここはイベントでいいか。

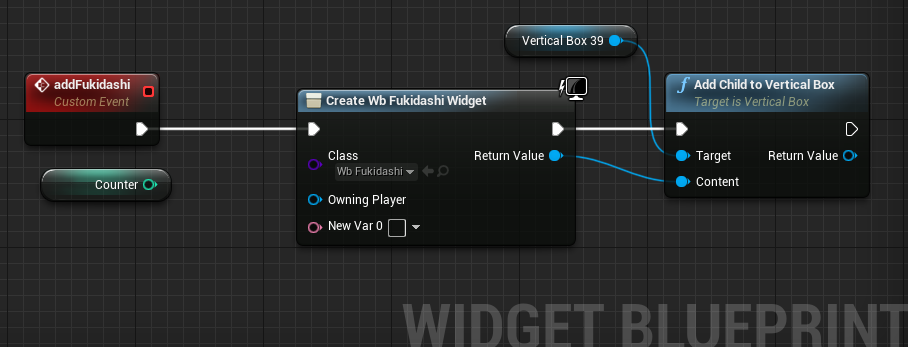
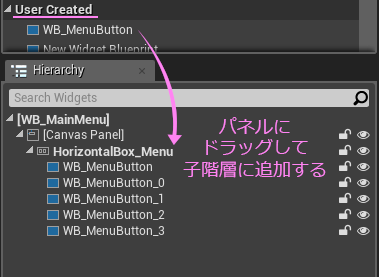
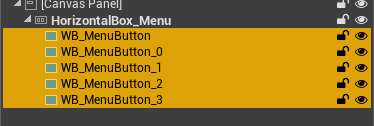
ここから、CreateWidgetノードにつないで、VerticalBox に AddChild だ。

この型が違うピン同士でもつないでくれる仕様は便利。

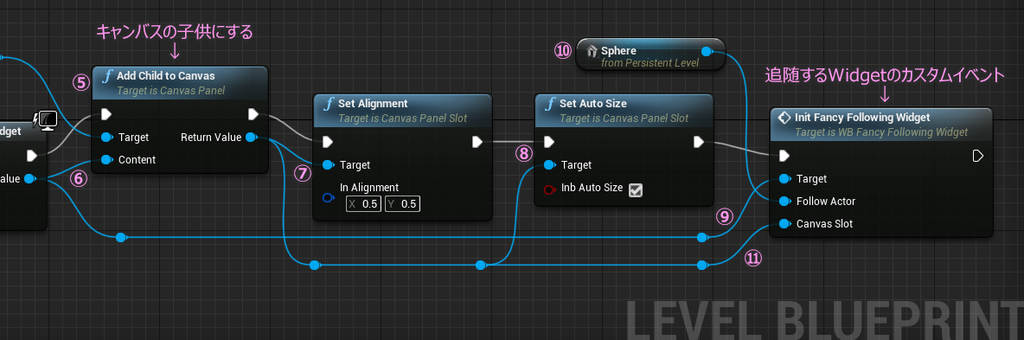
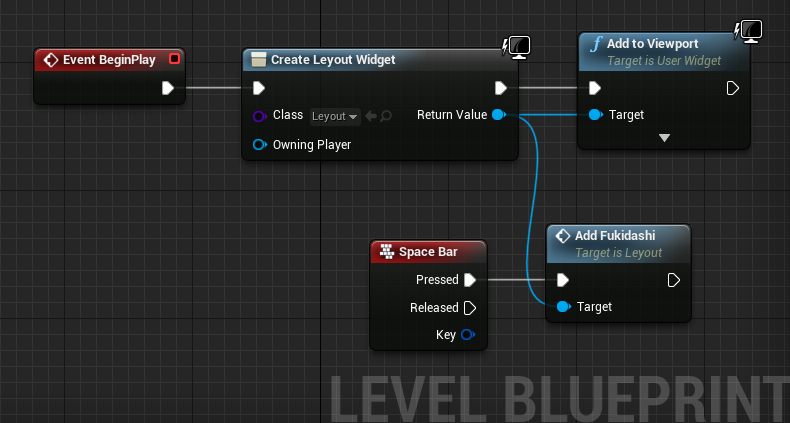
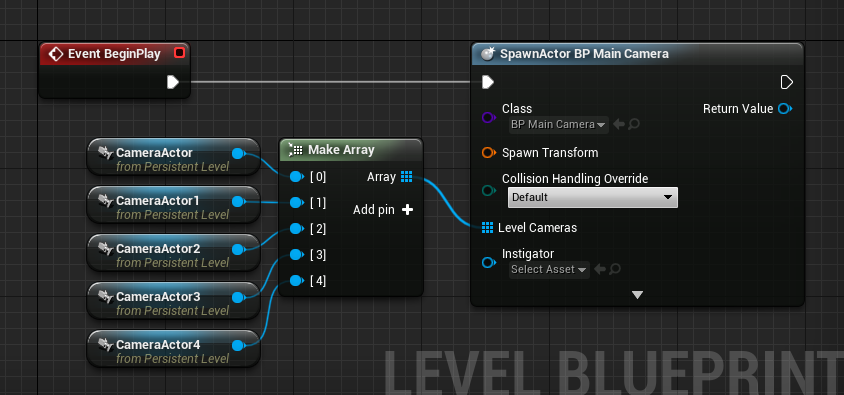
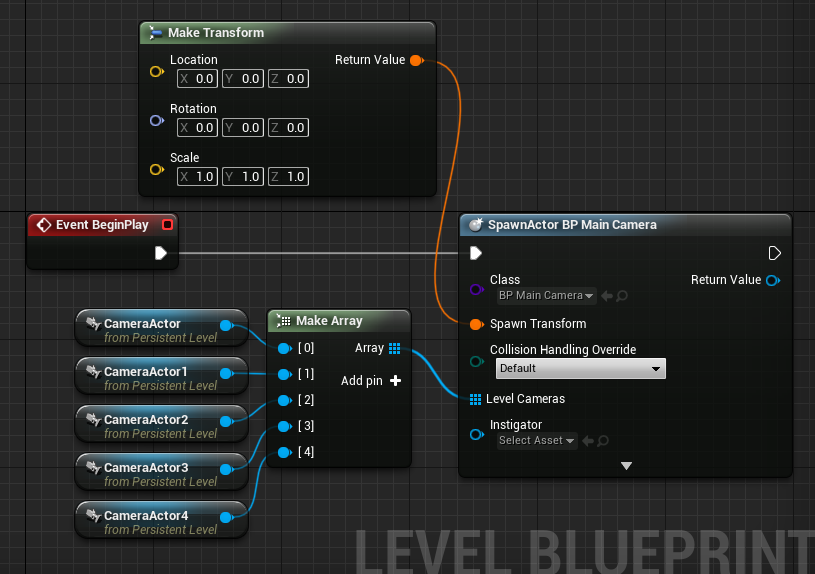
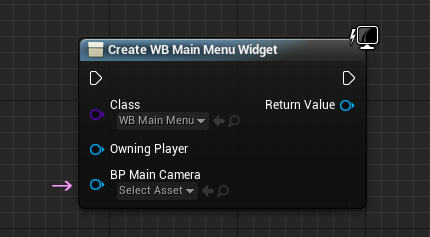
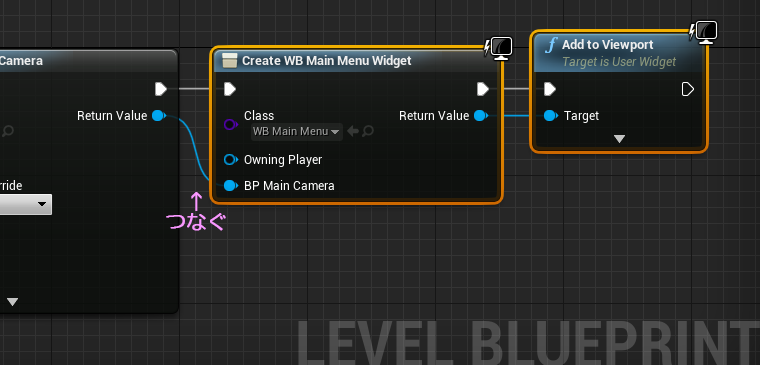
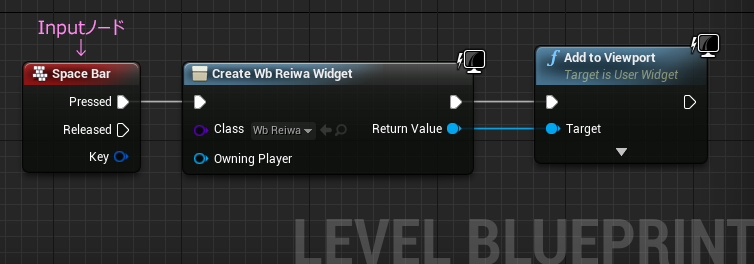
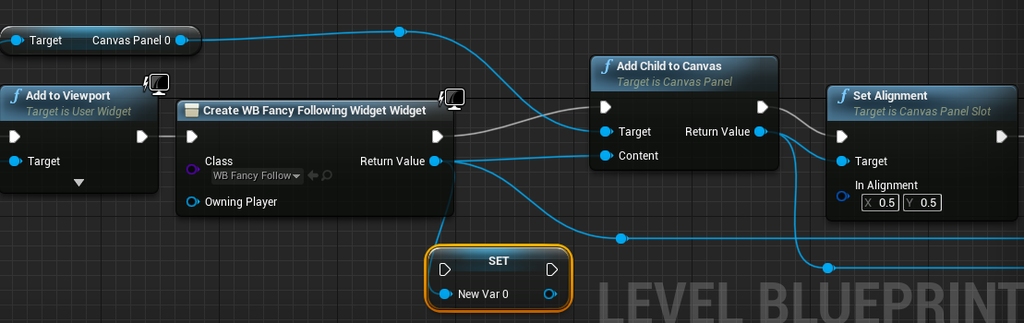
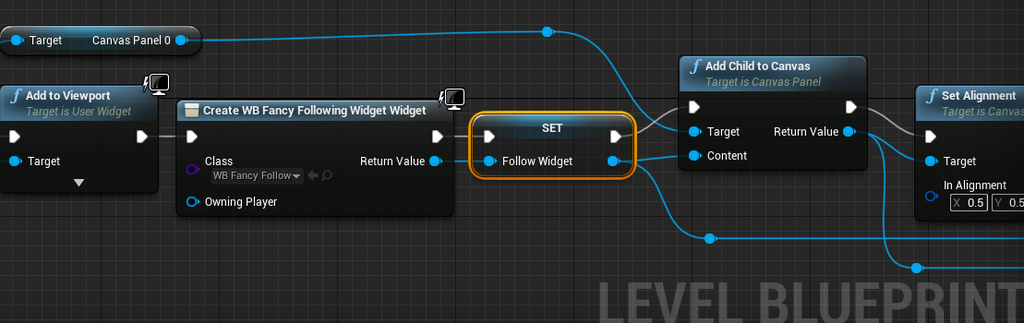
これでテストの準備は大体できたはず。仕上げはレベルブループリントでAdd To Viewportすれば。

レイアウト用のWidgetを Viewportに追加して、スペースキーを押したらイベントを呼ぶようにする。
これで再生してみよう。何か忘れているような気がするけど・・・。

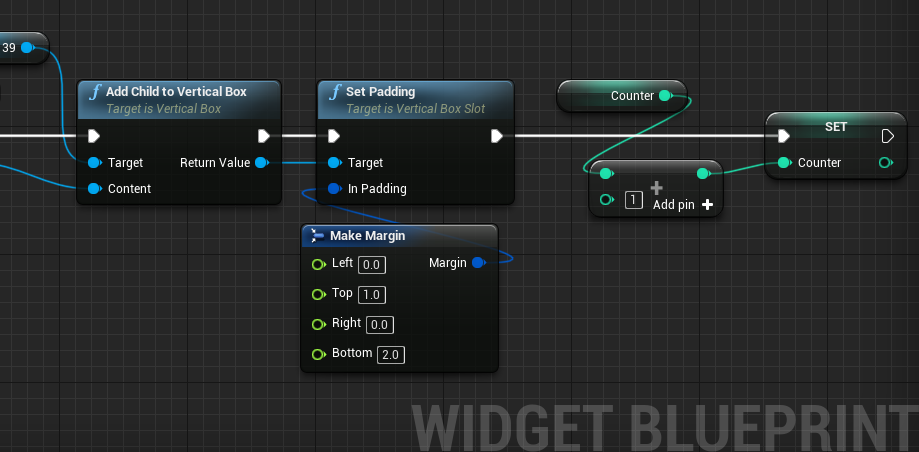
しまった。カウントアップ忘れてた。あと、スキマも空けよう。スキマは Set Padding ノードで。カウント用の変数は+1して格納しておけば、次回には変化した数字で渡されることになる。

よし、これでどうかな。

よしよし、それほど悩まなくもいいかもしれないという、甘い手ごたえを感じる。ちょっと左右の振り分けをやってみよう。
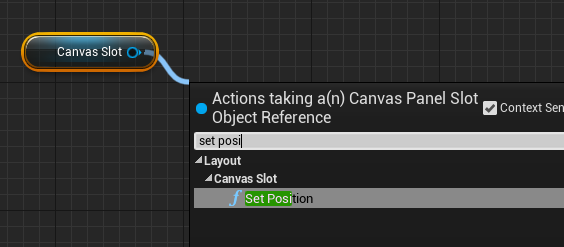
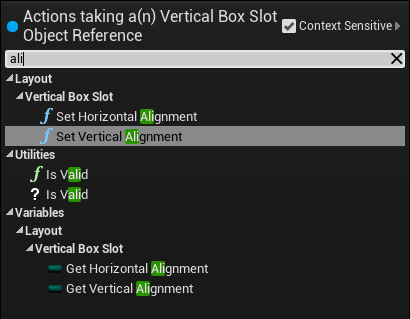
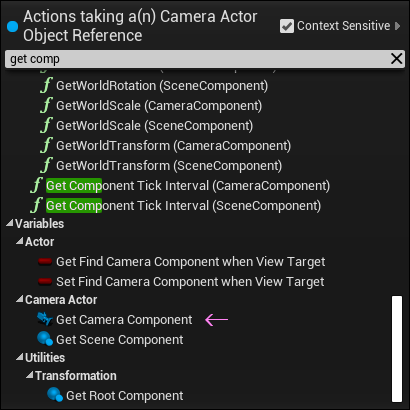
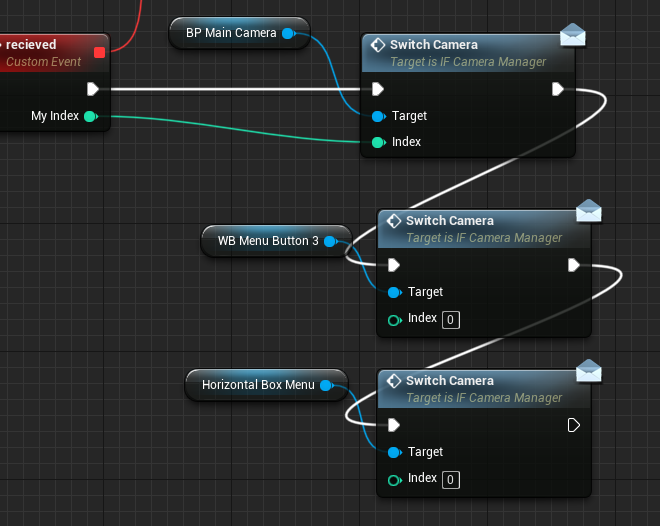
Add Child ノードの Return Valueからそれっぽいノードを探す。レイアウト関連のキーワードと言えば Alignment だから、 Ali と入力すると、あったあった。

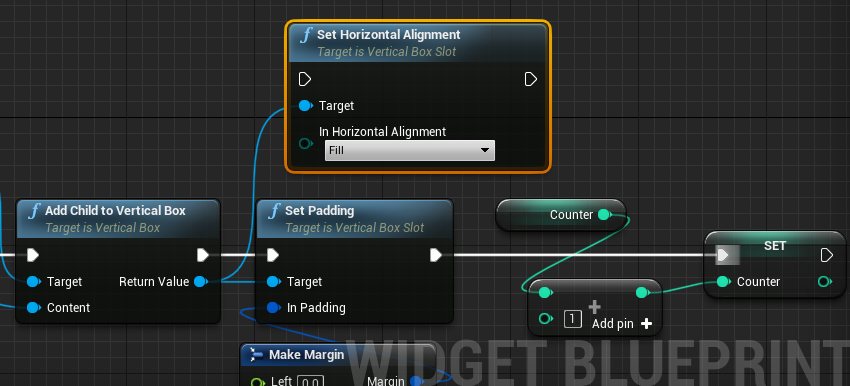
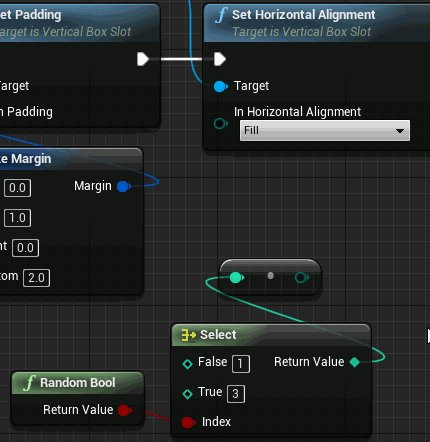
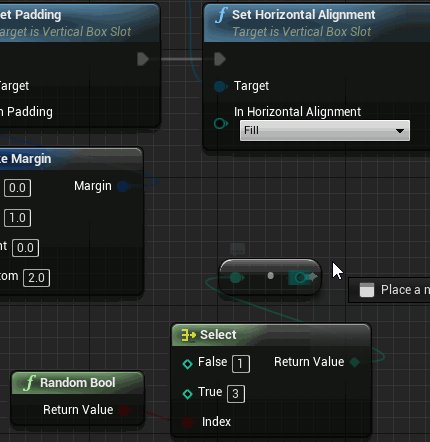
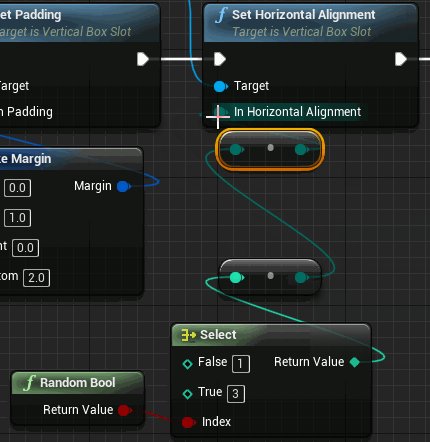
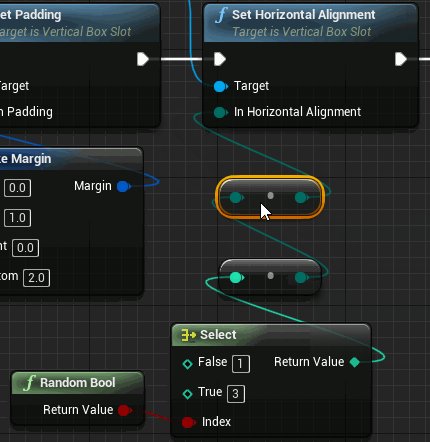
水平方向だからこの Set Horizontal Algnmentノードを取り出して、

Set Padding の後ろに挿入する。カウントアップは次に備えての処理だから最後でいい。このレイアウト変更はすぐに反映したいのだ。

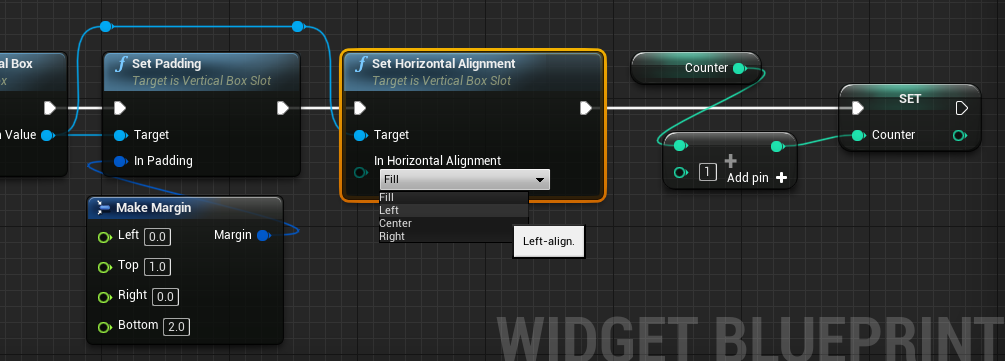
プルダウンリストで水平方向のどこに寄せるか設定することができる。濃い緑色の入力ピンは Enum(イーナム)型だ。ランダムのノードを使ってみよう。右か左かの2択だから・・・これにしよう Random Bool。

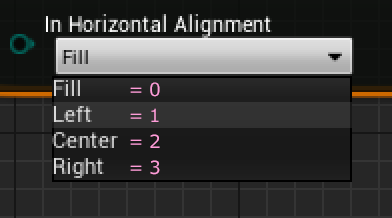
さてこれを何とかして、Enum型の Left と Right に錬金するわけだが、Enumは定義された順番を番号として扱うこともできる便利なやつなので、プルダウンに並んでいる順を確認してみると、上から Fill、Left、Center、Right となっている。

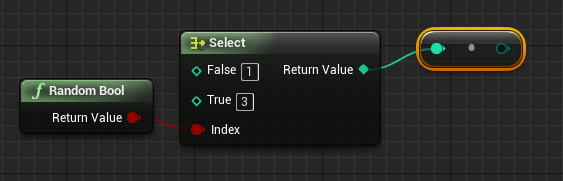
とりあえず、Left と Right が設定できればいいので、1と3 か。ふたつの数字を扱うには Selectノードの出番だな。False と True に 1と3 を入れて。

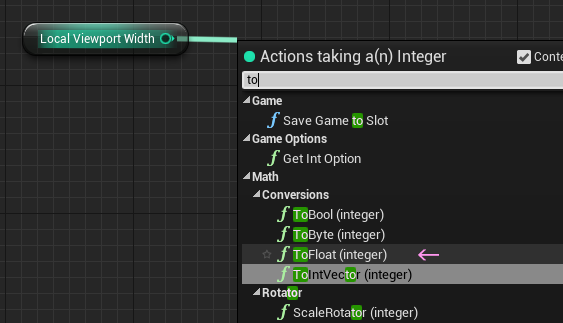
まずは Bool(ブール)値 が Integer型に変化した。まだ Enum型のピンにつなげるにはもう一回型変換が必要だったはず。えっとなんだっけ。確か Byte(バイト)型だったっけ。To Byte(Integer) ノードでキャストして、

たぶんこれでつながるはず。

ばっちりだ。
これで再生してみよう。Altキーを押しながらP。スペースキーを叩く。

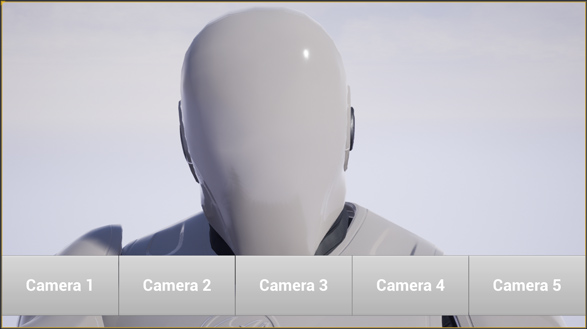
実際はフキダシの無い方には > がくるから、左右の振り分けはいらないな。絵的に左バージョンと右バージョンを作って、普通に Add Child するだけで良さそうだ。まあこういう手軽に試せるところがアンリアルエンジンのいい所。時計をみると定例ミーティングの時間が近い。何人かが立ち上がってフロアを出ていく。いったんここまでか。席を立ち肩を回しながらミーティングルームへ向かう。次はどこから手を付けようか考えながら。
つづく



















































































































































































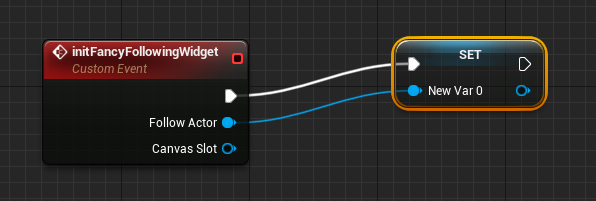
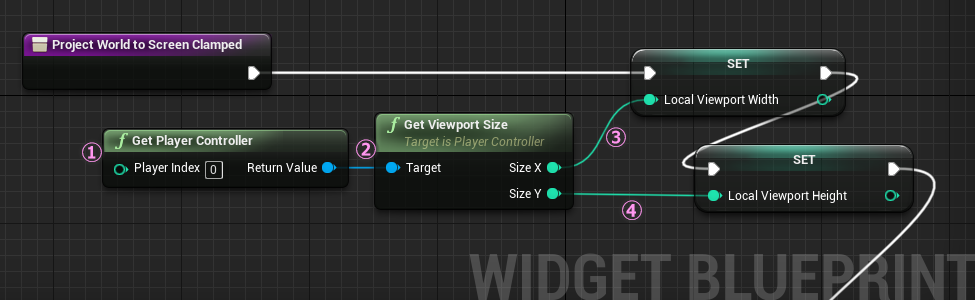
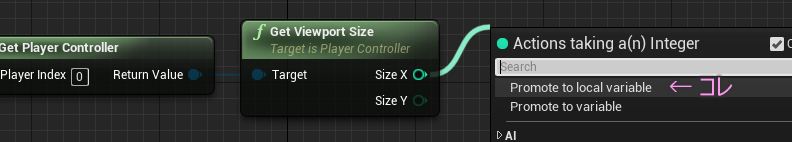
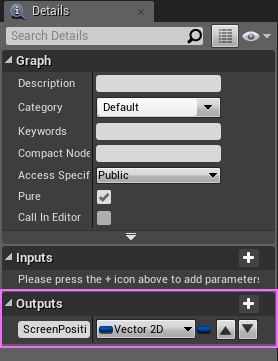
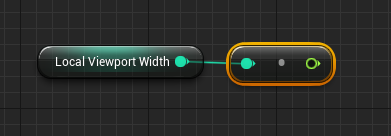
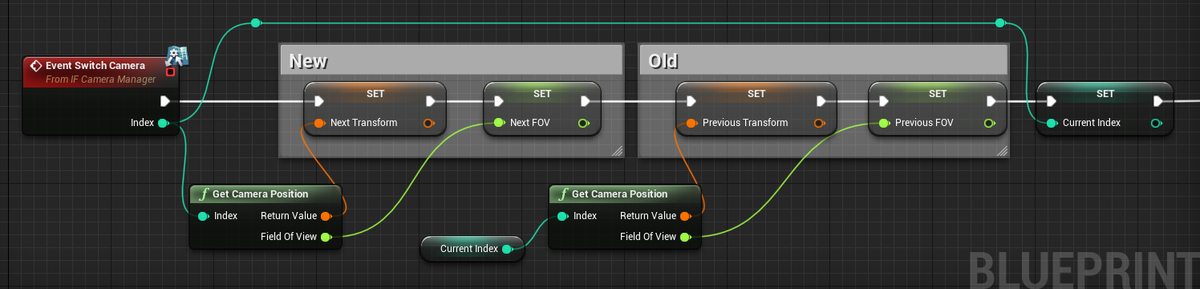
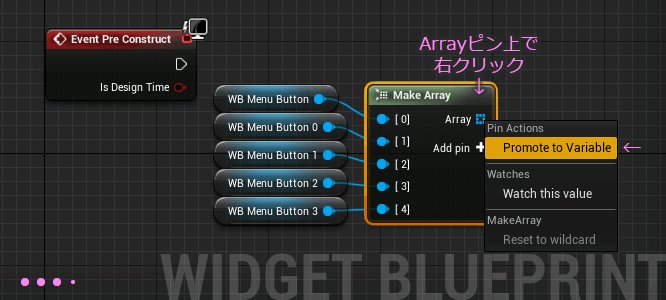
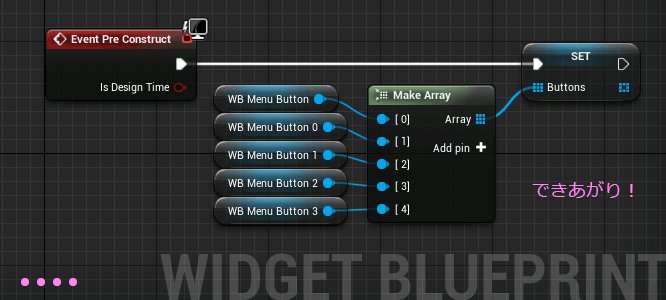
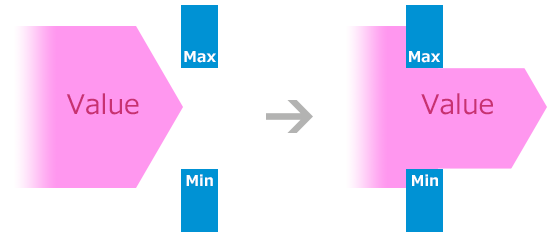
 Promote to variable(変数へ昇格)を選ぶと、ピンと同じ型の変数が、SETノードの形で現れます。
Promote to variable(変数へ昇格)を選ぶと、ピンと同じ型の変数が、SETノードの形で現れます。