文字が足りなくて困ったことはありませんか?私はあります。
アンリアルエンジンではフォントをアセット化して、適時ラスタライズして画面に表示してくれますが、グリフ(字形)がそのフォントに含まれていないと無いとブランク文字が表示されます。
ゲーム開発で必ずと言っていいほど見かける以下の記号。

これらが入っていないフォントがまだ多くあります。特に作られた年度が古いフォントは入っていない率高いです。(ユーロの記号もそうですね)。権利表記で使われる記号なので、出さないわけにはいきませんし、(C)とか(R)のように括弧書きもOKなんですが、ちょっとカッコ悪いですよね。
UE4ではフォントのグリフが足りない場合にサブフォントを登録して解決することができます。ところがフォントごとにデザインやパラメータが違うので、文字を並べたときに高さが揃わなかったりしてうまく並ばないことが多いのです。
なので、たかが3文字程度作ってしまえ~、ということで今回フォントを作るところから書いていきます。といってもUE4に持っていく流れ程度ですけども。
さて、フォント作成ツールを探してみて、なじみの武蔵システムさんのOTEdit を使おうと思ったのですが、気軽にオススメできる値段じゃないので、今回はFontForge というフリーのアウトラインフォント作成ツールを使ってみることにしました。

公式には日本語版が見当たらないので、日本語版のセットアップ方法についてはこちらの記事を参考にしました。
この夏はフリーソフトでフォント作成に挑戦してみよう:ちはやろぐ.aep - ブロマガ
基本的な使い方については、上の記事にだいたい載ってるので省略します。
起動して「新規」を選択すると下のようなウィンドウが開きます。これがメインのウィンドウです。

このウィンドウを閉じると終了してしまうのでご注意を。
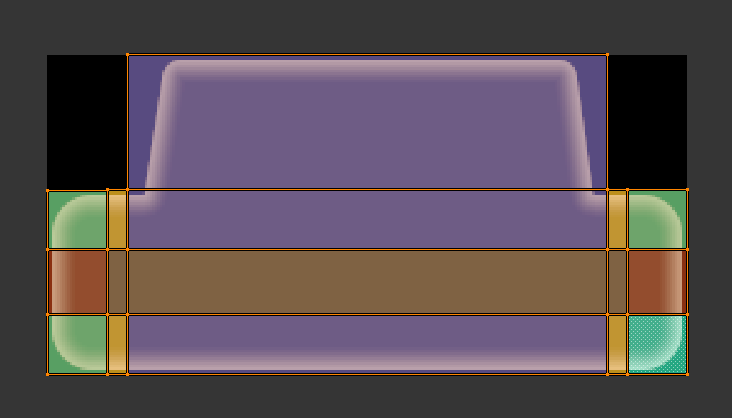
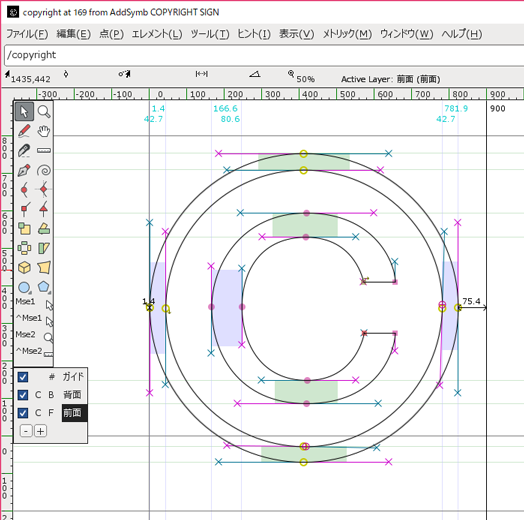
四角の中にグレーのバッテンが書かれているのがグリフが無い状態。上の小さな文字がサンプルの文字です。(C)と(R)はすぐに見つけられるので、ダブルクリックしてグリフを作っていきます。↓グリフエディタはこんな感じ。

外側の輪っかはコピぺできるので、(R)の方は少しラクができました。

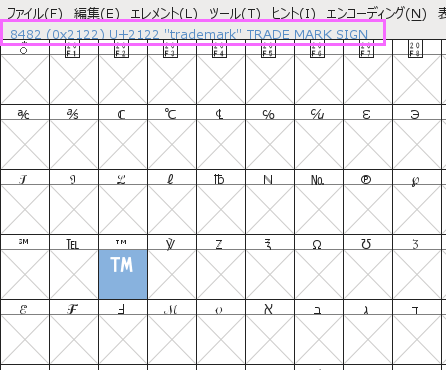
さて、ここまできて TM が作れないことが判明します。
デフォルトのエンコーディングが ISO 8859-1 になっていて 255文字分しかエディットできないのです。そこでエンコーディングを変えます。
メニューから
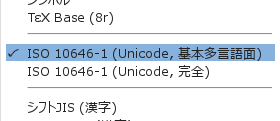
エンコーディング > エンコーディング変換 と進むとリストが出てくるので、
ISO 10646-1 を選択します。

これで、メインのウィンドウから U+2122 のところまでスクロールすることができるようになります。

とりあえず3つ作ることができたので、フォント情報を設定します。
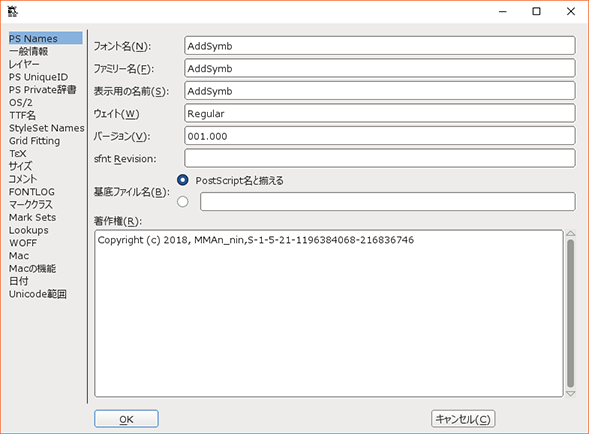
メニューから、 エレメント > フォント情報 を選択します。
設定用のウィンドウに、フォント名や著作者情報を入力していきます。

AddSymbと名付けてみたけど、なんか関数名みたいw
ちなみに文字ごとの幅を設定するのは、メニューから メトリック を選択すると設定可能です。
いったん作業データを保存します。拡張子が sfd になります。
次回に引き続き編集する際はこの SFD形式のファイルを開けば継続できます。
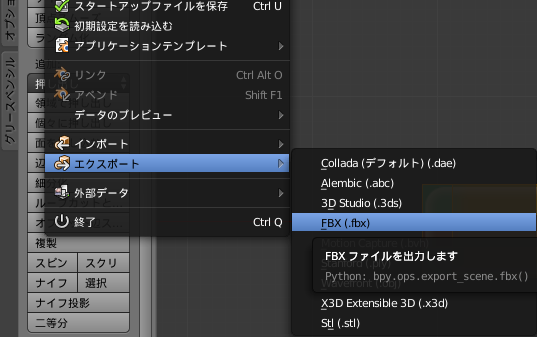
で、いざフォント書き出しです。
ファイル > フォントを出力 を選択するとウィンドウがポップアップします。

OpenTypeを選択して、生成ボタンをクリックします。
下のようなダイアログがポップアップしますが、気にせず生成ボタンをクリックします。

うまく書き出せたらフォント完成です。

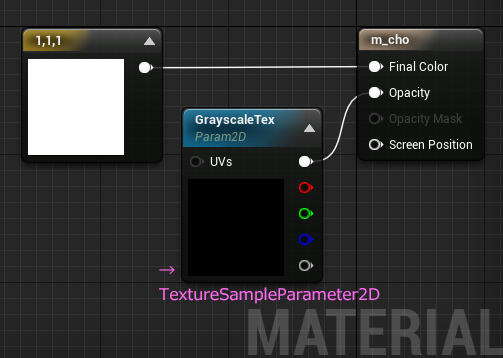
このフォントをUE4に持っていきます。
フォントのインポート方法は公式サイトが丁寧で詳しいので、今回は説明は省きます。
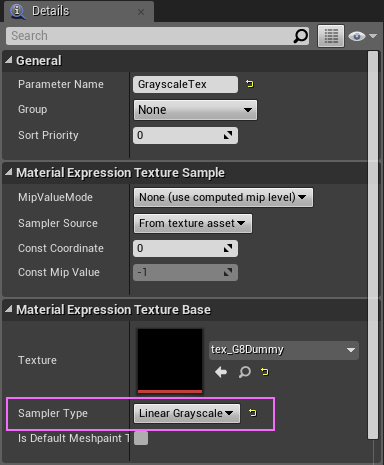
まずメインのフォントをアセットにします。
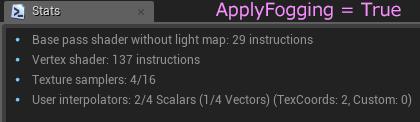
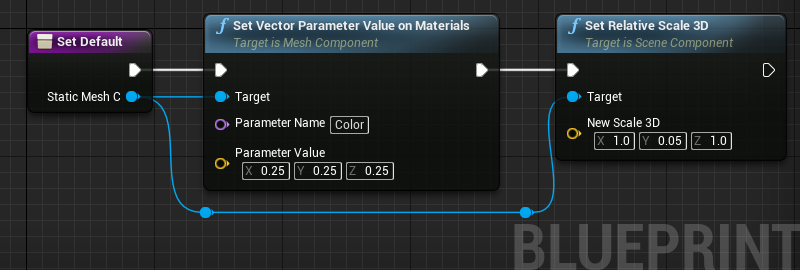
まずサブフォント無しの状態。

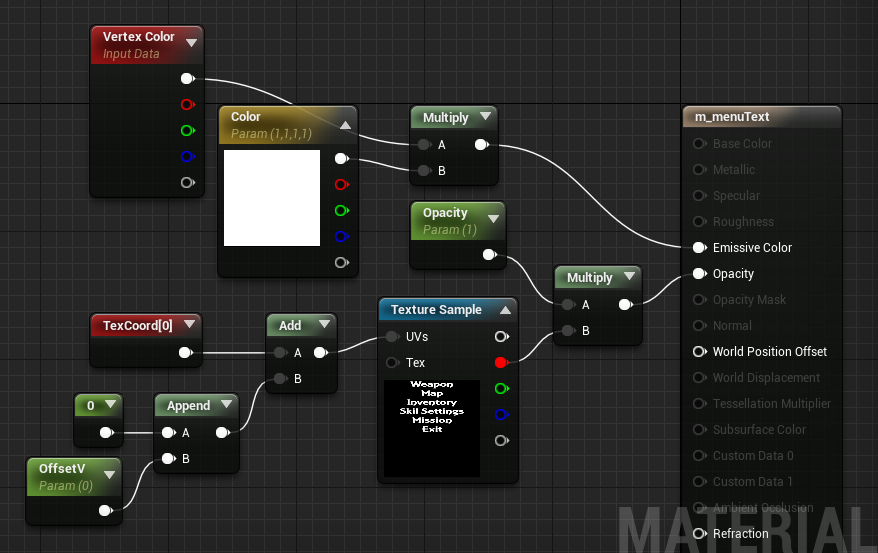
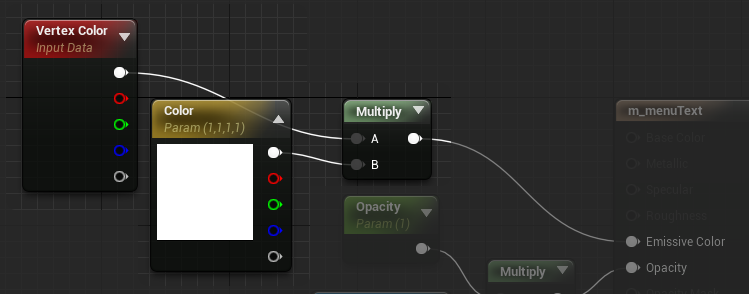
UMGのキャンバスにTextBlockを置いてみます。
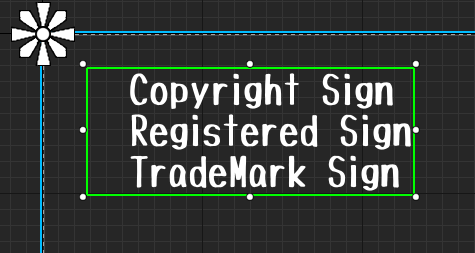
表示内容は以下。ちょっと文字が小さくに見にくいですが

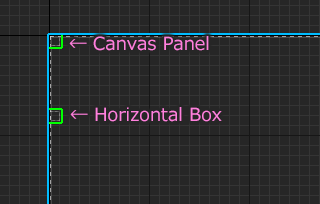
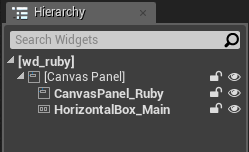
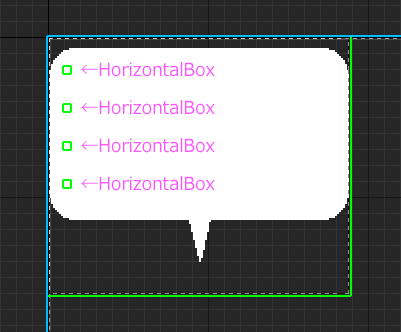
でキャンバスはというと
結果はこうなりました。

見事にグリフが足りてないですね。
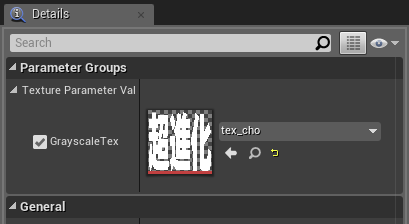
そこで、サブフォントにFontForgeで作ったフォントをセットします。

まずサブフォントを追加するボタンをクリックしてから、Add Character Rangeボタンと、Add Font ボタンをクリックして、Unicodeを入力します。

ハイフンのあるところにUncode(ユニコード)を2か所に同じ値を入力します。
Range(レンジ)=範囲 なので、「ここから~ここまで」という指定ができるのですが、今回3文字しか作ってないのと、途中のグリフがないので、3文字分を単品で追加します。
Uniodeを入力する際は、U+00a9 という表記を16進数表記に直して入力します。
といっても、すでに 0x0000 となっているので、xの右側 4桁を書き替えるだけです。

一応文字コード番号の調べ方は、Windowsだと、文字コード表を使うと確認できます。

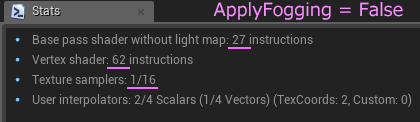
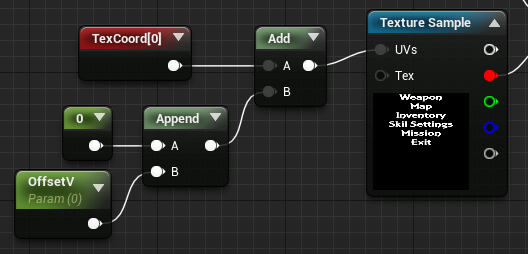
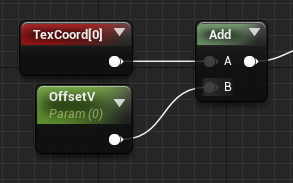
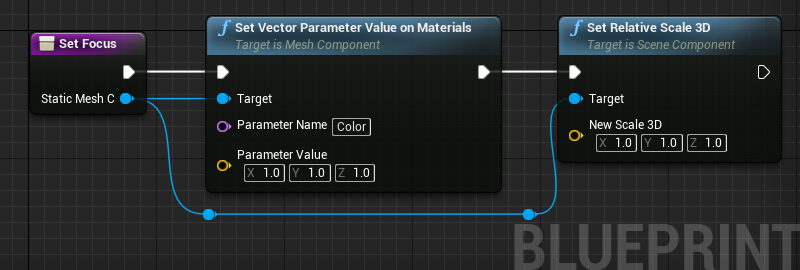
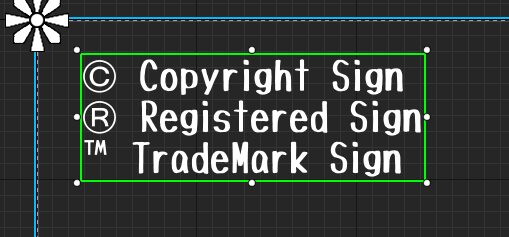
サブフォントがセットできたら、保存してUMGのキャンバスを確認してみると、

おお、いい感じになりました。
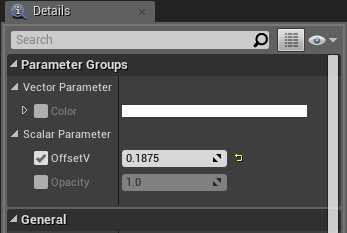
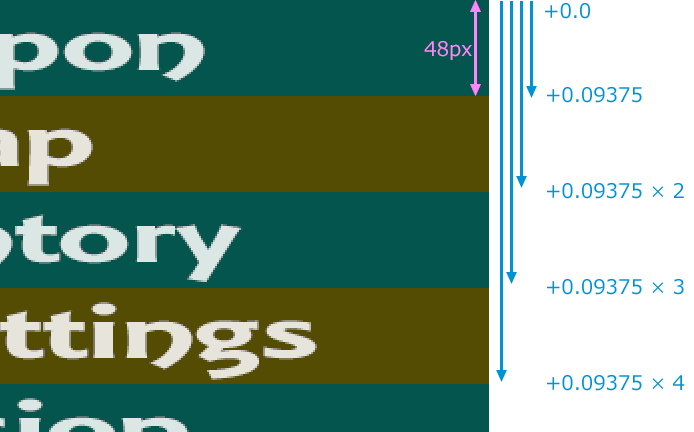
ここで、高さがおかしかったらFontForgeで調整すれば、どんなフォントが来てもバッチリです。
あまり見かけないですが、SM (ServiceMark)U+2120 というのも場合によったら必要になるかもしれません。
意外と手軽にグリフを補充できました。割と需要がありそうなので、このまま開発のたびにマイフォントとして育てていければいいなと思ってます。
おまけ
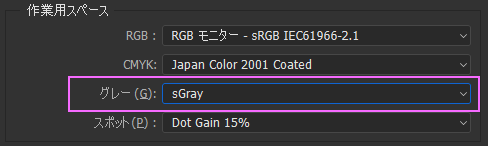
Photoshopをお使いのUIデザイナーの皆様にはぜひともご確認いただきたい設定があります。
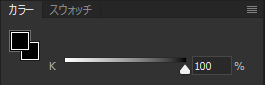
環境設定(Ctrl+K)の「テキスト」という設定項目についてです。

ここに、「見つからない字形の保護を有効にする」という項目があるのですが、デフォルトで チェックが付いているので、チェックを外しておくことを強くお勧めします。
これは表示しようとしたグリフを持たないフォントでも、代替フォントで表示して文字化けや、文字の欠けを防ぐ仕様です。ゲーム開発では、フォントの利用についていろいろ権利関係が厳しいので、チェックを付けない方が安全なのです。SonyさんやNintendoさんのハード向けのタイトルにうっかり Arial や MSゴシック が混入してたことが発覚したら・・・。チェックを外しておくことでグリフの有無を確認できるので、ローカライズ作業などでもメリットはあります。
ではでは
今回はこの辺で
ステキなフォントライフを!