先日4/21のアンリアルフェスに参加してきました。あっという間の8時間で、アンリアルエンジンに関わってる人たちのお話をもっともっと聞いていたい、そんなイベントでした。残念ながら懇親会のチケットは速攻でSOLD OUT。横浜のフェスも行きたいけど遠いな~。
で、今回は3Dメッシュでウィンドウっぽいものを作ってみます。
たまにはポリゴン使ってUI作ってみようかな~などと、思ってみたりしちゃったのでやってみました。まず用意するのはテクスチャとポリゴンメッシュ。メッシュはBlenderを使用しました。
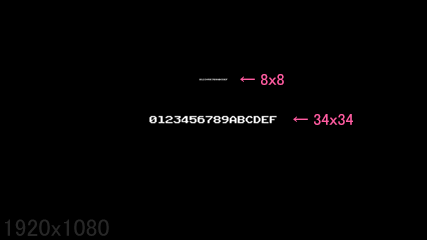
まずテクスチャ。

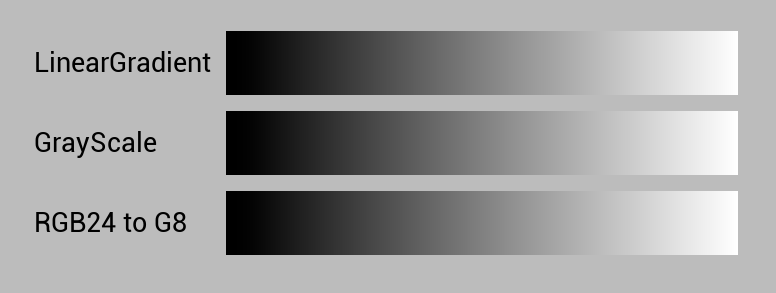
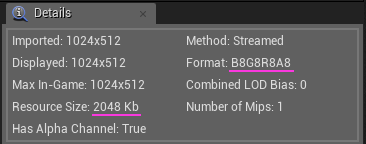
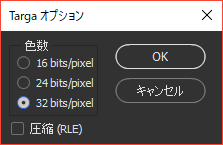
サイズは 256x128 今回アルファチャンネル無しのグレースケールテクスチャです。
VRAMの使用量を抑えて非圧縮にできるのでオススメです。
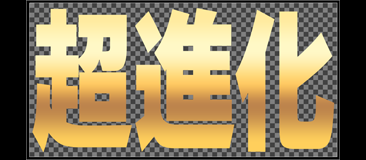
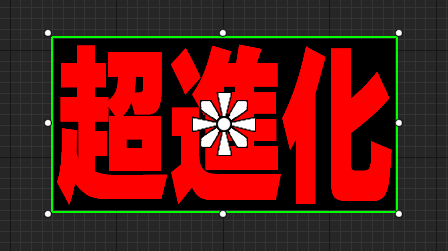
これに、UV範囲が分かるように色付けしてBlenderに持っていきます。

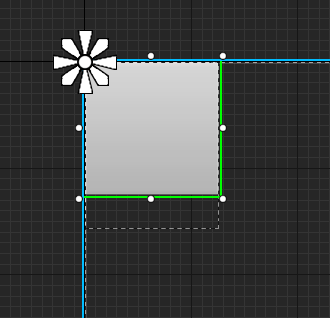
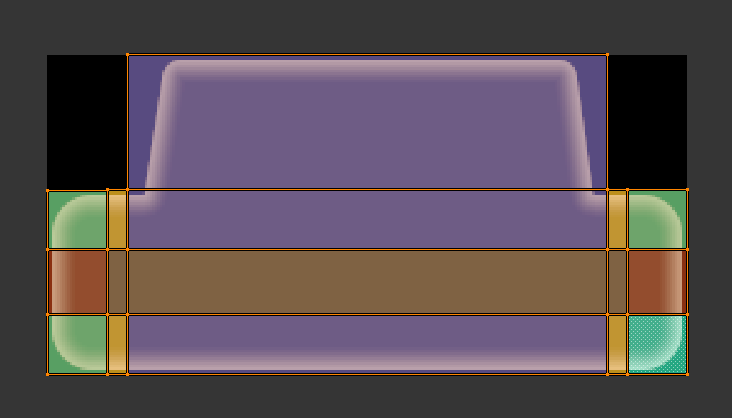
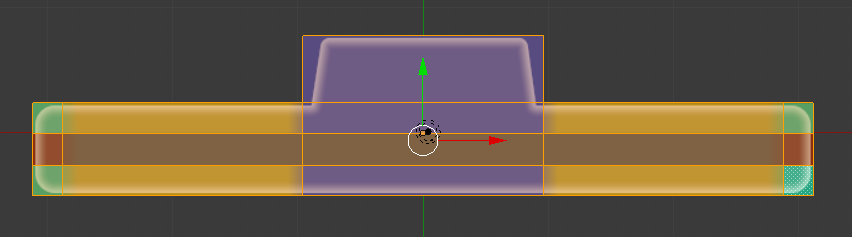
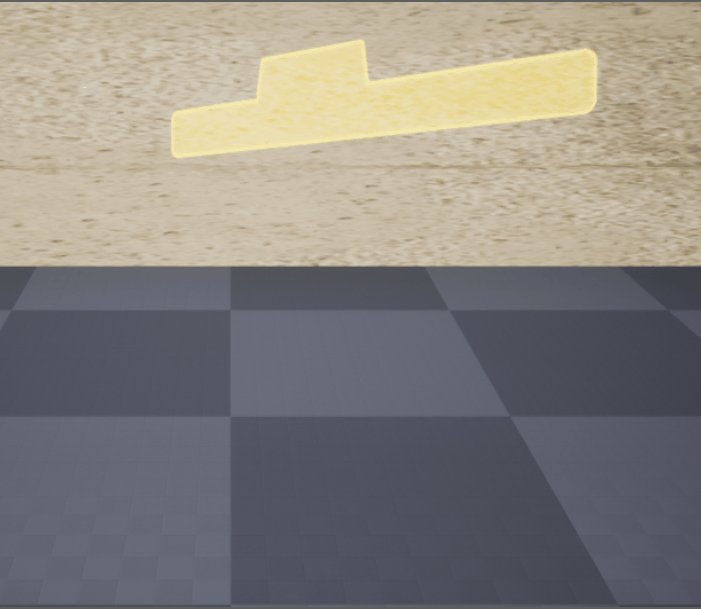
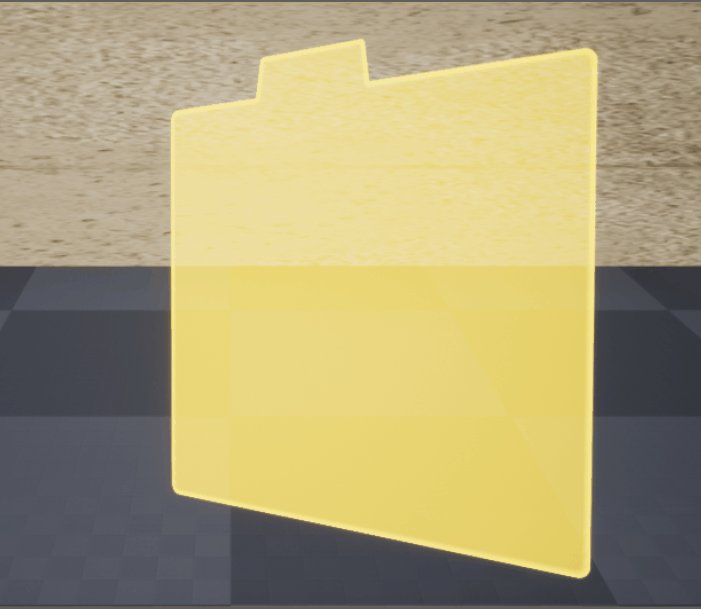
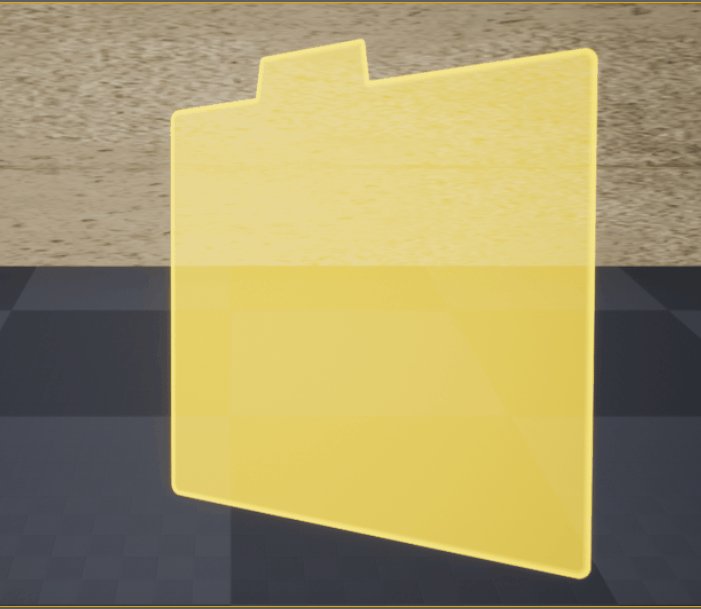
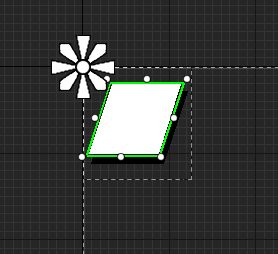
平面を扱うので、Blenderの場合、作業する際にテンキーの[7]、[5]を押して、トップビューの平行投影にすると、 ペラポリゴンがきちんと平面で編集できます。出来上がりは↓のようになります。

一応手順を簡単にメモっておきますね。
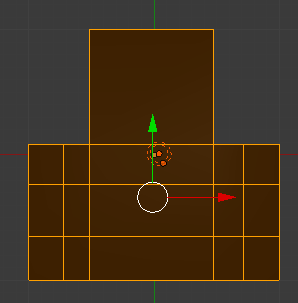
Planeメッシュを作成して、ざっくりと上図のように分割します。「ループカットとスライド」を使ってテキトーに割っていきます。

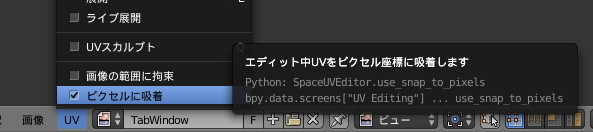
このオブジェクトにマテリアルとテクスチャを追加します。そして「編集モード」に切り替えて「UV展開」したら、UVの頂点をテクスチャの色分けに合わせて移動させます。このときUVの頂点は「ピクセルに吸着」にチェックを付けておきます。

UVの編集が終わったら、メッシュの頂点を整えます。ざっくりとピクセル基準でOK。モデルのサイズは後からスケールで調整できます。
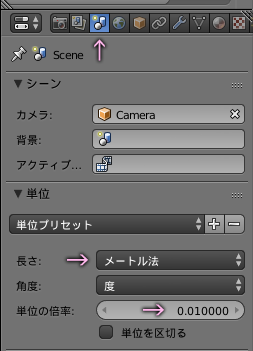
色分けのピクセルに合わせるように頂点座標を編集しますが、「単位」の設定を確認します。

プロジェクトによって、またカメラとの合わせ方によって変わるので、あくまでも参考程度にお願いします。
この設定の場合、1ピクセルを1mとして作っていきます。

ここで、欲しいウィンドウの横幅になるよう左右を引き延ばしておきます。
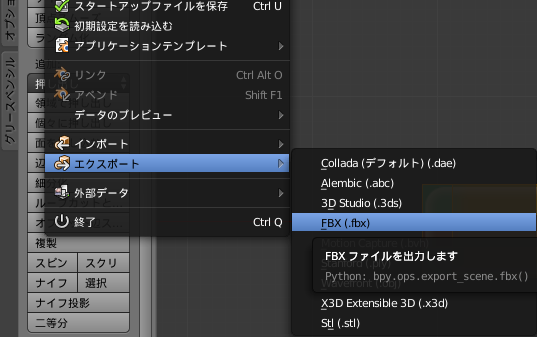
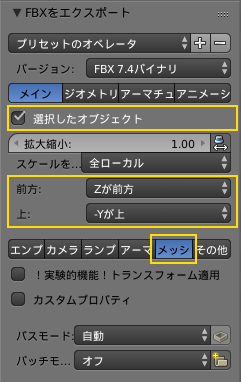
モデルができたら、FBX形式 で エクスポートします。

エクスポート設定は以下。

ちょっと小さくて分かりにくいですが、上 は 『 -Yが上 』を選びます。
この設定はBlenderを終了しても覚えておいてくれないので、+ ボタンをクリックしてプリセットにしておくのをオススメします。
名前をつけて書き出したら、UE4のコンテンツブラウザにドラッグ&ドロップします。
このときちょっとだけ待ってあげてください。おそらく中身を解析してます。

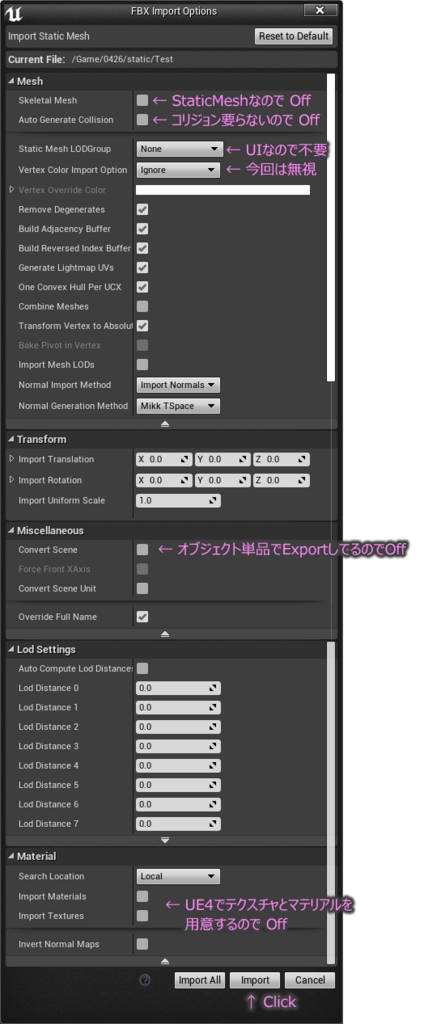
インポート設定のウィンドウがポップアップするので、確認しながら調整します。
基本的にデフォルト設定のままで大丈夫ですが、無用なデータが作られるのは避けたいので、チェックした方がいい個所を記しておきます。

FBXに関して詳しいことは公式サイトをぜひ
Unreal Engine | FBX コンテンツ パイプライン
これで無事インポートできたら、テクスチャもインポートします。
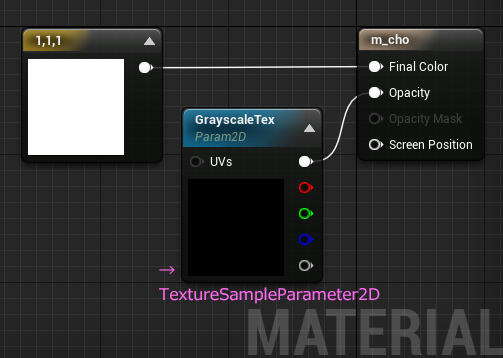
インポートしたテクスチャからマテリアルを作成(Create Material)します。
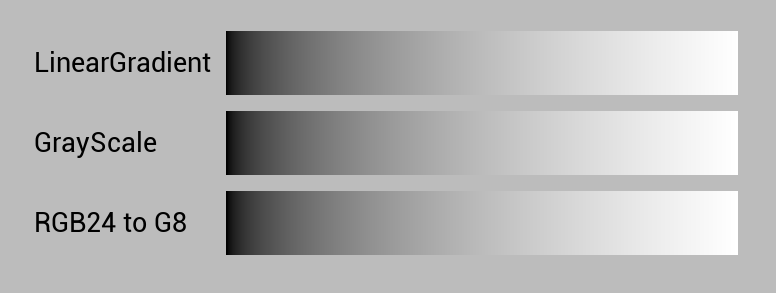
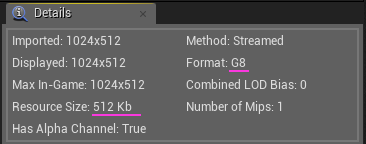
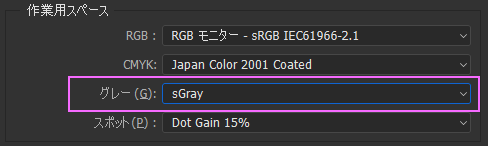
テクスチャはグレースケールで作っています。
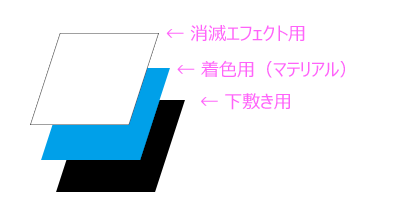
あと、もう一枚テクスチャを追加します。
UV座標をすこしカバーするように、赤と青で塗りつぶします。

※分かりやすいようにオレンジのラインを重ねています。
赤は(255,0,0)青は(0,0,255)にします。
255 を使わないと計算のときに 1.0 にならないのでご注意を。
この単純な色ベタのテクスチャを 32bpp のフルサイズ で作るのはテクスチャメモリがもったいないので、解像度を下げます。この時、ニアレストネイバー を選択するとピクセルがボケません。できるだけ 1/2、1/4単位で縮小します。赤と青のピクセルも基本的に奇数は使わない方が無難です。これはテクスチャを作る場合は偶数を基本にした方がいいです。あくまでも面積的な話です。で実際に使ったのがこれ。

64x32です。
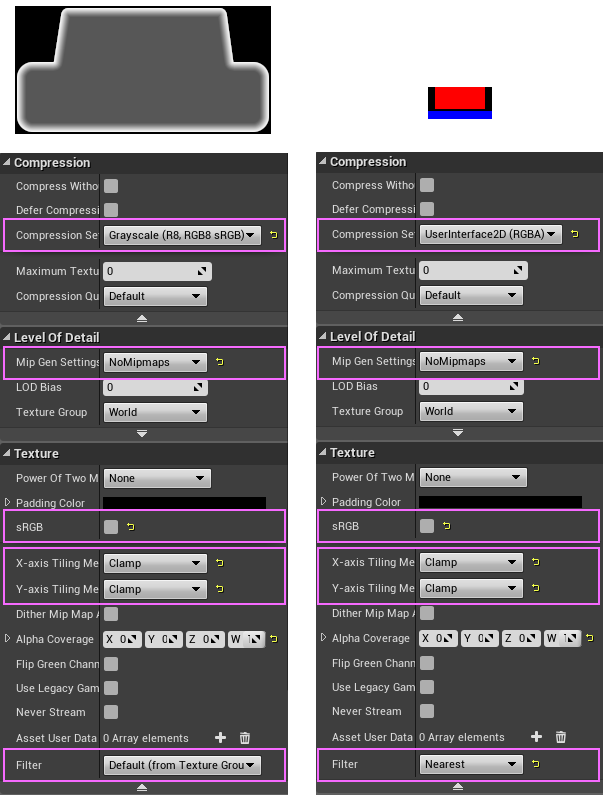
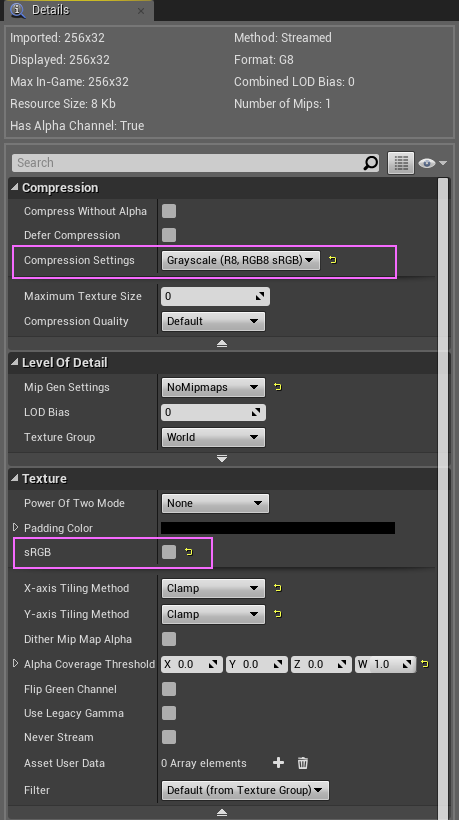
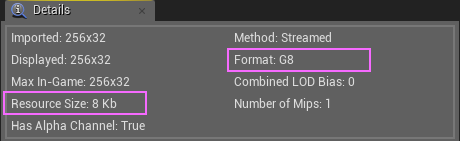
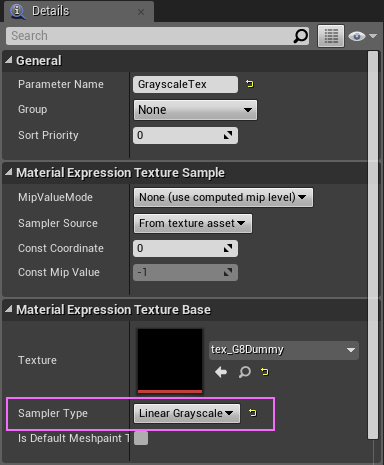
これをマテリアルに追加するのですが、テクスチャのフィルタ設定を変更します。
2枚のテクスチャ設定を並べてみます。

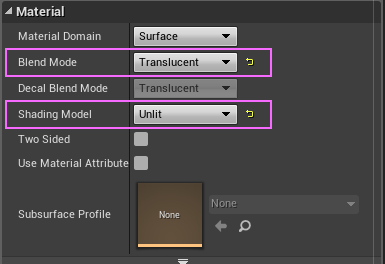
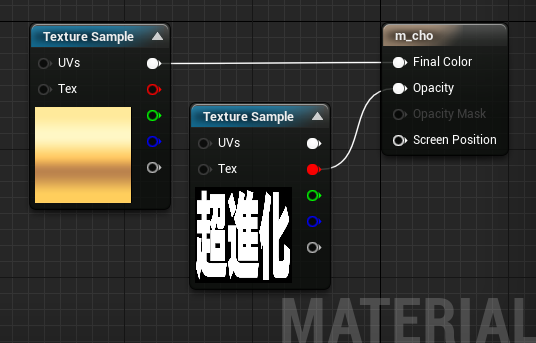
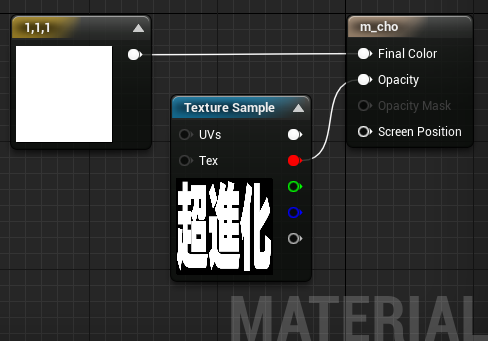
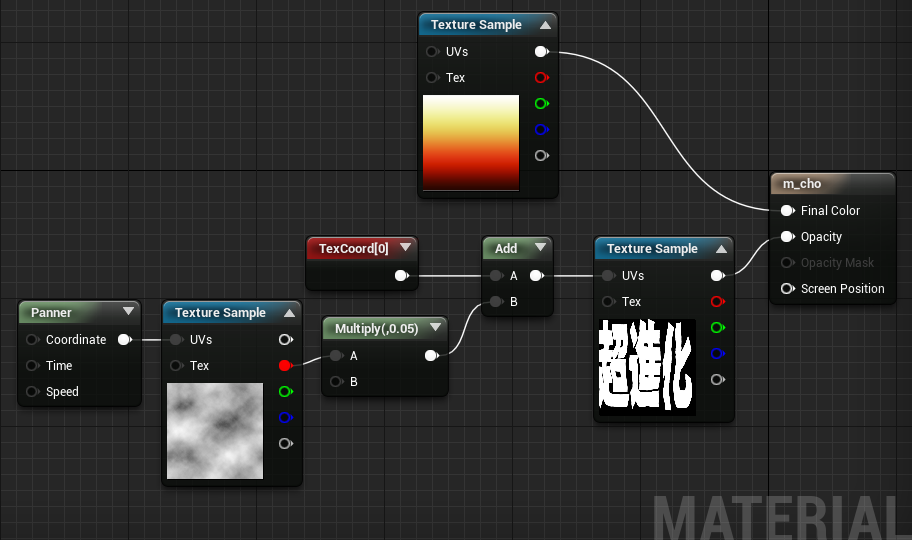
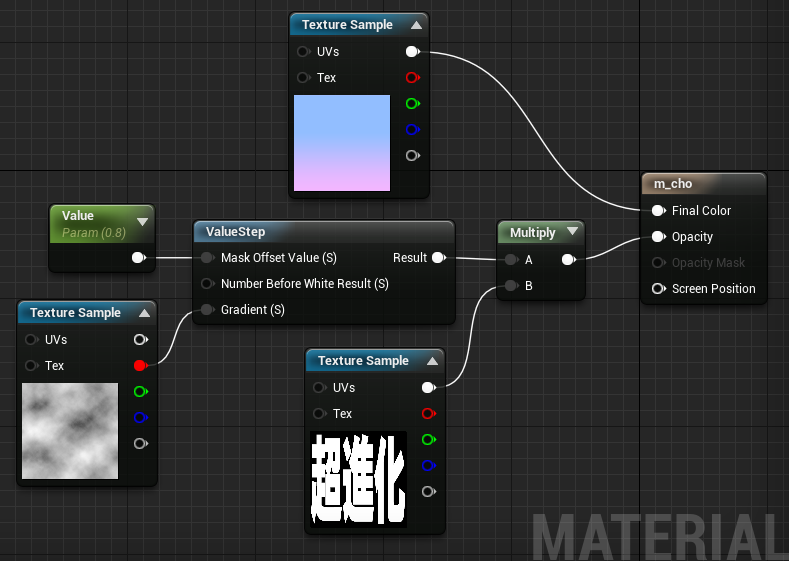
これをマテリアルで組んでいきます。
マテリアルは、光源計算しないのと、半透明なので、

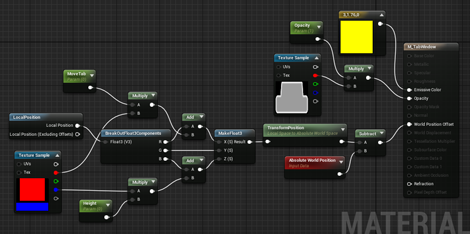
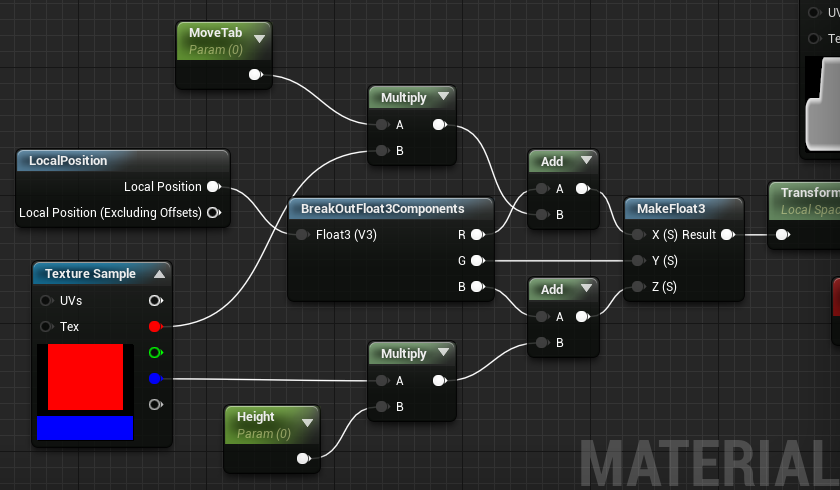
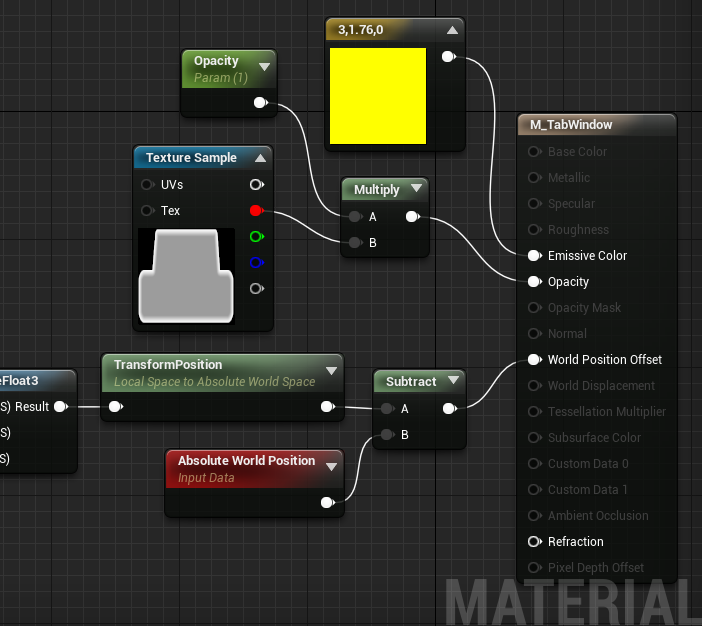
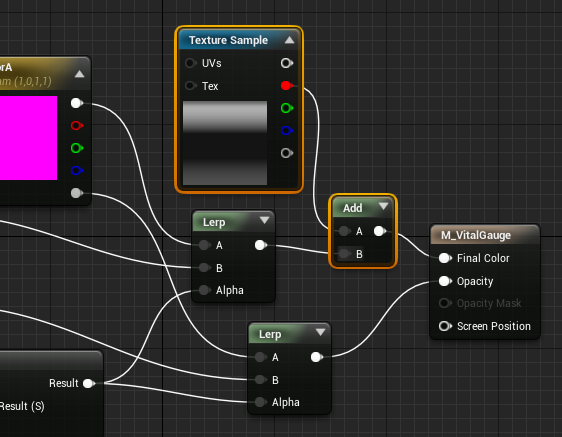
全体図はこんな感じ。

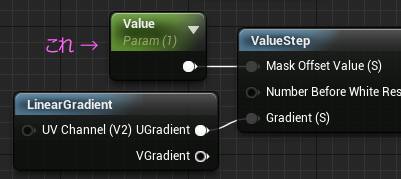
キーになるのは LocalPosition ノード。

ここから頂点座標を取り出したものに、マスクテクスチャを使って値を作り、X軸とZ軸にそれぞれ足し算してやります。
緑のScalarParameterノードは、ブループリントからいじるためです。

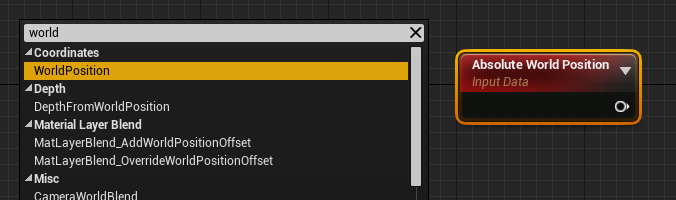
頂点をいじった状態を本来のオブジェクト位置に引き戻したいので 絶対ワールド位置 ノードを使います。この Absolute World Positionノード、 Absolute で検索しても出てこなくて、普通に World Position で並んでて取り出すとこのカタチになる。

ネットの参考画像と合わなくてくじけそうになった。
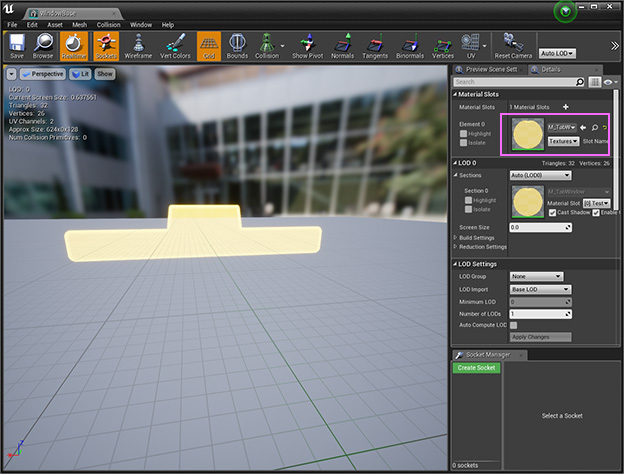
マテリアルができたら、スタティックメッシュのアセットを開いてセットします。

Actor型のブループリントを用意します。

さっそく編集していきます。
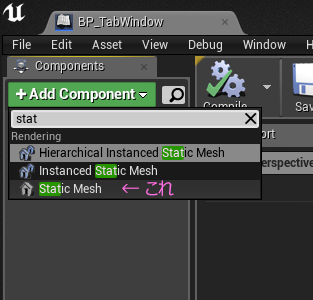
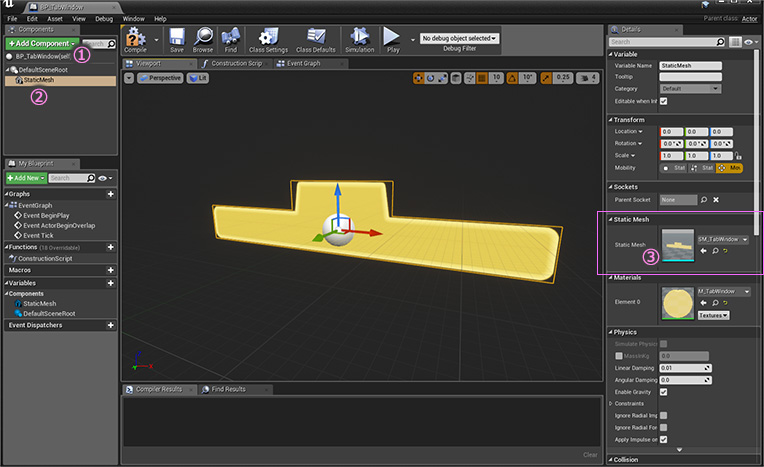
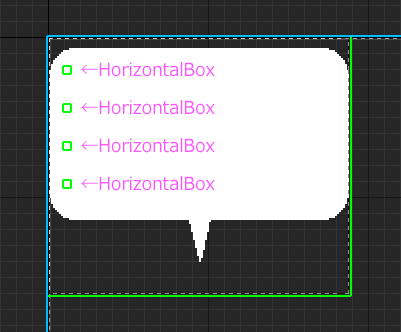
まず、左上の緑のボタンから Static Mesh を追加します。

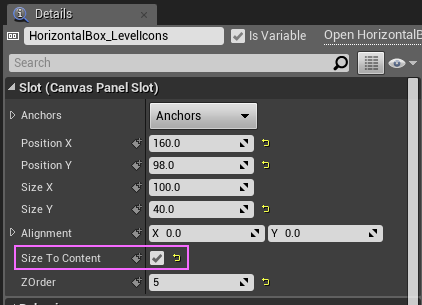
追加したStaticMeshコンポーネントは、名前を変更できます。
追加できたら、右のDetailsタブから、作ったスタティックメッシュをセットします。

続いて、EventGraphを編集します。
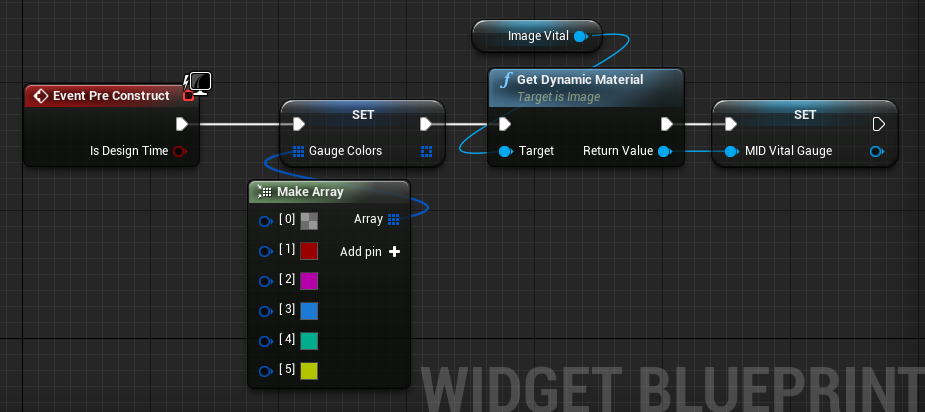
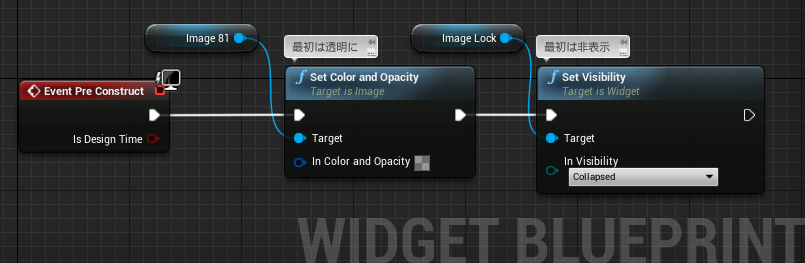
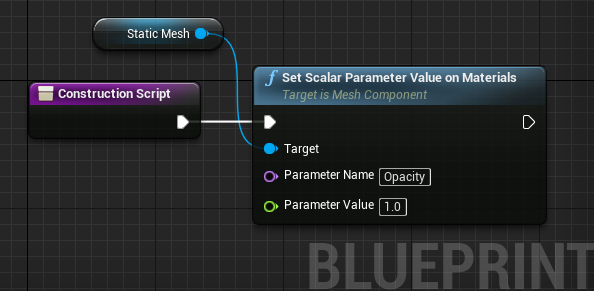
その前にConstruction Scriptで透明度のセットをしておきます。

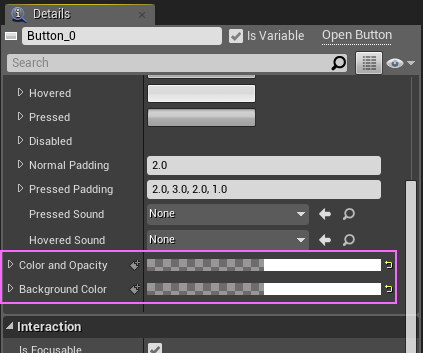
出現時は透明なんですが、最初の配置調整が大変なので、ここで強制的に 1.0 にします。マテリアルにセットしたパラメータ ”Opacity” に値を渡します。最後に準備ができたら 0.0 に戻します。
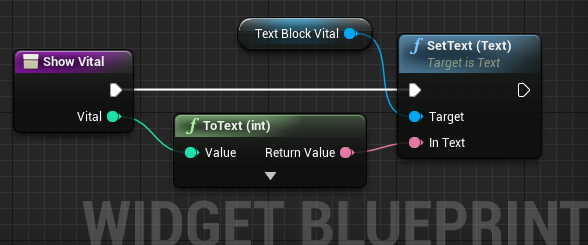
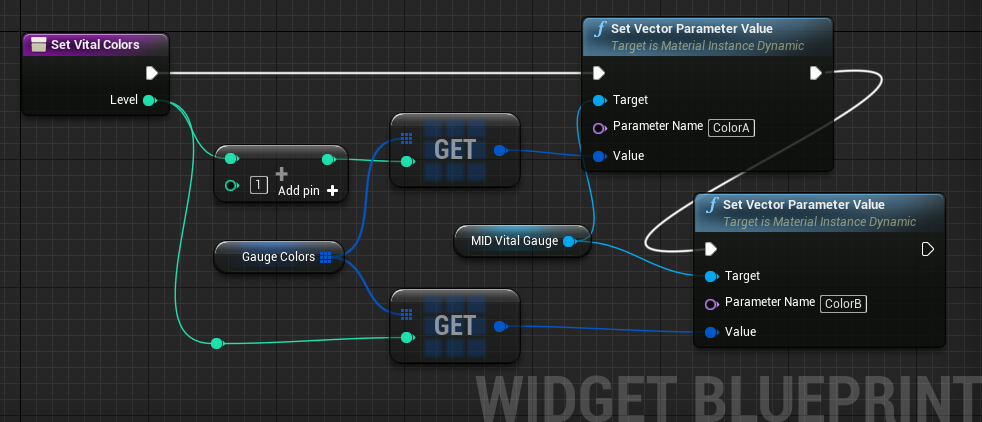
次に
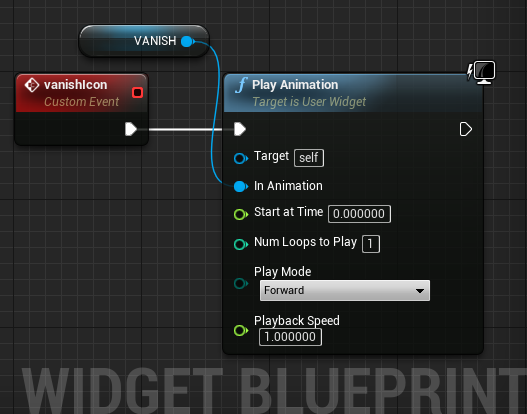
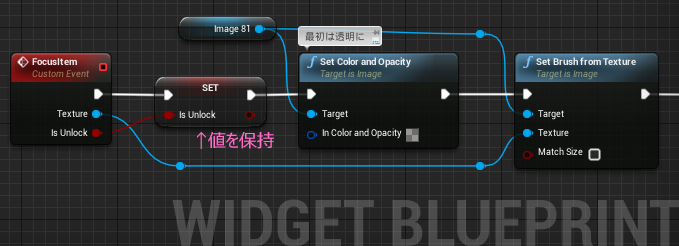
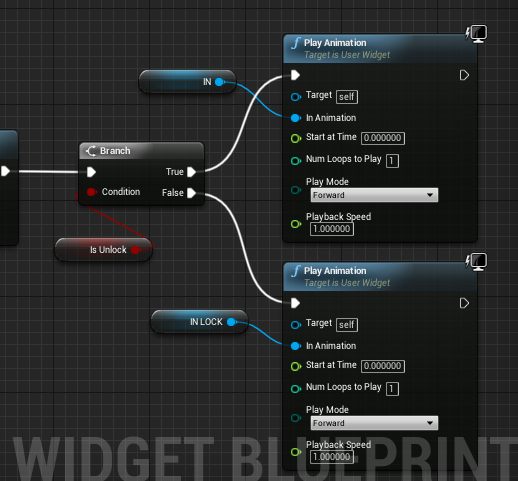
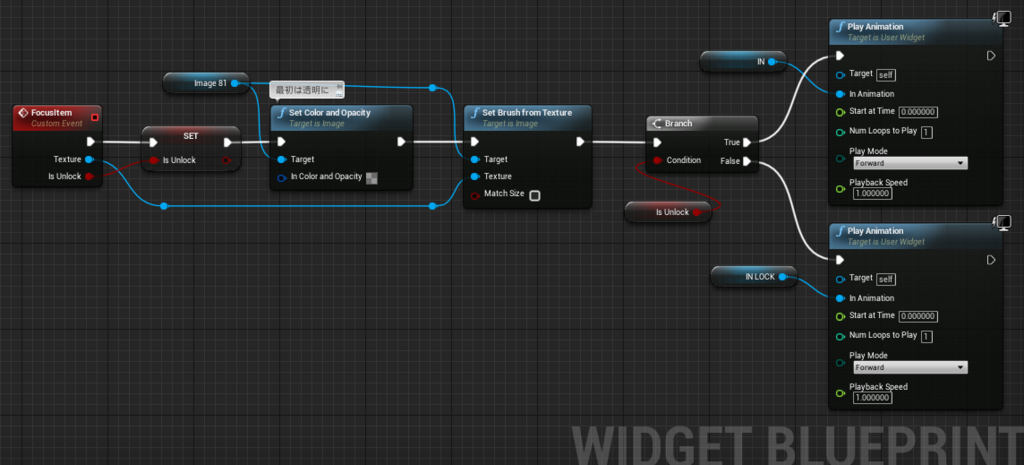
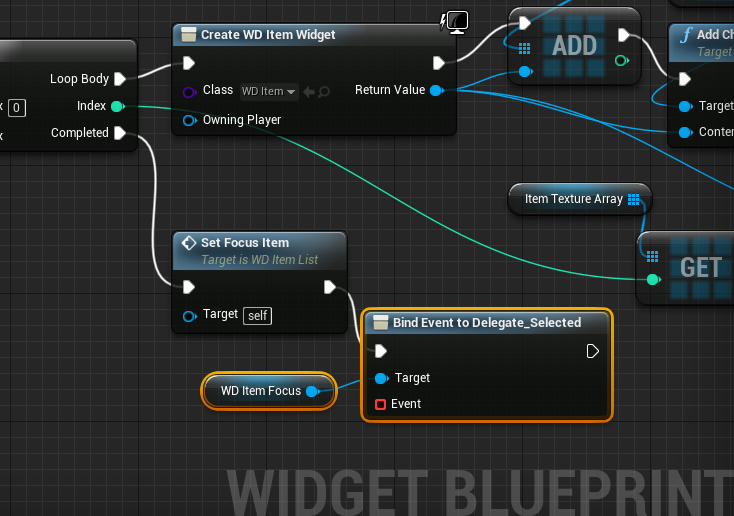
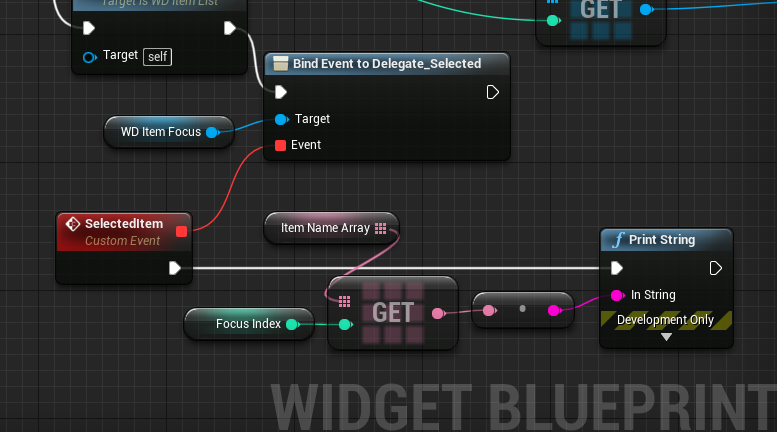
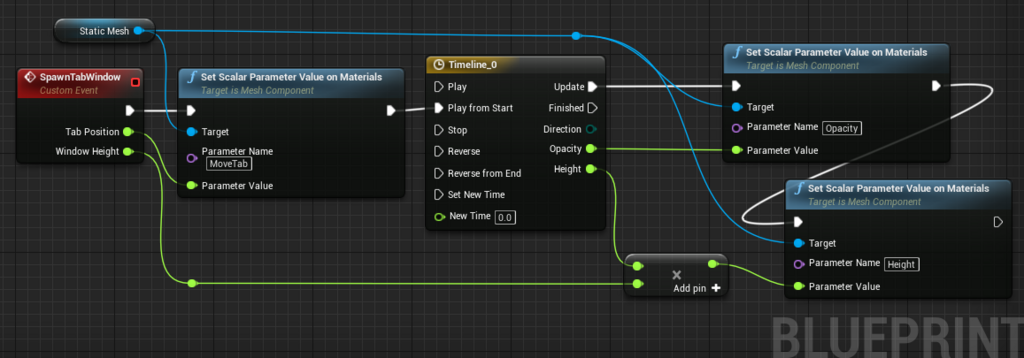
EventGraphにカスタムノードを置いてつないでいきます。

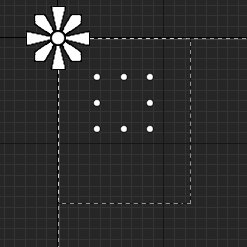
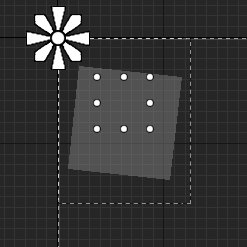
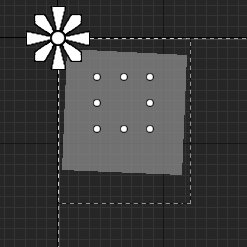
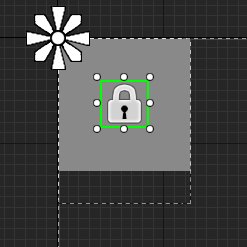
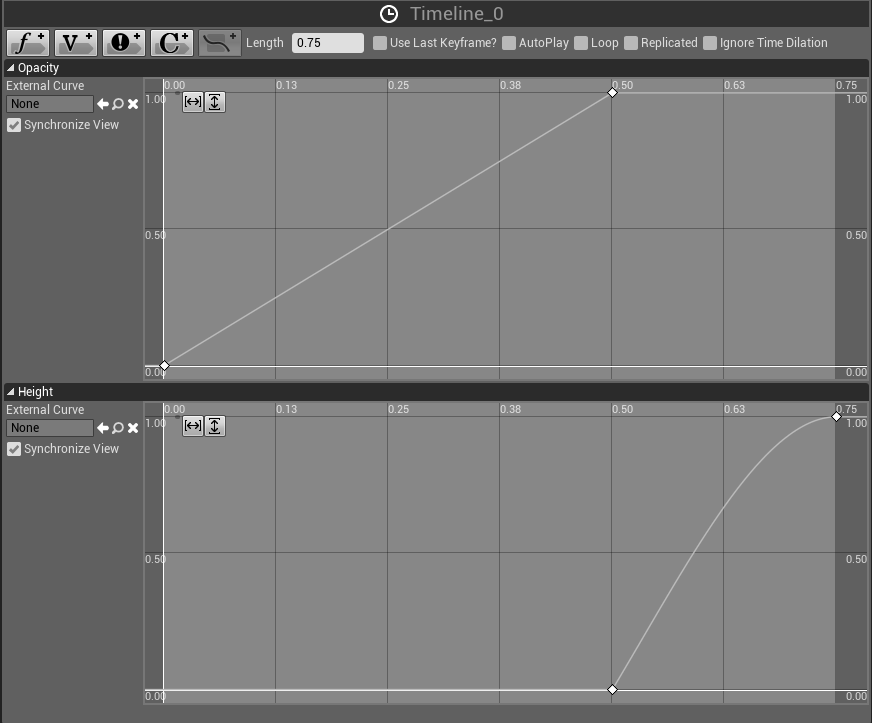
タイムラインノードの中身はこんな感じです。Float型が2つ。

ウィンドウの高さ = Height は、固定の値にするのではなく、0.0 ~ 1.0 のアニメーションにします。こうしておくと、いろんな値を掛け算するだけで自由なサイズのアニメーションが作れます。
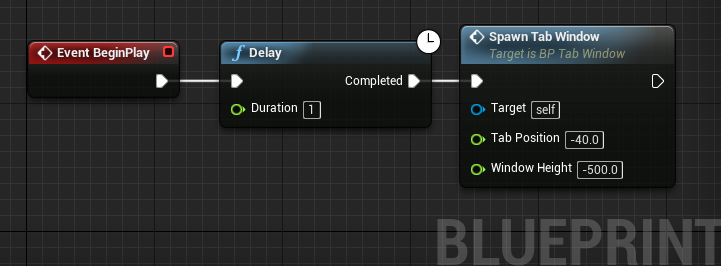
出現アニメーションができたのでテストしてみます。
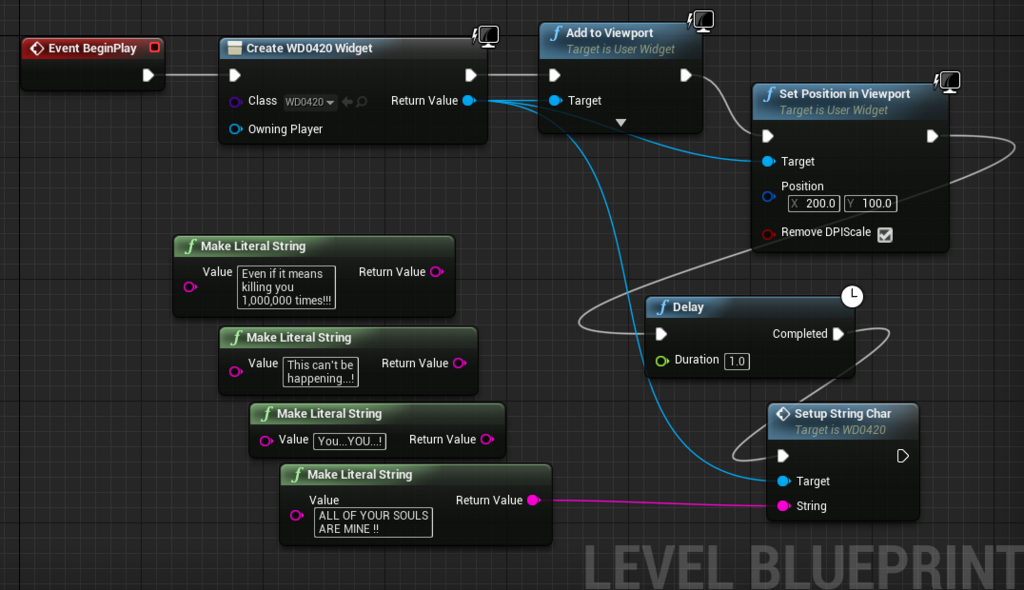
スポーンされた想定で、EventBeginPlayノードから、上のカスタムイベントを呼び出すことにします。

コンパイルして保存したら、シーンに適当に配置します。
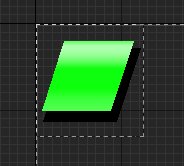
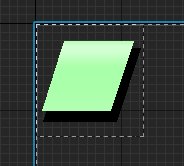
再生しすると、

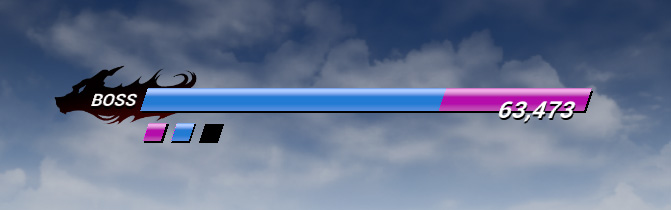
いい感じになりました。
UMGを使わずに、Scal9Grid ぽいことができました。
なんかVR空間のUIで使えそうな予感。いかがでしょうか。
別のアングルから見ると3D空間に浮いているのが分かります。

テクスチャで頂点にマスクをすることで、動かしたい頂点を選び分けることができました。
今回は以上です。UMG推しではありますが、3D の UI制作についても記事を書いていけたらと思ってます。
ではでは
ステキな3Dウィンドウライフを!































































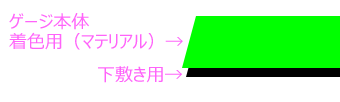
 4x40 px のGrayScale
4x40 px のGrayScale





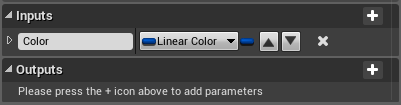
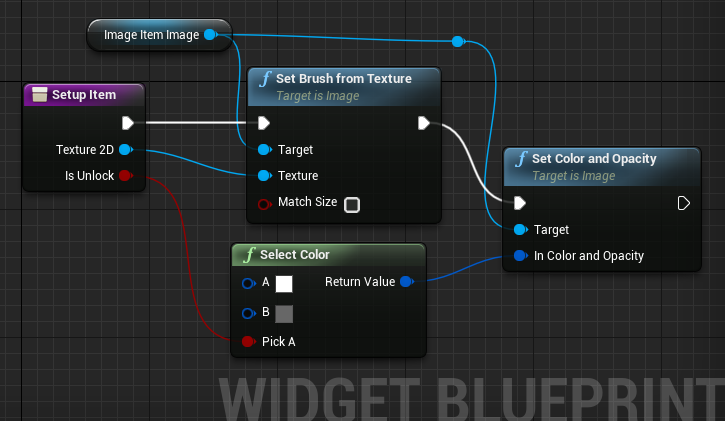
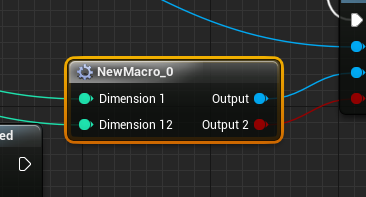
 青いピン(引数:DetailsタブのInputsの項目で追加)はLinearColor型です。
青いピン(引数:DetailsタブのInputsの項目で追加)はLinearColor型です。