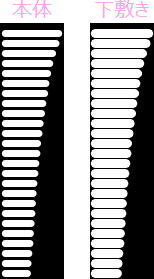
ちょっと間が空いてしまいましたが、前に書いた記事では、ウィンドウ下敷きのような、そこそこ面積のあるものを描画する場合、テクスチャを節約する目的のメッシュをカーブから作る流れを紹介しました。
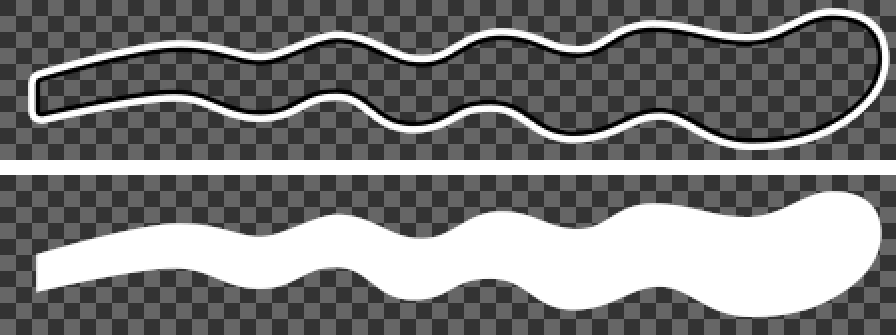
カーブを作ってから、いったんメッシュにしてFace(面)張ってから縁取りをするという手法です。

今回はカーブを使って作るメッシュでUVスクロールを楽しもうという内容で書こうと思います。
引き続きBlenderを使います。

使用しているのは Ver 2.93.5
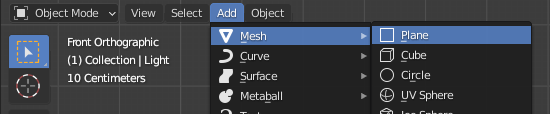
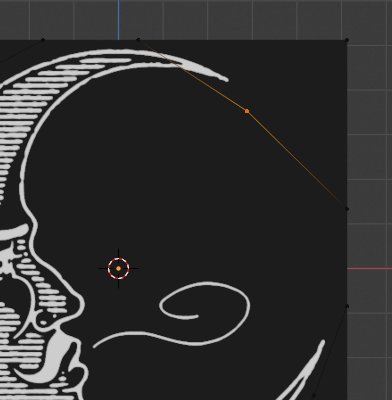
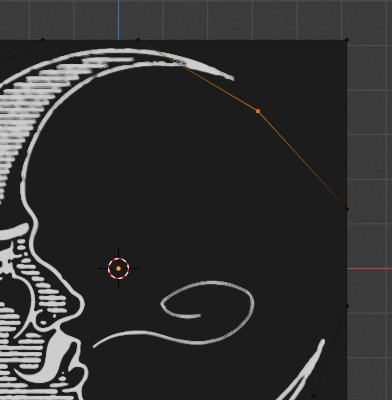
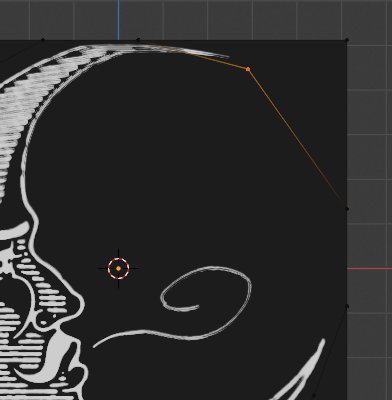
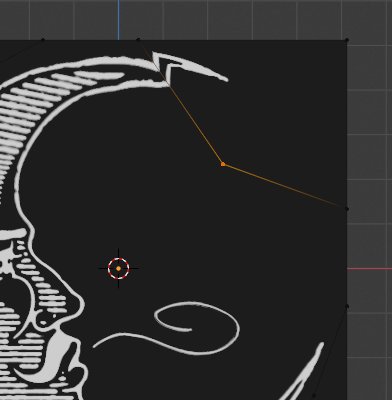
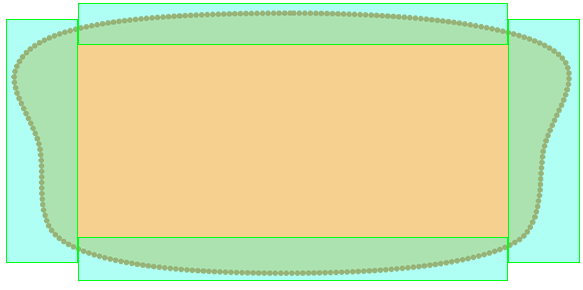
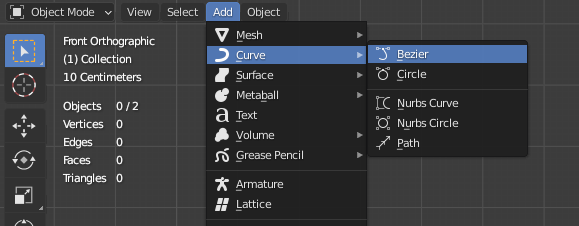
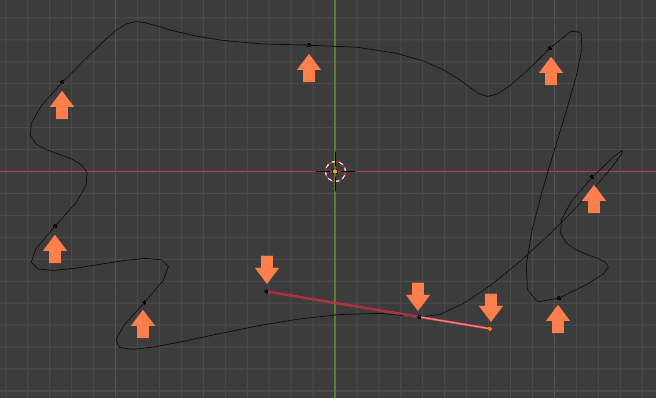
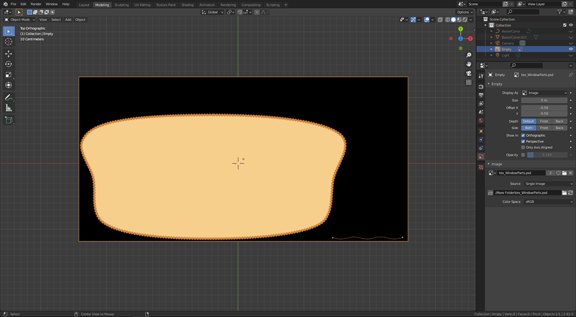
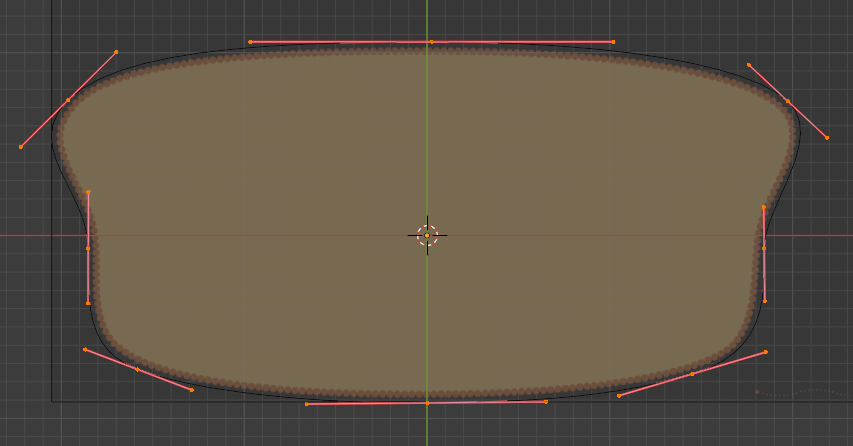
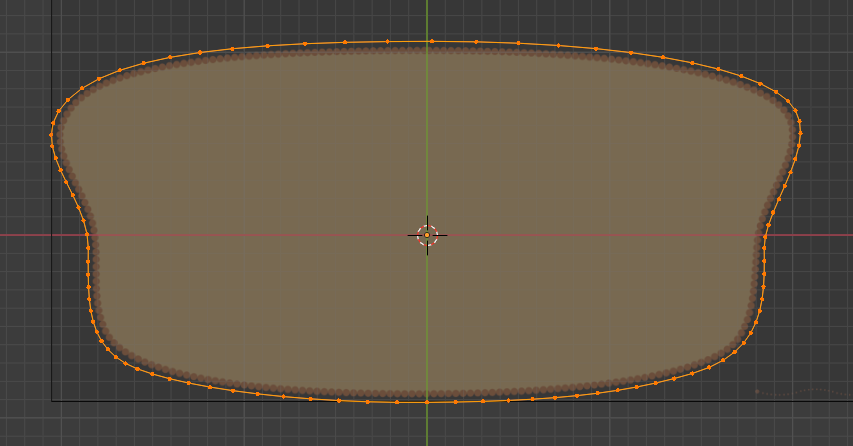
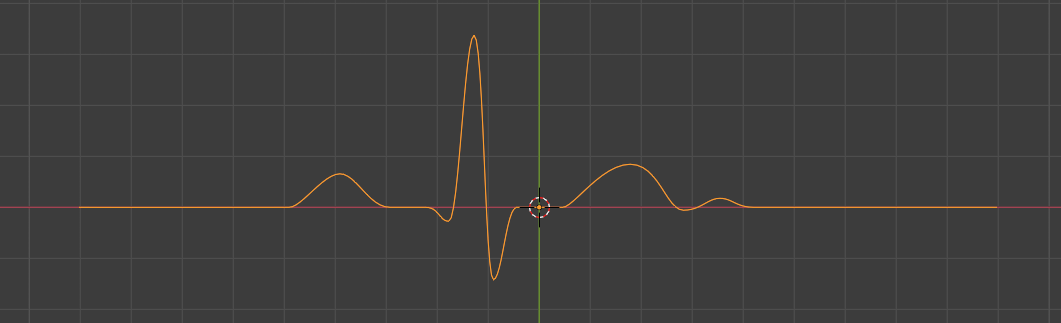
まずはカーブを用意します。

よく見るアレを参考にしました。
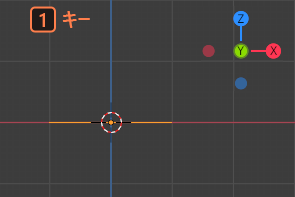
カーブを追加した際のビューポートのプレーン(面)はで XY です。
テンキーの[7]を押した状態でカーブを作りました。
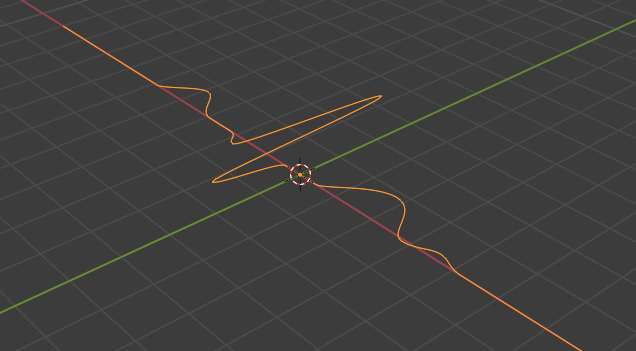
このカーブをリボン状にするのですが、調整の具合を確認しやすくするために、カメラを斜めから見下ろすアングルにします。

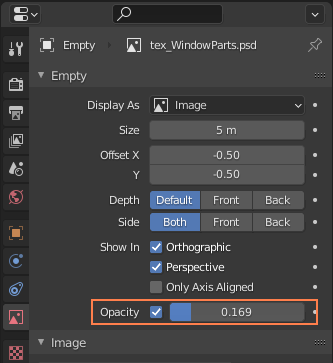
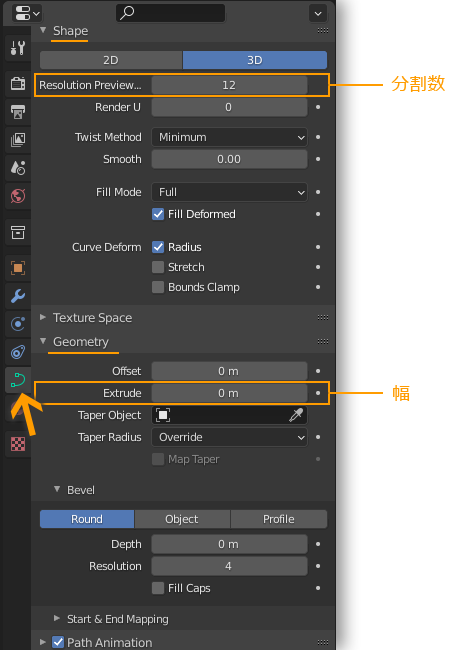
ObjectModeで選択しておいて、カーブの設定を変更します。
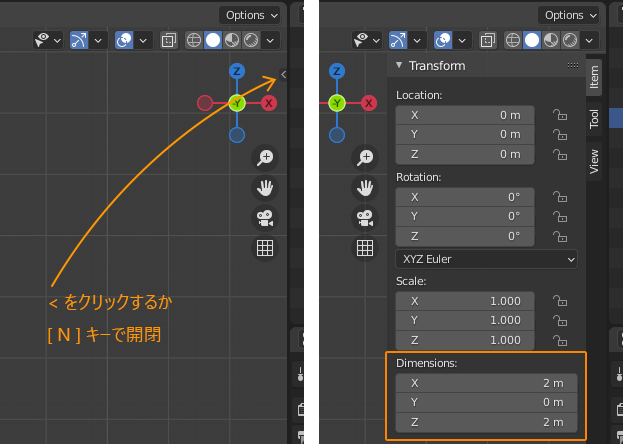
Shape > Resolution Preview U が セグメント間の分割数
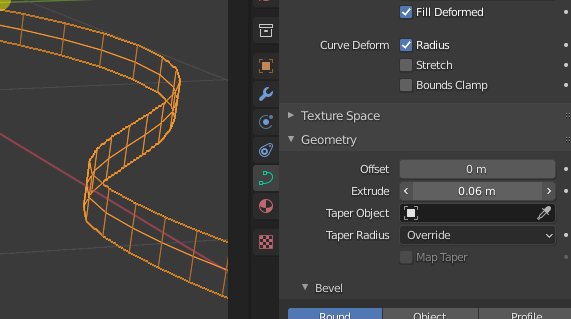
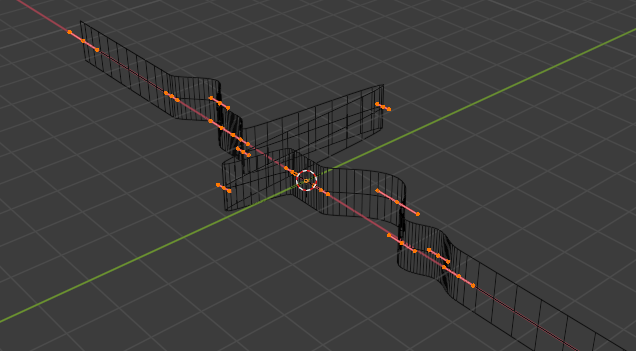
Geometry > Extrude がリボンの幅になります。

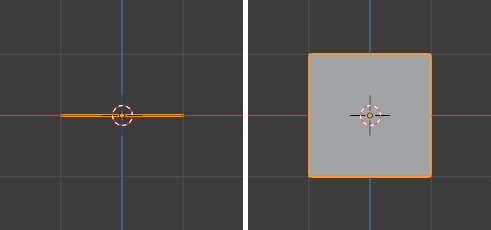
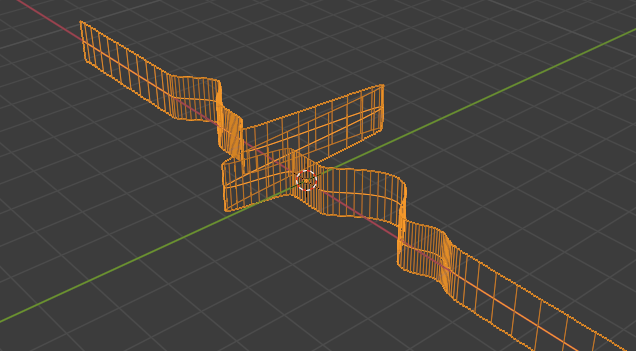
Extrude を 0 以上の値にするときしめん状になります。


値の入ったフォームの上で、マウスの左ボタンドラッグ(左右)すると感覚的に変化を確認できて便利です。
メッシュにするまではいつでも幅を変えられます。
メッシュにしても、カーブを残す設定にしておけば、いろんな幅のメッシュを作ることができます。
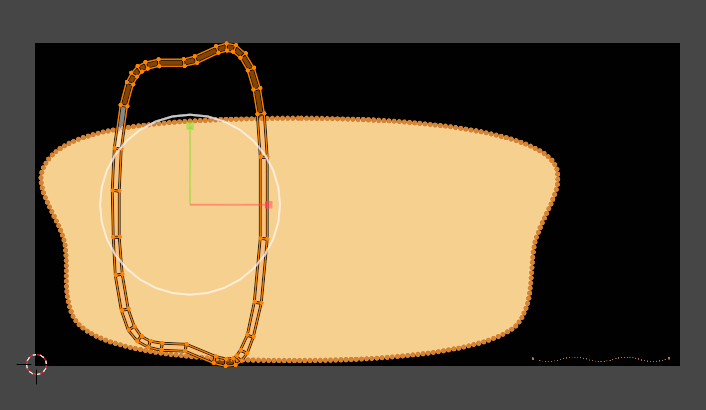
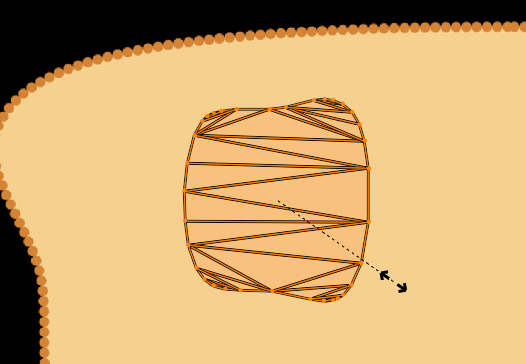
適当な幅に落ち着いたら、この タリアテッレをペタっと寝かすことにします。
Edit Mode にしてセグメントをすべて選択します。

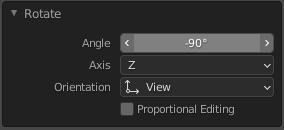
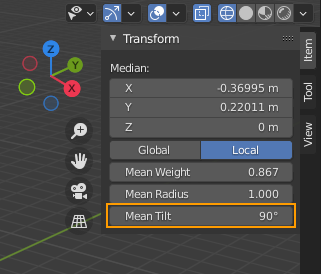
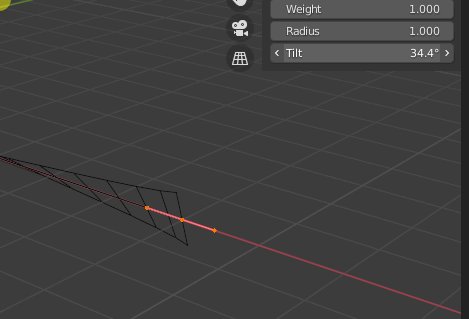
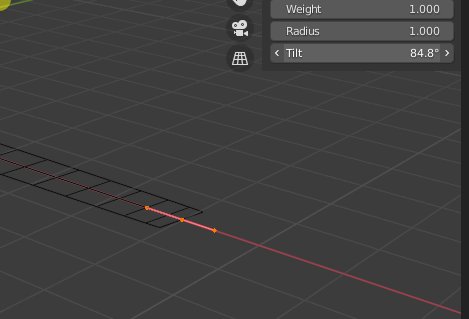
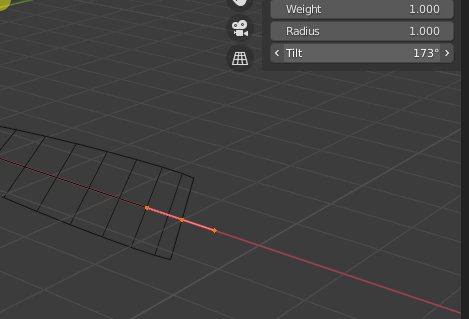
Item > Transform > Mean Tilt を 90 にします。


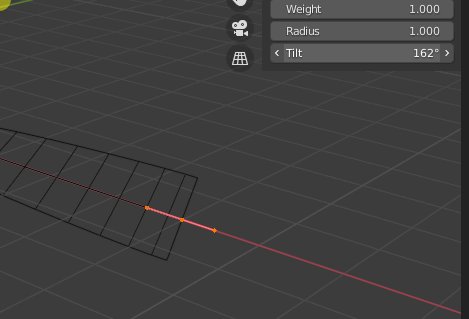
Tilt はセグメントの傾き(ねじれ具合)を調整します。
ちなみに セグメントを複数選択すると、Mean(平均)Tilt になって、単体だと Tilt です。
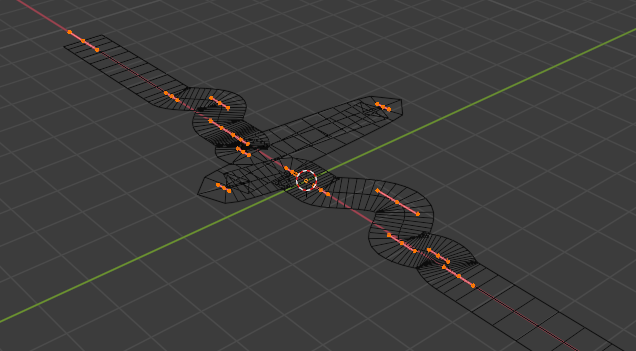
フォームの上をマウスで左ボタンドラッグ(左右)すると下図のように動くので、ひねる方向を確認しやすいです。

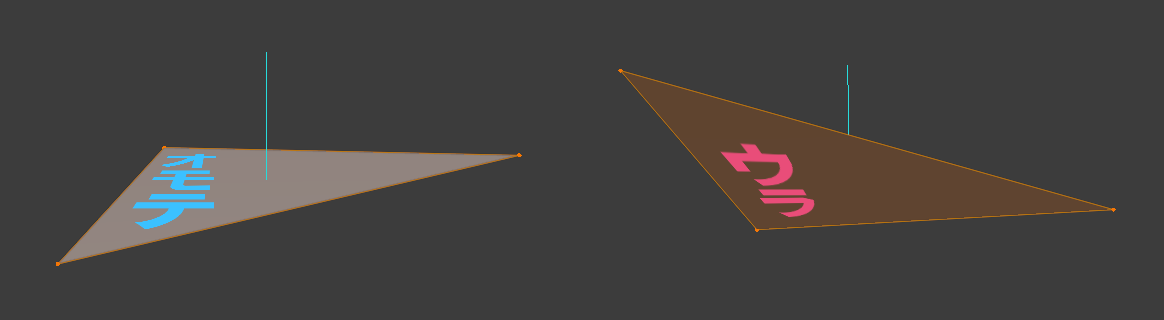
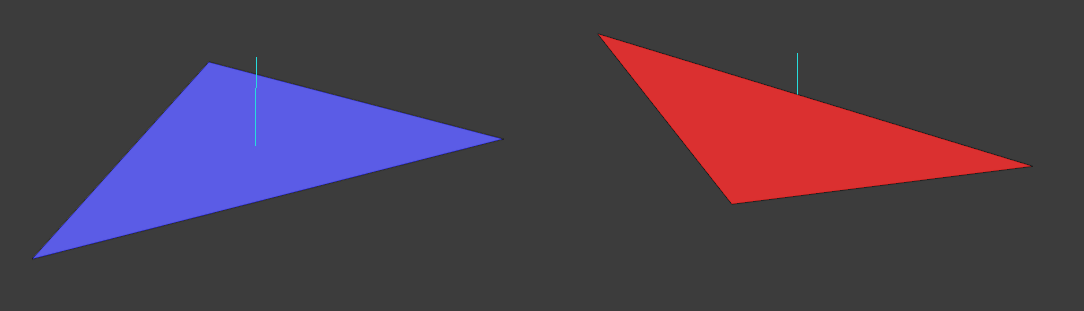
Z軸方向に Extrude(押し出し)されているので、90度傾けると カメラのある側(+Z)がオモテ(表)面 になります。マイナス90度に傾けると ウラ(裏)面になります。
ポリゴンには オモテ面 と ウラ面 があるのです。
ゲーム画面では BackfaceCulling(バックフェイス・カリング)といってウラ面を描画しないのがデフォルトになっているのが割とフツーです。このウラ面を描かない設定のことを忘れていて、エンジン等にインポートした際に姿形が見えないと、エクスポート&インポート操作をミスったかと慌てることになります。
UIの場合、ライティングしないことがほとんどだと思うので、インポート後にアサインするマテリアルや描画設定などで、Two Side(両面)描画を有効(もしくはバックフェイス・カリングを無効)にできるので、エクスポート&インポートをやり直さなくても解決できます。
将来的に UIでもライティングするようになると、オモテとウラで色に違いがでるので、面の向きに注意するよう心掛けておくのは良いことです。

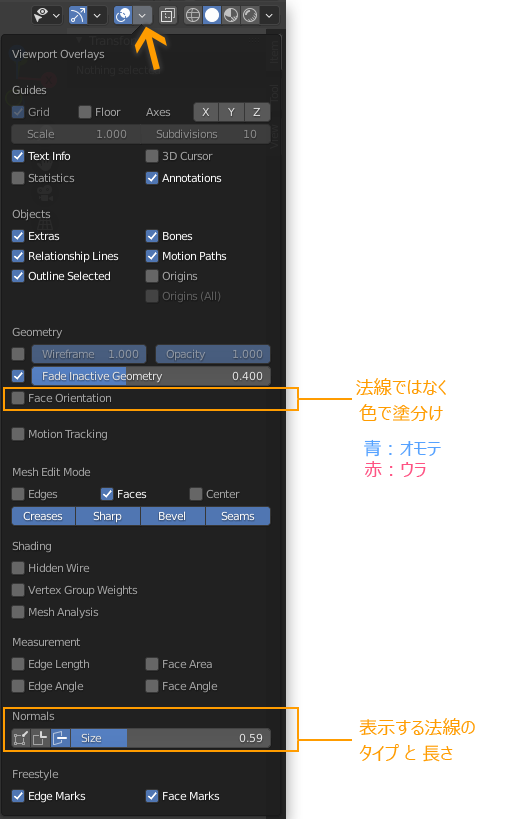
面の向きを確認する方法はいくつか用意されています。
一番確実なのが 法線 で確認する方法です。法線は "Normal" と英字表記されます。
ビュー設定から

法線表示と面の向きを色分けを同時に設定することもできます。

表示してから「あ、逆だった」という場合は法線の向きを逆にするだけで解決できます。
ペラポリゴンを扱う場合にウラオモテ問題はしばしば遭遇すると思われるので、記事にしておこうと思った次第。
さてさて
Tilt で 平打ち麺 を寝かせることができました。
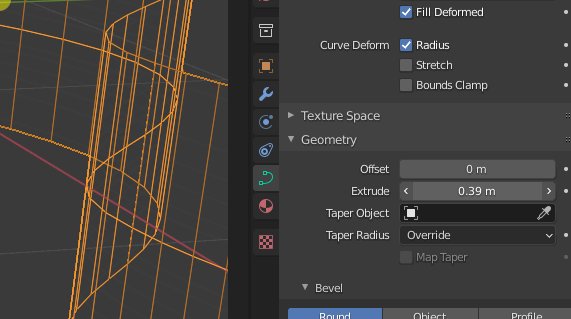
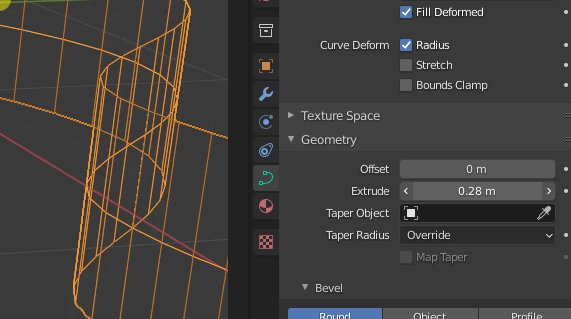
ちょっと太すぎたので、Extrude を調整します。

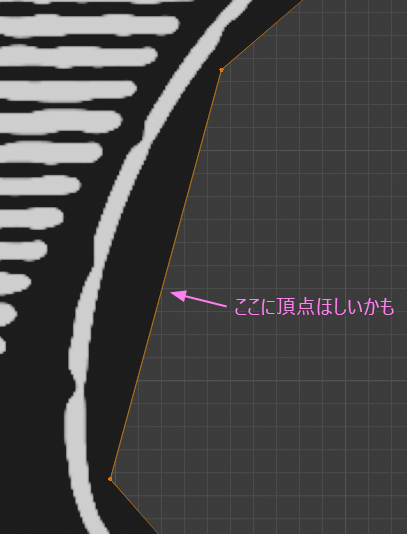
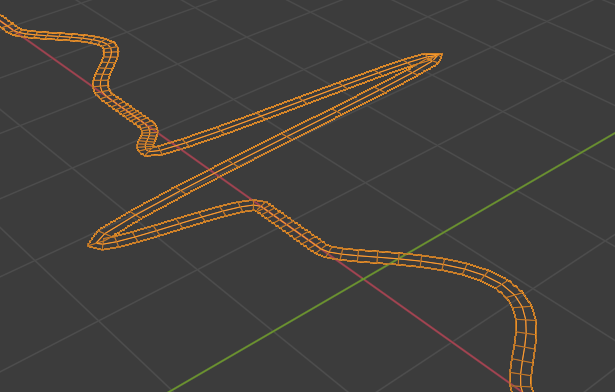
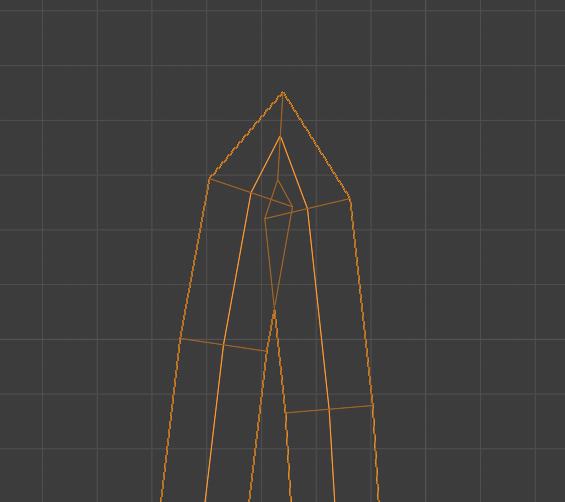
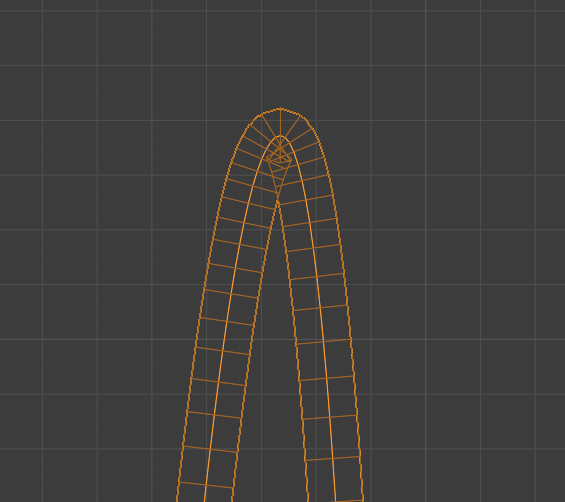
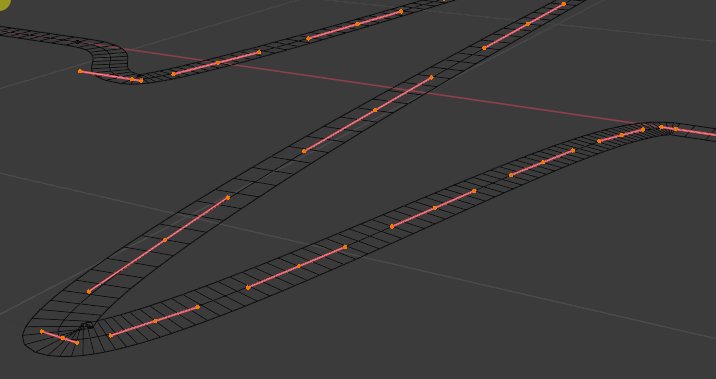
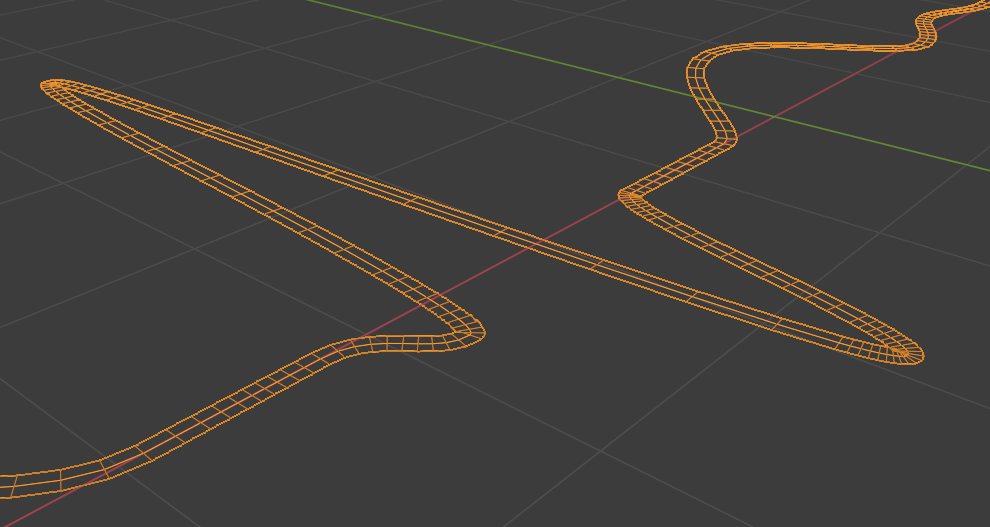
よく見るとカーブの曲がり具合が急なところは尖ってるうえに重なりが生じています。

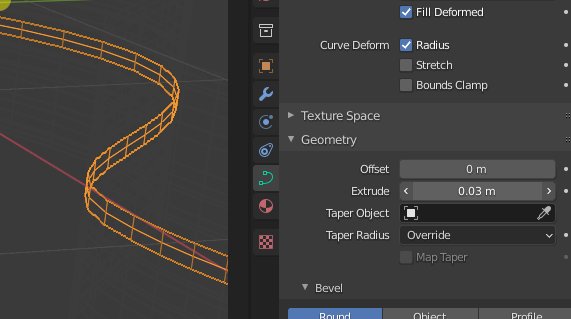
設定の、 Resolution Preview U(分割数) と Extrude(幅) の値を調整してみます。

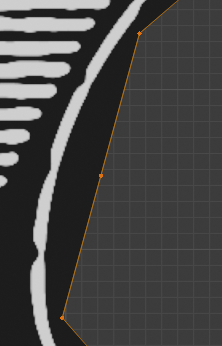
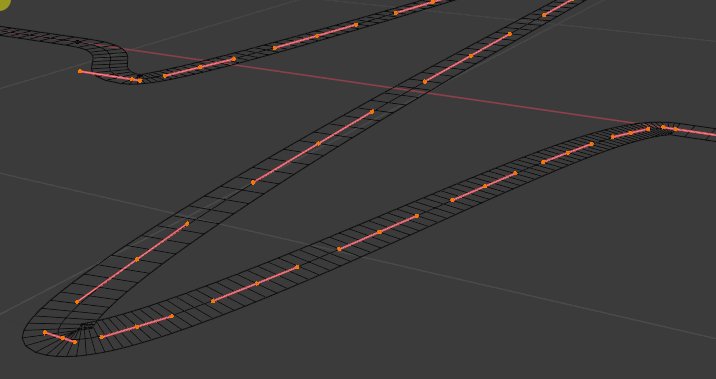
分割数を増やしたのでカーブの尖りは丸くなりました。
分割数は、セグメント間を距離に関係なく一律に割るので、密なところとスカスカのところが出てきます。

分割数は64が最大なので、分割数を増やすより、セグメントをいい感じに増やしたほうがよさそうです。
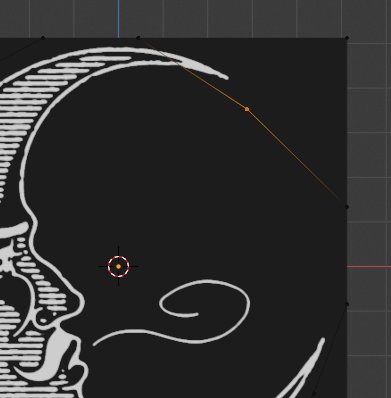
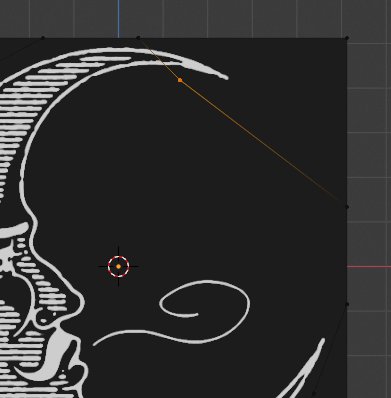
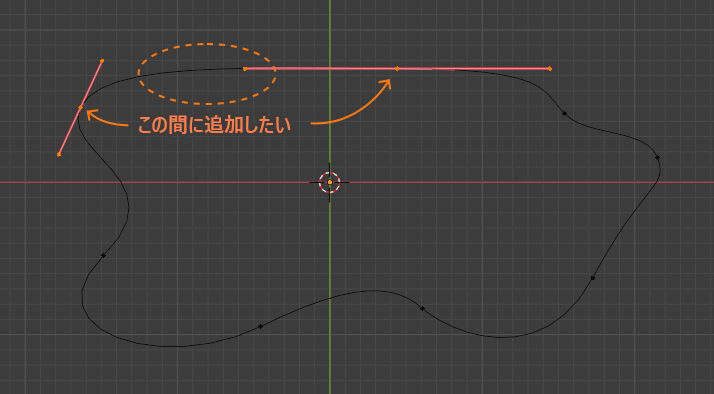
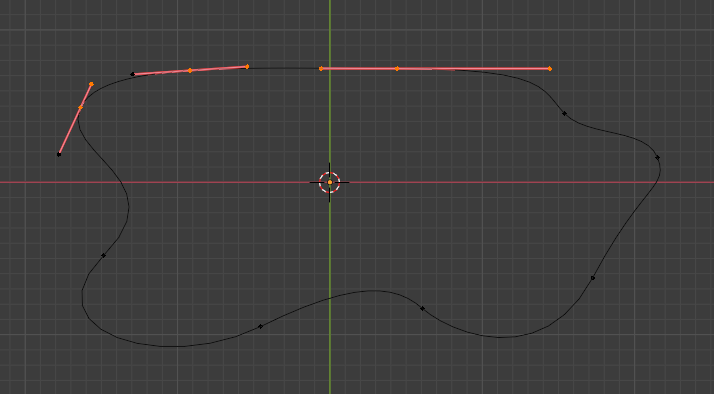
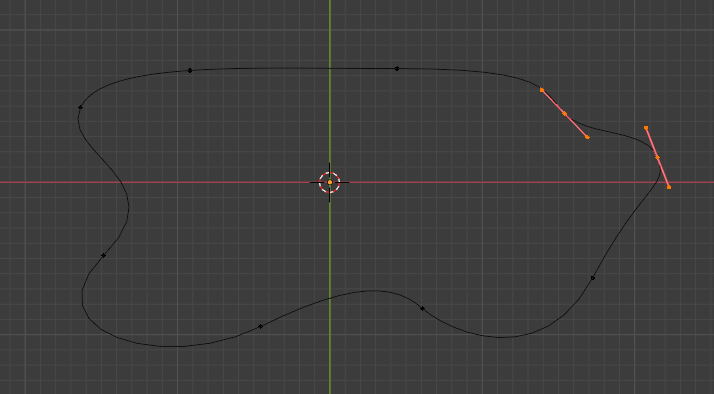
セグメントを増やすのは、増やしたい区間のセグメントを2つ以上選んで、Subdivide


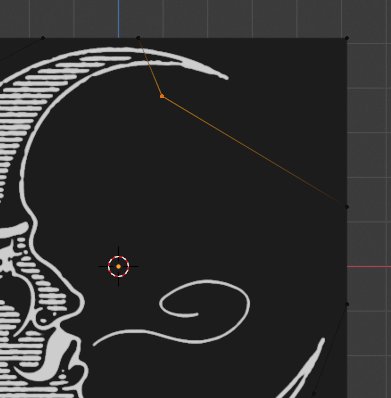
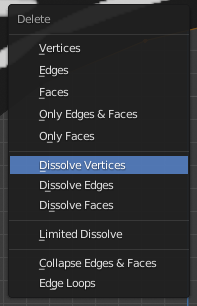
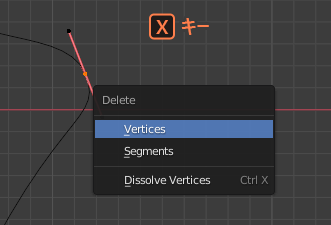
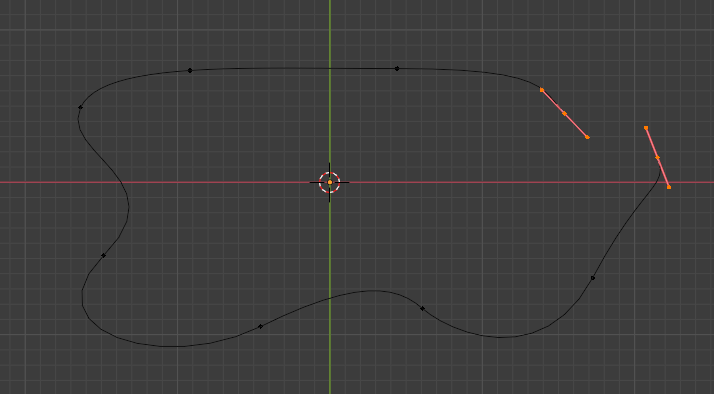
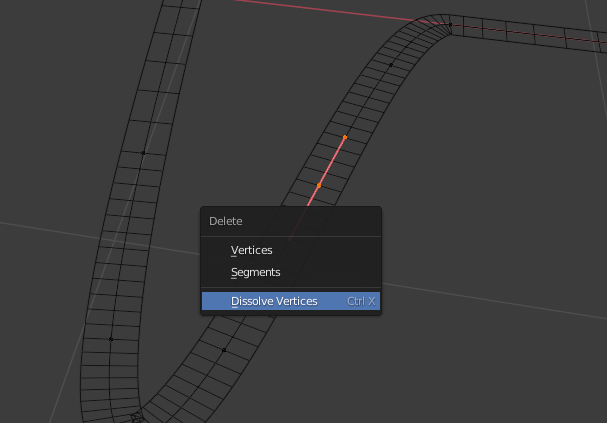
増えすぎたセグメントは、選択して [Del]キーを押して Dissolve Vertics(頂点を溶解)を選択。



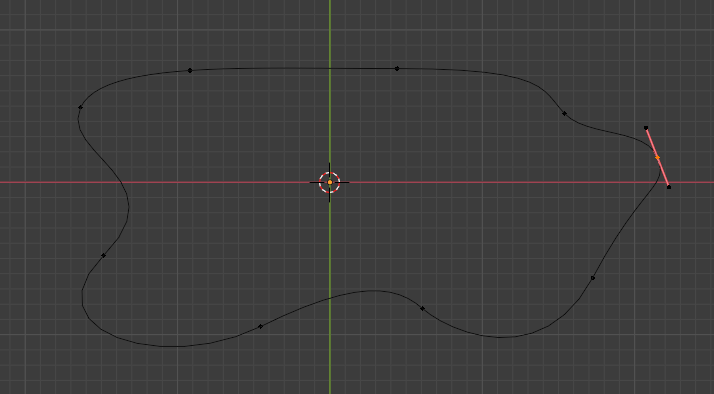
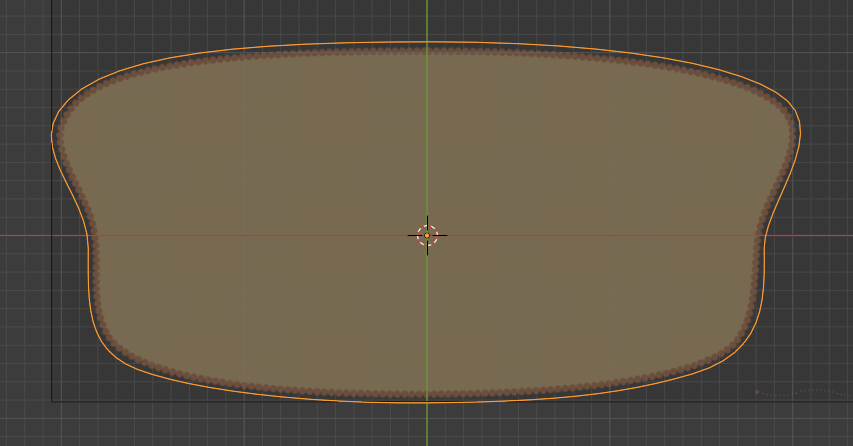
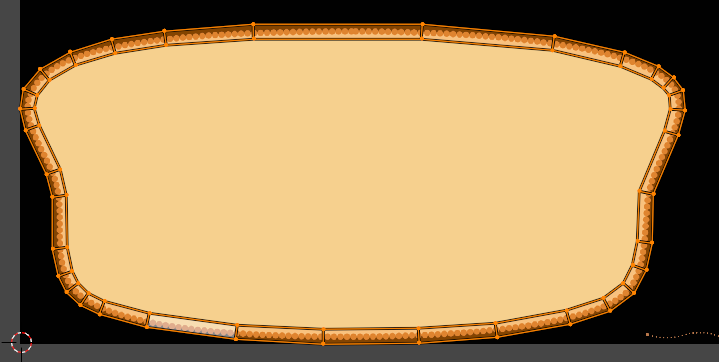
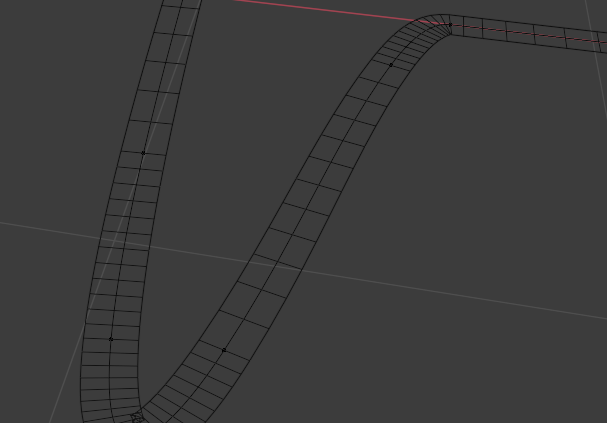
いい感じになりました。
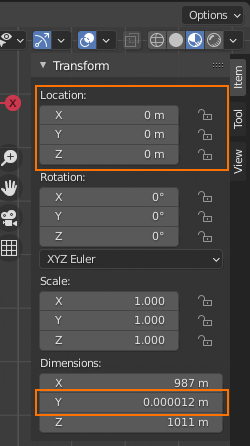
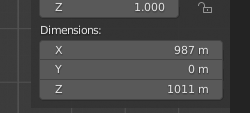
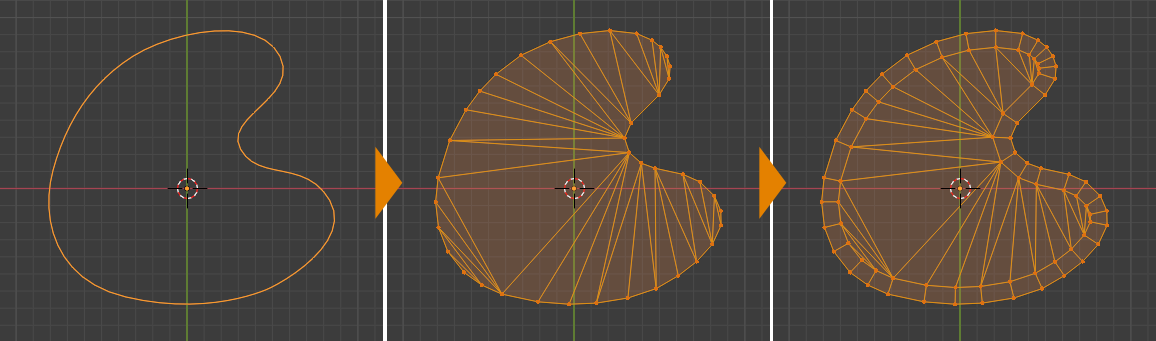
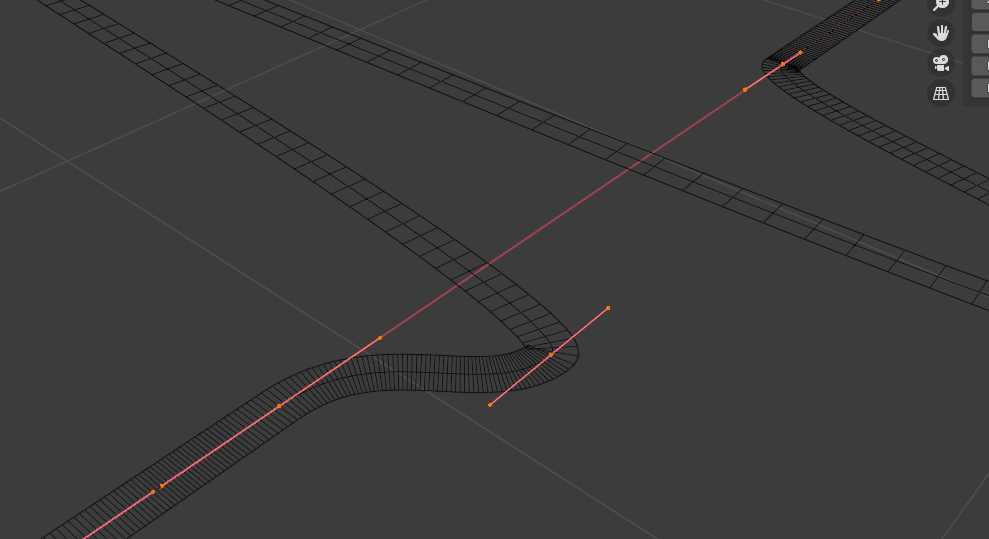
直線に見える部分は、メッシュにコンバートしてから削ることにします。
あえて分割数を少なめにして、セグメントを増やすのも有効ではあるのですが、カーブの調整がやりにくくなるのでほどほどでメッシュ化します。
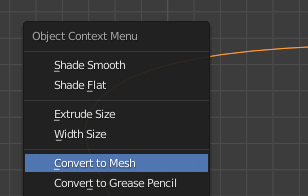
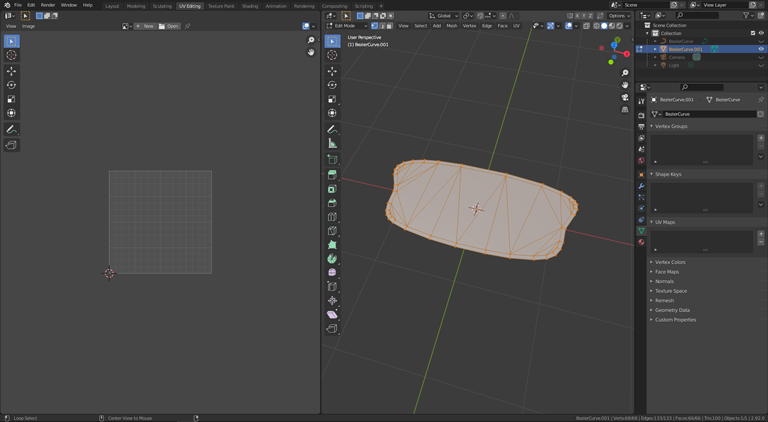
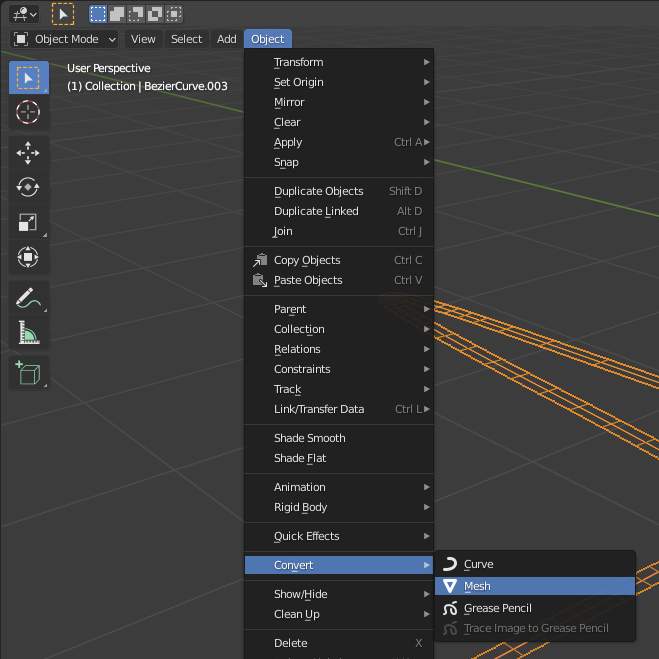
Object Mode > Object > Convert > Mesh

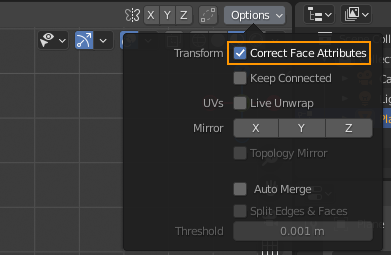
実行した直後に、画面隅に小さなポップアップが出ています。

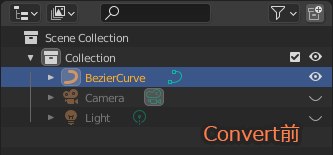
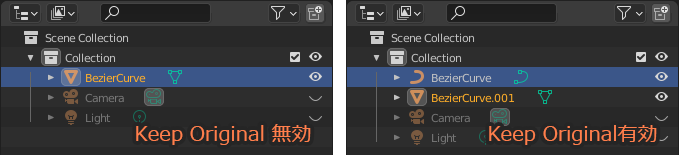
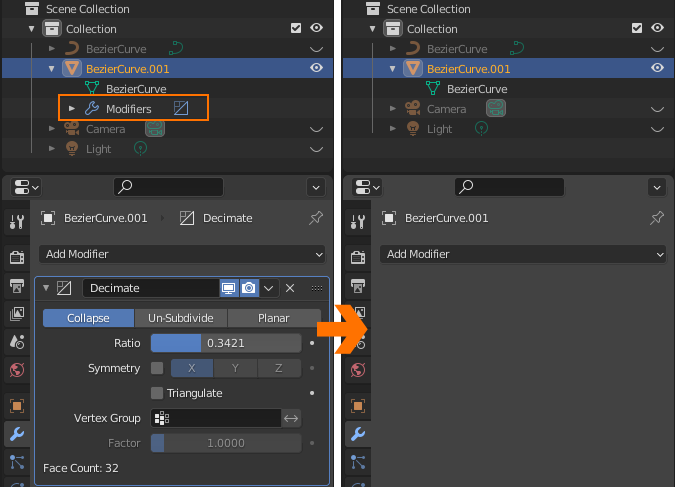
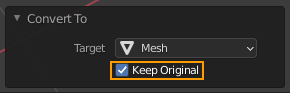
そこで Keep Original(オリジナルを保持)にチェックをつけると、カーブが残って、新しくメッシュが生成されます。
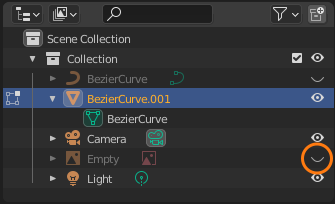
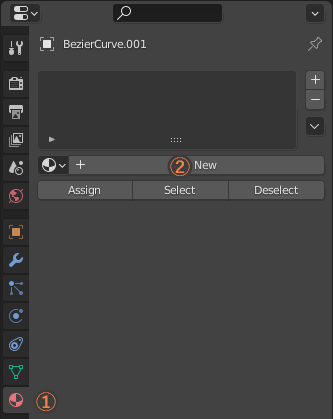
![]()
名前が同じで、ピリオドの後のナンバーが違うだけのものが新しく増えます。
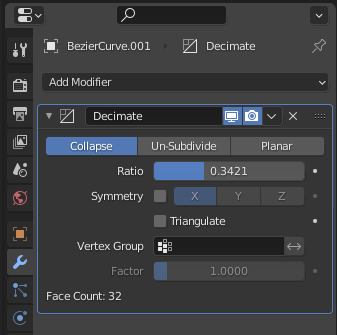
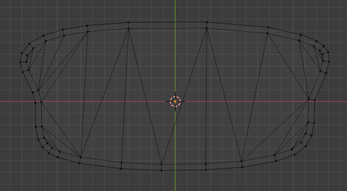
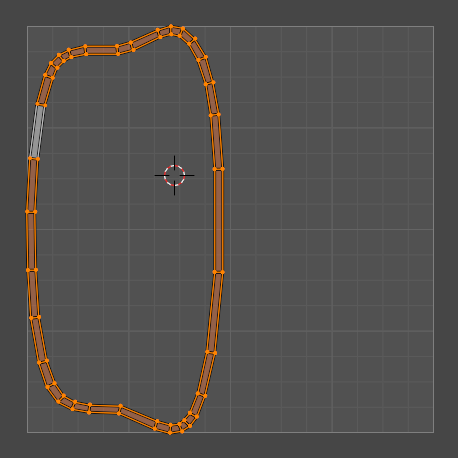
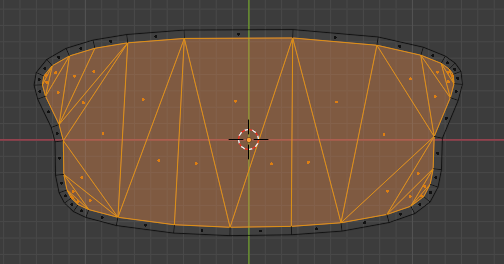
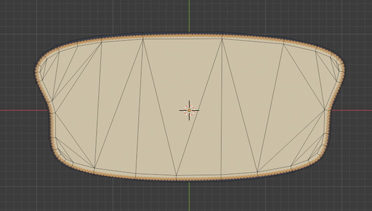
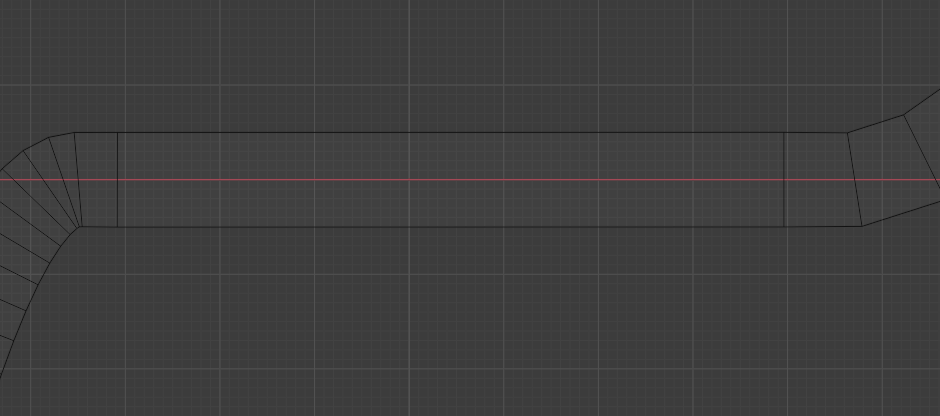
できたメッシュの頂点を整理します。
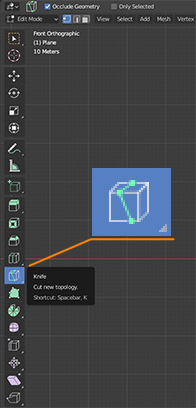
Edit Mode にして、 選択モードを Edge(辺)にします。
![]()
ショートカットキーでの切り替えが便利です。
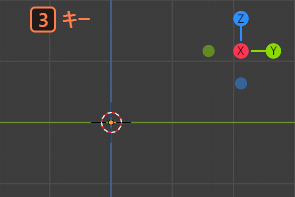
[1] バーテックス(頂点)
[2] エッジ(辺)
[3] フェイス(面)
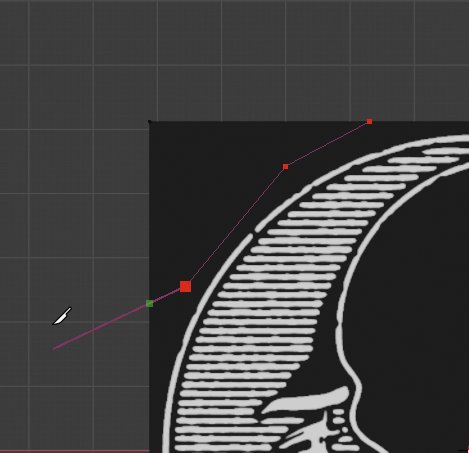
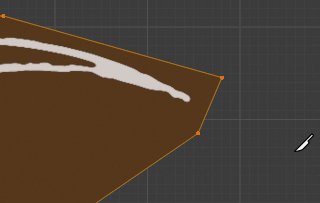
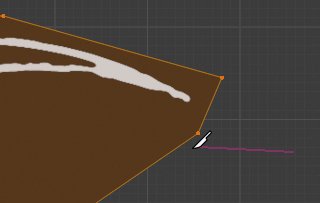
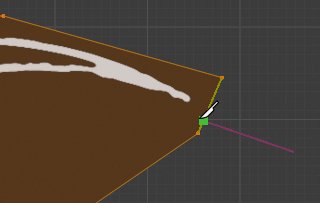
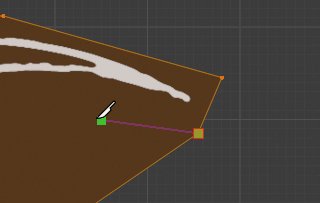
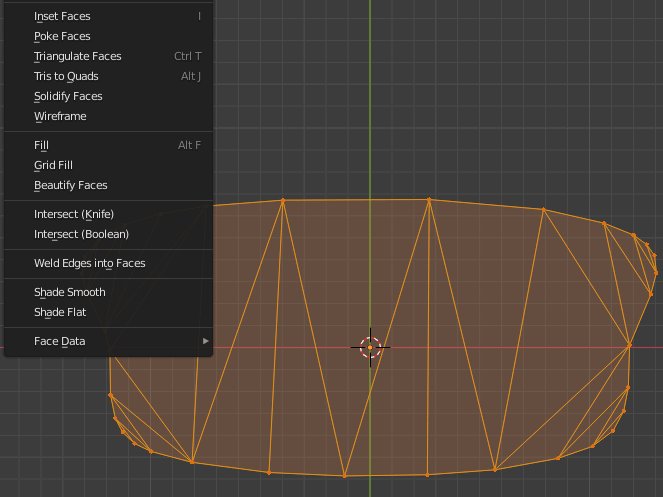
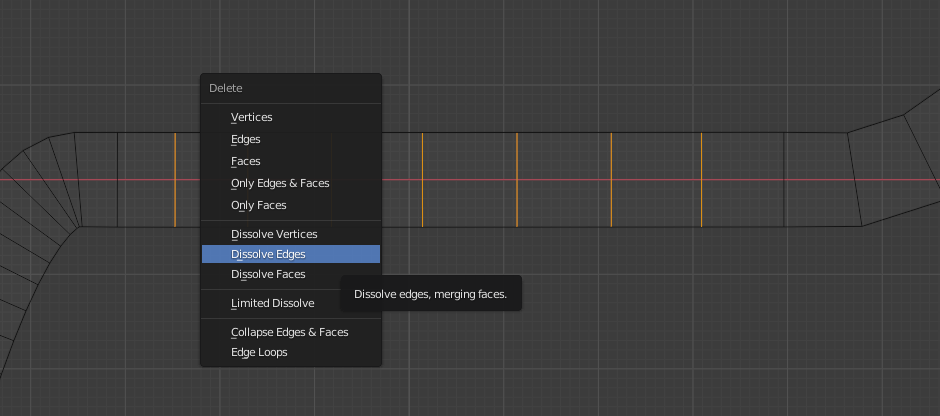
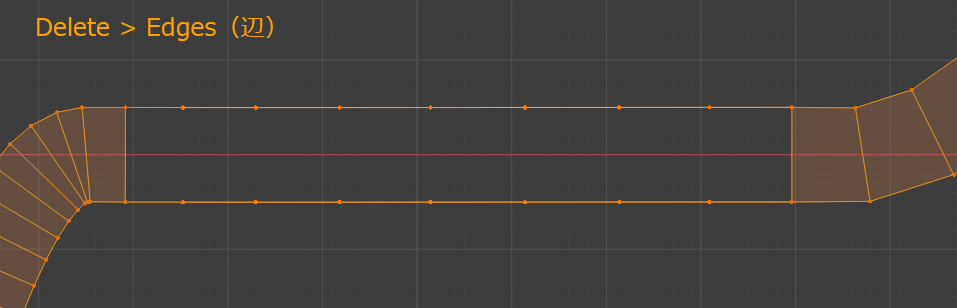
無くしたいエッジを選んで[Del]キー

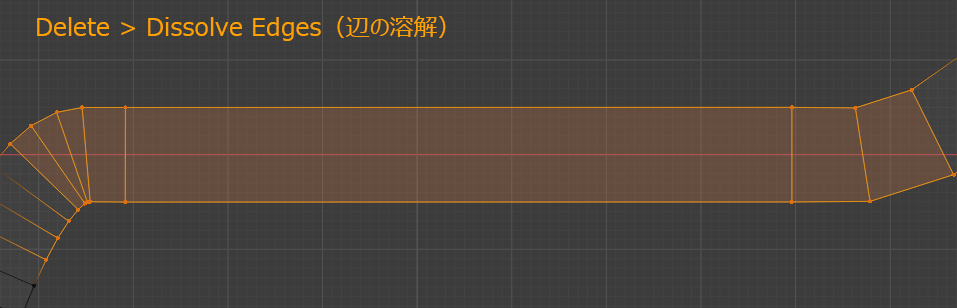
Dissolve Edges(辺を溶解) を選ぶと消えます。

ポップアップの上にある、Edges(辺) を選ぶと、見た目にエッジは無くなりますが、頂点は残され、ファイス(面)も消失するので注意。


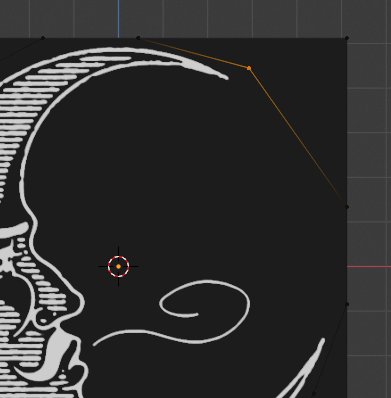
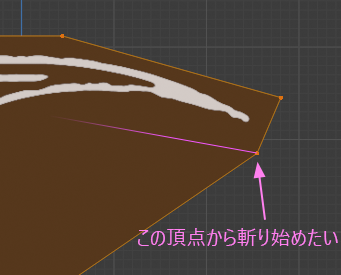
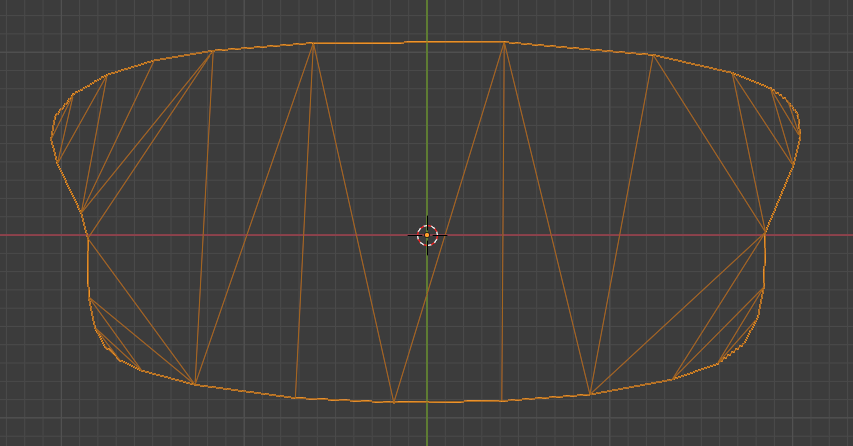
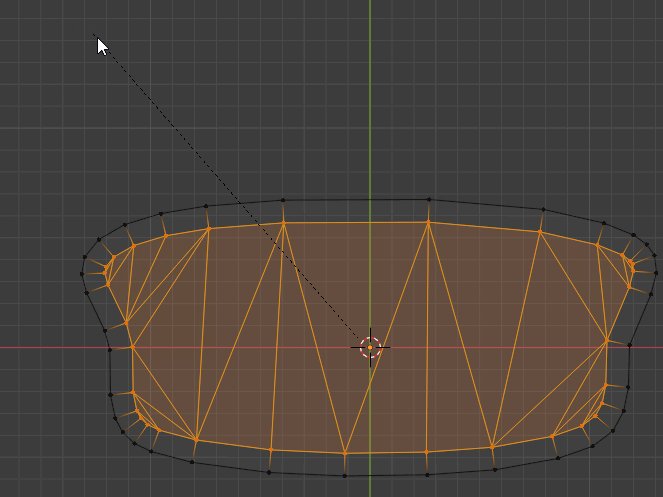
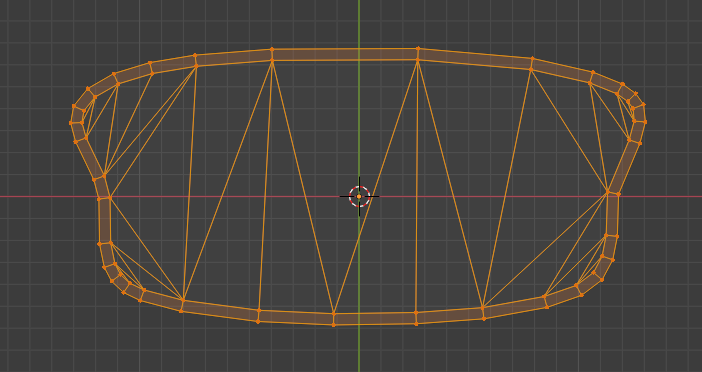
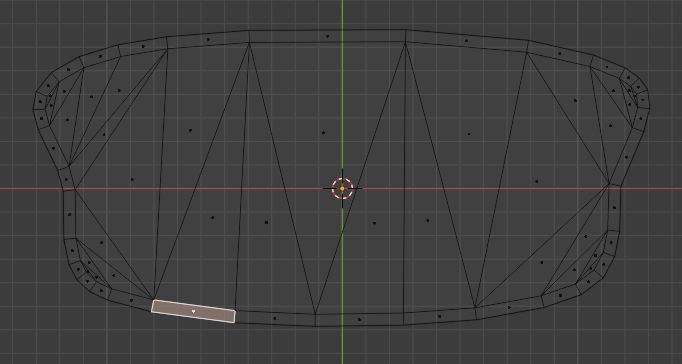
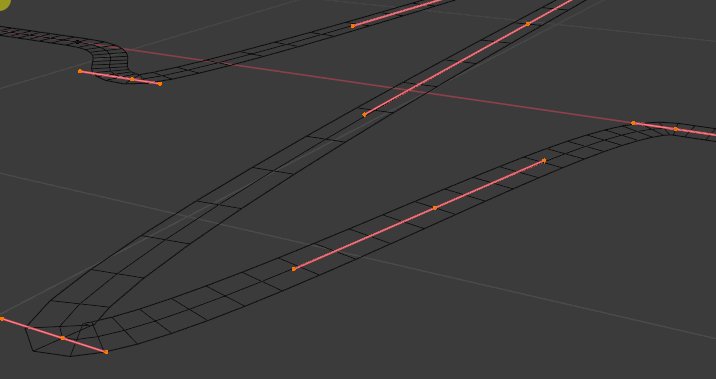
ひたすら無駄そうに見えるエッジを消していきます。
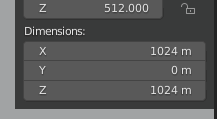
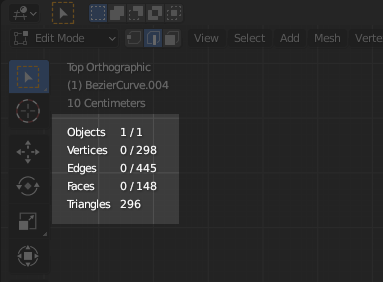
この作業をするうえで、表示設定の Statistics(統計) を有効すると、モチベーションを高めてくれるのでおすすめです。

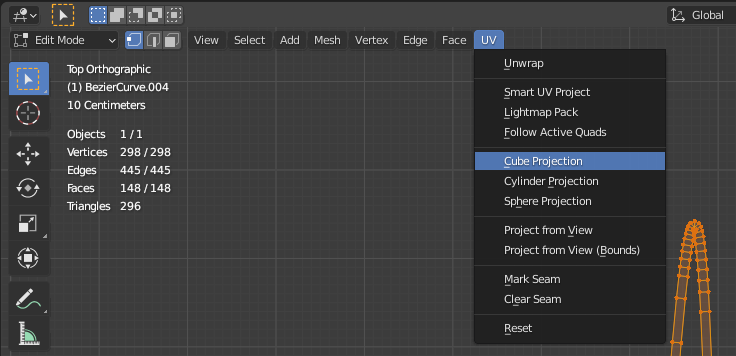
チェックをつけて有効にするとビューポートの左上に、選択中のアクティブなオブジェクトについての情報が表示されます。

自分の頑張りが見える化されているので、この数値がどれだけ減ったかを見て悦に入ることができます。
最近のスペックだと、数十頂点減った程度じゃ焼け石に水で、体感できるほどの効果がでなくなってきました。いいことなんですけど、開発途中の処理上げで、UIを非表示にして、描画あり、なしの差分から UIの描画処理がこんなに!とか言ってドヤ顔してくる輩がいると結構面倒くさかったりします。
ぼくは、やらないよりはやったほうがマシ程度のチリツモ教信者なので、劣化がバレないラインを探りながら節制するのをモットーとしております。
さてさて
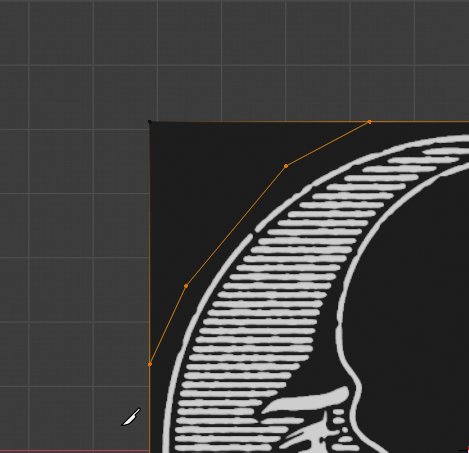
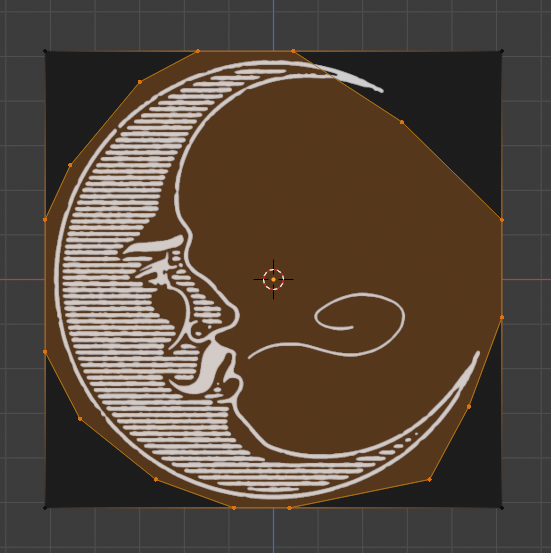
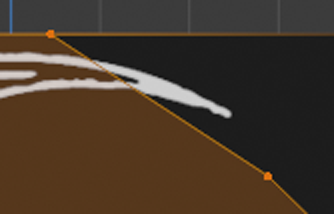
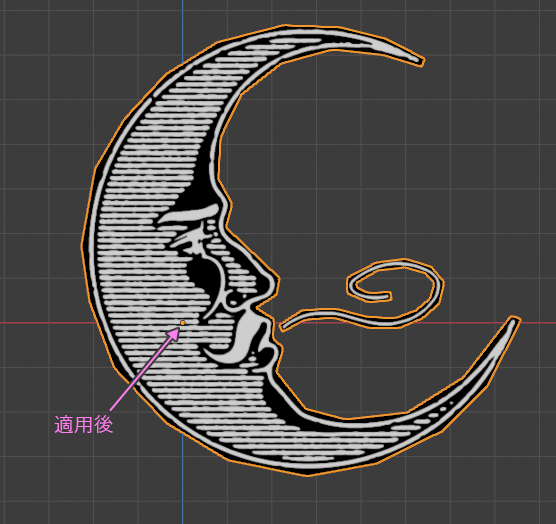
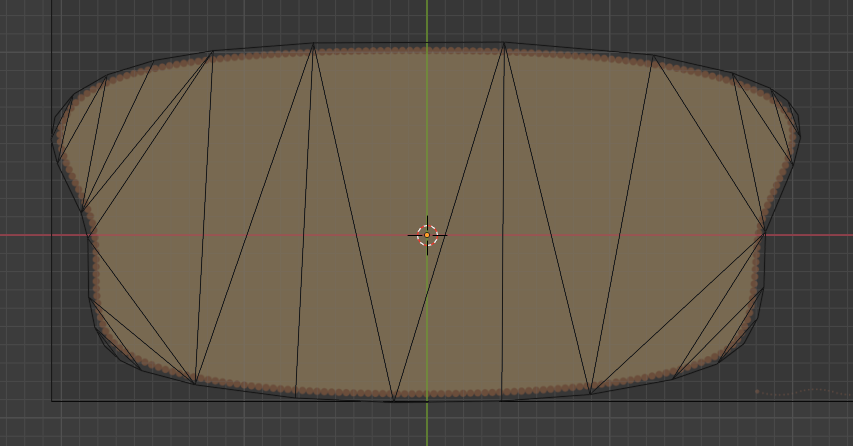
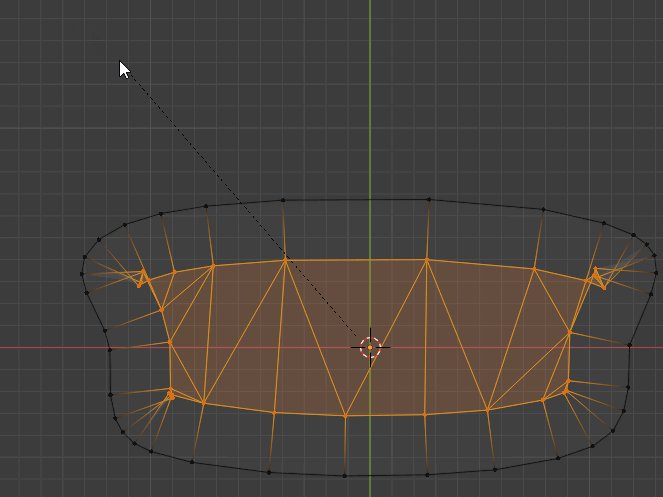
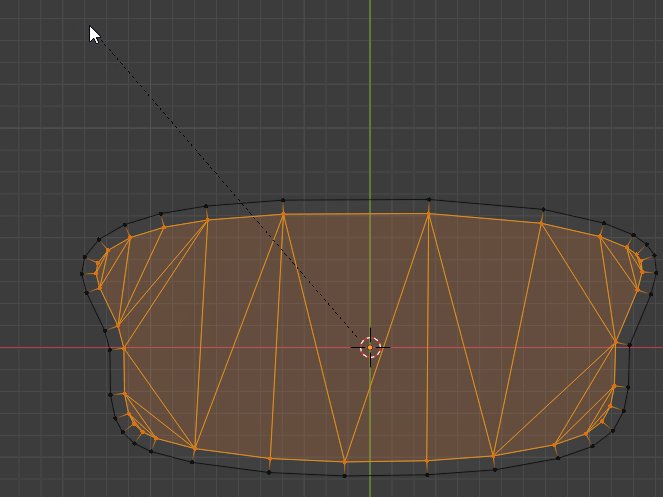
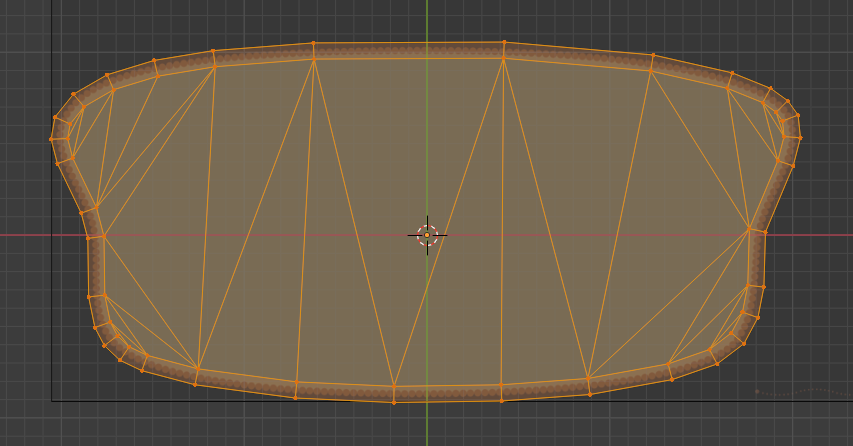
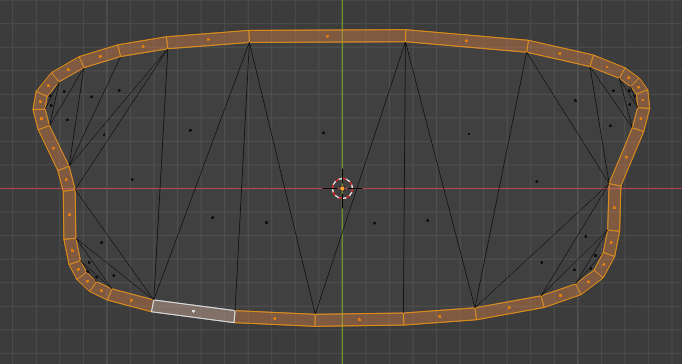
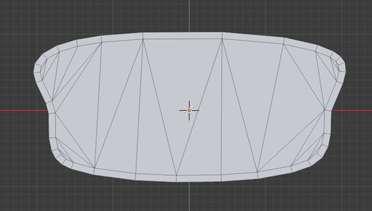
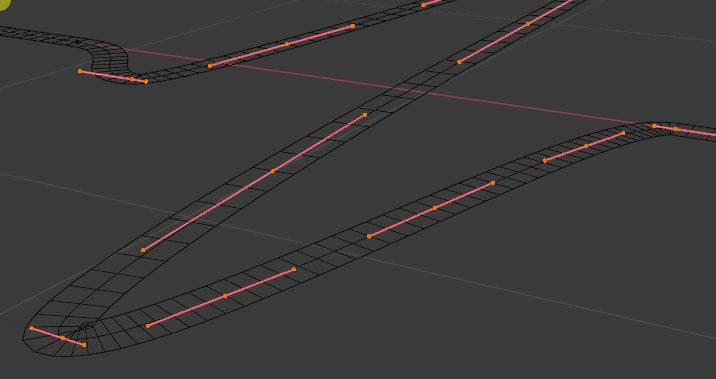
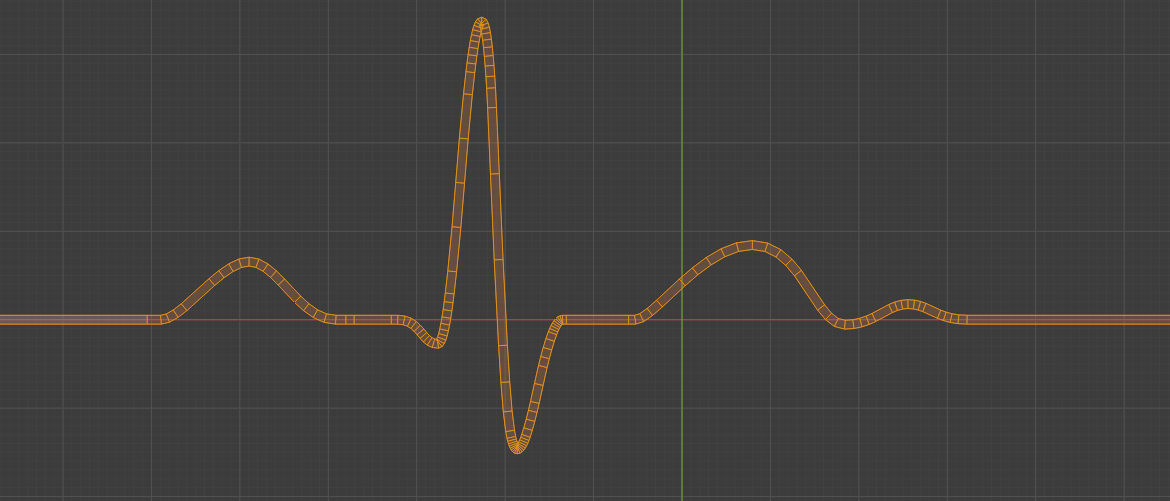
曲線の流れを崩さないように気を付けながら多すぎるエッジを削ってみました。

もっと大胆にいけそうな気もしますが、画面に表示される大きさなどと相談しながら判断します。
つぎにUV展開していきます。
Edit Mode で頂点かエッジか面をすべてを選択した状態で、
UV > Cube Projection(キューブ投影) を選択。

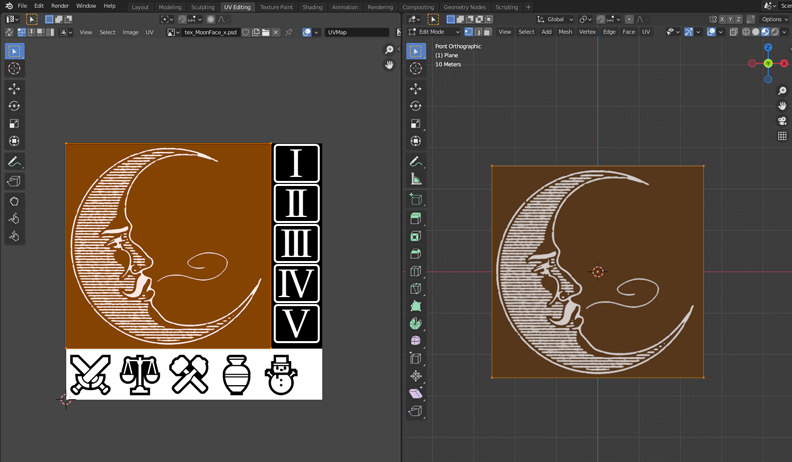
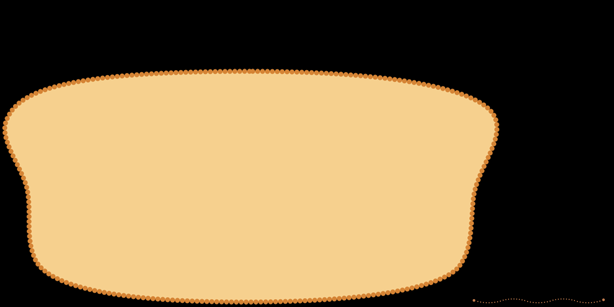
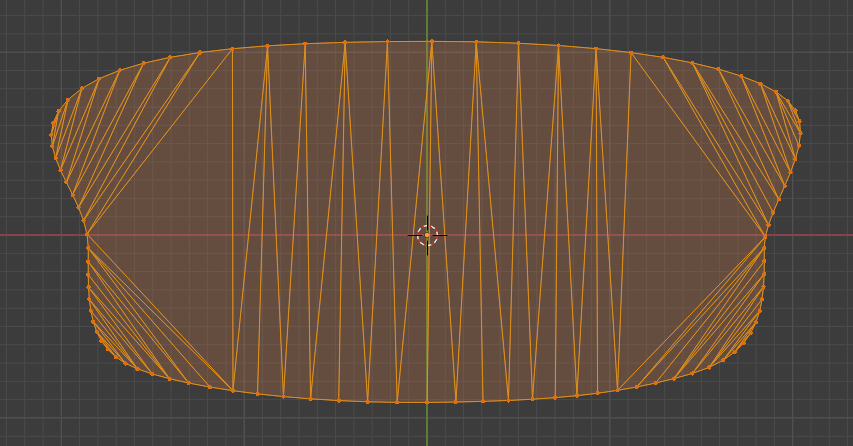
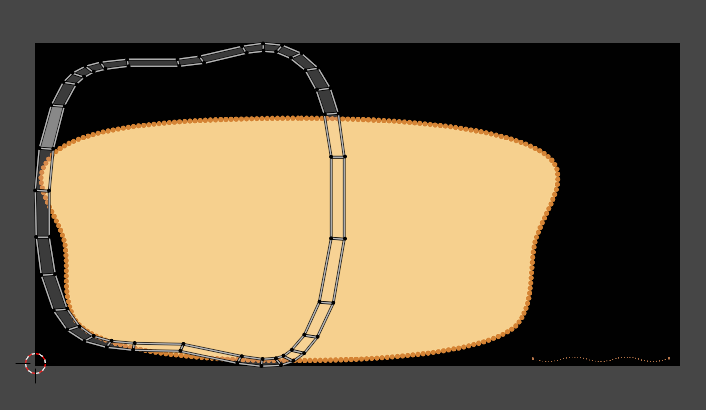
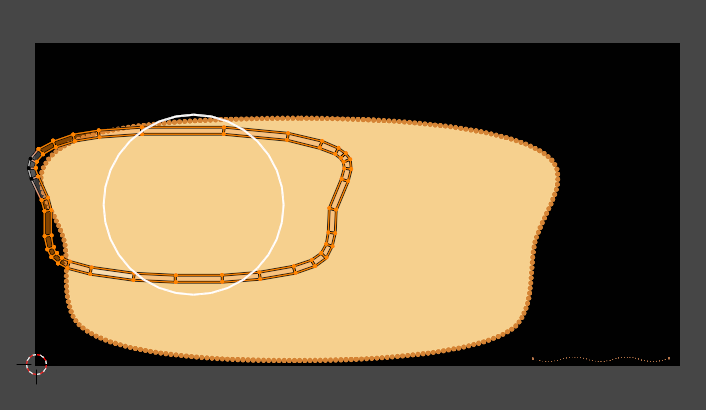
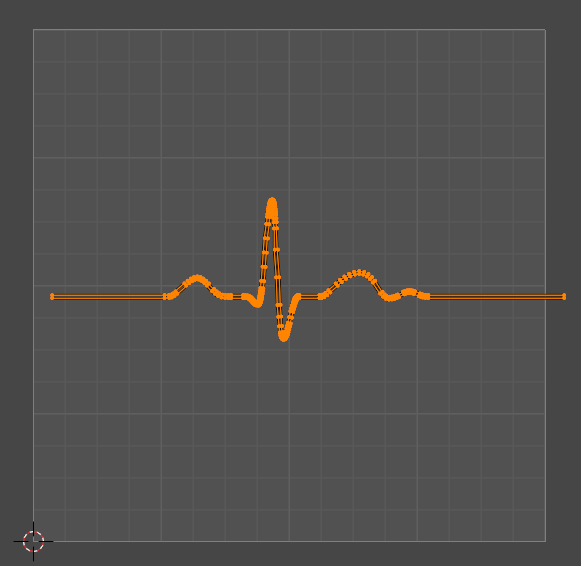
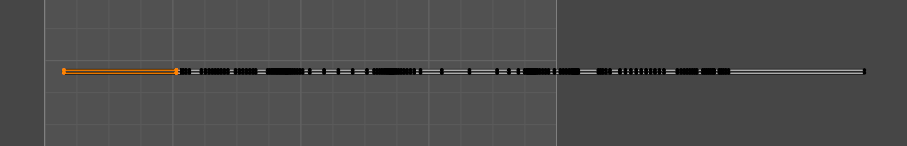
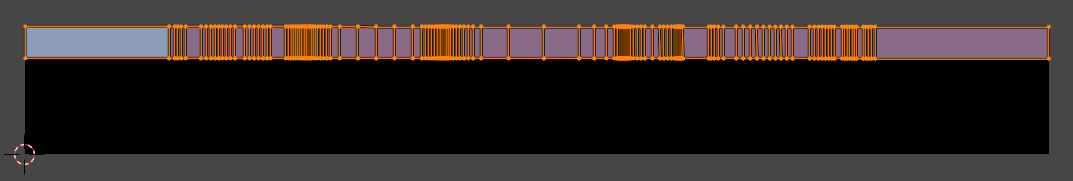
ビューポートタイプ を UV Editor に切り替えてUV展開の状況を確認します。
![]()

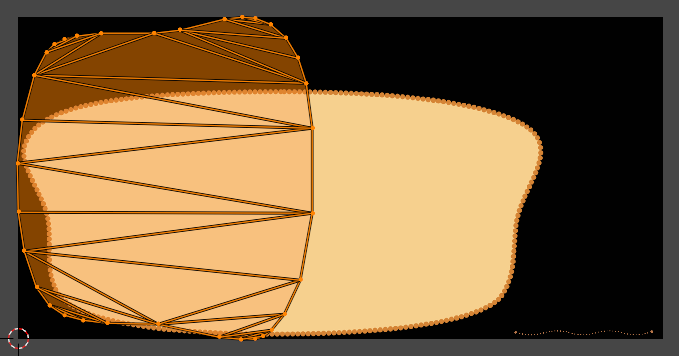
このぐにゃぐにゃのUVをまっすぐにします。
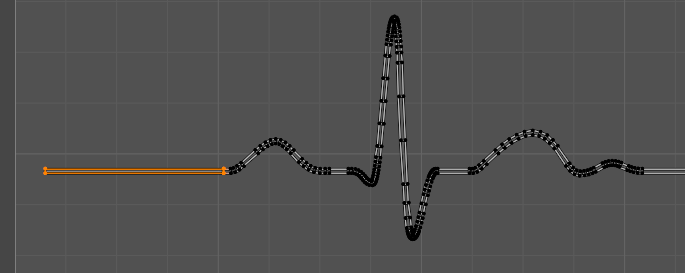
左端のポリゴンを一つ(頂点4つ分)だけ選択します。

ヘッダーメニューから
UV > Unwrap > Follow Active Quads(アクティブ四角形面に追従) を選択。

確認のポップアップがでるので OKボタンをクリック。

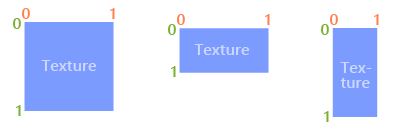
Edge Length Mode(辺の長さモード) はデフォルトでOK。大事なのは、四角形ポリゴンのサイズ比率が維持されることです。

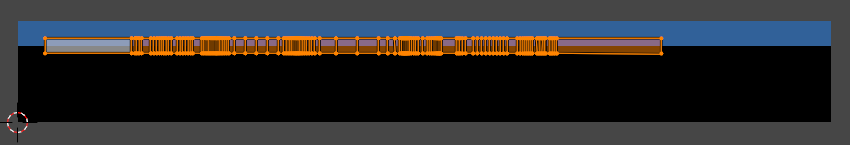
しゃきーん!
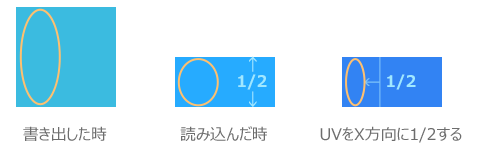
このへんでテクスチャを読み込んで、UVのサイズを調整します。
テクスチャはゲームエンジンで組み合わせるので、まずはテクスチャ内の使用範囲を分かりやすくしたアタリだけで十分。

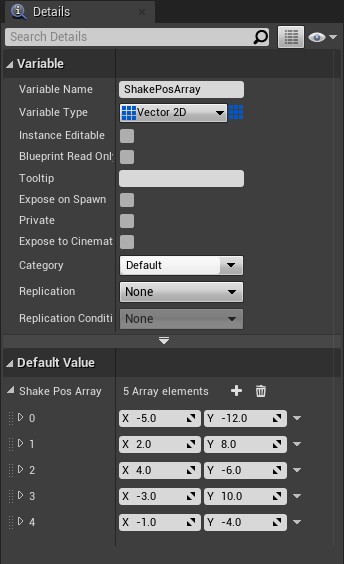
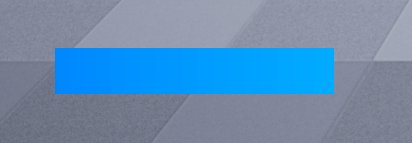
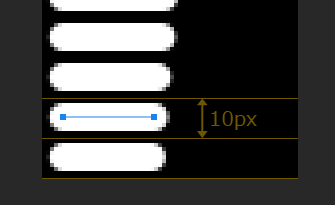
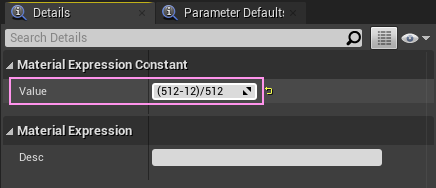
512x64 で用意してみました。上部に 512x16 の範囲に青色の四角があるだけです。
縦16px は 4の倍数だったら圧縮耐性が高くなるので、 12 でも 8 でもOK。
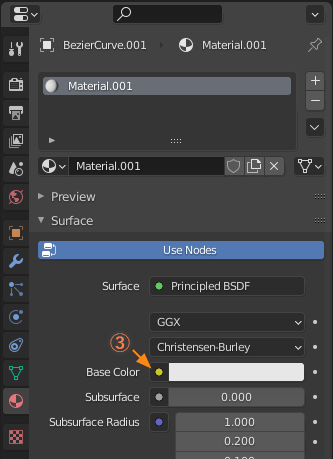
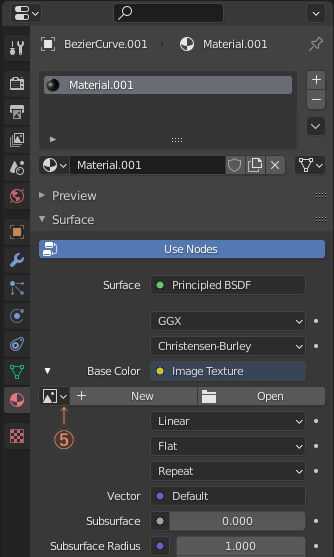
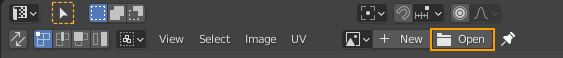
このテクスチャを読み込みます。

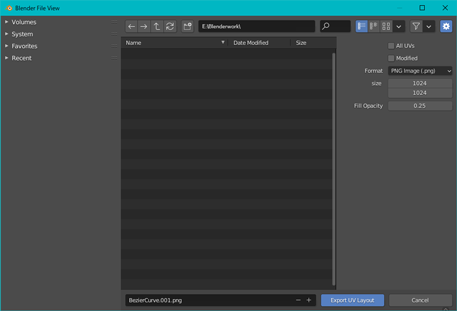
Open(開く)ボタンを押してダイアログからテクスチャファイルを選択。
テクスチャが読み込まれたら、サイズと位置を調整していきます。
ここで大事な確認が2点。
1点目
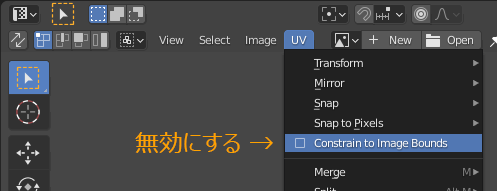
ヘッダーメニューから
UV > Constrain to Image Bounds(画面の範囲に拘束)のチェックが外れていることを確認して、ついていたら外します。

これは、テクスチャの外にまでUVがはみ出さないようにする設定で、とても重宝するのですが、すでにはみ出ている場合は、操作に制限が付きます。なので、テクスチャの中に収まるまではチェックを外しておいて、収まったらチェックを入れるといいです。
もう1点は、UVのピクセルにスナップする設定。
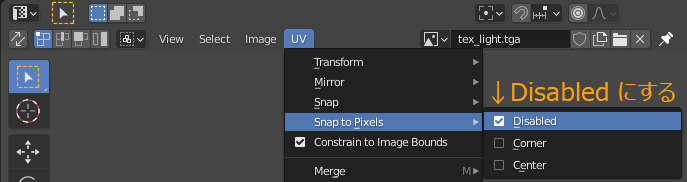
こちらもヘッダーメニューから
UV > Snap to Pixels(ピクセルにスナップ)

これも大変重宝するので、普段から有難く使わせてもらってる設定なのですが、今回のようなUVのサイズ比率が重要で、UVの各頂点の距離が繊細な場合は、ピクセルにスナップされると、繊細さが消えてしまうので、UVが確定するまではDisabled(無効)にしておきます。
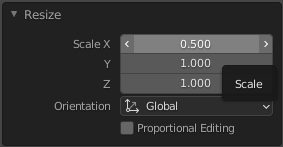
UVの頂点をすべて選択した状態で、[S]キーを押してスケールモードしたら、マウスでスケールを調整します。

[S]キーでサイズ、[G]キーで移動 を駆使してなんとかぴったりさせます。

上の Constrain to Image Bounds(画面の範囲に拘束)を有効にすると、移動させるときに、雑にマウスを動かしてもテクスチャの端でぴたっと止まるので安心です。
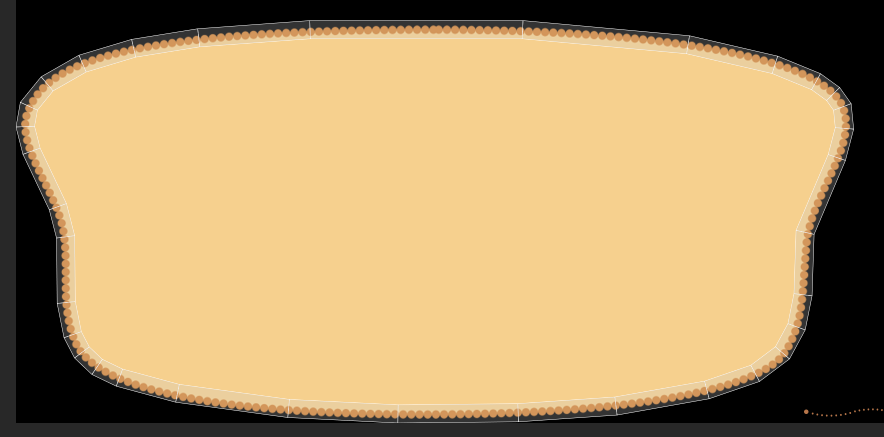
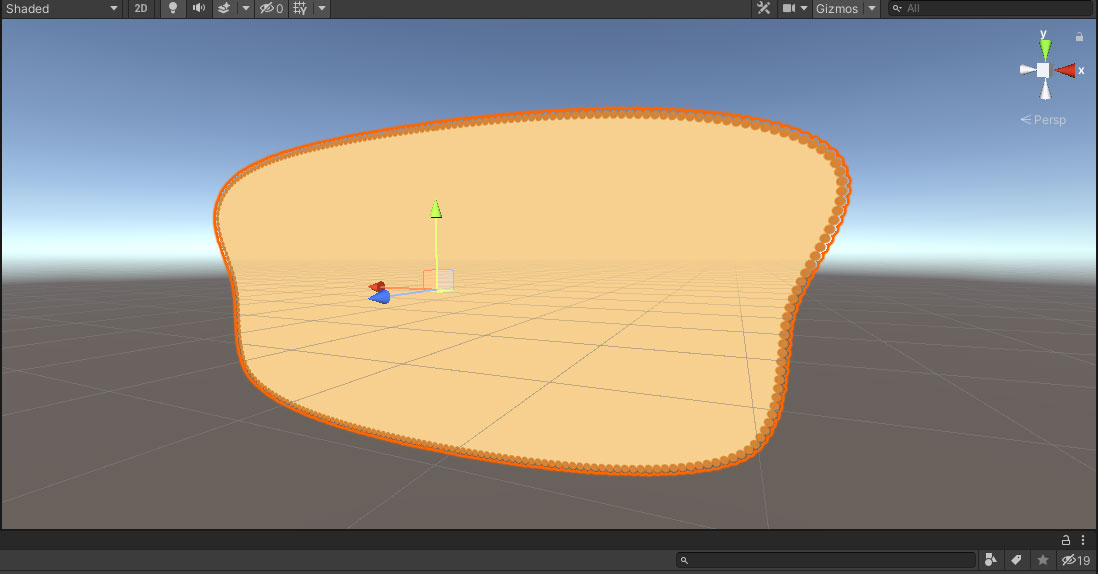
これでメッシュは完成です。
StaticMesh(スタティックメッシュ)として、FBX形式とかで書き出してゲームエンジンに持っていくことができます。
テクスチャも描いて持っていきます。

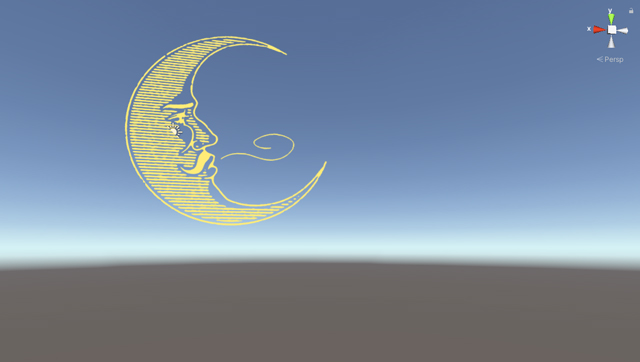
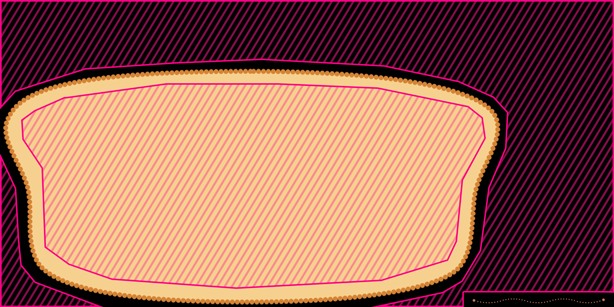
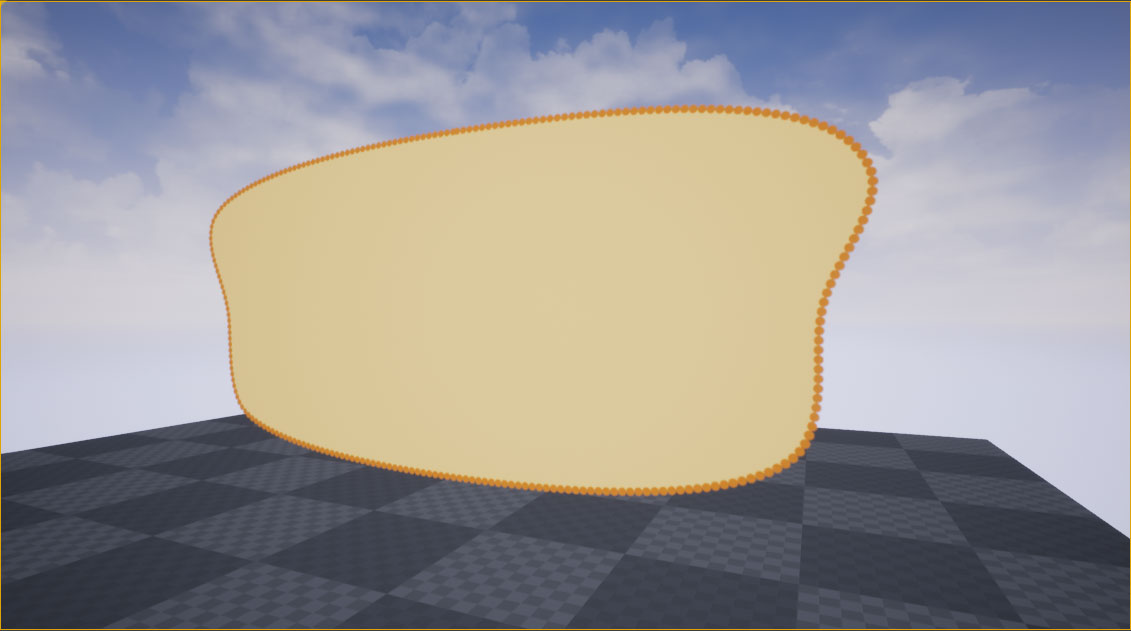
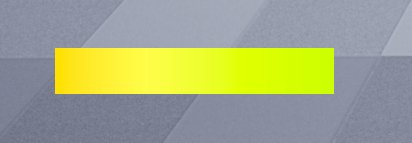
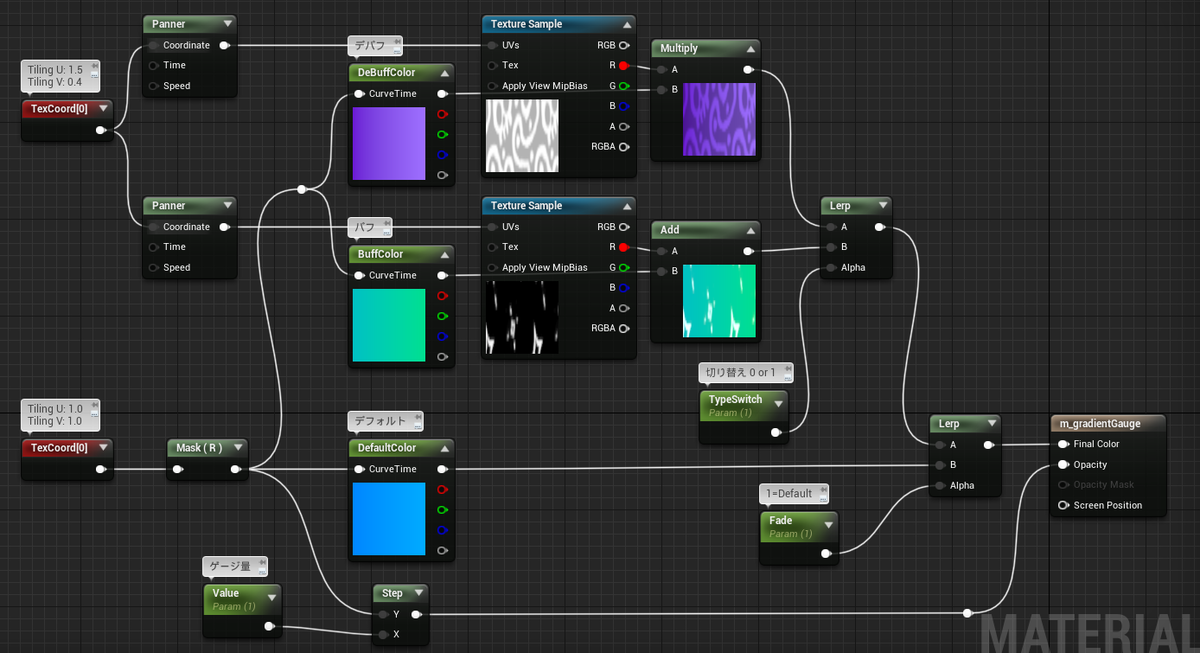
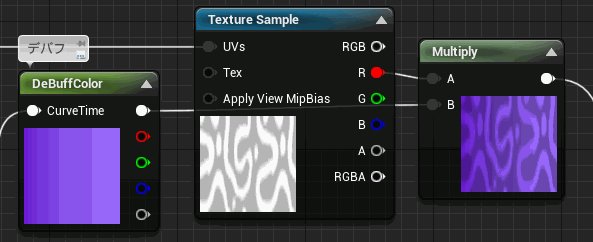
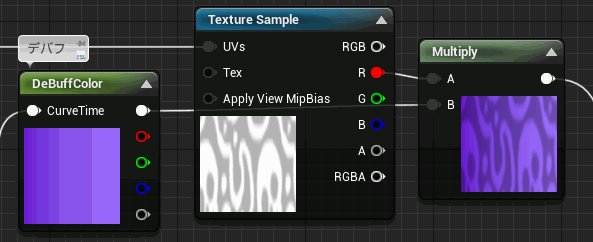
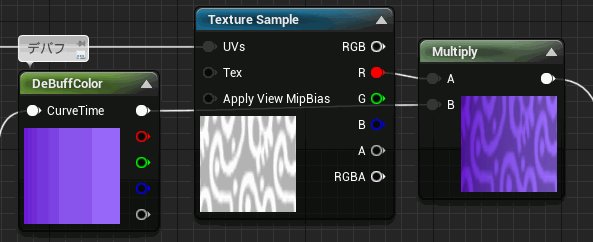
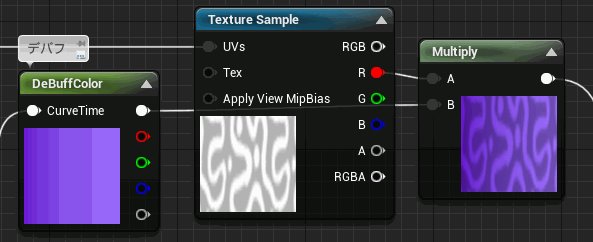
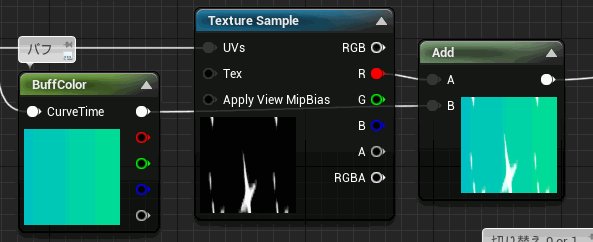
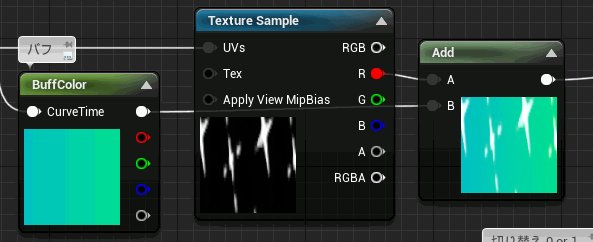
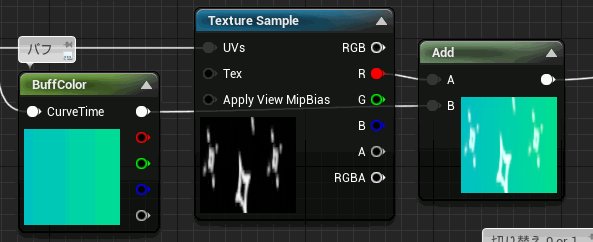
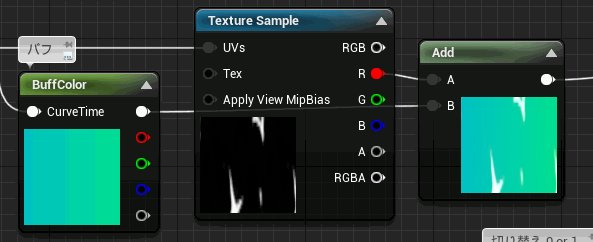
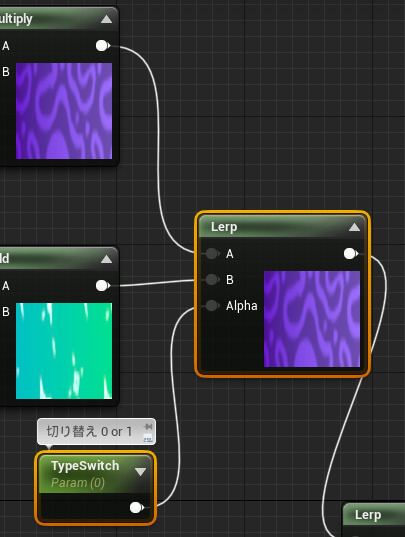
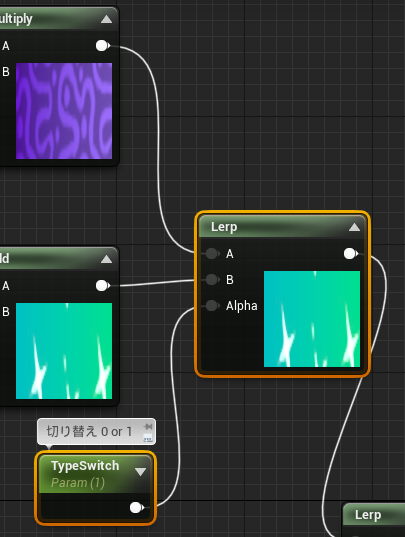
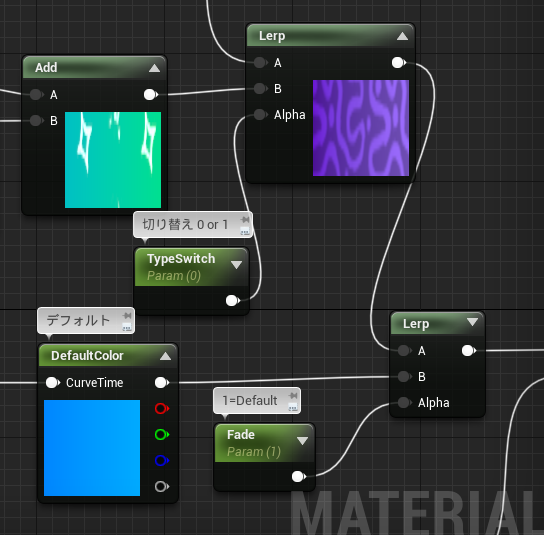
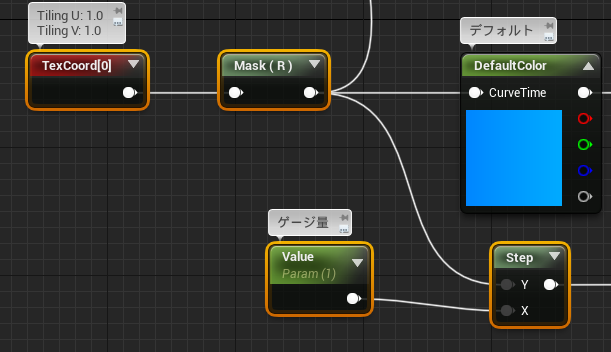
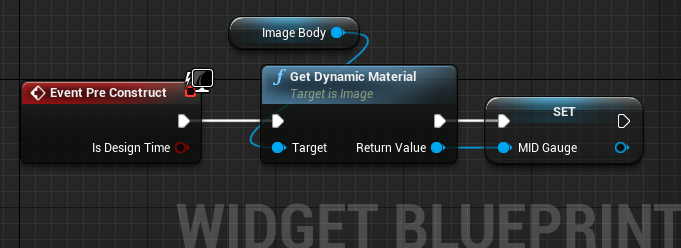
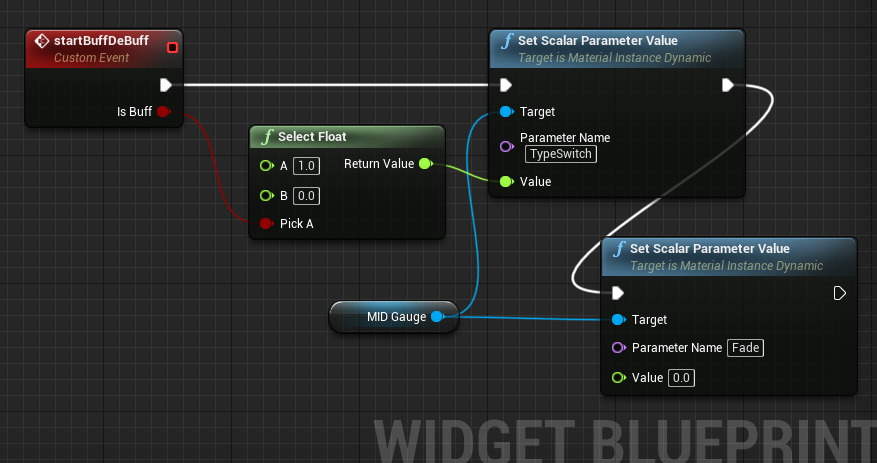
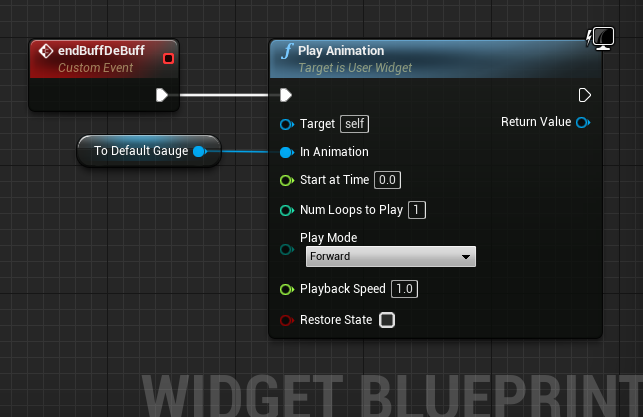
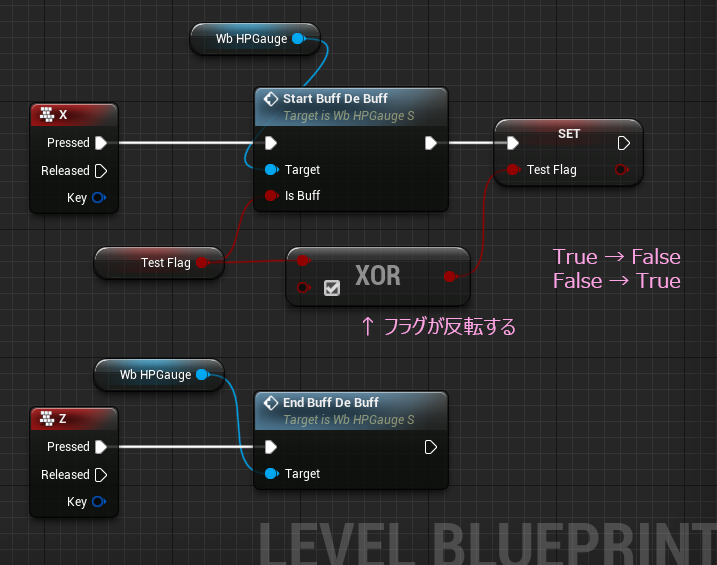
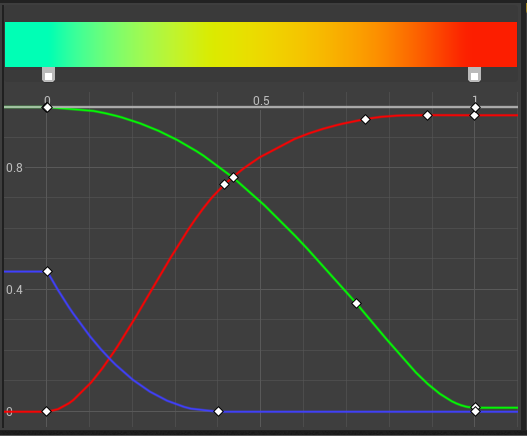
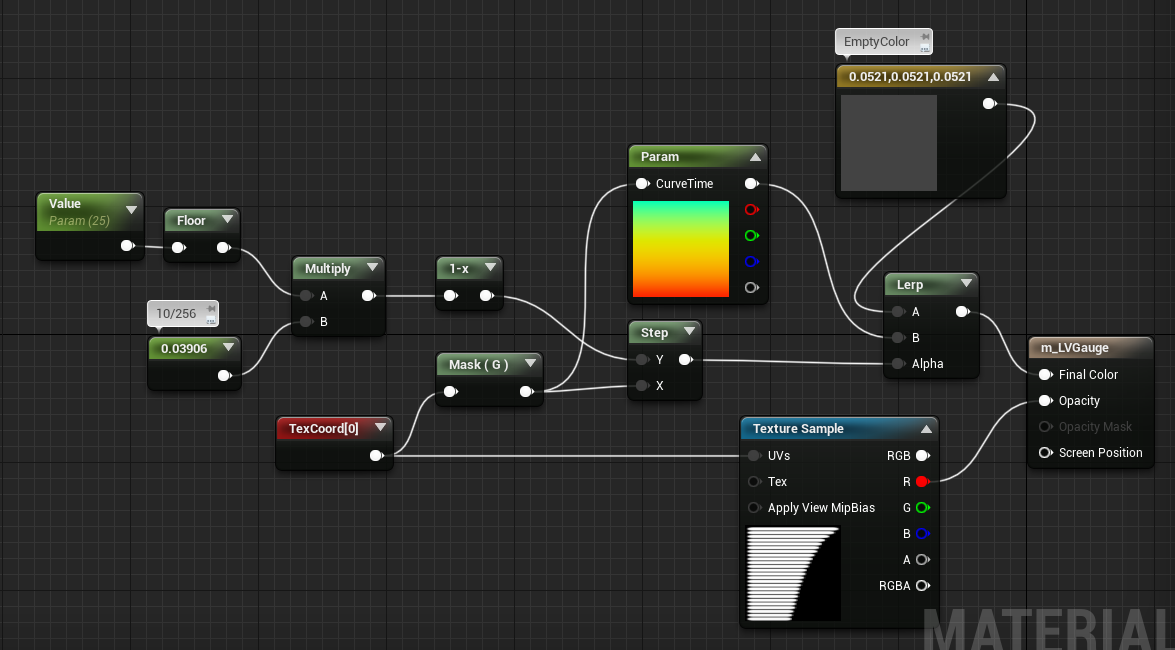
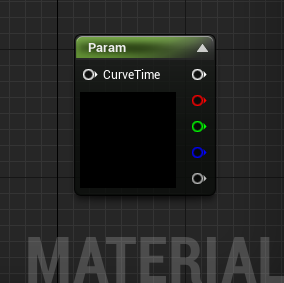
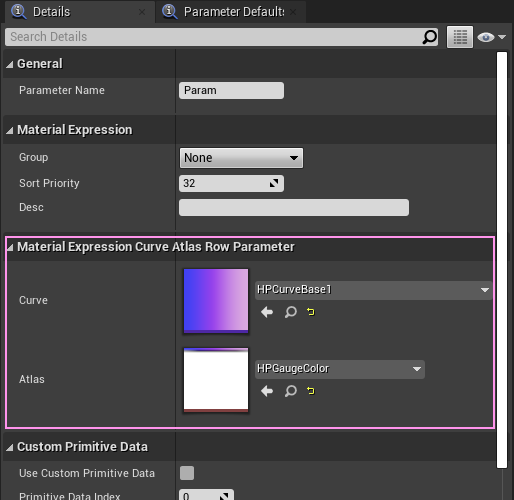
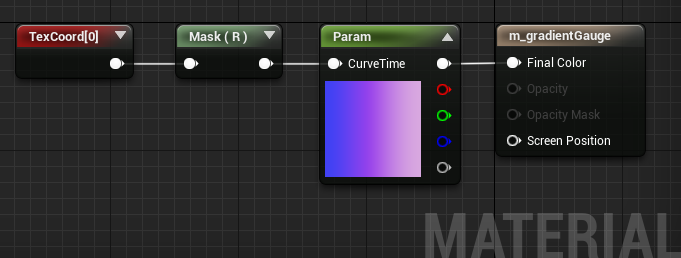
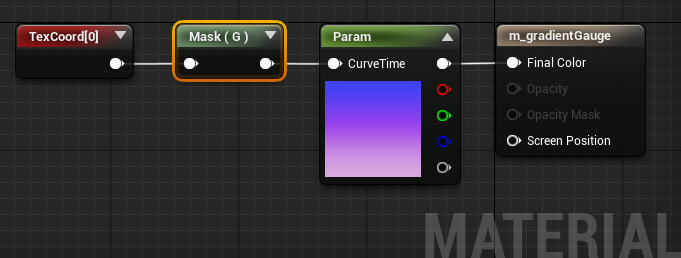
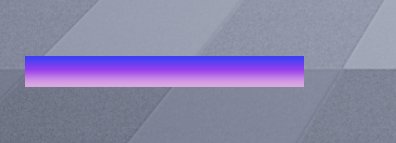
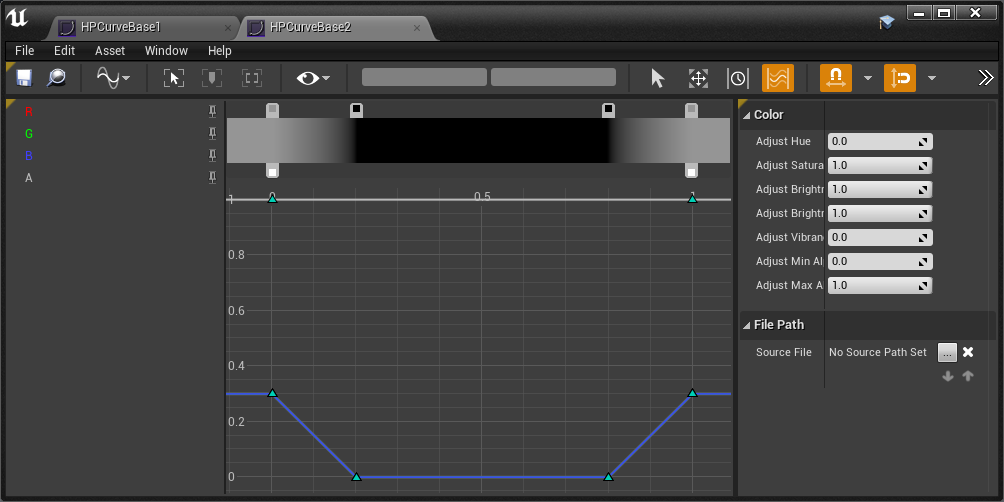
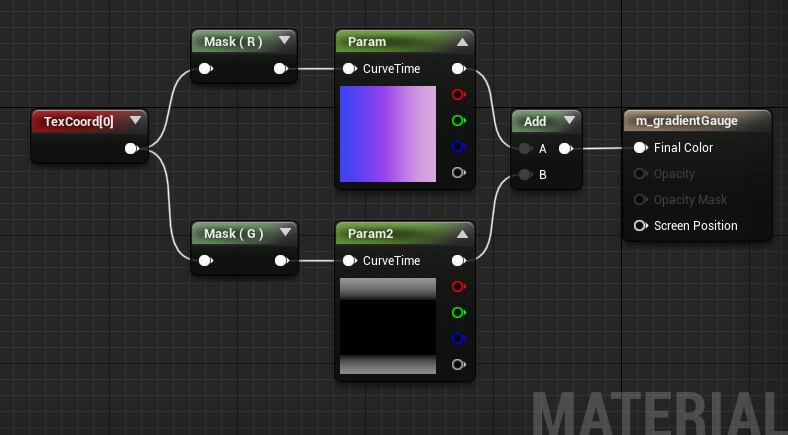
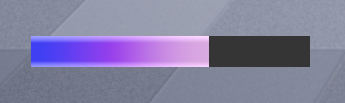
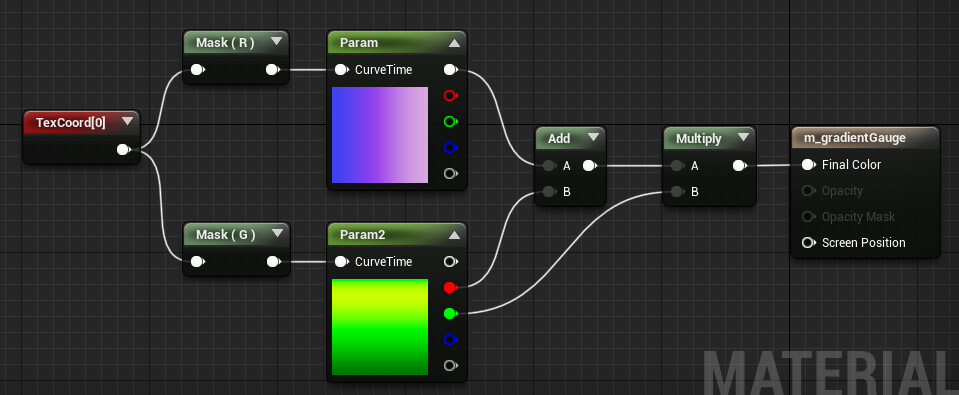
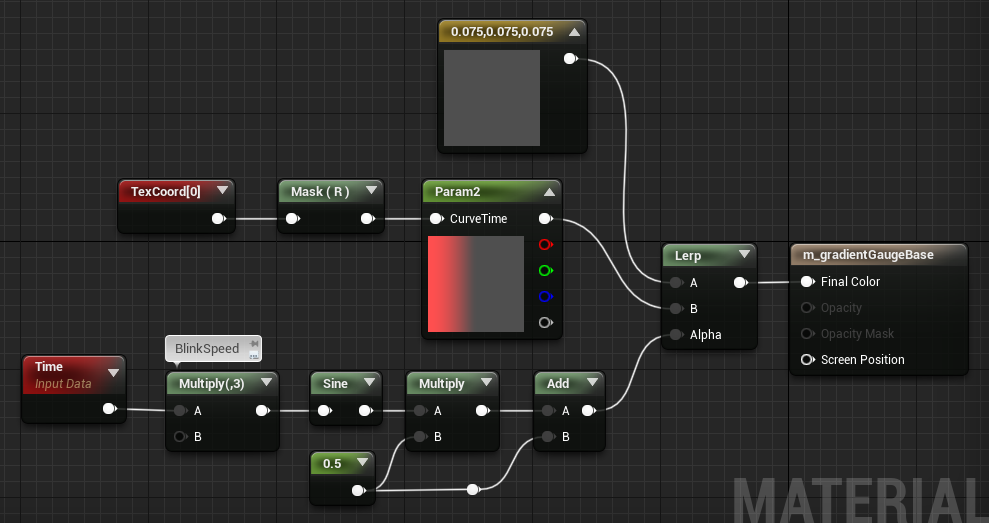
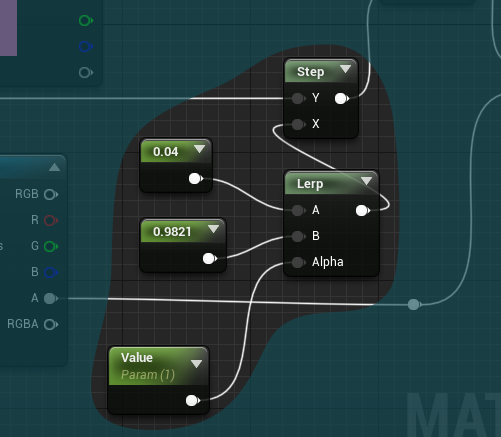
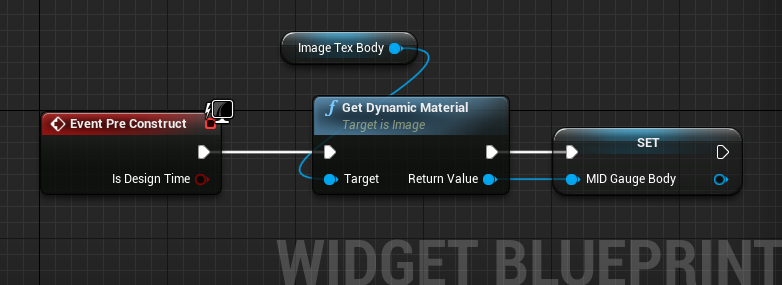
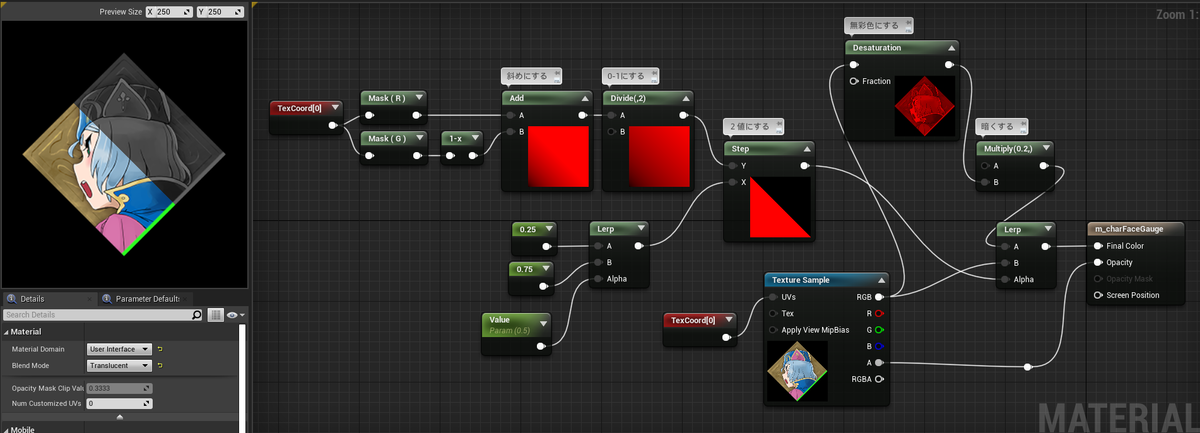
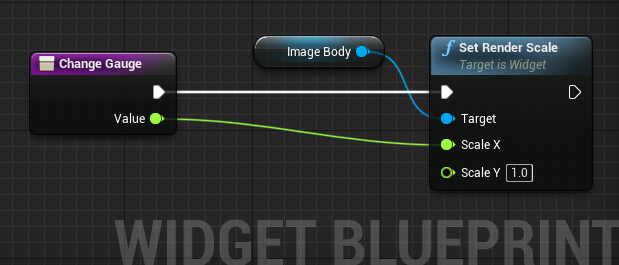
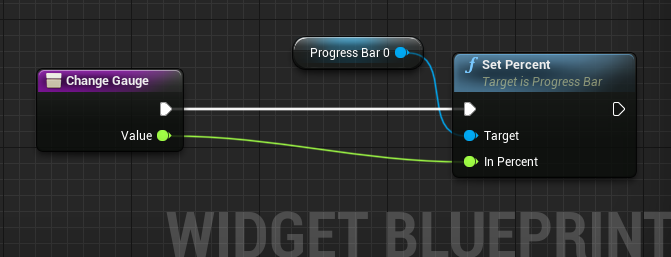
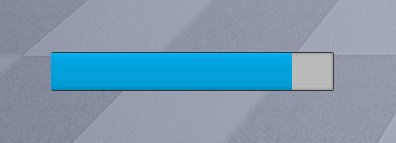
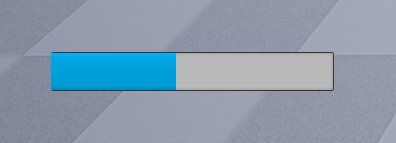
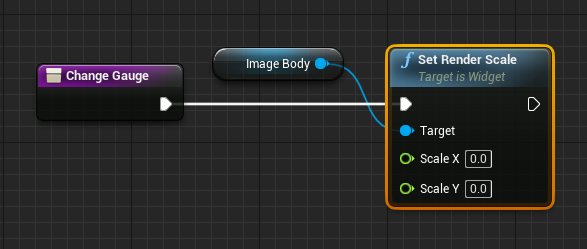
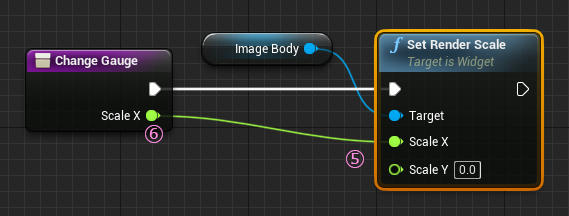
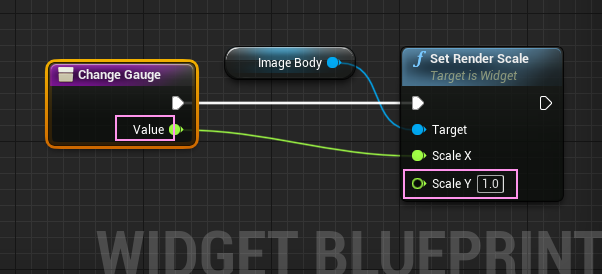
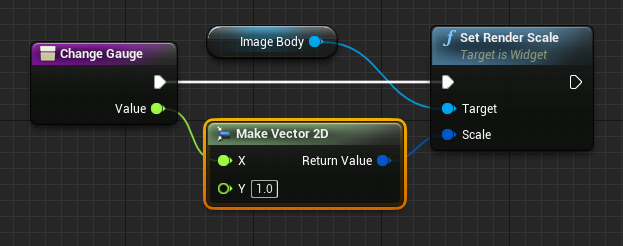
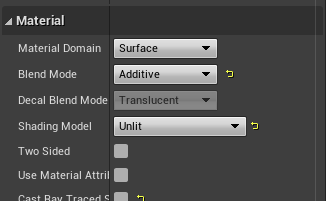
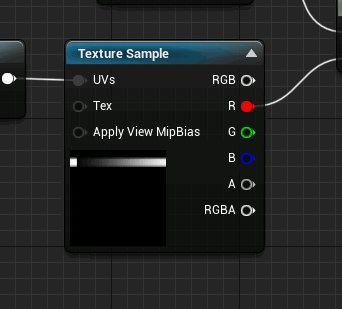
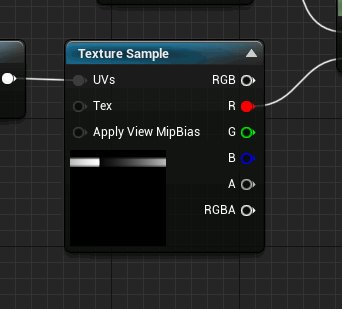
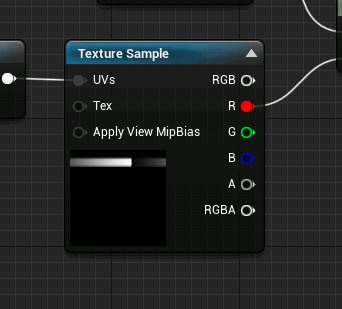
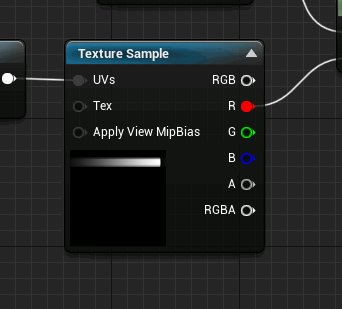
UE4に持っていって、マテリアルでアニメーションさせてみました。

 ライティングは無し(Unlit)で、加算半透明(Additive)です。
ライティングは無し(Unlit)で、加算半透明(Additive)です。

動画はツイッターに貼りました。
カーブからメッシュ作ってUVスクロールするサンプル#b3d #UI制作 pic.twitter.com/ymyMdq5qh8
— みつまめ杏仁 (@MMAn_nin) 2021年12月5日
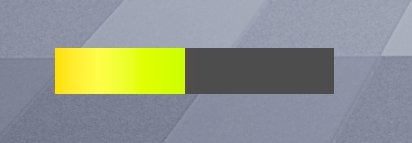
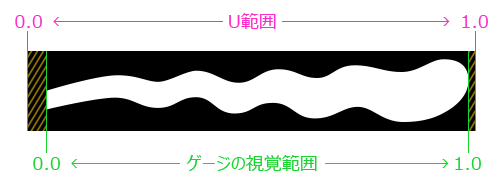
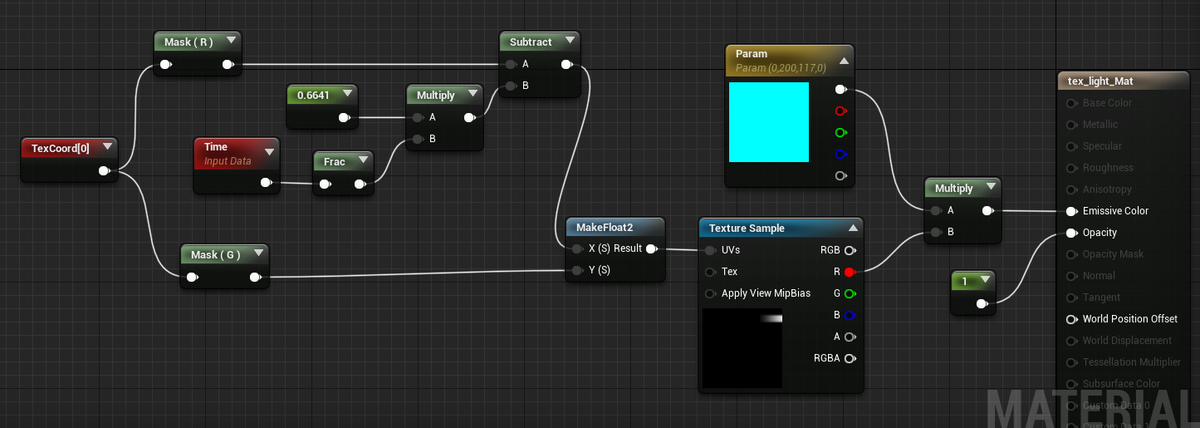
今回、テクスチャのタイリング設定を Clamp(クランプ)にして制作しています。

諸事情で、Clamp設定が使えない場合は、テクスチャに余白を作ることで解決できます。
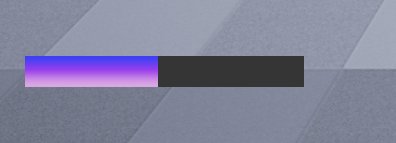
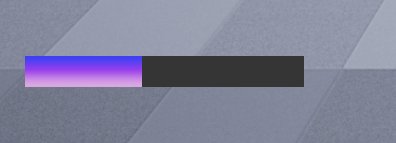
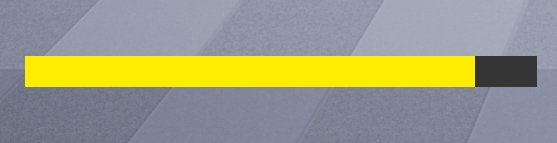
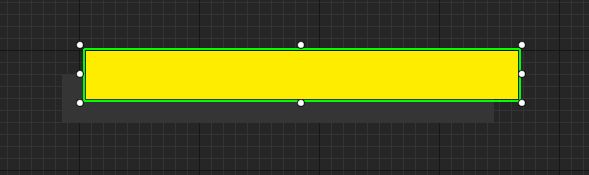
メッシュのUVをあらかじめスタート位置にセットしておきます。

テクスチャの幅が 512px なので、キリの良い ところで3等分して 170px。余りが 2px 出るけどやむなし。
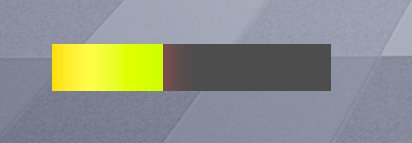
マテリアルで、 170x2 = 340px マイナス方向に移動したらスタート位置に戻すことでクランプ設定のつくりと同じ見た目になります。

違いは、テクスチャの作りやすさと、グラデーションの長さによる滑らかさです。
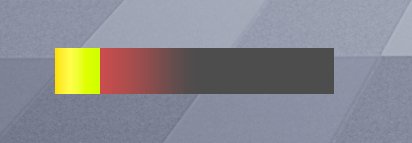
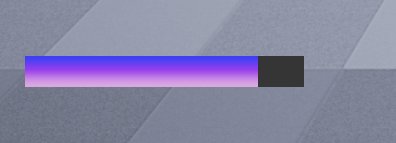
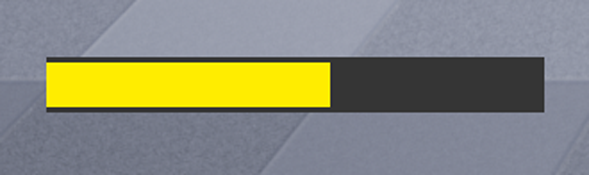
ちなみに余白なしでラップ設定にすると、


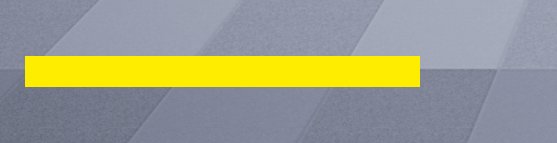
余韻がなくせわしない感じになります。
ホントの心拍って結構速いのでこのくらいのほうがリアルかもしれません。
テクスチャの内容とUVのあて方次第で、いろんな見せ方ができます。
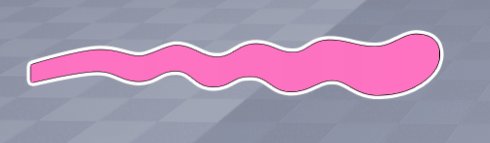
今回は ソナー風の古典的な表現を目指してみました。
次回はこのメッシュとUVスクロールを使ったネタをもう少し紹介してみようと思います。
シェーダー寄りの内容になりそうな予感。
今回はこの辺で。
ではでは
ステキな 3DUI ライフを!