スーファミとかメガドライブの頃かな、昔のゲームでよく見かけた気がするんだけど、あのニュゥーって伸びながら絵が出来上がっていくやつをマテリアルで再現してみた。

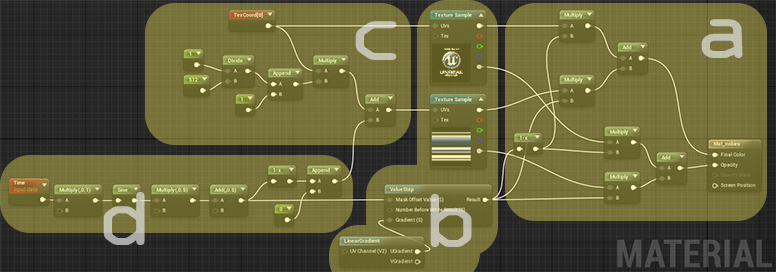
ちょっと大きいので全体図を a~d のパートに分けて紹介します。

まずは a から。
まとめのとこなので、Add(加算)とMultiply(乗算)ばかりです。

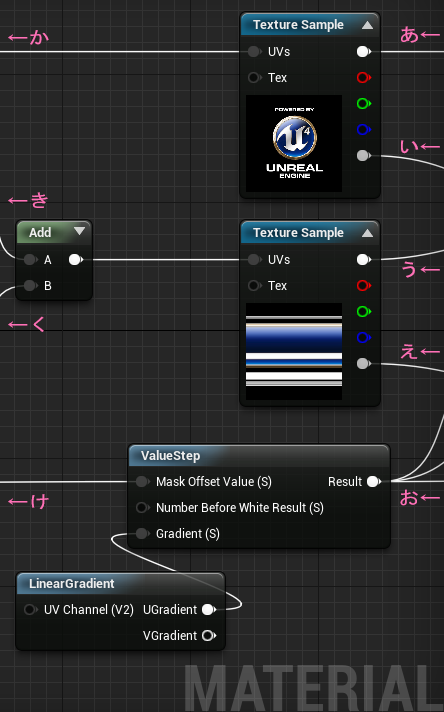
つぎにとなりの b 。

ここでテクスチャをつなぎます。上下に2つ並んでいるのは同じテクスチャサンプルノードなので複製してOK。UVの切り出しが違うので2つに分けています。
下のValueStepとLinearGradientノードは、正常な部分と伸びてる部分を分けるために使います。
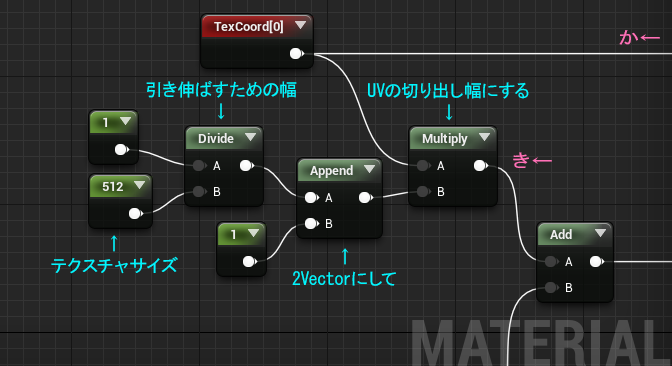
次に 正常な部分の c 。

伸ばす部分を切り出すために1ピクセル分をテクスチャサイズで割っています。
最後に引き伸ばす部分の d。

扱う値がUVなので 2Vector にするために、 AppendVectorノードをつないでいます。
確認のために、サインカーブを生成してつないでいますが、実際にはScalarParameterノードにして、タイムラインなどブループリント経由で数値を渡すことになるかと思います。

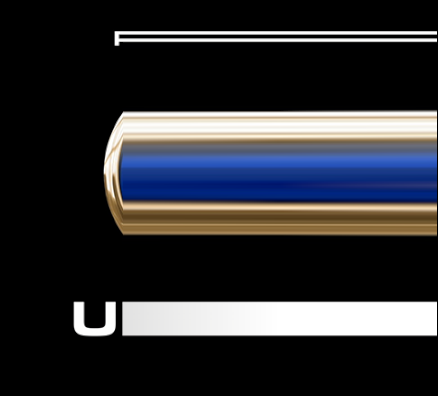
できあがりです。



テクスチャの大きさで絵が切れるので、端っこがスパッと切れるのが気になる場合は、
グラデーションで端っこがふわっと黒くなるテクスチャを作ってOpacityに掛けてあげればいいと思います。UVの切り出し方向と移動の方向を変えると、タテ方向や逆方向も可能です。
ではでは今回はこの辺で。