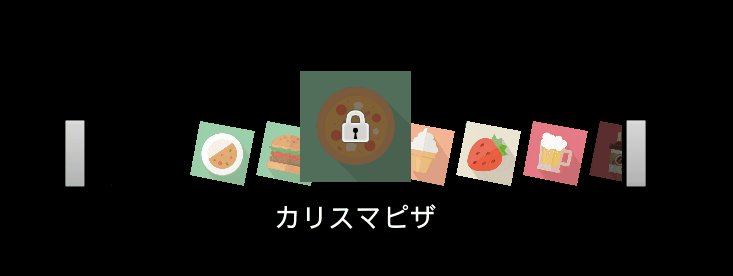
4.19がリリースされましたね。楽しみですがまだ落としてないので、引き続き 4.18.3で書いてます。前回のおまけに続いてさらにオマケを作ってみました。今回は ロックとアンロックの状態切り替えを組み込んでます。

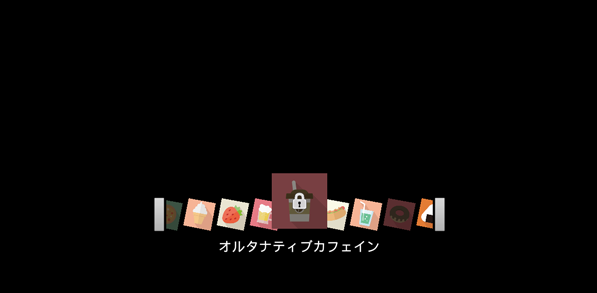
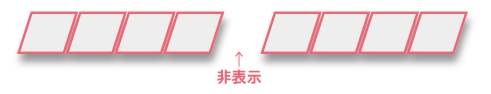
ロック状態であることを分かりやすくすることで、解除したくなる心をくすぐる仕掛けです。完全に隠さないことでゲームのプレイ寿命を延ばす効果があります。この仕組みだと、あらかじめロックされているのを見せているので、解除されたことをことさら明示する必要がないのも特徴です。
ネタバレなので表示したくないとか、アップデートなんかで後から物理的に追加される場合もあるので、隠さないといけない場面も多々あります。
完全に隠す場合、何が増えたか気づきにくいので、New 的な表示が必要になります。さらにNew的な表示はその表示を消すタイミングと、セーブデータに反映する仕組みも必要になるので、比較的制作コストと不具合のリスクが高くなります。
今回は隠さずに表示しておいて選択できないタイプで進めます。
まずは、鍵アイコンを用意します。

この手前の面にカギ穴のあるタイプの錠って、ほとんど見かけないんだけど、ここにないとバッグに見えてストアのアイコンと間違われるから仕方ないんだよな、たぶん。
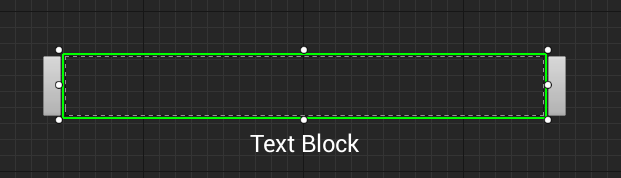
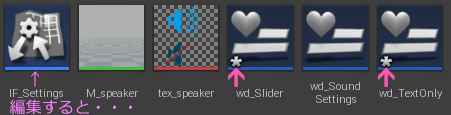
アイコン画像ができたところでアイテムパーツのWidgetから編集していきます。
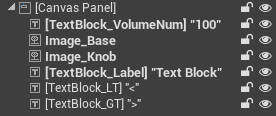
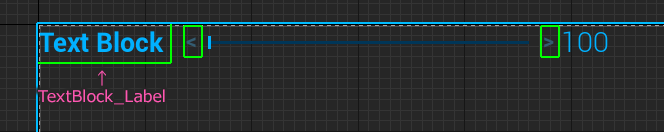
WD_Item

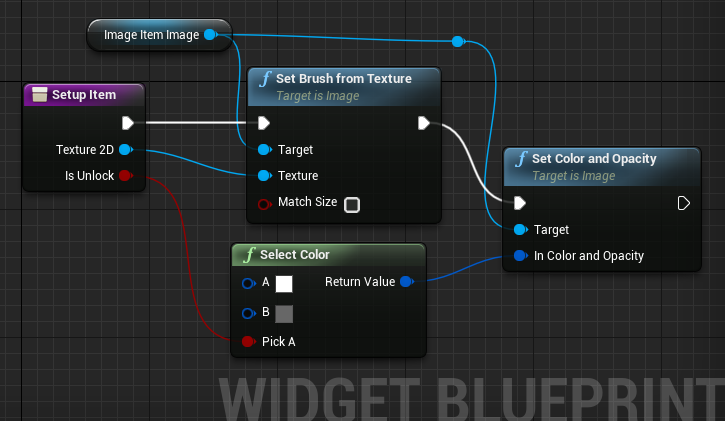
LOCKされている場合は暗くすることにします。
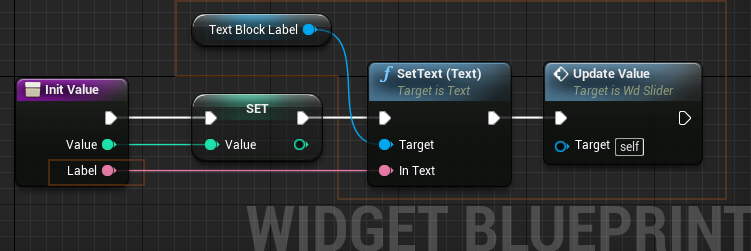
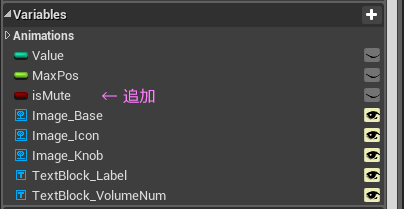
最初に呼ばれる関数 setupItem にBoolean型の引数をひとつ追加します。
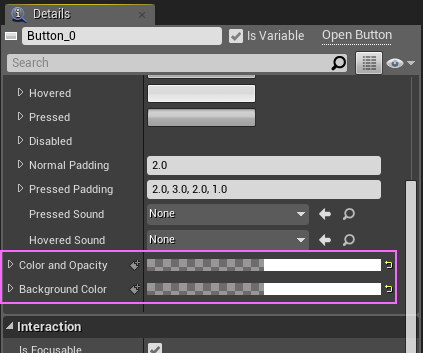
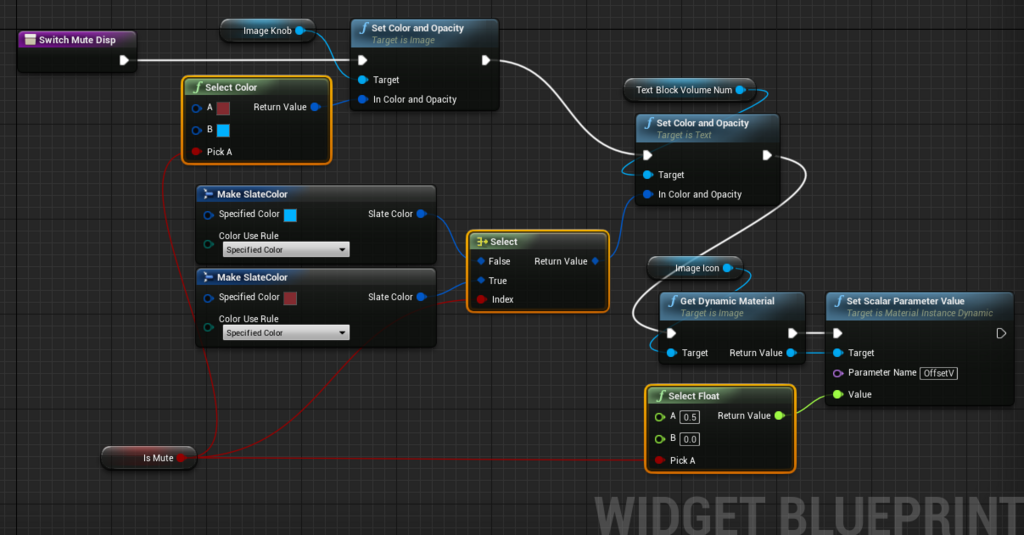
それをSelectノードを使って2色を振り分けます。

このWidgetは以上です。
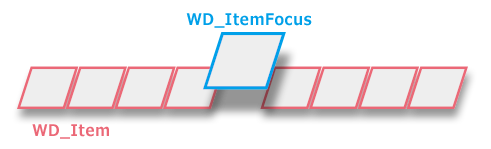
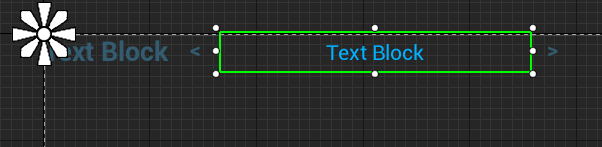
次はフォーカス表示用のWidgetです。
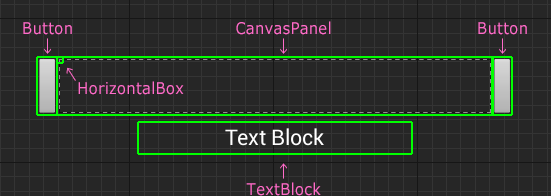
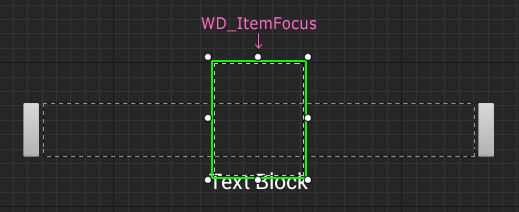
WD_ItemFocus

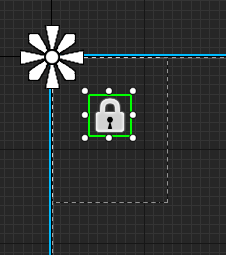
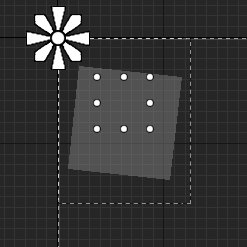
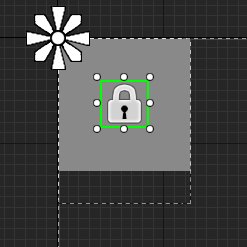
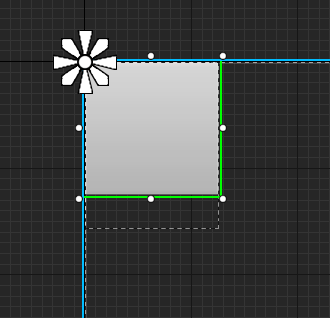
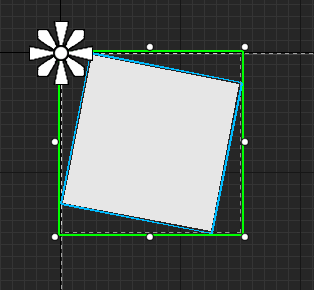
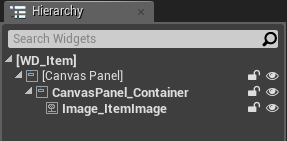
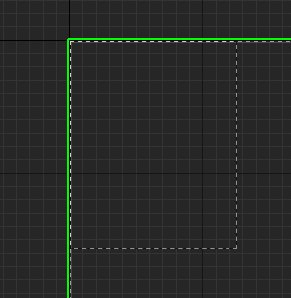
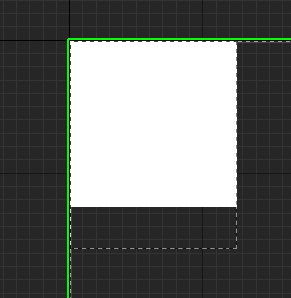
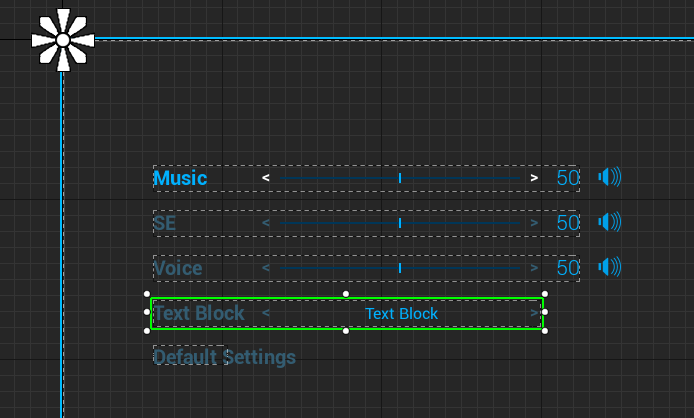
キャンバスに鍵アイコン用のImageを追加します。

ZOrderは、アイテム画像とタッチおよびクリック検出用のボタンとの間にします。
ロックされているアイテムは暗い状態のままアニメーションさせつつ、鍵アイコンの表示をアニメーションの中で切り替えます。
ちょっと楽したいのでフォーカス時のアニメーションを複製して、ロック状態専用のアニメーションを用意します。

ブラーパネルを追加しても面白そうですがキャンバスはこの辺にしておきます。
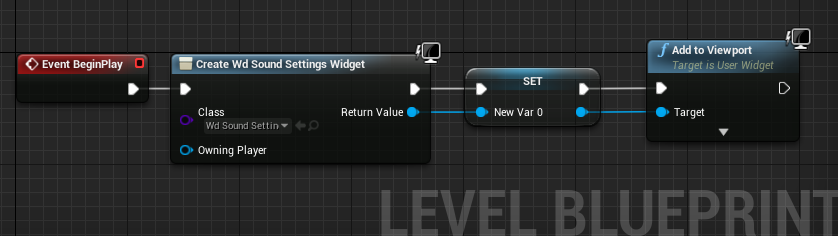
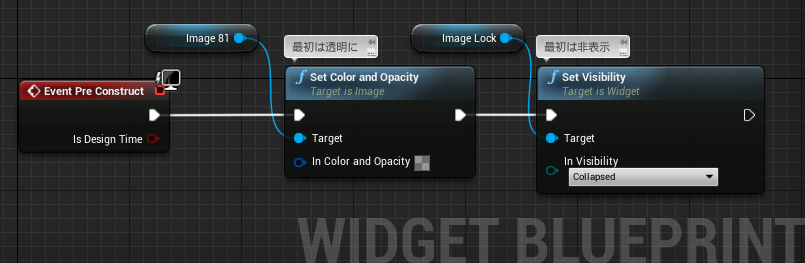
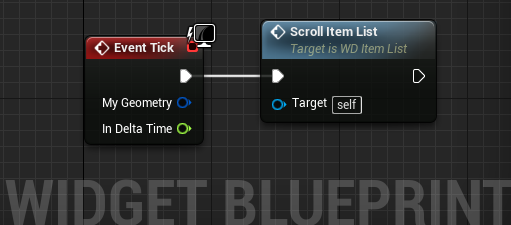
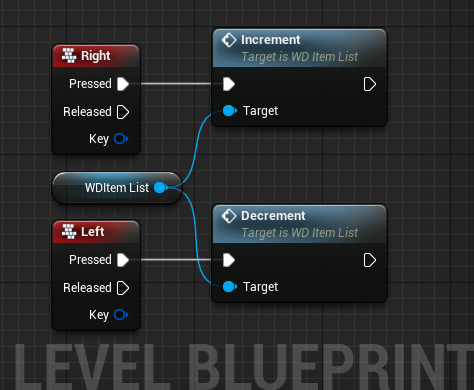
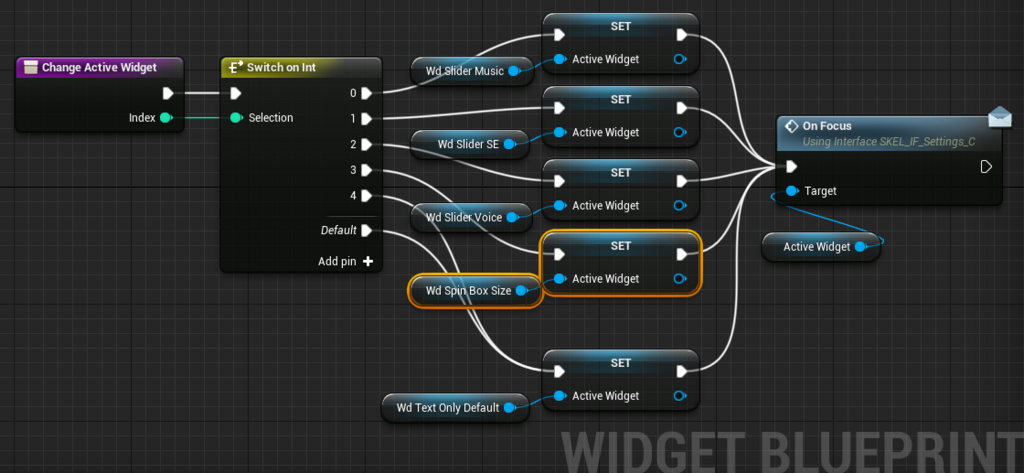
次にGraphの編集に移ります。
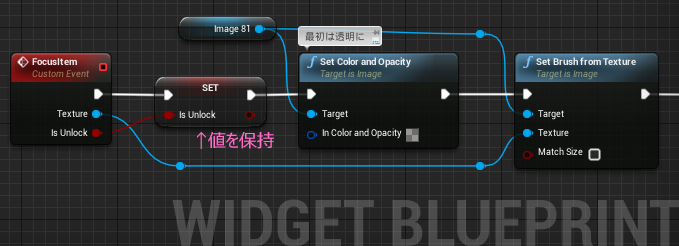
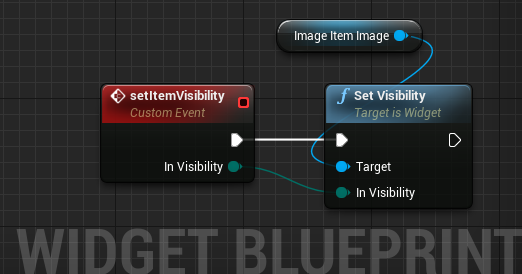
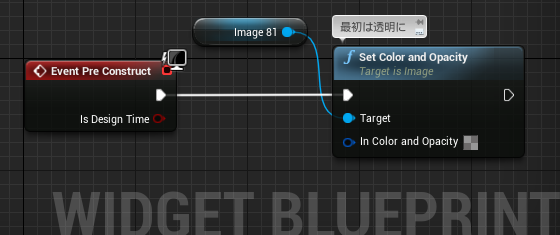
鍵アイコンを初めからチラ見せする訳にはいかないので、しっかり非表示にしておきます。

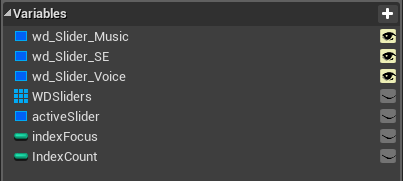
新しくBoolean型の変数を用意します。
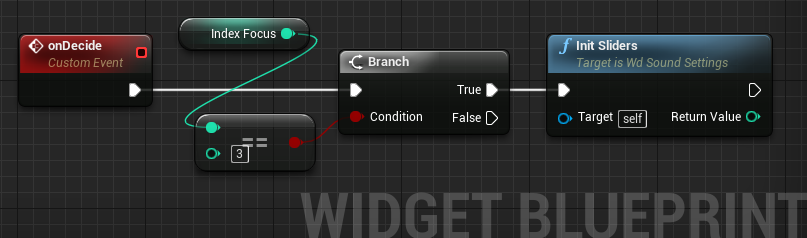
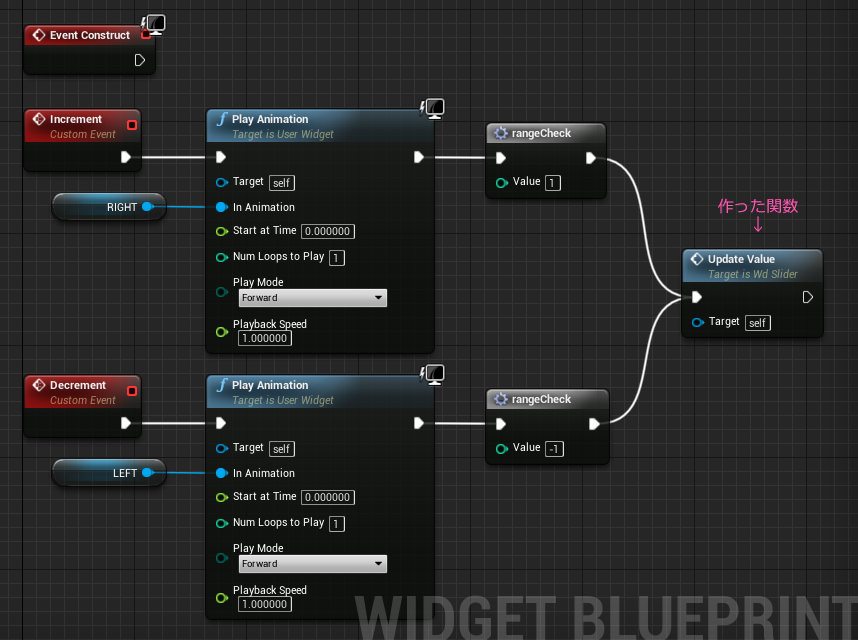
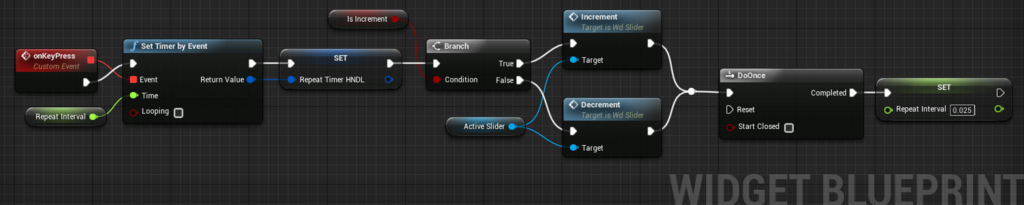
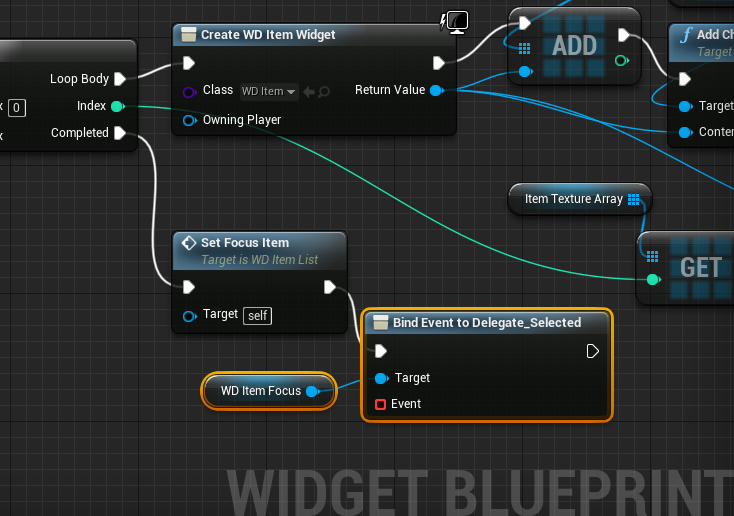
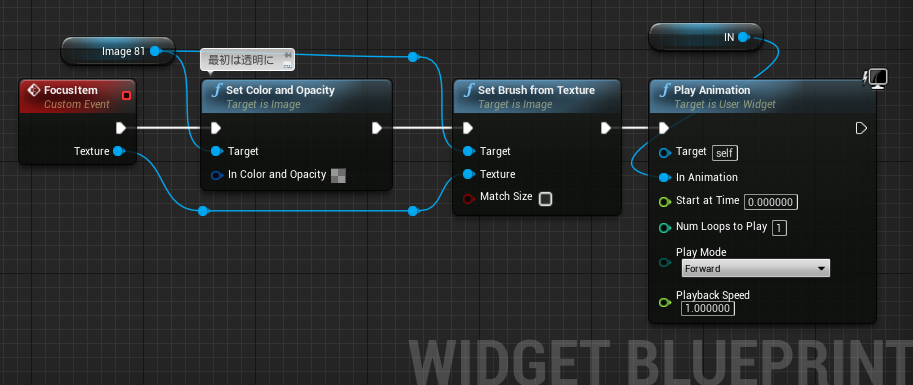
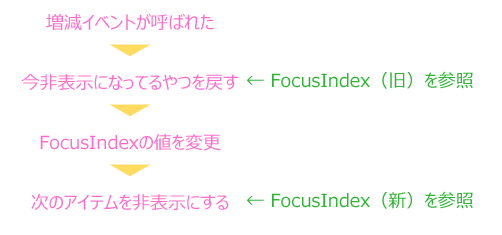
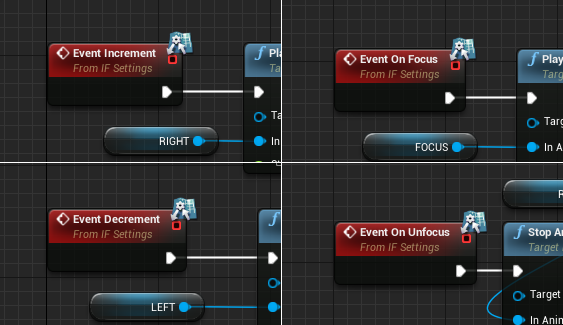
そしてフォーカス演出のイベントにBoolean型のピンを追加して、その値を用意した変数で受け取り(セットのかたち)します。

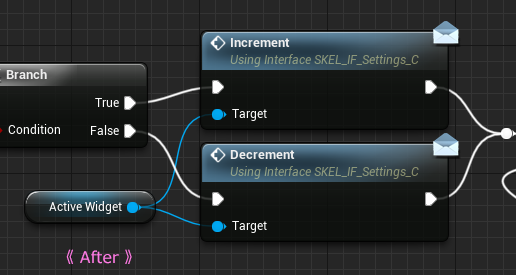
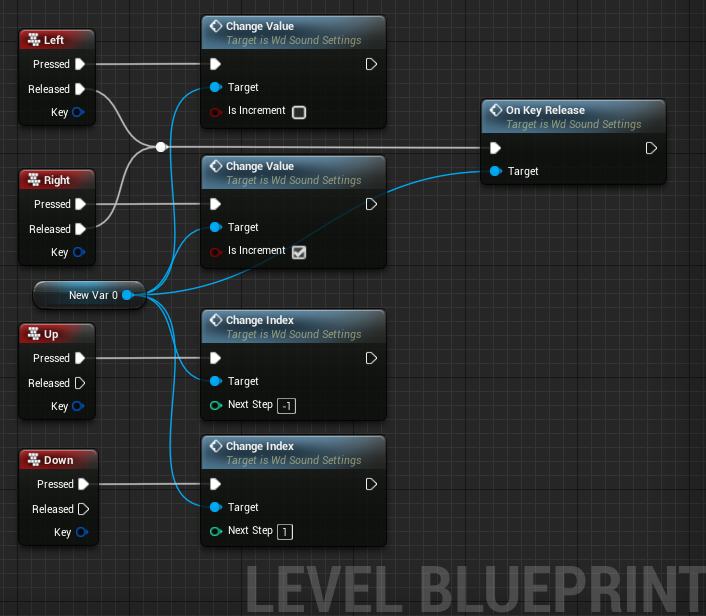
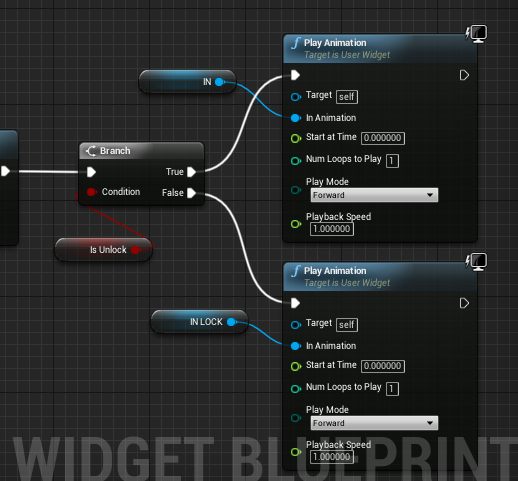
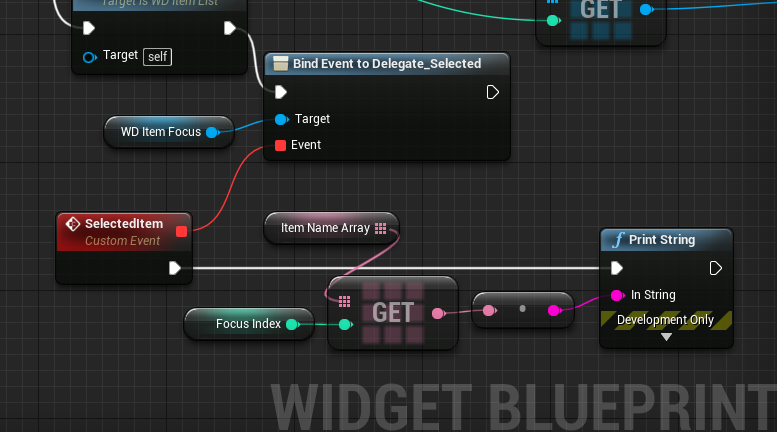
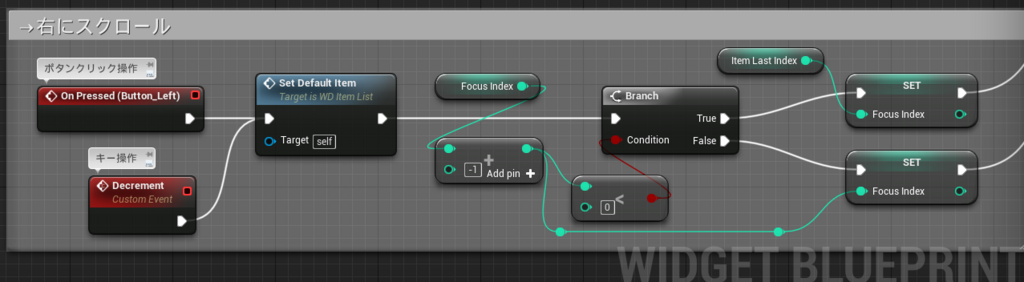
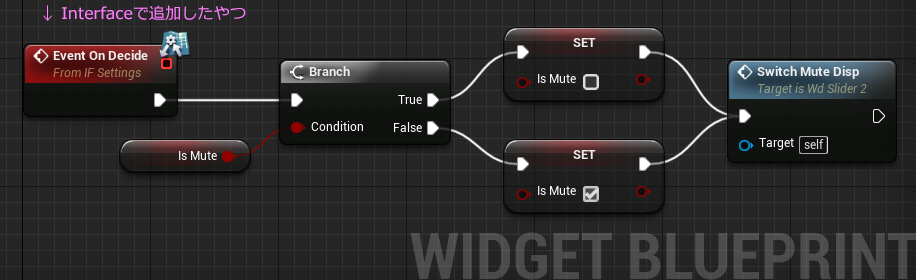
それをブランチノードの分岐で利用します。下図は続きです。

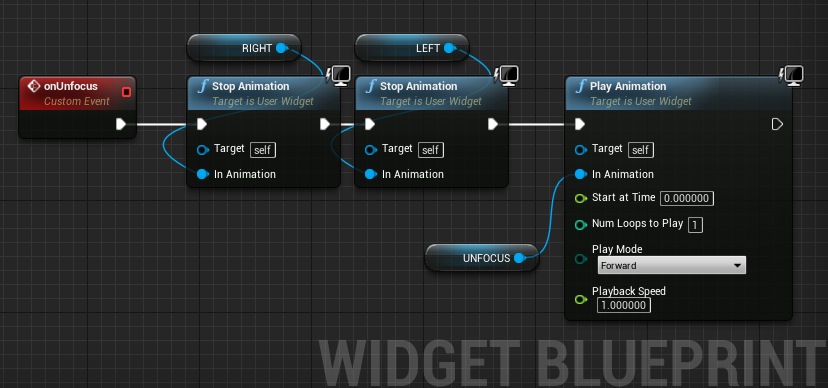
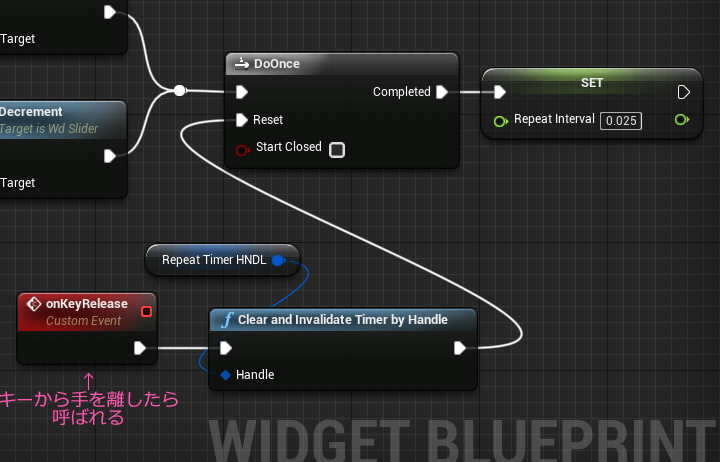
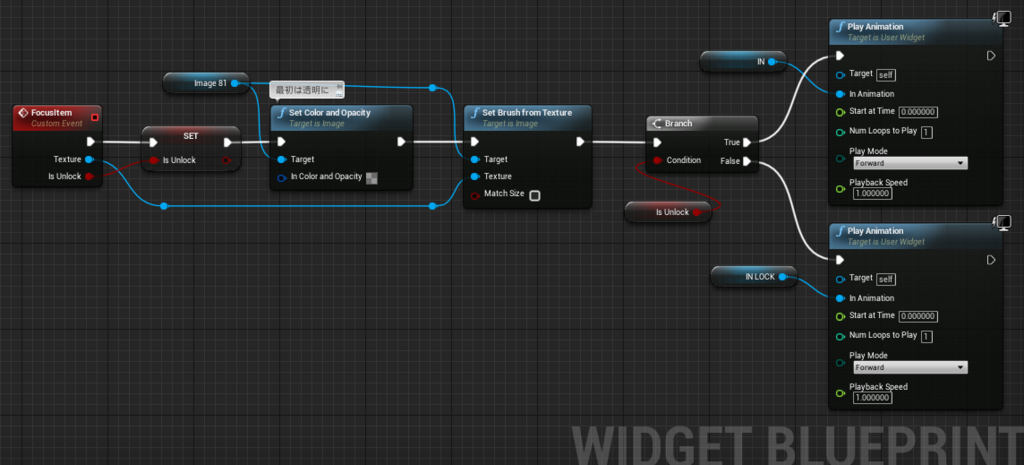
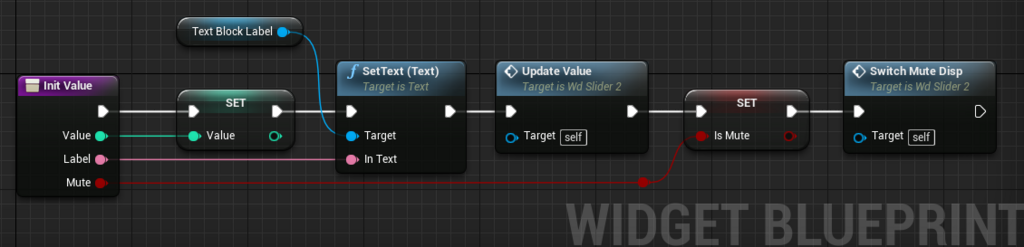
このイベントの全体は以下のようになります。

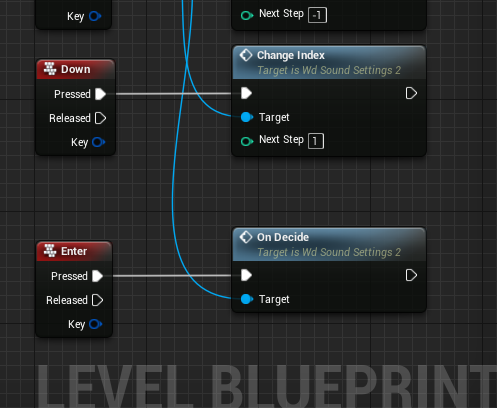
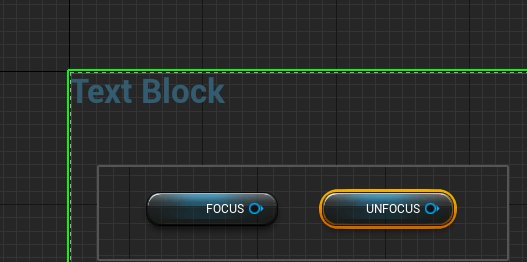
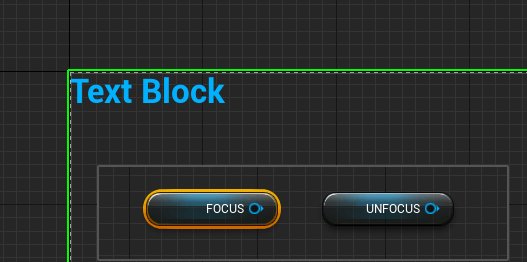
で、さらにタップかクリックしたときの決定演出イベントでも分岐を入れます。

ロックされていれば、タップしても無視するようになります。
以上でフォーカス表示用のWidgetは編集完了です。
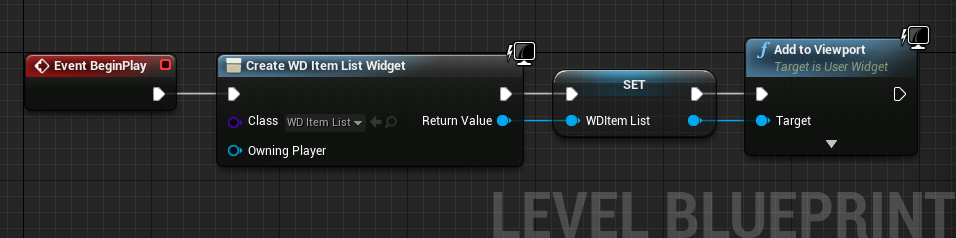
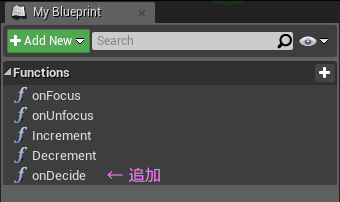
最後に親のWidgetです。
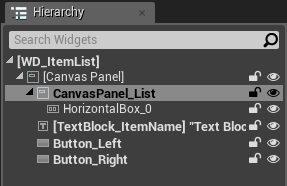
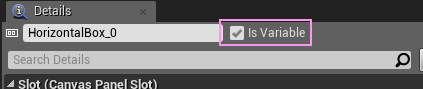
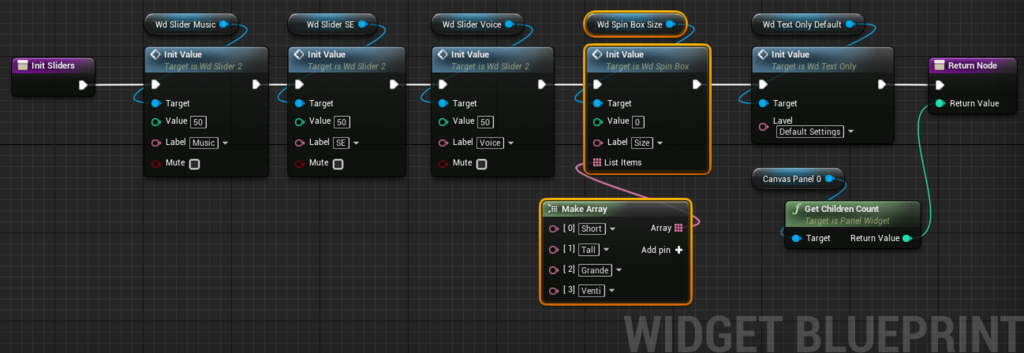
WD_ItemList

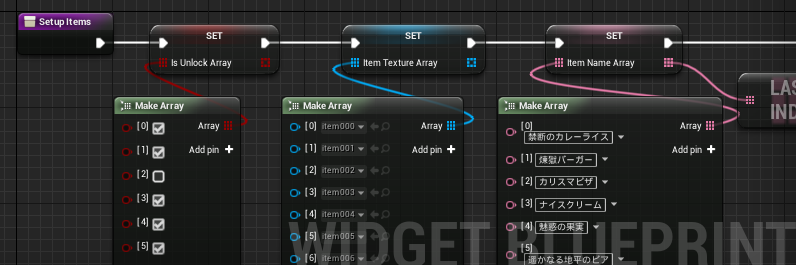
ロックとアンロックのテーブルをBoolean型の配列で用意します。

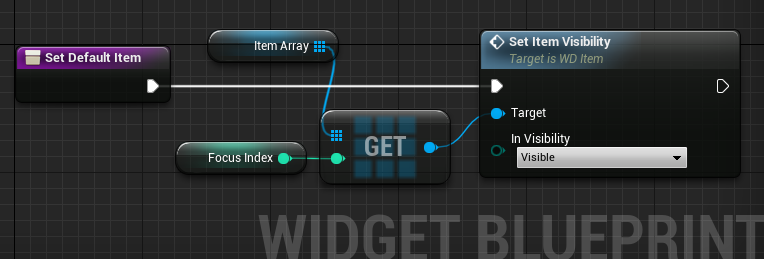
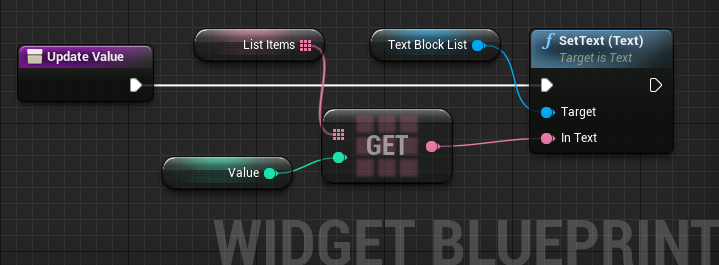
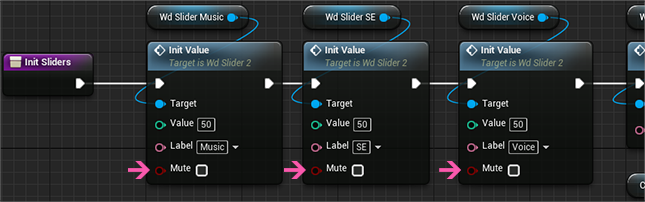
このテーブルの内容を、アイテムを並べる際に渡します。

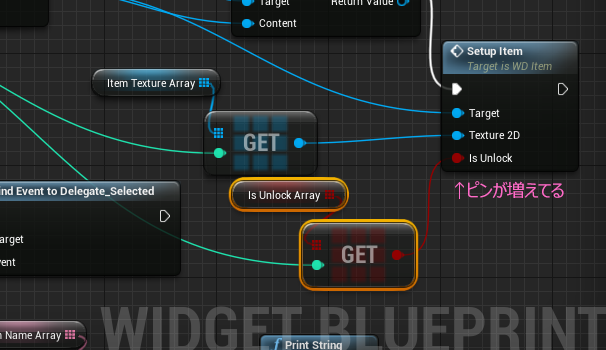
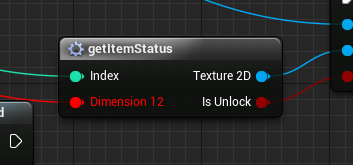
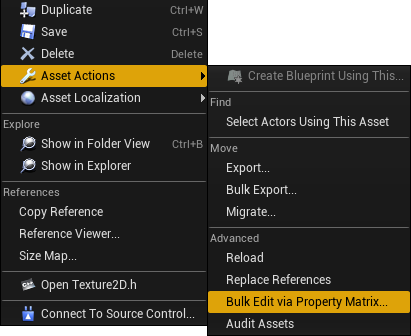
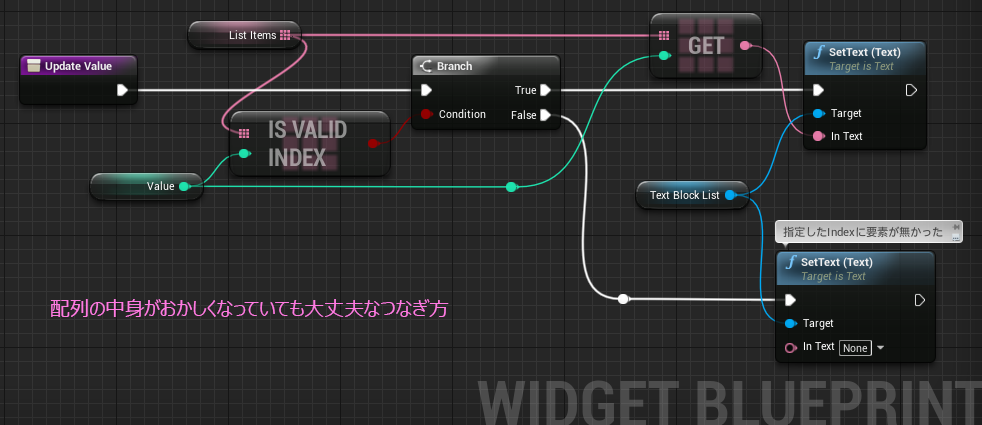
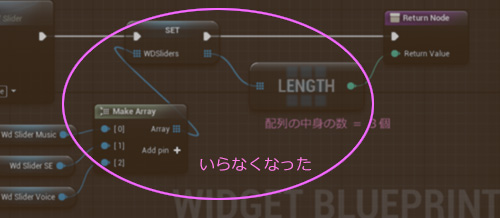
もう一か所同じように、テクスチャとブール値を渡すところがあるので、このGETノード2個をマクロにしてしまいましょう。下のように4つのノードをハイライトして、

右クリックすると、コンテキストメニューが出るので、Collapse to Macro を選びます。

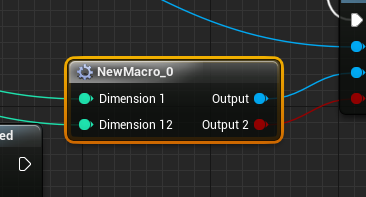
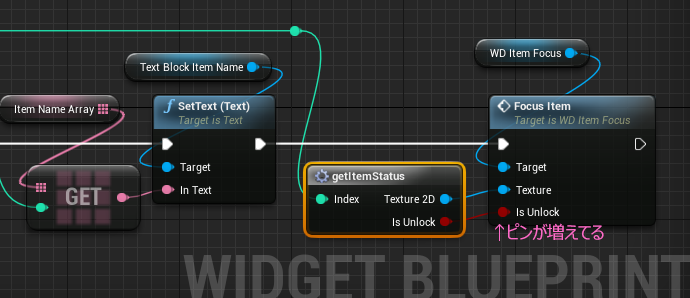
するとこうなります。↓

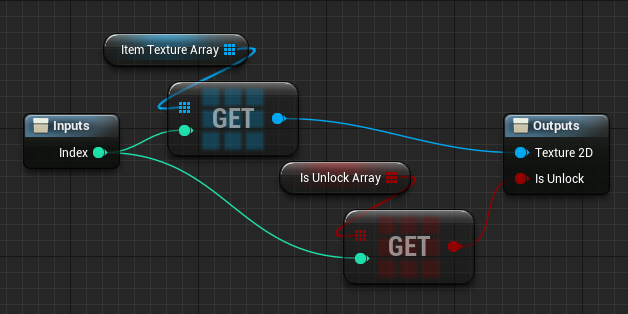
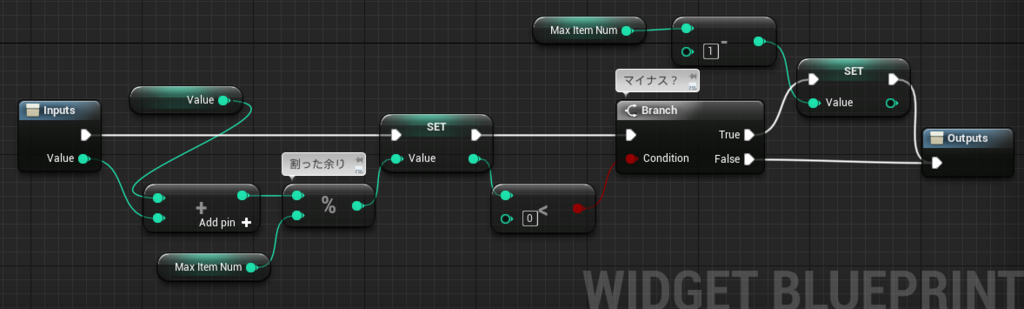
いろいろ名前が分かりにくいのと、左側のピンはどちらも同じ値でOKなので、1本にまとめたいので、ダブルクリックして編集しましょう。中身はこんな感じにします↓

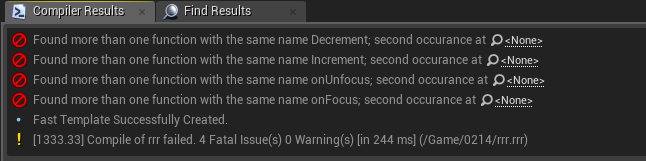
マクロの編集が終わって戻ってくると、なにやら不穏なことになっている様子。

Inputのピンを強制的に1つ減らしたせいです。
左の赤いラインを消して(Altキー押しながらラインを左クリック)あげると正常になります。
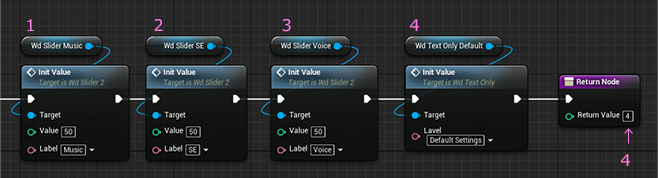
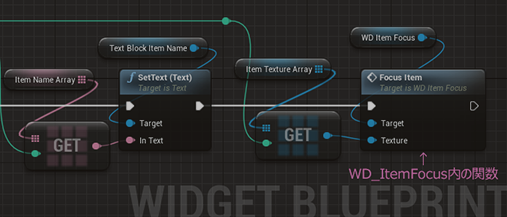
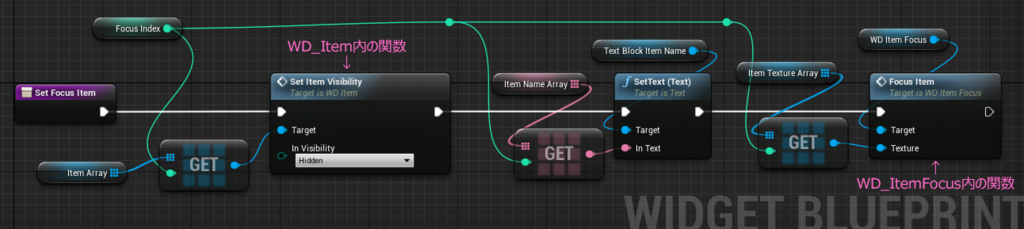
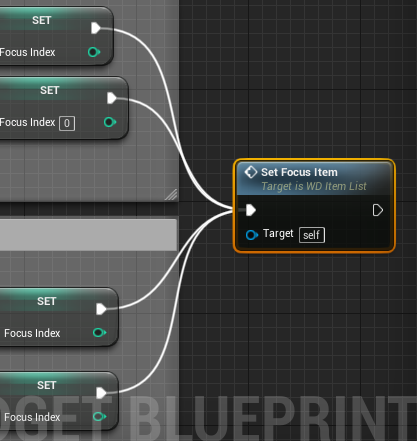
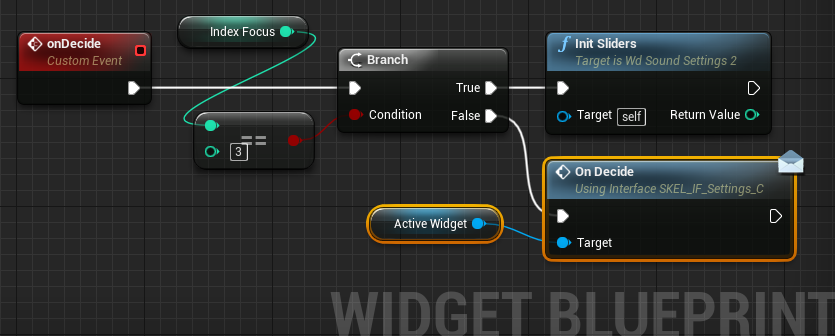
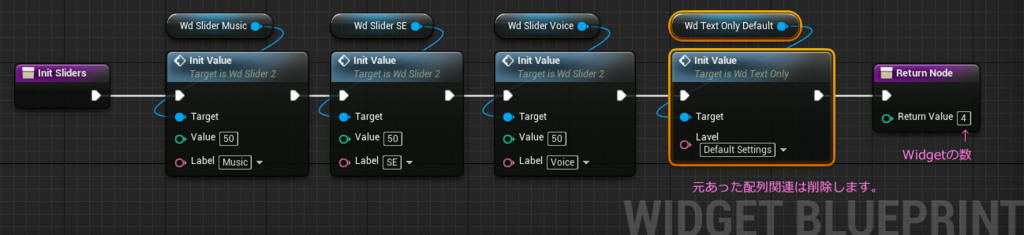
さっそくこのマクロをSetFocusItem の関数でも使います。

↑Before ↓After

編集は以上です。
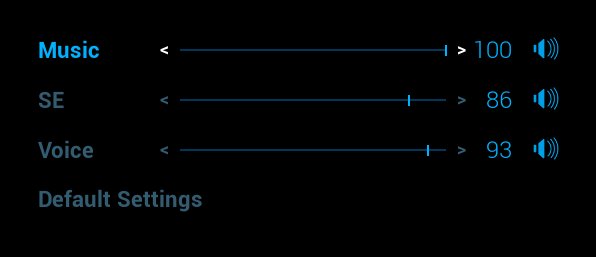
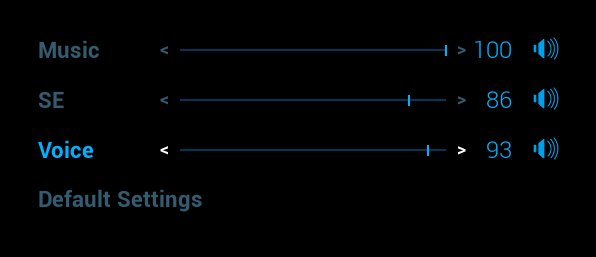
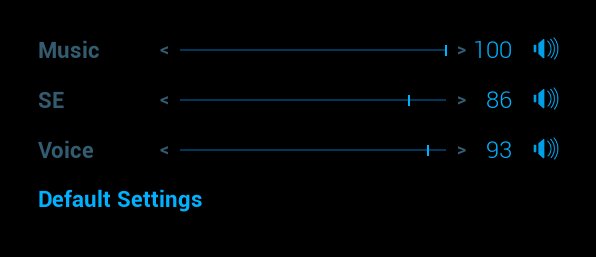
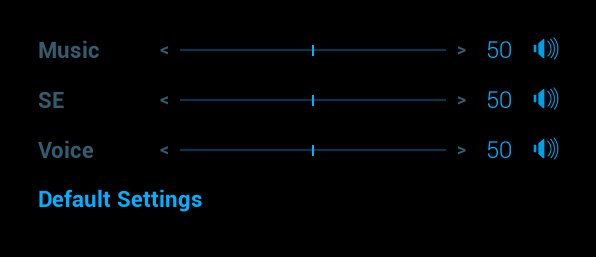
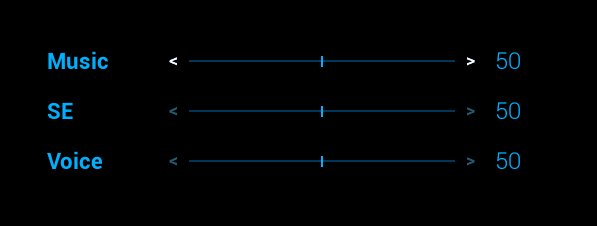
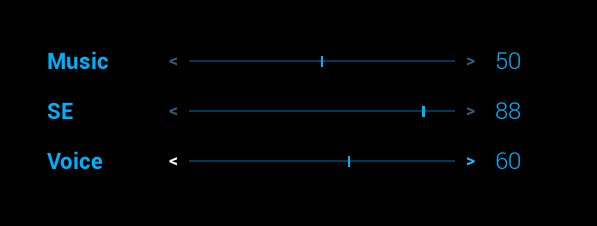
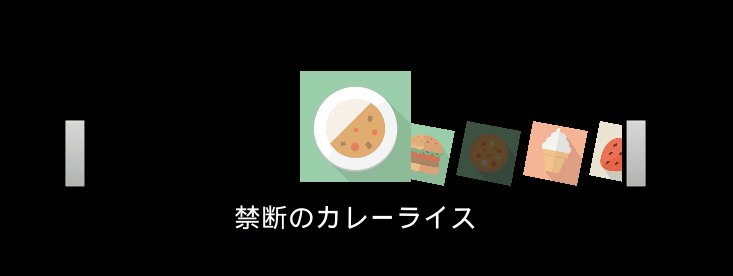
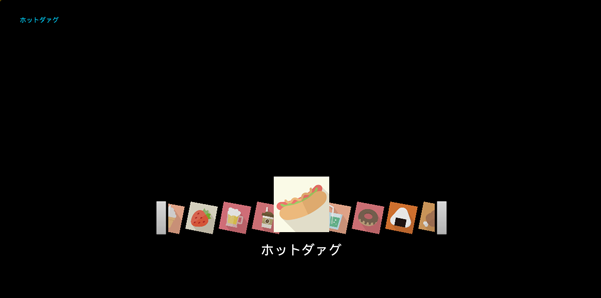
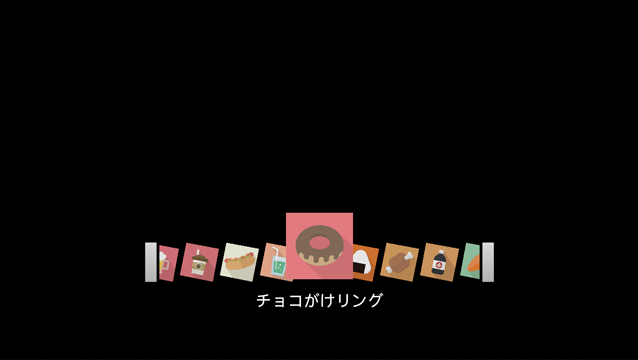
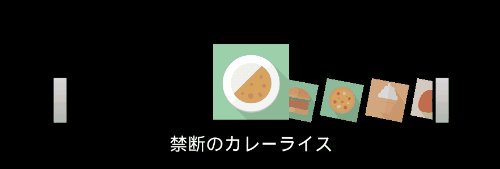
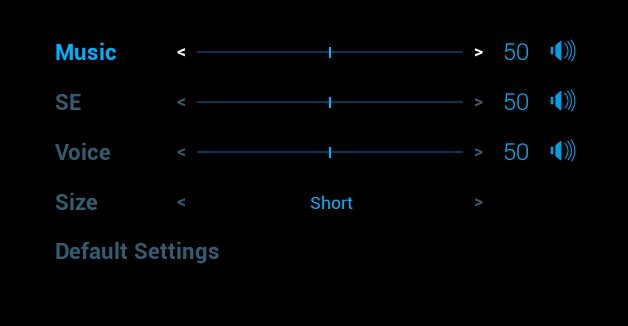
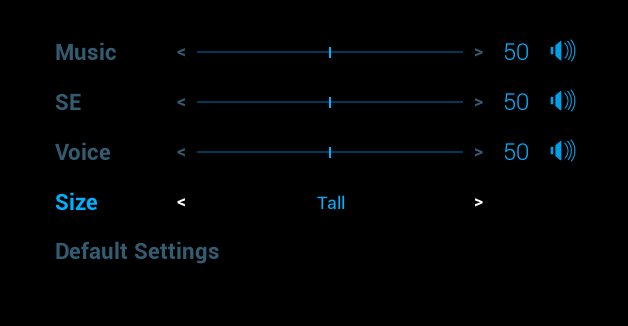
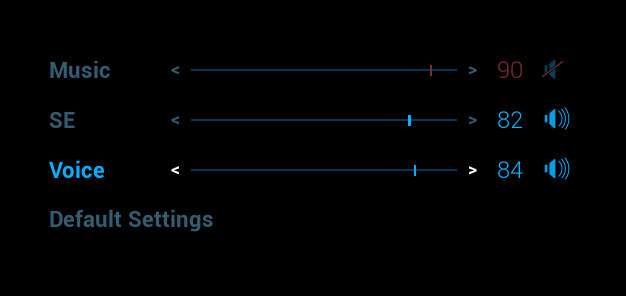
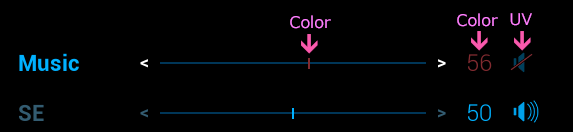
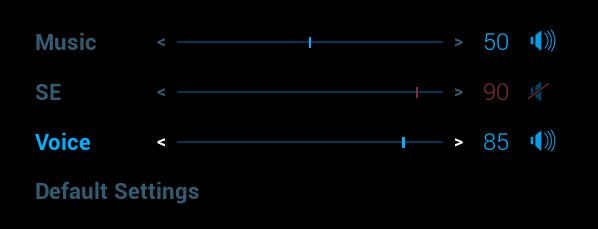
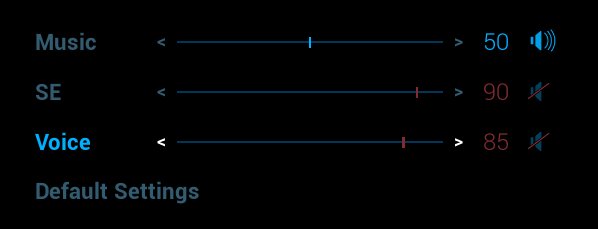
動作を確認してみましょう。

今回はロック・アンロックの表現ですが、所持金と販売額を比較して最初のセットアップ関数でフラグ(Boolean)テーブルを作れば、ショップの表現に転用できそうです。
アイテム名に《未購入》とかの文字列をくっつけたり、ロック状態のアイテムを決定すると、ストアに飛ばすのもいいかも、いや良くないか・・・ダイアログだせば・・・などと考えてみたり。
UIの開発って、結構ロジカルで地味だと思うんですが、こういったちょっとした振る舞いで、ユーザーの心象をある程度操作できるので、難しいし奥が深くて楽しいですよね。
左右のボタンを押したときのスクロール方向を逆にしてみたりするとまた違う印象で楽しめます。(なんか違和感!という気づきがあったりします)あのお風呂の湯船に足を入れるのはどちらの足か? みたいな無意識に操作してて当たり前になってることを改めて見直すと、新しいUIの発見があるかもです。
と、なんだかまじめな話になってしまいましたが、今回はこの辺で。
ではでは
ステキなロック表示ライフを!

































 200x200
200x200



























 Size: 96x96
Size: 96x96






























 ← ver4.27のキャプチャ
← ver4.27のキャプチャ