12
予定通りディレクターへのお披露目の時間になり、それほど広くないスペースに召集された4人が密集する。一気に湿度と気温が上がるような気がする。
あらかじめ動作確認程度にはセッティングを済ませておいた。いつもの軽い挨拶を交わした後ディレクターに直接触ってもらう。
「チャット画面でコメントを入力するときに、左右のどちら側に飛ばすか、という仕様に対して、2タイプのUIを考えました」
「まずは中央で、コメントを書き終えてからどちらにするか選ぶタイプ」

適当に軽い感じのコメントを打ち込みながらうなずく。
「ふんふん、なるほどね。いいね。はいはい」
少し改まった感じの空気で始まったので、ややディレクターの反応も固い気がする。予定が空いていたとはいえわざわざ集まるからには、ここに集まったメンバー全員何かしら判断や決定、相談などの重要な案件であることを意識しているだろうけど、もう少し雑談から始めても良かったかもしれない。
「もう一つは、あらかじめ入力する場所が左右に分かれてるタイプ」
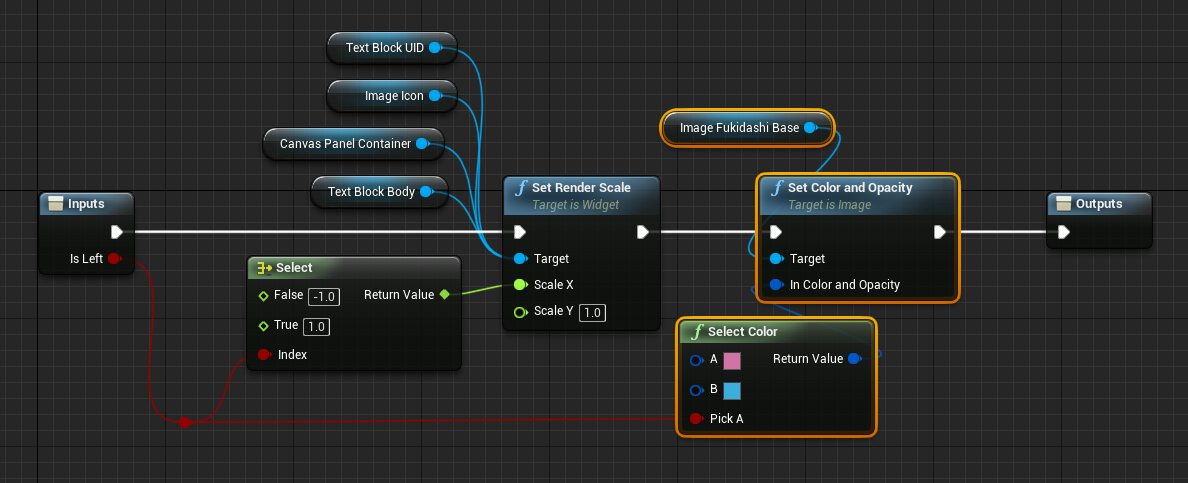
ちょっと失礼しますと言って、マウス操作でブランチノードの値を切り替えてタイプを変更して見せる。
「え? 今ので、切り替わるの?」
「はい」
入力用のWidgetを2つレイアウトしておいて、表示のON/OFFを切り替えているだけだが、今の驚き様を見る限り、警戒しておくに越したことはない。

こちらのタイプも適当に文字を打ち込んで試しながら。「うんうん、なるほど、なるほど」という反応。テンションはそれほど違いが無い印象。
「どうです?」
と谷山田が訊く。
「うん、悪くないね。企画書見てからあっという間にここまで作れるのすごいね」
「ええ、まぁ、そこがアンリアルエンジンの素晴らしいところです」
ここぞとばかりに、UE4推しの返答をする。
「う~ん、選ぶとなると難しいな。どっちも機能的には出来てるし、使い勝手も悪くない。UI的にはどっちがいいと思う?」
できれば選んでほしくない決定に向かう気配を感じていたので、ここで水を向けられるのはチャンスかもしれない。
「そうですね、ポイントはコメントする前に、どちらにメッセージを飛ばすかが決っているかどうかだと思います。さきに決めて書き始める場合、左右に分かれたタイプの方が分かりやすいですし、とりあえずコメントを打ってから、どっちにするか決める場合は中央の方が向いてそうです。コメントを入力中に会話の流れが変わることを考えると、中央の方が状況に対して融通が利く感じでしょうか」
まずはそれぞれのタイプが持つ特徴について、あまり重みを付けずに説明したつもりだが、ここで息を整える。少しは議論の焦点を絞れたのではないだろうか。
そこへ「ですよね」と谷山田が続ける。
「僕も仕様書書いた後にちょこっと考えてまして、どちらに書くかという選択って、気持ち的にいつなのかという」
うんうん。
「やっぱ書く前かなぁと思うんスけどね」
「説明されんと戸惑うやろな」
「うん、左右に分けてコメントするという仕様自体が普通じゃなくて、既存のチャットUIからしたら、なまじ踏襲しているスタイルだから初見で仕様の意図を理解できる人はいないと思うんだよ。この辺どう説明するかも考えないとな・・・」
時間をかけて一般化したUIに新な仕様を入れることは難しい。一度慣れたものを壊すのは勇気がいる。また授業料を払わされるのを嫌ってクレームをつけられる可能性が高い。そもそも右側に自分のフキダシがくるのが定番みたいになってるから、左右のフキダシが1P2Pサイドの陣営ぽくなってるのをどう説明する・・・?ここでふとイメージが閃いた。
ちょっと失礼、といいながら起動しっぱなしのPhotoshopのウィンドウをアクティブにする。以前に作ったデザインラフのドキュメントを開く。
「ここは1P2Pのカラーを反映したらいけるかもしれません」
左右のフキダシと入力用ボタンに色を付けてゆく。
「カラーは後で調整しますんで、とりあえず・・・」
途中で意図を察した谷山田が声を上げた。
「なるほど!これなら分かりやすくなりますね」

「自分のフキダシも統一したカラーになりますが、自分のアイコンを見失うことはないはずなので、それほど心配ないかと」
「確かに、確かに!」
ディレクターの顔色が明るくなって、心なしか声のトーンも上がっている。
「中央入力のタイプだとこんな感じでしょうか?」
レイヤーの表示を切り替えてグラデーションをオーバーレイする。

「自分のコメントだけ文字の色が違うのいいかも!」
「こうして見てると、左右の陣営がハッキリしてきて、仕様が分かりやすくなった分、中央入力タイプだっけ?この真ん中のタイプは迷ってる感があるね」
「やっぱり、書き始める前にどちらの陣営に書くか決ってると思うんスよ」
「だな。じゃぁこっちの左右分かれた方で行こう!」
よし、なんとか決まった。両方実装してオプションで切り替えようとか言い出したらどうしようか不安だったけど、無事着地できて一安心だ。両方とも実装というのは、改造やら調整等メンテナンスのコストが地味に重たくなるので避けたかった。
両サイドで入力する方が、画面は少しうるさくはなるけど結果的に分かりやすくできそうだ。中央入力のタイプはまとまっているけど、操作後の結果が想像しにくいので、操作事故の可能性も想定しないといけない。
「ちょっとだけ改造してみますね」といってエディタを開く。
操作しながら気になった質問を投げる。
「ちなみに、どちらの陣営でもないコメントを送りたいときどうします?」
考えてもらってる間にフキダシWidgetの左右反転表示するためのマクロを編集する。

ちょっとの間、ノードの編集を眺めていたディレクターが口を開く。
「まぁ部屋を作って集まるメンバーといえば、どちらかの知り合いだろうし、まったく知らないプレイヤーを観戦することはほぼないと思うから、おのずと知人の方に付くと思う。それとなく応援って感じで。むしろ左右に分かれることで、プレイに関係ないコメントが自然と控えられたりしない?まぁ使い始めたら、意外と気にしないかもしれないし、また違った方向に向かうこともあるかもな。」
「確かに」と谷山田が受ける。
UIは考えつく限りの使い方を想定して設計するけど、やっぱり想定外の使われ方をされることがあるのが面白いし、怖いところでもある。
左右に分けた入力仕様と表示についてそんなに気にしなくてもいいかもと、今更ディレクター自身が言うと身も蓋も無い気がするけど、今は試せる表現を少しでも探っておこう。
次にテキスト入力Widget を開いて、キャンバス上でカラーを付ける。

「まぁ、いっかいこれでやってみて、キビシイ意見が出るようだったら、サイアク片側だけにしよう。QAメンバーに伺ってからだと遅いかな?大丈夫?」
ディレクターはそう言いながら、チラっとリードプロフラマの南河原さんに視線を送る。
「QAのキックオフは来月やったと思うけど、そのころはまだネットワークの準備できてないんで、今日みたいにエディタで触らせるくらいやけど。いい?」
「あ、意見聞くだけなんで僕の方から話ししておきます。」
この辺をさくっと融通できるディレクターのポジションは強い。
ロケテストやユーザーテスト、フォーカステストなどのリリース前に行うテストで問題点をあぶり出せるのは理想だけど、テスターの確保やNDA(秘密保持契約)等の手続き関連、場所のセッティング、いろいろやることが多く人員に余裕のないプロダクションだと、中の人は面倒がって積極的にやろうとはしない。うちも会社規模はそんなに大きくはない。5年ほど前にQA部門が新設されたけど、常駐のスタッフは2名しかいなくて、外のQA専門会社との窓口役が基本業務だと聞いている。すでにいくつかのプロジェクトを扱っているので、それなりの経験則があると期待されているのだろう。また、QAから上がってくるレポートはすべてディレクターがチェックして、仕様とするか修正するかのジャッジを行う。そこでのやり取りで得た信頼もあるだろう。そんなQAメンバーにも意見がもらえる流れになったので、ここはありがたく受けよう。
コンパイルが成功したので再生する。
「できました。」
「どれどれ、おー」
さっそく入力して確かめる。

「色は後で調整します」
「そうっスね、このカラーだとジェンダーを意識しちゃいそうです」
「いやぁ面白いねUE4」
ここで別のアイデアを思い付いた。「ちょっとすみません」といいながら再びPhotoshopをアクティブにする。
「フキダシの色はそのままでもいいかもしれません。」
「エンジンの方ではこのグラデーションを置いてないのですが」
といいながらレイヤーを操作する。

「なるほどね、フキダシの色は中立で、対立している感じはマイルドになった。」
「ただ、背景の色味によっては効果的じゃない気もします」
自分で思いついて試してみたものの、それほどキャッチーではなかった。
ここで、もう一つ思いついていたのがあったので、この際試してみてもらおう。
「あ、もうちょっと時間いいですか? いいアイデアを思いつきました」
「いいよ」
「適当に歓談でもしておいてください」
何が始まるのかと、見守る空気になったけど、すぐに谷山田が話題を提供してくれたので、そこからしばし歓談タイムとなった。
「え!マジで?!」「めっちゃ強いっス」「俺なんか」「40連したけど出なかった」「ちょ~」「!」「ほんまや!」「?」「だー」 ・・・
「できました」

「おお!いいじゃんいいじゃん!普通のチャット感あるし、さりげなくボタンの色がフキダシにも入ってて、まったくの無関係じゃなくなってるのイイネ」
「これっスよ!」
谷山田の尻馬感のある言葉に苦笑いしつつも、手応えを感じられて気分が軽くなった。
「これで行きましょう」
「南河原さん大丈夫っスか?」
「ええんちゃう」
「じゃぁこれで進めますね」
「よろしくです」
これでお披露目会はお開きとなった。
結局、完全決定とはならず、少し先送りになった分は油断はできないけど、少なくともモックのせいでチャットそのものに難色が示されることはなかったし、採用さ入力方式のタイプがひとつに決まったので、この先の機能を作り込むのに迷いがなくなったのはありがたい。いくつか問題点を検討できたし、解決策も見えてきた。やっぱりモックを作ってすぐに触れるのはいいなぁ。と一人UE4のありがたみを噛みしめる。
さっそくデザインの改修について、Widgetのパーツをどう変えようか考えながら、コーヒーでも買いに行こうと席を立った。あ、ついでにスタンプの進捗でも見に行ってみよう。
※この物語はフィクションです。実在の人物・団体などとはいっさい関係がありません。