キャラ絵の目パチ(まばたき)は口パクのようにセリフと連動することはありませんが、キャラが生きていることを表現するために必要な演出です。
その目パチの間隔をランダムで制御しようとするとそれなりにノードを組む必要があります。かといってタイムラインで制御しようとすると、他のアニメーションとバッティングするかもしれません。特に制御する必要がないけどそれなりに動いていてほしいのが目パチです。
そこで、マテリアルを使って目パチアニメーションを仕込んでみます。
まず2枚のテクスチャを用意します。


ほんとは動く部分だけを切り出して重ねた方がいいのですが、位置合わせが面倒だったのでちょっと贅沢な作りでいきます。
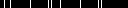
つぎにタイムラインに相当するテクスチャを用意します。

128x8 のMaskテクスチャです。白と黒の2色のみです。
小さくても十分なので、キャラ絵のテクスチャにすき間があったらそこに入れることでキャラ固有のパターンが用意できますが、今回は別テクスチャにしています。
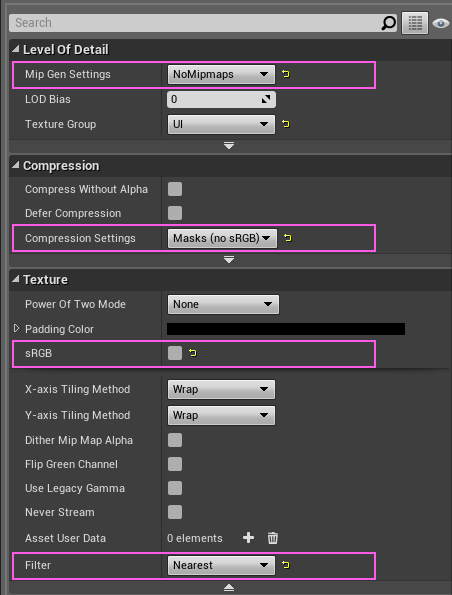
白黒2階調のテクスチャなので、フォーマットをMaskにします。
最初に Photoshopで 24bit の Targa形式で書き出して、インポート設定を以下のようにします。設定を変更したら Reimport ボタンを押してから Save します。

テクスチャが用意できたのでマテリアルを作ります。
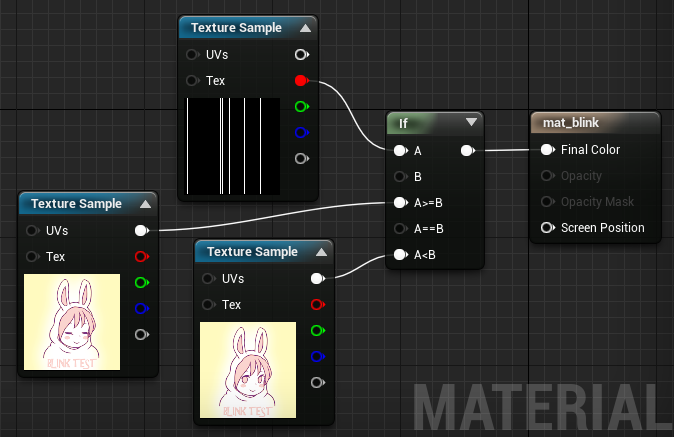
コンテンツブラウザから、3つのテクスチャノードをドラッグ&ドロップして並べます。それぞれを if ノードにつなぎます。

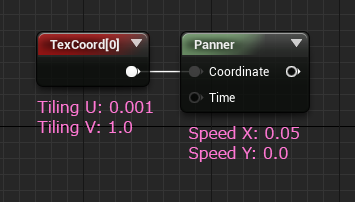
次にアニメーションさせるために Panner ノードとサイズを調整する Tex Coordinate ノードをつなぎます。

マスクテクスチャの解像度と白い部分の幅とでベストな値が変わります。
もうひとつ、if ノードの Bのピンにつなぐために Constant ノードを用意します。
数字の1キーを押しながらクリックすると取り出せます。とりあえず 0.5 としておきます。

では合体!

完成です。

マスクテクスチャの白い部分の間隔をいじればタイミングが調整できます。

これも一つのタイムラインです。
テクスチャなんで容量は無駄に食いますが、プログラム的にややこしいことを一切していないのと、デザイナーが調整しやすいことがメリットではないでしょうか。
あと、if ノードのピンが1つ空いているので、もう1枚 絵入れて3パターンにすることもできます。
ではでは
今回はこの辺で