前回の続きでスクロールバーを付けてみます。
以外にサクッとできました。まずはUMGのパーツを追加するところから。

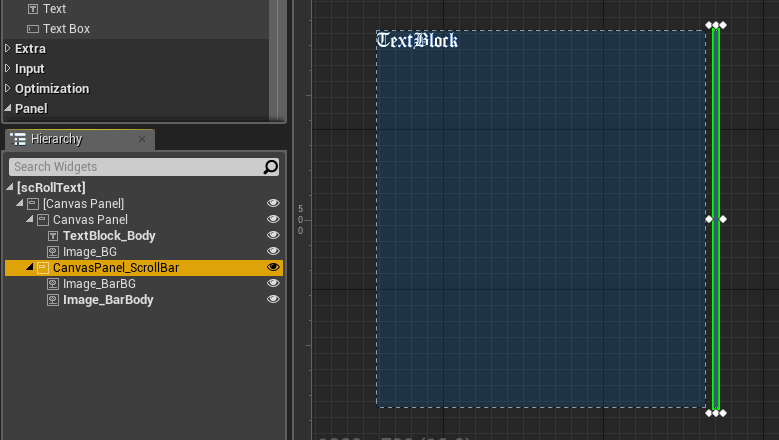
スクロールバー全体の大きさを決めるキャンバスパネルを親にして、スクロールバーの下敷きとバー本体を表すImageパーツを子供にします。ちょっとだけラクをしたいのでバーの長さは、テキストブロックの表示サイズと同じにしています。
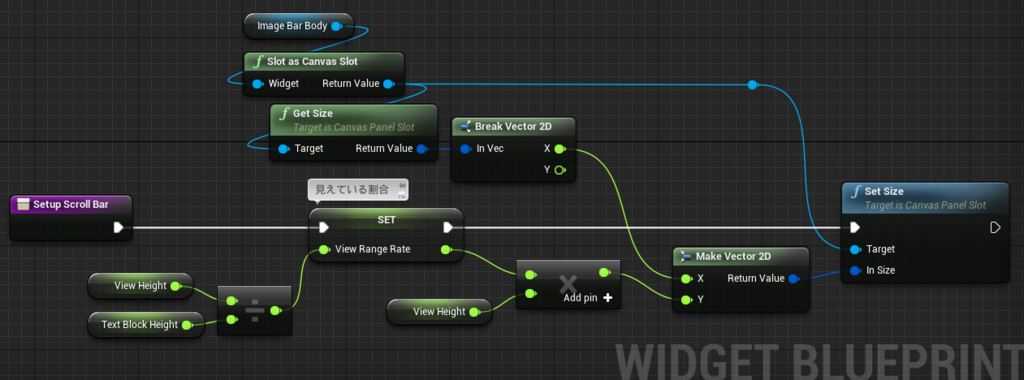
スクロールバーの長さを計算して変更する関数を追加します。

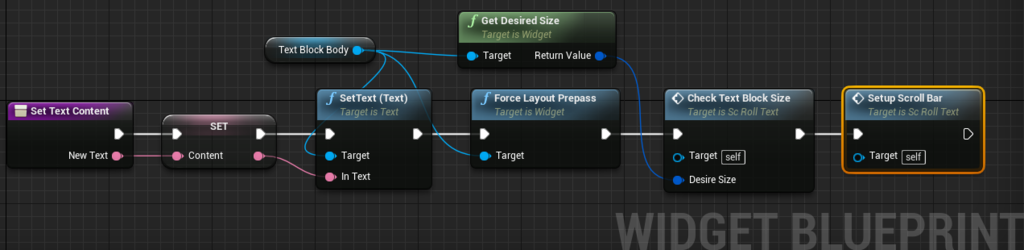
このセットアップ関数は、テキストブロックの中身を変更する関数の中に置きます。

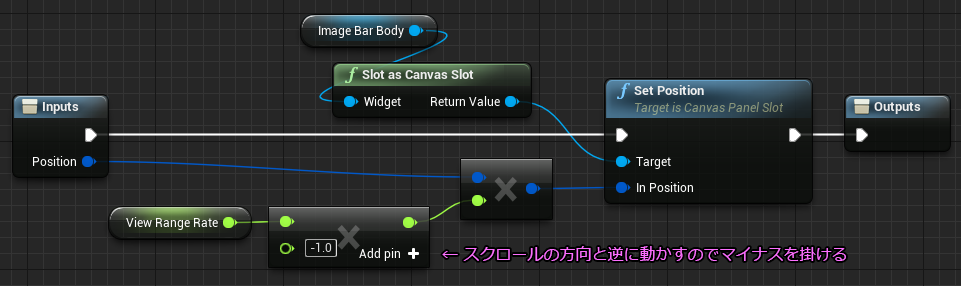
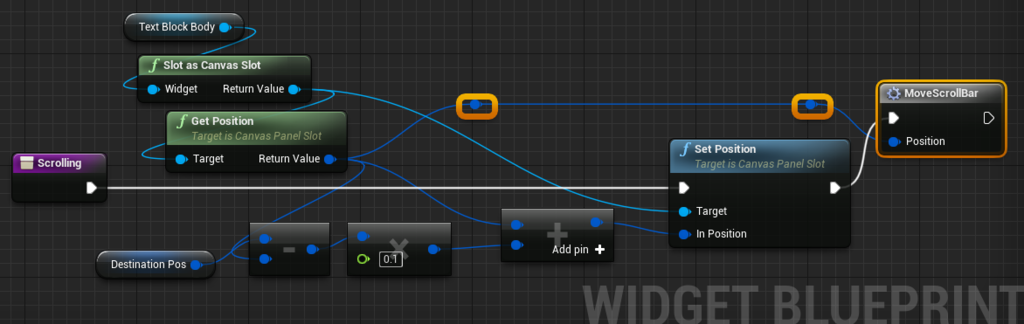
スクロールバーを動かすためのマクロを用意。

これをテキストボックスのスクロール部分にくっつけます。

テキストボックスを動かす計算をしたあと、その値を拝借するカタチです。
以上で完成です。
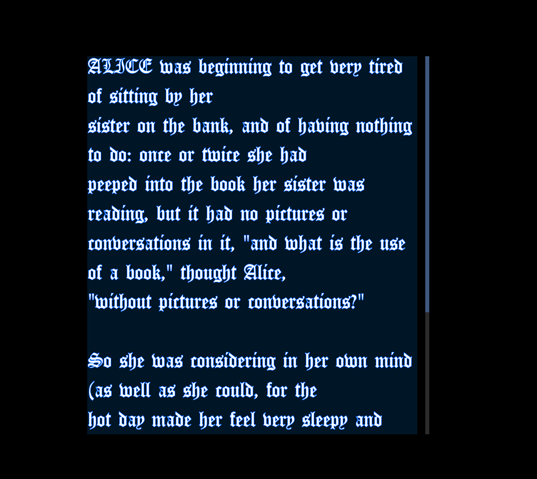
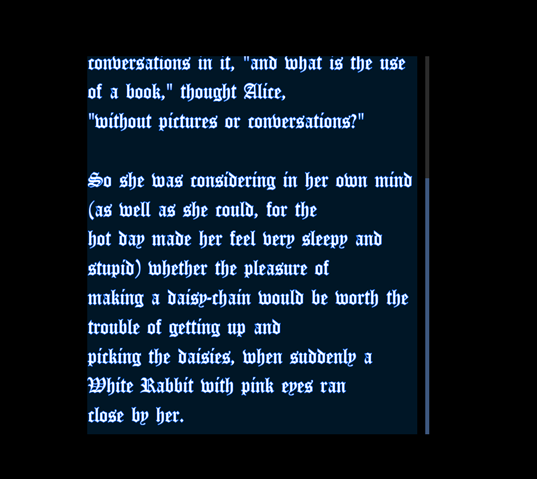
不思議の国のアリス(英語)の冒頭を使って試してみました。


やっぱりスクロールバーはいいですね。あとどのくらいっていうのが判るのは大事です。
UMGにはとても便利な 『スクロールボックス』 が既に用意されているので、わざわざ苦労して作ることもないのですが・・・ こういった基本的なUIを自分の手で一回は作っておくのもいいと思います。試行錯誤してみて初めて仕組みの深いところが分かったり、当たり前のように毎日使ってるGUIの奥深さに気付くこともあるかと。
ではでは今回はこの辺で
ステキなスクロールライフを!