やっぱり下敷きとか枠が無いと完成した感じがしないので作ってみます。
とその前に、前回の記事で満タンを 1.0 に、空っぽを 0.0 という仕様にしていたので、見た目にゲージが見えないのに、まだ「ある」状態が起こる仕様になっていました。いわゆる「表示バグ」というやつで、プログラマにとって迷惑極まりないやつです。
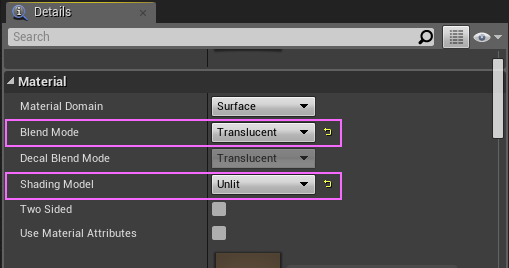
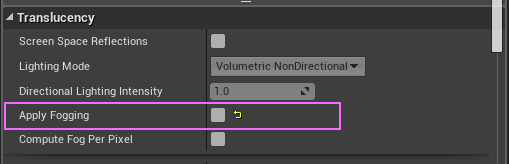
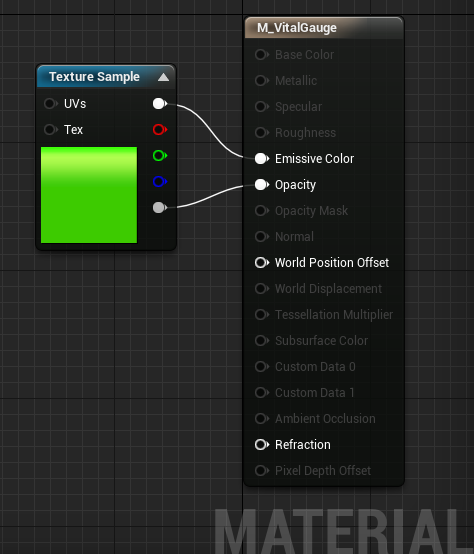
修正方法は以下。

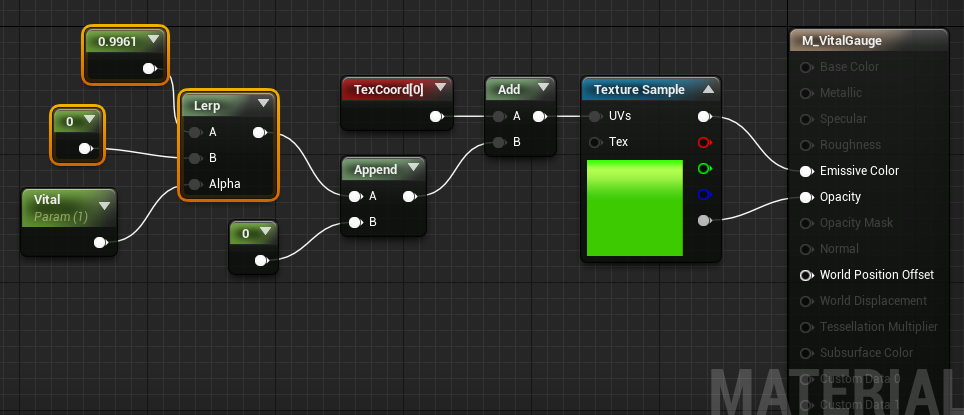
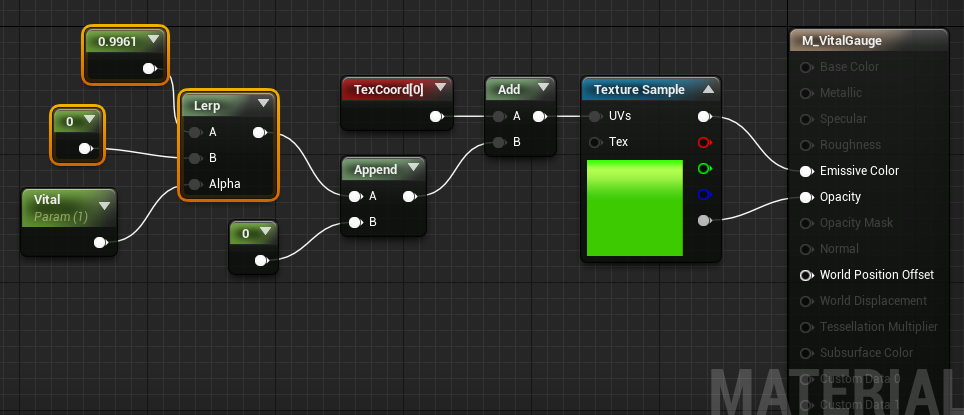
テクスチャの端から端までスクロールさせない場合はLerpノードが便利。

Lerpノードを使うと受け取る値の範囲は0~1で変わらないので、プログラマに気づかれる前に直せればセーフ!プログラムの修正は不要!
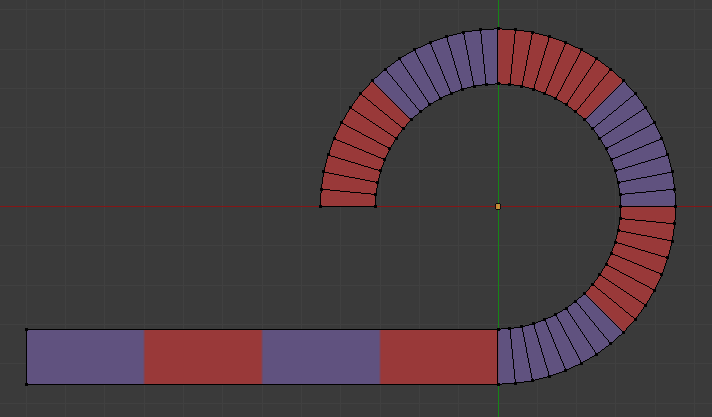
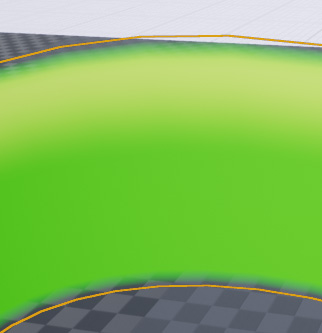
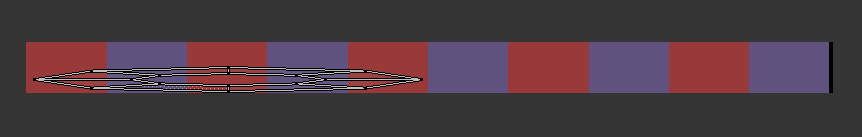
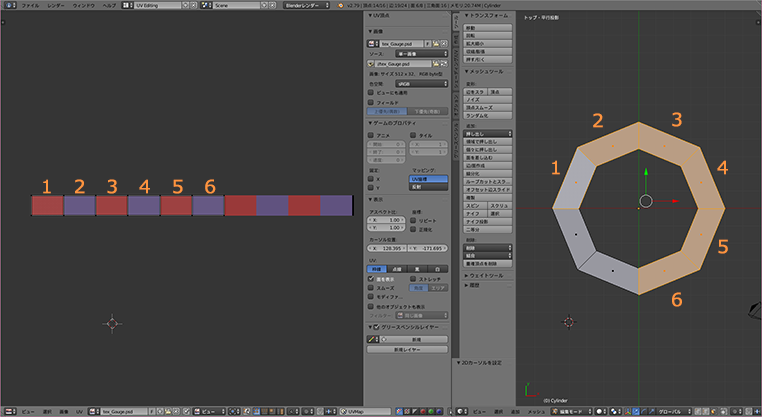
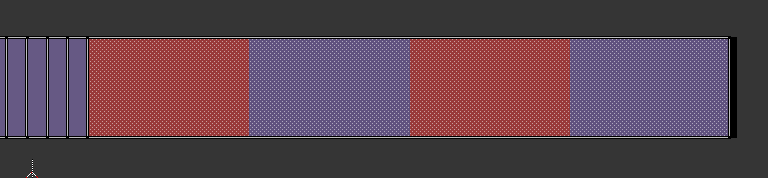
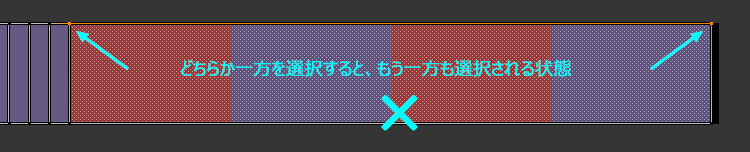
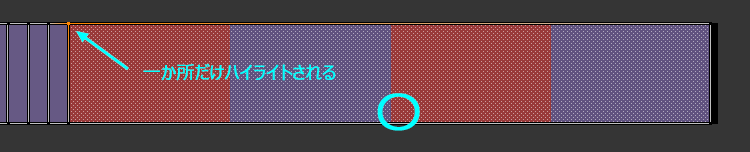
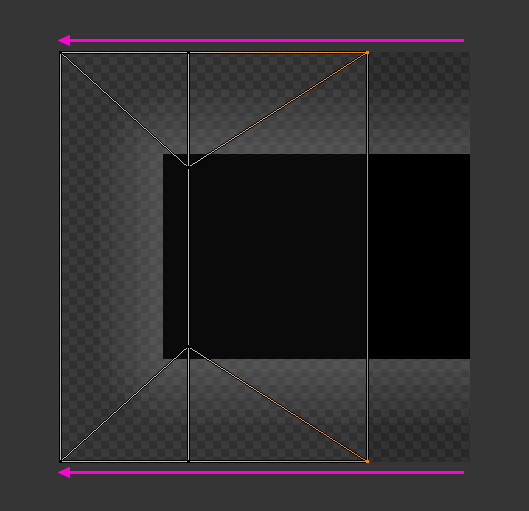
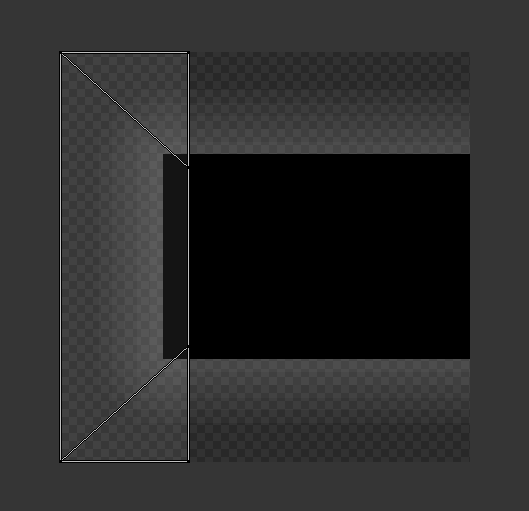
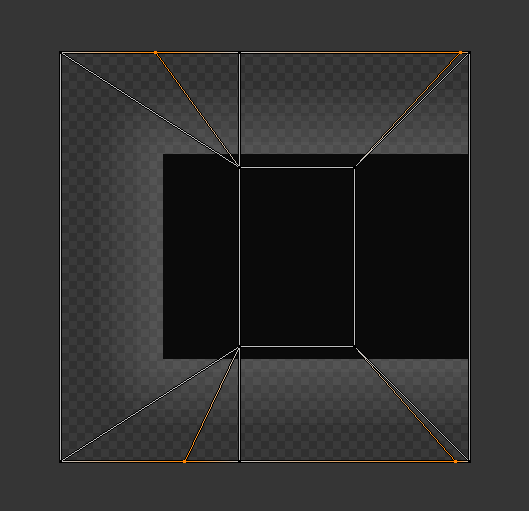
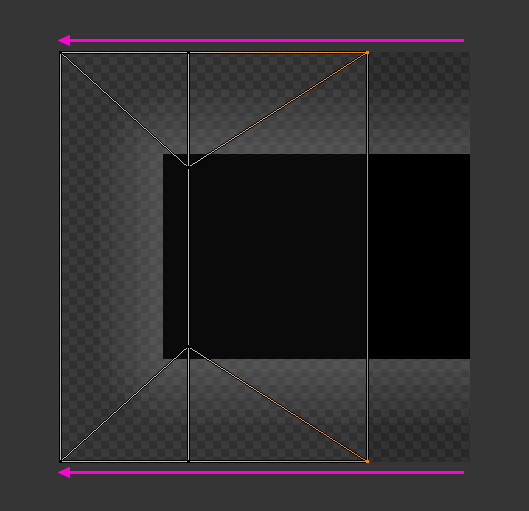
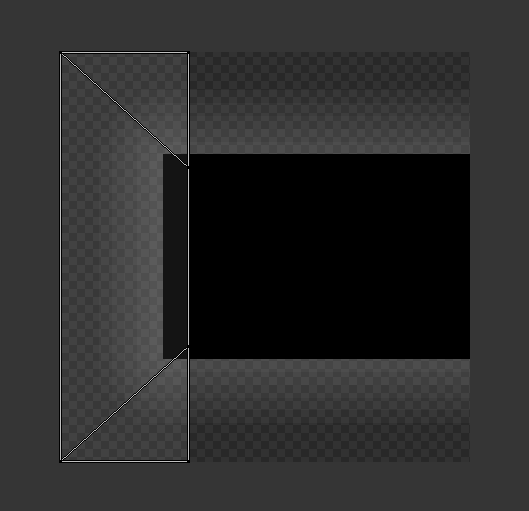
Lerpノードの Bのピンにつながっているのは、0.99609375 という値です。(丸められてすべての桁が表示されていません)どこから来た数字かといえば、テクスチャの中のゲージ自身の長さが 510px で、移動量も510px動くと見えなくなるからで、

(ちょっと見にくいですが上図の赤い枠がUV頂点の範囲です。)
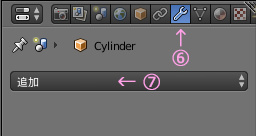
510をテクスチャのサイズで割るので、 510 ÷ 512 = 0.99609375 というわけです。
なぜ 510 かは、前々回の記事にて書いています。
ちなみに、ゲージの長さが 510pxでテクスチャサイズが 1024pxだったりすると、
512 ÷ 1024 になるので、 スクロール範囲は 0.0 ~ 0.498046875 になります。
0.0 で満タン、 0.99609375 で消える。
これを Lerpノードにセットして、Alapha ピンに入ってくる 0.0 ~ 1.0 によって線形補間の結果が出てくるという訳です。
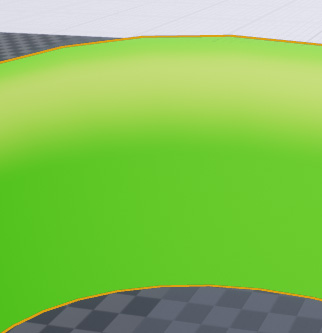
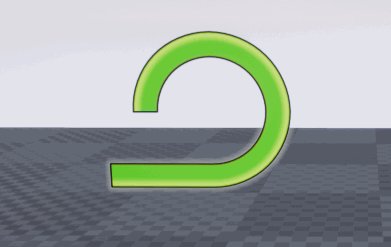
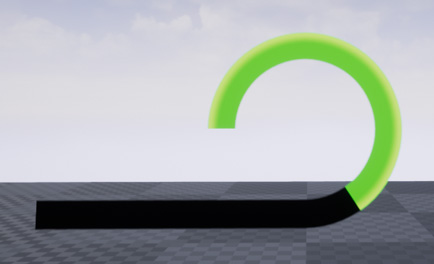
表示バグも直ったので、
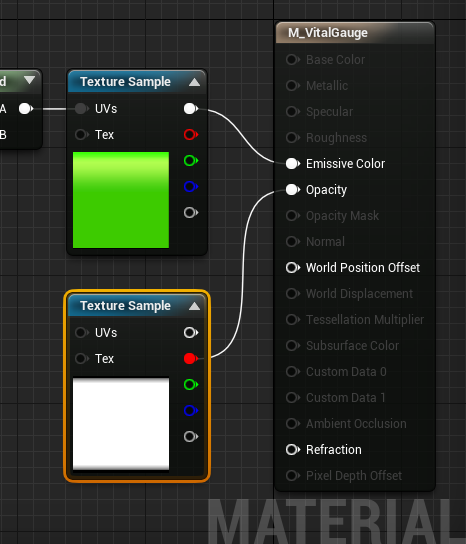
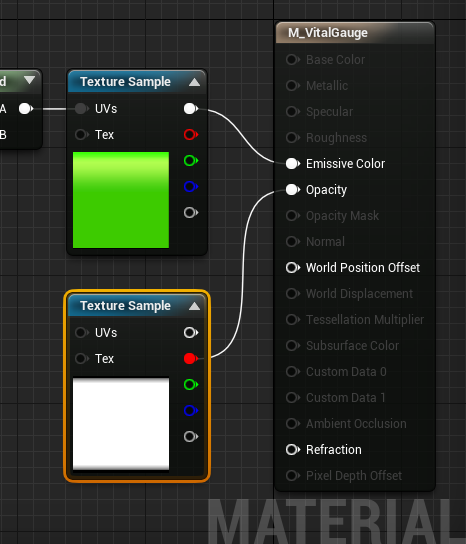
まずは簡単な下敷きとして、テクスチャを2枚使う方法を紹介しておきます。
こちらの方が解像度に対してエッジのアルファを調整しやすいのとゲージが無い部分も表示されるのでオススメなんですが、下敷きと合わせたり別のゲージを重ねるのは難しくなります。
 ← 8x32pxのグレースケールテクスチャを用意。
← 8x32pxのグレースケールテクスチャを用意。
Tiling Method は Wrap です。
マテリアルの Opacity ピンにつなぐだけです。

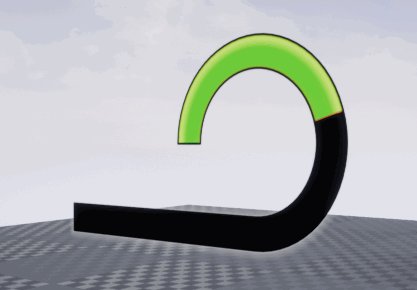
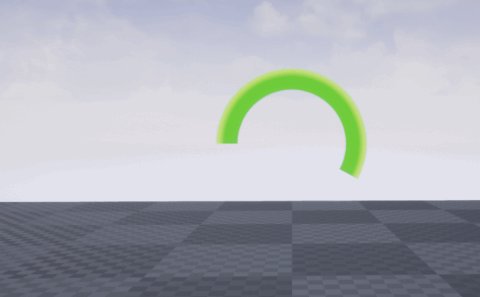
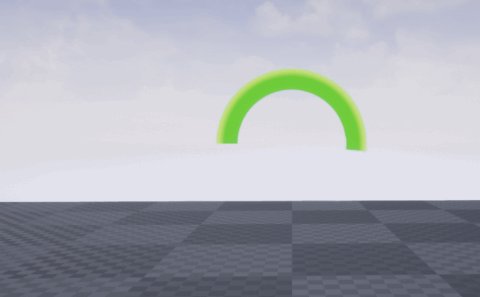
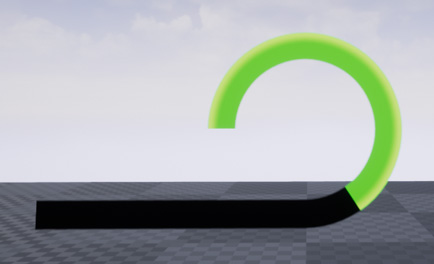
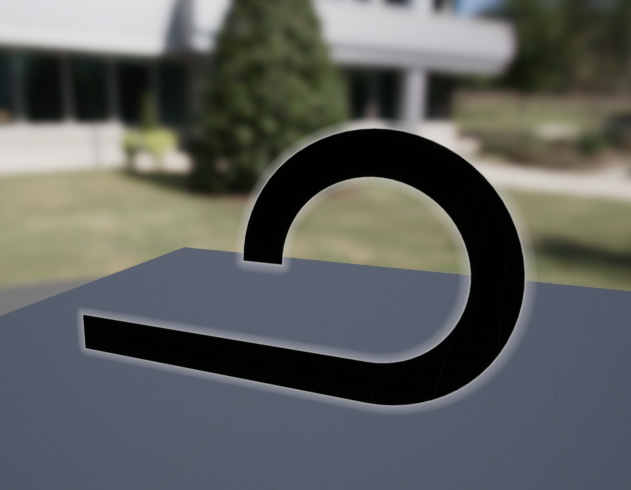
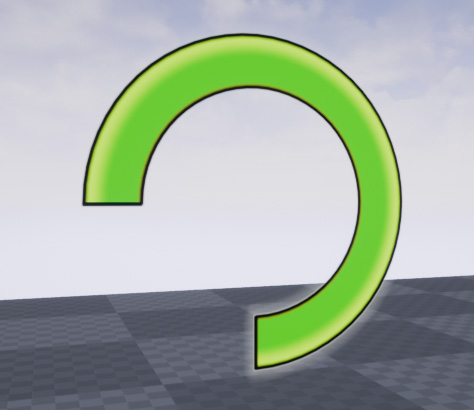
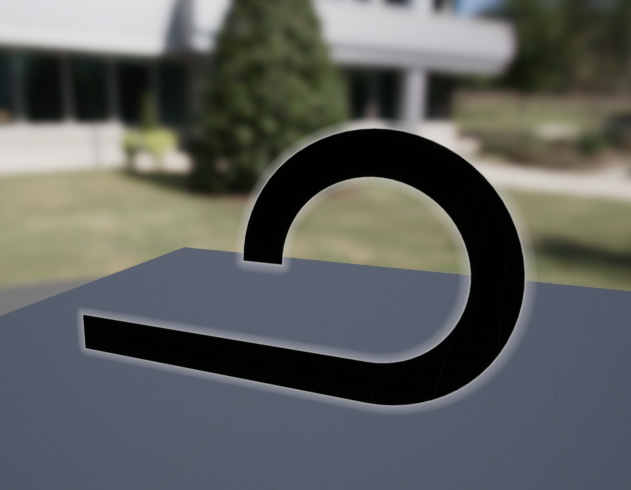
このようになります。

背景に来る色によっては見えにくくなるので、やっぱり枠はあった方がいいよねってことで、 ゲージの下敷きと兼用で外側に枠をつけます。
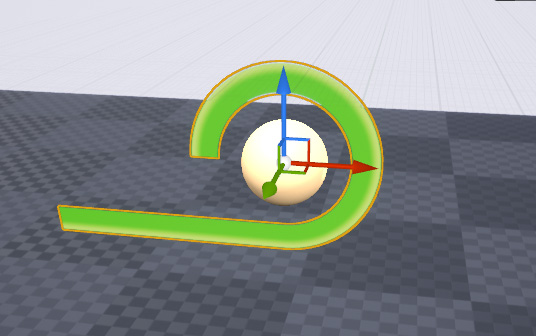
今回は ゲージのメッシュからフチドリを生成します。
ではさっそく Blender ゴー!
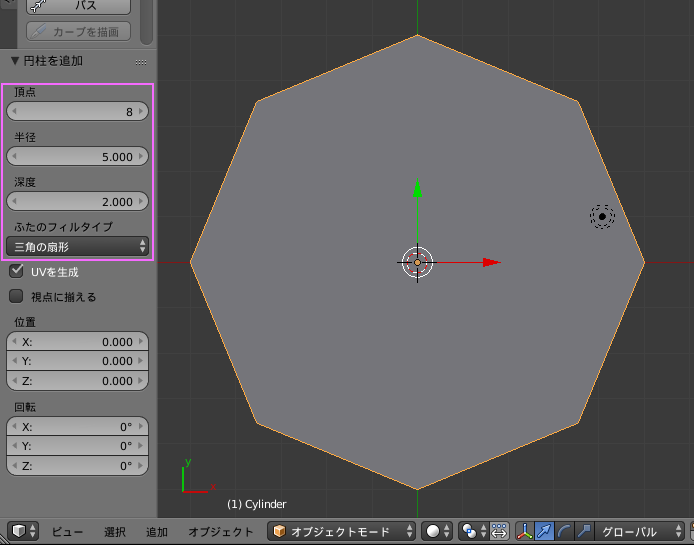
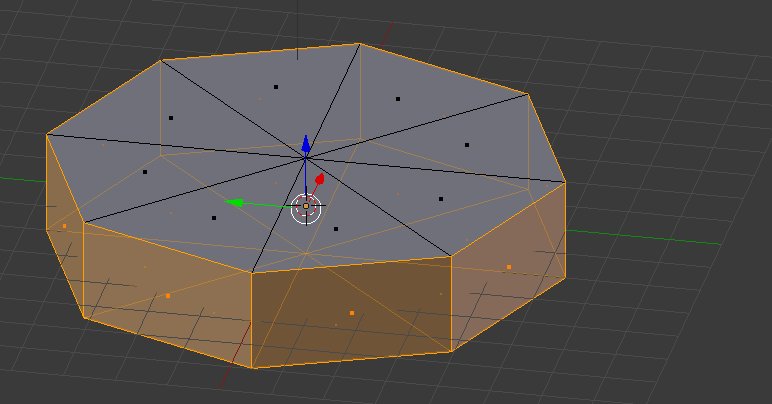
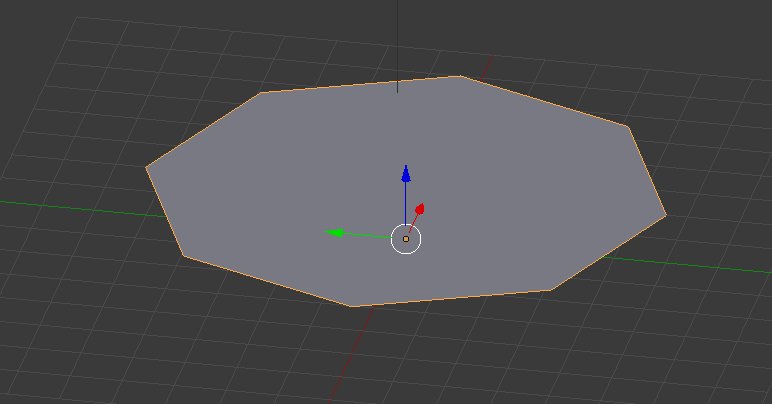
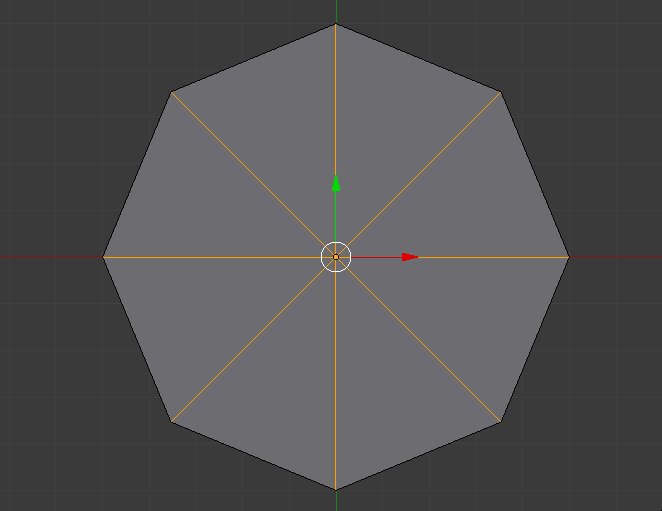
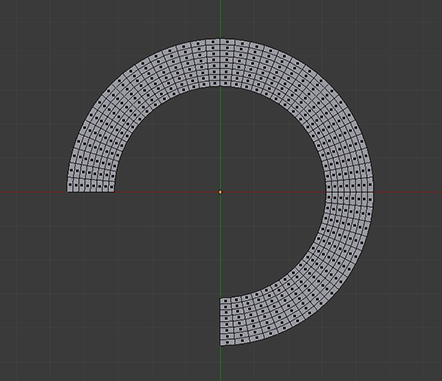
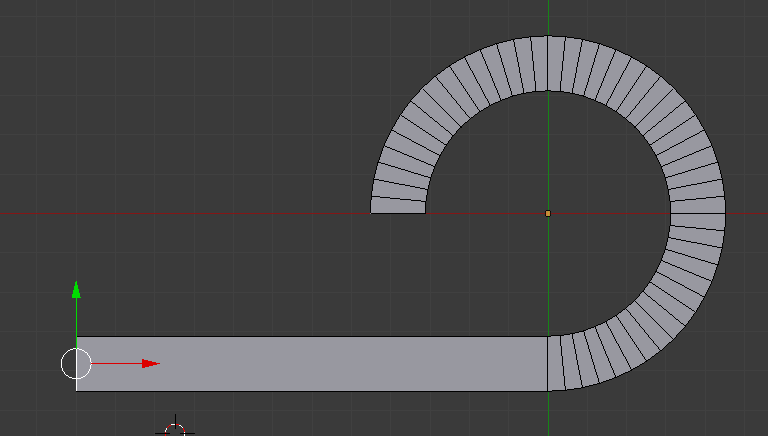
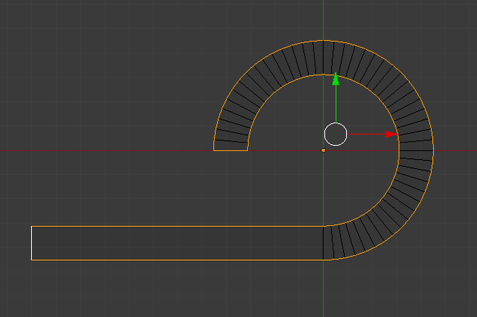
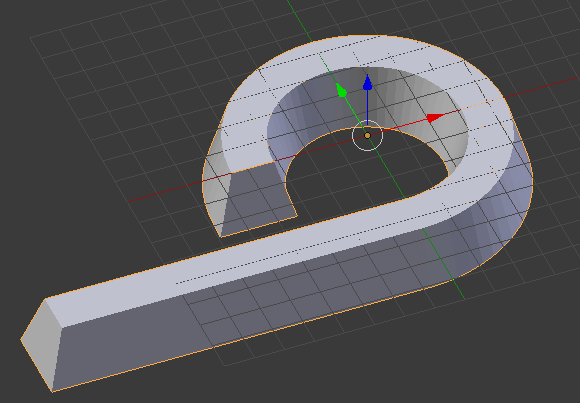
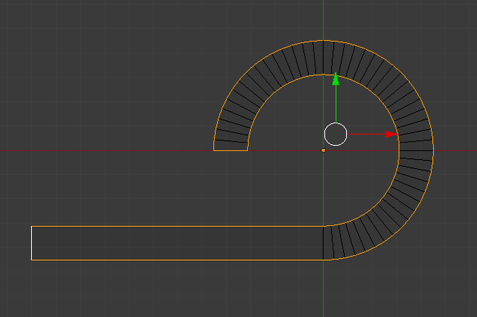
まずゲージのメッシュを複製します。
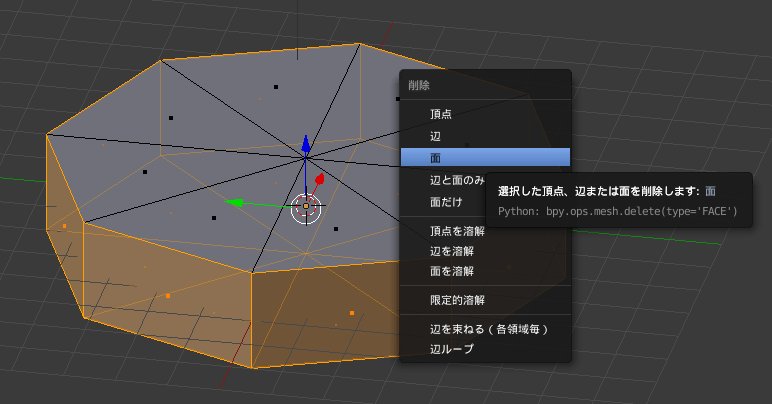
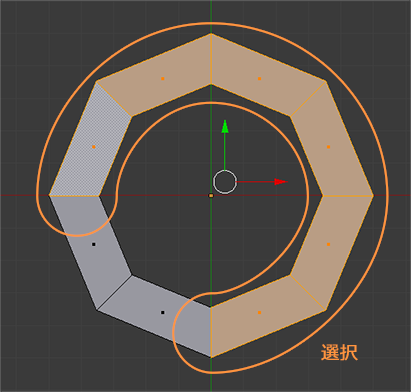
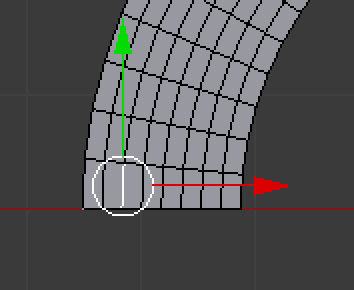
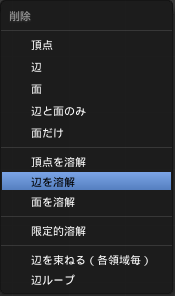
そして ぐるっと辺を選択したら、

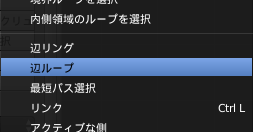
選択 > 辺ループ を使うと楽です。あとはShiftキーを押しながら右クリックで追加選択できます。
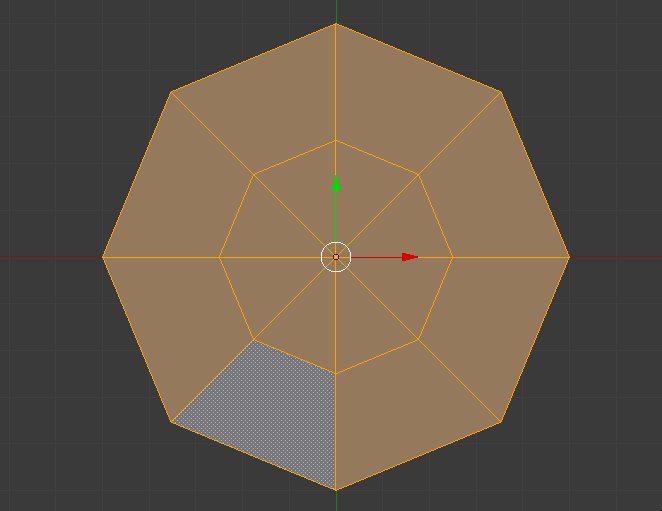
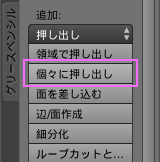
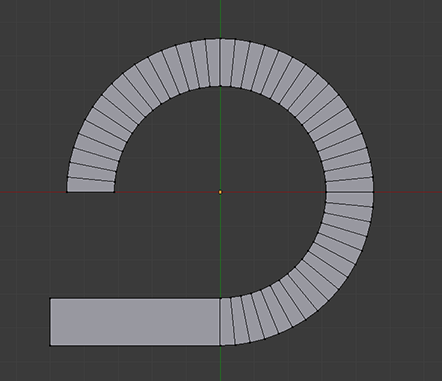
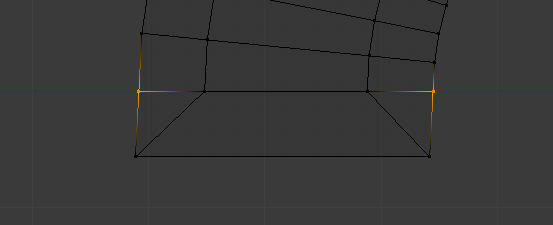
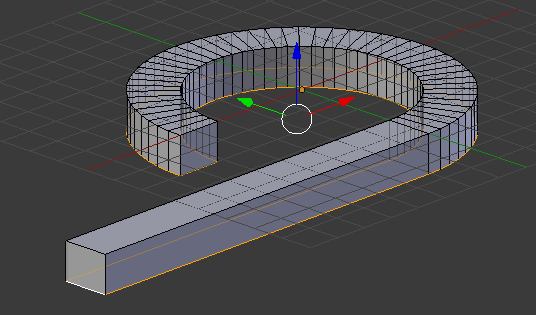
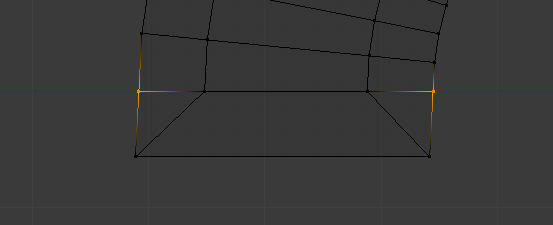
1周選択できたら「個々で押し出し」します。

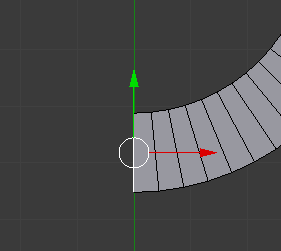
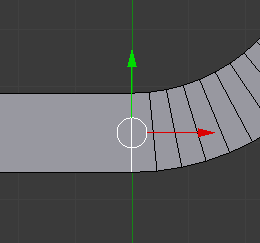
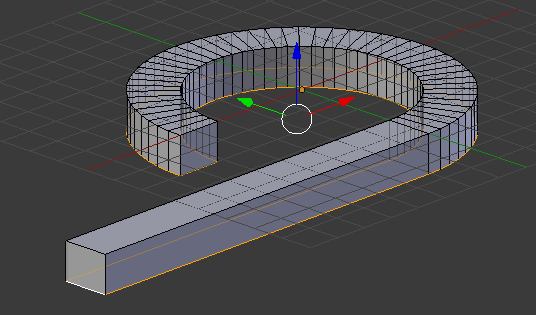
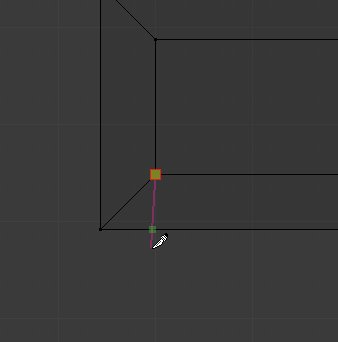
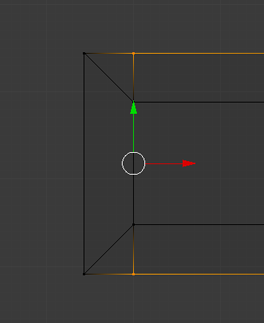
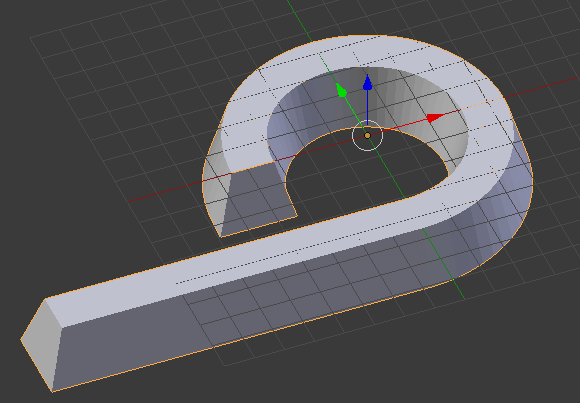
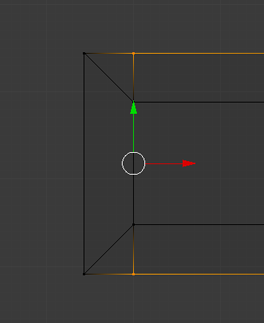
カメラを斜めから見下ろす感じにしてから、実行すると押し出す方向がよく見えます。押し出し中(指を離すまでの間)に Ctrl キーを押すと押し出す方向をある程度拘束できるのでまっすぐ下に伸ばしやすくなるのですが、見る角度によっては斜めになってたりします。
そこでおすすめの方法がこれ。
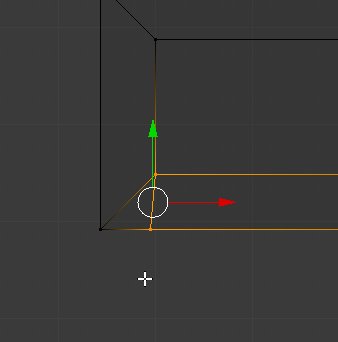
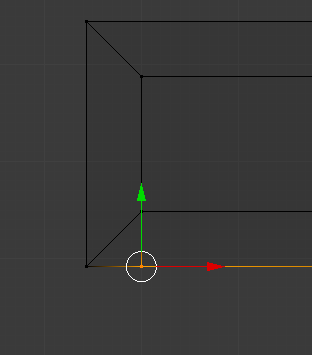
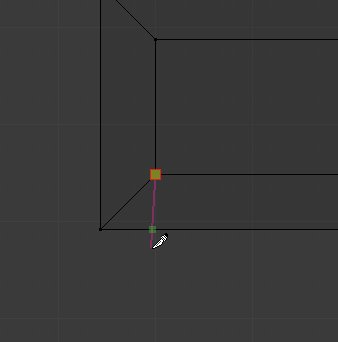
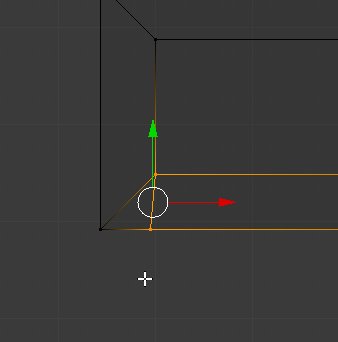
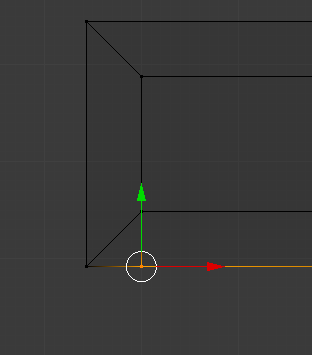
押し出し実行直後、勝手にマウスドラッグに追随するので、いったん右クリックで切り離します(移動が無かったことになるだけ)、そのままビューの中の青矢印(Z軸)をドラッグするとまっすぐ移動ができます。
(この辺の不思議オペレーションがBlenderから人を遠ざけている気がする・・・)
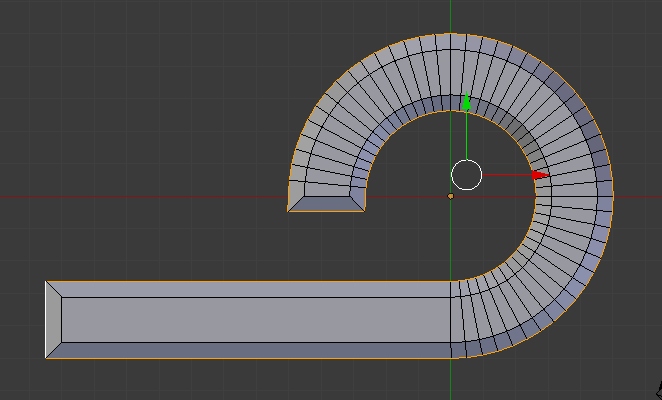
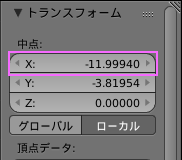
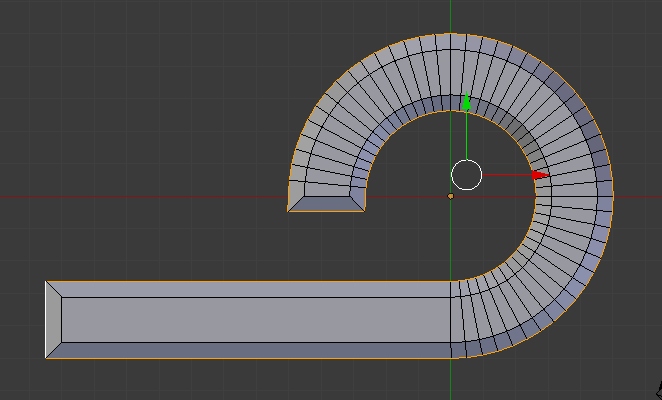
いくらか押し出したら、エッジの選択は解除しないままで、ビューを戻します。 テンキーの[7]と[5]で「トップ・平行投影」にします。
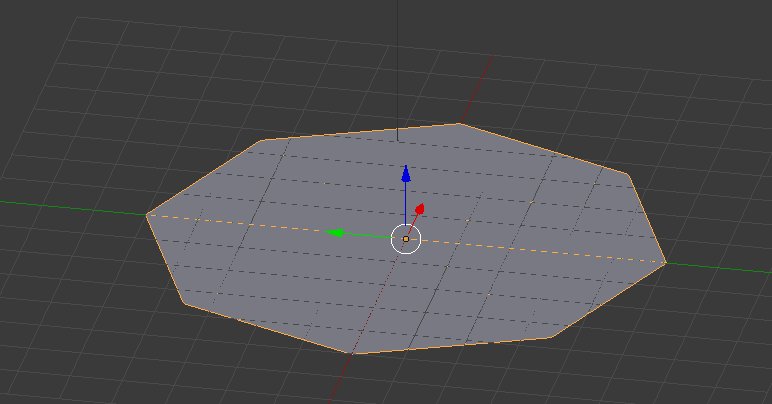
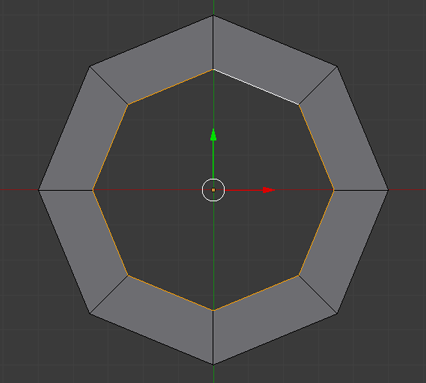
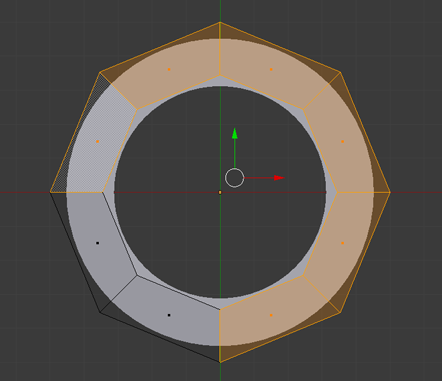
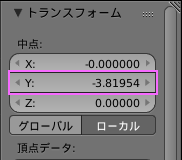
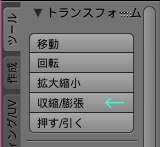
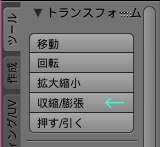
そして、トランスフォームの中にある、収縮/膨張を実行します。


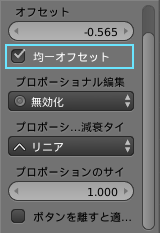
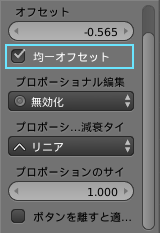
最初は少し歪んでいるので、ツールのオプション設定にある均一オフセットのチェックを付けて有効にすると上図のようになります。

この操作は平面ポリゴンの外側にベベルを付けたいときに使えます。
オフセットの値をフチドリの幅に合うように調整します。
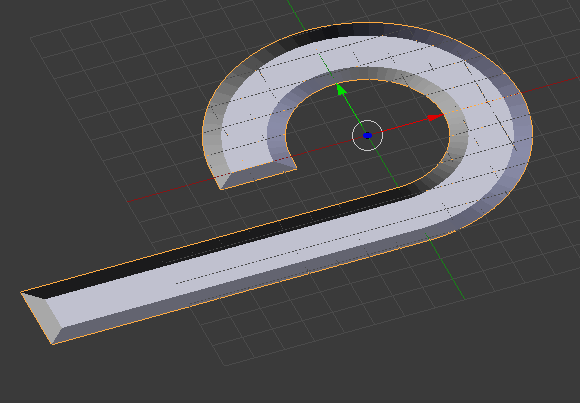
オブジェクトモードに切り替えて、

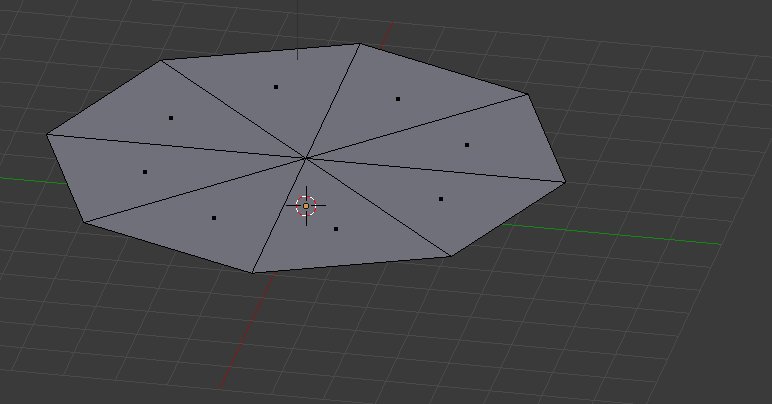
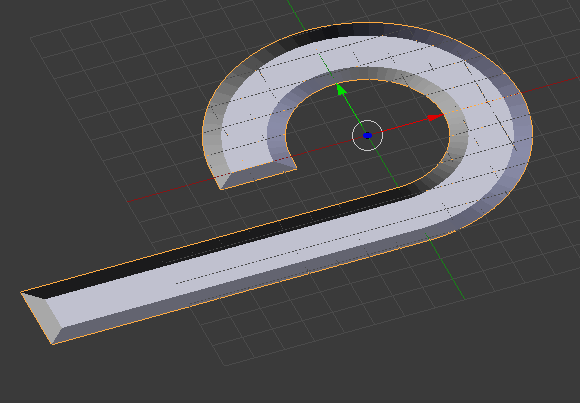
Z軸スケールを0にしてつぶします。

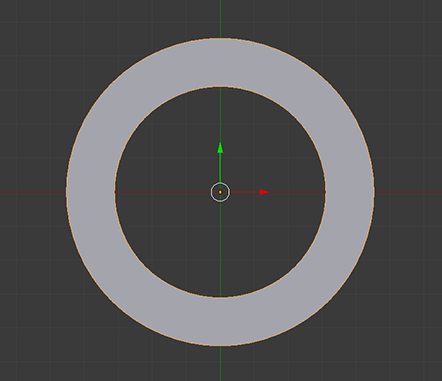
ぺちゃんこですが法線を維持しているので不思議な見た目です。
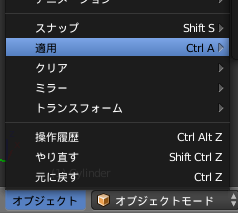
オブジェクト > 適用 > 拡大縮小
で形状はそのままに スケールを 1.0に戻します。

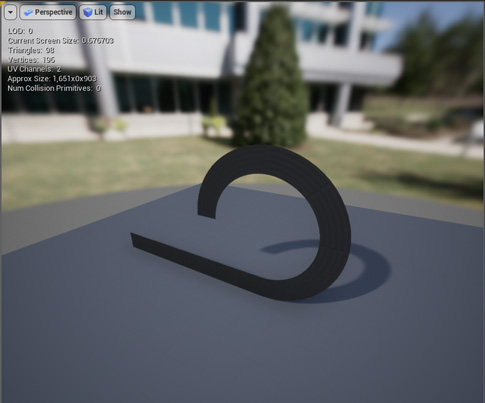
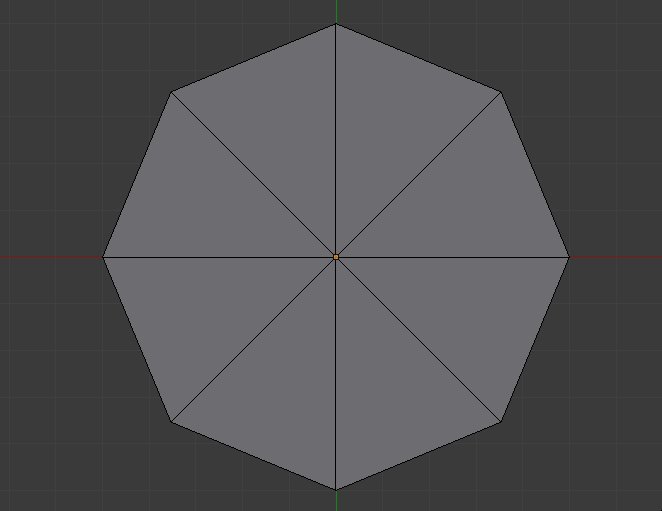
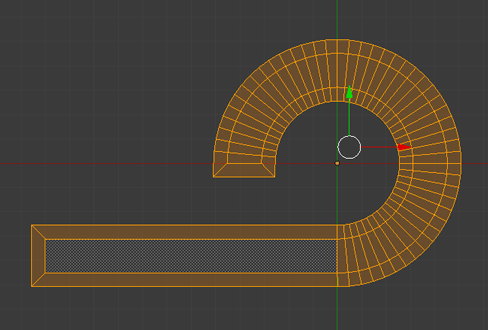
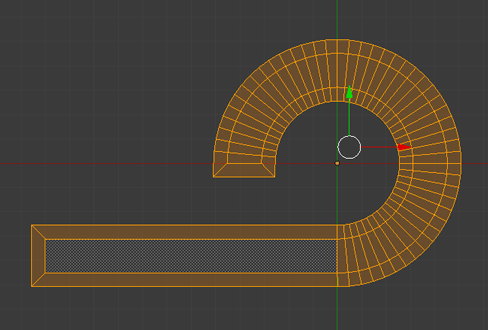
メッシュの状態はこのようなってます。

これに貼るテクスチャを用意します。
 ← 32x32px
← 32x32px
これをBlenderに持って行っていきます。
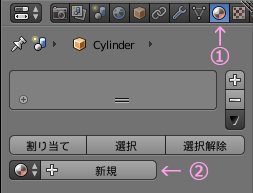
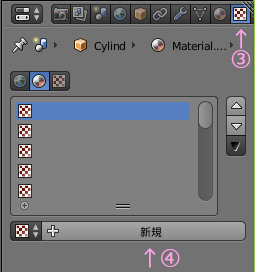
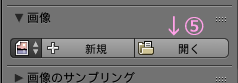
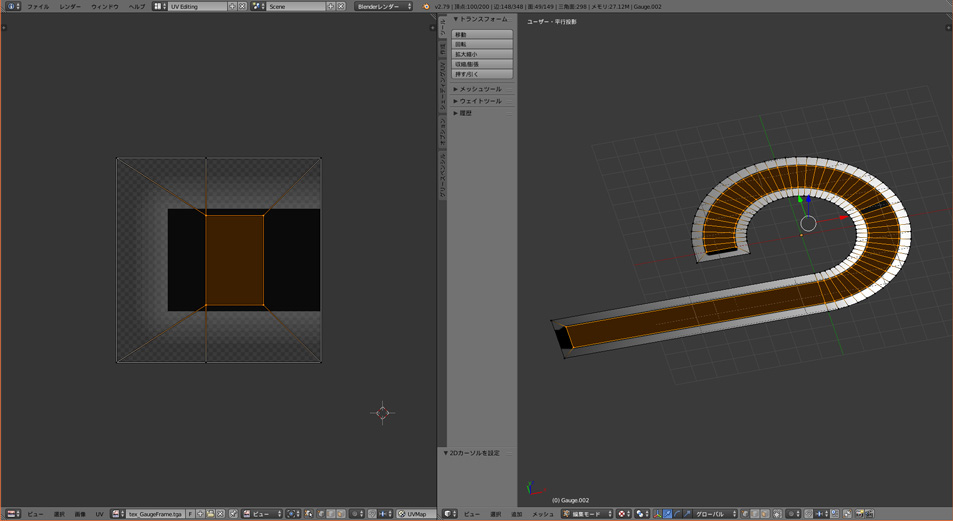
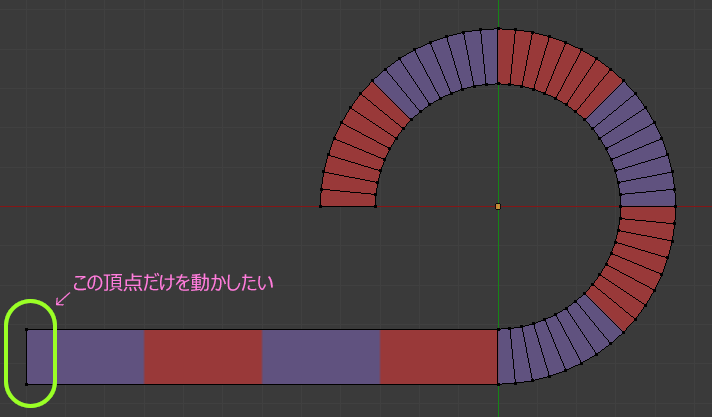
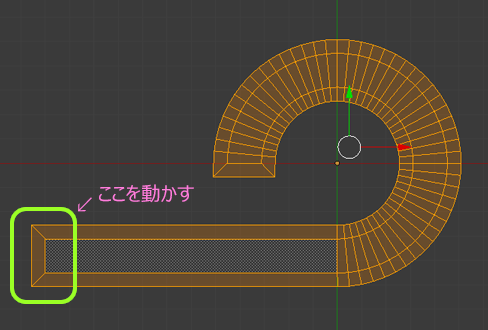
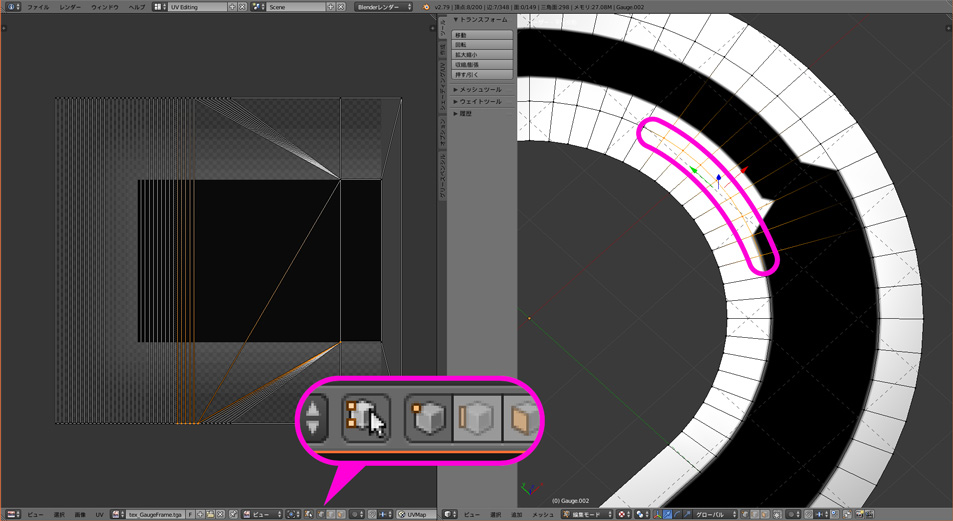
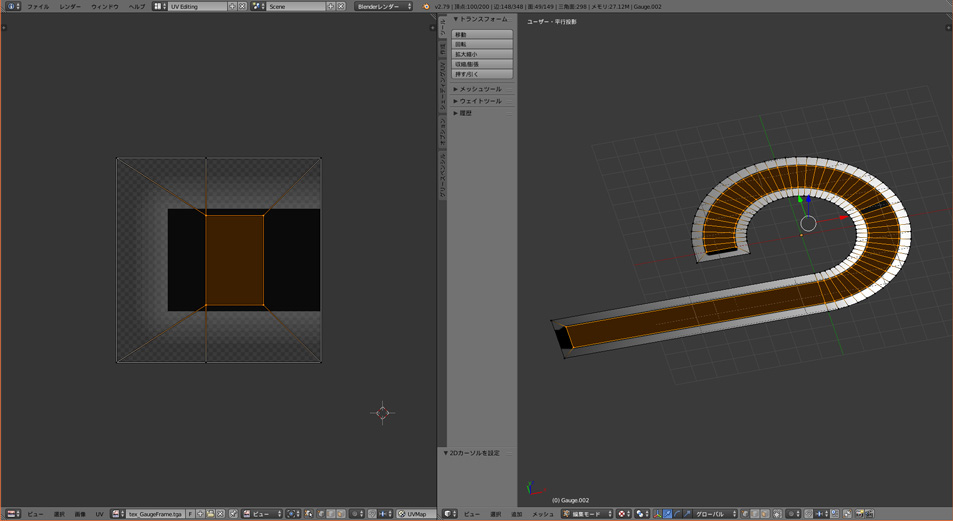
新しくマテリアルとテクスチャを作ってセットしたらUV編集するのですが、フチドリの部分のUV頂点が重なっているので、まずこれをほぐします。
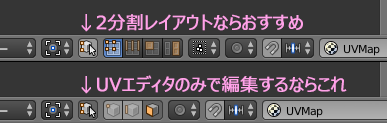
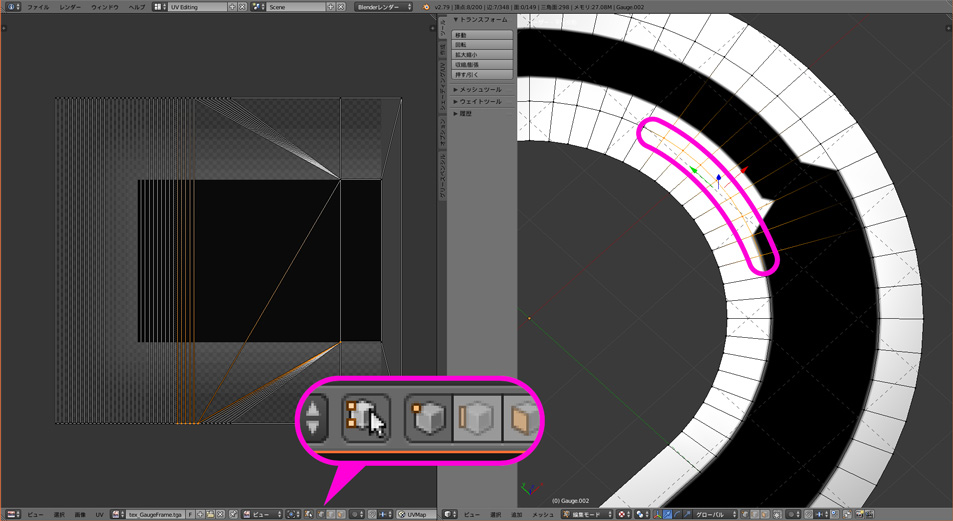
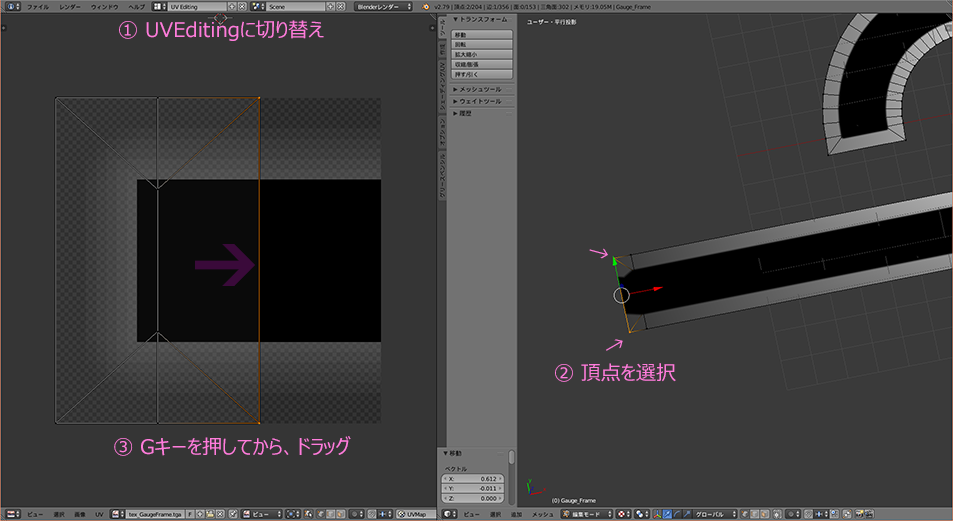
レイアウトをUVEditingに切り替えたら、
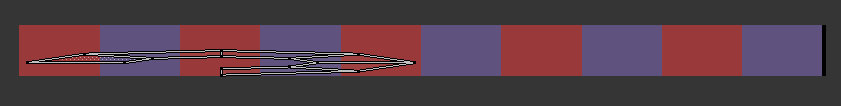
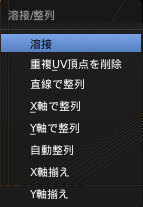
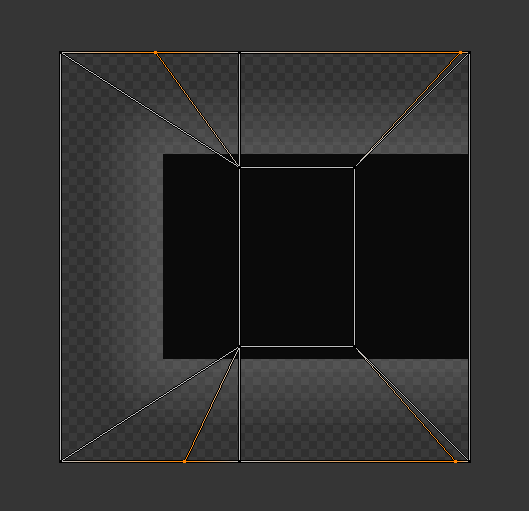
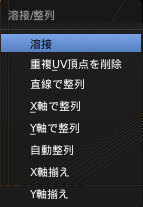
右側のビューで、Ctrlキー押しながら左ドラッグで頂点をいくつかまとめて選択しつつ、左側のビューで[W]キーを押して 「溶接」 を選択します。


すると UVの頂点が1か所に束ねられるので、今度は[G]キーを押して移動させます。ちなみに選択解除は[A]キーでできます。
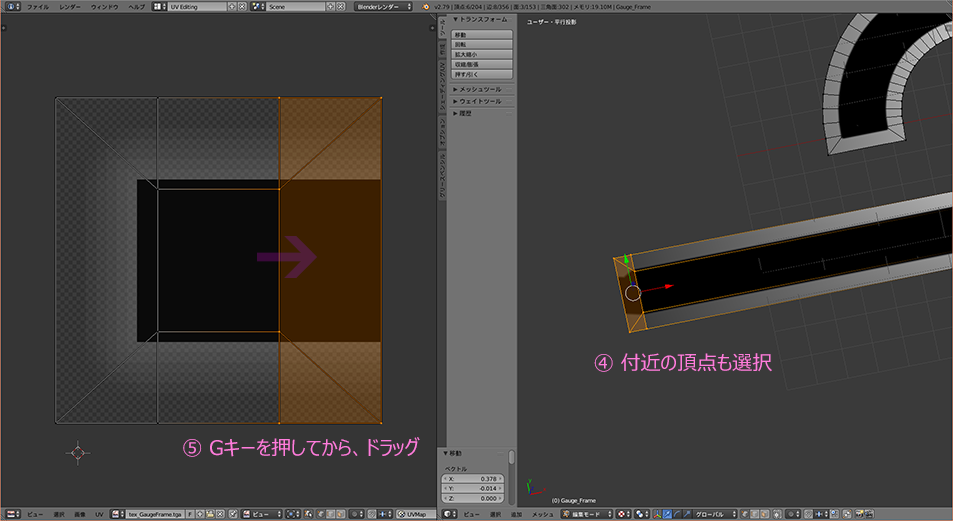
これを繰り返してざっくりとまとめます。

ゲージの端を整えるために辺を増やします。
「ナイフ」ツールを使います。

一つ目は既存の頂点をクリックして、あとは適当にメッシュの外でクリックしたら、[Enter]キーで確定。
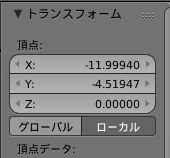
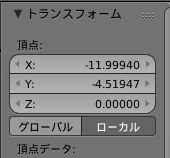
まっすぐにしたいので、最初に選んだ頂点とX軸の値をコピペで合わせます。

ちょっと面倒だけど、テクスチャのサイスがとても小さく済むので頑張ります。

切ると言っても、頂点と辺を増やしているだけです。

もう一方の端も同様に処理したいのですが、辺が斜めなので、コピペが使えません。
ナイフツールで2か所目のクリックでなるべく水平になるようにします。

たまたま、X軸のラインがあるので分かりやすいです。
再びUV編集です。
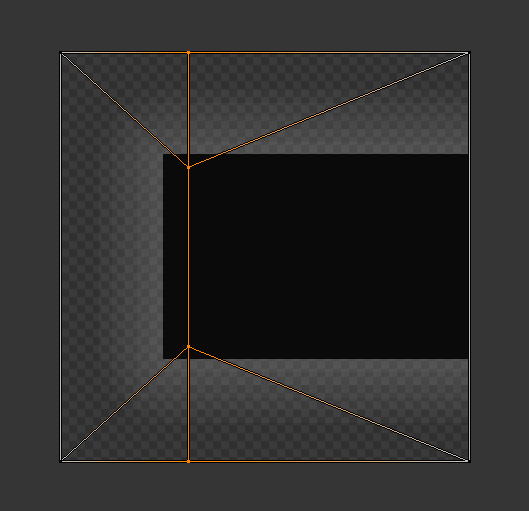
頂点が増えているので、また束ねます。

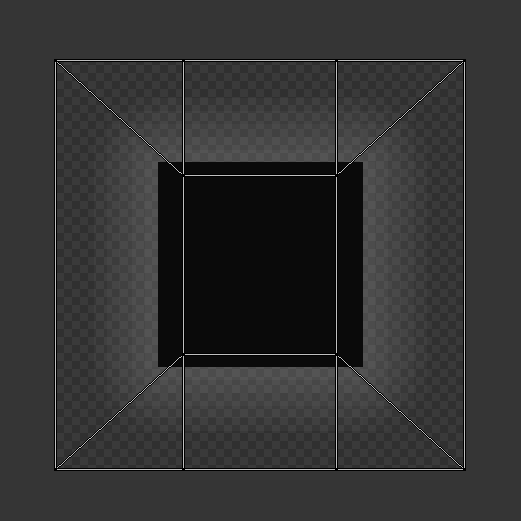
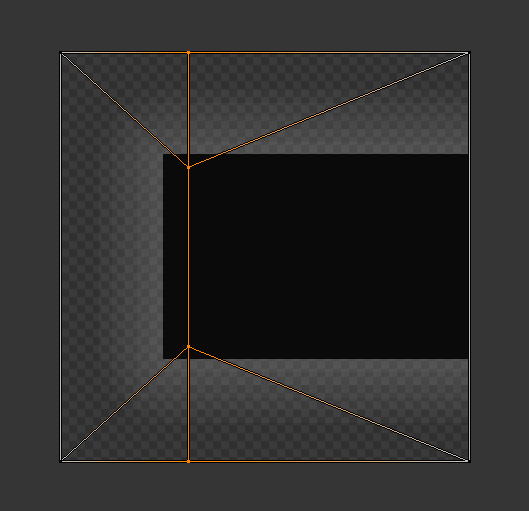
最終的にこうします。

さらに反対側の端のUVも

重ねて

出来上がり。
さっそくUE4に持っていきます。
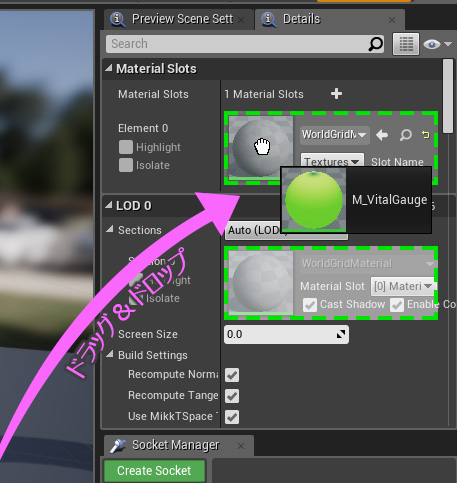
テクスチャもインポートして、マテリアルを作ったらメッシュにセットします。

問題なさそうなので、前回のブループリントに追加します。

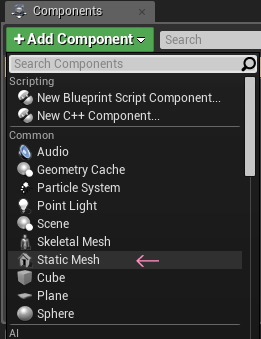
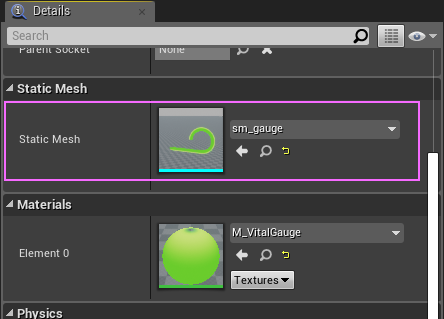
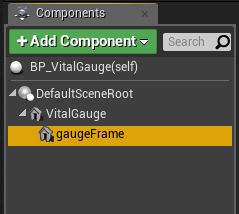
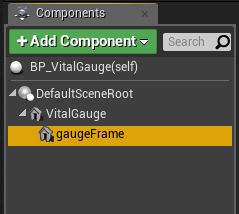
同じようにスタティックメッシュコンポーネントを追加して、Detailsタブから用意したメッシュをセットします。

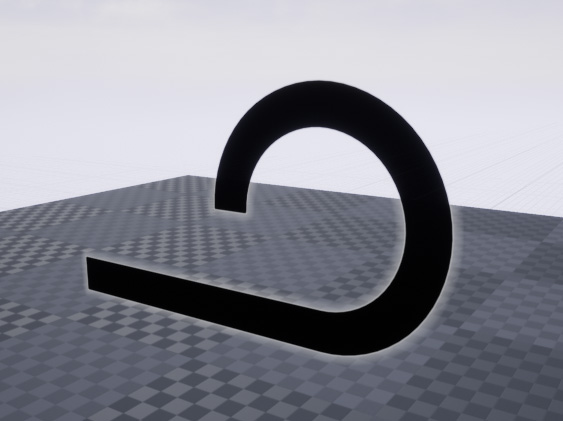
おっと、表示順がおかしいので、設定を変更します。
半透明のオブジェクトは専用の優先順位で管理します。
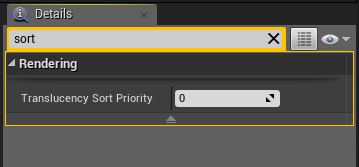
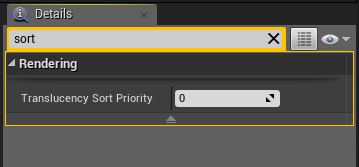
Detailsタブから sort で検索します。

Translucency Sort Priority は数値の大きい方が後に描かれます。また体力のような常に手前に描かれるものは、エフェクトなどの半透明に負けないように大きな値を入れます。シーン内で干渉し合わないように注意が必要です。

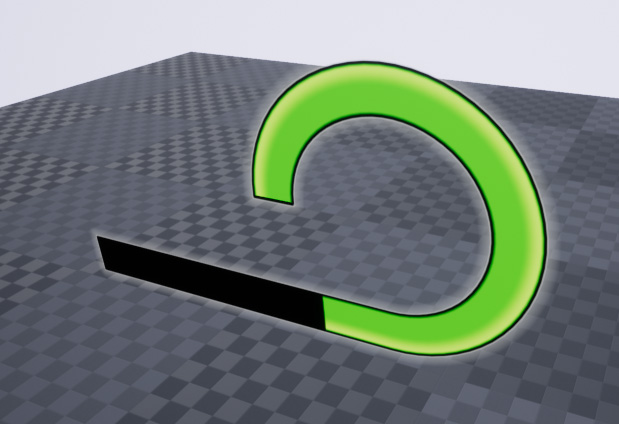
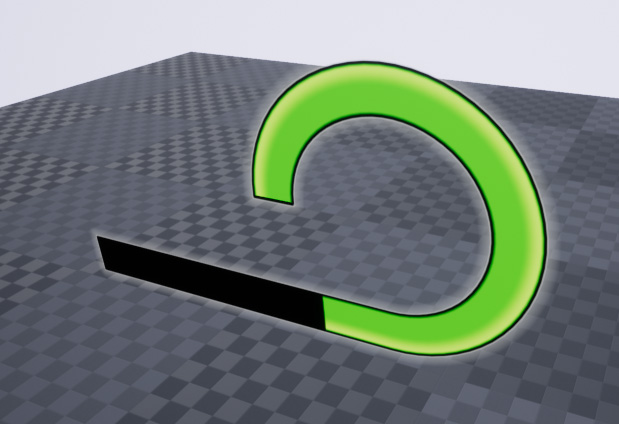
いい感じになりました。
一応完成ですがせっかくなんで、もう少し遊んでみます。
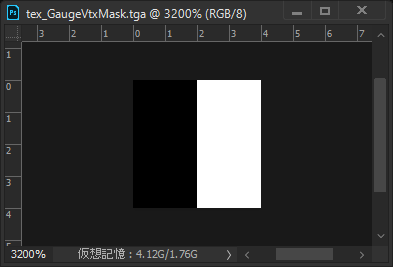
テクスチャを改造します。

これをグレースケールにしてサイズもタテ方向だけ小さくします。

512x8 です。(↑白い部分がこのページの背景に溶けるので枠線を付けてます)
右端はそのまま 2px の黒い部分があります。アルファチャンネルは無しのグレイスケールです。
これとカラーのテクスチャ。
 ← 16x32 (実寸)
← 16x32 (実寸)
これもアルファチャンネルは無しです。
あとは、先の説明で使ったアルファ用のテクスチャ。
 ← 8x32 (実寸)
← 8x32 (実寸)
(↑白い部分がこのページの背景に溶けるので枠線を付けてます)
テクスチャは以上。
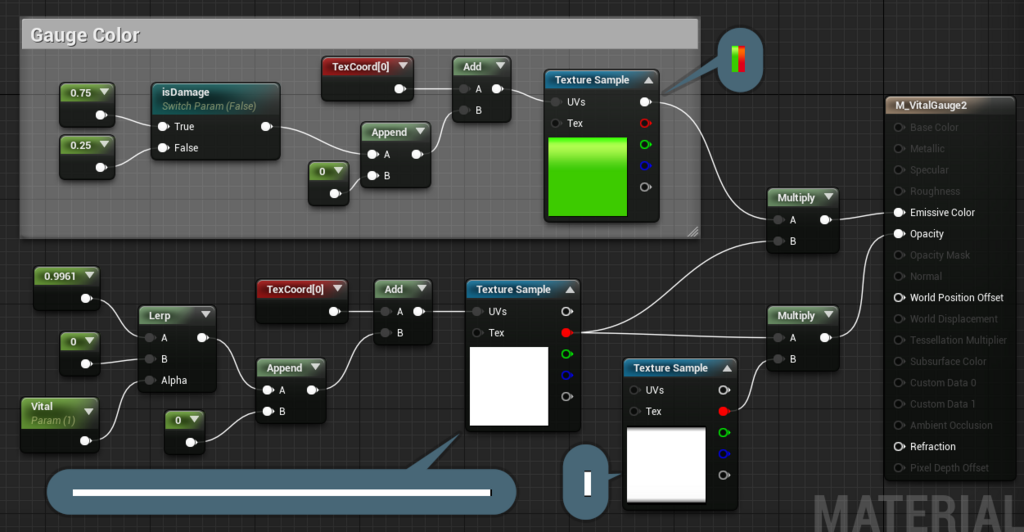
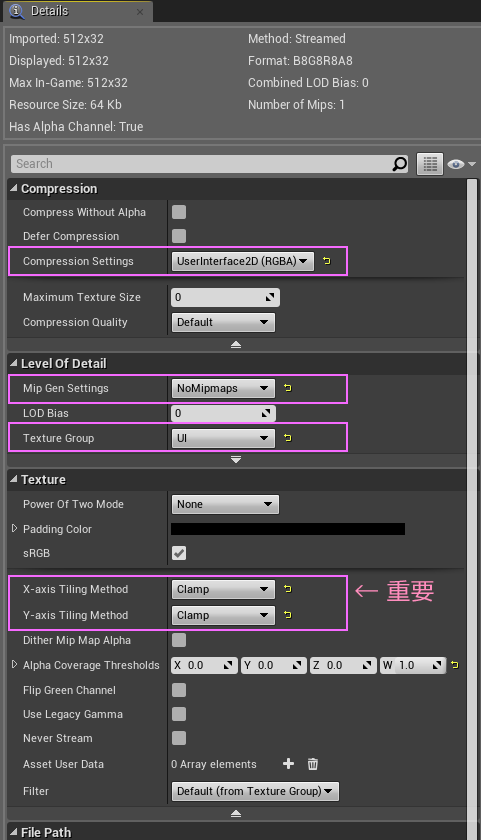
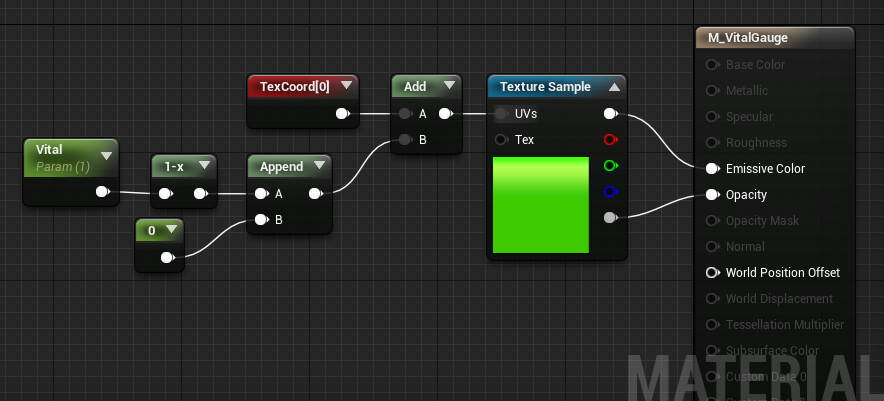
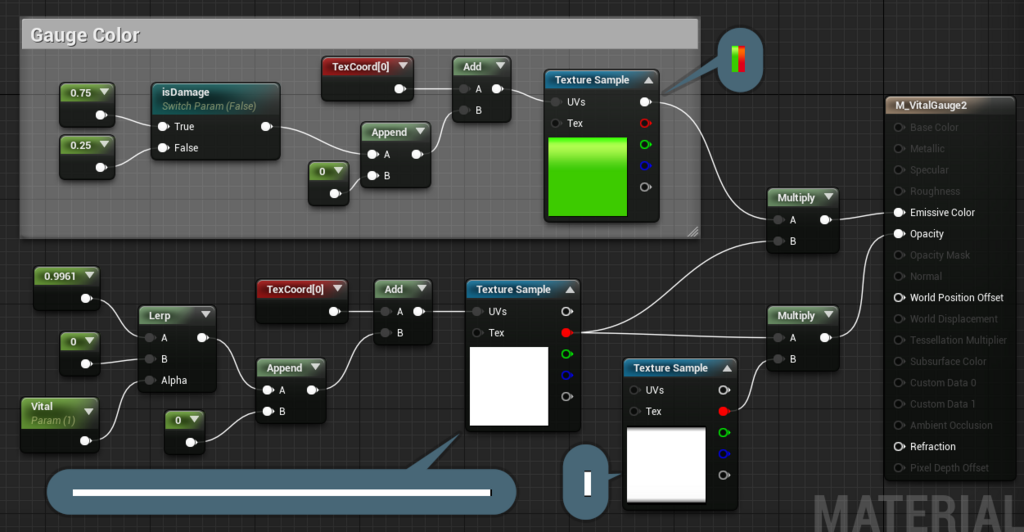
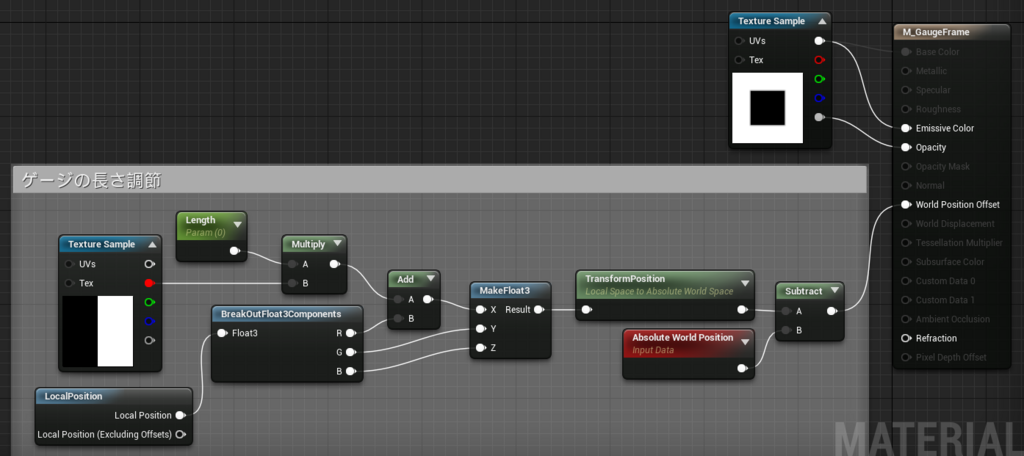
これをインポートしてマテリアルに持っていきます。

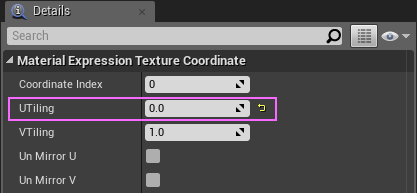
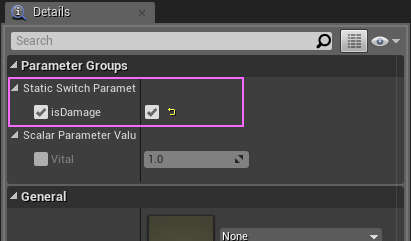
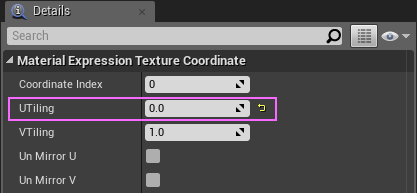
TexCoordinate ノードが2つありますが、上の方は設定値を変更しています。

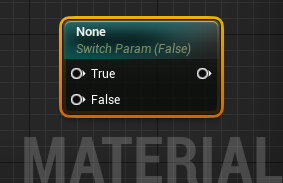
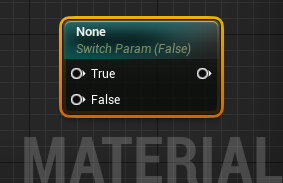
左上の Static Switch Parameter ノードはこのままだと固定された状態(初期値一択)ですが、マテリアルインスタンスにすると、値を変更することができます。

名前に Static が付いている通り、動的に変化させることはできません。
このマテリアルの初期状態は緑色になるように値をつないでおきます。
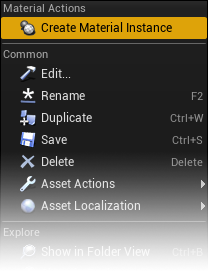
マテリアルができたのでマテリアルインスタンスを作ります。
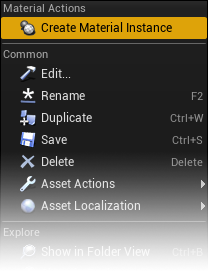
コンテンツブラウザからこのマテリアルのアイコンで右クリックすると一番上にある Create Material Instance を選択。

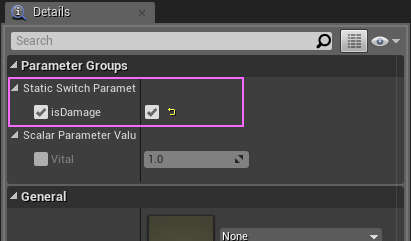
ダブルクリックすると、パラメータが触れるようになってます。

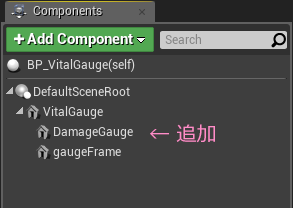
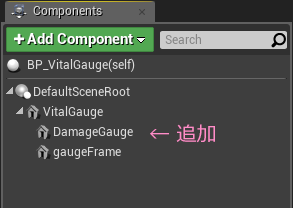
マテリアルは一式揃ったので、ゲージのブループリントにゲージのスタティックメッシュコンポーネントをもう一個追加します。

ゲージのメッシュと、できたばかりのマテリアルインスタンスをセットします。
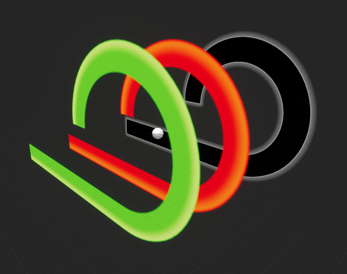
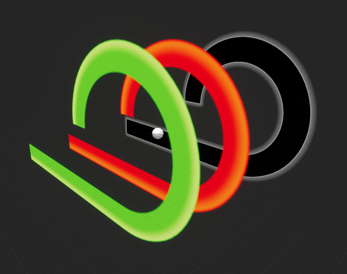
全部同じ位置で重なってるので、Translucency Sort Priority で表示優先を調整します。
↓重なり順のイメージ。

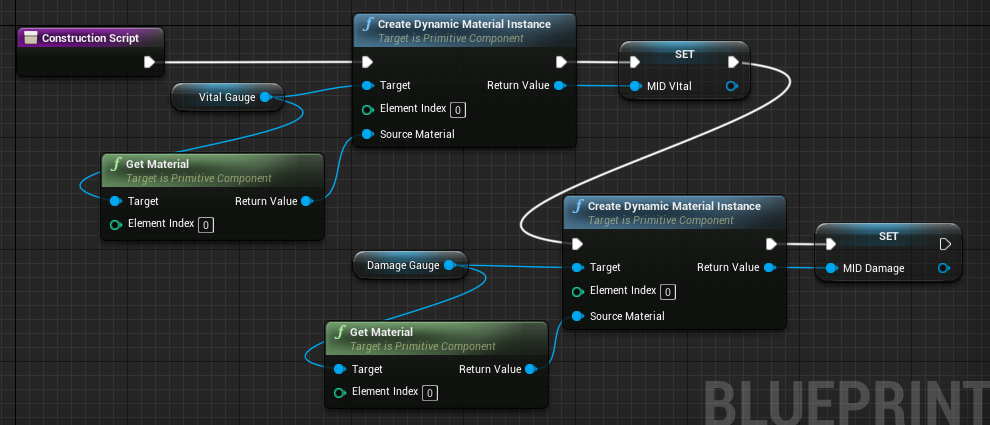
メッシュがセットできたら、
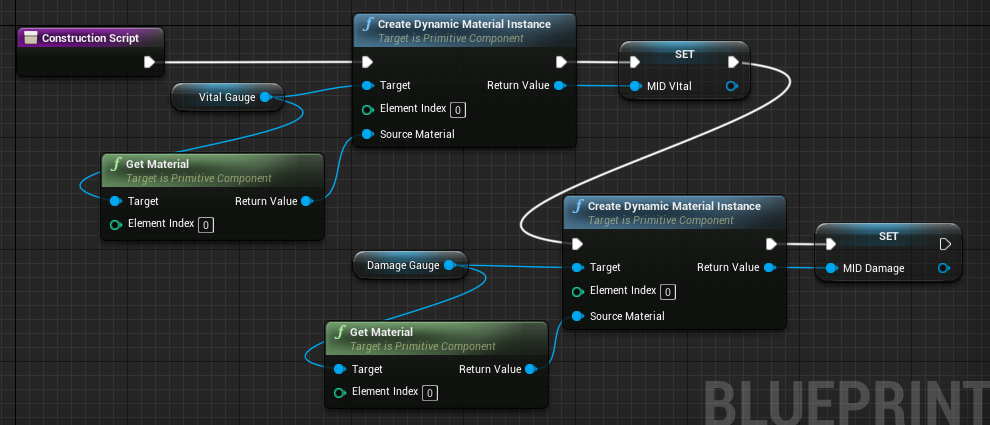
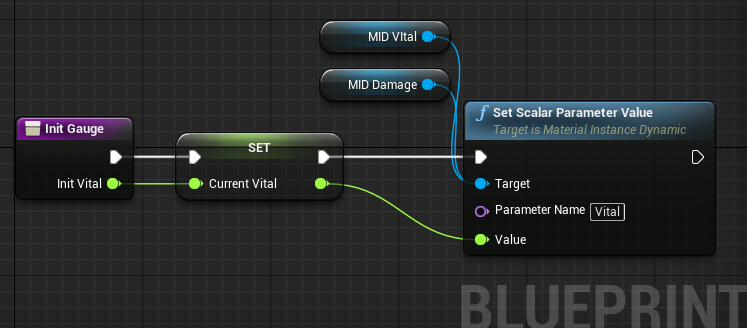
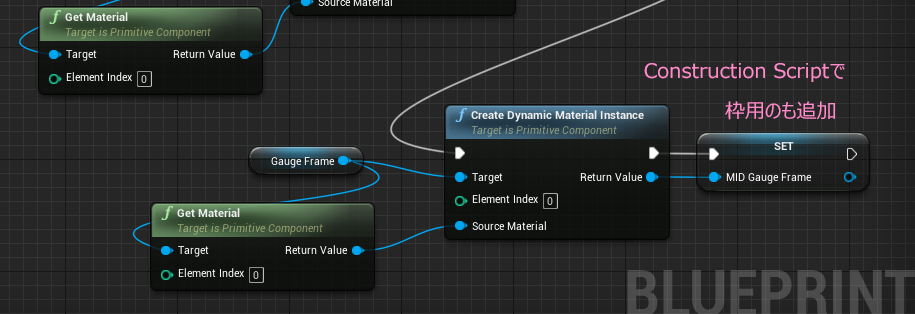
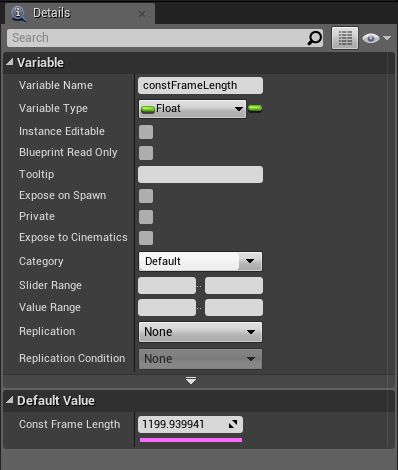
Construction Script で、赤いゲージ用の ダイナミックマテリアルインスタンス MID_Damage を準備しておきます。

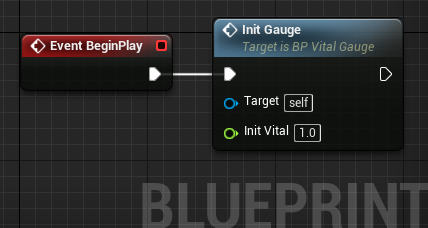
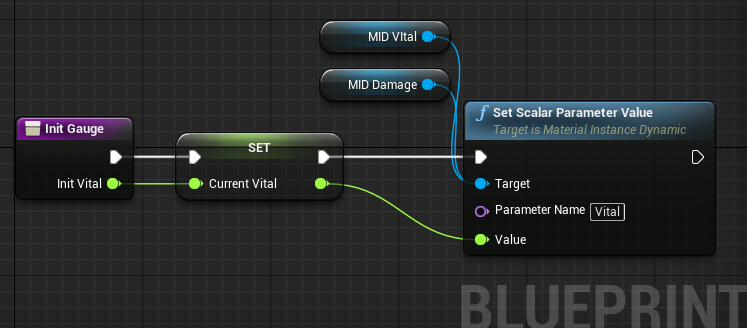
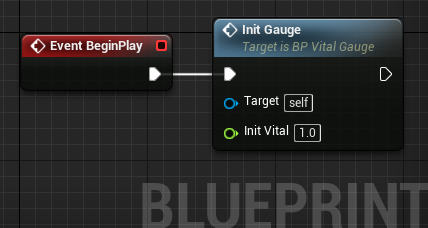
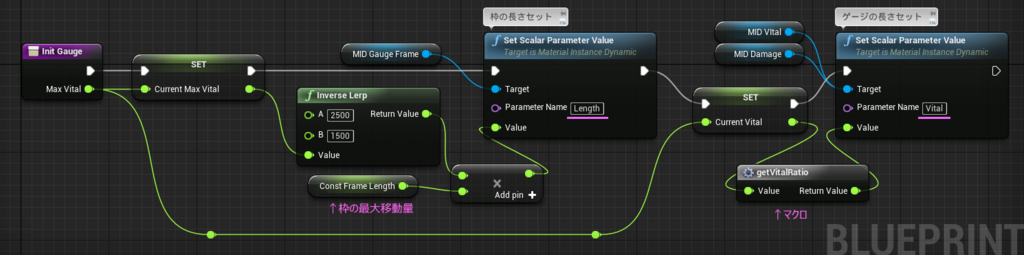
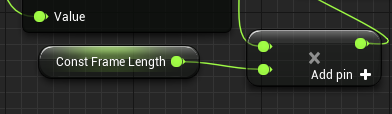
新しくゲージを初期化する関数を用意します。

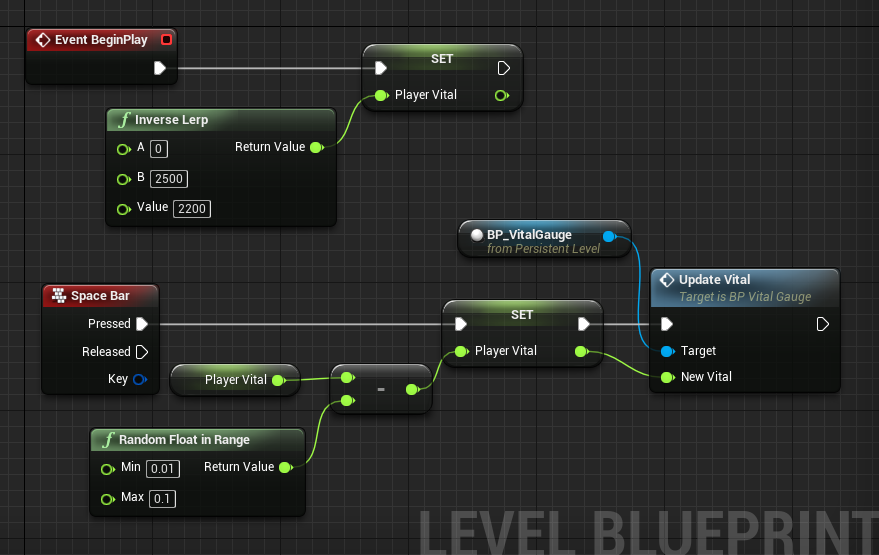
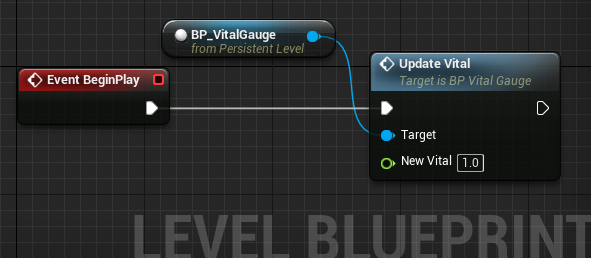
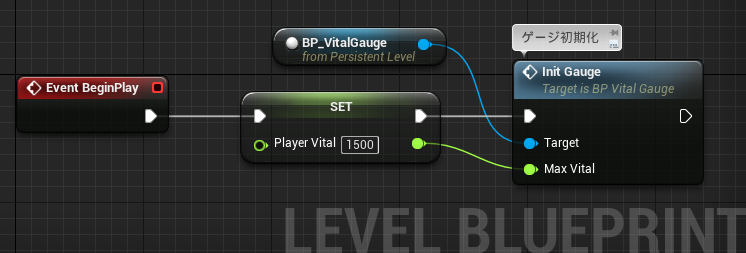
この関数を、Event Begin Play につなぎます。

満タンでスタートしたいので 1.0 を引数として与えています。
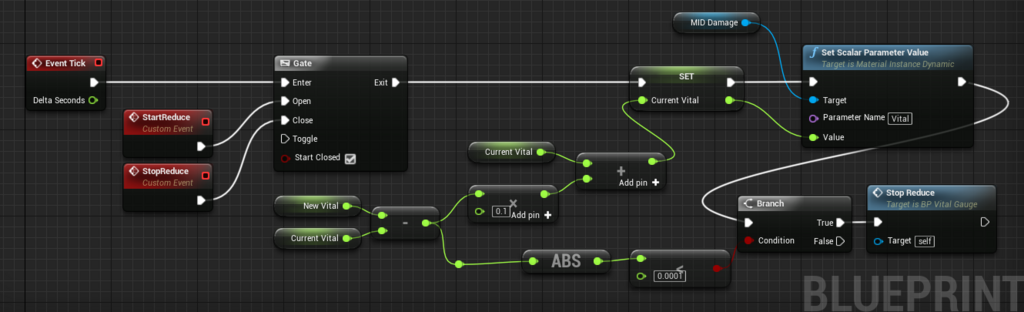
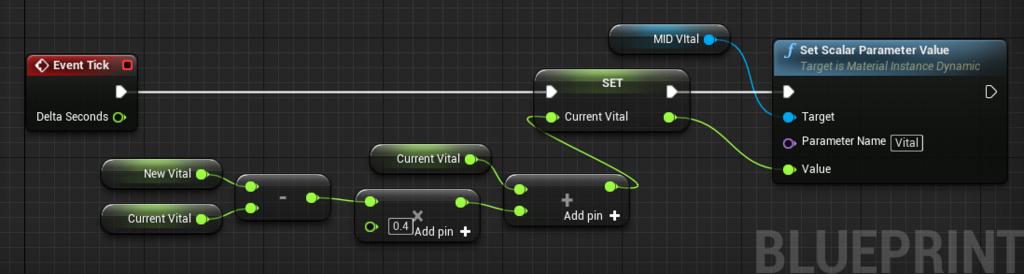
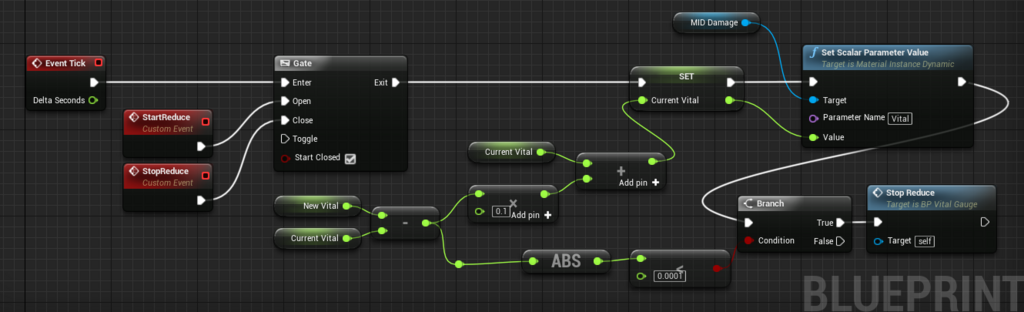
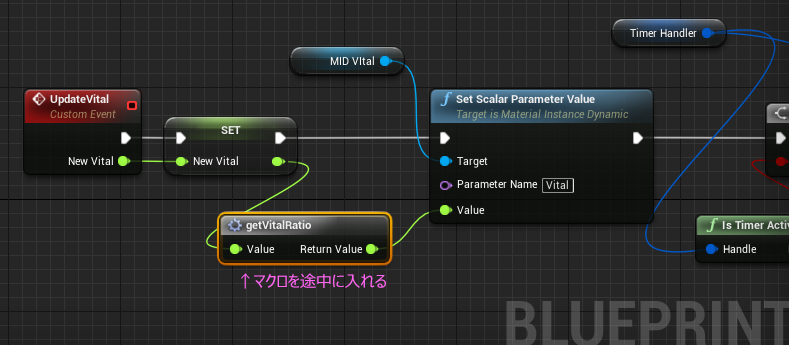
Event Tick につないでいた部分を改造します。

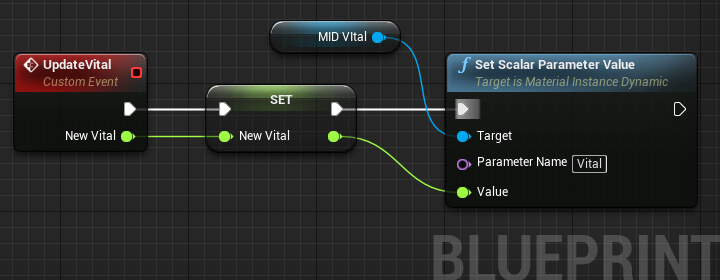
ScalarParameterValueノードにつないでいた MID_Vital は MID_Damageに入れ替えています。
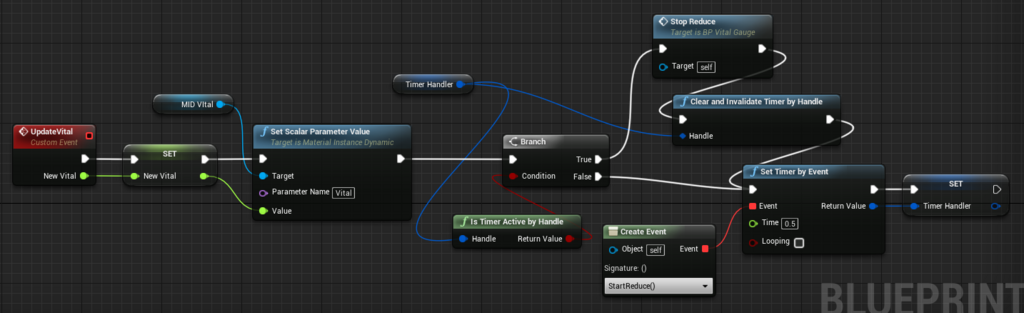
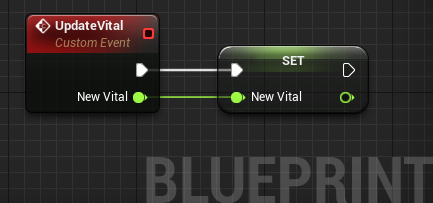
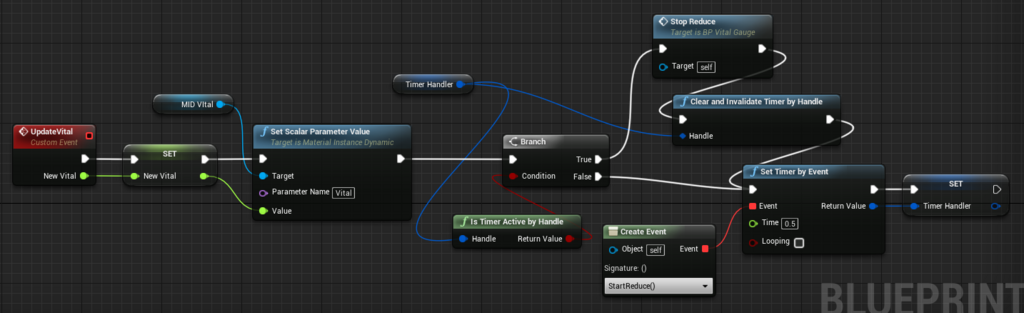
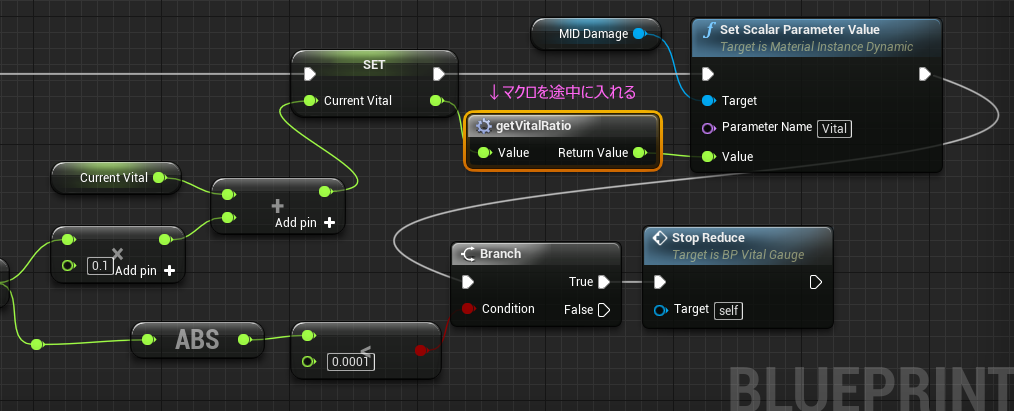
値を受け取っていたイベントも改造します。

ゲージのブループリントはこれで完成です。
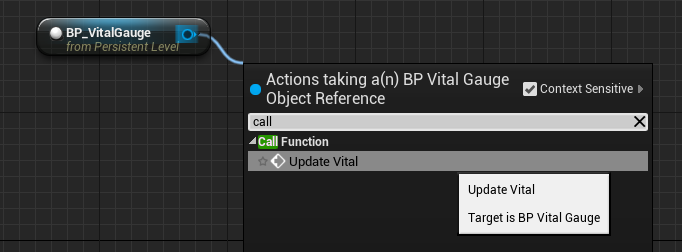
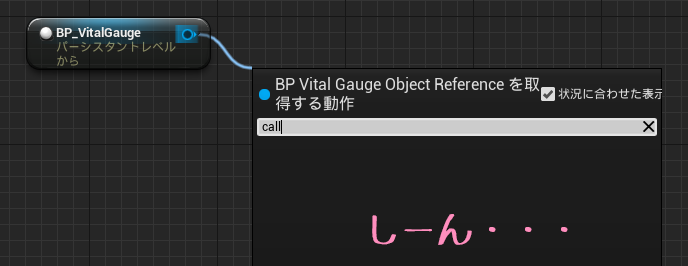
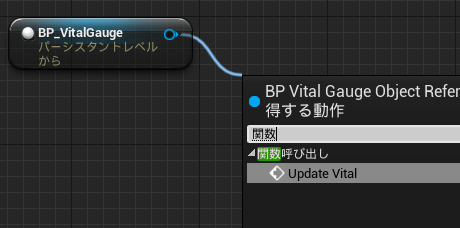
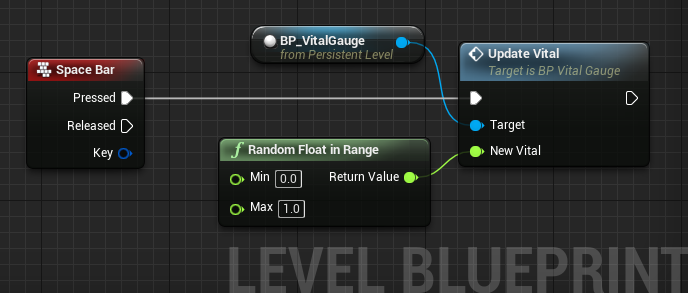
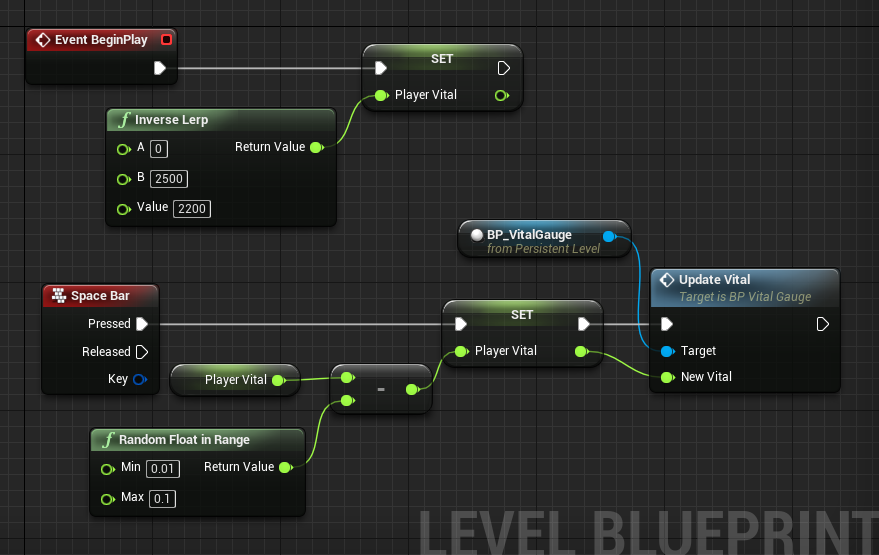
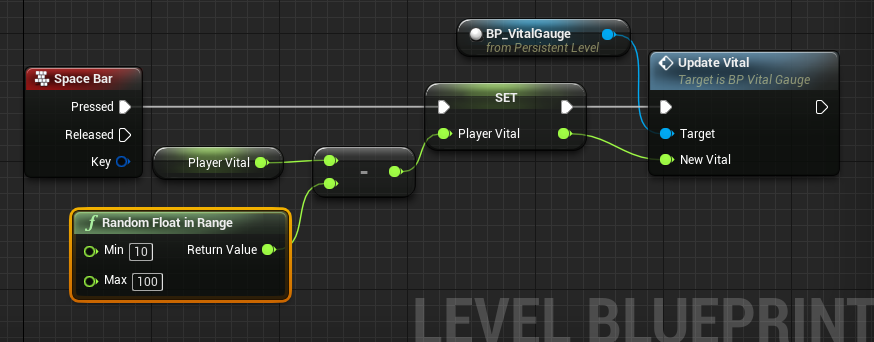
レベルブループリントも改造します。

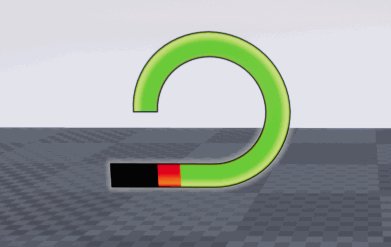
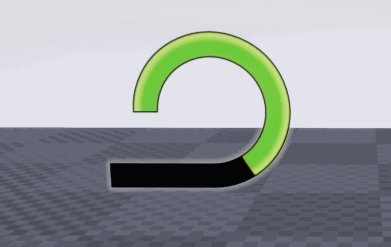
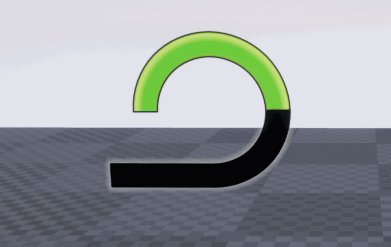
スペースキーを押すたびに、0.01~0.1 の範囲のランダムな値でゲージを減らしていくようにしました。
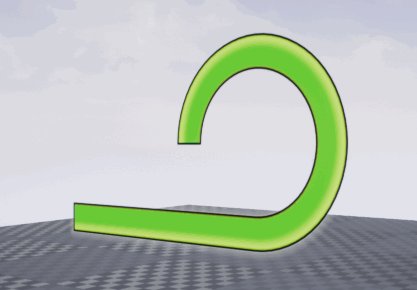
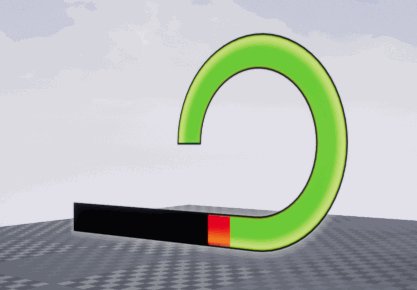
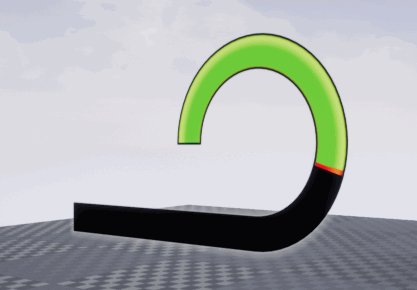
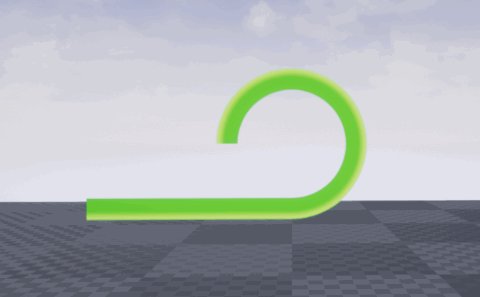
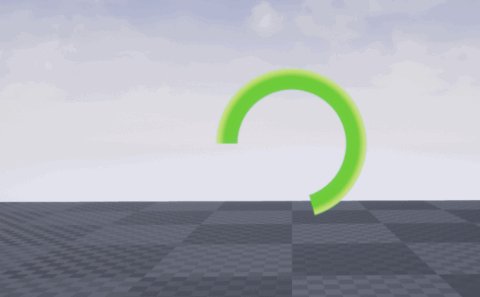
では再生してみます。

よしよし。
メッシュの頂点数は結構使ってるので、テクスチャはものすごく節約しました。
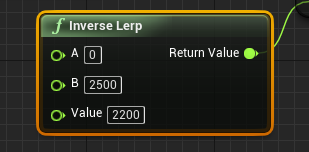
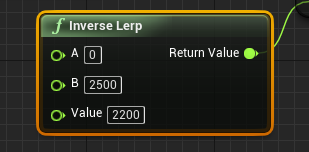
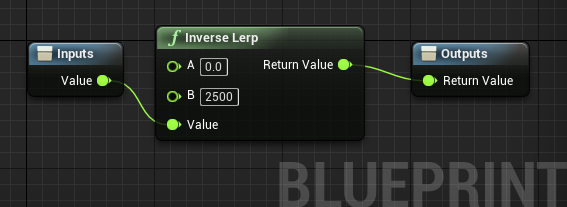
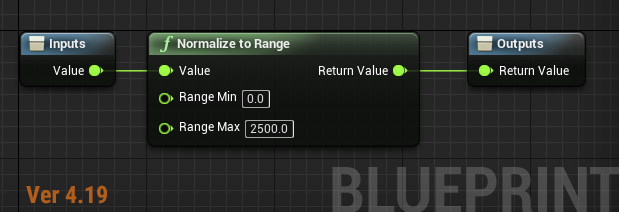
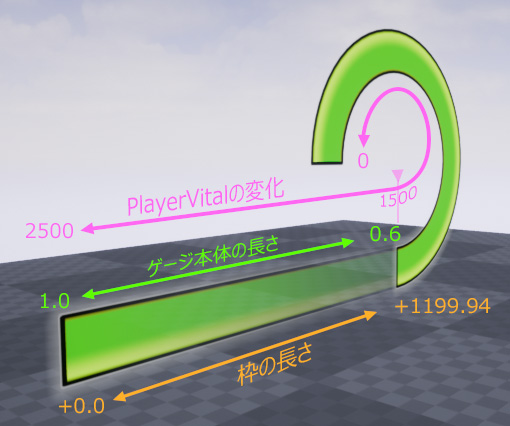
一応 Inverse Lerpノードを説明しておきます。

これは Lerp とは逆に作用するノードで、「今どのへん?」というのを割合で返してくれます。
上の場合0~2500 の中で、 2200はどの辺に位置しているのか、が分かります。
上限や下限が変動するような場合などに特に効果を発揮します。
オマケなのになかなかのボリュームになってしまいましたけど、いかがだったでしょうか?
テクスチャの節約ができるので、テクスチャ容量が厳しいときは、メッシュで作れるといいのですが、UMGのようにポストプロセスから切り離した描画が難しいので、カラーの調整が悩ましいところです。
今回はこの辺で
ではでは
ステキなゲージライフを!















































































































 ← 8x32pxのグレースケールテクスチャを用意。
← 8x32pxのグレースケールテクスチャを用意。










 ← 32x32px
← 32x32px


















 ← 16x32 (実寸)
← 16x32 (実寸) ← 8x32 (実寸)
← 8x32 (実寸)