※ この記事は 内容に誤りがあったため 内容を一部加筆修正しています。 Ver 4.17で検証・作成しています(2019/4/25)
今回は、3DのRPGで、NPCに話しかける時なんかに、頭の上につくマーカーみたいなやつを作ってみます。
UIのプロトタイプ的に気軽に試そうと思うので、材料はエンジン内のものだけで作ります。またワールド内に複数配置するのを前提として「タグ」を利用してみます。

新しいプロジェクトから
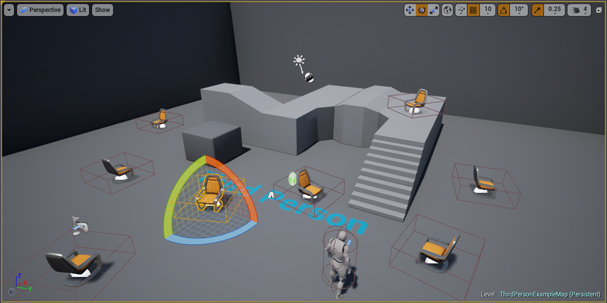
プロジェクトのテンプレを Third Person にしてスターターコンテンツありで始めます。


ポップするやつを用意
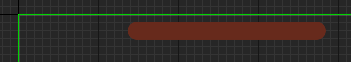
こんな▼三角形のマーカーとキャラ名という構成にします。
まずは名前表示用のWidget Blueprintから。名前は適当で。

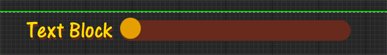
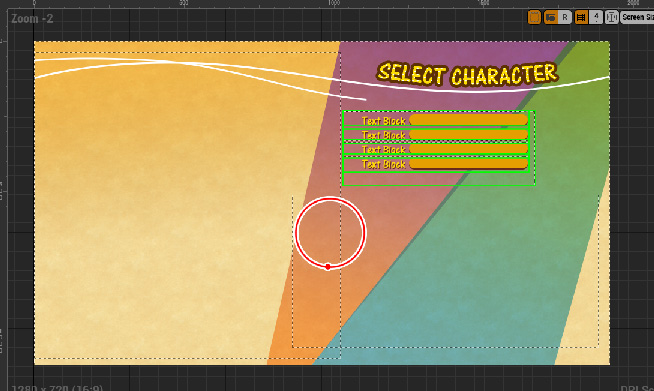
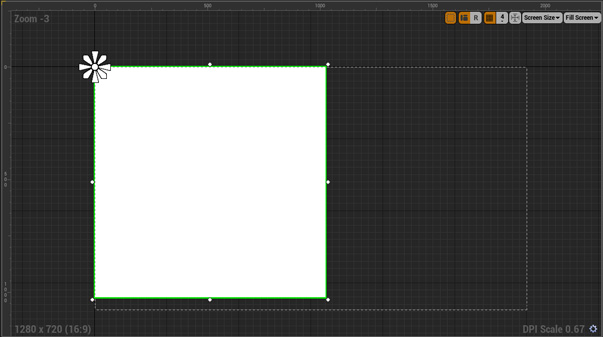
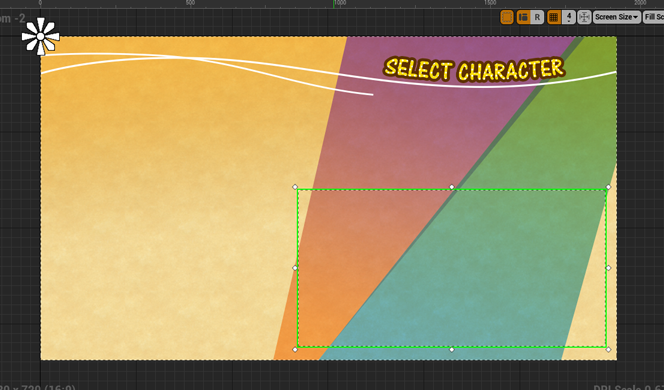
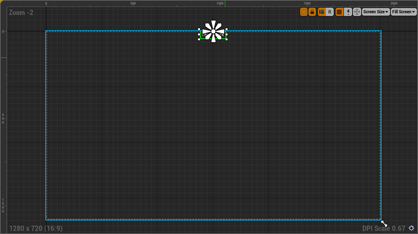
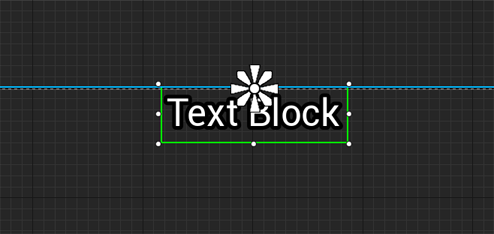
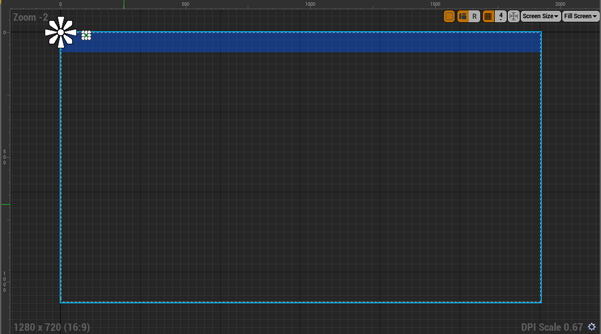
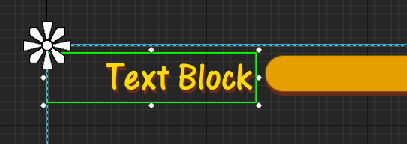
まずはキャンバスにテキストブロックを一つ配置します。

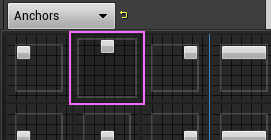
アンカーは上端中央。

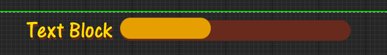
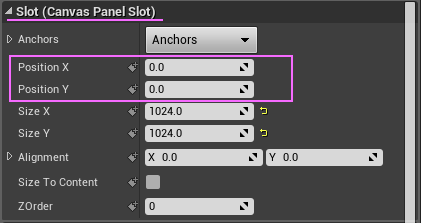
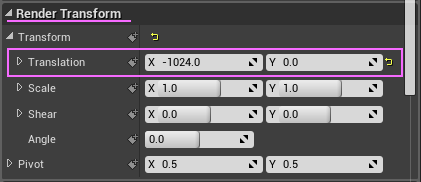
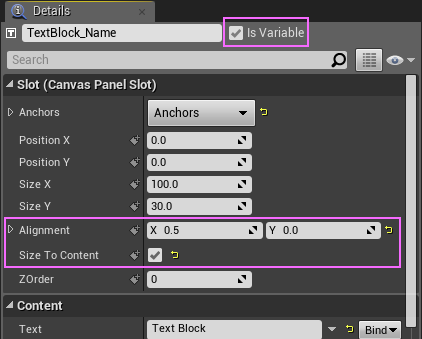
アライメント X を 0.5 にするとポジション X が 0.0 でセンタリングされます。


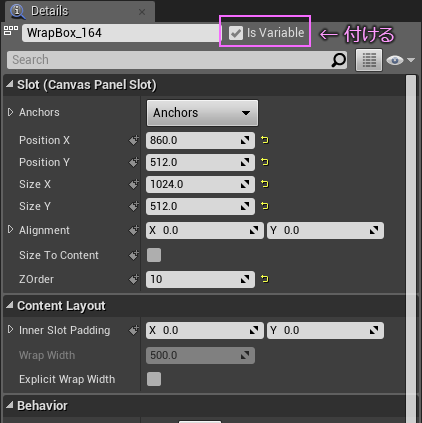
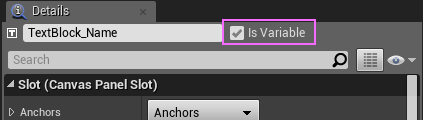
isVariable にチェックを付けて、関数で中身を書き換えるようにします。

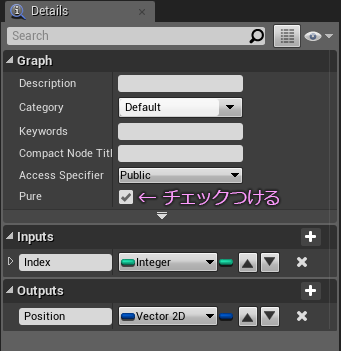
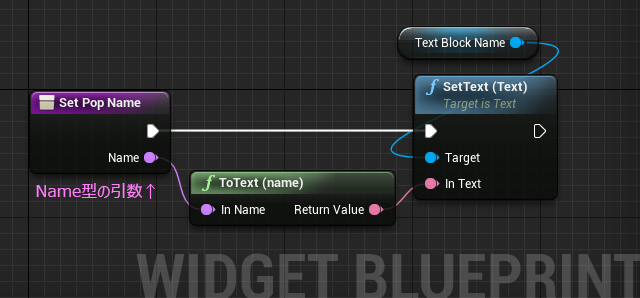
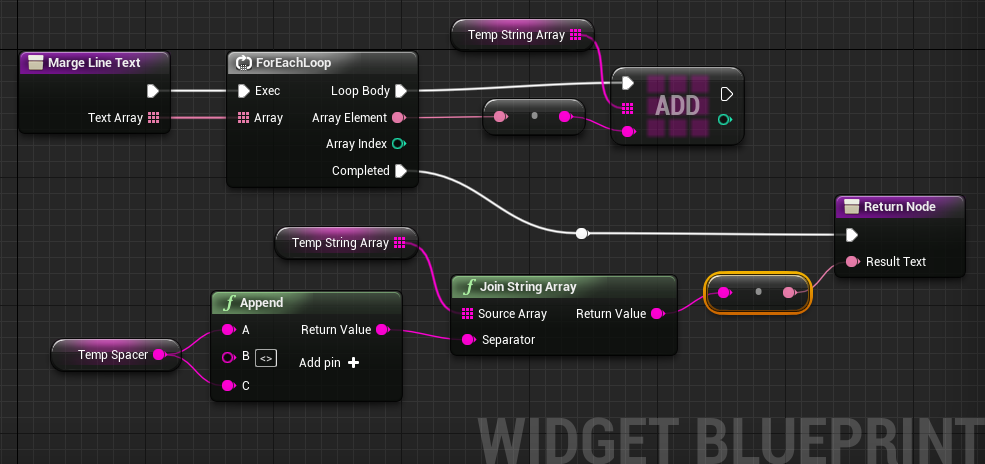
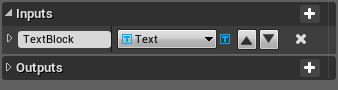
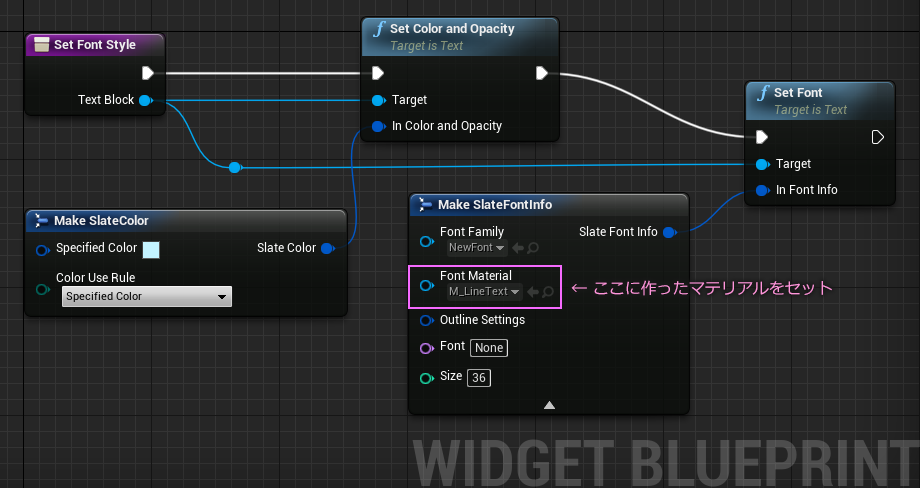
関数のInputs(引数)は、String型やText型でも問題ないですが、値を渡すときのことを考えてここでName型からText型にキャストします。
Widgetブループリントはここで完成です。
次に、マーカーのブループリント。
Blueprint (Actor型)を一つ用意します。名前は適当で。
 このブループリントがポップアップすることになります。
このブループリントがポップアップすることになります。
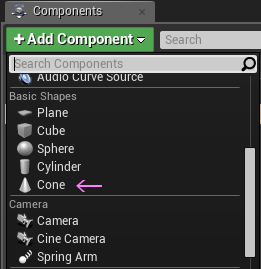
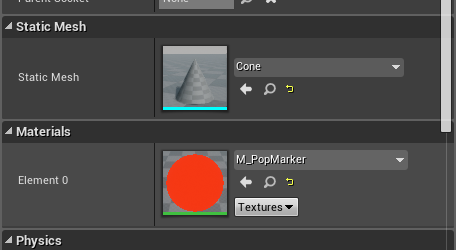
▼のキャラは、プリセットで用意されている Cone(円錐) を利用します。

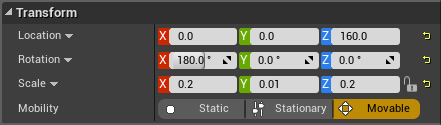
コンポーネントを追加して、サイズをイイ感じに変更します。

Location の Zは高さです。基本上向き ▲ なので、Rotation X を回転させて ▼ にします。
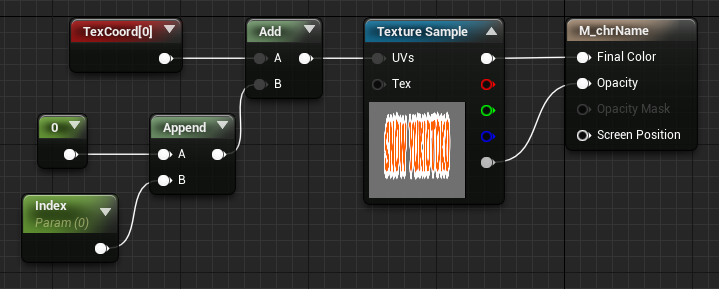
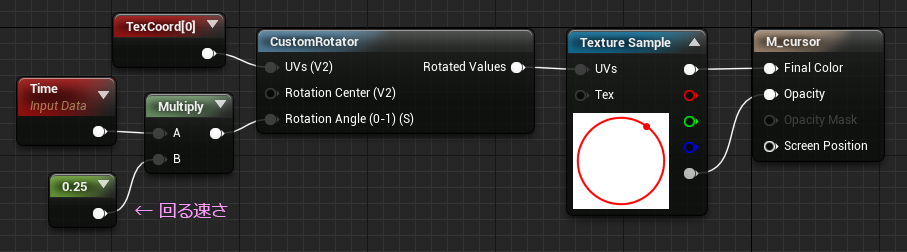
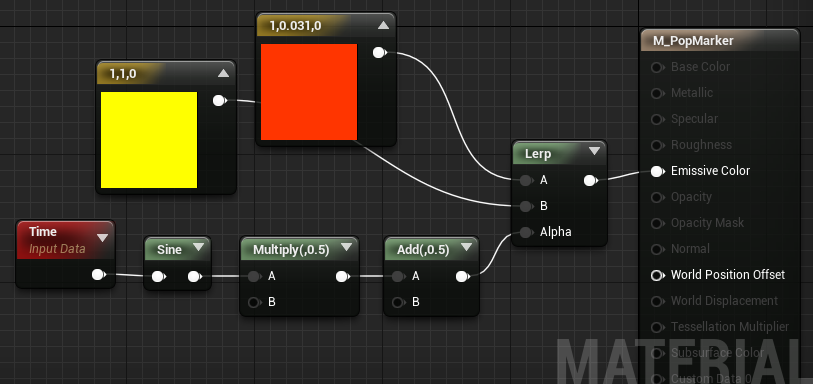
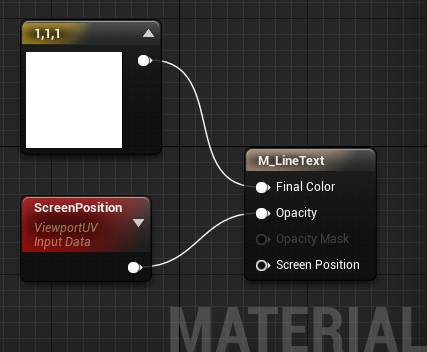
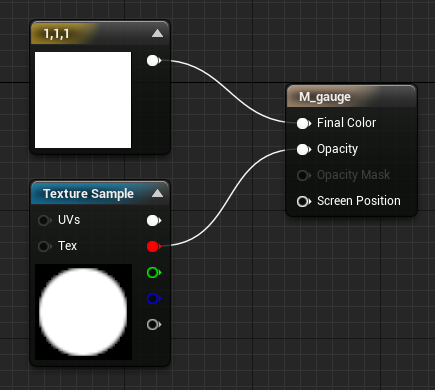
ここで点滅させるためのマテリアルを用意します。

光源処理はしないので Unlit です。

これを ▼ に適用します。エディタのDtailes(詳細)パネルにあるMaterials です。

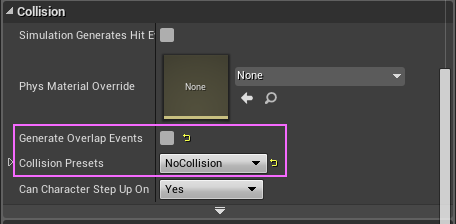
続けてコリジョンの設定を変更します。

Generate Overlap Events のチェックを外すだけでもいいのですが、このマーカー自体コリジョンは不要なので、Collision Presets を No Collision にしておきます。
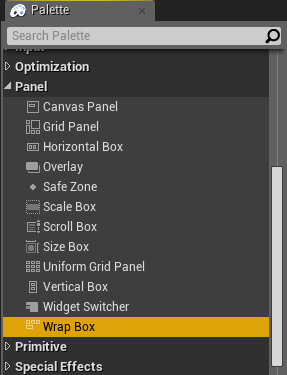
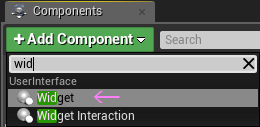
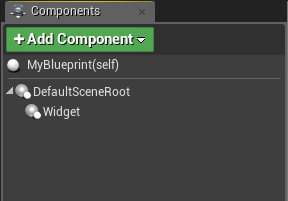
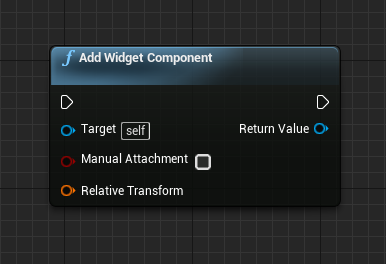
次に、Widgetを追加します。検索すると見つけやすいです。

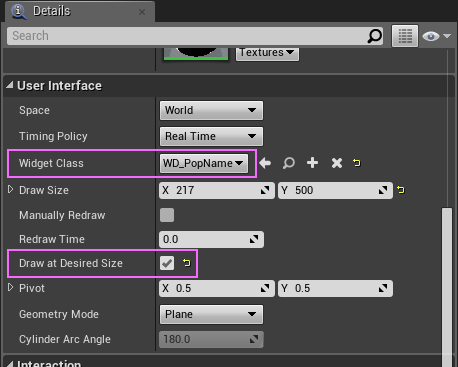
Detailsタブで、作ってあったWidgetをセットします。

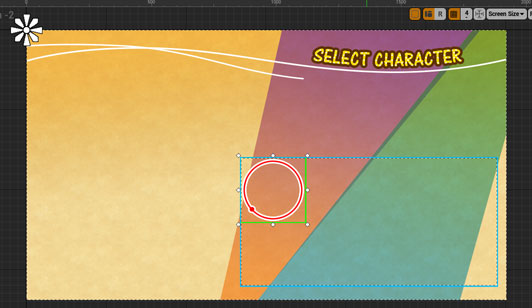
Widgetのポジションは、▼ の少し上あたりにします。
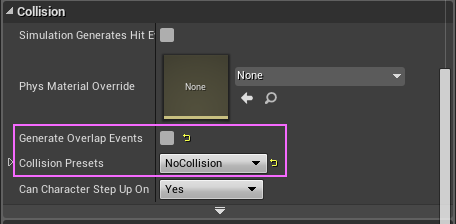
Widgetにもコリジョンの設定があるので、▼同様に外しておきます。

キャラがの用意が整ったので、ブループリントを触っていきます。
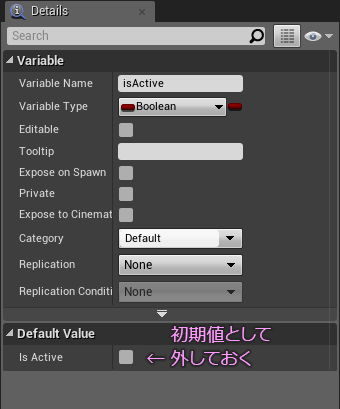
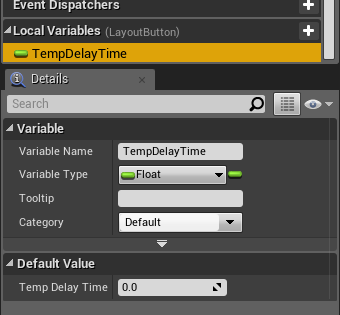
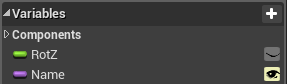
まず変数を2つ用意します。一つは▼の回転用(Float型)、もうひとつはキャラ名(Name型)を受け取るようです。

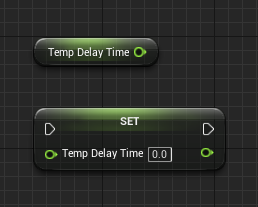
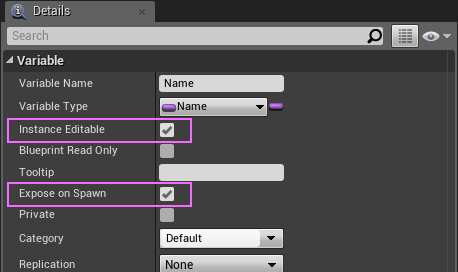
Name型の変数は、Expose on Spawn と Instans Editable にチェックを付けておきます。

Expose on Spawn にチェックをつけておくと、スポーンさせられた時点で値を受け取ることができます。
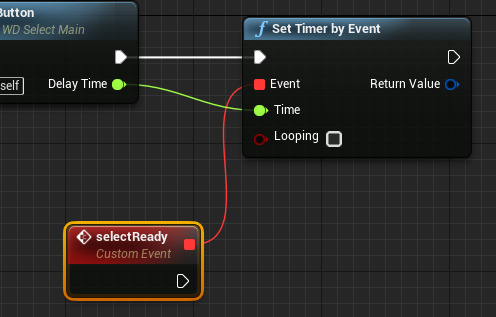
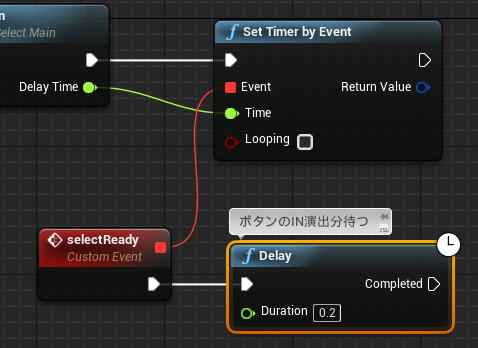
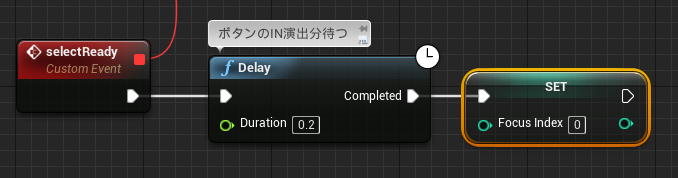
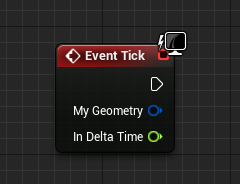
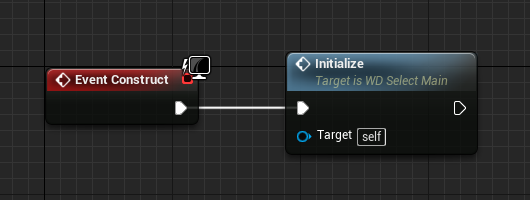
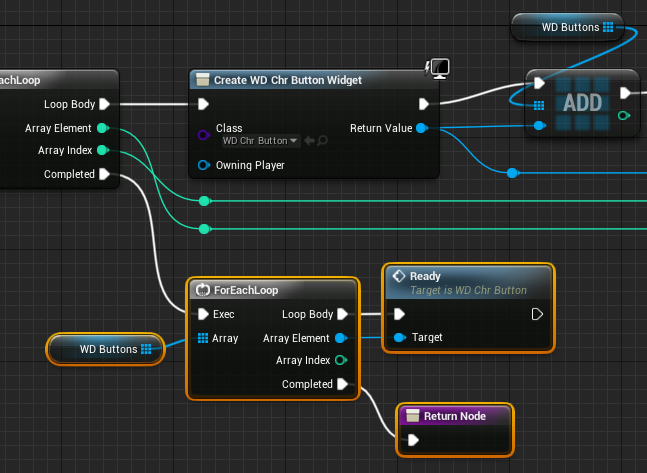
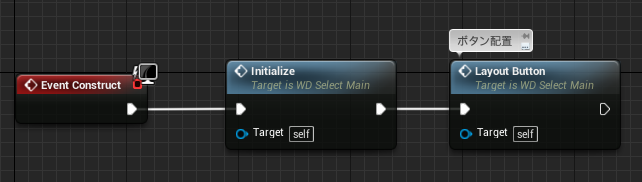
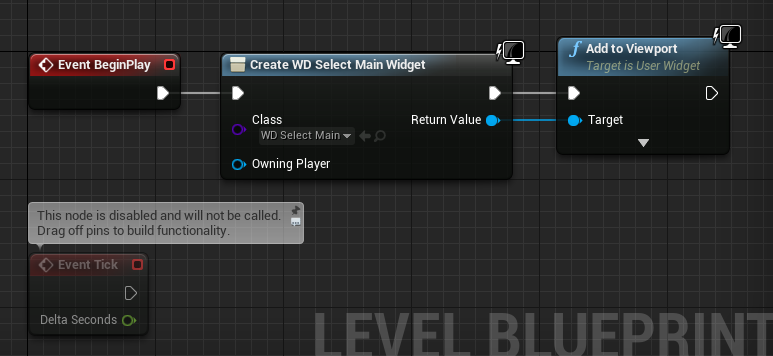
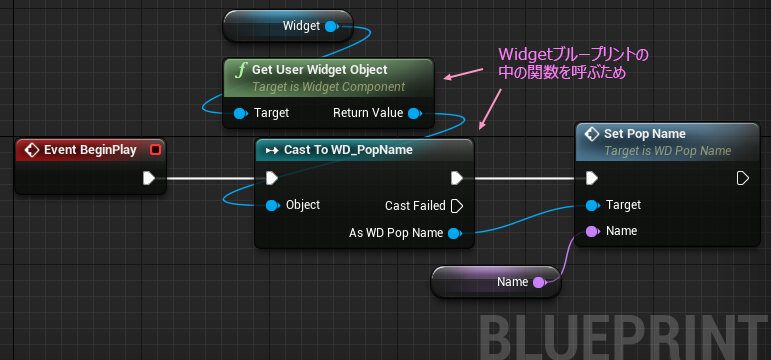
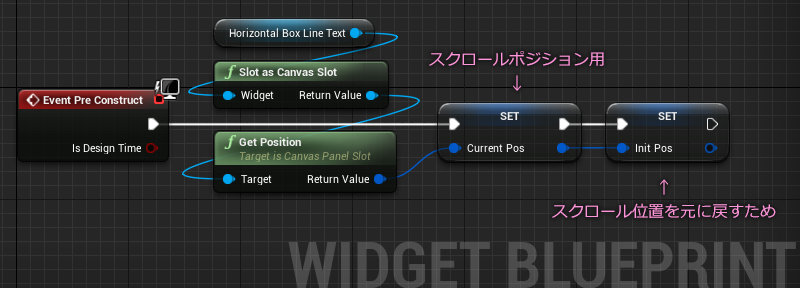
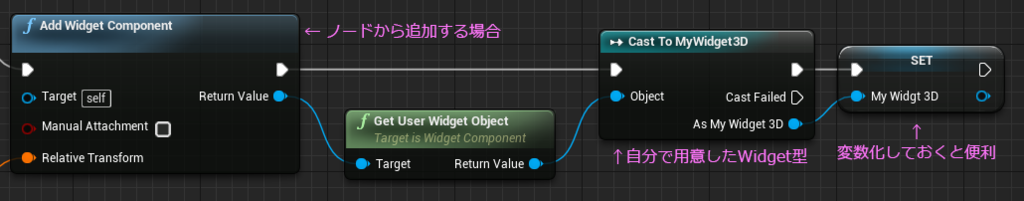
そこで Event BeginPlay でこの変数の中身をWidgetの中の関数に渡します。

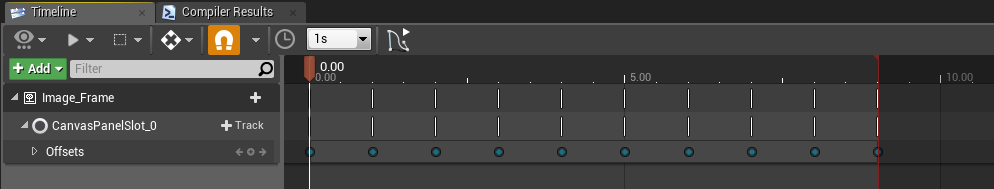
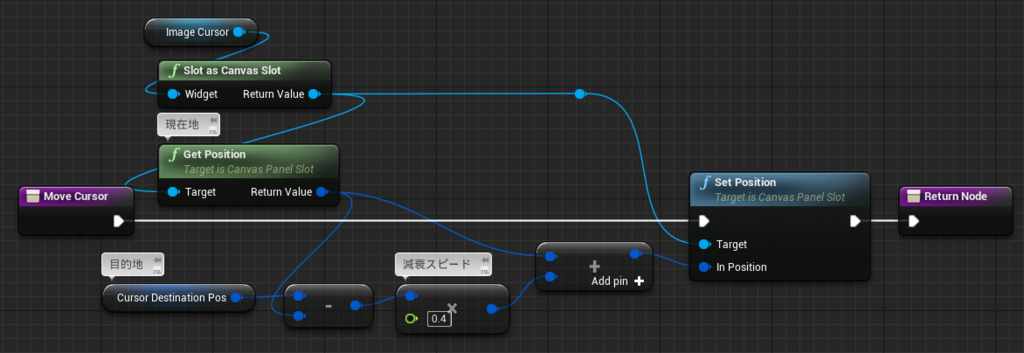
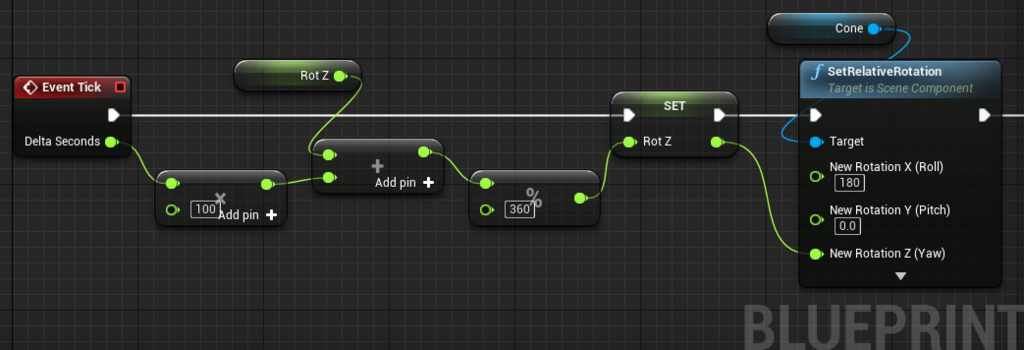
あとは▼をくるくる回してやります。

SetRelativeRotation ノードは 引数の Rotate ピンを分解して使います。
上下逆さまにするために、X軸に固定値の 180 を。 Yは変化しなくていいので 0。
Z軸は Event Tick から出力される値をもらって利用しています。ただ値が小さすぎるので100倍しています。スピードを変えるならこの倍率を調整します。
再生中、永遠に加算され続けるので、 %(剰余)ノードを入れて 0~360 で循環するようにしています。
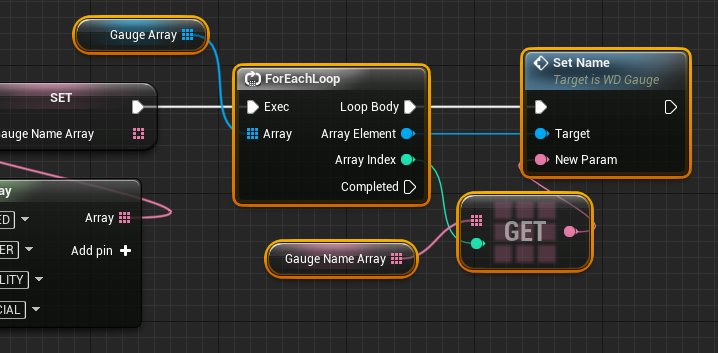
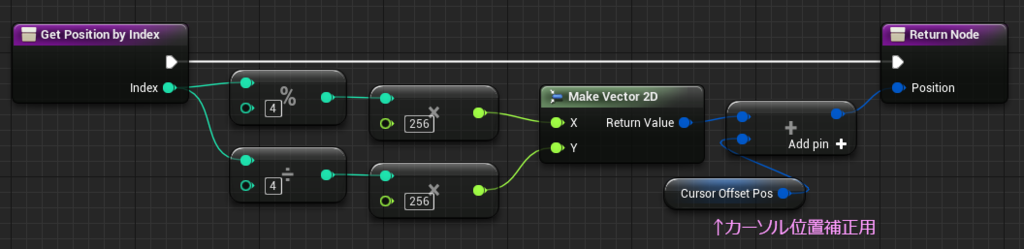
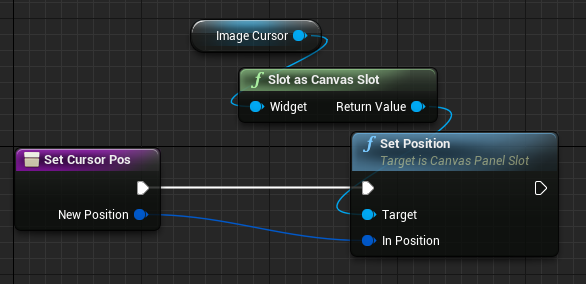
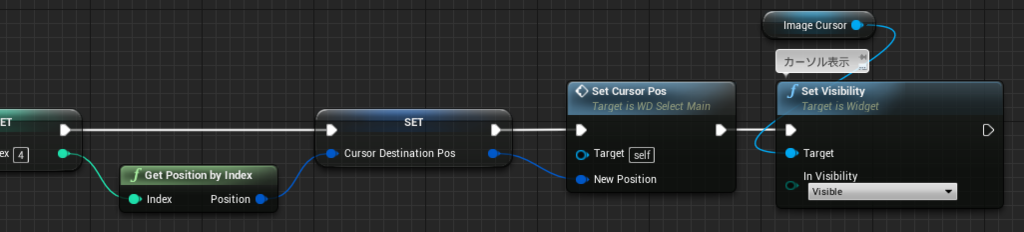
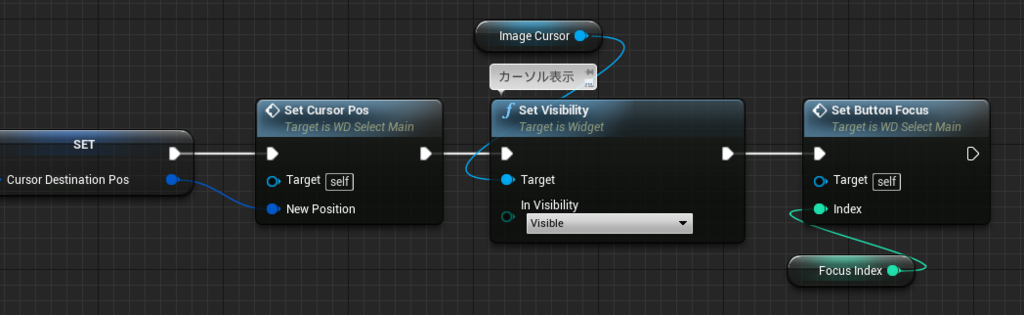
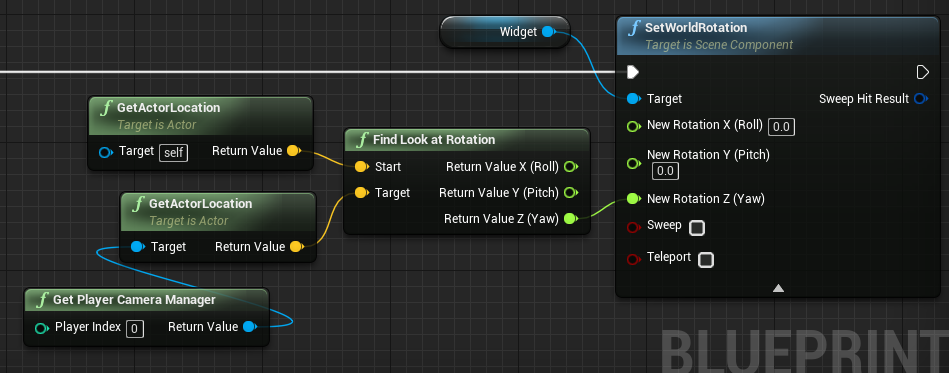
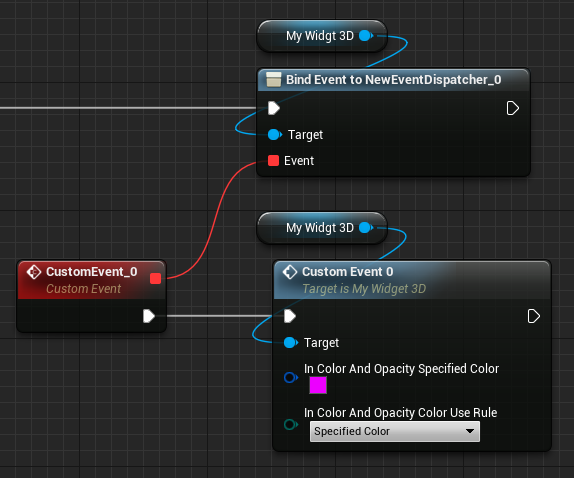
右に続いているのは、キャラ名のWidgetが常にカメラの方を向く処理です。

ひとまずこれでポップするやつは完成です。
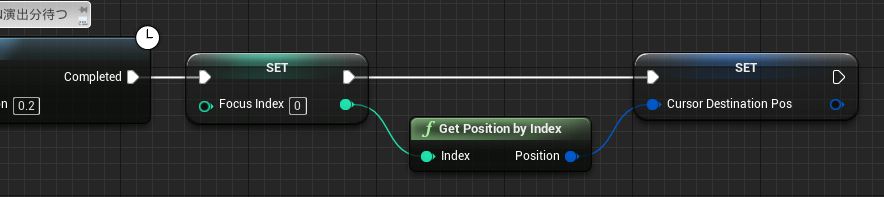
このブループリントに出現の演出と、消える時の演出を加えるとより豪華になります。
NPCのブループリントを仕込む
つぎにNPCとなる、 Blueprint (Actor型)を一つ用意します。名前は適当で。

作ったBlueprint は空っぽなので、何かオブジェクトを持たせます。
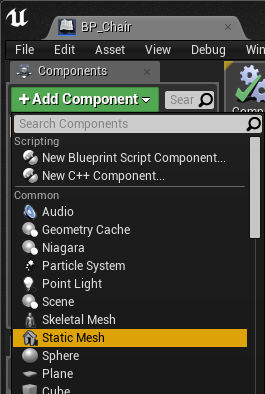
左上の +Add Componet ボタンでスタティックメッシュを呼び出します。

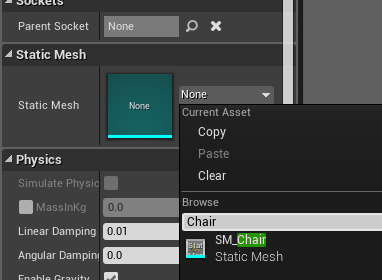
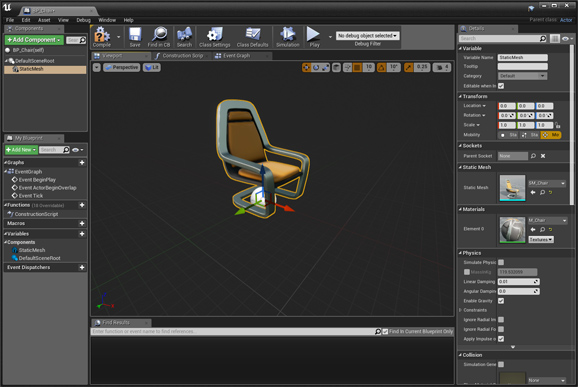
コンポーネントにスタティックメッシュが追加できたら、それを選択して Details(詳細)タブから適当なスタティックメッシュを選択します。とりあえずあのよく見る椅子をチョイス。

↓こうなります。

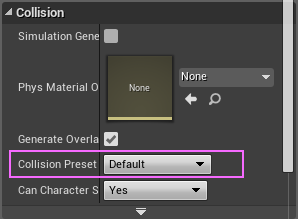
ついでにこのモデル自身のコリジョン設定を変更しておきます。
DetailsタブにCollisionの項目があるので、そこの Collision Preset を Default にしておきます。

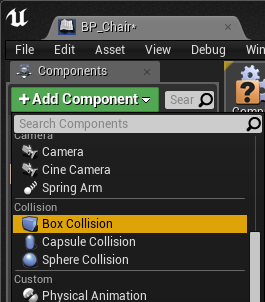
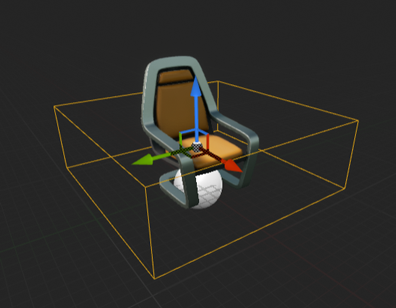
もう一つ必要なコンポーネントがあります。マーカーを表示するためのトリガーとなるコリジョンです。

Viewportで確認しながら、コリジョンのサイズと位置を調整します。

この後イベントを仕込んでいきます。
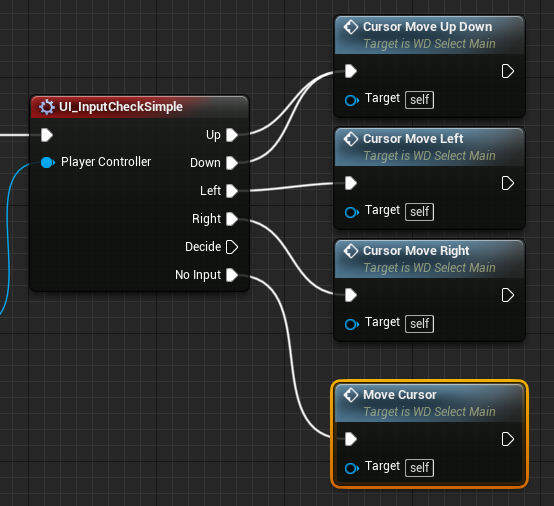
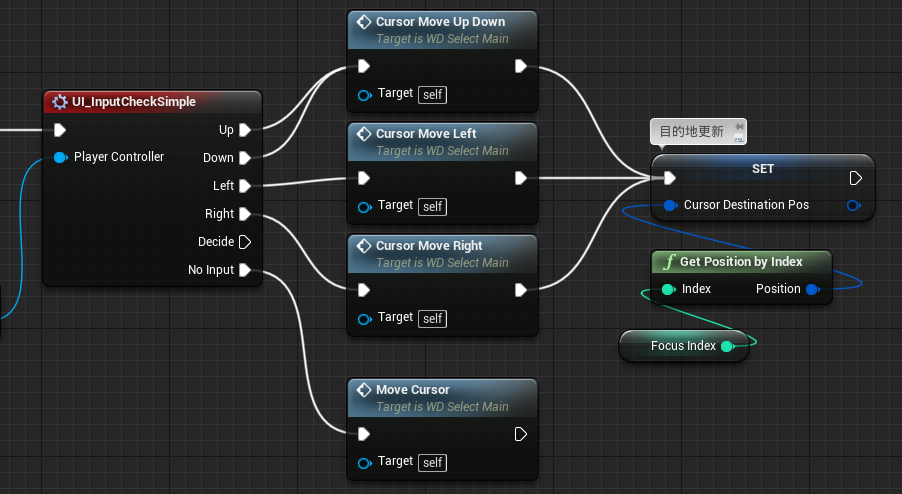
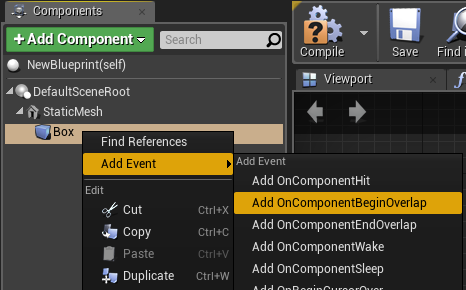
専用のイベントノードを2つ使います。

これを取り出す方法が2つあって、一つはコンポーネントのリストで右クリックする方法。Add Event > Add On ~

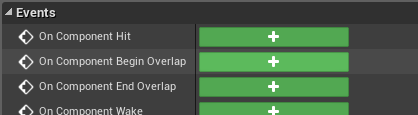
もう一つは、Detailsタブの下の方にあるEvent項目の緑のボタン。

どちらも対象のコンポーネントを選択している状態で取り出すことになります。
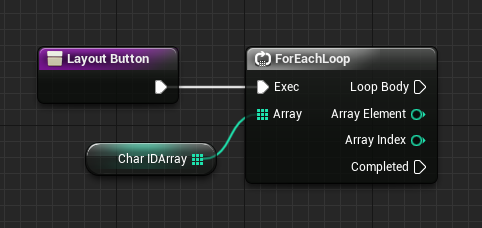
イベントノードが取り出せたら、ノードをつないでいきます。
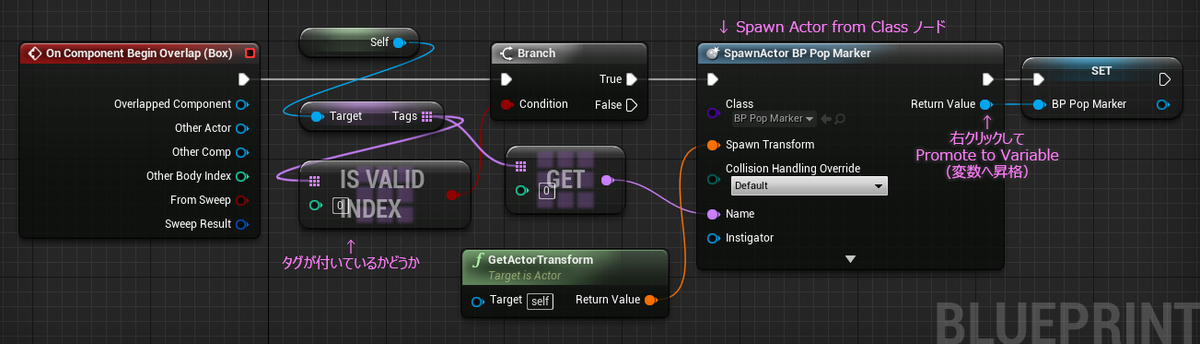
まずは、On Component Begin Overlap イベントから。

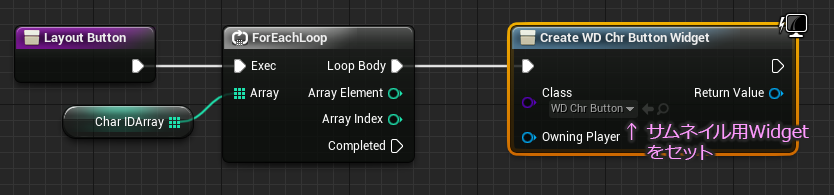
自身にタグが設定されていれば、▼をスポーンするという流れです。
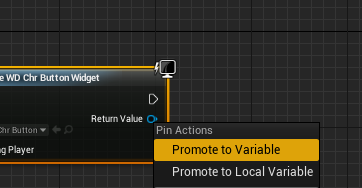
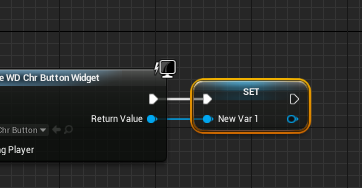
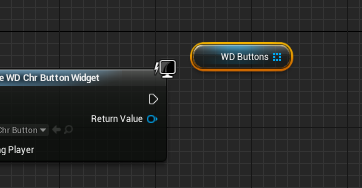
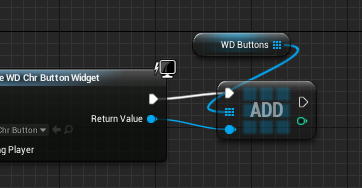
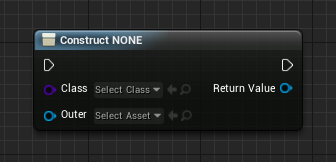
右端は、Spawn Actor from Class ノードのReturn(戻り値)ピンから、Promote to Variable(変数へ昇格)したものです。
この変数化したものは用が済んだら消す処理で使います。
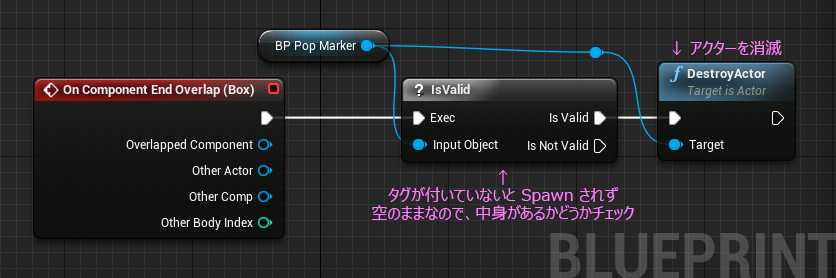
で、さっそく On Component End Overlap イベントで使います。

コリジョンから出たらこのイベントが発動して、スポーンされていたマーカーは消えます。
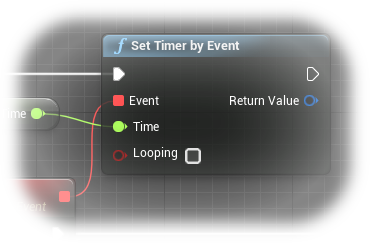
スポーンしてなくても、このイベントは発動するので、Destroyする対象が無いということで、Warning と Error が Outputログに吐き出されてしまいます。中身が有効かどうかを、 Is Valid ノードで調べています。
これで、準備完了です。
ワールドに置いていく
できたブループリントをワールドに配置していきます。

置いたら、このNPC(椅子)のDetailsタブからタグを設定します。
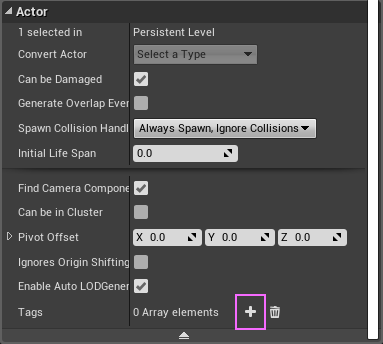
タグを設定したいアクターを選んだ状態で、Actor 項目の Tags を探します。

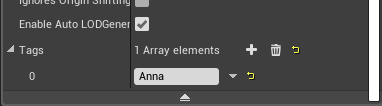
ここに名前を入れていきます。

他のNPCにもいろんな名前をセットしていきます。
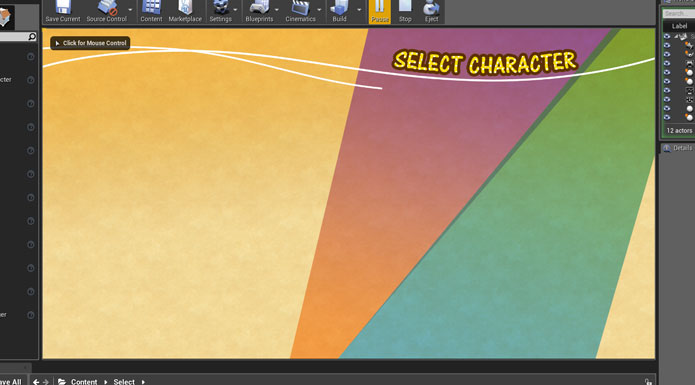
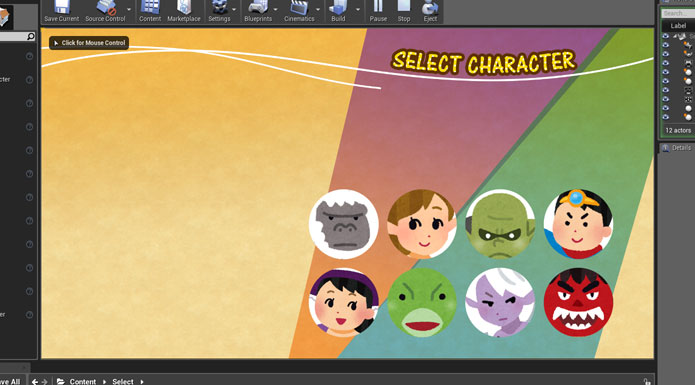
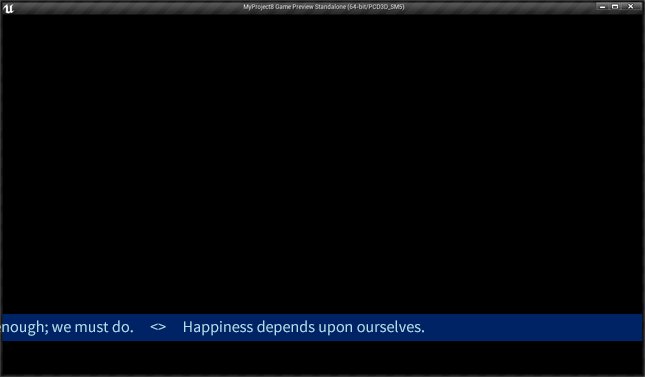
再生して動作を確かめます。

この方法の最大のメリットは、同じ共通のアセットでも、ワールドに配置してから自由にタグを使って情報管理できる点です。タグは配列なので複数の値を扱うことができます。文字で持たせることになりますが、セリフなどのテーブルを参照するためのIDを仕込んだり、ストーリーの進行などに応じたステータス情報なんかも持たせると便利だと思うのですがいかがでしょうか。

今回はこの辺にしておきます。
ではでは ステキにポップする▼ライフを!
ちょっと言い訳とか
だんだん更新間隔が広がっていますな・・・。
いろいろネタを思いつくものの、最近エンジンを起動すると発熱がすごくて、扇風機をすぐ横に置いてるんだけど腕ばっかりが冷えてきて、気合を入れるためのなんかいい感じのBGMを探してるうちに結局寝落ち、みたいな日々が続いていました。
ブログの更新が、忙しい時のストレス発散になってたんだと思う。忙しさが一段落してちょっと時間にゆとりができた途端、滞ってた他のものを消化し始めて、気が付くともう神無月。あと3か月もしたら年が明けてるという・・・
世の中のゲームUIデザイナーの一助になれば、そしてそこからUE4のユーザーが増えて、UE4がUI開発の でふぁくとすたんだーど になればいいなぁ。という壮大な野望を夢見て始めたので、まだまだ頑張らねば。







































 →
→