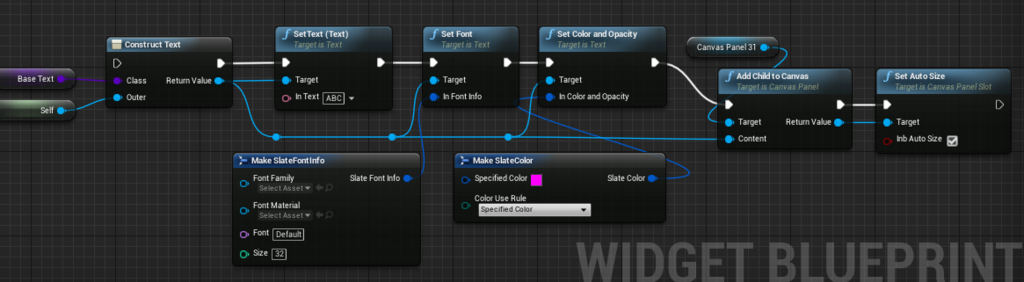
前回の記事でWidgetブループリントで、テキストWidgetを好きなだけ作ってキャンバスに置く方法を書きました。
limesode.hatenablog.com
これを使って遊んでみました。正直何の役にたつか謎なので、暇つぶし程度にしかならない気がする・・・
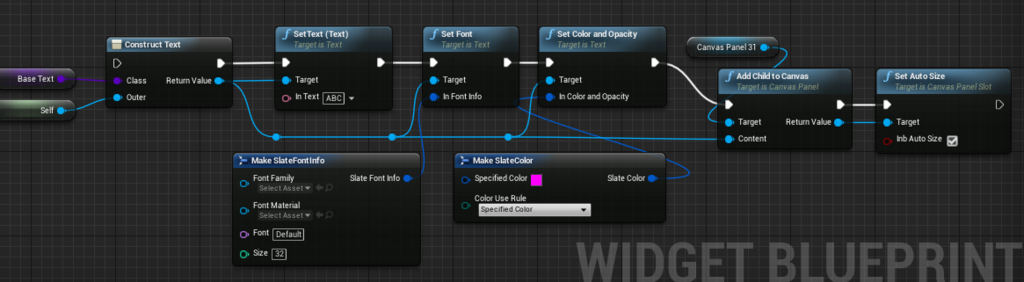
まず前回の記事で最後の乗せたノードたちをマクロにします。

まるっと選択して右クリック、Collapse to Macro を選択。

ダブルクリックして編集します。
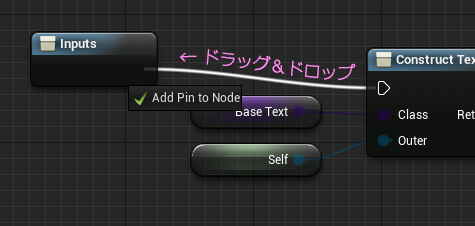
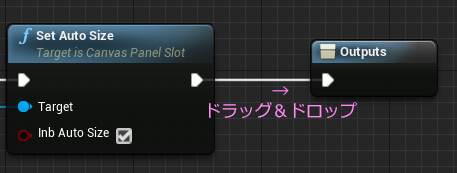
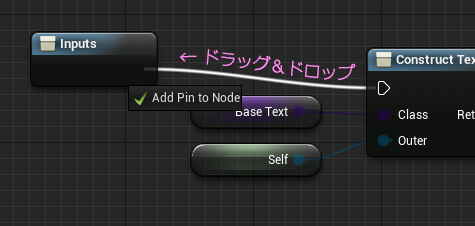
Construct Text ノードの実行ピンからドラッグして、Inputsと書かれたノードの上にドロップします。

右の方の Outputs も同じようにつなぎます。

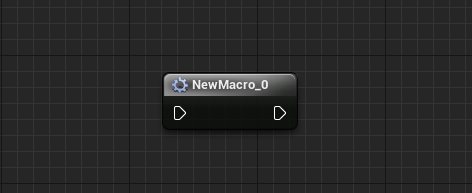
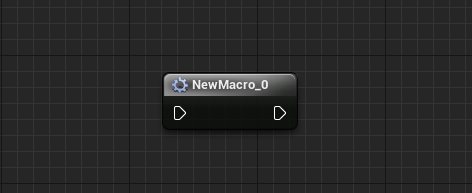
EventGraphに戻って確認してみると下のようになっています。

ここに引数と戻り値のピンを追加します。
再びマクロの編集に戻ります。
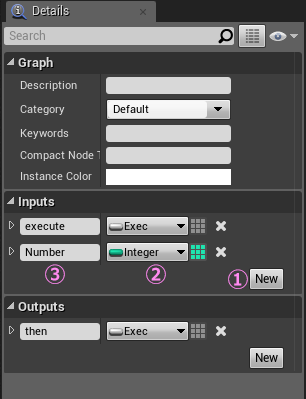
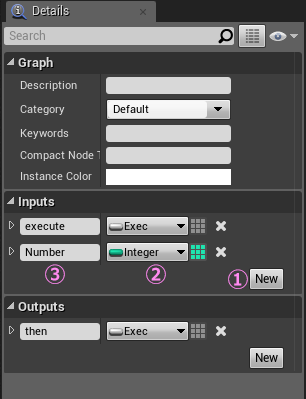
Inputsノードを選択した状態で、Detailタブの中にある Newボタンをクリック →①

変数のタイプは Integer (整数)を選択 → ②
適当な名前を付けます → ③
これが引数というやつです。
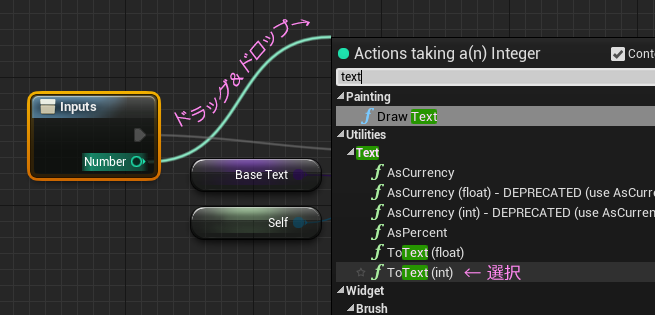
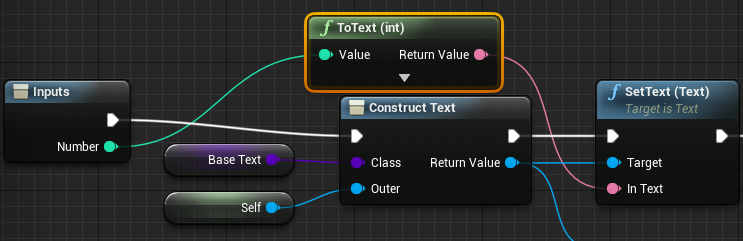
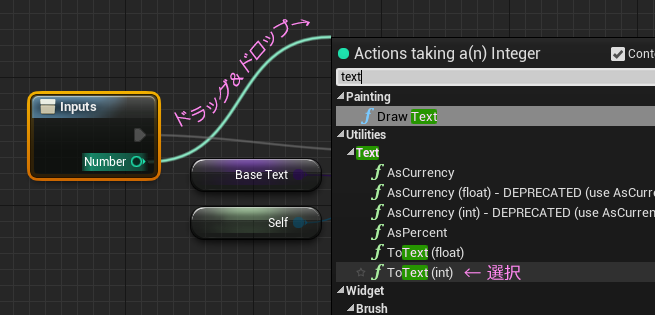
Inputsノードに引数のピンが追加されているので、そこからドラッグして To Text(Int) ノードを取り出します。

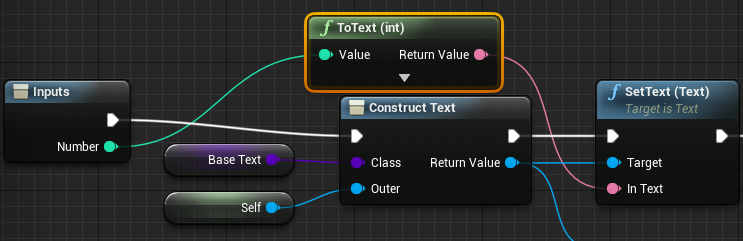
下のようにつなぎます。

次にOutputsの方。
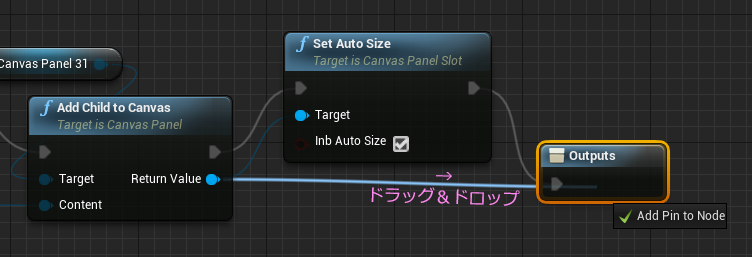
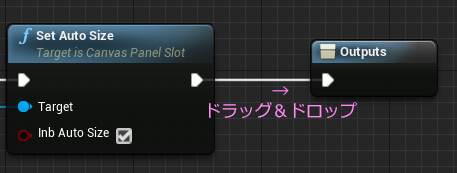
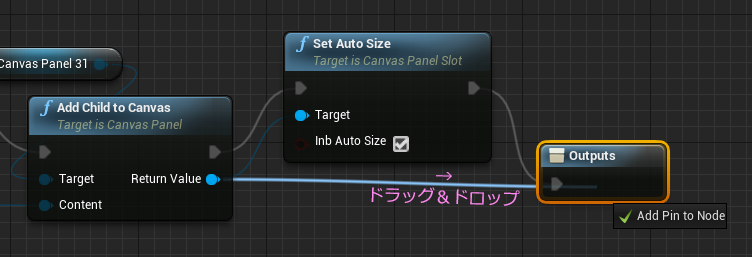
Add Child to Canvas ノードの Return Value ピンからドラッグして、Outputsノードにドロップします。(ノードの真ん中付近にドロップ)

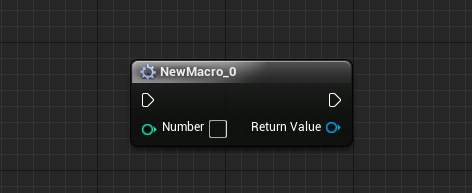
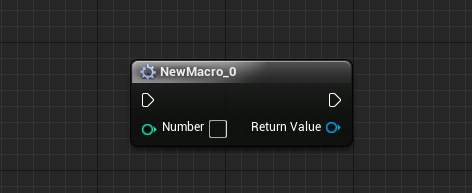
マクロ完成です。EventGraphに戻ってみると下のようになってます。

この辺で、マクロの名前を変えておきます。
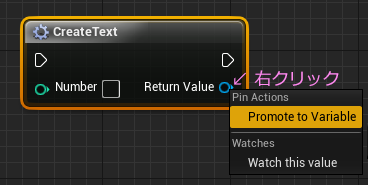
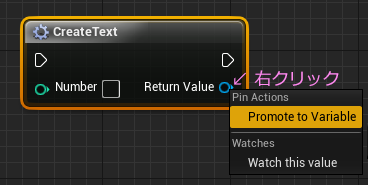
たくさんテキストを作って動かすので、まず変数化します。

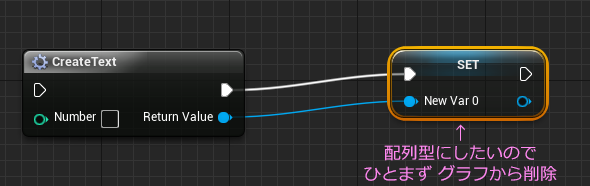
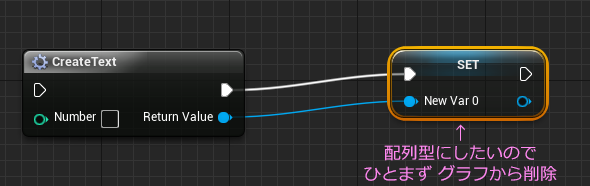
Promote to Variable を選択すると変数が作られますが、いったんノードを削除します。

グラフからノードを消しても、Variableリストには残っているので、選択します。
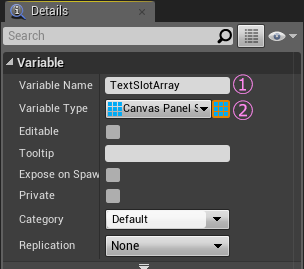
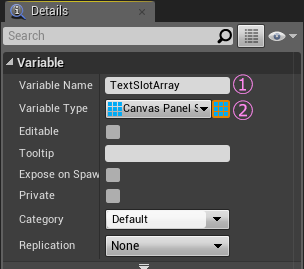
下のDetailタブで、名前を変更したら、配列化ボタンをクリック 。

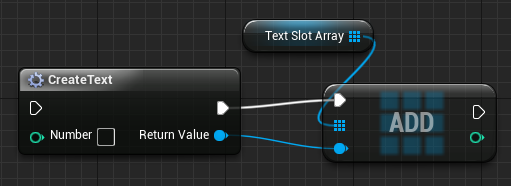
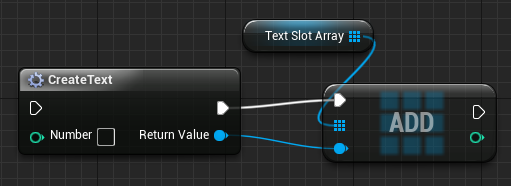
配列化できたら、これをグラフにドロップしてGetのカタチにします。
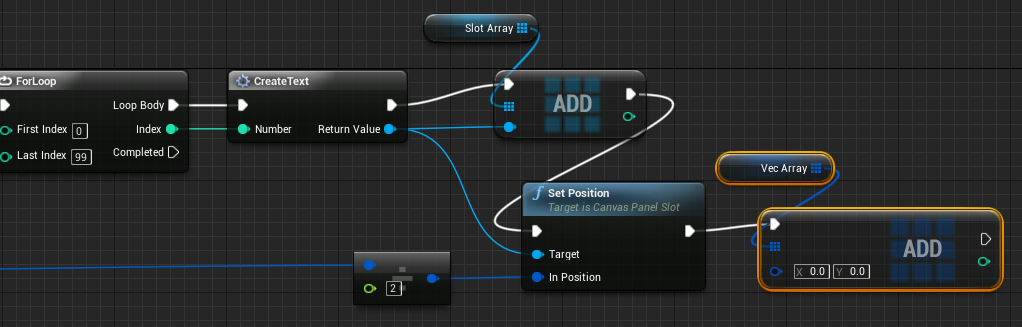
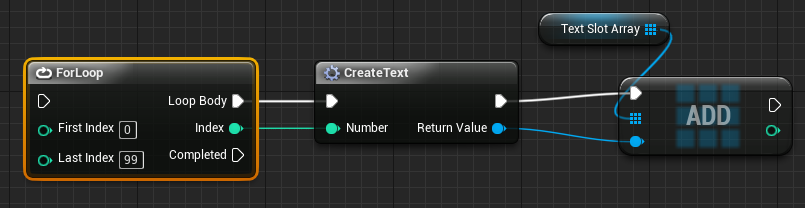
そこから Add ノードを取り出してマクロとつなぎます。

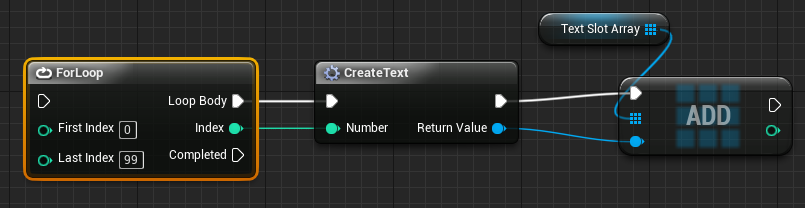
Add ノードは、配列型の変数に対して行う処理で、配列にどんどん要素を積み込んでいきます。このままだと1回しか積まないので、ここに ForLoop ノードをつなぎます。

これで、カウント 0~99 までの繰り返し、全部で100回繰り返します。
配列には 100個の要素が積まれることになります。
Loop Body から白線が途切れるまでを繰り返します。
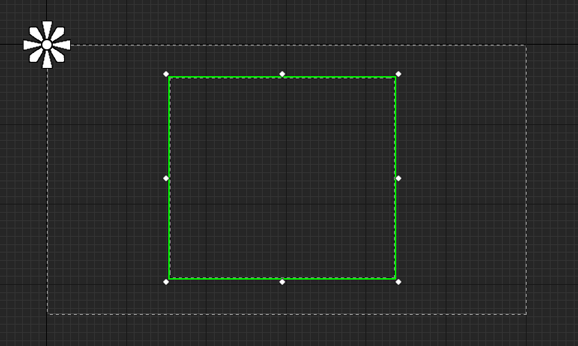
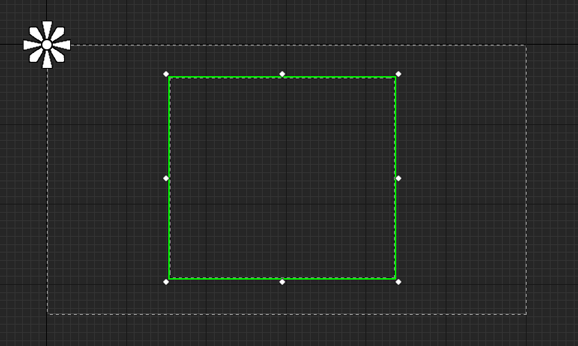
前回の記事の最後の方で 『適当なキャンバス』 というのが登場します。
マクロにも出てますが、CanvasPanel_31 はこんなやつです。

これをノードとして利用するので、 Is Variable のチェックを付けています。

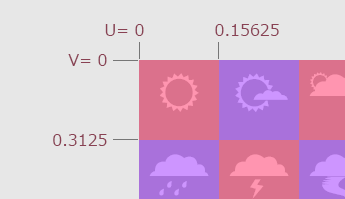
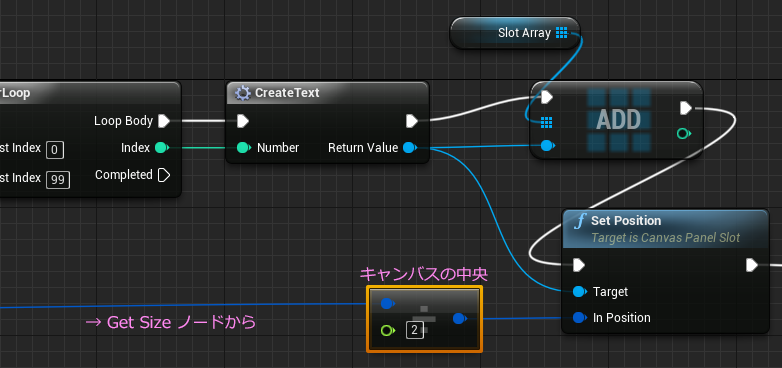
このキャンバスパネルに対して子供として100個のテキストWidgetをマクロでくっつけますが、座標の指定をしないと同じ位置に重なってしまいます。そこでポジション設定。
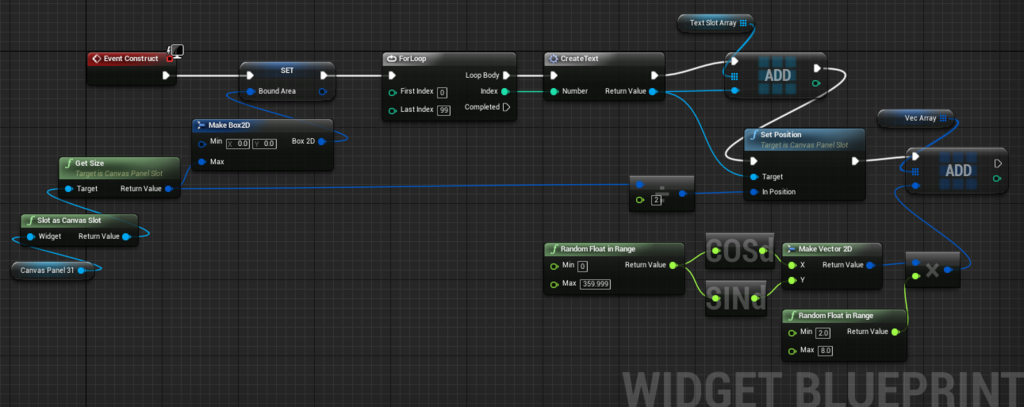
Graphに戻ります。
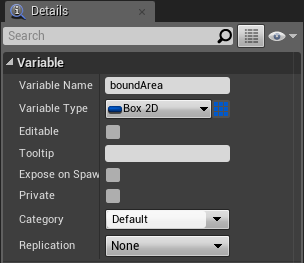
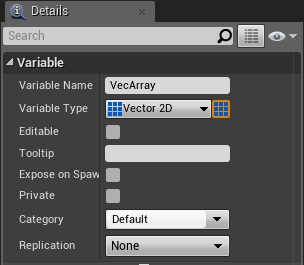
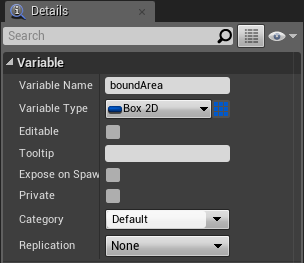
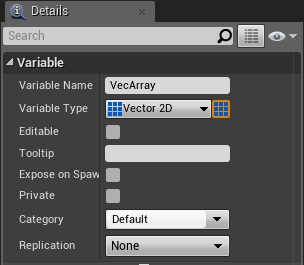
キャンバスパネルの大きさを計算で利用したいので保持する変数を一つ用意します。
Box 2D 型です。

この変数にキャンバスパネルのサイズを取得して渡します。
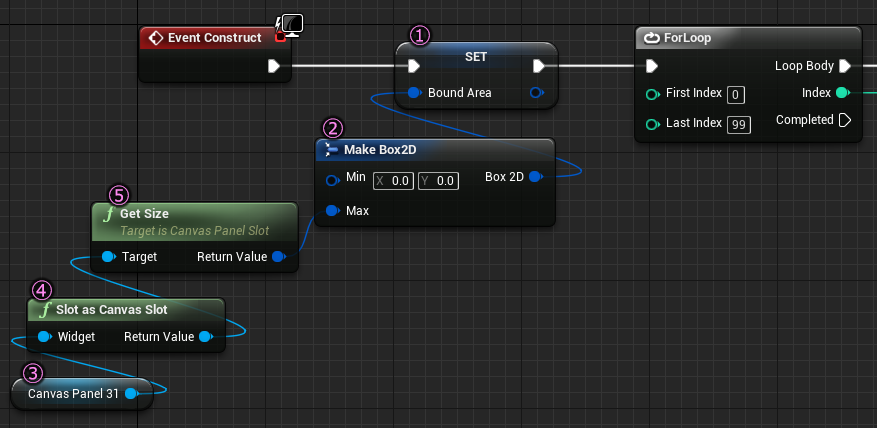
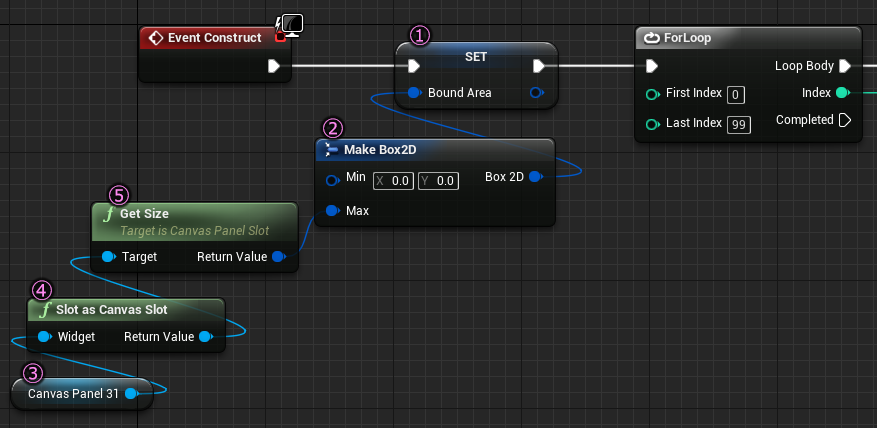
まず変数をグラフにSetのカタチで ドロップ → ①
さっきマクロにつなげた ForLoop ノードと、EventConstructノードもつなげてしまいます。
左のピンから Make Box2D ノードを取り出す → ②

キャンバスパネルをドロップ → ③
そのノードからドラッグして Slot as Canvas Slot ノードを取り出す → ④
ReturnValueピンからドラッグして Get Sizeノードを取り出す → ⑤
基本的にキャンバスなどのWidgetパーツのサイズを取得するには、③→④→⑤ の流れになります。
次に、
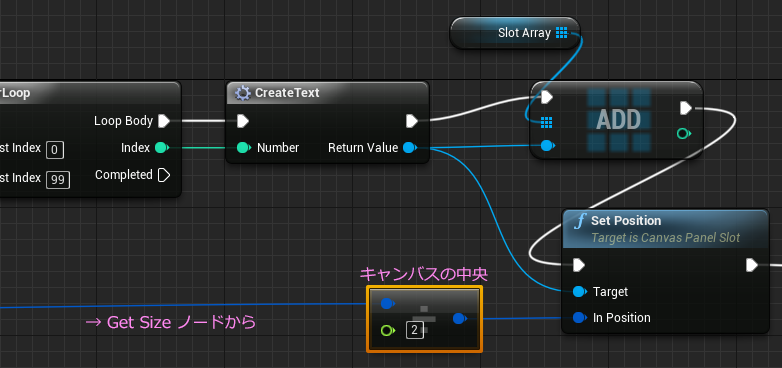
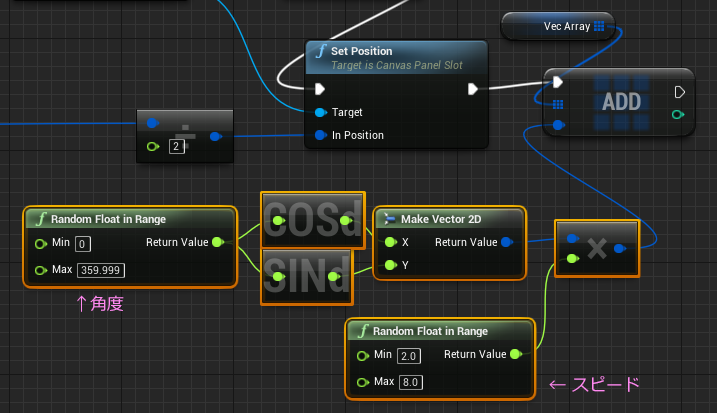
座標をセットするために Set Position ノードをつなぎます。マクロの ReturnValue からドラッグすると、Set Position ノードが見つかります。ここにGetSizeの結果の1/2をつないでおきます。サイズの半分ということで、「真ん中」になります。

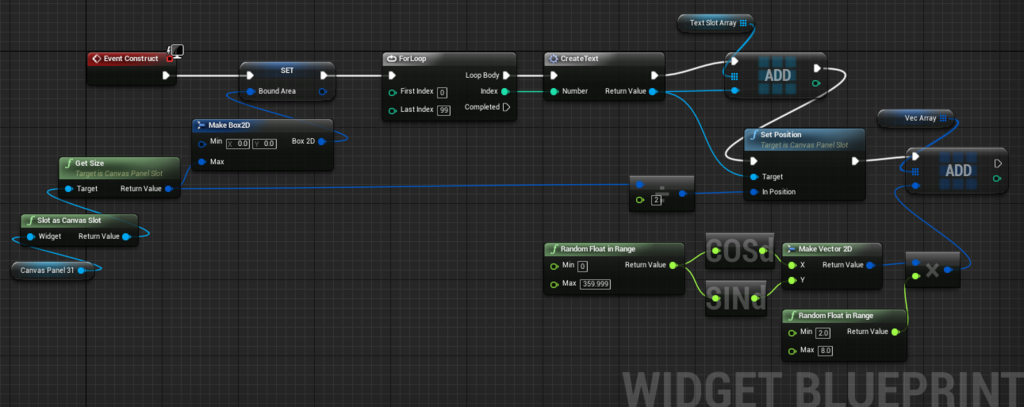
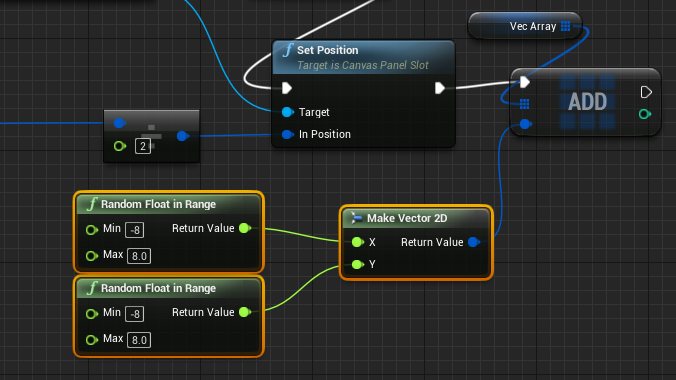
まだテキスト100個分の座標がコントロールできる感じじゃないので、配列変数を新しく追加します。今度は、Vector2D 型です。ここに100個分それぞれの値を入れて管理します。

この配列変数をForLoopの最後につなぎます。

最初の配列は、スロット型でテキストWidget100個分を動かすためのものです。で次ののVector2D型の配列は、テキストWidget100個分の移動速度と方向入れておくものです。
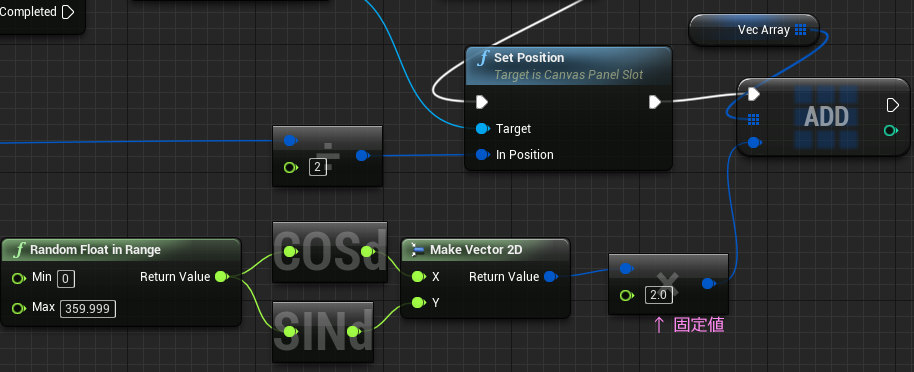
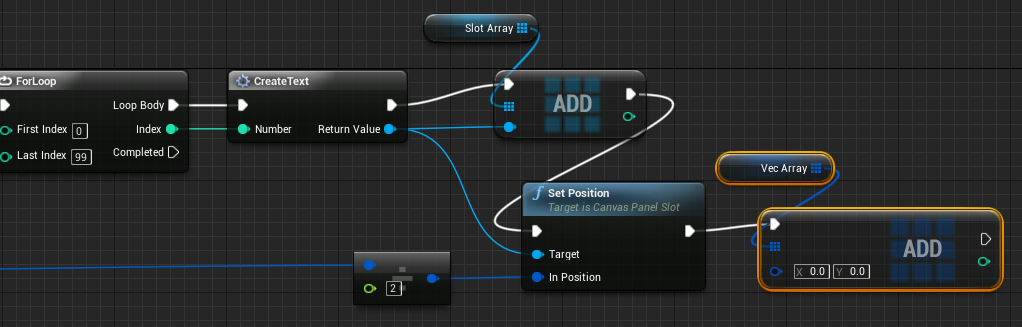
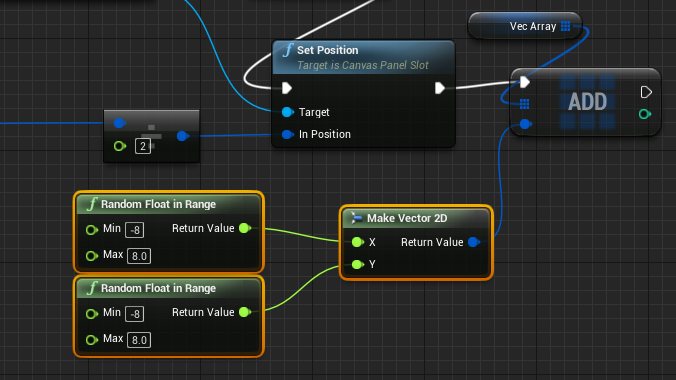
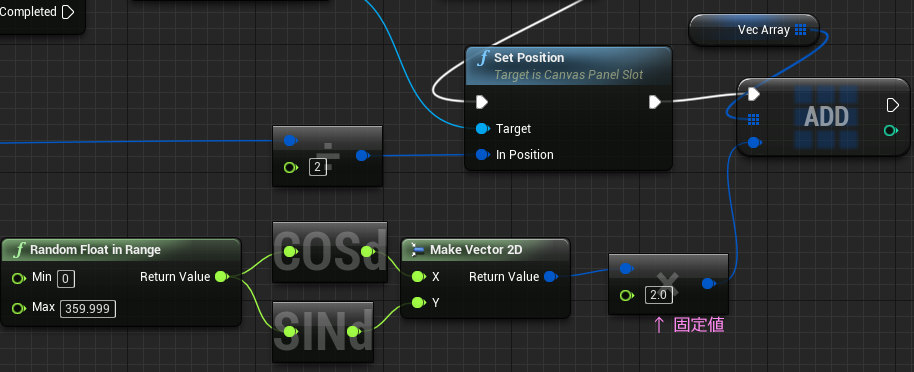
この配列にランダムな値を作って積んでいくようにします。ランダムと言っても一応計算して求めます。

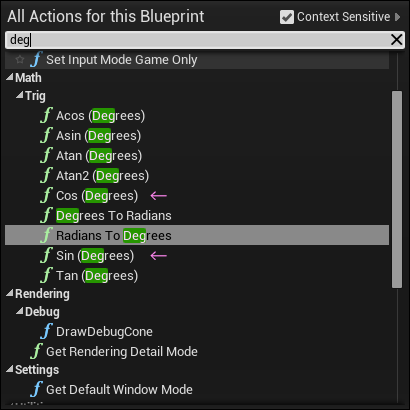
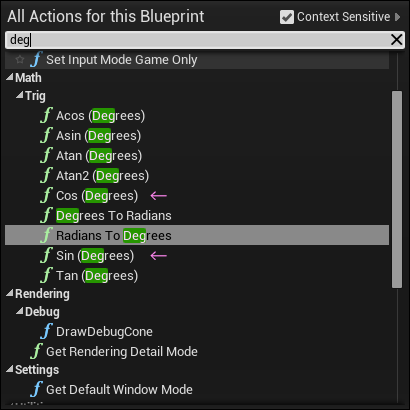
真ん中にある COSd と SINd はサインとコサインを求めるノードです。
普通はラジアンで求めるというのを数学で習ったと思いますが、0~360の角度(Degree)からラジアン(Radien)を計算するのは、覚えていないと面倒です。ところがブループリントには 角度から サイン・コサインを求めるノードが用意されているのです。なんて便利!

この計算は角度を適当に決めて円周の点(x,y)をサイン・コサインで求めた後、適当な半径(2.0~8.0)をかけているだけです。ということで細かい説明はひとまず置いておきましょうか。
これで準備はできました。

あとは、動かすだけです。
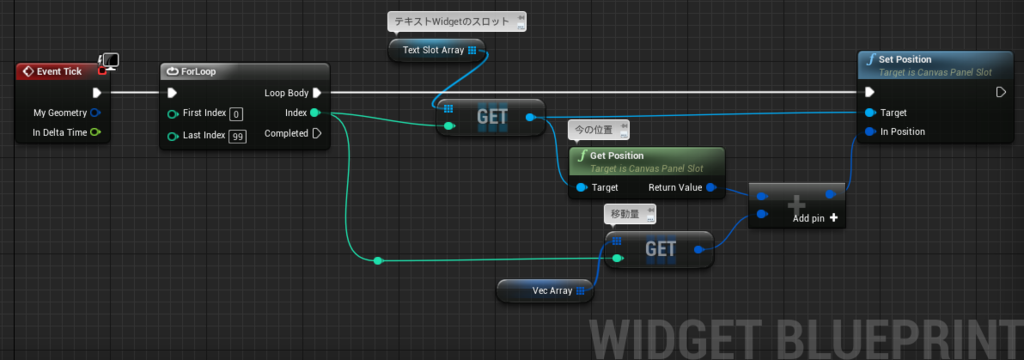
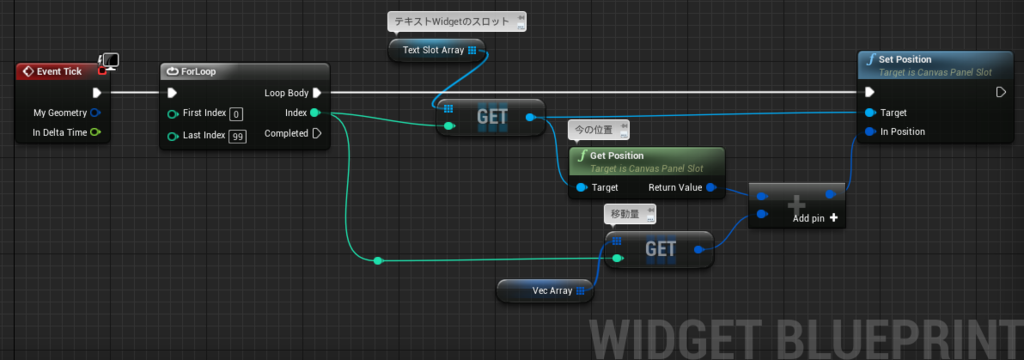
Event Tick につないでいきます。

この状態で100個分のテキストWidgetが動くのですが、制限を付けていないのでバーンと移動してそのうち消えてしまいます。

そこで範囲を越えたら反射させます。
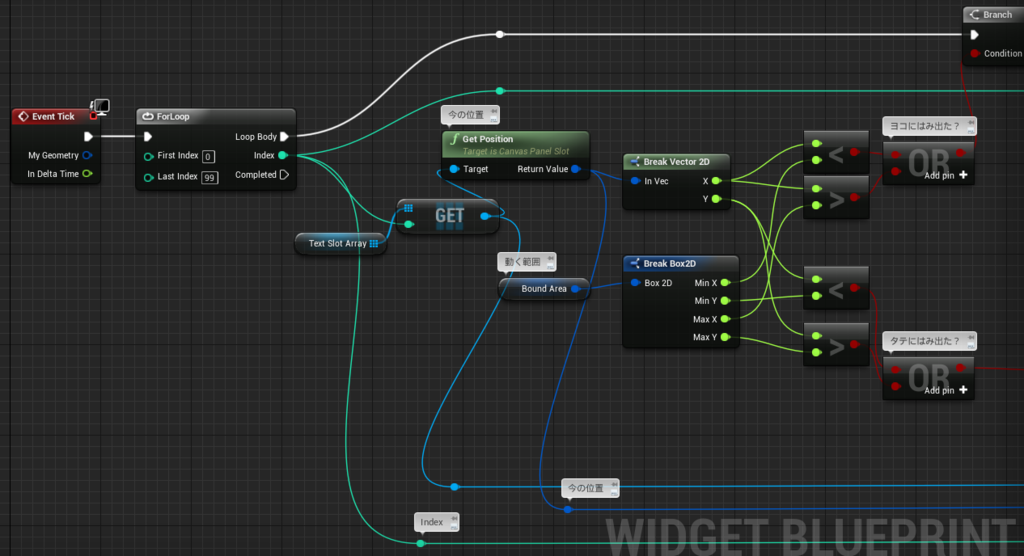
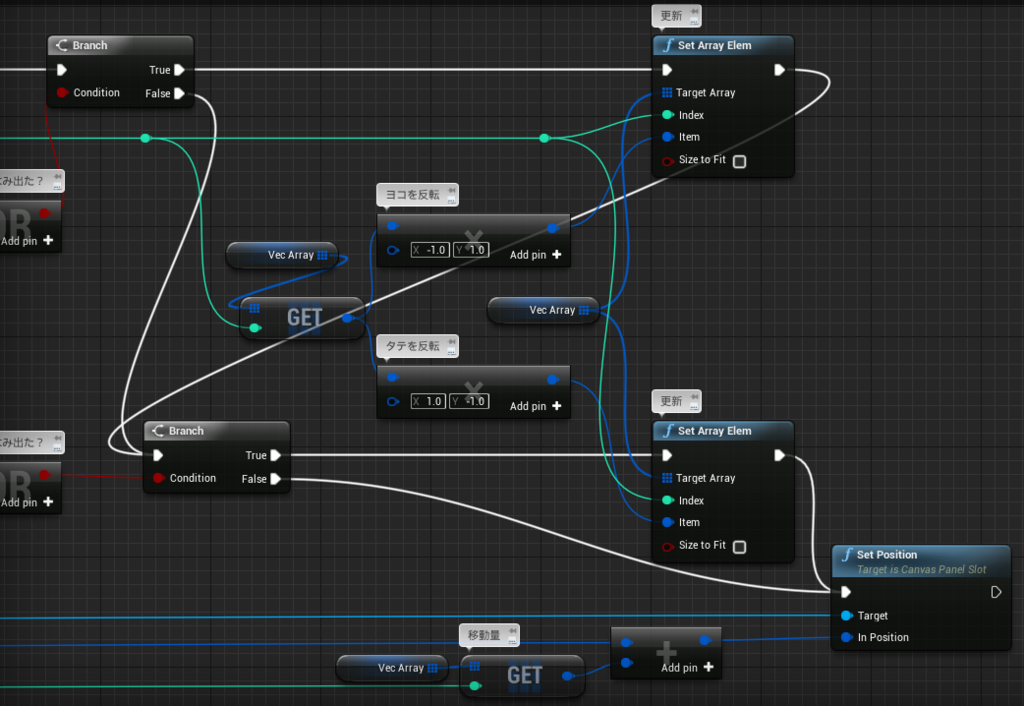
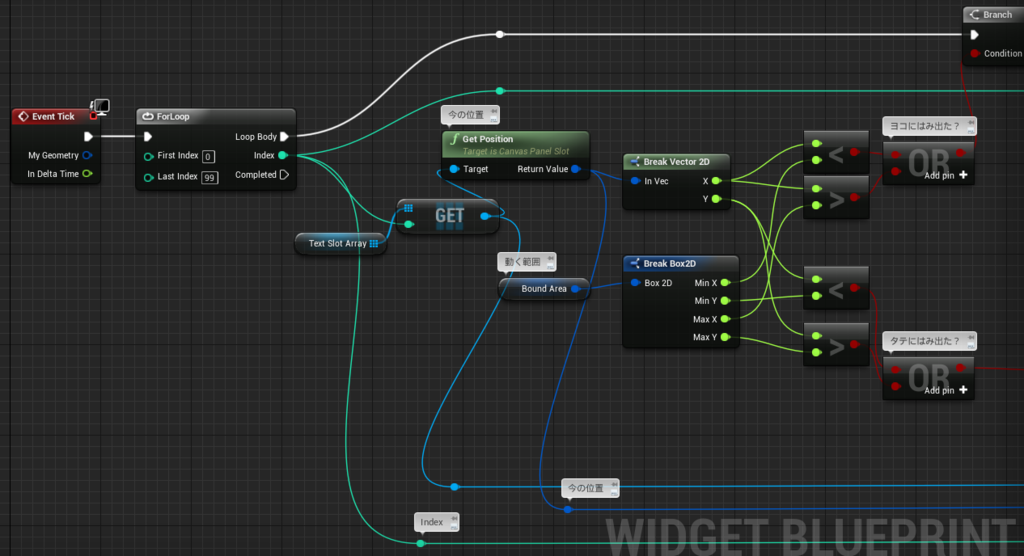
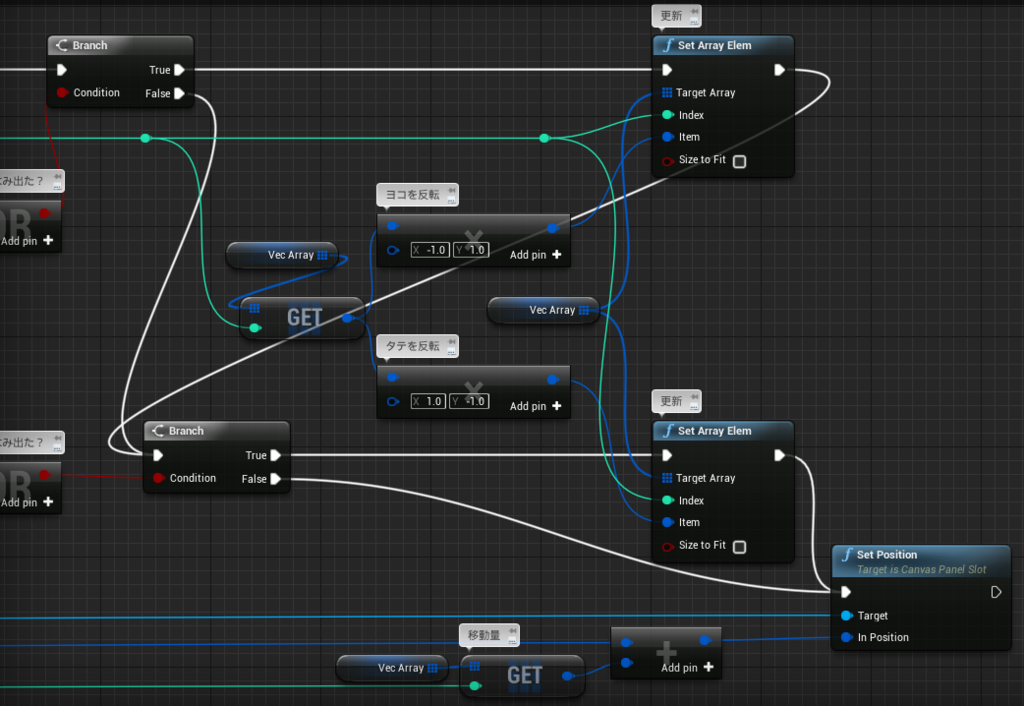
だいぶ説明が長くなってきたので、一気に載せてしまいます。


大きいので左右2枚にしました。
範囲をチェックするのですが、タテとヨコそれぞれの方向でチェックします。
まずヨコをチェックして範囲を越えていれば (-1, 1.0)を掛けます。次にタテをチェックして範囲を越えていれば今度は (1.0, -1.0) を掛けます。
-1 を掛けることで反転することになります。反転したら、配列の中身を更新します。
最後に今の位置を調べてあるので、そこに配列の中身を足して 新しいポジションにします。
これで一応完成です。
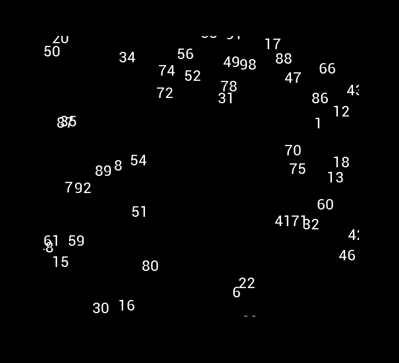
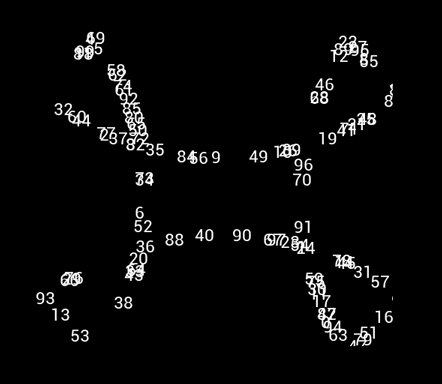
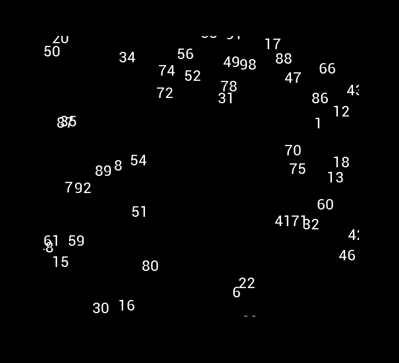
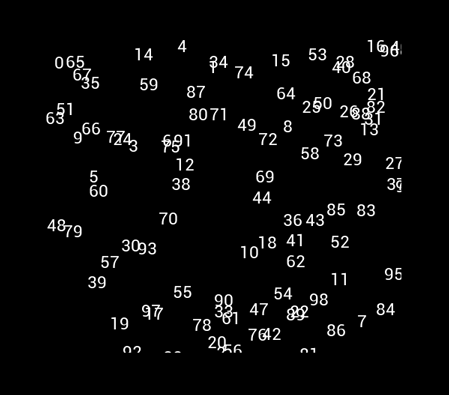
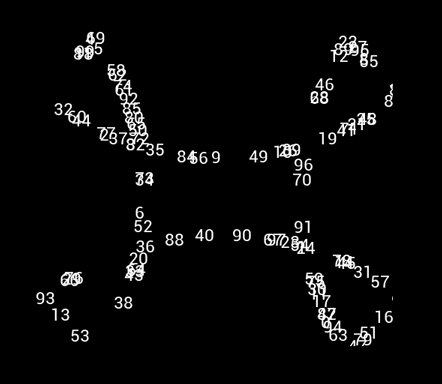
テストしてみると、100個の数字が飛び交います。

時間内にこの中から決められた数字をさがせ! というミニゲームができそうな・・・
作りはじめたときサイン・コサインを使わずに移動速度と方向を求めていたら、いい感じにならなかったので、サイン・コサインを使うことにしました。

これで問題があるかと言われれば、 0に近い数字が出てきてしまうことです。サイン・コサインを使うと、どんな角度でも一定の速度で移動できるメリットがあります。シューティングゲームでは必須です。
スピードをランダムにするのをやめて固定値を入れてみると・・・


これはこれでなかなかキレイです。弾幕シューティングを彷彿とさせます。
おまけのつもりが結構なボリュームになってしまった。
今回はこの辺にしておきます。
ではでは ステキなWidgetライフを!